Компоненти в графічних інтерфейсах
Компоненти — це дуже широкий термін, що охоплює майже всі елементи в інтерфейсі. Навігаційні панелі — компоненти. Кнопки — теж компоненти. Поля введення, перемикачі, прапорці, списки — все це компоненти.
Єдиного переліку компонентів, спільного для всіх інтерфейсів, не існує, адже сукупність компонентів напряму залежить від складності продукту. В таких складних продуктах як, скажімо, операційні системи, компонентів може бути й кілька сотень. А в простих застосунках — пара десятків.
При цьому в системах начебто однакового рівня складності — скажімо, в операційній системі iOS і в операційній системі Android — можуть бути геть різні набори інтерфейсних елементів. То для ліпшого розуміння того, які саме компоненти можуть траплятись в інтерфейсах, ми рекомендуємо вам аналізувати різні дизайн-системи і дивитись там на перелік компонентів і їхній опис.
А в цьому матеріалі ми зібрали добірку компонентів, що є найпоширенішими в різних інтерфейсах та дизайн-системах.
Елементи форм
Поля введення інформації
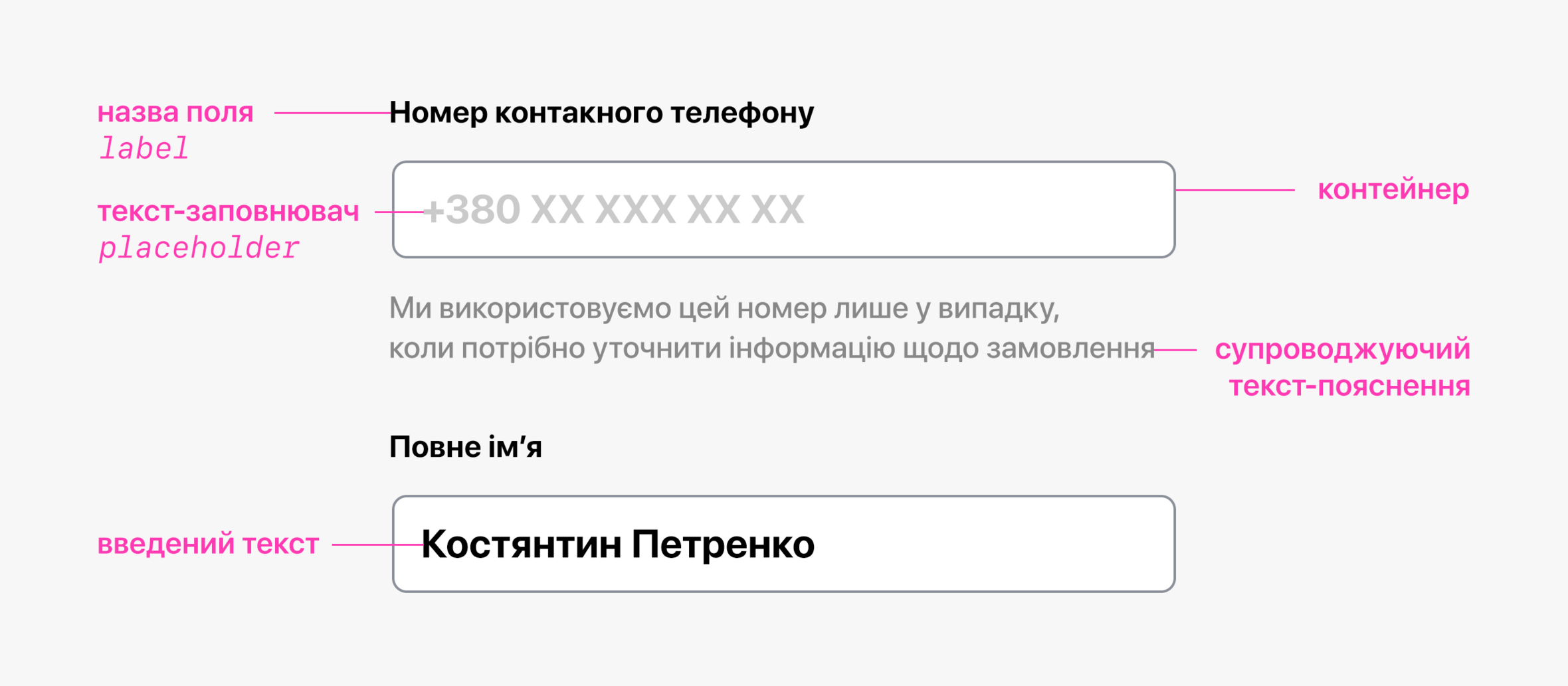
Базовим засобом введення інформації в форму є однорядкове поле введення. Як правило, в нього вводиться невеликий за обсягом текст — наприклад, ім’я чи прізвище. Основою такого поля є інтерактивна область введення інформації — контейнер. На додачу до нього поле може містити назву (англійською label), текст-заповнювач (англійською його називають placeholder), супровідний текст-пояснення (наприклад, з підказками стосовно допустимої кількості символів для даного поля) та введений текст (якщо поле вже заповнене).

