Webflow Tutorial #5. Як додати тултип для свого сайту

У цьому матеріалі я розповім про корисний сніпет коду, який ти швидко зможеш додати до свого проекту Webflow. Він дасть можливість налаштовувати тобі тултипи. Цей елемент буде корисний при створенні сторінок з прайсингом, таблиць порівнянь, для продуктових карток, та будь яких елементів, до яких потрібно додати коментар або розширене тлумачення.
Одна з найбільших переваг Webflow, що вона дає своїм користувачам доступ до модифікації свого сайту, завдяки можливості інтеграції кастомних сніпетів (фрагментів) коду. Це робить Webflow надзвичайно потужним та гнучким інструментом! І саме через це дизайнери, що опановують новий інструмент отримують також нову професію Webflow Developer.
Отже, один з корисних сніпетів коду, який я використовую для розширення функціональності своїх проектів на Webflow. Поїхали!
#1. Додавання тултипу
Додавання тултипу (підказки) до текстових або div-елементів можна зробити всього за пару хвилин за допомогою невеликого сніпету коду.
По-перше, тобі потрібно додати скрипти, налаштування JS і посилання на стилі. Ти можеш додати їх до налаштувань сторінки, якщо тобі потрібен тултип тільки на певній сторінці, або до налаштувань проекту, якщо ти хочеш, щоб скрипт спрацьовував на декількох сторінках твого сайту.
Як додати сніпет коду до свого проекту?
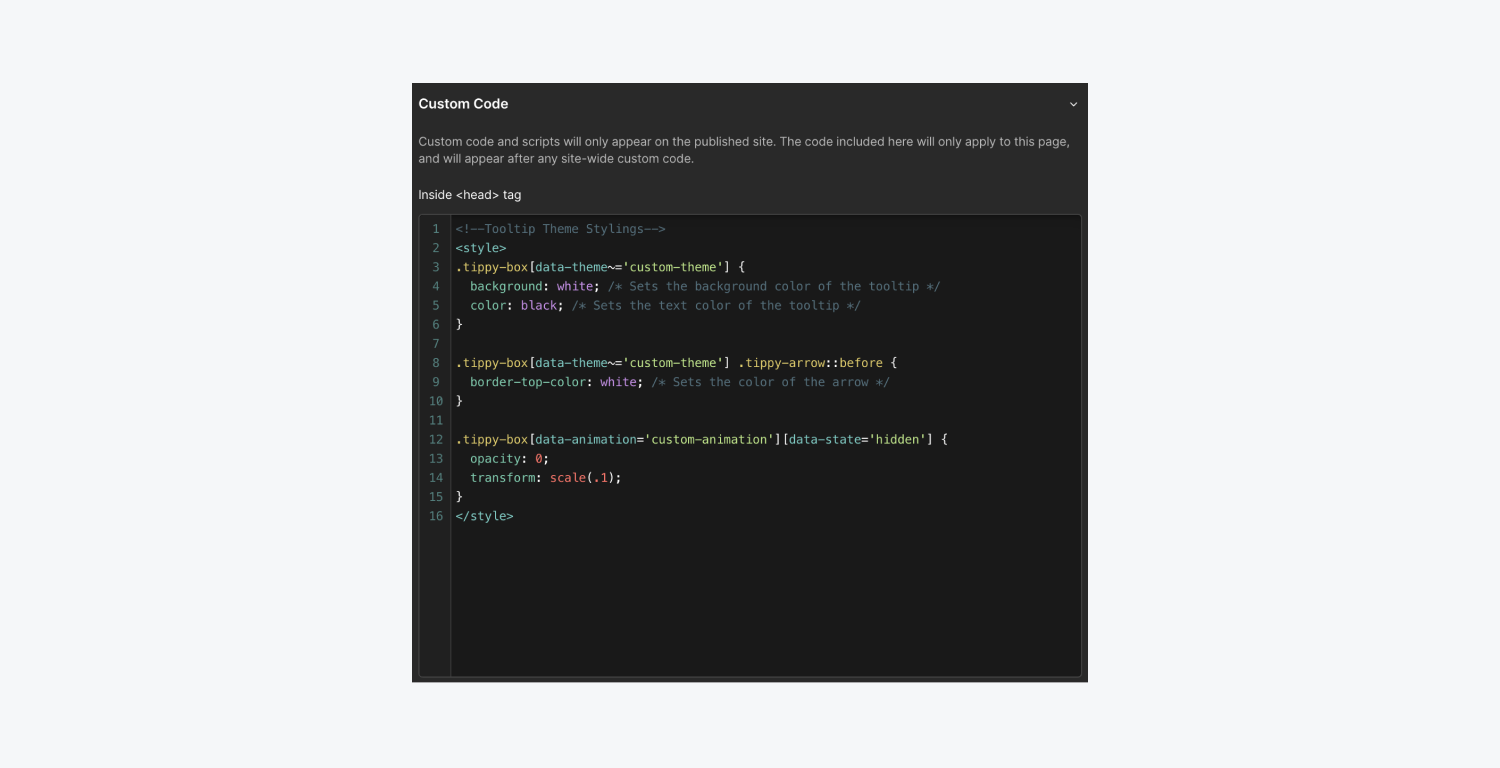
Додай цей код в розділ <head> або в налаштуваннях сторінки, або в налаштуваннях сайту.
