Дизайн корзины интернет-магазина: пошаговая инструкция по оформлению
Как новый дизайн корзины интернет-магазина может увеличить конверсию и средний чек? Какие элементы влияют на эффективность этой страницы? Какие подходы к ее оформлению существуют? 5 шагов по оптимизации корзины с наглядными примерами, а также грубые ошибки, которые можно совершить.
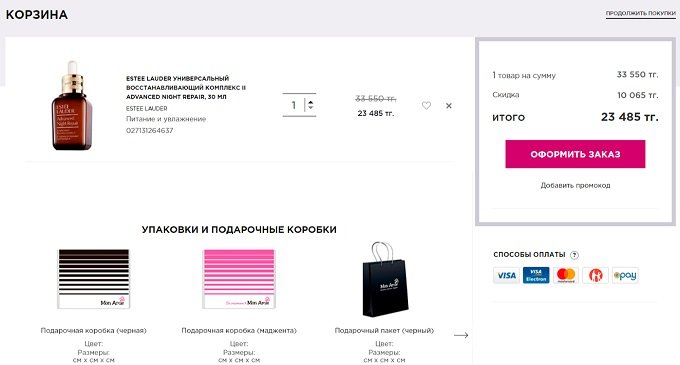
Шаг 1. Выбираем подход к дизайну корзины интернет-магазина: pop-up или полноценная страница
Существует 2 основных подхода к оформления корзины: отдельная страница и pop-up.
Когда стоит создавать отдельную страницу:
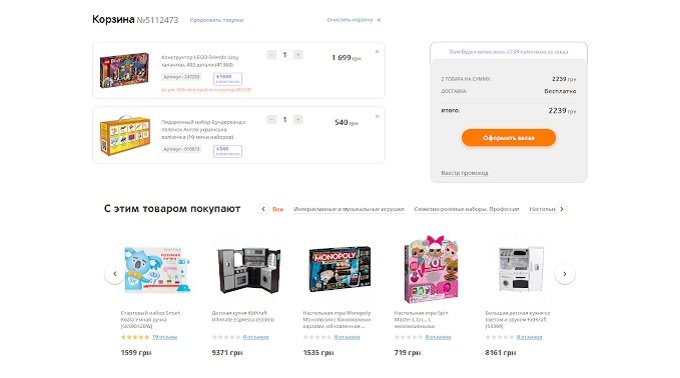
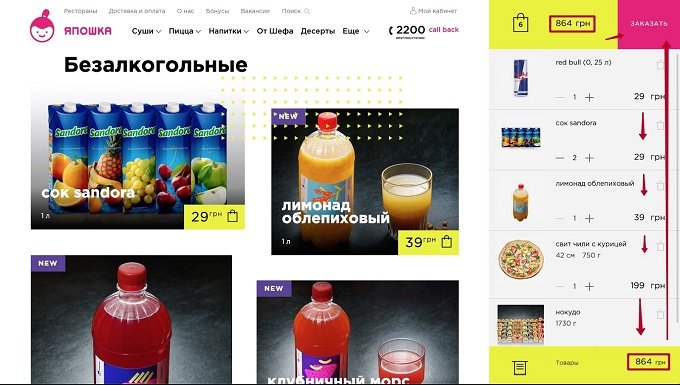
- Когда это крупный гипермаркет с большим ассортиментом. В этом случае пользователь может приобретать сразу несколько товаров, поэтому у него должна быть возможность перепроверить заказ перед оформлением.
- Когда товар дорогостоящий. Обычно такие покупки не происходят в один клик, поэтому страница корзины должна содержать максимум информации о товаре, чтобы пользователь не возвращался в предыдущий шаг перед оформлением.
- Чтобы реализовать полнофункциональные блоки cross-sale и upsell с разбивкой по категориям, если есть сопутствующие товары.

