7 KPI интернет-магазина, которые расскажут о состоянии юзабилити
KPI интернет-магазина помогают не только следить за эффективностью работы онлайн-бизнеса, но и помогают выявить грубые ошибки интерфейса. Читайте о том, какие 7 ключевых показателей стоит отслеживать и как правильно их считать, согласно Google Analytics. Смотрите также наглядные примеры, как на них могут влиять ошибки юзабилити.
Превратить в покупателя уже привлеченного на сайт пользователя стоит бизнесу гораздо меньше, чем привлечь нового пользователя. Именно поэтому постоянная работа над интерфейсом повышает доход интернет-магазина, а наличие грубых ошибок наоборот этому препятствует. Отслеживание этих 7 показателей эффективности интернет-магазина помогут вам выявить точки роста и недочеты юзабилити.
1. Коэффициент конверсии
Конверсия - это выполнение пользователем целевого действия.
Коэффициент конверсии, согласно справке Google, рассчитывается по следующей формуле:

В Google Analytics коэффициент конверсии (Conversion rate) это отношение достигнутых целей к количеству сеансов, выраженное в процентах.
В Google Analytics коэффициент конверсии (Conversion rate) это отношение достигнутых целей к количеству сеансов, выраженное в процентах.
Этот KPI интернет-магазина помогает измерить степень его успешности и зачастую отслеживается в динамике.
Но мало кто из наших клиентов отслеживает микро конверсии. В e-commerce макро конверсия измеряется от начала пути пользователя до совершения им покупки, а микро конверсии - это небольшие переходы с одного шага на другой, например со страницы корзины в чекаут или с выдачи в карточку товара и т.п.
Низкая макро конверсия может свидетельствовать о наличие грубых ошибок на различных страницах интернет-магазина, поэтому и повлиять на этот показатель можно улучшая юзабилити сайта в целом.
А вот низкая микро конверсия, например переход со страницы корзины на страницу оформления заказа, могут свидетельствовать об ошибке юзабилити на конкретной странице.
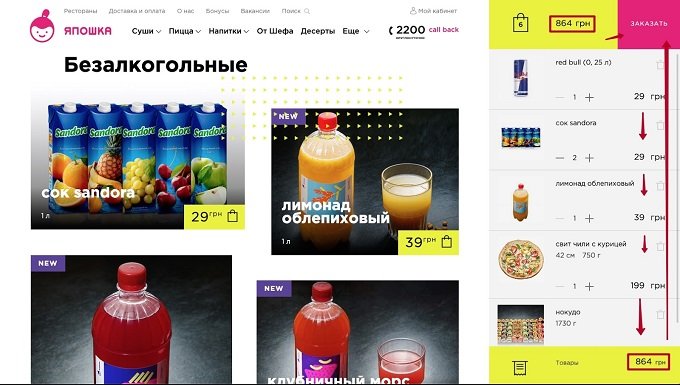
Например на сайте интернет-магазина Япошка, сумма в корзине дублируется сверху и снизу, а кнопка призыва к целевому действию находится сверху.
Это нелогично и неудобно, т.к. пользователь просматривает список покупок сверху-вниз и предполагает, что принимать решение будет внизу.