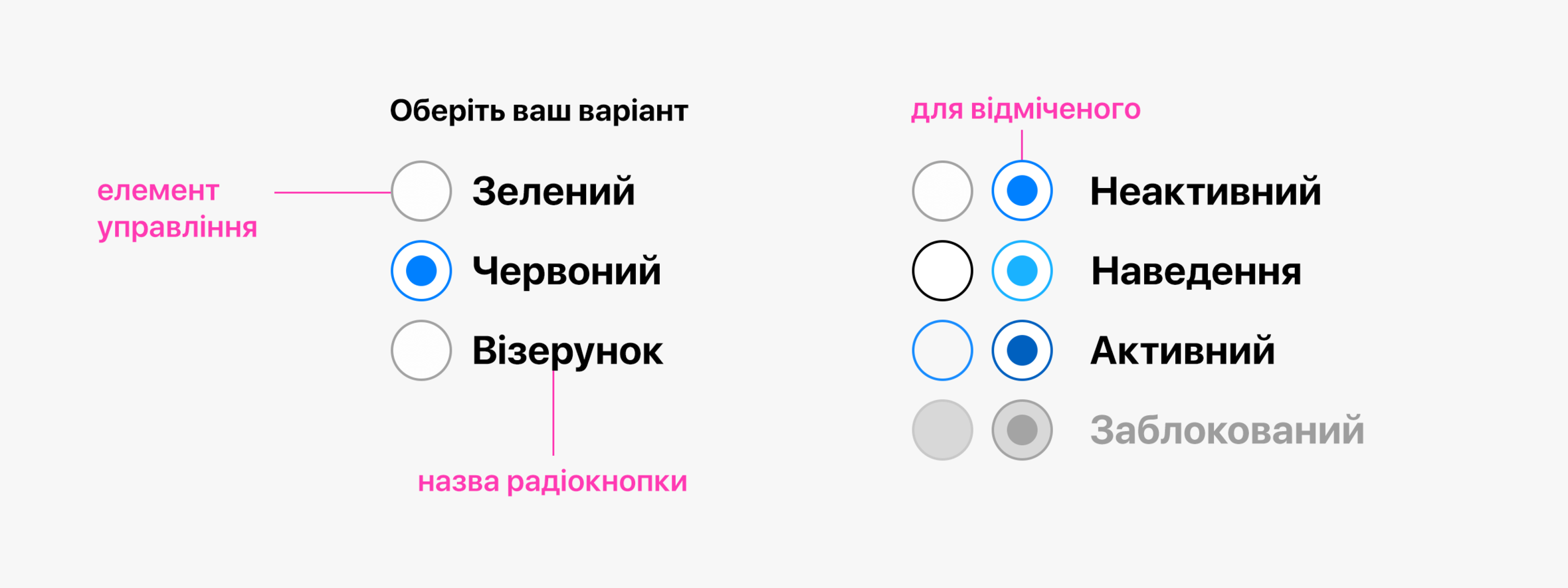
Радіонкопки
Радіокнопки мають круглу форму і використовуються, коли користувачу необхідно вибрати один варіант із множини. Наприклад, для вибору статі або однозначної відповіді на питання — так або ні. Візуально радіокнопка часто складається з назви (або пов’язаного з нею варіанту вибору) та безпосередньо елементу управління. Має неактивний, активний стани, а також стан наведення та заблокований стан.