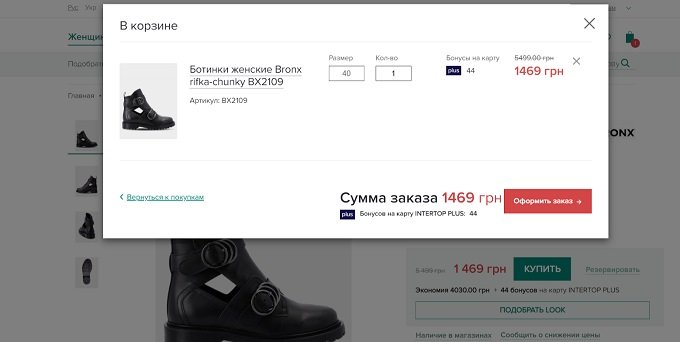
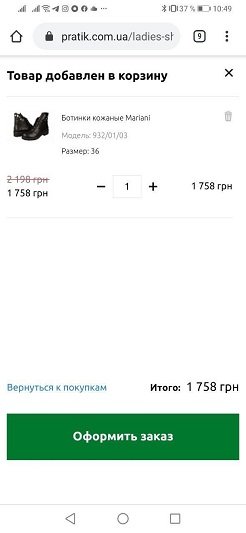
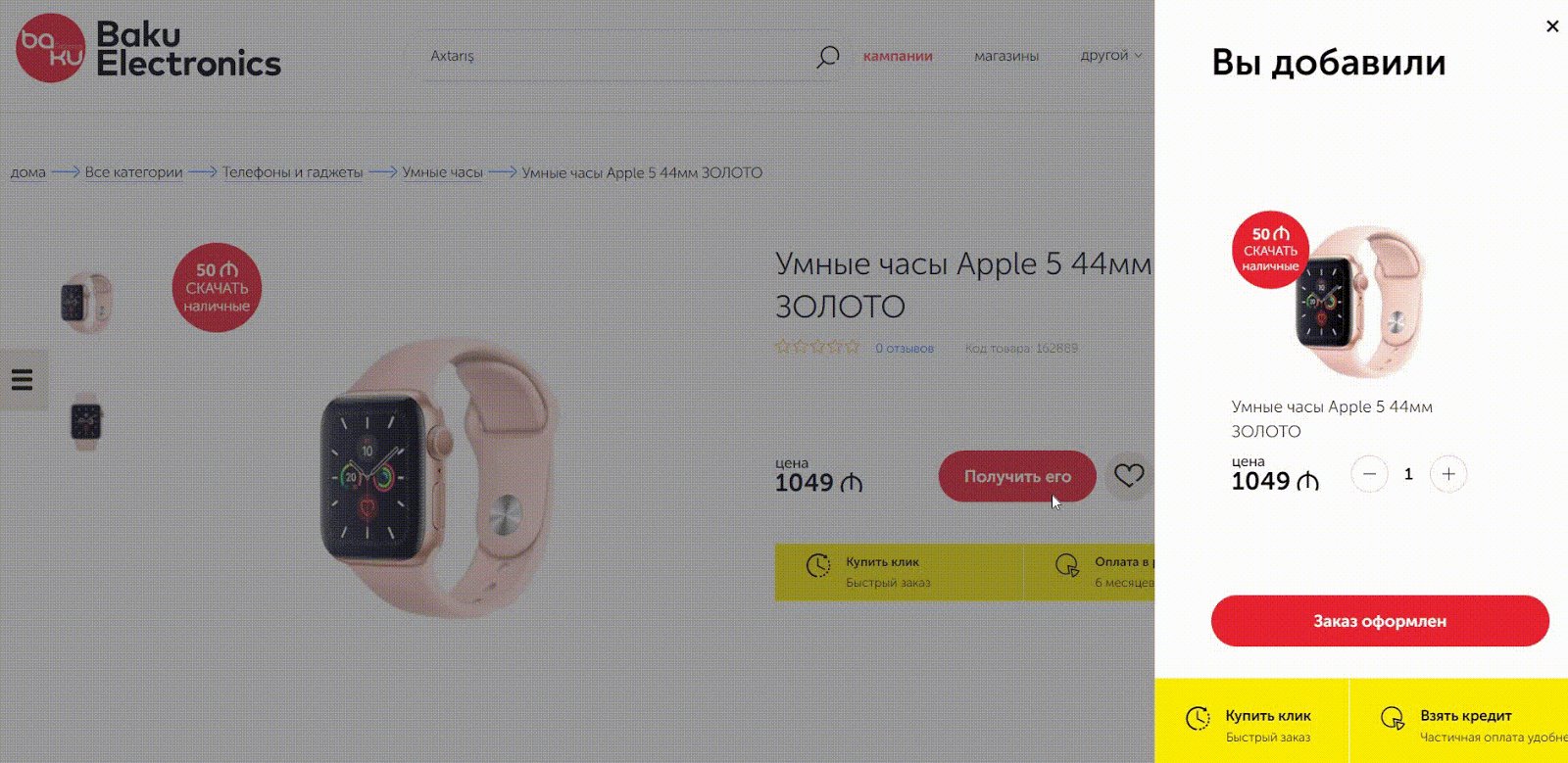
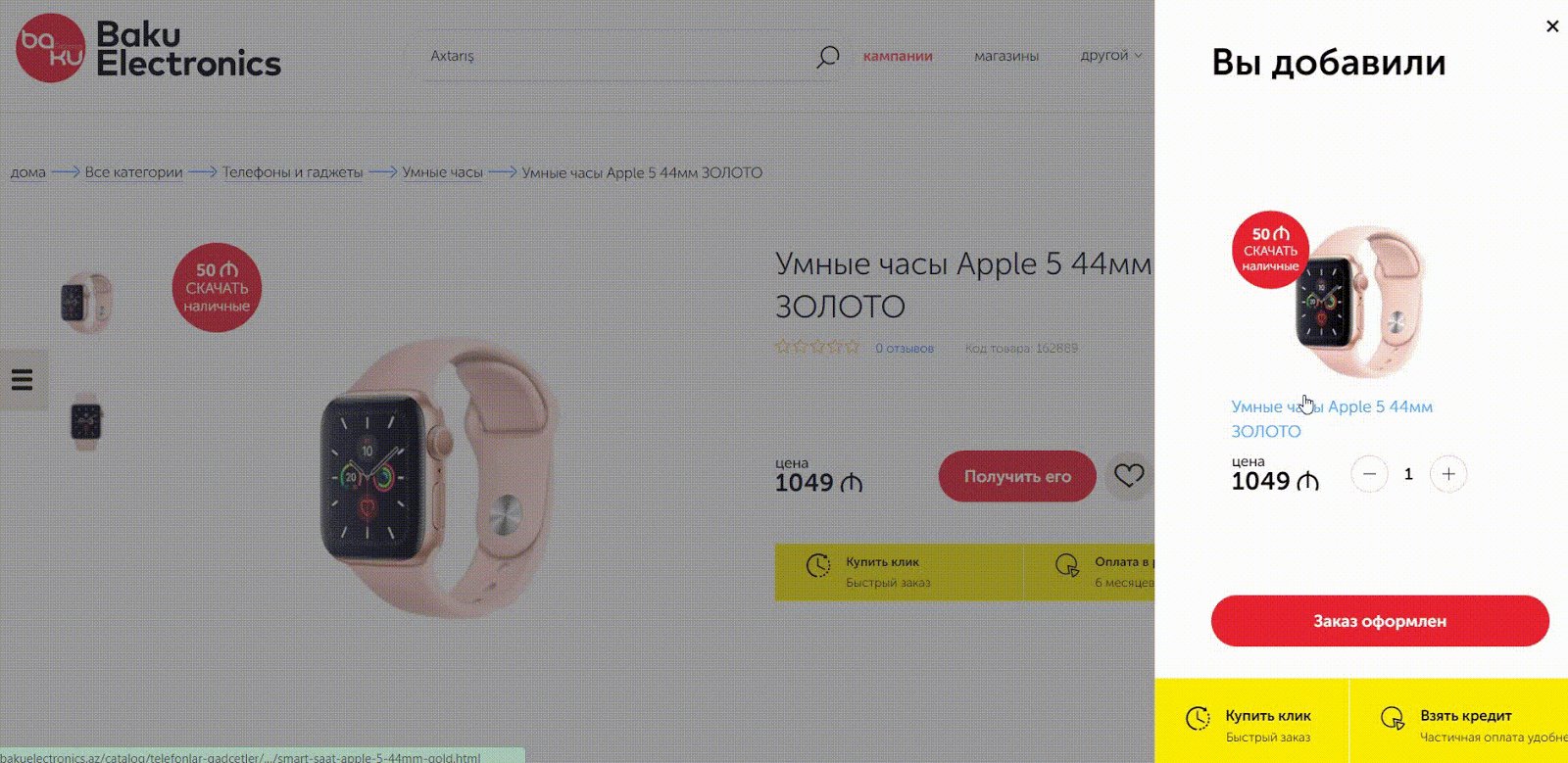
Вариант корзины в попапе уже стал трендом, т.к. в этом случае сокращается количество шагов к оформлению заказа. Такая корзина в основном выполняет функцию подтверждения действия для клиента. Этот вариант подходит для интернет-магазинов в нише fashion, а также магазинов с небольшим количеством товаров.