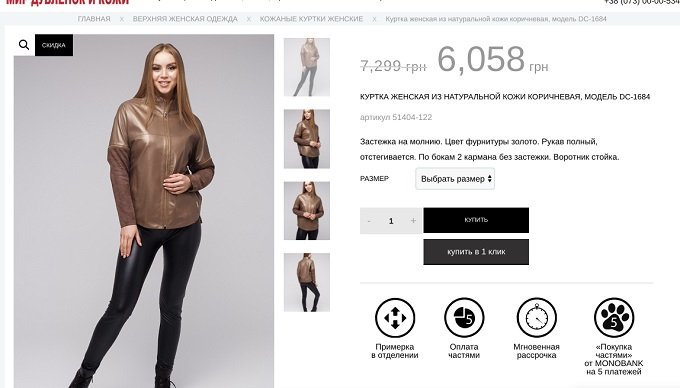
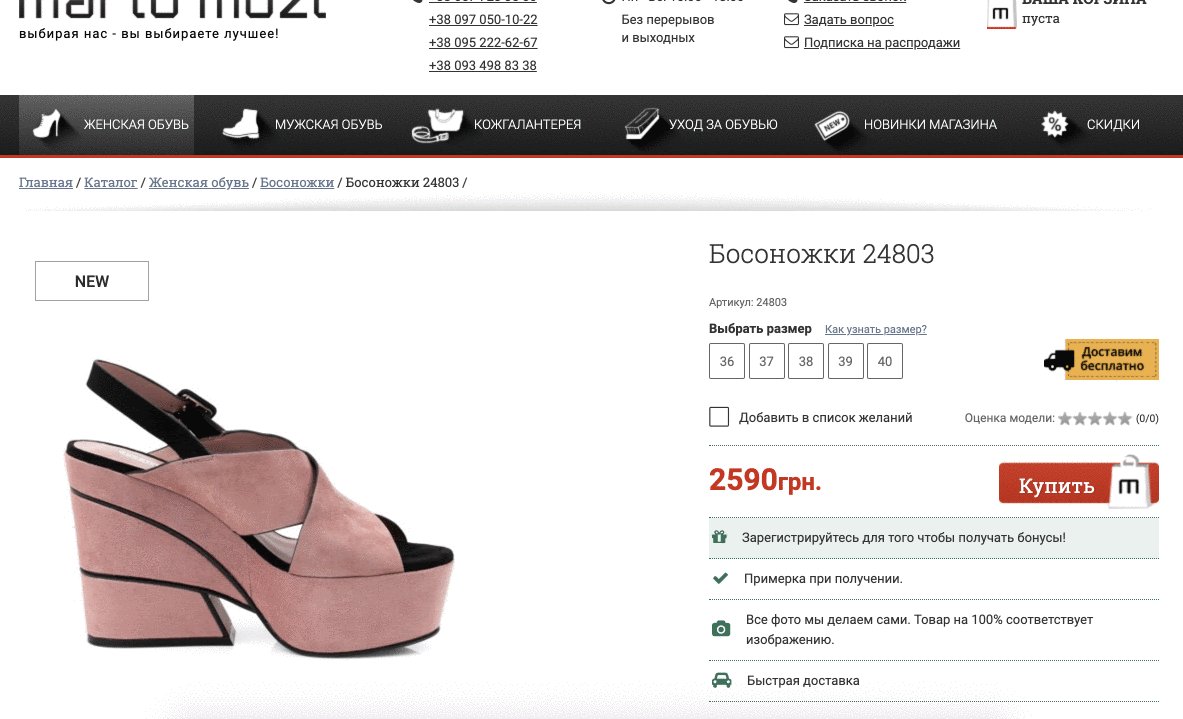
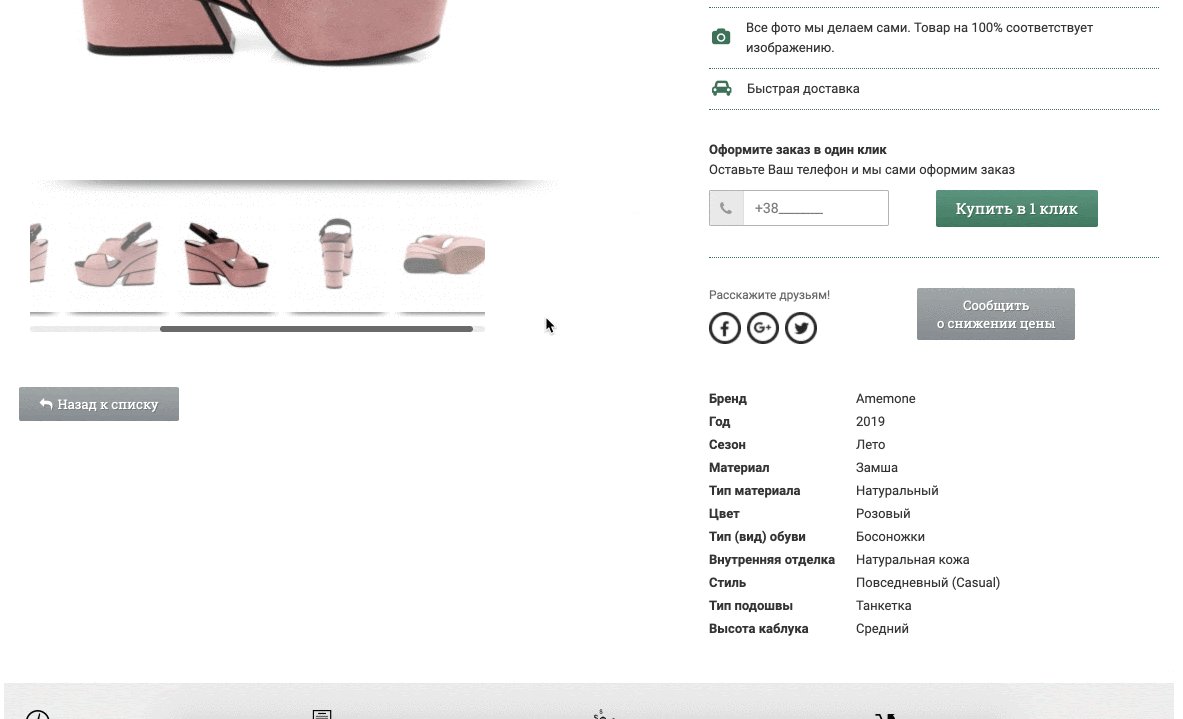
В следующем примере есть грубые ошибки в карточке товара. Например, цвет цены, который может ввести в заблуждение и ассоциироваться у пользователей с тем, что товара нет в наличии. Равнозначные кнопки CTA также не ведут пользователя по основному пути, а создают ему лишние преграды, заставляя делать выбор.

