Огляд редакторів для UX-проєктування
У цій статті ми зробимо огляд найпоширеніших і найдоступніших редакторів для UX-проєктування.
Вони багато в чому схожі за функціями, і часто опанування того чи іншого редактора — це радше вимога конкретної вакансії.
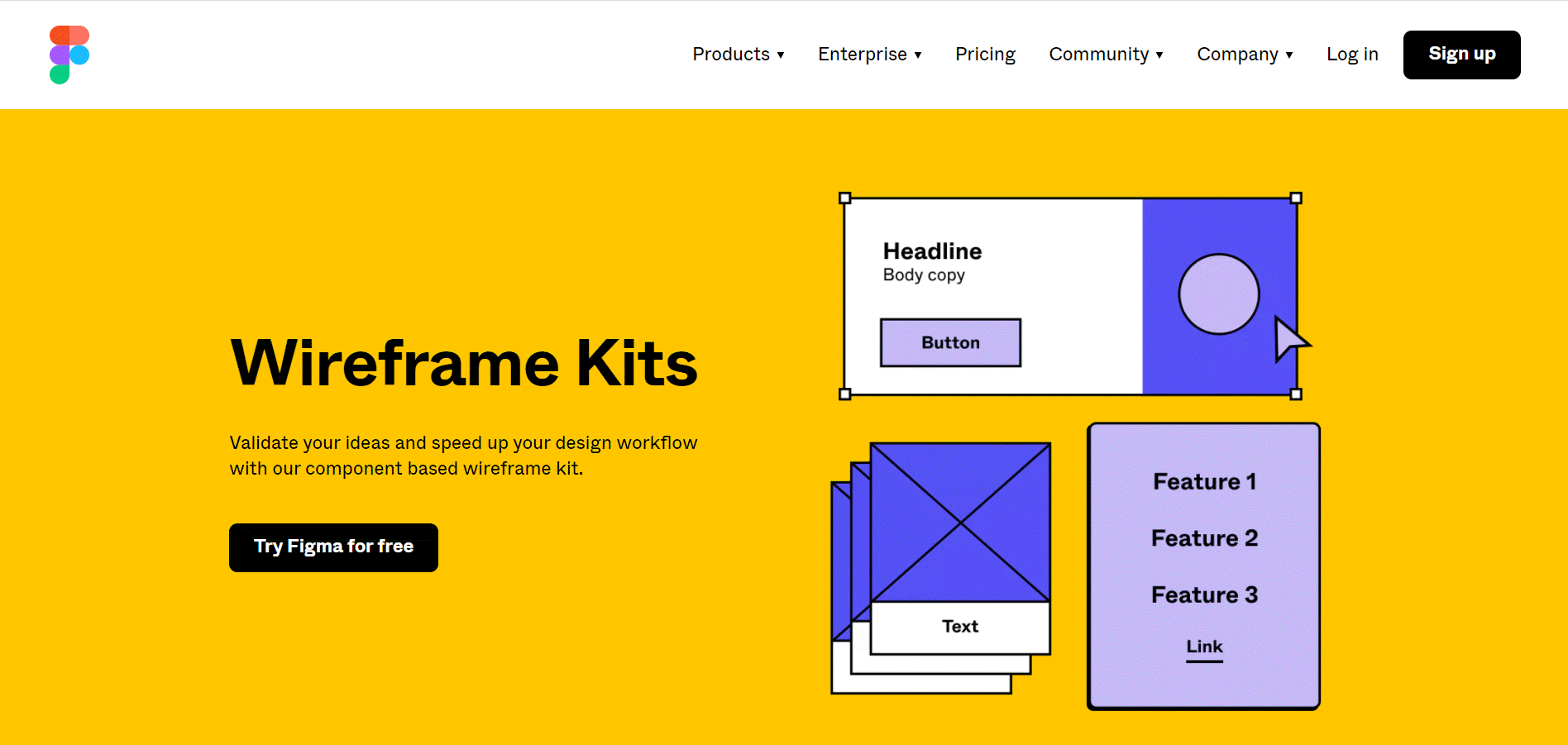
Figma

Знайомий майже кожному дизайнеру інтерфейсів редактор Figma пропонує низку інструментів для UX-проєктування.
Оскільки Figma замислювалась саме як редактор для проєктування інтерфейсів, тут є все необхідне для виконання значної частини завдань, які можуть трапитись в роботі дизайнера взаємодії чи дизайнера інтерфейсів. Тут ви можете створювати користувацькі сценарії, схематичний дизайн, інтерактивні прототипи.