Недостаток такого дизайна корзины интернет-магазина в том, что не всегда можно полноценно проработать cross-sale и upsell, чтобы они были достаточно действенны. Но, зачастую, эти инструменты в таких магазинах хорошо реализованы в самой карточке товара.
Шаг 2. Определяем необходимые элементы корзины
Обратите внимание на эти 6 элементов, которые важно правильно использовать в дизайне корзины интернет-магазина.
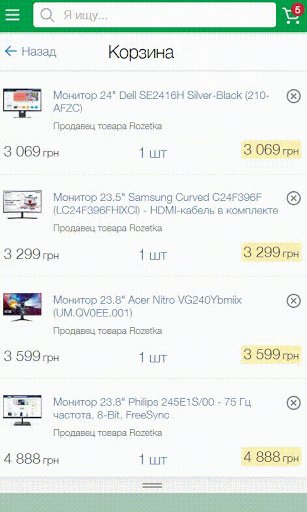
1. Информация о товаре
Какая информация обязательно должна быть в корзине:
- Размещайте фотографию товара. При этом картинка должна быть точно такая же как и в каталоге.
- Дайте возможность перехода на карточку товара непосредственно из корзины.
- Укажите размер, цвет и артикул товара. В идеале, предоставьте возможность вносить изменения в самой корзине.
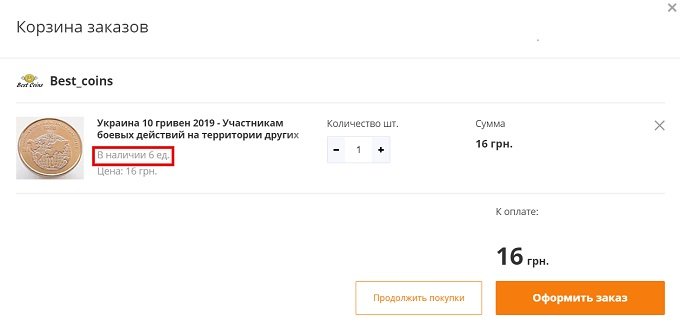
- Расскажите об ограничениях и укажите доступное количество товаров на складе. Всегда выводите актуальную информацию об остатках на складе, чтобы не вышло так, что покупателю надо 3 упаковки лезвий для бритвы, а в наличии есть только 2. Неприятно, если клиент узнает об этом от менеджера. И крайне неприятно, если это станет известно еще и после оплаты заказа.

