Как оформить главную страницу интернет-магазина: 5 практических советов руководителя отдела UI/UX
Если вы хотите узнать как оформить главную страницу интернет-магазина с точки зрения usability, какие задачи она должна решать и какие типичные ошибки на ней можно совершить, эта статья вам в помощь.
Вы получите 5 практических советов руководителя отдела UX/UI студии Турум-бурум Дениса Студенникова и узнаете о правильной структуре главной страницы, ее особенностях для mobile и актуальных ecommerce трендах.
Что должно быть на главной странице интернет-магазина?
Главная страница интернет магазина - это лицо компании, витрина и точка входа. Тут потенциальный покупатель знакомится с магазином и продукцией. Помните о правиле 3-х секунд? Ровно столько времени обычно тратит пользователь на то, чтобы решить, оставаться на сайте или уйти. Тут главное не наломать дров и правильно расставить акценты, блоки, слайды.
1. Определите цель главной страницы
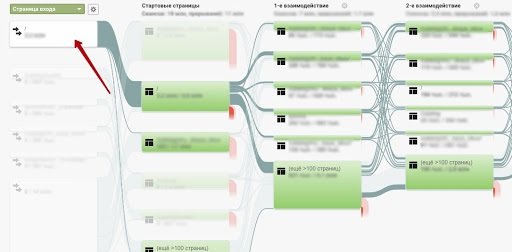
Основная цель главной страницы интернет-магазина — развести трафик по разделам и предложить как можно больше точек входа. Таким образом пользователь скорее углубится в изучение товаров. Запомните: чем меньше времени посетитель проводит на главной странице интернет-магазина, тем лучше. По словам руководителя UX/UI отдела, в среднем только 2% посетителей скролят страницу до самого конца.
Попадая на главную страницу, пользователь либо переходит в каталог для дальнейшего поиска и выбора продукта, либо скролит ниже. И если это второй вариант, то тут надо правильно расставить блоки по приоритету.
В зависимости от маркетинговых целей интернет-магазина, можно выделить 2 основные задачи, которые должна решить главная страница:
1. Максимальная концентрация точек входа
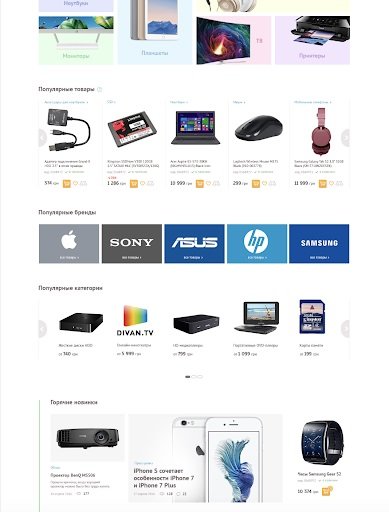
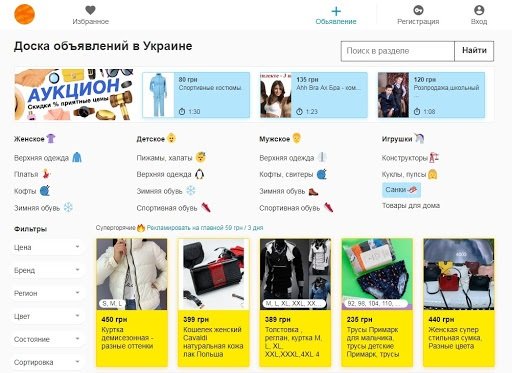
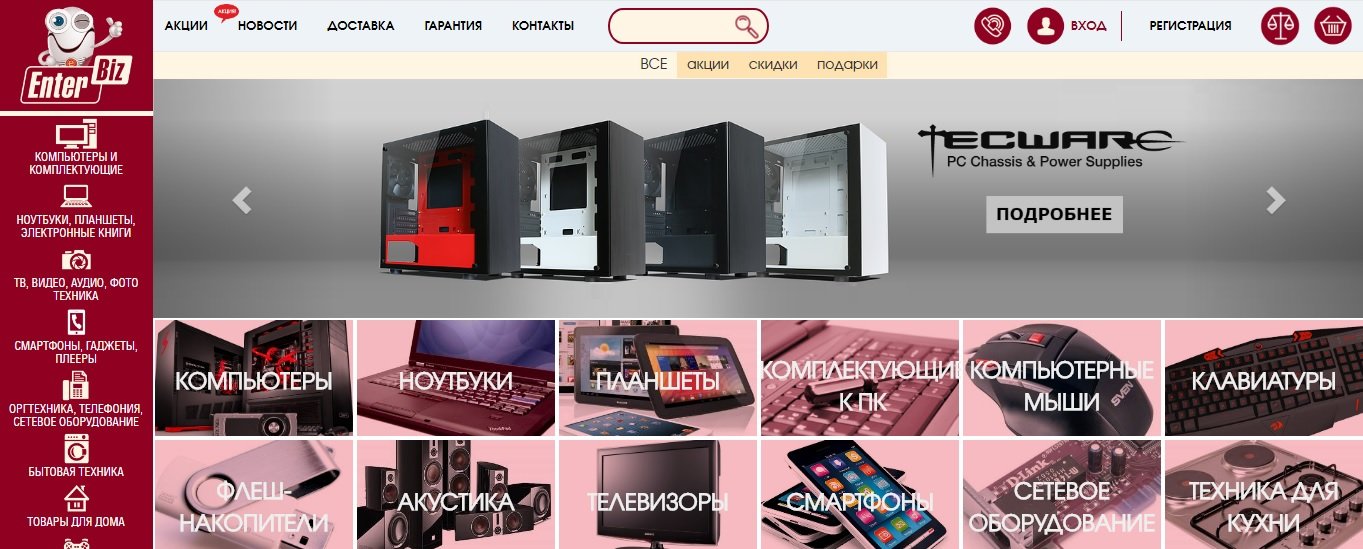
Если речь идет о крупном гипермаркете бытовой техники и электроприборов, то основной задачей будет показать на главной странице как можно больше ассортимента. Под главным баннером можно разместить блок горячие предложения, акции, скидки, популярные и другие товары в низком или среднем сегменте, которые могут привлечь внимание посетителя.

