Webflow Tutorial #11. Кастомний курсор з ефектом інверсії

У цьому туторіалі я розповім про те, як налаштувати кастомний курсор з ефектом інверсії. За допомогою режиму змішування, ти нарешті зможеш вивести свої проекти на новий рівень і створювати ефектні користувацькі курсори повністю у Webflow.
Крок 1. Підготовка структури
Для того, щоб налаштувати кастомний курсор для свого проекту тобі потрібно підготувати необхідну структуру елементів. Підготуй наступне групування з базових елементів <Div block>:
- створи батьківський <div-block> з умовною назвою CSS класу = .cursor-wrapper
- всередину батьківського <div-block> помісти дочірний <div-block> з умовною назвою CSS класу = .cursor
ВАЖЛИВО! Копіюй назви класів без помилок, оскільки в рамках даного туторіалу ми використовуватимемо кастомний CSS, який буде тригеритись саме на ці назви класів. Нагадаю, що після додавання елементу до канвасу, ти одразу можеш перейти до Селектору та ввести назву класу для даного елементу. Користуйся шорткатом <Cmnd+Enter> (для Mac) чи <Ctrl+Enter> щоб переключитись на Селектор.
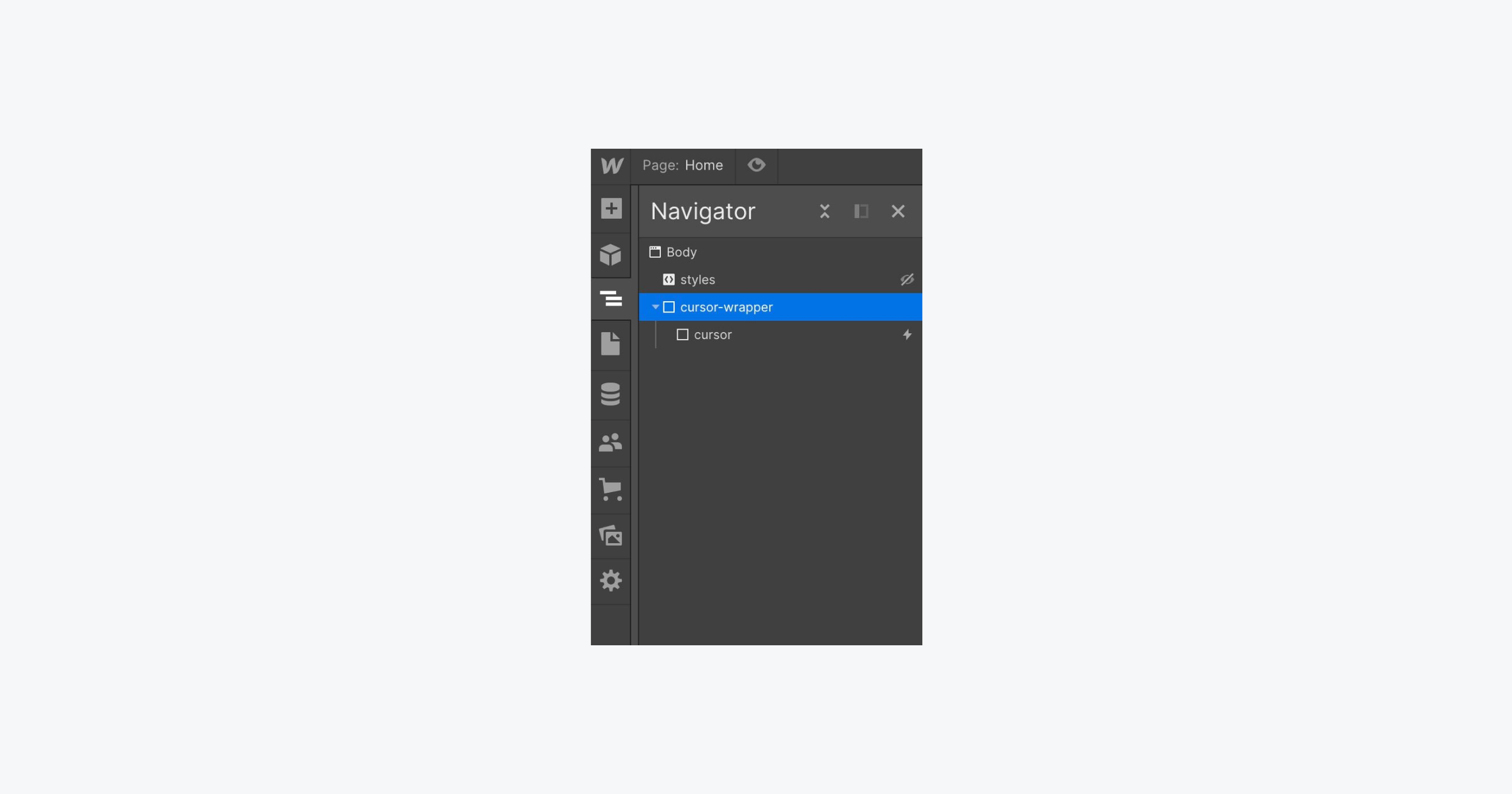
В результаті всередині Навігатора ти маєш бачити наступну структуру елементів. Дивись скрин нижче. Прихований <Embed> елемент ми додамо згодом, тому наразі не звертай на нього увагу.