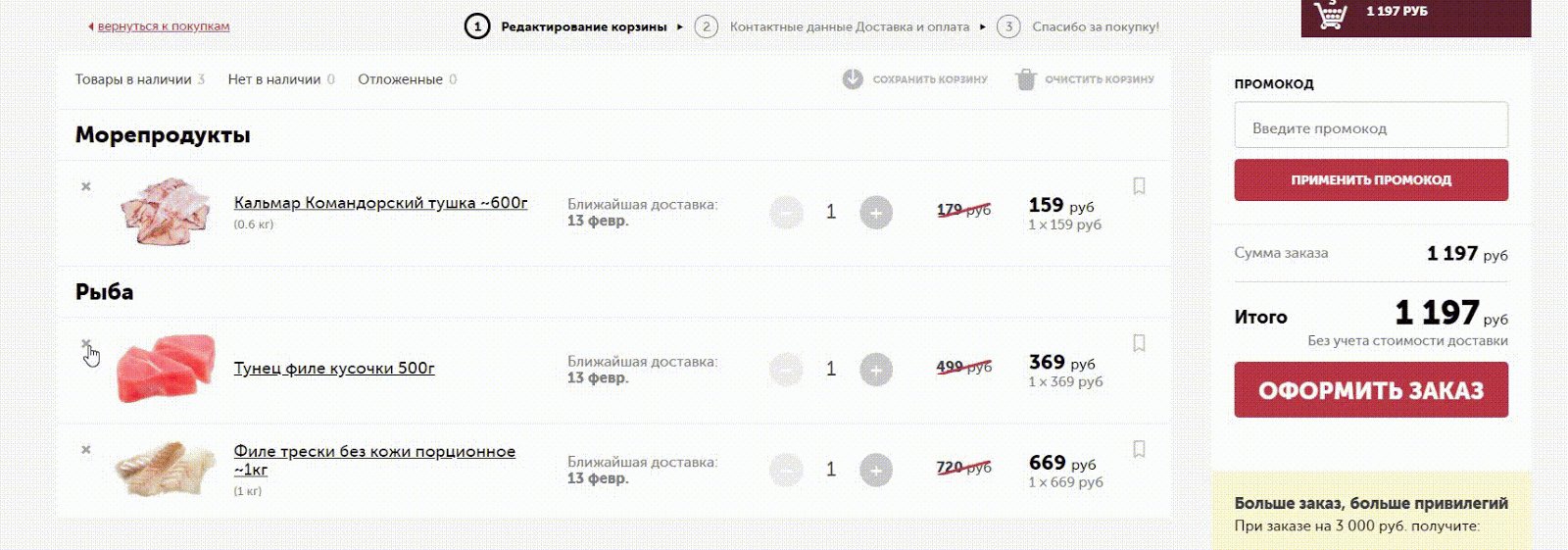
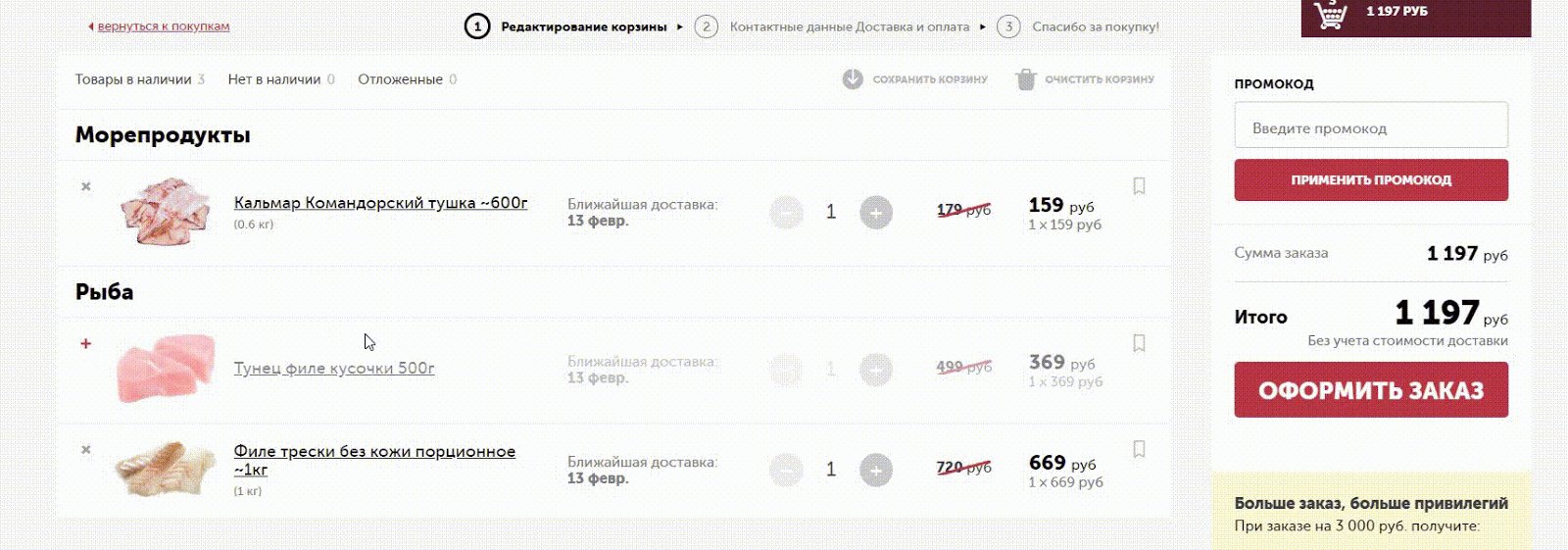
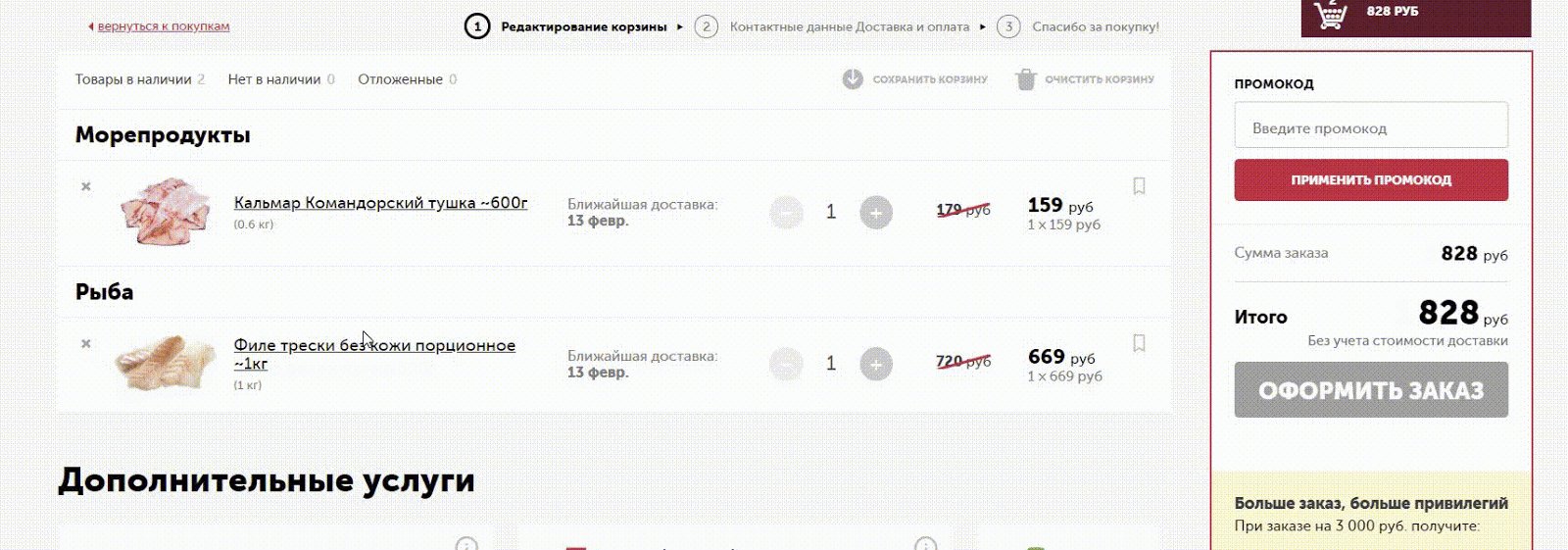
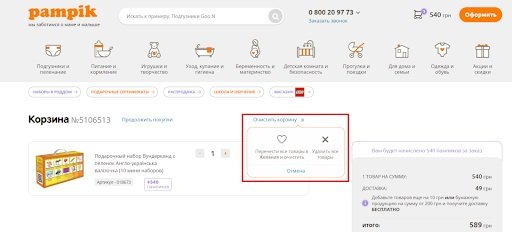
2. Удаление, восстановление товара и список желаний
Стоит предоставить возможность восстановления товара - вдруг пользователь по ошибке удалил товар из корзины. Дайте возможность быстро вернуть его обратно, без необходимости повторного поиска по каталогу.

При удалении товара из корзины, предложите добавить его в избранное или список желаний. Возможно сейчас у покупателя нет острой необходимости в данном товаре, но в будущем он захочет к нему вернуться.