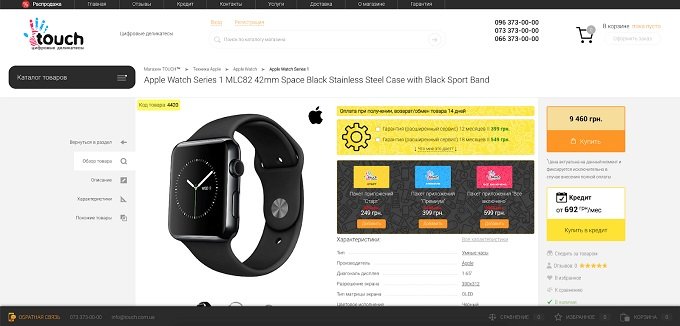
В следующем примере столько CTA, картинок, похожих на кнопки, и ярких акцентов, что карточка товара больше похожа на пульт запуска ядерных ракет.

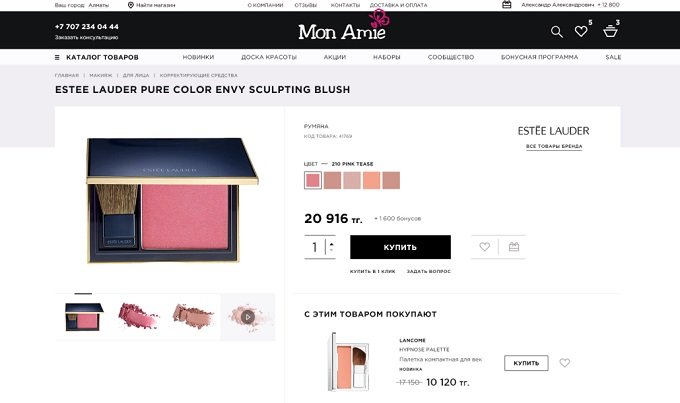
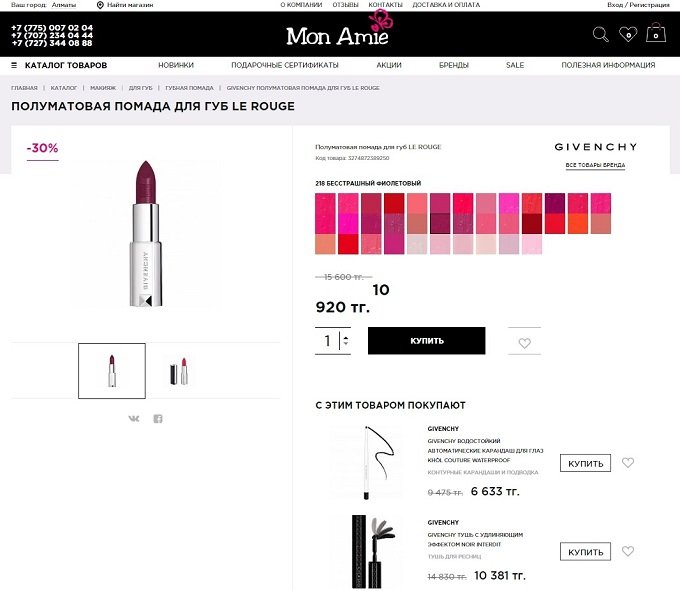
В качестве примера того, как должно быть, может послужить карточка товара интернет-магазина Mon Amie.