Для роботи зі схематичним дизайном (wireframes) у Figma є набір Wireframes Kit, тож нічого додатково завантажувати й встановлювати не треба. По суті, це набір готових компонентів — форм, кнопок, заголовків, навігаційних моделей — з яких можна збирати власні схеми. Причому як для сайтів, так і для мобільних додатків. Є і готові шаблони схем, які можна взяти за основу.
У Figma можна працювати в команді, додавати та переглядати коментарі. Щоб поділитися з колегами проєктом, потрібно просто скинути їм посилання.
Тому це дуже простий та інтуїтивний інструмент. Саме його ми будемо використовувати на курсі.
Де знайти: https://www.figma.com/
Тип: браузерний застосунок
Скільки коштує: базова версія безкоштовна
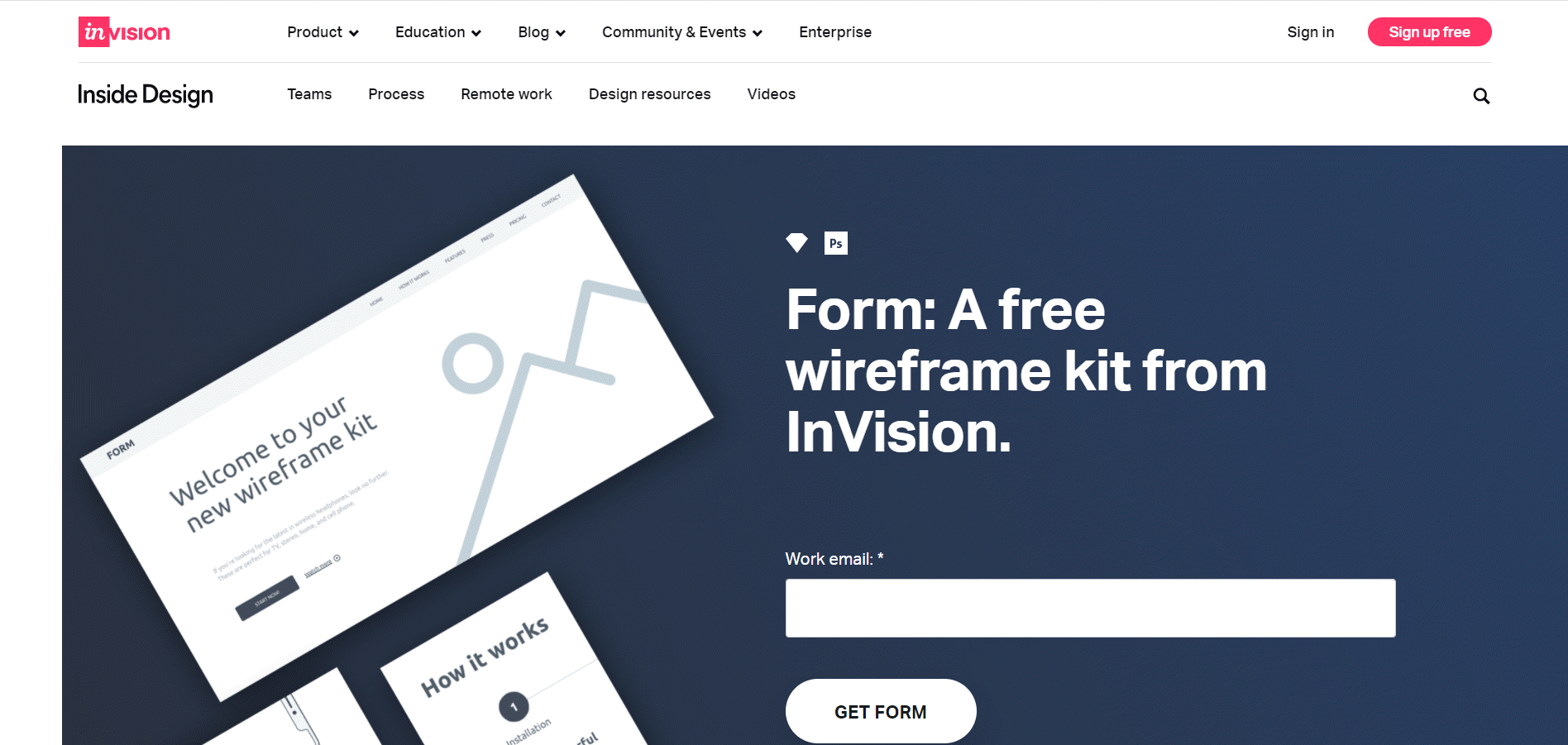
Invision

Invision — ще одна популярна платформа для створення інтерфейсів. І у неї теж є свій набір інструментів для UX-проєктування, і в редакторі можна знайти майже 200 готових шаблонів в 19 категоріях.