Крок 2. Стилізуємо елемент "cursor-wrapper"
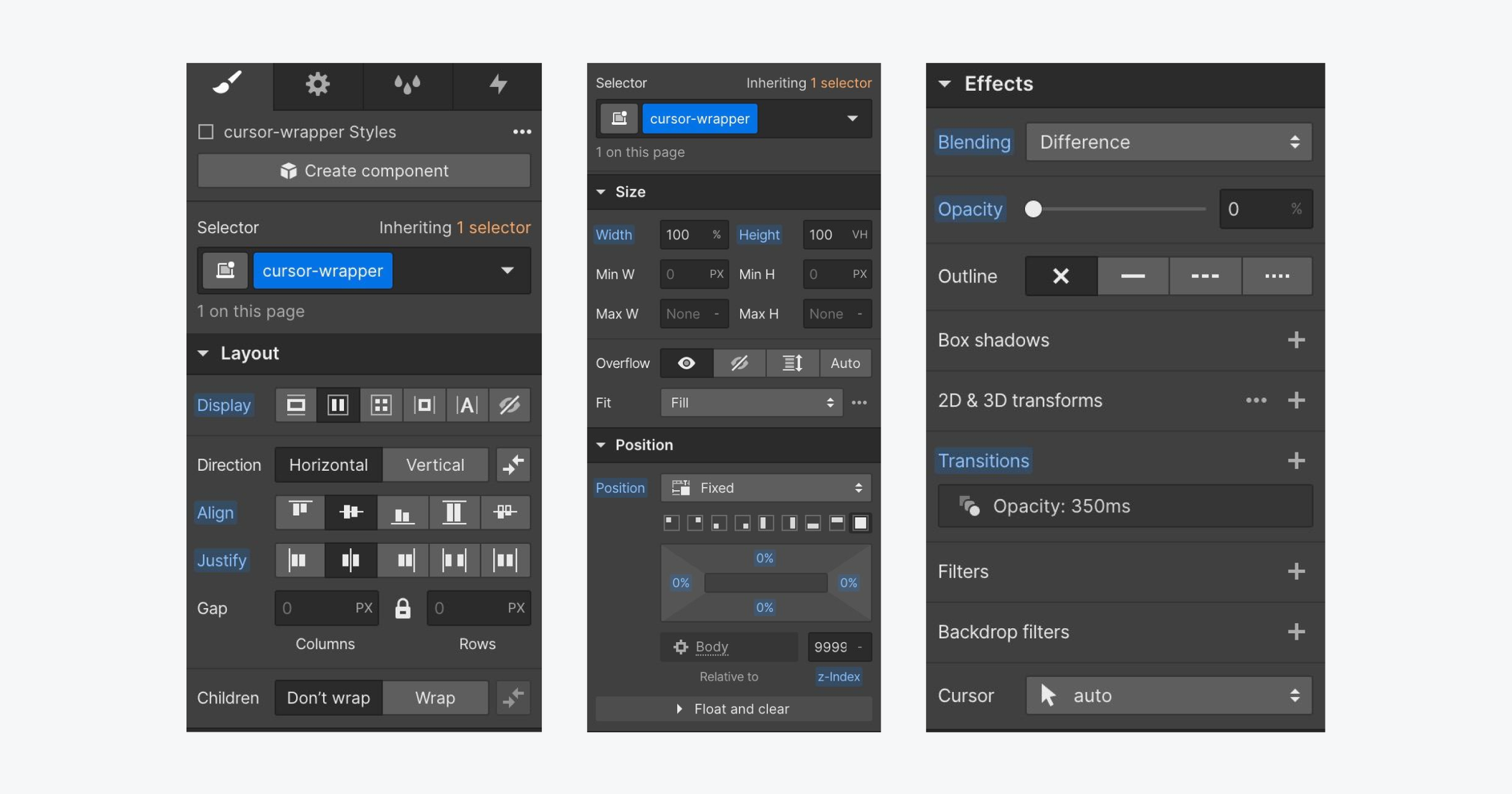
Перейди до Навігатора та обери елемент з назвою "cursor-wrapper". Після цього пеерйди до панелі стилів та внеси всі налаштування, як на скрині нижче.
