The usage of visuals is crucial for capturing the attention of viewers and enhancing the user experience. You can be missing out, though, if your search engine optimization is insufficient.
You can make sure that your images are both aesthetically pleasing and search engine friendly by optimizing them. To make sure you take advantage of all the chances to improve your search engine rankings and give your users a flawless browsing experience, you must take this step.
To maximize the outcomes of our photographs, we will learn how to optimize them today.
Why Is Image Optimization Important?
The advantages of image optimization are numerous. Let's start with the statistic that more than 26% of searches are image-based. This demonstrates that optimized, high-quality photos may increase your website's traffic.
Optimized photos help users engage with your content and have a better experience overall. I can assure you that no one like a picture that takes up the entire page or that makes everyone wait while it loads.
Additionally, by actively working on such optimization, you won't overlook damaged or poor-quality photographs that would impede the speed of your website.
How to Make Images SEO-Friendly
SSL certificate chains make sure that the SSL certificate a server displays was issued by a reliable third party. If not, a warning notice informing the user that the connection is not secure and that the SSL certificate is untrusted will show up.
It is hard to evaluate whether a website is completely authentic and trusted through the online communication process without SSL certificate chains. SSL certificate chains assist prevent cybersecurity risks by ensuring that data exchanged between the client and server is encrypted and safe.
It's crucial to remember that SSL certificate chains might fail. A trustworthy CA may grant an SSL certificate to a hostile actor, enabling them to pose as a genuine website, even if this is a somewhat advanced assault. This "man-in-the-middle" attack might be challenging to recognize.
Also, worth reading: Top white-hat SEO techniques
Use Original Images
Although using stock photographs is a common practice nowadays, your content would not benefit much from doing so. Similar to how it loves original writing, Google values distinctive photos.
Additionally, using unique photos not only distinguishes your material but also aids in avoiding copyright difficulties.
Use image compression
Both picture quality and file size must be taken into account when optimizing photographs for online use.
When used on websites, images of high resolution and vast size can considerably increase page load times. Image scaling and file size reduction are required for the best web performance.
When compressing images, take care not to overdo it since this might degrade the quality of the image.

Image Compression Tools
There are several tools at your disposal that can help you reduce the size of your photographs. Although there are numerous choices available, I can with certainty recommend the following tools:
There are several tools at your disposal that can help you reduce the size of your photographs. Although there are numerous choices available, I can with certainty recommend the following tools:
ILoveIMG
A flexible online program with many image enhancement options is ILoveIMG.com. It enables you to execute mass operations, resize photographs to particular proportions, change file formats, and compress images without sacrificing quality. ILoveIMG.com is a dependable option for improving your photographs because to its user-friendly layout and extensive capabilities.
Imagify
Popular image optimizing tool Imagify.io has online and WordPress plugin versions available. Advanced compression methods are used to shrink image file sizes without sacrificing visual quality. Additionally, it allows automated picture scaling, bulk optimization, and interaction with well-known systems like WooCommerce. Imagify.io is a great alternative for getting reduced file sizes without compromising image quality thanks to its effective compression algorithms.
Compressor
A straightforward yet efficient online image compression tool is Compressor.io. It is compatible with a number of file types, including JPEG, PNG, GIF, and SVG. Powerful compression techniques are used by Compressor.io to minimize file sizes while maintaining image quality. You may evaluate the results before to downloading the optimized version thanks to the tool's visual comparison of the original and compressed photos.
Compressjpeg
JPEG compression is the exclusive subject of the website compressjpeg.com. It is an internet program that enables easy compression of JPEG photographs after uploading them. You may discover the ideal balance between file size reduction and image quality by adjusting the compression level. If you typically work with JPEG photos and need a quick and hassle-free compression solution, Compressjpeg.com is perfect for you.
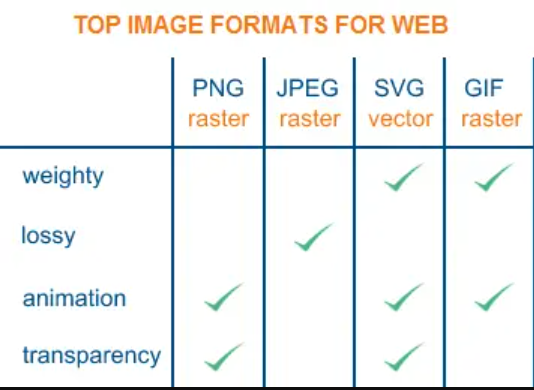
Select the Proper Image Format
There is no general advise because every picture format has its unique benefits. The following is a brief summary to help you understand:
There is no general advise because every picture format has its unique benefits. The following is a brief summary to help you understand:

Source: Best Image Format for Web, Printing And Storing Photos
- Large photographs and graphics work best in JPEG. It maintains a tiny file size while offering superb color and clarity. This format is a common option for high-quality pictures since it works well with images that have intricate color gradients and variations.
- When you want to keep the transparency of the backdrop in photos, PNG is the ideal format to use. PNG is frequently used for visuals with text overlays, crisp edges, and logos.
- Compared to JPEG and PNG, the picture format WebP offers good quality at reduced file sizes. With this format, website load speeds are slashed without compromising aesthetic appeal.
- Icons and logos look great in the vector format SVG. SVG is the best format for responsive design since it allows for image resizing without sacrificing quality.
Recommended reading: Strategies for Creating Inbound Links to Boost Your Site's Ranking
Change the image's title
You can include pertinent and evocative details about the image in the filename. fox_with_red_hat.jpg, for instance, will be more educational than photo_2023-06-05.jpg.
Using precise and pertinent keywords gives search engines useful context. Use titles that correctly describe the image and are consistent with the surrounding material. Avoid keyword cramming and concentrate on speaking naturally.
Remember to Use Alternative Tags
Because search engines are unable to "see" photographs in the same way that people do, they must rely on alternative language (alt text) to interpret the meaning and context of images. Search engines can more properly index and rank your content if you provide descriptive alt text, which gives them important information about the picture.
Including pertinent keywords in the alt text of your photographs can increase their exposure in search results, which could increase organic traffic to your website.
Additionally, as alt text is a tool for the blind, it improves accessibility of your material.
Adapt Your Image to Mobile
Lack of mobile-friendly images is a frequent issue that raises bounce rates. Google also prioritizes mobile devices while indexing and pays attention to pictures.
Use responsive pictures to steer clear of such problems. These visuals guarantee increased user engagement and adjust to the size of the screen.
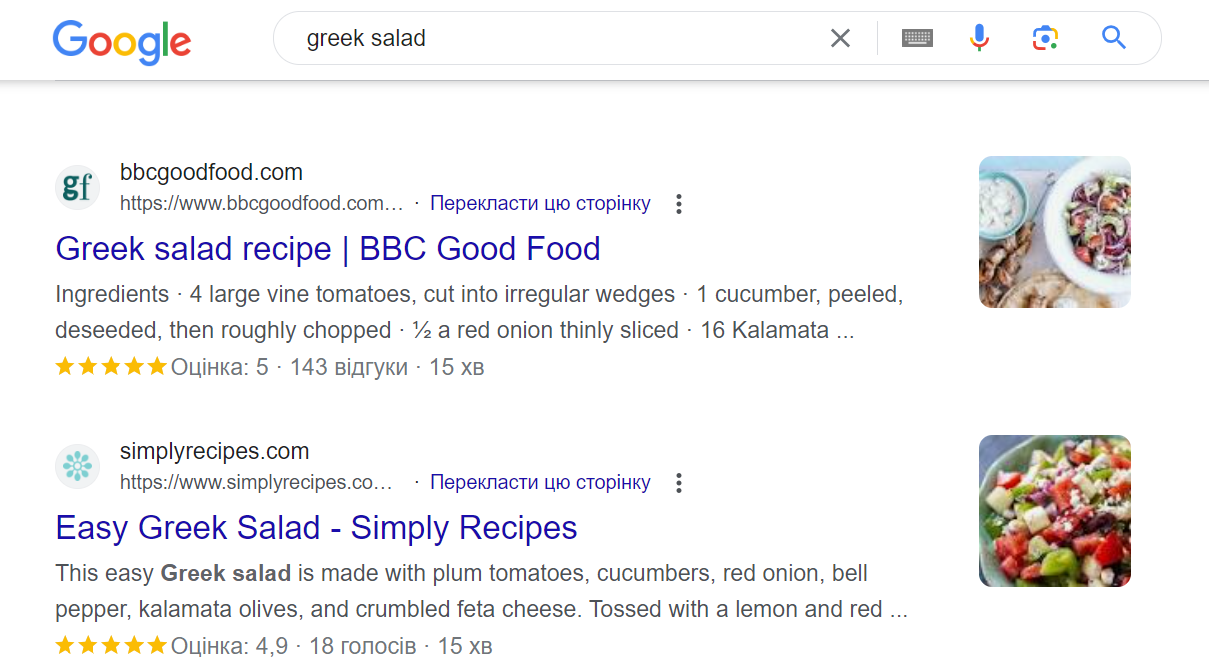
Image Optimization For Rich Snippets
Search engines can comprehend information from your website thanks to structured data. By doing this, your chances of being included in the rich snippet rise.
Your rankings won't change as a result of this enhancement, but the information on your website will become more attractive and user-friendly. A recipe feature, for instance, lets you read not just the title but also a list of the components, the cooking time, and even reviews.