Не забывайте отслеживать не только макро, но и микро конверсии в интернет-магазине, особенно если они касаются основного пути пользователя.
2. Показатель отказов
Отказ – это сеанс с просмотром только 1 страницы на вашем сайте.
(В Google Analytics отказом считается сеанс, в ходе которого был активирован только один запрос к серверу Google Analytics)

Если пользователь просмотрел одну страницу сайта, не взаимодействовал с ней и ушел, то одной из причин может быть проблема с интерфейсом, из-за которой он не нашел нужную информацию.
Отслеживайте этот KPI интернет-магазина в зависимости от страниц сайта.

Попадая на страницу из поисковой выдачи, пользователи взаимодействуют с сайтом, согласно правилу 3-х секунд.
Где я нахожусь? Чем они занимаются? Что от меня хотят? - главные вопросы, на которые ищет ответ пользователь за это время. Если он не находит ответ, он покидает сайт.
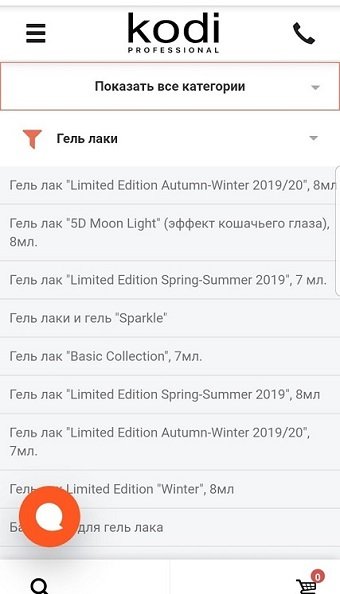
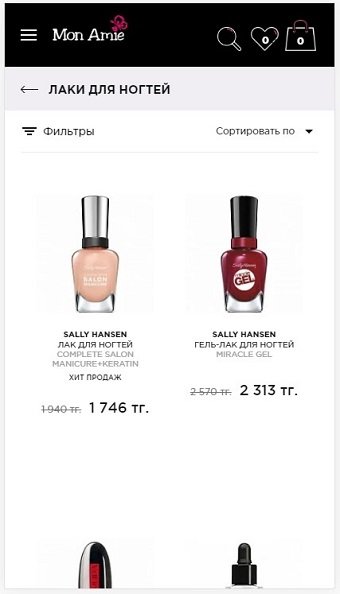
Рассмотрим две страницы выдачи.


Если по запросу “купить гель лак” пользователь попадает на страницу выдачи и вместо товаров видит там полотно текста, он скорее всего закроет окно браузера. Поэтому показатель отказов в первом случае высокий. Во втором примере он низкий, т.к. пользователь сразу видит товары, которые искал.
Рассмотрим еще два примера страниц интернет-магазинов.
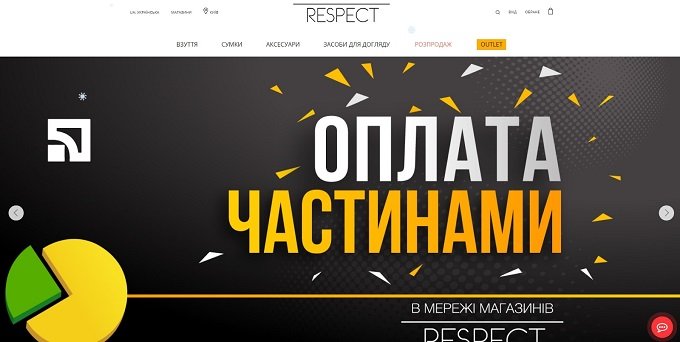
Если на главной странице сайта первое, что бросается в глаза - это “оплата частинами”, то создается впечатление, что это лендинг ПриватБанка, а не интернет-магазин обуви Respect.

