Оптимізація зображень: як вийти в топ пошуку за картинками
Візуального контенту в мережі стає дедалі більше. І це цілком природне явище, адже зростає швидкість інтернету та потужність гаджетів, за допомогою яких ми відкриваємо сайти чи додатки.
Та чи означає це, що в умовах стрімкого технологічного розвитку та поширення інтернет-технологій можна раз і назавжди забути про оптимізацію зображень і заливати їх на сайт «як є»?
Ні, ні і ще раз ні! Оптимізація все ще важлива. Ба більше! Вона важливіша, ніж будь-коли!
Чому так важливо оптимізувати зображення на сайті?
Насправді комплексна та якісна оптимізація зображень допомагає вирішити одразу декілька важливих завдань:
- Прискорення швидкості завантаження сторінок. Неоптимізовані зображення можуть дуже суттєво впливати на швидкість роботи сайту. Сторінки завантажуються повільніше, макет може бути нестабільним, а користуватися таким вебресурсом просто незручно. Оптимізація зображень здатна виправити більшість із цих проблем.
- Покращення користувацького досвіду. Сучасний інтернет-користувач просто не буде користуватися сайтом, який надто довго завантажується та повільно реагує на будь-які дії. Тому якщо ви хочете покращити користувацький досвід, почніть з оптимізації зображень.
- Збільшення ефективності SEO-просування. Оптимізація зображень забезпечує краще ранжування сайту алгоритмами Google й тим самим підіймає рейтинг сайту в пошуковій видачі.
Окрім того, оптимізація зображень поліпшує пропускну здатність та використання дискового простору на сайті, допомагає залучати додатковий трафік з пошукових систем (зокрема з розширених сніпетів Google), а також дозволяє задовольнити доволі високі очікування користувачів, які хочуть бачити якісний, зрозумілий та легкий для сприйняття візуальний контент.

Кілька слів про вимоги до зображень на сайті та популярні формати