Если главная страница не является основной точкой входа, то и роль ее не настолько значительна. Поэтому основной задачей будет направлять пользователя по категориям и облегчать поиск.
2. Имиджевая составляющая
Если цель интернет-магазина — построение бренда, то главная страница в первую очередь играет представительскую роль и только потом решает задачу продаж.
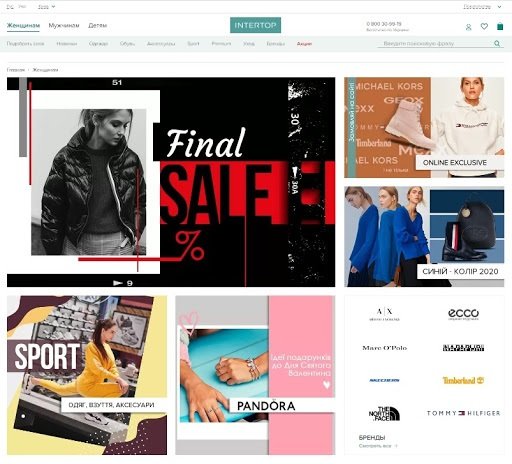
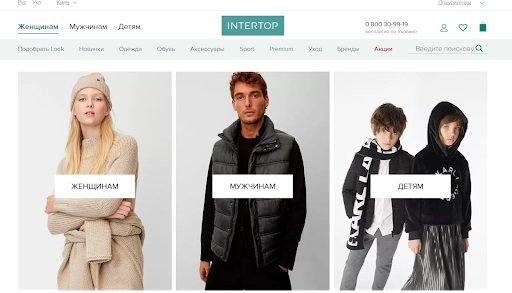
Например, главная страница интернет-магазина Intertop — одна из наиболее посещаемых страниц сайта. Это известный бренд, и люди приходят в магазин по брендовому запросу.