<!--Tooltip Theme Stylings-->
<style>
.tippy-box[data-theme~='custom-theme'] {
background: white; /* Sets the background color of the tooltip */
color: black; /* Sets the text color of the tooltip */
}
.tippy-box[data-theme~='custom-theme'] .tippy-arrow::before {
border-top-color: white; /* Sets the color of the arrow */
}
.tippy-box[data-animation='custom-animation'][data-state='hidden'] {
opacity: 0;
transform: scale(.1);
}
</style>

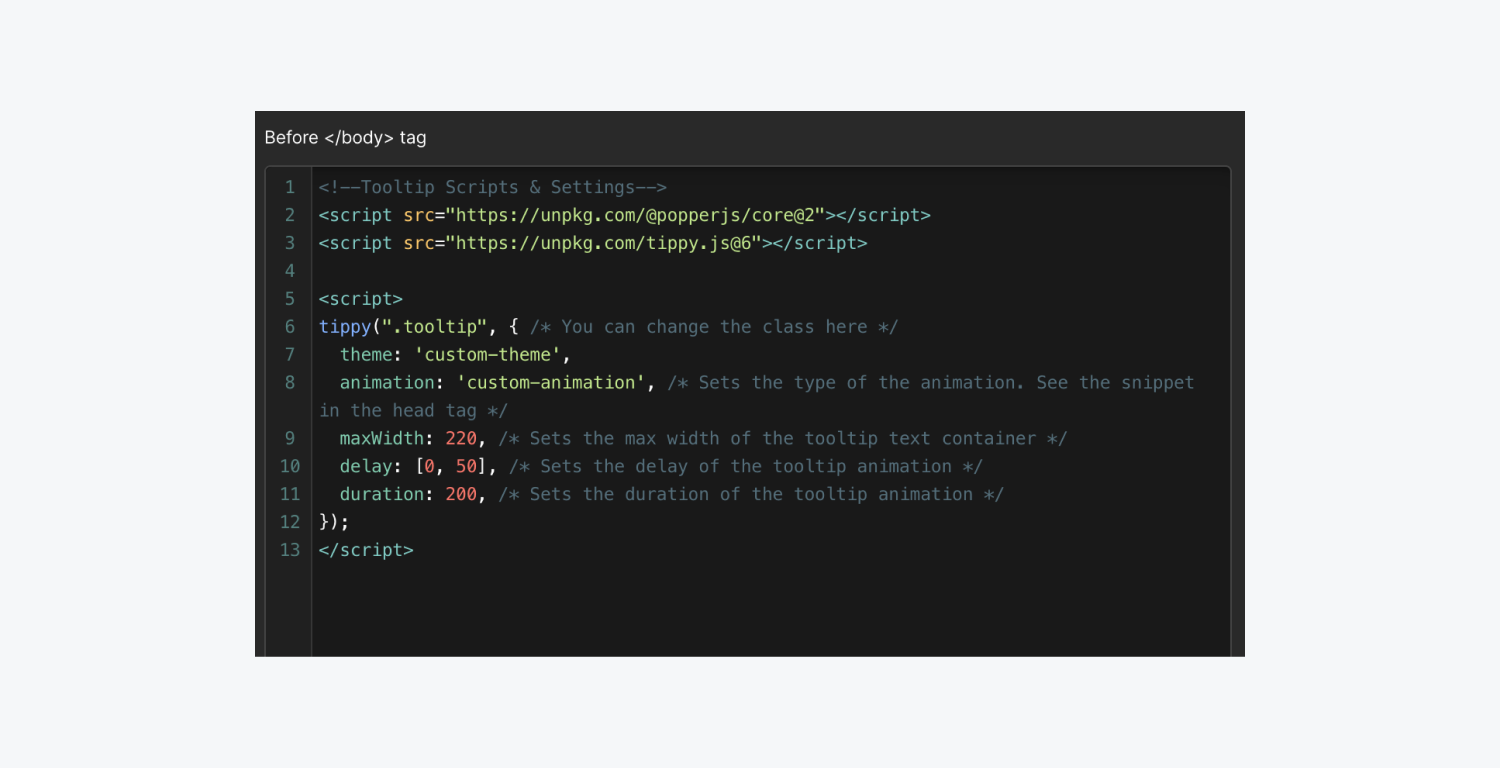
Тепер тобі потрібно додати javascript. Додай цей код в розділ користувацького коду </ body> або в налаштуваннях сторінки, або в налаштуваннях твого сайту.