Ці налаштування забезпечать тобі правильне розташування дочірного елементу, який фактично і буде виконувати роль твого кастомного курсору. Для цього тобі потрібно:
- Змінити модель відображення батьківського <div-block> на <Flex>; обери горизонтальну орієнтацію та центрування по центру
- Задай максимальні значення для розгортання батьківського <div-block>
- Зміни позишининг батьківського <div-block> на <Fixed>, щоб твій майбутній курсор рухався в рамках всього вікна браузеру; додатково задай максимальне значення для Z-індекс, щоб уникнути перекривання курсору іншими елементами; таким чином твій курсор завжди буде поверх інших елементів, наприклад тих на які нам потрібно буде клацати
- У налаштуваннях ефектів, обери режим змішування <Blending> –> <Difference>
- Решту налаштувань повтори, як на скрині, вони нам знадобляться пізніше

Крок 3. Стилізуємо елемент "cursor"
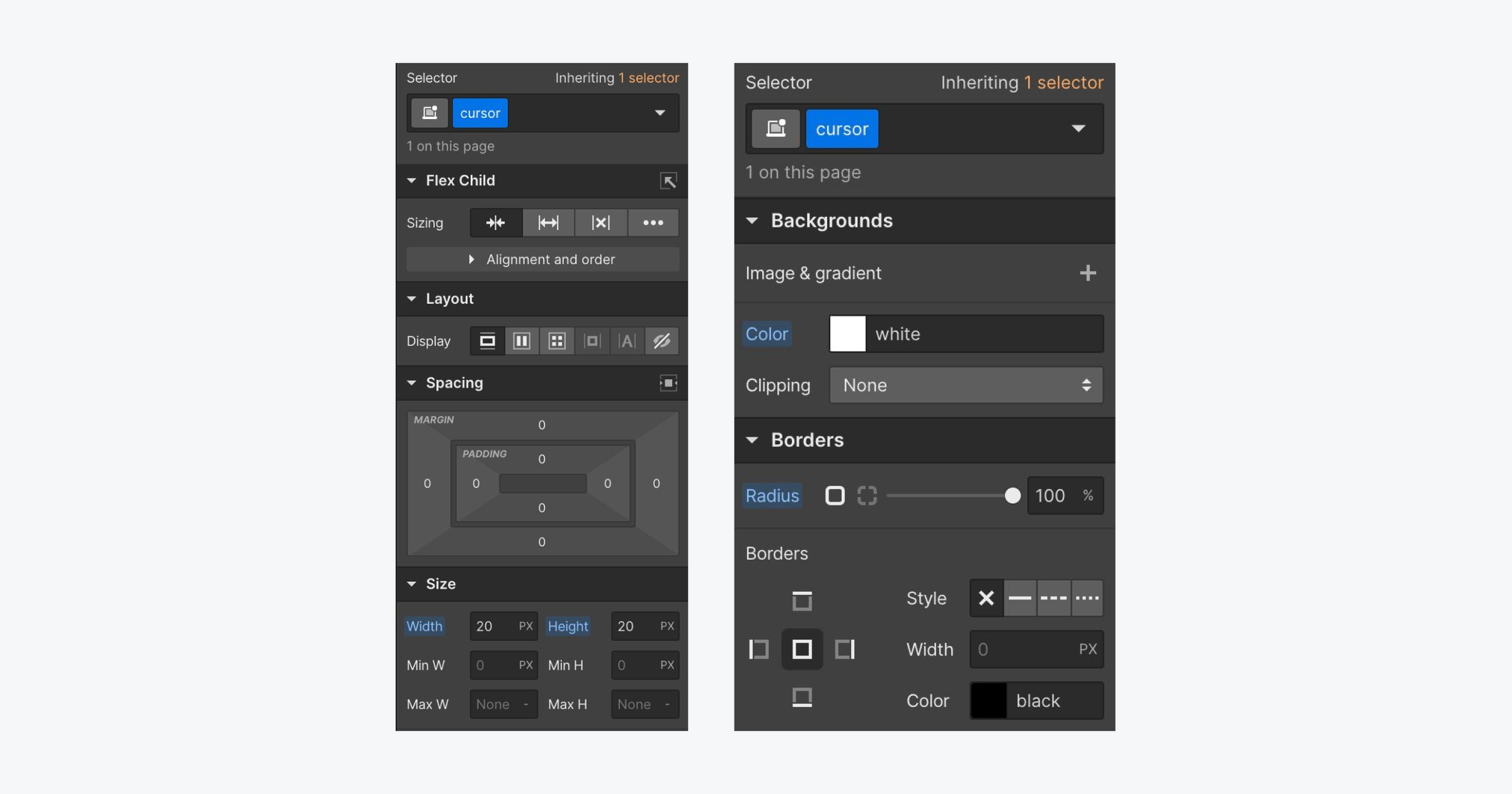
Перейди до Навігатора та обери елемент з назвою "cursor". Після цього пеерйди до панелі стилів та внеси всі налаштування, як на скрині нижче.
Нижченаведені налаштування регламентовуватимуть зовншній вигляд твого курсору. Для прикладу, я підготував наступні налаштування:
- Розмір кастомного курсору 20х20 px
- За замовчуванням обираємо білий колір (оскільки надалі ми застосовуватимемо до курсору ефект інверсії, то курсор буде змінювати свій базовий колір в залежності від перекривання того чи іншого еементу)
- Заокруглюємо кути курсору у налаштуваннях <Borders> –> <Radius> –> 100%