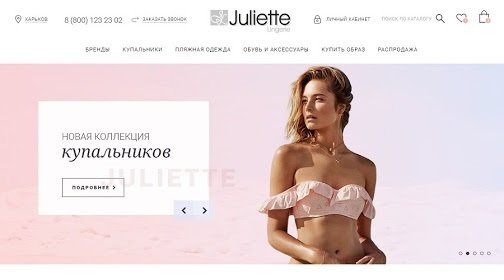
В качестве хорошего примера приведем сайт Juliette.

Отслеживайте показатели отказов в разрезе страниц сайта и устройств, но принимайте во внимание контекст самой страницы.
3. Процент выходов
Показатель выходов (Exit rate) — это процент просмотров определенной страницы, которые оказались последними в сеансе.

Показатель выходов стоит оценивать в сравнении с другими страницами сайта.

Если какая-то из страниц существенно выделяется на фоне остальных, стоит проверить ее на наличие ошибок юзабилити.
Высокий показатель выходов на странице блога, к примеру, может быть вполне нормальным явлением, а высокий показатель выходов в чекауте сигнализирует о проблеме.
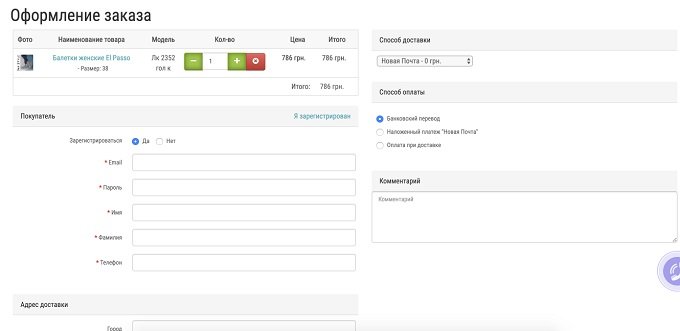
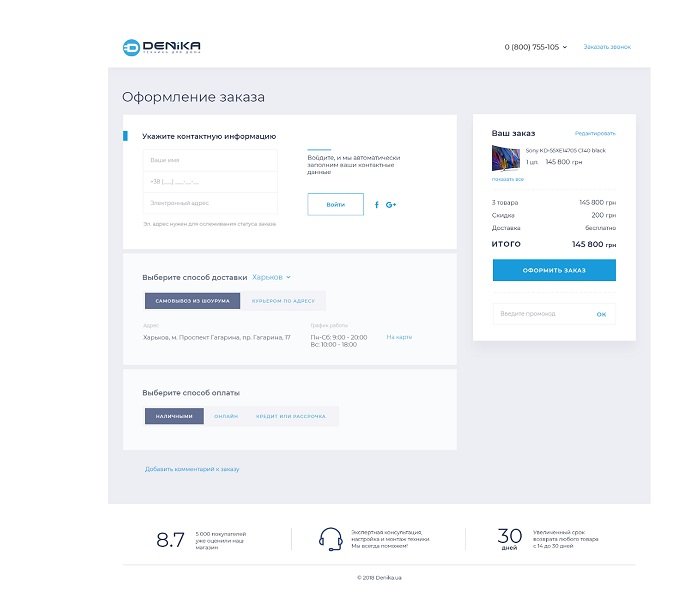
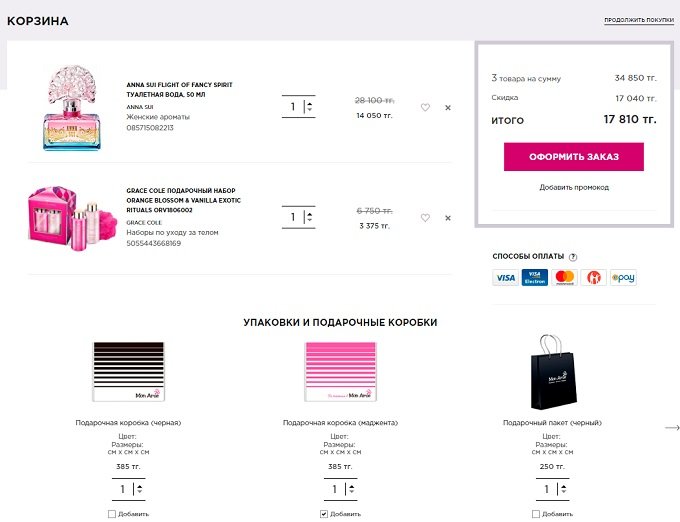
Вот пример страницы оформления заказов с грубыми ошибками.