В этом случае важно показать имиджевую составляющую интернет-магазина, рассказать о новых поступлениях постоянным пользователям.

Поэтому мы использовали в этом проекте концепцию с множеством баннеров, чтобы у собственника бизнеса было как можно больше возможностей рассказать о новинках и акциях.
2. Используйте основные элементы главной страницы
Существуют общепринятые правила оформления главной страницы и основные элементы, которые нужно взять во внимание при разработке интернет-магазина:
Шапка с логотипом. Это обязательная часть дизайна сайта, в которой должна размещаться важная информация о магазине (название, контакты, меню)

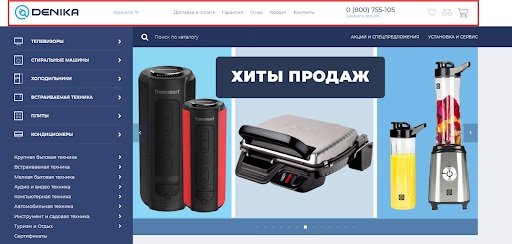
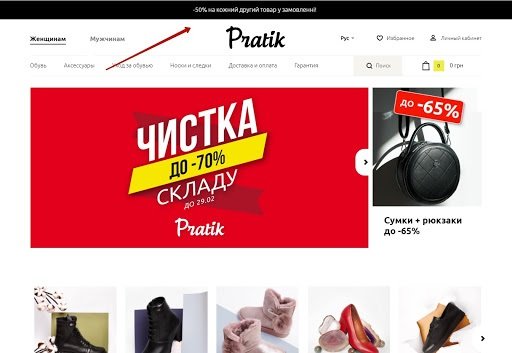
Перед шапкой можно разместить top banner для анонса акций и новостей, как это реализовано в интернет-магазине Pratik.

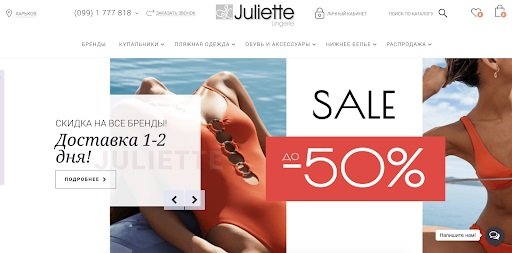
Главный баннер - это быстрый способ показать чем занимается магазин в целом и какие сейчас есть акции, горячие предложения, новинки, скидки.

Плитка блоков или слайдов с товарами, которая является точкой входа и обеспечивает быстрый доступ к топовым предложениям, новинкам или акционным товарам.

Не выбирайте только один тип подачи информации, например, только блоки или слайды. Тут важно разнообразие. Например, новинки сделать блоками, а акции слайдами, чтобы не было “принципа туннельности”, когда из-за однообразия блоков в интерфейсе пользователь фокусирует взгляд на чем-то одном, не замечая другие элементы периферическим зрением.
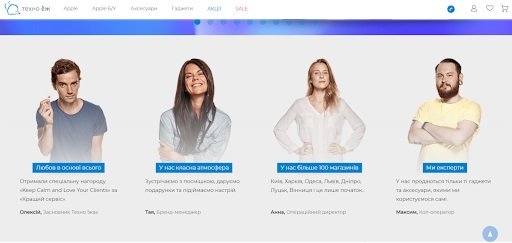
УТП. Главная страница — это именно то место, где вы можете коммуницировать с потенциальным покупателем. Донесите до пользователя ваши преимущества, чем вы отличаетесь от конкурентов на рынке, раскройте уникальное торговое предложение. Не пишите банальные вещи про быструю доставку, сделайте акцент на том, чем вы действительно отличаетесь. В этом примере компания Техно Ёж на главной странице транслирует свой уникальный сервис и отношение к клиенту через эмоции и фотографии реальных сотрудников.