Тут ви знайдете десятки елементів інтерфейсу і готових сторінок — від шапки та підвалу сайту до таблиць цін, шаблонів записів блогу, сторінок характеристик, відгуків, творчих портфоліо.
Схемами можна ділитися з колегами та клієнтами або переносити їх в InVision's Freehand для проведення живої презентації або збору інтерактивних відгуків.
Де знайти: https://www.invisionapp.com/
Тип: браузерний застосунок
Скільки коштує: безкоштовно
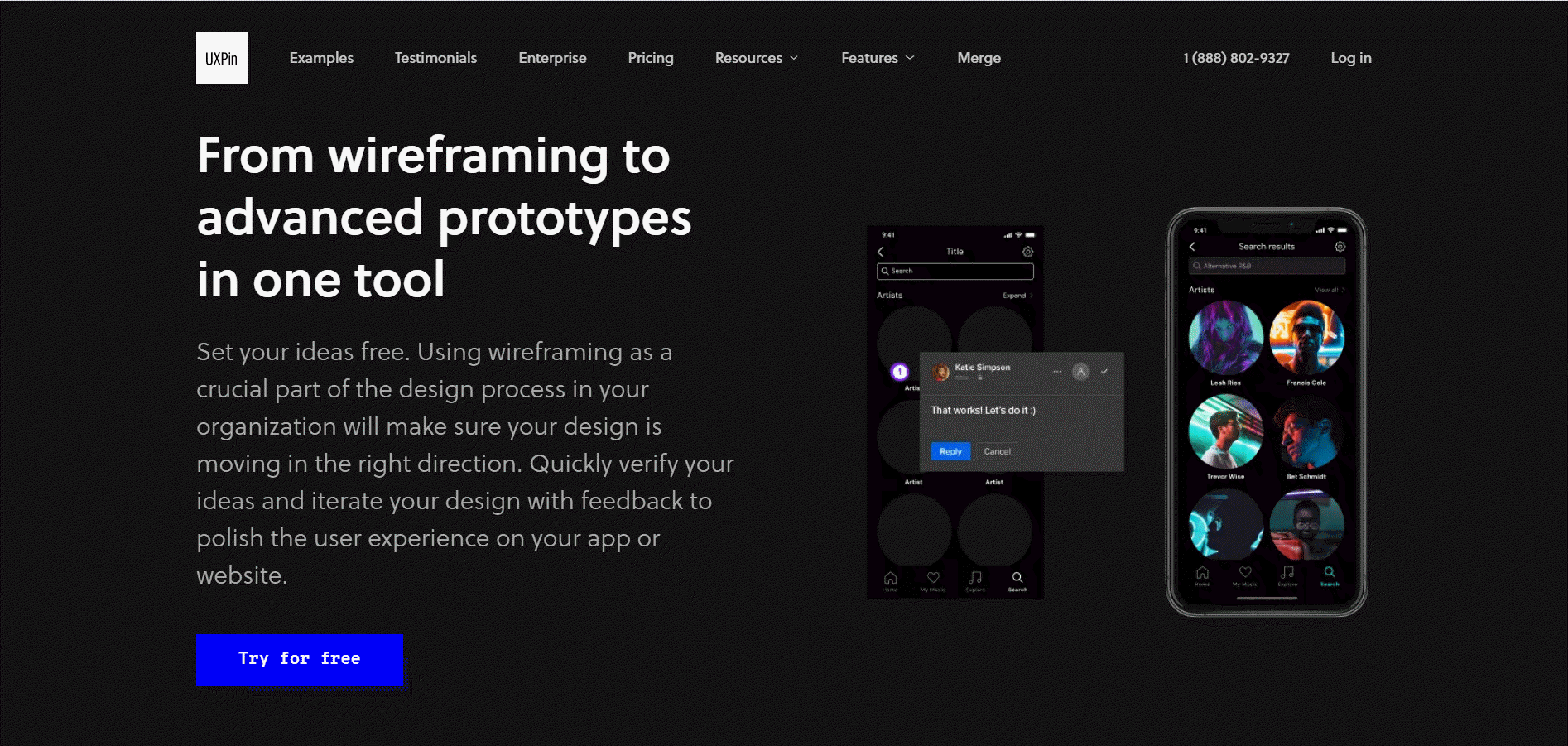
UXPin

UXPin — це платформа для проєктування продуктів, яку можна використовувати на всіх етапах, в тому числі для створення схем. Тут можна не тільки користуватися готовими бібліотеками елементів і шаблонів, але й створювати свої — а потім ділитися ними з командою.
Дуже зручно реалізована командна робота: при спільній роботі над одним прототипом ви будете бачити, хто працює над тим же прототипом разом з вами та що вони роблять. Також UXPin дозволяє ділитися з колегами або клієнтами обраними ітераціями проєкту.
