Принципи зручності в колірних палітрах інтерфейсів
Кольори в інтерфейсах — один з найважливіших інструментів забезпечення зручності.
Власне, саме кольори беруть на себе ключову роль в передачі відчуття простору інтерфейсу, контексту використання того чи іншого елемента та, звісно, у створенні позитивного естетичного сприйняття дизайну.
Чимало важливих принципів роботи з кольором у графічному дизайні ми описали в матеріалі «Робота з кольором в дизайні».
А в цій статті зосередимось на важливих особливостях роботи з кольором в інтерфейсах і з’ясуємо, на що варто звертати увагу, щоб забезпечити за його допомогою комфортне сприйняття продукту.
Почнемо з того, з чого доводиться починати і дизайнерам при створенні палітри — з роботи з тлом.
Вибір основного кольору та кольору для тла
Основні кольори та кольори тла — це завжди важлива складова палітри.
Адже те, наскільки вдало (чи невдало) дизайнер обирає їх, суттєво впливає на досвід користувача.
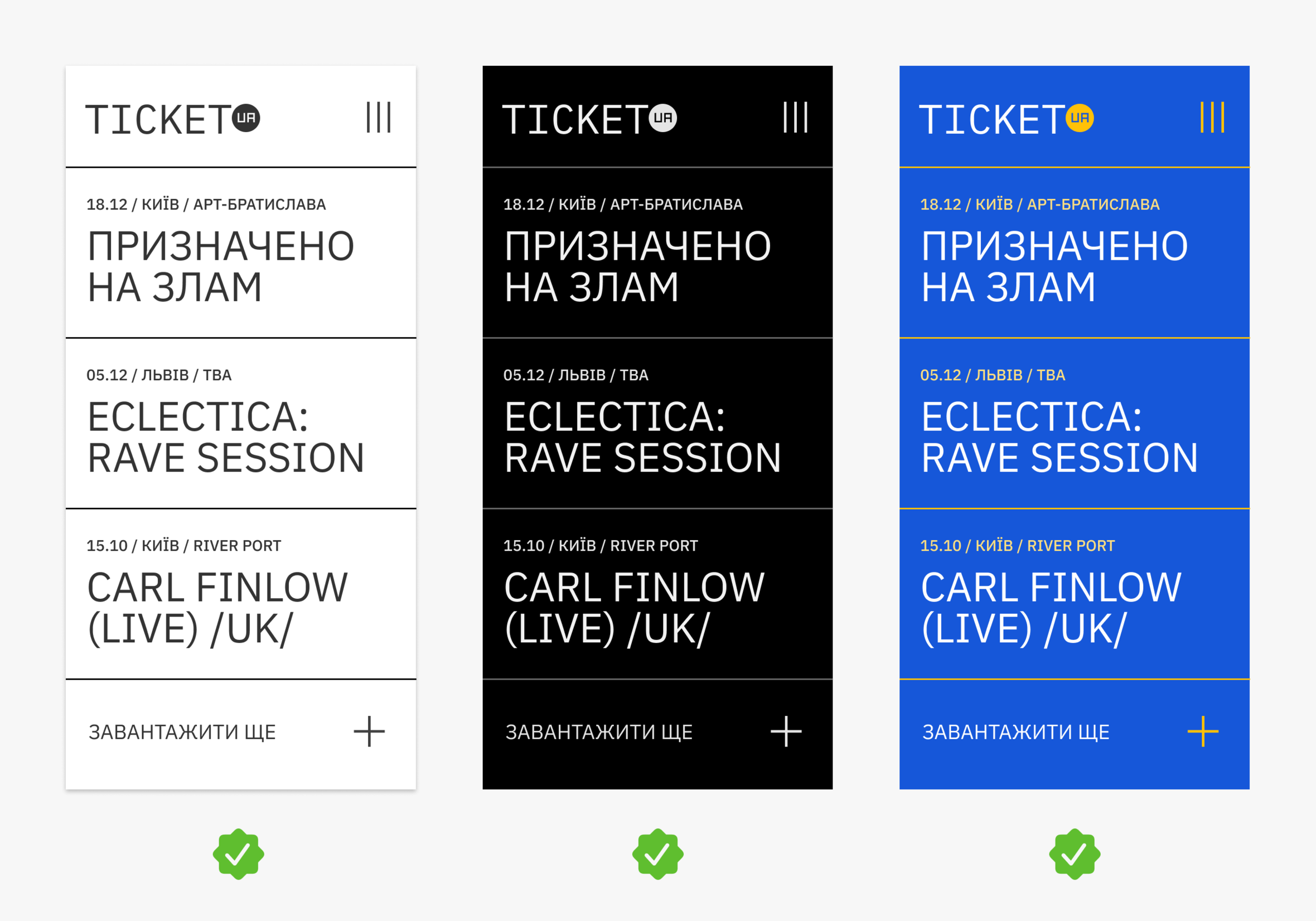
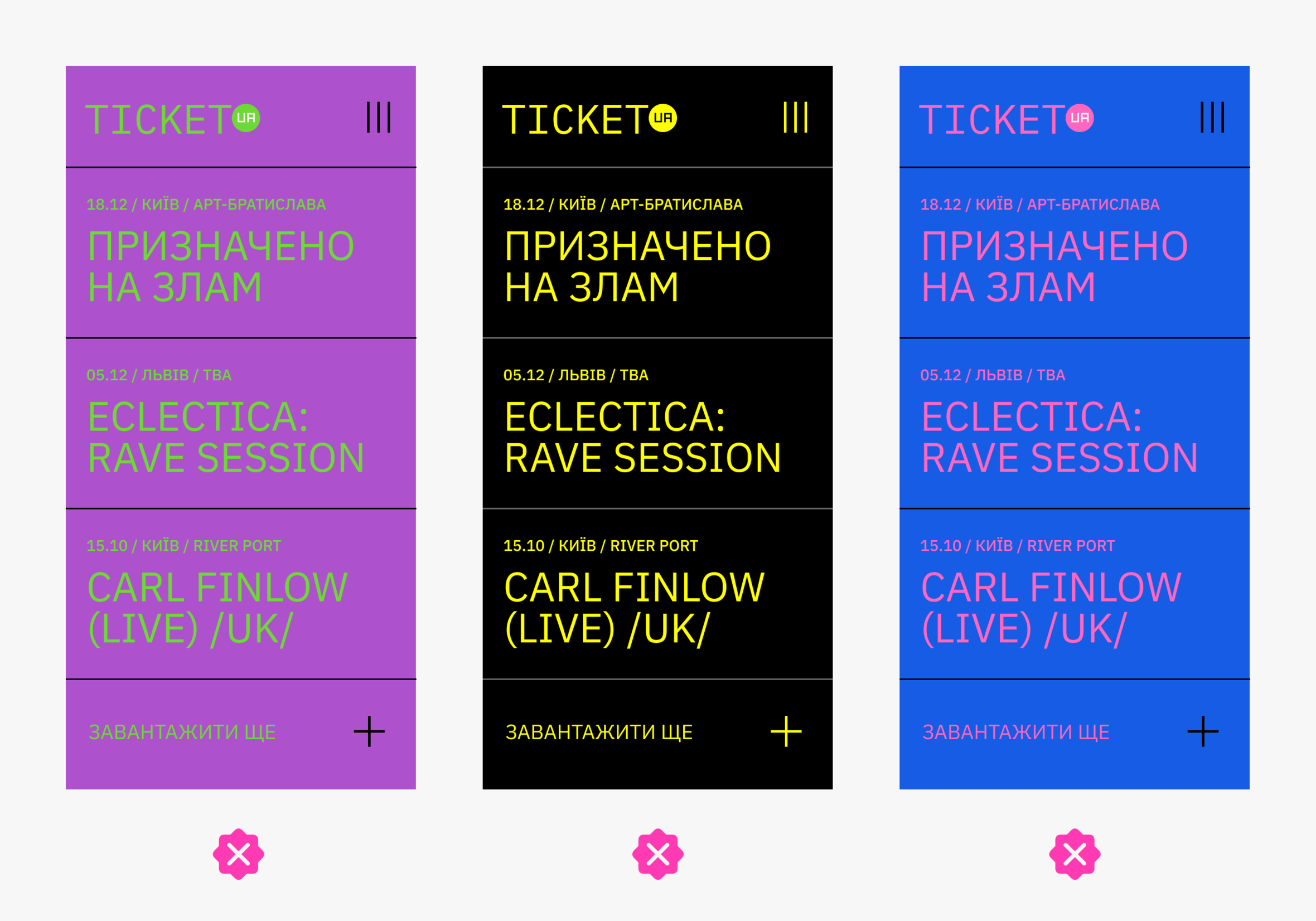
Часто дизайнери, підбираючи кольори, прагнуть досягти яскравості. Вони обирають «небанальний» колір тла і «яскравий» основний колір. Виходить щось на кшталт:

Можливо, нетривалий погляд на макети й передає відчуття сміливості та свіжості. Але інтерфейси переважно орієнтовані на тривалу взаємодію, і в такому випадку строкаті колірні поєднання починають викликати відчуття мерехтіння кольорів і фізичний дискомфорт. Відтак подібні контрасти для інтерфейсів ліпше не використовувати.
При цьому кольори цілком можуть пасувати один одному відповідно до колірного кола Іттена, але для комфортності цього недостатньо.
Щоб контраст змісту і тла став комфортним для сприйняття, слід обирати пари кольорів, що мають високий контраст за освітленістю (це параметр Brightness в моделі кольорів HSB).
Чим цей контраст сильніший, тим комфортніше сприйматимуться пари кольорів.