<!--Tooltip Scripts & Settings-->
<script src="https://unpkg.com/@popperjs/core@2"></script>
<script src="https://unpkg.com/tippy.js@6"></script>
<script>
tippy(".tooltip", { /* You can change the class here */
theme: 'custom-theme',
animation: 'custom-animation', /* Sets the type of the animation. See the snippet in the head tag */
maxWidth: 220, /* Sets the max width of the tooltip text container */
delay: [0, 50], /* Sets the delay of the tooltip animation */
duration: 200, /* Sets the duration of the tooltip animation */
});
</script>

Параметри стилю можуть бути налаштовані за необхідності, наприклад, ти можеш створити власну тему для тултипу (зимінити колір контейнера, тексту, стрілки тощо), змінити затримку анімації, налаштувати максимальну ширину текстового контейнера тощо.
Як створити власну тему, яка підійде для мого проєкту?
Загалом для цього, я вже все підготував всередині невеликого сніпету CSS. Це буде корисно і для тих, хто добре знайомий з каскадними стилями, так і для Webflow дизайнерів та початківців, які не мають попереднього досвіду з кодом.
Для створення кастомної теми, тобі необхідно змінити наступні два CSS параметри:
- backgorund /* ця змінна відповідає за фоновий колір контейнера тултипу */
- text /* ця змінна відповідає за колір тексту тултипу */
- border-top-color /* ця змінна відповідає за колір стрілки тултипу */