To assist you with structured data, here is a simple checklist:
- Keep to your content guidelines: To prevent manual actions, ensure that your structured data conforms with Google's Content Policies.
- Check for completeness and relevance: include all the requirements for a certain kind of result, accurately reflecting the content of the page.
- Employ supported formats: Create high-quality results by marking up sites with JSON-LD, Microdata, or RDFa.
- Don't be vague: In your markup, use certain schema.org property types and names, and adhere to extra results type recommendations.
- Picture Relevance: Choose images that are relevant to the page. To allow for crawling and indexing, check that the image URLs are reachable.
To find out more, go to Google's recommendations for structured data.
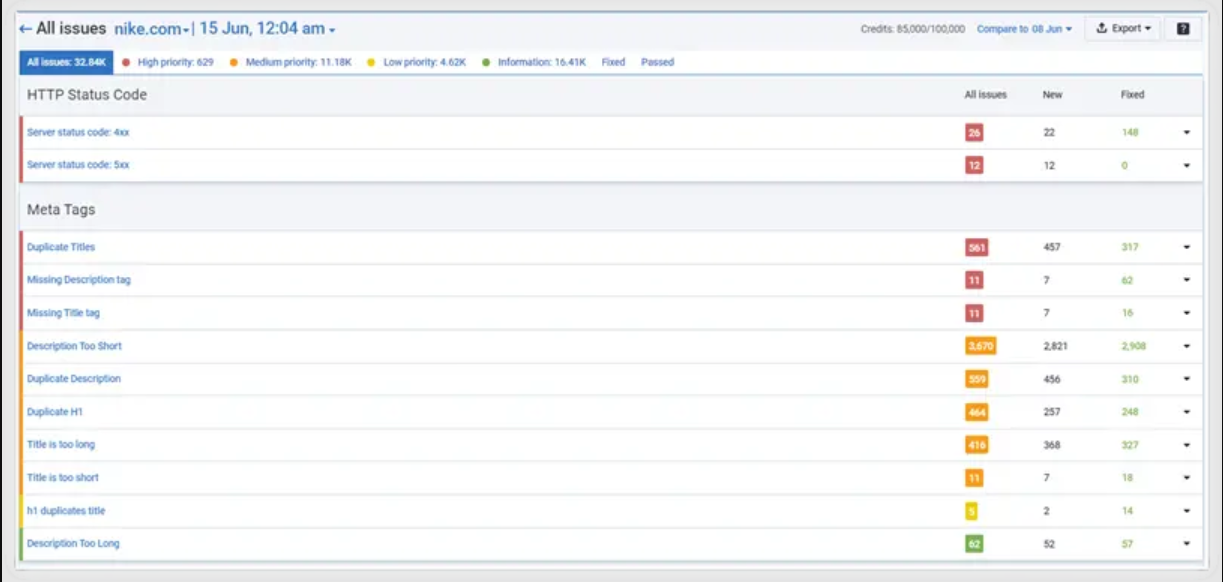
Identifying Problems with Images
Without addressing present issues, optimization cannot be carried out effectively. Make an audit of your website to find them.
Simply use the Site Audit tool and choose the appropriate project to get started. The All problems section will have the detected issues listed.

Scroll to the Multimedia section of the report to obtain information on faulty photos. If any of the photographs on the website are broken, Serpstat will let you know. Additionally, it will flag any excessively huge photos or photographs without alt tags.

Conclusion
The performance, search engine visibility, and user experience of your website may all be improved with image optimization. You may enhance organic traffic, make navigation easier, and improve the overall performance of your website by implementing these image optimization strategies.
To make image and technical SEO optimization contact me via messengers specified in my profile