3. Бонусы, акции и промокоды
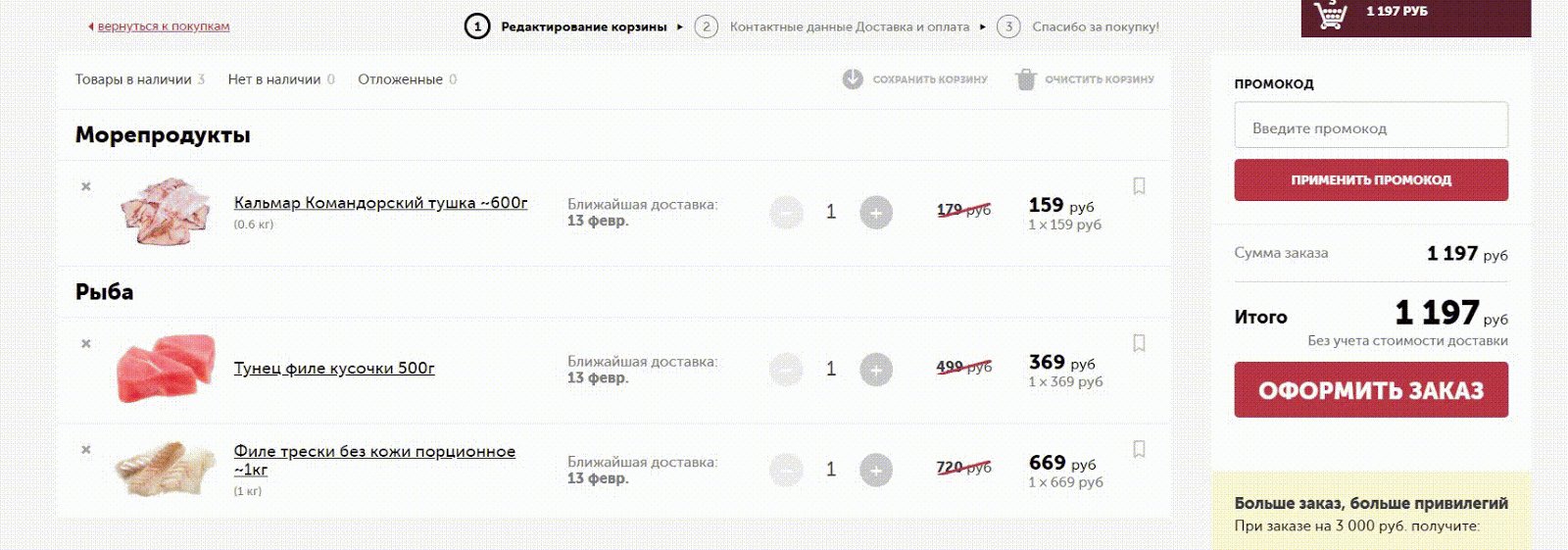
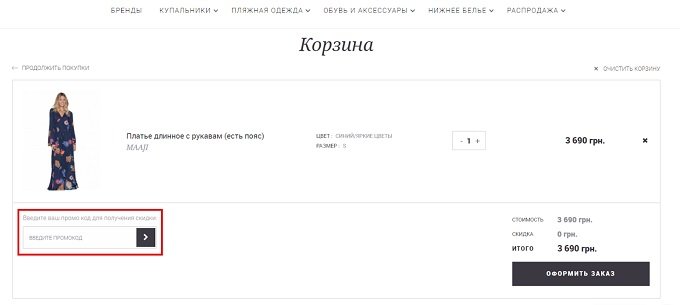
Если товар приобретается по скидке, используются бонусы или промокод, предоставьте всю информацию о формировании итоговой суммы заказа. Укажите, на что именно распространяется скидка и что входит в комплект.

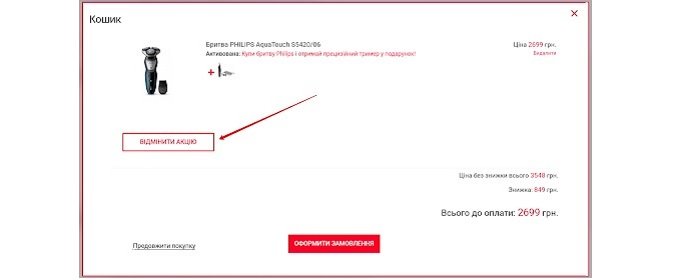
Стоит также предоставить возможность отменить использование бонусов или промокода. Так, клиент сам сможет выбрать наиболее выгодный для него вариант в случае, если на товар действует несколько акций или у пользователя есть промокод с большей скидкой.

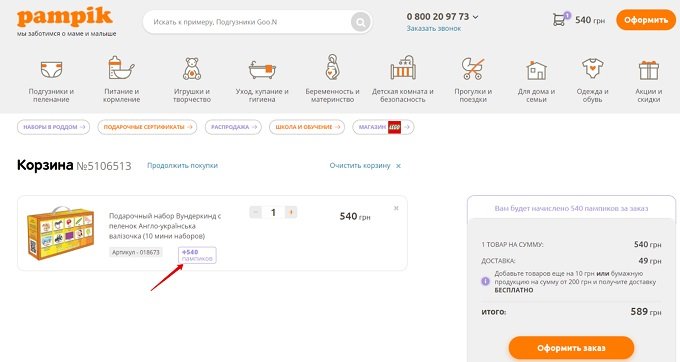
На этапе корзины указывайте, сколько бонусов будет начислено за покупку.

4. Информация о дополнительных расходах
Не скрывайте дополнительные расходы, например, на доставку товара. Если доставка бесплатная при заказе на определенную сумму - сообщите об этом.

5. Cross-sale и upsell
В корзине можно и нужно использовать инструменты cross-sale и upsell. Дайте возможность клиенту добавлять сопутствующие товары, дополнительные услуги или товары-расходники, не покидая корзину.

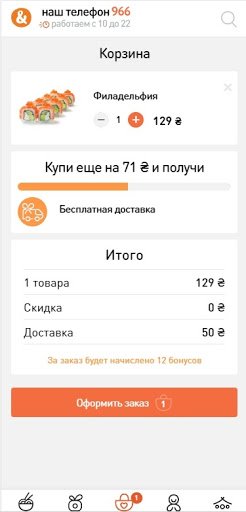
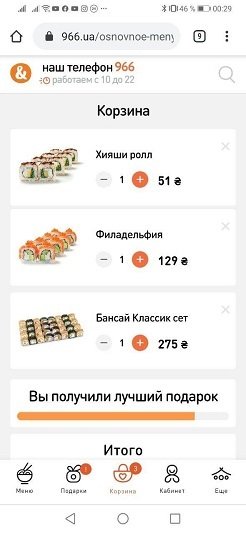
Можно использовать элемент геймификации для увеличения среднего чека. Например, чем больше заполнена шкала, тем более привлекательный подарок получает пользователь.

6. Понятные кнопки
Предусмотрите в корзине кнопку “Продолжить покупки”. Возможно это не единственная вещь, которую покупатель хочет приобрести.
Также лучше использовать принцип ожидаемого результата, это значит вместо обычной кнопки “Далее” лучше писать “Оформить заказ” и т.п. Так покупатель точно будет знать, что его ждет на следующем этапе.