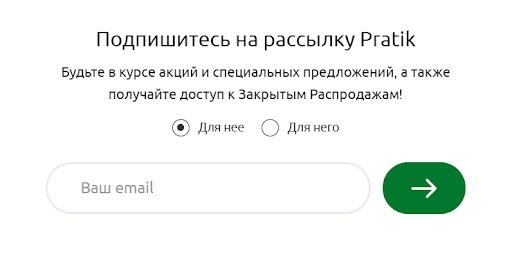
Маркетинговые блоки. На главной странице будет уместно разместить запрос контакта в виде подписки, программы лояльности или специального предложения.

Чтобы форма была эффективной нужно дать ценность пользователю: скидку на первый заказ, индивидуальное предложение или доступ к закрытым распродажам.
Футер (Footer). Важность этой части сайта часто недооценивают. Однако, существует определенный паттерн поведения пользователей, когда они скроллят вниз к футеру, потому что привыкли видеть там полезные ссылки. Поэтому не разочаровывайте этот сегмент посетителей сайта и располагайте привычные для них элементы в футере, например, ссылки на социальные сети, блог, новостные каналы, контакты и т.д.

3. Сегментируйте аудиторию на главной странице
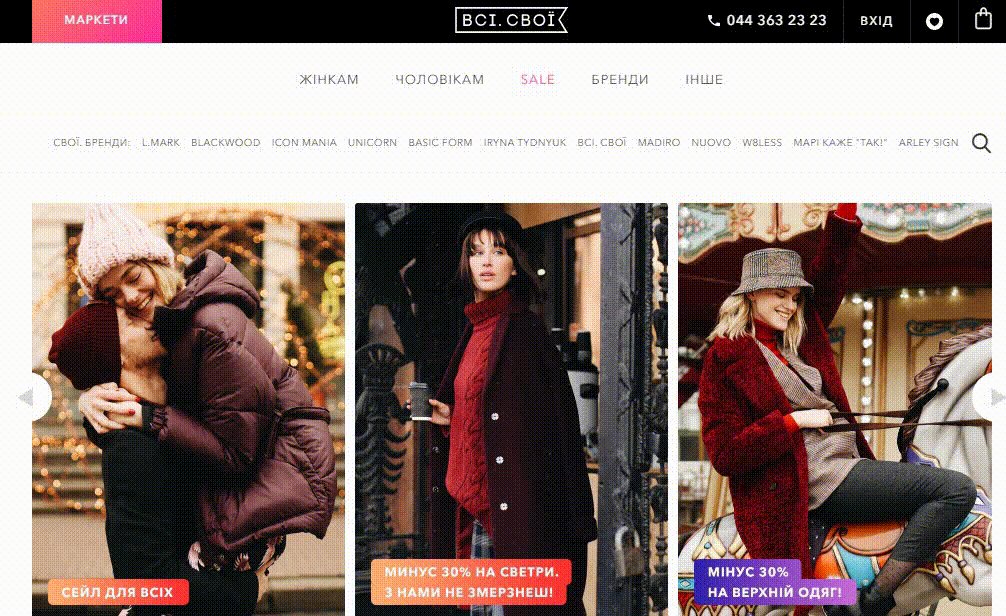
Создание нескольких главных страниц — новый тренд в e-commerce, который работает в сфере fashion, например, Intertop, LaModa, Pratik. В этом случае при первом посещении главной страницы пользователю можно предложить сделать выбор по ключевым параметрам: женский, мужской каталог или детские категории.
Таким образом можно персонализировать главную страницу интернет-магазина и предложить наиболее релевантные товары для каждой целевой аудитории. Это позволяет более индивидуально подойти к потребностям покупателей и, как результат, влияет на увеличение конверсии.