Де знайти: https://www.uxpin.com/
Тип: застосунок для Windows, Mac, є також браузерний застосунок
Скільки коштує: від 19 доларів в місяць з користувача
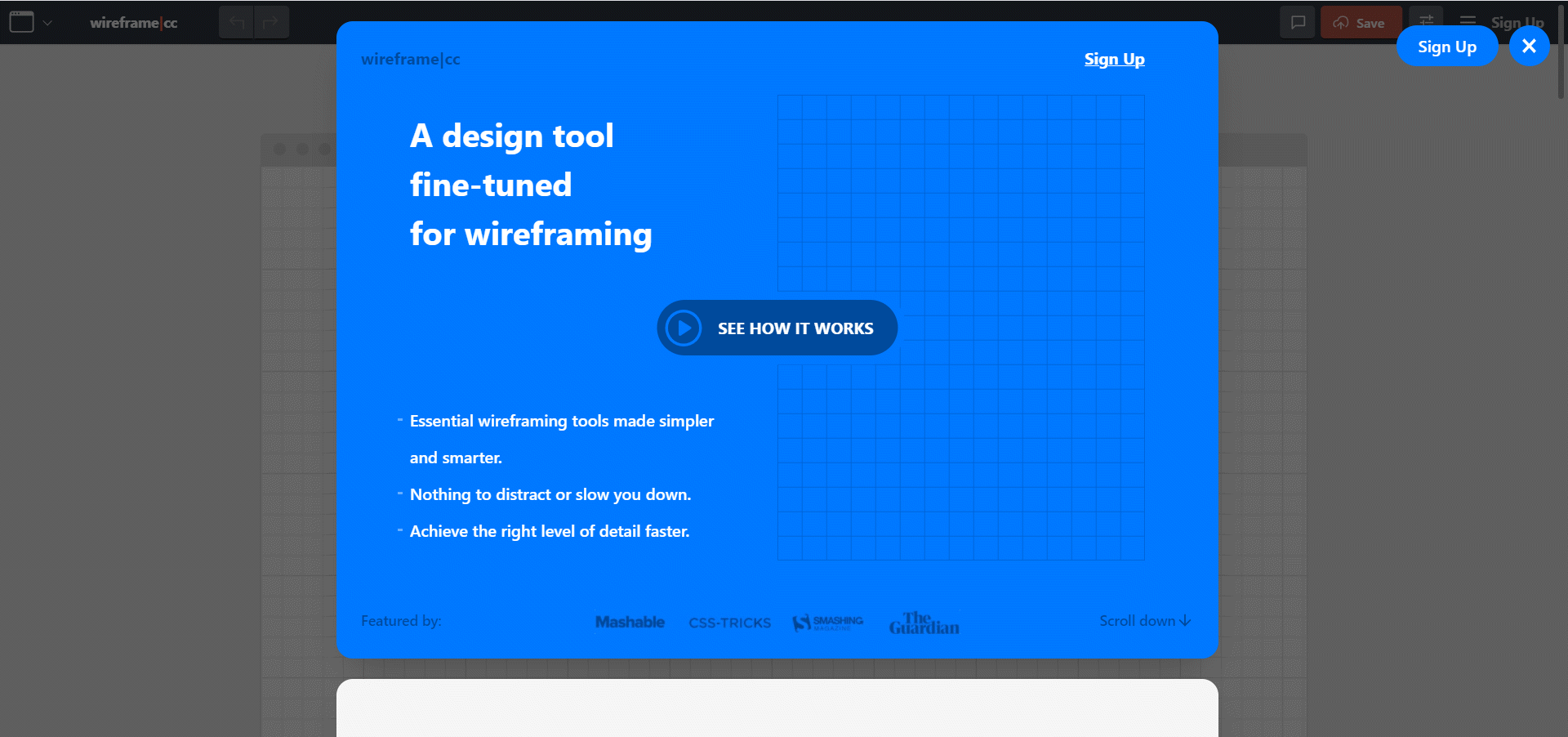
wireframe.cc

Від всіх перерахованих вище сервісів wirefame.cc відрізняється тим, що він створений виключно для проєктування схем. Його інтерфейс максимально простий — по суті, це просто електронний лист паперу в клітинку, а для початку роботи навіть не обов'язково реєструватися. wirefame.cc не може похвалитися великим каталогом шаблонів, але все необхідне там є: базові елементи на кшталт фігур, іконок, текстових полів, списків, можливість зберігати проєкт і ділитися ним з колегами.
Де знайти: https://wireframe.cc/
Тип: браузерний застосунок
Скільки коштує: в базовій версії — безкоштовно





