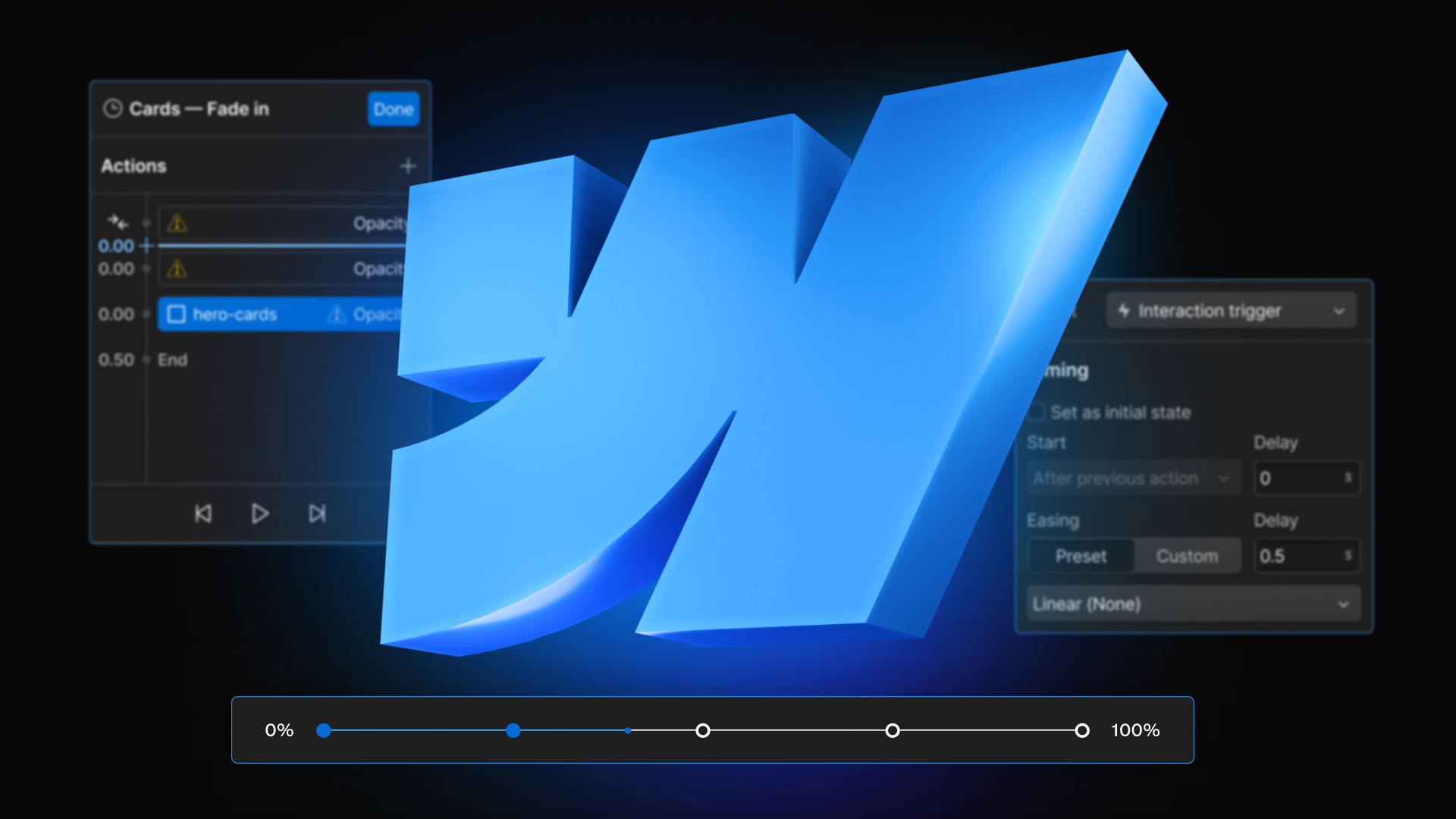
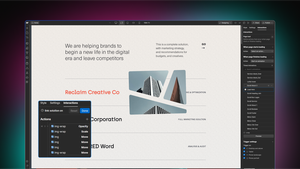
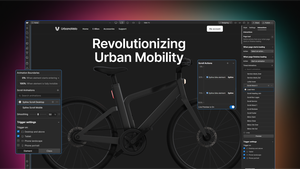
Анімації у Webflow
Що ви отримаєте на курсі?








Кому стане в пригоді
Програма курсу





Хто викладає

Йосип Кобаль
Йосип вже 7 років працює в галузі дизайну та є сертифікованим експертом Webflow. Тільки за 2023 рік створив понад 100 посадкових сторінок.
Навчає роботі з цим інструментом світчерів та команди. А ще Йосип веде авторський блог для дизайнерів та Webflow-розробників.