Для зручності, я закоментував кожен рядок коду, щоб тобі було зручно зорієнтуватись у сніпеті, навіть без попереднього досвіду.
Для девелоперів з досвідом написання коду, додаю посилання на технічну документацію до бібліотеки, яка використовується у даному сніпеті коду. Звертайся до неї для більш гнучких налаштувань тултипу.
Які додаткові параметри доступні до редагування?
Для редагування додаткових параметрів користуйся скриптом, який ми додали у тег body. Тут у тебе є можливість змінювати:
- максимальну ширину текстового контейнера;
- затримка анімації (delay);
- тривалість анімації (duration);
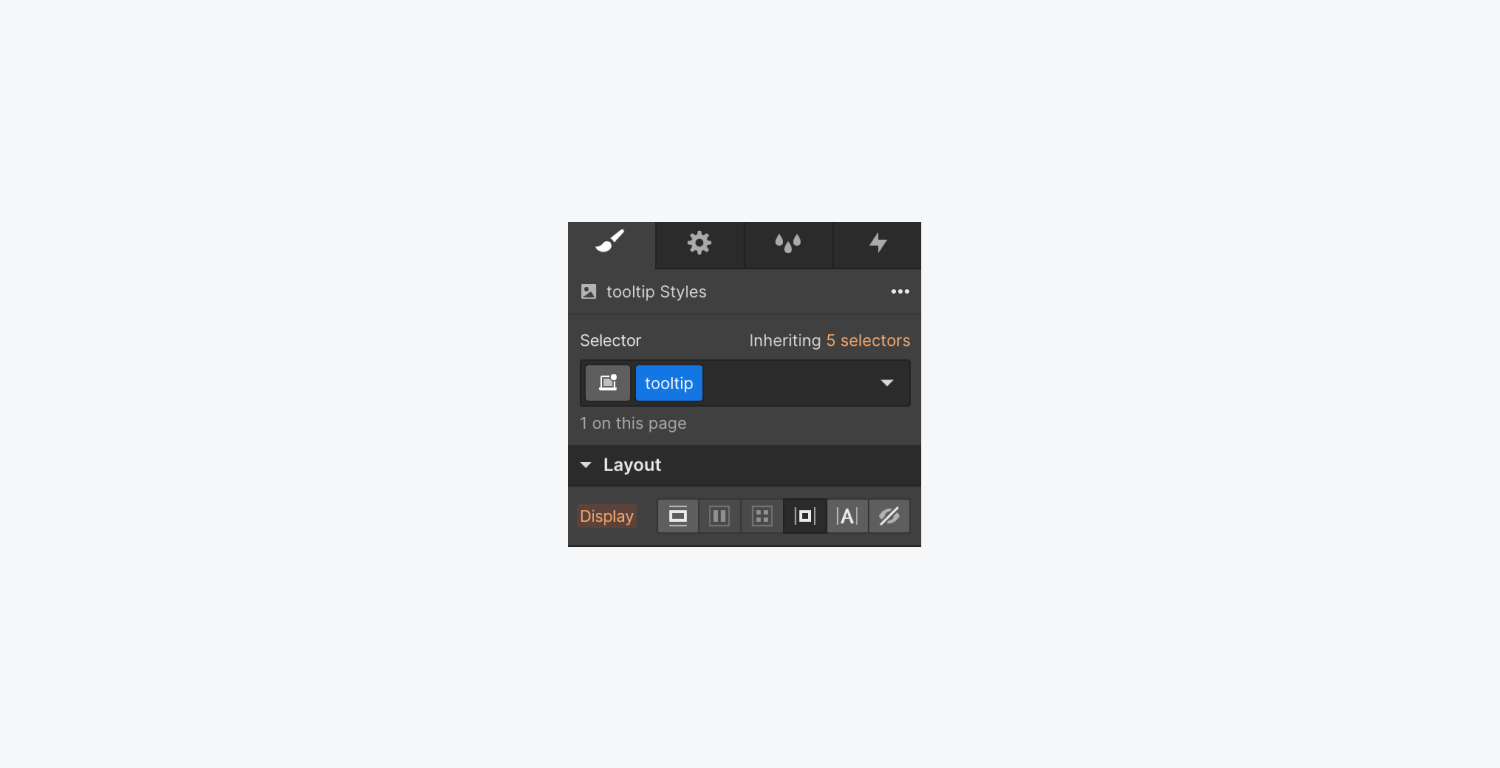
Як налаштувати клас для тултипу?
Найголовніше - це клас, який ти вирішиш використовувати для елементів, до яких застосовуватимеш інтегрований код. В прикладі коду вище для класу встановлено значення <.tooltip>, що означає, що тултип спрацьовуватиме по відношенню до будь-якого елементу, що має клас <tooltip>.
Ти можеш присвоїти клас будь-якому елементу, а не лише тексту або елементу <span> (span – це окрема частинка текстового елементу, яка може бути відділена та до якої ти можеш застосувати альтернативний стайлинг). Ти також можеш змінити назву цього класу на будь-яку іншу, але слідкуй, щоб цей клас був змінений і у твоєму фрагменті коді.

Як додати текст тултипу?