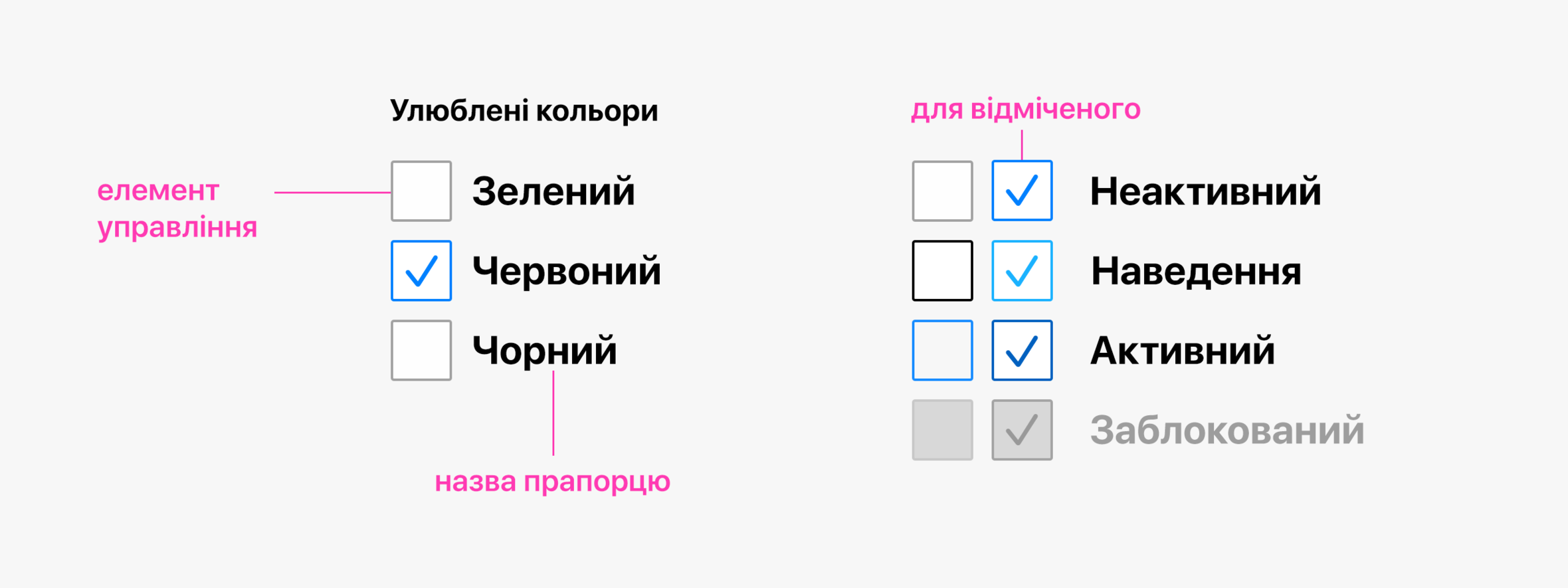
Прапорці
Прапорці використовуються тоді, коли користувач може зробити множинний вибір. Наприклад, обрати декілька інгредієнтів до піци. Ще одним контекстом використання прапорців є, навпаки, вибір з одного варіанту (як правило «так») — тоді використовується один прапорець. Ви з подібним маєте справу щоразу, коли укладаєте договір користування. З точку зору оформлення, прапорці мають квадратну форму. Часто їх супроводжує назва, натискання на яку активує пов’язаний з нею прапорець. З прапорцем може бути пов’язаний і ілюстративний елемент. Прапорці можуть мати неактивний та активний стани, а також стан наведення та заблокований стан.