Крок 4. Налаштування базового інтерекшену для кастомного курсору
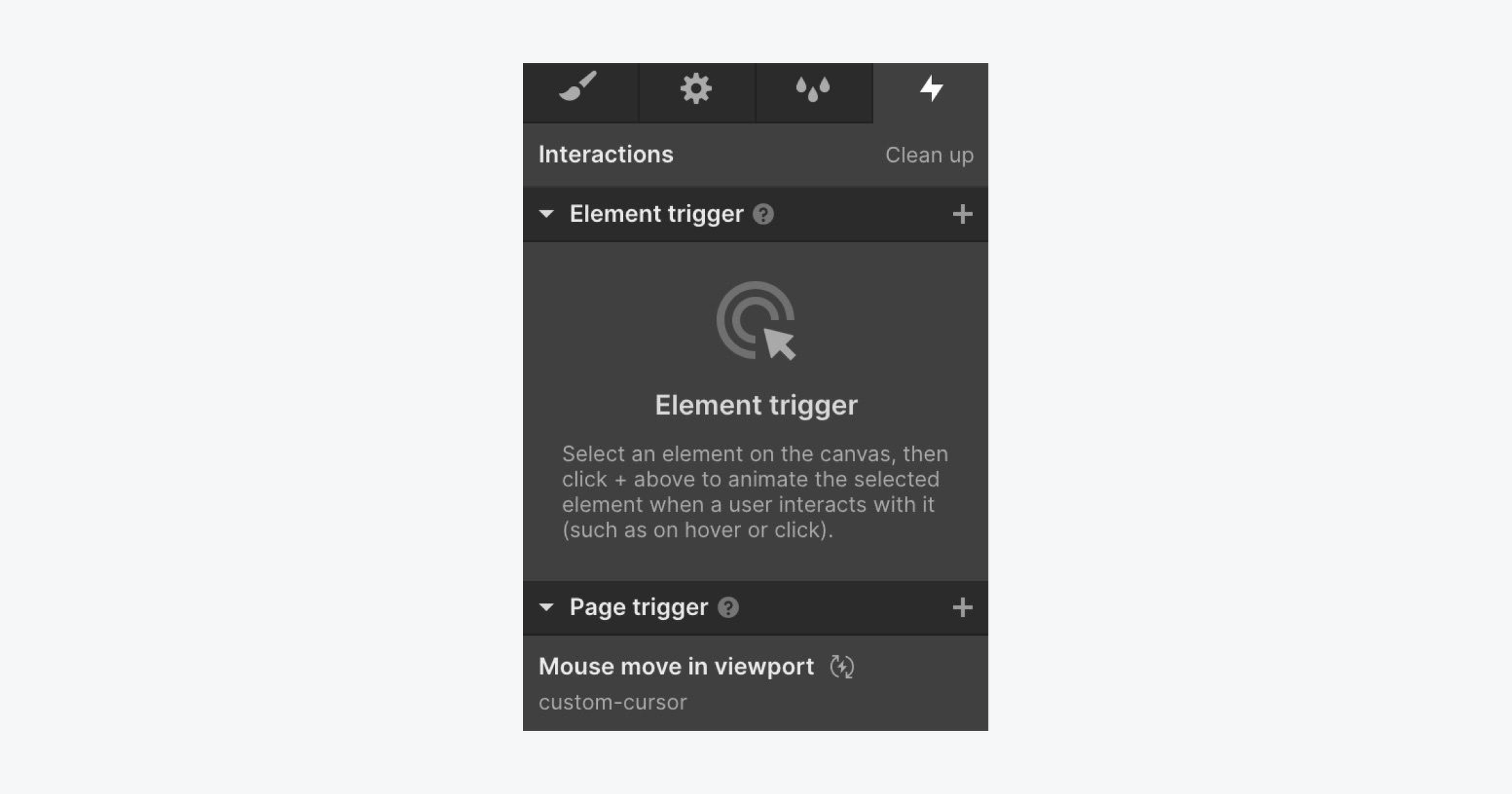
Всередині Webflow у тебе є безліч тригерів, які ти можеш застосовувати для створення приголомшливих анімацій та взаємодій всередині свого інтерфейсу. У випадку з налаштування кастомного курсору, нам знадобиться тригер з назвою "Mouse move in viewport".
Тож обираємо в Навігаторі наш батьківський <div-block> та переходимо до панелі інтерекшенів, де й обираємо даний тригер зі списку <Page trigger>.

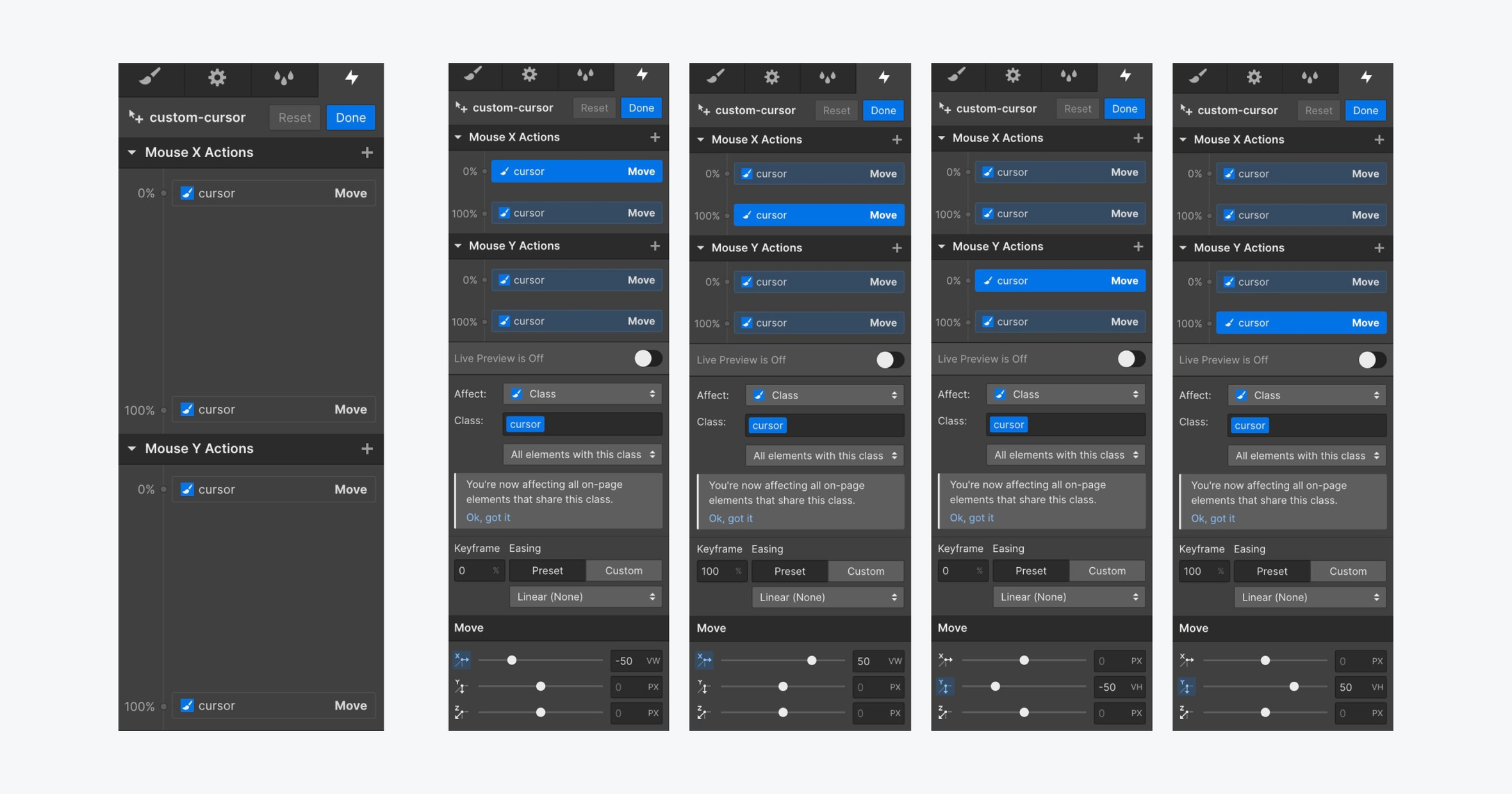
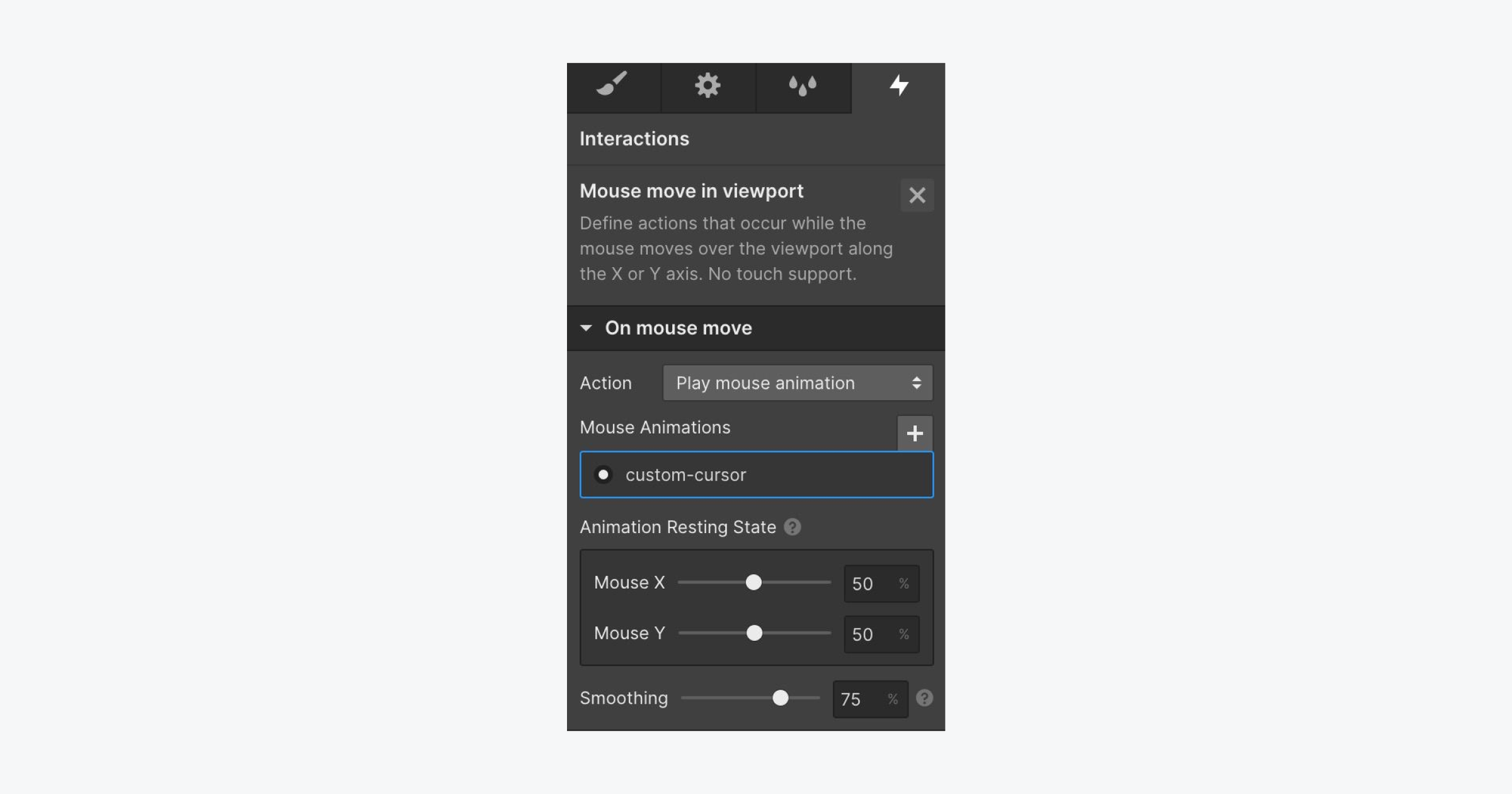
Обравши даний тригер, надалі обираємо <Action> –> <Play a mouse animation>, після чого натискаємо на "+" та переходимо до налаштування самого інтерекшену. Для налаштування інтерекшену дивись скрин нижче.