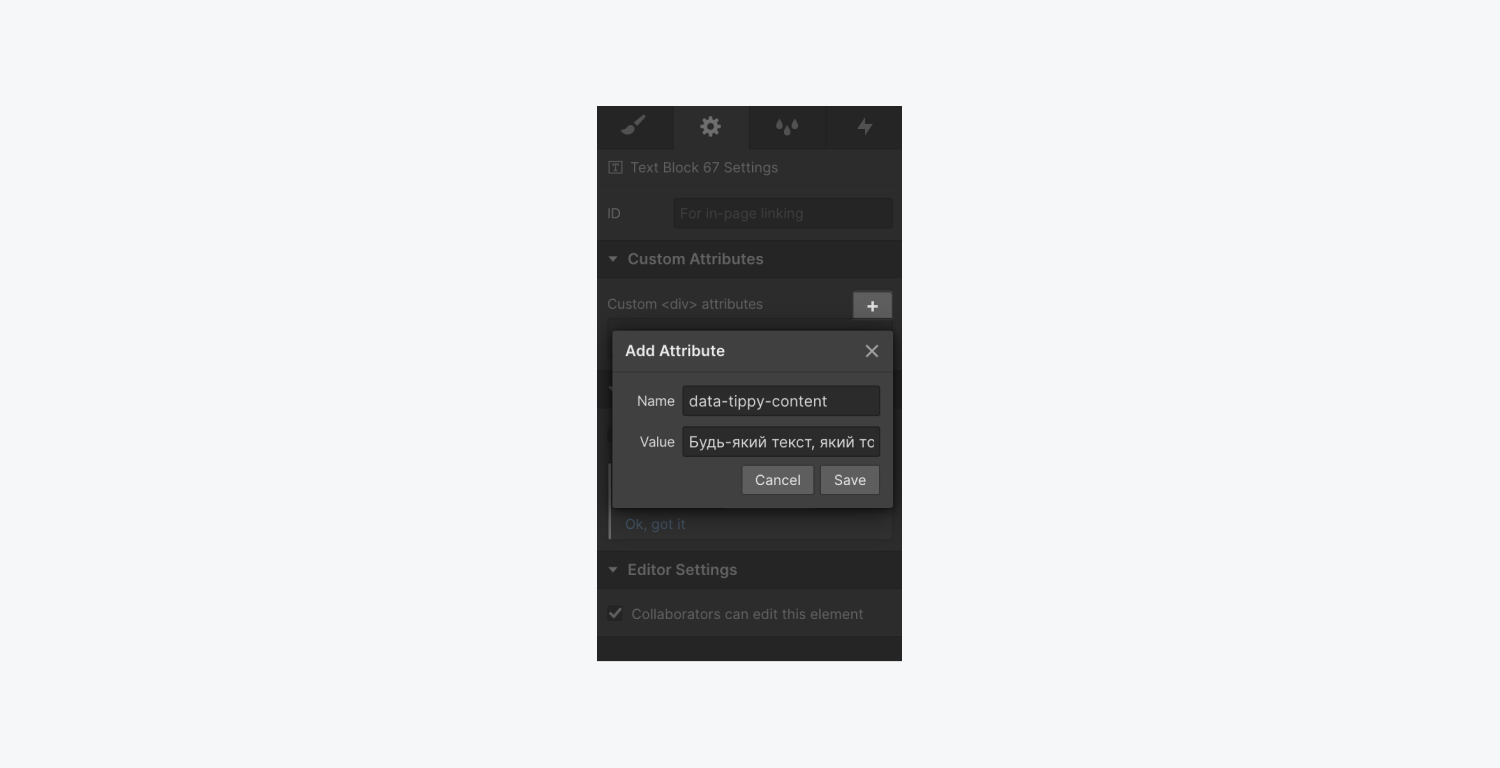
Тепер, коли ти інтегрував необхідний фрагмент коду та створив клас для своїх елементів, тобі потрібно додати текст тултипу, що з'являтиметься при ховері на елемент. Для цього, ти можеш скористатися секцією <custom attribute> у панелі налаштувань елементів <element settings>.
Перейди до елементу, який має клас <.tooltip>(або будь-який інший, який ти налаштував) та до якого ти хочеш застосувати власне тултип. Клацни на панель налаштування елементу. Тут тобі потрібна секція <custom <div> attributes>, що відповідає за додавання атрибутів до елементу.
Клацни на "+" та додай наступні параметри:
- у поле <Name>: data-tippy-content
- у поле <Value>: додай будь-який текст, який тобі необхідно помістити у тултип у якості підказки

Тепер ти можеш зберегти створений атрибут та опублікувати свій сайт.
Пам'ятай, що кастомний код, який ти інтегруєш на свій сайт не працює в режимі перегляду! Для того, щоб переконатися, що код відпрацьовує, тобі потрібно опублікувати сайт та переглянути його перейшовши за лінком, який вказує на твій тестовий домен "назва-твого-проекту-webflow.io" або на домен, який ти підключив до проекту.
Переконавшись, що код відпрацьовує, ти можеш додати клас <tooltip> до будь якого іншого елементу та прописати до нього необхідну підказку. Сніпет коду автоматично розпізнає твої нові елементи з тригерним класом і застосовуватиме свій скрипт без додаткових налаштувань коду. Слідкуй тільки, щоб ти завжди переглядав зміни на останній опублікованій версії свого сайту.
Підсумки
Сподіваюся туторіал був корисним і тепер ти знаєш, як працювати зі сніпетами коду та як швидко додати тултип до свого проекту Webflow без знання коду. Щоб дізнатися, як інтегрувати інші сніпети коду, які розширюють функціонал твого сайту Webflow, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