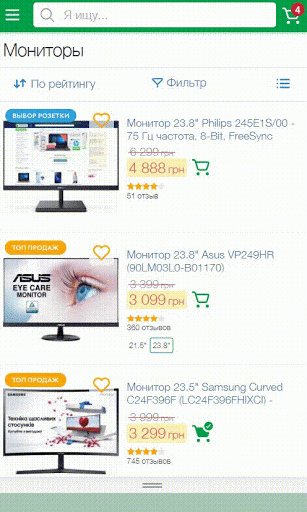
Шаг 3. Адаптируем корзину под мобильные устройства
Согласно статистике за последние 6 месяцев 79% покупок было совершено с мобильного телефона или планшета. Такая тенденция показывает, что основной фокус должен быть направлен на дизайн корзины интернет-магазина для пользователей mobile. Принципы оформления и основные элементы корзины остаются те же, но как все это вместить в небольшое разрешение экрана?
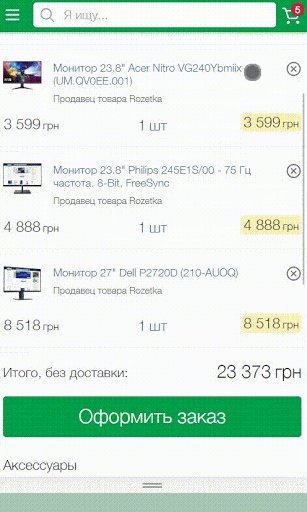
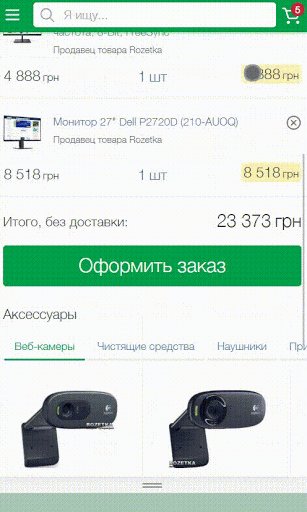
Товары занимают весь первый экран и если в корзине их больше двух-трех, то для информации о сумме надо будет скролить до конца экрана. Кроме того, в данном формате есть сложности с внедрением cross-sale и upsell инструментов. Один из вариантов решить эту проблему - сделать прилипающее меню внизу экрана.

В зависимости от бизнес-цели в мобильной версии используйте:
- прилипающую кнопку оформления заказа для сокращения пути пользователя;

- не прилипающую кнопку - для реализации кросс-сейл и апсейл блоков.

Шаг 4. Исключаем распространенные ошибки