А вот пример того, где информация в чекауте подана структурировано, минимальное количество полей, есть кнопка в первом развороте экрана, поэтому и процент выходов невысокий.

Вывод: отслеживайте показатель выходов, особенно основных страниц пути пользователя.
4. Глубина просмотра
Это среднее количество страниц на сайте, посещенных пользователем за сеанс. При этом повторные просмотры одной страницы также учитываются.

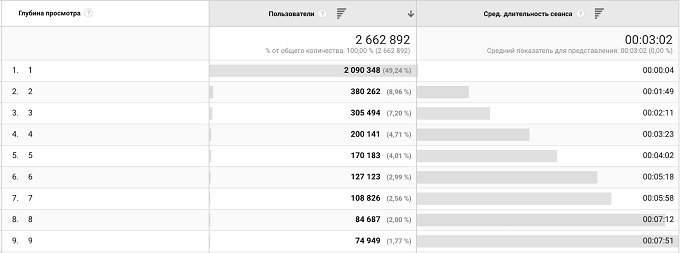
О чем может рассказать этот показатель? Откройте отчет Google Analytics и проанализируйте, сколько страниц чаще всего просматривают пользователи.

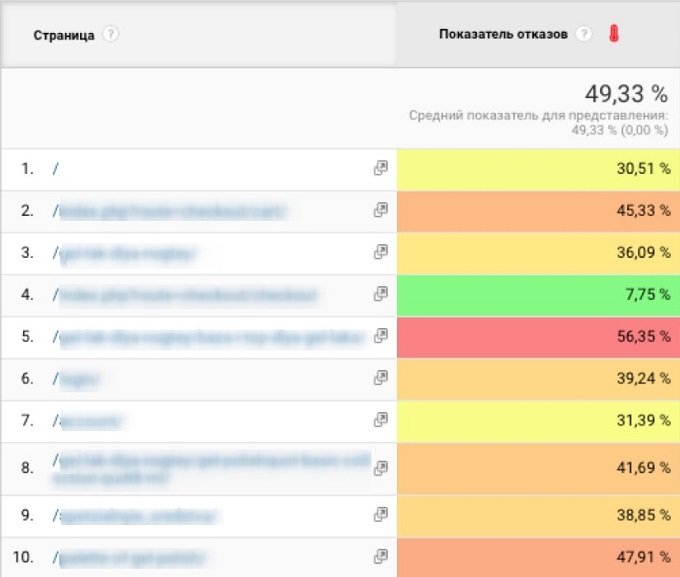
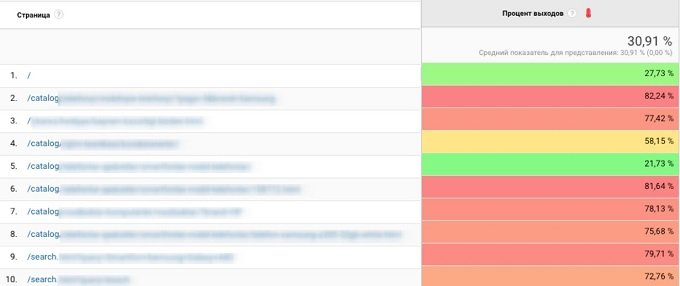
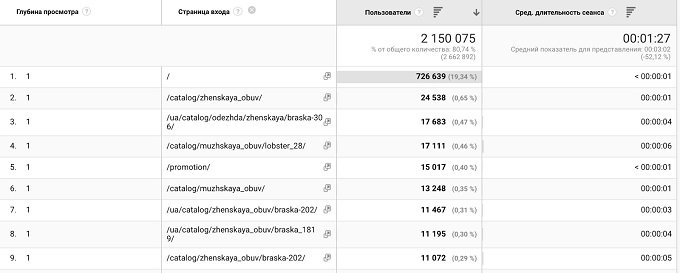
Вы можете просмотреть страницы входа и увидеть, что же это за страницы.

Делаем вывод, что стоит уделить внимание главной странице. Посмотрите из каких источников вы ведете трафик на главную страницу и показатель отказов каждого из источников. Возможно, вы привлекаете нецелевую аудиторию. Причин может быть масса, в т.ч. и ошибки в юзабилити.
Аналогично вы можете проанализировать сегмент с просмотром 2 страниц и посмотреть, какая страница является точкой выхода. Таким образом, просматривая каждый из сегментов, можно выделить закономерности в поведении пользователей и сравнить их с основным путем пользователя, который приводит к конверсии.
5. Средний чек
Средний чек, или средняя стоимость заказа (от англ. Average Order Value) — один из показателей эффективности продаж, который вы можете найти в разделе Электронной коммерции Google Analytics. Он позволяет выявить сезонность спроса, оценить результаты маркетинговых акций, работу cross-selling и upselling инструментов.