Налаштування плавності анімації
Після завершення налаштування анімації у тебе є також можливість налаштувати плавність інтерекшену. Завдяки параметру <Smoothing> ти можеш задавати рівень плавності рухів для свого кастомного курсору. Іншими словами регулюй відклик інтерекшену налаштовуючи параметр <Smoothing>. Щоб анімація відбувалась практично відразу і твій кастомний курсор реагував на рухи відразу, тоді обирай найменші значення для <Smoothing>, наприклад 0% чи 10%. Якщо ж бажаєш досягнути більш плавного інтерекшену з певним делей ефектом, тоді рекомендую налаштування у 75-80%. Я користуюсь зазвичай саме цими значеннями для подібних анімацій.

Крок 5. Додавання кастомного CSS коду
Щоб переконатись, що наш кастомний курсор не створюватиме конфліктів на інших сторінках при ховері чи кліку на різні елементи, як наприклад кнопки, лінк-блоки тощо, нам потрібно додати невеликий кастомний сніпет коду.
Нагадаю, що класи для курсору повинні бути такі ж самі, як в туторіалі, або тобі прийдеться змінити назви класів на свої у сніпеті, який подам нижче.
Як додати сніпет коду?
- Натискаємо шорткат Cmnd+E (для Mac) чи Ctrl+E (для Windows) і в панелі швидкого пошуку знаходимо елемент <Embed>
- Додаємо елемент <Embed> до канвасу
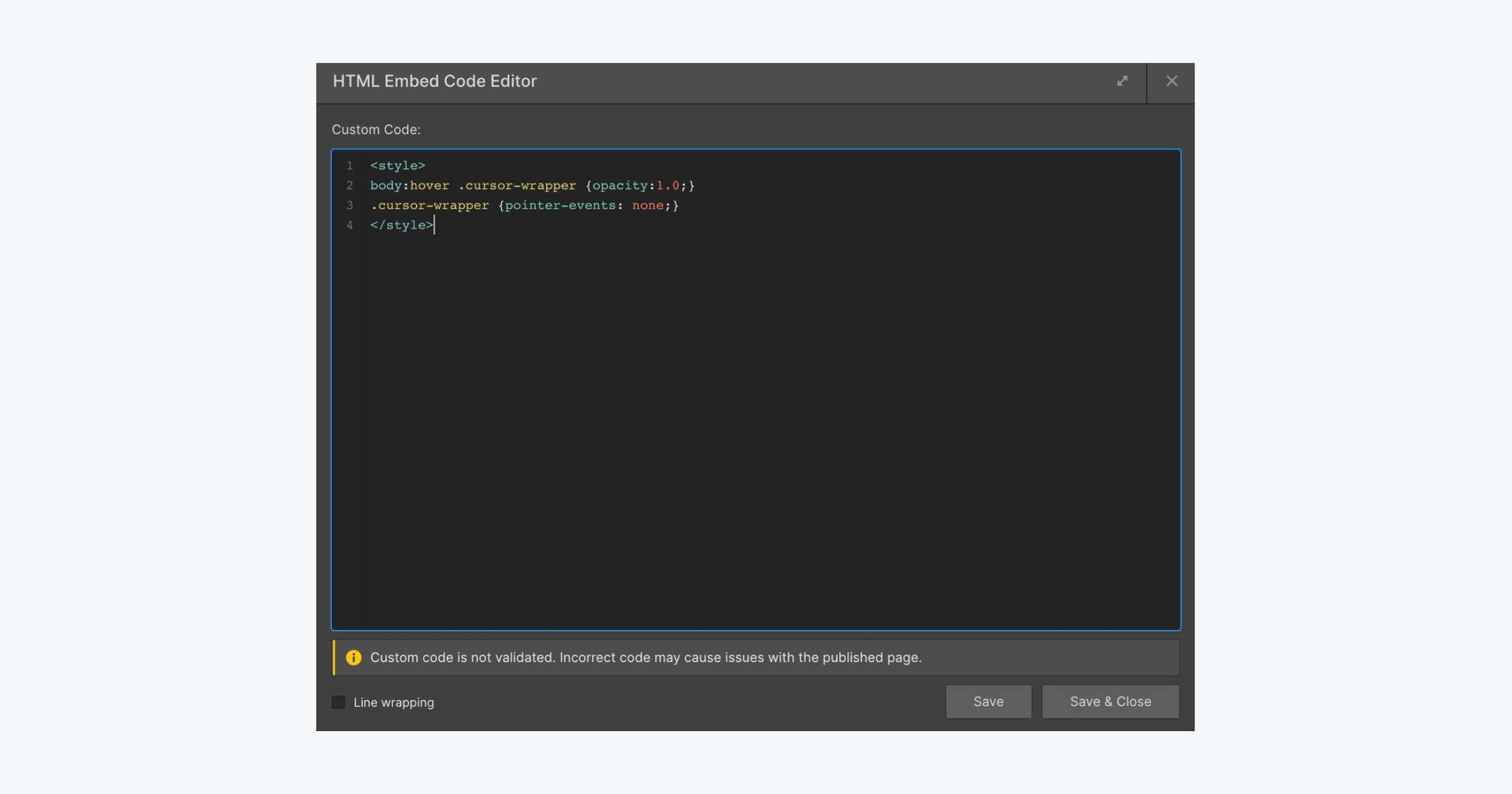
- Клацаємо два рази на елемент та вносимо кастомний сніпет коду (дивись скрин)
- Після внесення коду зберігаємо та закриваємо налаштування <Embed>
- Публікуємо сторінку, оскільки кастомні сніпети не працюють в передперегляді
- Після тестування, переходимо у Навігатор, обираємо елемент <Embed> та приховуємо його через налаштування параметру: <Display> –> <Hide elements> на панелі стилів

Для зручності залишу сніпет коду з можливістю копіювання:
<style>
body:hover .cursor-wrapper {opacity:1.0;}
.cursor-wrapper {pointer-events: none;}
</style>
На цьому етапі у тебе вже повинно все працювати. Ти повинен бачити свій кастомний курсор. Залишилось додати ховер ефект для курсору. Іншими словами, щоб при наведенні курсору на клікабельні елементи він змінював свій стейт. У нашому випадку я підготував скейлинг курсору при наведенні.