Чтобы уменьшить количество брошенных корзин, предотвратите распространенные ошибки еще в процессе создания дизайна:
1. Товар на всю страницу и не видно цену и/или итоговую сумму заказа. Не понятно что делать дальше.

2. Чтобы получить информацию об общей сумме заказа надо скролить до низа страницы.
3. Кнопка оформления заказа не попадает на первый экран.

4. Не выводится количество товаров и/или нет возможности регулирования количества.
5. Нет цены за единицу товара, а только общая сумма.
6. Не отображается скидка.
7. Корзина автоматически не обновляется.
Если показатель брошенных корзин высокий, с ним нужно работать. Один из способов вернуть покупателя, - напомнить, что у него остались товары в корзине с помощью ремаркетинга или email-рассылки. Второй способ - предотвратить выходы с этой страницы, устраняя ошибки юзабилити.
Шаг 5. Экспериментируем!
Существует множество видов попапов и дизайнов корзин интернет-магазина, которые помогут вовлечь покупателя.
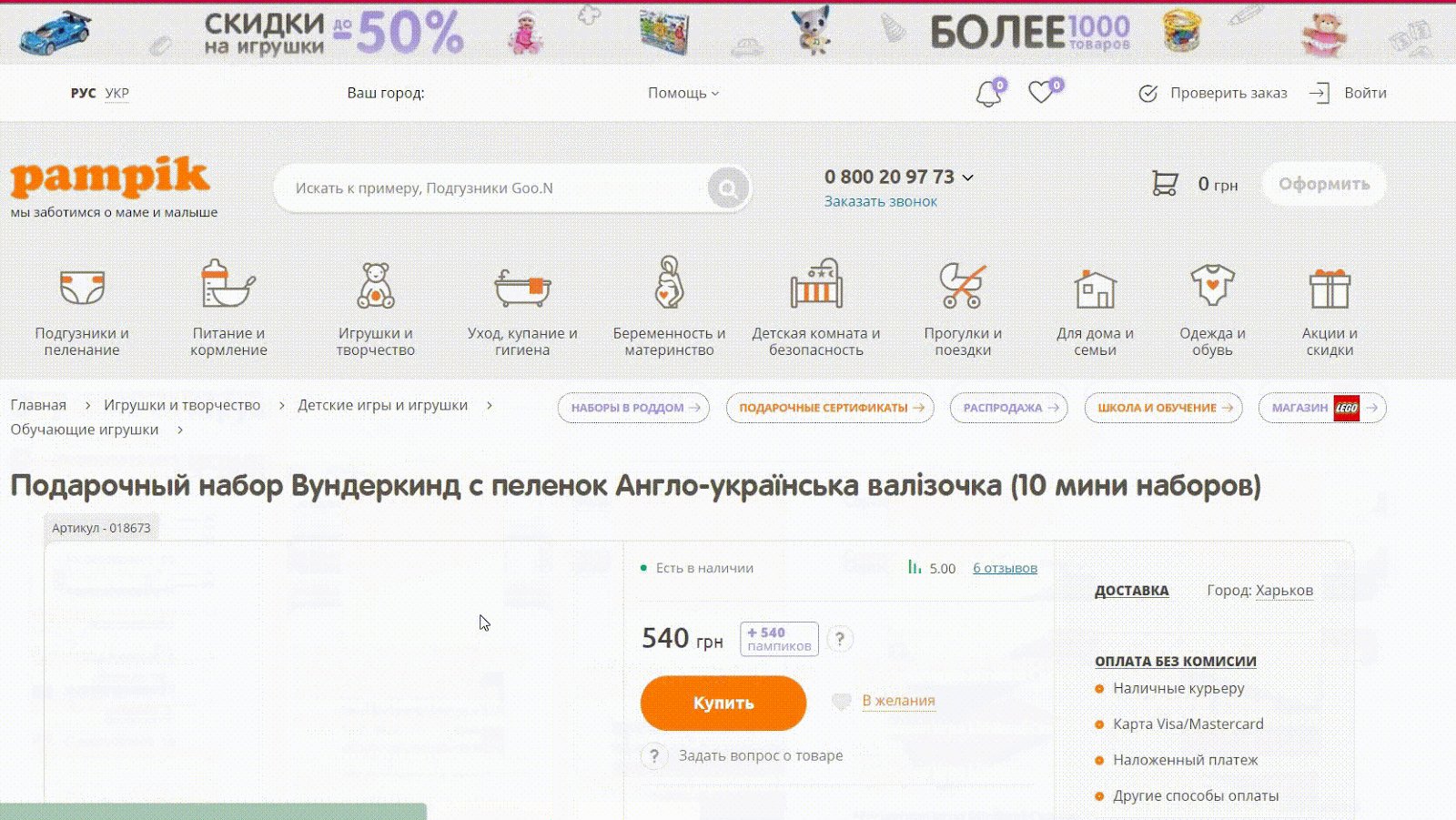
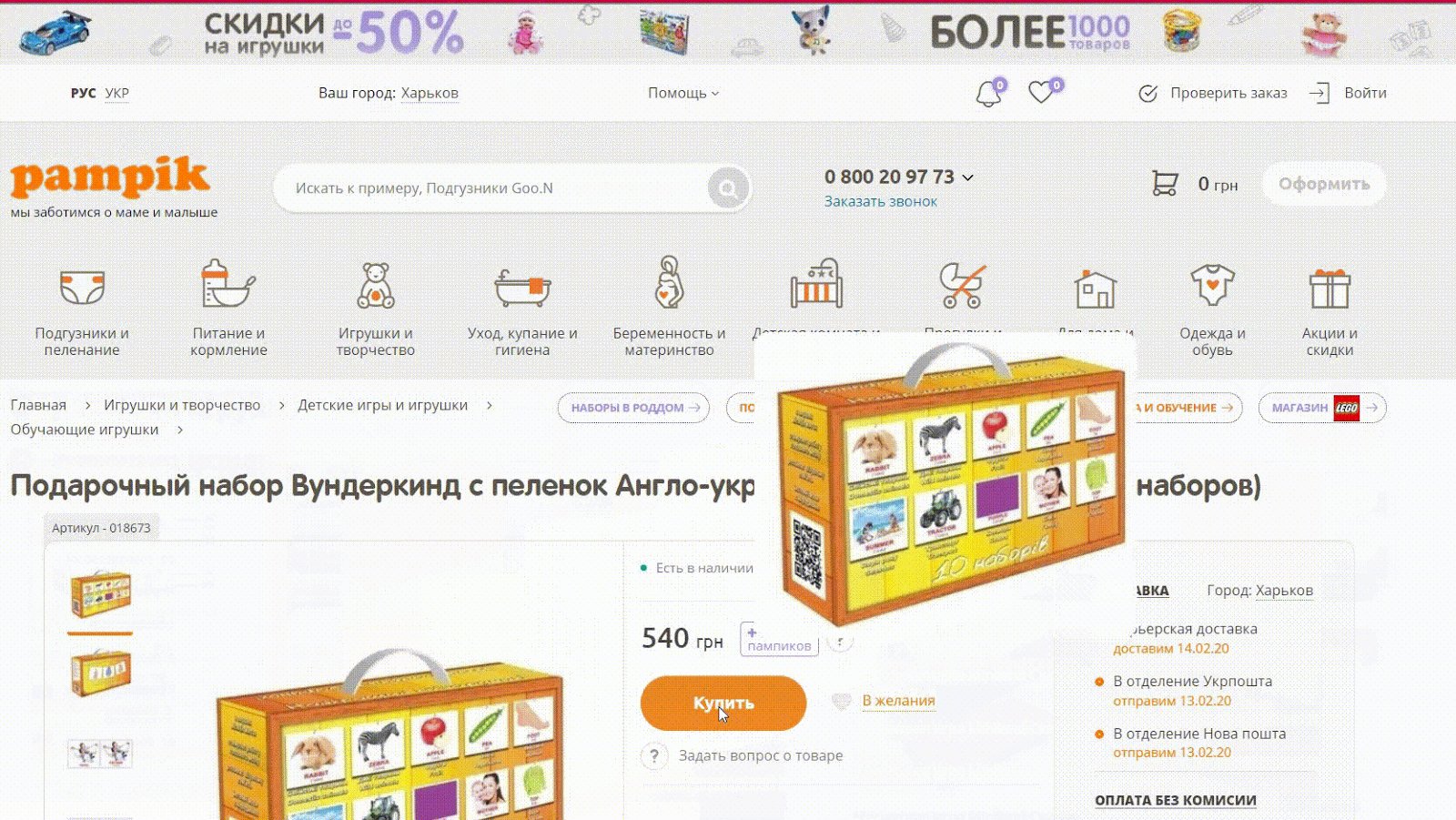
Креативная анимация
Необычное расположение или нестандартное появление могут привлечь внимание и ускорить процесс оформления заказа.