Если вы хотите увеличить среднюю стоимость заказа с помощью улучшения юзабилити, то продумайте cross-selling и upselling так, чтобы это было действительно полезно посетителю сайта.
Вот пример карточки товара по продаже обуви. Здесь не проработана система допродаж и покупатель уходит из магазина только с одной покупкой. Хотя он мог в этом же магазине подобрать сумку или крем для обуви.

В этой карточке описано много преимуществ, но мало ценности для пользователя.
А вот удачный пример того, как мы проработали карточку товара в интернет-магазине Mon Amie.


В результате работы над проектом Mon Amie нам удалось увеличить средний чек в 1,7 раз. Если показатель среднего чека вас не устраивает, задумайтесь над тем, как вы используете cross-selling и upselling блоки.
6. Соотношение метрик desktop/mobile/tablet
Это не отдельный KPI интернет-магазина, но обязательный к отслеживанию срез данных.

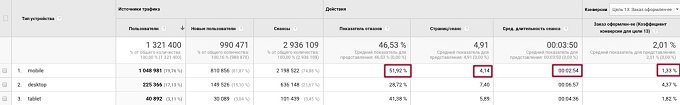
Например, из этого скриншота видно, что 79% пользователей используют mobile, при этом их конверсия, глубина просмотра, средняя продолжительность сеанса существенно ниже, чем у пользователей desktop, а показатель отказов существенно выше. Это явно свидетельствует об ошибках в mobile версии.
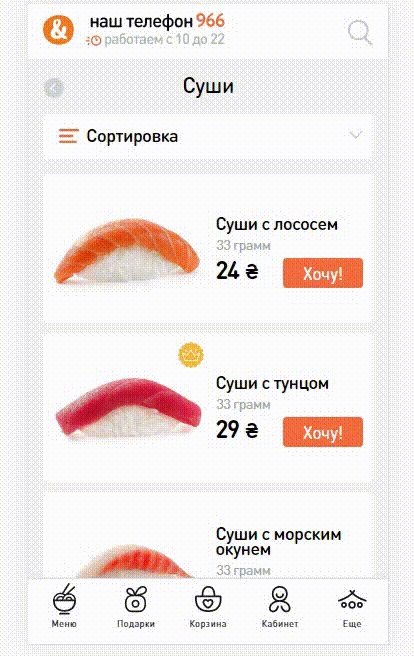
Например, похожие данные аналитики мы заметили у проекта службы доставки еды 966. При разборе интерфейса мы выявили такую ключевую ошибку:


Поэтому следите за распределением трафика по устройствам и метриками в разрезе mobile и desktop. Если вы задумываетесь о революционном редизайне сайта, а доля mobile у вас преобладает, то стоит проектировать интерфейс, следуя принципу mobile-first.

Перефразируем фразу Билла Гейтса: "Если у вашего сайта нет адаптивной версии, то вас нет в бизнесе!"
7. ARPU (Average revenue per user)
ARPU (Average revenue per user) - это средний доход на одного пользователя сайта за определенный период времени. Рассчитывается по формуле:

Этот показатель стоит отслеживать как минимум в разрезе устройств и сегментов пользователей. Он один из наиболее объективных показателей, которые стоит анализировать после существенных изменений интерфейса.
Подробнее об этом показателе читайте в статье ARPU для e-commerce: Все что надо знать о среднем доходе на пользователя.
Как улучшить KPI интернет-магазина?
Отслеживая хотя бы эти 7 срезов данных аналитики, вы сможете обнаружить и устранить ошибки интерфейса и улучшить KPI интернет-магазина. Только не делайте поверхностные выводы, оценивайте показатели комплексно, подключайте другие инструменты проверки юзабилити и сохраняйте свои наблюдения в единый отчет юзабилити-аудита.
Ну а мы работаем с интерфейсами e-commerce уже 10 лет и всегда готовы помочь вам выявить ошибки интерфейса и разобраться с показателями.