Крок 6. Налаштування інтерекшену при ховері
Щоб твій курсор змінював свій стейт (поведінку) при ховері (наведенні) на інші елементи, тобі потрібно налаштувати ще один інтерекшен, який тобі доведеться підключити до всіх клікабельних елеемнтів, чи таких які мають викликати зміну стейту курсору. Створивши цей інтерекшен, додавання його до інших елементів не займає багато часу.
В результаті в бібліотеці інтерекшенів у тебе повинно з'явитись ще два інтерекшени. Дивись приклад нижче.

Як налаштувати інтерекшен для зміни стейту курсору при ховері?
- Обери будь-який елемент при ховері на який ти бажаєш, щоб спрацьовува інтерекшен і стейт твого курсору змінювався
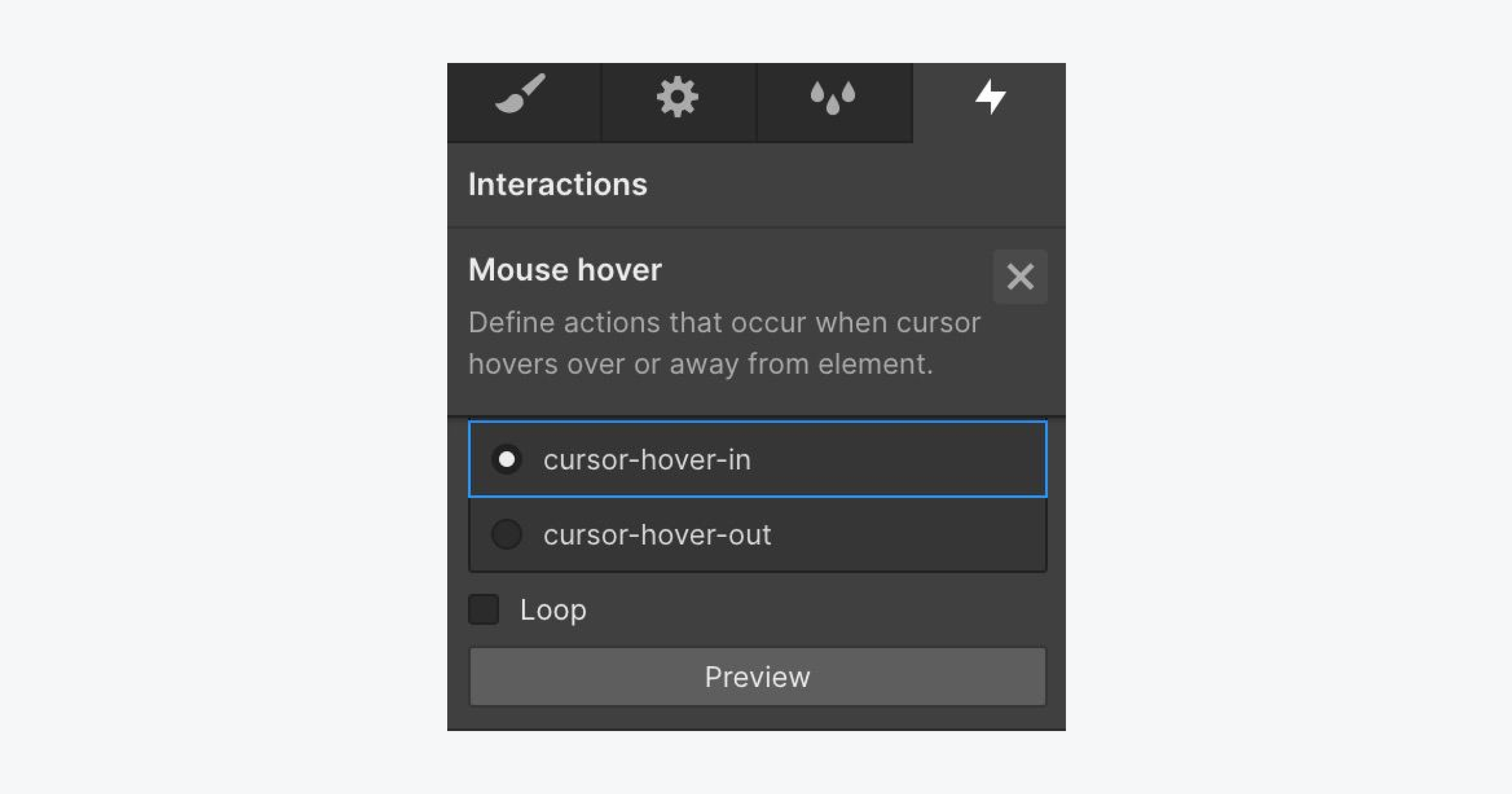
- Перейди у панель інтерекшенів та обери тригер <Mouse hover>
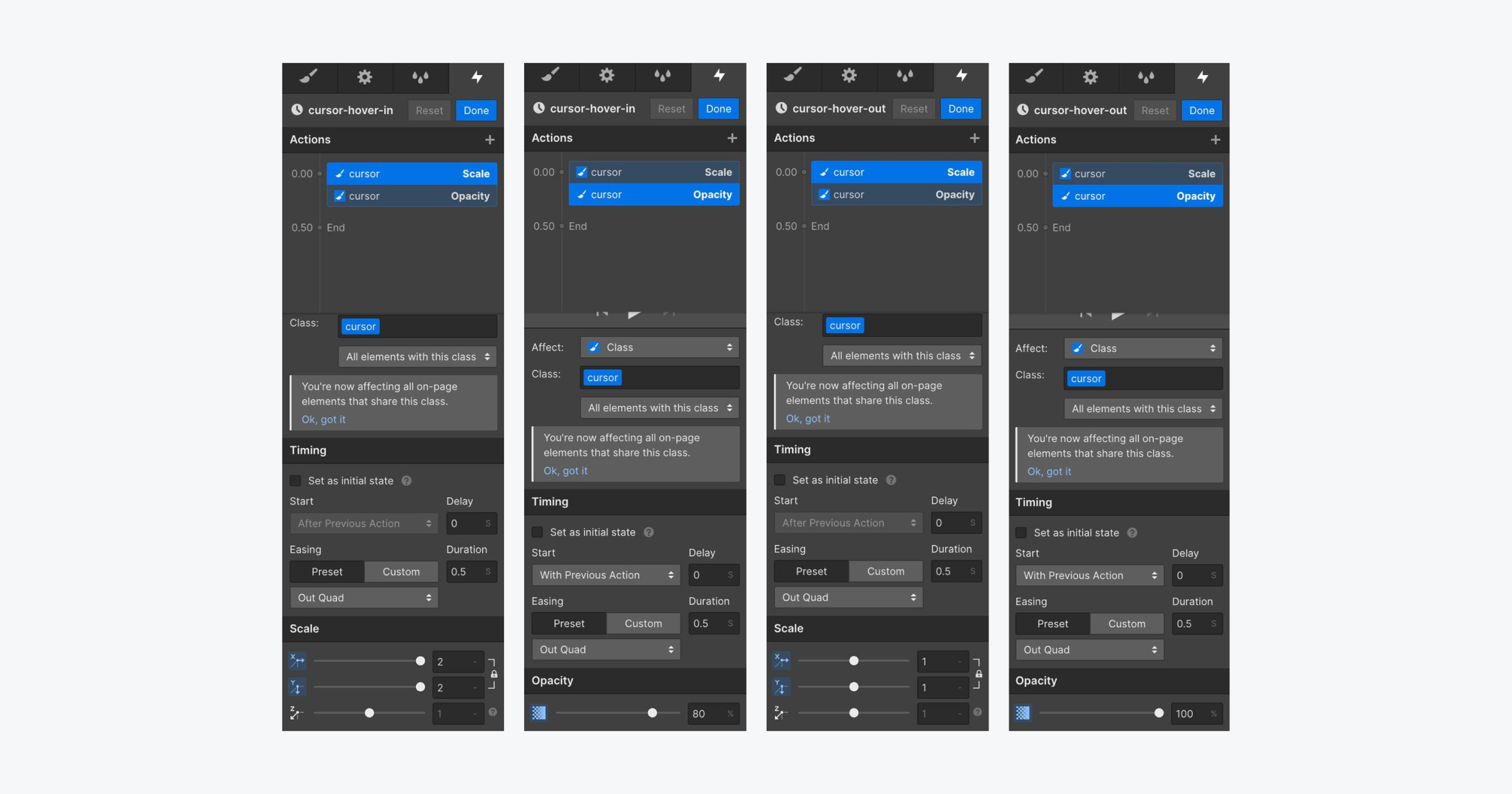
- Налаштуй інтерекшен для <Mouse hover in>
- Налаштуй інтерекшен для <Mouse hover out>

Підсумок
Сподіваюся тутуоріал був корисним і ти зможеш використати цю техніку для свого наступного проекту і таким чином підняти рівень мікро-анімації та взаємодії всередині проектованого інтерфейсу. Щоб бути в курсі нових туторіалів та оглядів, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Якщо матеріал був для тебе корисним, то поділися ним з друзями. А якщо маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