Читайте статью: Изменение интерфейса интернет-магазина ИНТЕРТОП по ESR подходу или как увеличить ARPU на 71% за год
4. Учитывайте особенности взаимодействия mobile пользователей
Мобильная версия интернет-магазина уже не рекомендация, а требование. Согласно статистике, на планете 4.78 миллиарда пользователей мобильных телефонов и эта цифра растет. Это достаточно сильный аргумент, и поэтому стоит задуматься над удобством использования интернет-магазина в mobile.
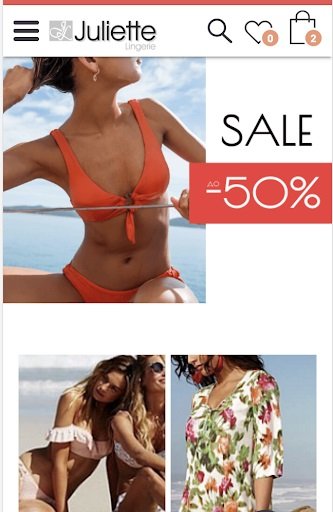
Это значит, что нужно не просто уменьшать и перемещать элементы сайта для mobile версии, но и заменять некоторые блоки и части магазина. Например, перерисовывать главный баннер и остальные картинки для портретного просмотра на мобильном телефоне.


5. Избегайте распространенных ошибок
Правильно выбрав подход, стратегию, расположение элементов, все равно можно ошибиться и не добиться поставленных целей.

Вот распространенные ошибки, которые стоит учесть при разработке главной страницы интернет-магазина:
- Нет описания компании, названия и/или нечеткий логотип;

- Нерелевантный главный баннер, который не дает понимания, что продает магазин или даже сбивает с толку;

- Слишком много слайдов, которые вызывают “принцип туннельности” у посетителя, однообразие и перегруз информацией;

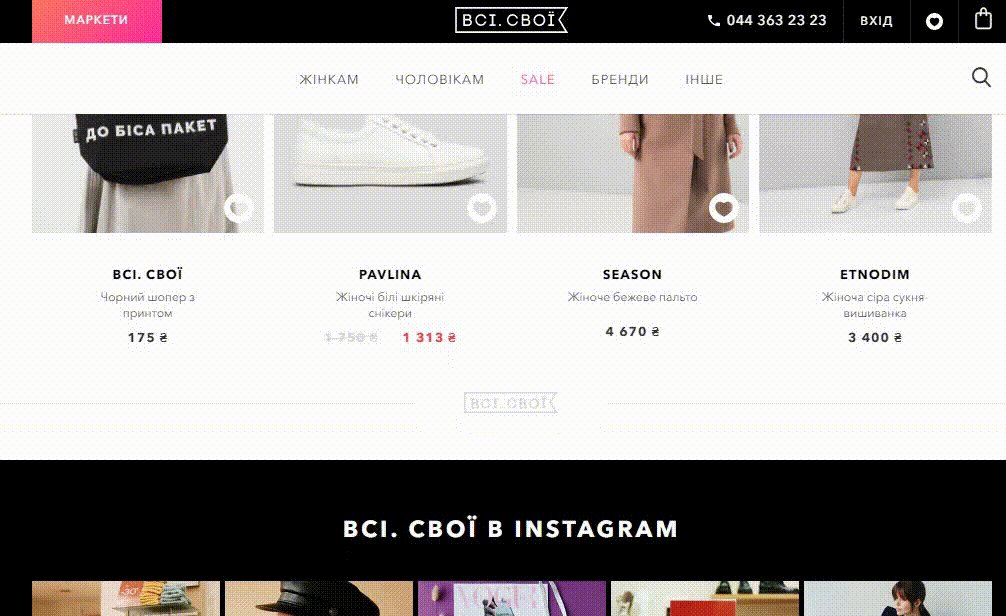
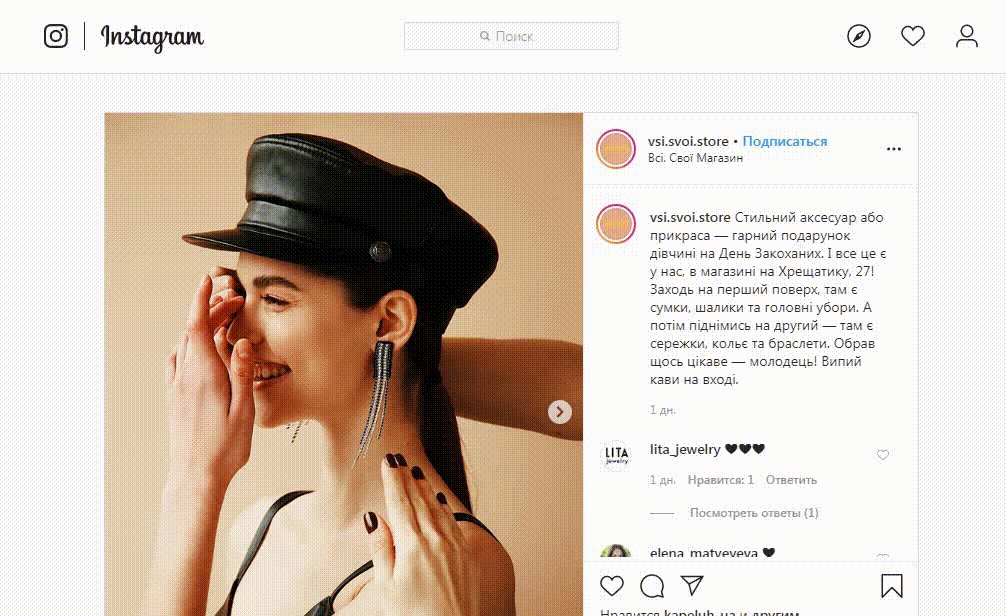
- Нарушена структура сайта. Например, сразу после главного блока идет блок Instagram, который уводит клиента с официального сайта;