Насамперед необхідно розібратися з популярними форматами файлів. Вони розподіляються на дві головні категорії:
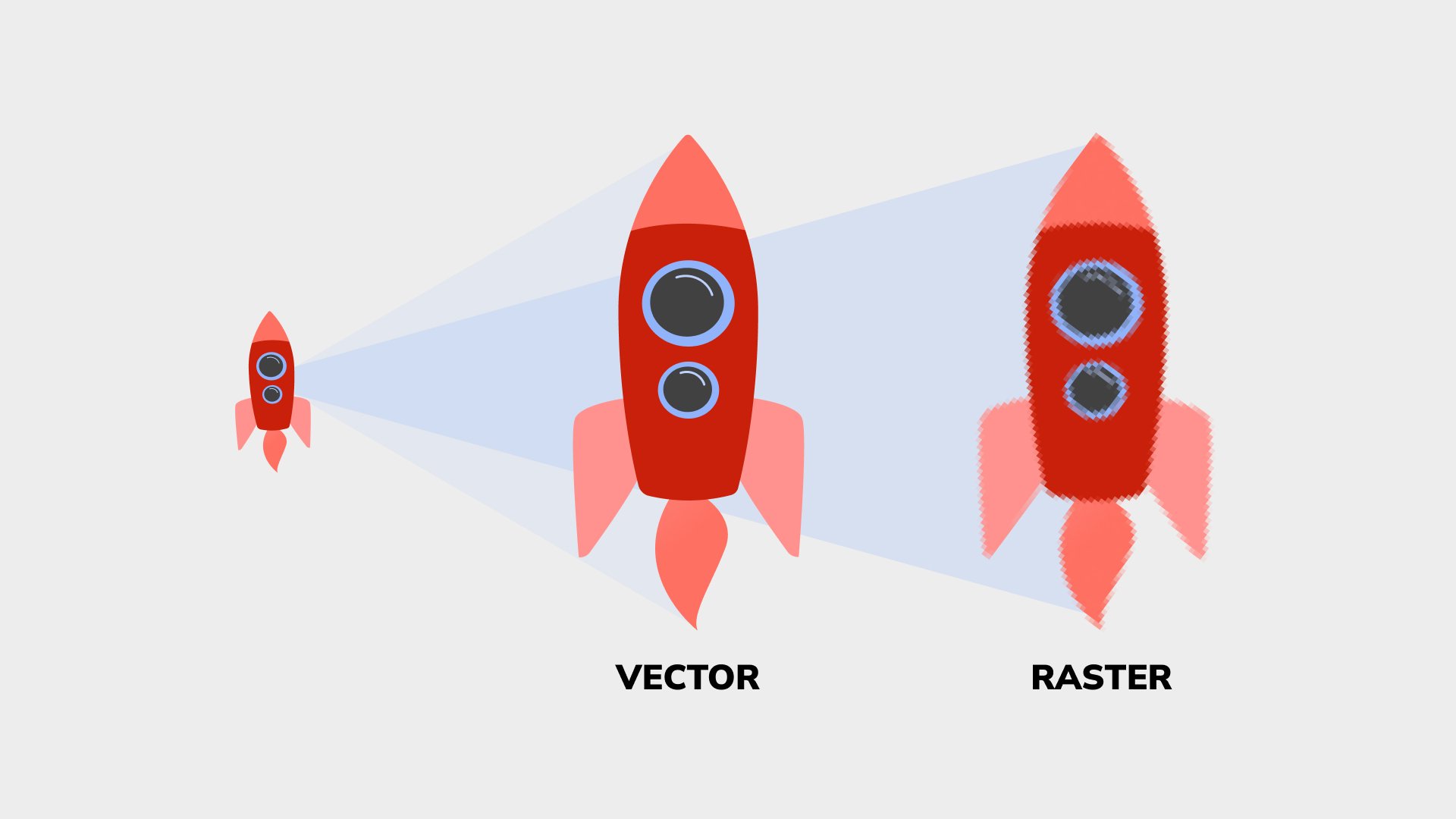
- Векторні — SVG, PDF, EPS та AI. Це зображення, що створюються за допомогою математичних формул та геометричних примітивів — ліній, кривих, кругів, багатокутників тощо. Вони не залежать від роздільної здатності екрана й можуть масштабуватися без втрати якості. Тобто, наприклад, векторний логотип буде виглядати однаково чітко на невеликому смартфоні й на 70-дюймовому 4К телевізорі.
- Растрові — JPEG, PNG, GIF та RAW. Це зображення, які складаються з пікселів — квадратів, що утворюють сітку або растр. Вони залежать від роздільної здатності екрана, а тому втрачають якість при масштабуванні. Наприклад, зображення може виглядати чітким на смартфоні, але на моніторі чи телевізорі буде розмитим та «пікселізованим».
Тут варто розуміти, що через особливості типів зображень різні формати використовуються для різних задач. Векторні зображення — найкращий варіант для логотипів, іконок, діаграм, схем та інших графічних елементів, які потребують чіткості та масштабування. А растрові — для фотографій, анімацій, текстур та інших деталізованих і реалістичних зображень.
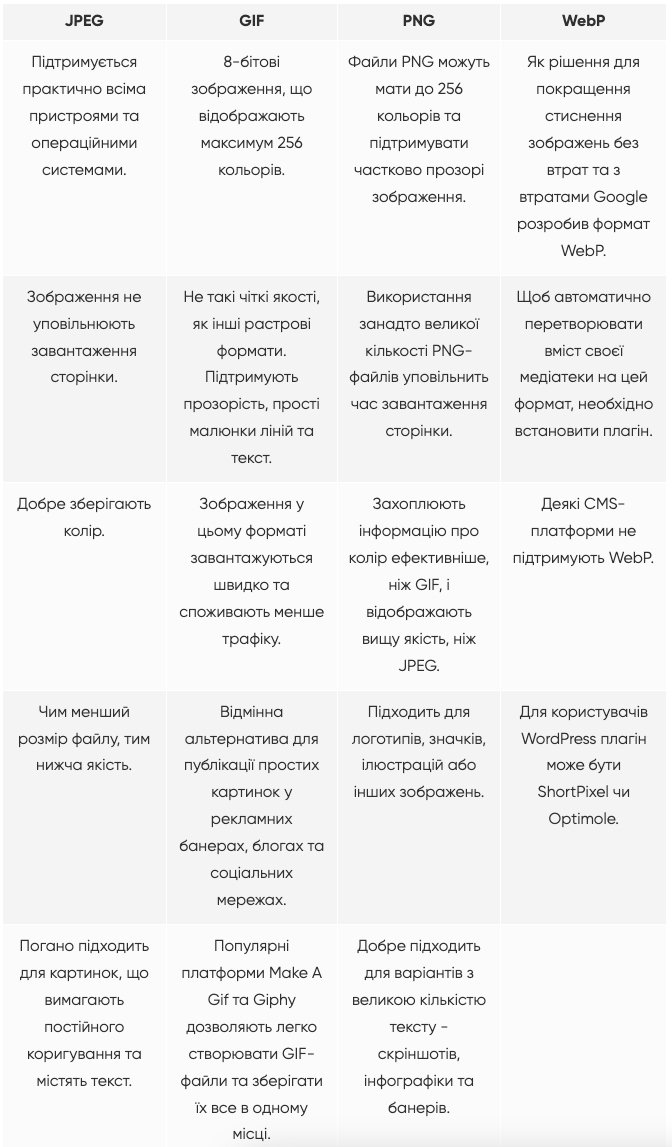
При цьому важливий не лише тип зображення, але й формат. Наприклад, різні формати растрових зображень мають власні переваги та недоліки:

Оптимізація векторних зображень
Як ми й сказали, векторні зображення не втрачають якості при масштабуванні. Окрім того, вони зазвичай мають менший розмір файлу. Втім їх теж необхідно правильно оптимізувати й враховувати деякі аспекти:
- Формат файлу. Найбільш поширеними форматами векторних зображень є SVG (Scalable Vector Graphics), EPS (Encapsulated PostScript) та PDF (Portable Document Format). З них SVG є найкращим варіантом для вебсайтів, оскільки він підтримується більшістю сучасних браузерів, підтримує анімацію та інтерактивність, має малу «вагу» та високу якість.