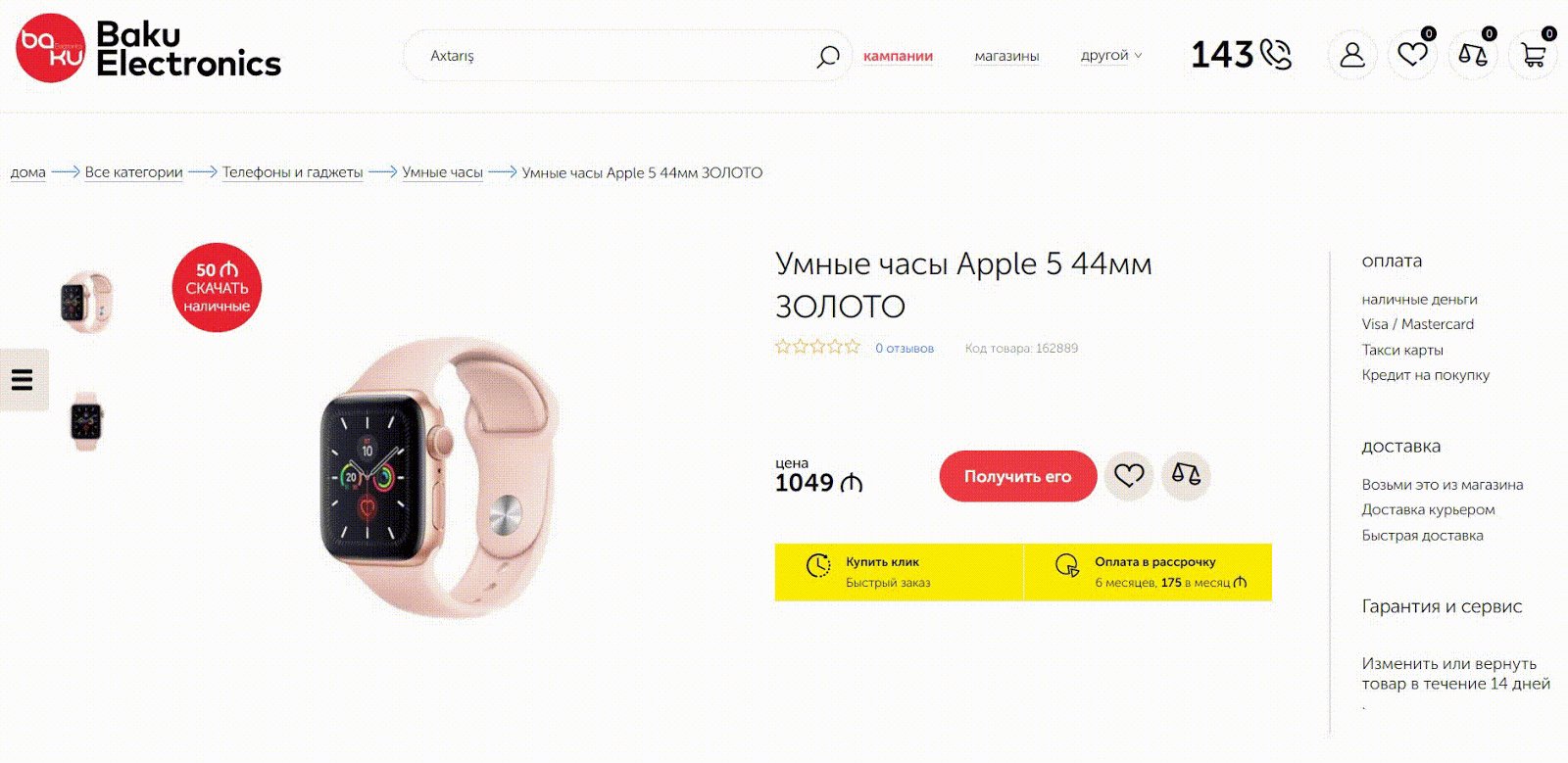
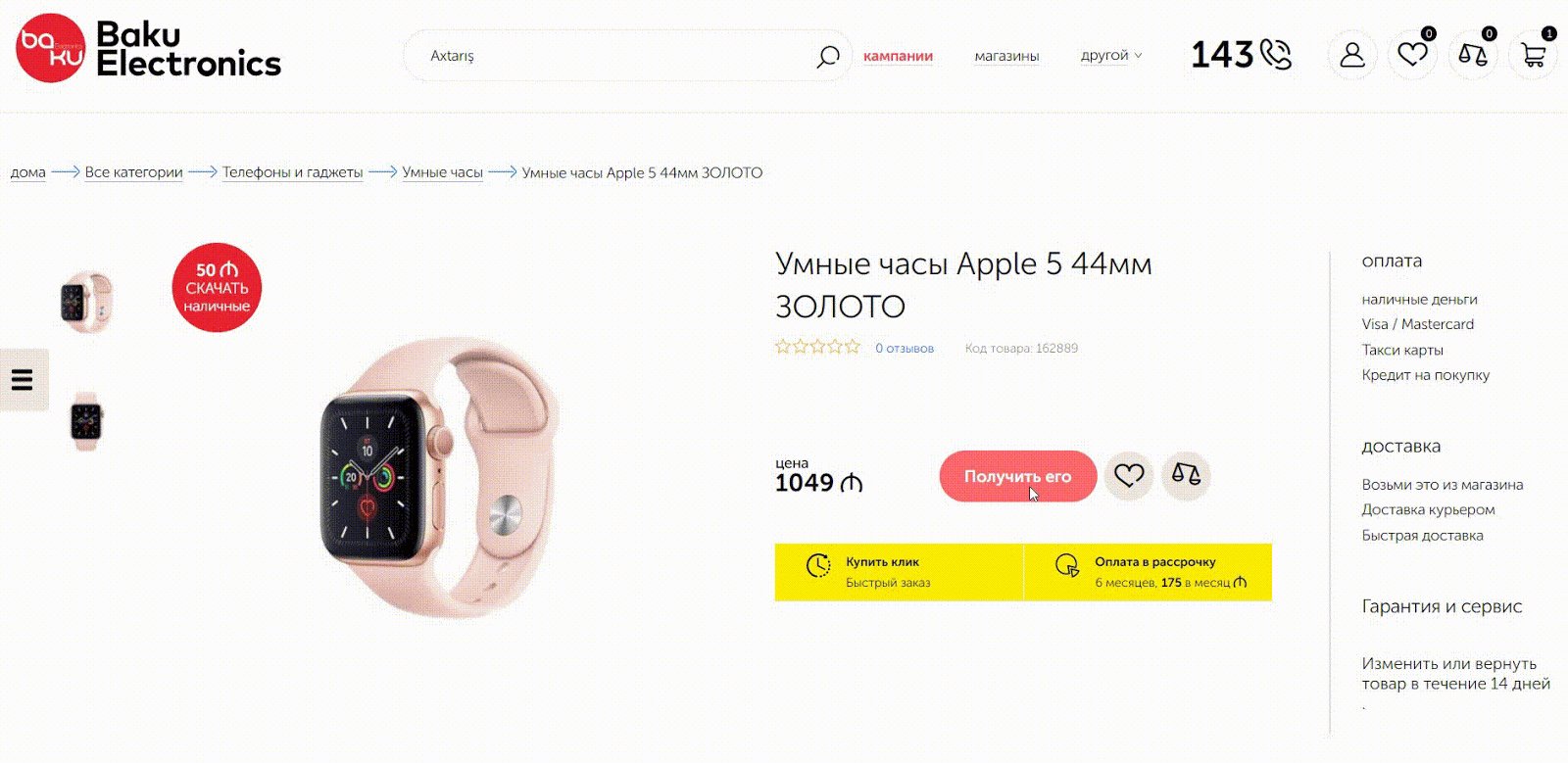
Видимые действия добавления в корзину
При нажатии на кнопку “Купить”, реализуйте анимацию переноса товара в корзину, чтобы визуально подтвердить действие и направить покупателя к следующему шагу.

Но экспериментируя, главное помнить о юзабилити. Дизайн корзины интернет-магазина, каким бы он креативным не был, должен оставаться в стиле основного сайта, быть понятным и простым для пользователя.
Так что же лучше pop-up или отдельная страница?
Однозначного ответа нет. Отказываясь от отдельной страницы корзины, путь пользователя до оформления заказа существенно сокращается. На примере кейса Intertop такой подход помог увеличить конверсию на 55%. С другой же стороны, создавая полноценную страницу корзины, можно увеличить средний чек. В случае с Mon Amie проработка cross-sale и upsell инструментов позволила увеличить средний чек в 1,7 раз.
Оба варианта рабочие. Какой лучше выбрать для конкретного случая подскажут UX/UI дизайнеры, изучив аналитику проекта и бизнес-цели. Но независимо от выбранного подхода (отдельная страница или попап), все сводится к одному. Корзина должна быть настолько проста и понятна, чтобы покупатель мог получить желаемое как можно быстрее.