А вот хороший пример, когда пользователь видит поп-ап и с фотографией из соц.сети, и с фото этого же товара на сайте.
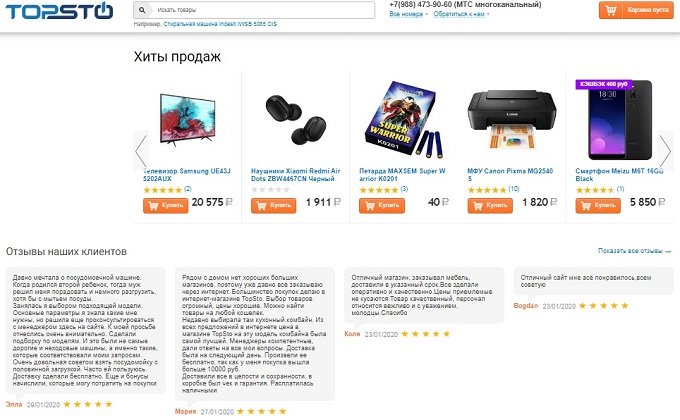
- Отзывы о продуктах или самом магазине. Они лишние на главной странице, могут раздражать и даже снизить лояльность клиентов.

Все эти ошибки приводят к тому, что часть клиентов уходят в первые секунды, но теперь вы знаете на что именно надо обратить внимание в первую очередь.
Главное, что можно сказать о главной странице
Оформляя главную страницу интернет-магазина, сделайте все необходимое, чтобы максимально быстро перевести пользователя в нужный раздел. Сократите его время на поиск релевантной карточки товара. Если основная масса пользователей доскролливает до середины страницы и переходит в другие разделы сайта, значит вам удалось разместить правильные точки входа.
Используйте главную страницу для сегментации аудитории, повышения узнаваемости бренда и поддержания имиджа вашей компании в онлайн, отталкиваясь от основных целей бизнеса.