- Компресія файлу. Компресія допомагає зменшити розмір векторного зображення без значної втрати якості. Існують різні способи компресування SVG-файлів: видалення непотрібних метаданих, коментарів та пробілів, оптимізація координат та значень кольору, скорочення назв класів та ідентифікаторів тощо. Для цього можна використовувати спеціальні онлайн-сервіси або плагіни для графічних редакторів, адже вручну виконувати подібні маніпуляції складно та довго.
- SEO-оптимізація. Так, векторні зображення також можна оптимізувати: надати їм змістовні назви (можна з ключовими словами), прописувати альтернативний текст alt для описів, вказувати розміри зображення в тегу img, використовувати атрибут title для надання додаткової інформації про зображення тощо.
Звісно, ви можете й не виконувати таку оптимізацію, але з точки зору SEO це все ж варто робити.

Оптимізація растрових зображень
Окрім всього зазначеного вище, растрові зображення дають можливість відтворювати різноманітні деталі, світло, градієнти, тіні та багато іншого. Тобто вони надають набагато більше свободи, ніж векторні. Однак їх також необхідно оптимізувати, щоб забезпечити швидке завантаження сторінки, не втратити якість візуалу й поліпшити SEO-показники:
- Формат файлу. Найбільш поширеними форматами растрових зображень є JPEG (Joint Photographic Experts Group), PNG (Portable Network Graphics) та GIF (Graphics Interchange Format). З них JPEG — оптимальний варіант для фотографій, оскільки він дозволяє стискати зображення з незначною втратою якості. PNG — для прозорих зображень, адже він підтримує альфа-канал. GIF — для анімацій, так як він дозволяє створювати послідовності кадрів.