Цей курс входить в карту навчання «Вебдизайн»
Після проходження курсу ви зможете
Ви познайомитеся з ключовими принципами анімації у вебпроєктах: easing, timing та delay.
Ви опануєте анімації, що використовуються під час завантаження посадкової сторінки.
Ви навчитесь використовувати тригер прокручування для скролітелінгу та ефективніше розповідати про продукт.
Ви зможете проєктувати мікровзаємодії, покликані давати користувачам необхідний зворотний зв’язок.
Ви зможете покращити користувацький досвід одного з найважливіших елементів інтерфейсу.
Ви навчитесь створювати спеціальні ефекти для кнопок чи інших елементів інтерфейсу.
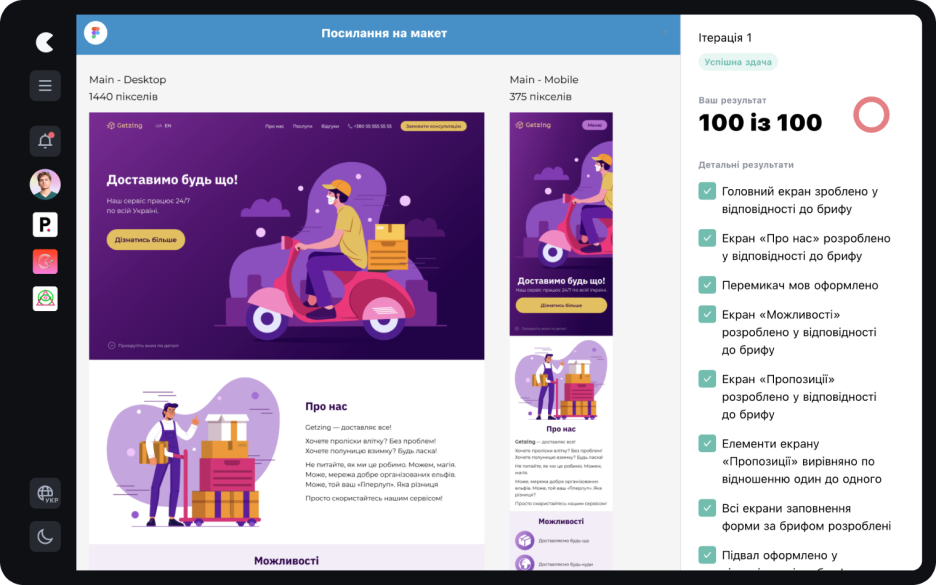
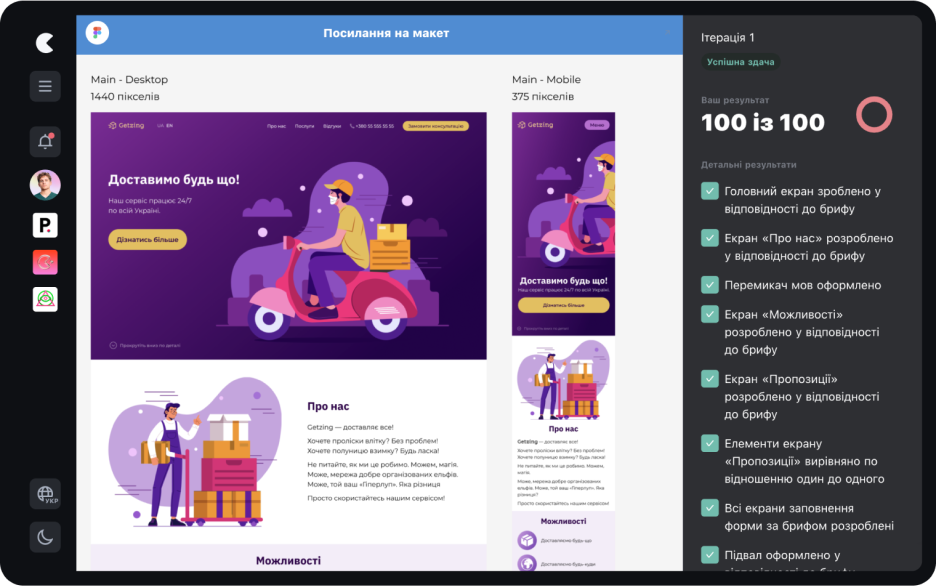
Як проходить навчання
Спробуйте можливості передплати безкоштовно


Тиждень повного доступу
Безоплатно
Цілий тиждень безоплатного користування платформою без обмежень
Отримайте повний доступ до десятків онлайн-курсів з бібліотеки CASES: з графічного дизайну, вебдизайну, UX/UI, фронтенду та креативного підприємництва. А ще — знижки від партнерів та підтримку нашої чудової спільноти!