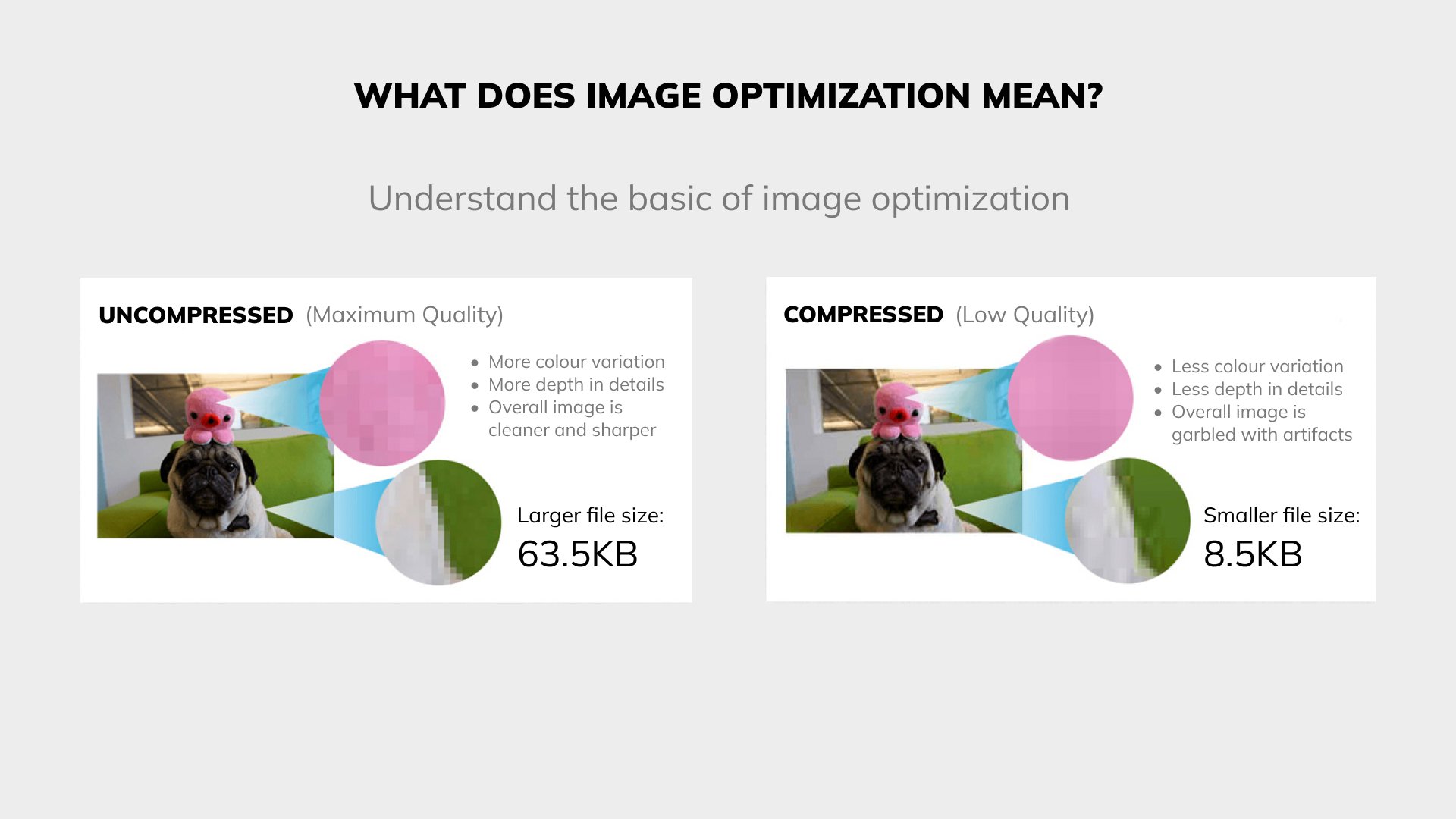
- Компресія файлу. За допомогою компресії зображень можна зменшити їхній розмір без суттєвого погіршення якості. Існує два види компресії: з втратою якості та без втрати якості. У першому випадку зображення зменшується та «стискається», завдяки чому зменшується розмір файлу, але й, відповідно, погіршується якість. Компресія без втрати якості передбачає видалення метаданих файлу та іншої інформації. Втім при цьому розмір файлу зменшується не дуже суттєво.
- SEO-оптимізація. Вона полягає у наданні зображенням змістовної назви з ключовими словами, написанні альтернативного тексту alt, зазначенні розмірів зображення у тегу <img>, використанні атрибуту title. Тобто на цьому етапі принципи оптимізації ті ж, що й для векторних зображень.
Загалом більшість графічних елементів, які ви бачите на сучасних сайтах, — це саме растрова графіка. І якщо вона занадто «важка» й не оптимізована, то сторінки завантажуються довше. Навіть якщо швидкість інтернету досить висока.
Корисні сервіси для оптимізації зображень

Існує доволі багато сервісів, за допомогою яких можна швидко оптимізувати зображення для сайту. І вам не знадобляться різноманітні графічні редактори типу Photoshop. Коротко розглянемо декілька з найбільш популярних:
- Compressjpeg.com — сервіс, котрий дозволяє оптимізувати файли JPEG, PNG, GIF та PDF. Важлива перевага — можливість пакетної обробки до 20 зображень одночасно. Після оптимізації ви можете одразу завантажити архів з оптимізованими зображеннями.
- JPEGMini — сервіс, який, за словами розробників, дозволяє стискати JPEG-зображення без втрати якості, аналізуючи кожен піксель та видаляючи зайву інформацію. При цьому «вага» файлу може зменшитися навіть вдвічі. Пакетна обробка до 20 файлів також підтримується.
- TinyPNG — онлайн-сервіс, який дозволяє стискати зображення в форматах WebP, PNG та JPEG за допомогою смарт-компресії. TinyPNG зменшує кількість кольорів у зображенні та використовує прозорий альфа-канал для покращення стиснення. Можна завантажити до 20 зображень одночасно та переглянути результати оптимізації.
- Compressor.io — онлайн-компресор зображень, який підтримує формати JPEG, PNG, GIF та SVG й дозволяє використовувати різні види компресії — з втратою якості та без втрати (як ми описали вище).
- Online Image Optimizer — сервіс, який дозволяє стискати та змінювати формат зображень. Працює з GIF, JPG, PNG та WBMP. Вам доступні різні режими оптимізації: найкраща якість, нормальна, низька та найнижча якість. Одночасно можна завантажити до 10 зображень.
- JPEG Optimizer — онлайн-сервіс, який працює з JPEG-файлами та дозволяє гнучко налаштовувати рівень компресії — від 0 до 99, а також змінювати розмір зображення. Незручність у тому, що за один раз можна завантажити та оптимізувати лише одне зображення.
- Image Optimizer — сервіс, що підтримує зображення у форматах JPEG, PNG та GIF. Він дозволяє встановити ширину та висоту картинки в пікселях та режим оптимізації: стандартний, агресивний або екстремальний. Можна завантажити лише одне зображення за раз та переглянути результат оптимізації.
Загалом подібних безкоштовних онлайн-ресурсів для оптимізації зображень доволі багато. А з розвитком нейромереж та машинного навчання буде ще більше. До того ж напевне зʼявляться нові методи оптимізації, які дозволять нам використовувати якісніші та водночас «легші» зображення на сайтах чи в додатках.

Способи оптимізувати зображення на сайті
Для початку необхідно визначитися з розмірами. Тут немає якихось жорстких правил, проте ми все ж рекомендуємо відштовхуватися від наступних параметрів:
- Для головної сторінки сайту краще використовувати широкоформатне зображення з коротким описом діяльності компанії — 1000х1000 px.
- Для сторінки про компанію можна додавати фотографії офісу, складу, автопарку тощо, щоб показати, де ви працюєте і на чому — 800х600 px.
- Для каталогу товарів або послуг можна використовувати мініатюрні зображення для швидкого перегляду — 250х250 px.
- Для статей або публікацій слід додавати зображення, які ілюструють тему або підкреслюють ключові моменти — 600х400 px.
- Для іконок або логотипів можна використовувати векторні зображення, які не втрачають якості при масштабуванні — 100х100 px.
Водночас памʼятаємо, що діагоналі пристроїв збільшуються, і з часом доведеться змінювати зображення й завантажувати більші за розміром та якісніші. А тому іноді корисно оптимізувати картинки «з запасом».
І ще декілька корисних порад щодо оптимізації зображень:
- Давайте зображенням зрозумілі назви, які описують їх. Наприклад, gray_laptop_on_the_table замість MG00045.JPG. Це важливо для пошукових алгоритмів та корисно для SEO-просування.
- Розміщуйте зображення однієї категорії товарів в окремій теці з відповідною назвою. Та й загалом слідкуйте, щоб всі файли вашого сайту були нормально і зрозуміло структуровані.
- Якщо ви хочете «вшити» посилання в зображення, попередньо переконайтеся, що анкор відповідає назві зображення або хоча б близький до цього.
- Видаляйте метадані зображень, якщо в них немає нагальної необхідності. Вони можуть займати 10–15% всього розміру файлу і, відповідно, сповільнювати завантаження сторінок.
- Використовуйте унікальні зображення, які не захищені авторським правом, щоб уникнути зайвих ризиків і песимізації сторінок у пошуковій видачі.
Наостанок маємо сказати, що недостатньо оптимізовані зображення здатні сповільнити завантаження сторінок сайту в рази. А за даними Google, якщо час завантаження сторінки перевищує 3 секунди, то ймовірність того, що користувач залишить сайт, зростає на 32%. Якщо ж час завантаження складає 10 і більше секунд, то ймовірність відмови сягає 123%.
Тому оптимізуйте зображення, шукайте шляхи зменшення їхньої «ваги», користуйтеся сервісами, які ми назвали раніше, та прискорюйте роботу власного сайту. Це насправді не так складно, як іноді здається.
Дякуємо за увагу!
