Webflow Tutorial #6. Детальний розбір панелі стилів

У цьому матеріалі я підготував детальний огляд панелі стилів <Style Panel>, щоб тобі було легше розібратися з налаштуваннями свого макету. Як правильно створювати класи та стилізувати свої елементи у Webflow – про це розповідаю далі. Поїхали!
Інтро до панелі стилів
Панель стилів – це місце, де ти можеш контролювати і стилізувати кожен елемент у своєму проекті. Якщо ти хочеш змінити макет елементу, колір фону або типографіку – все це можна зробити на панелі стилів.
Ти можеш не тільки стилізувати окремі елементи, але й зберігати стилі, як класи і використовувати їх у всьому проекті. Перш ніж зануритися в анатомію панелі стилів, я розповім про класи та комбіновані класи, щоб ти знав, коли і як використовувати їх усвоєму проекті.
Класи: короткий огляд
На панелі стилів можна стилізувати окремі елементи, але ручна зміна стилю елементів може бути нудною і трудомісткою. Тому давай познайомимось із CSS класами.
Класи зберігають інформацію про стилі, яку можна застосувати до будь-якої кількості елементів у всьому проекті. У той момент, коли ти починаєш змінювати стиль елементу на панелі стилів, клас автоматично створюється і всі параметри застосовується до вибраного елементу негайно. Ти також можеш створювати та перейменовувати класи вручну.
На панелі стилів також можна створити комбінований клас (надалі комбо-клас), який успадковує значення стилів вихідного класу і дозволяє додавати інші стилі тільки до цього комбо-класу.
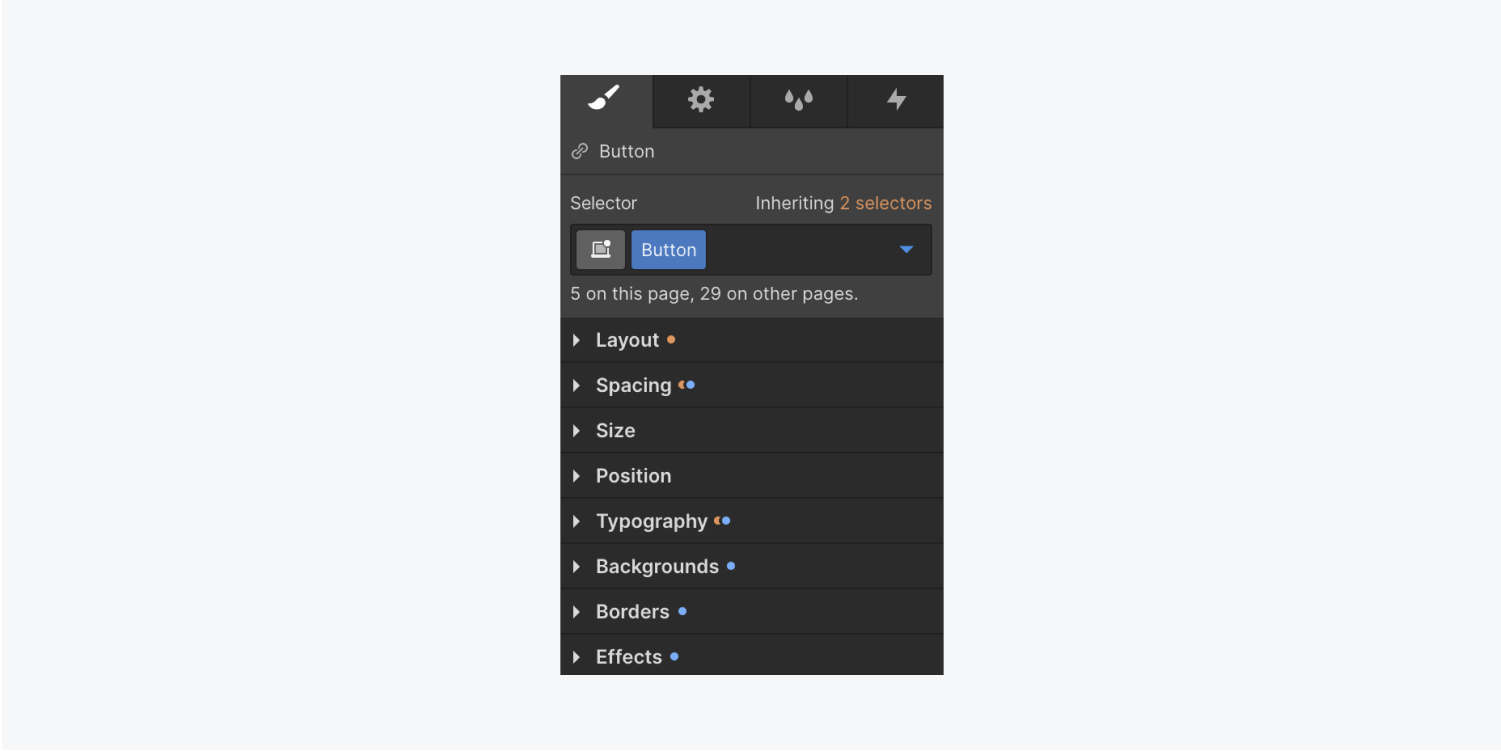
Поле селектор
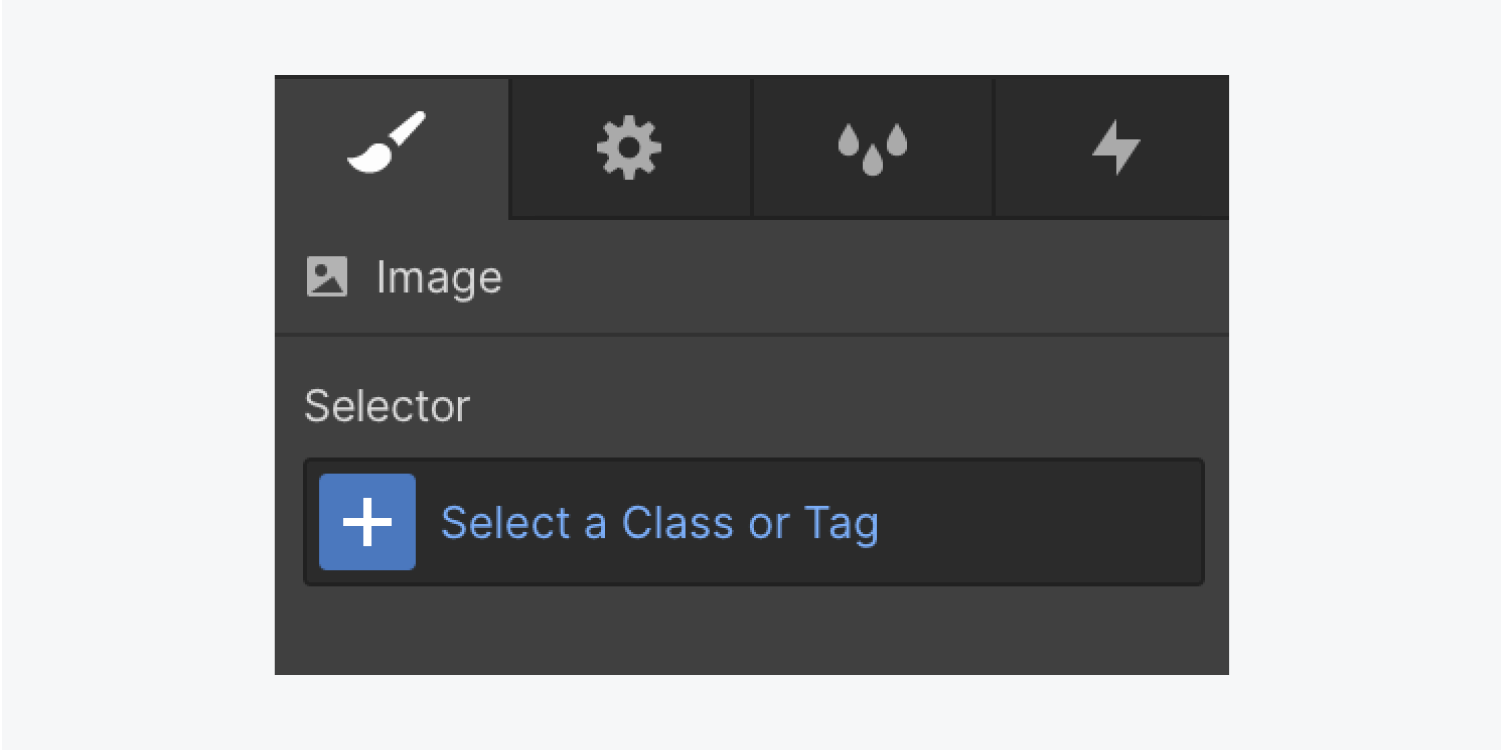
У верхній частині панелі стилів тип елементу вказує на те, чи ти стилізуєш зображення, div-блок, форму тощо.

Під типом елементу знаходиться поле Selector, в якому відображаються всі теги, класи та комбо-класи, які ти застосував до елементу. Ти також можеш створювати нові класи або комбо-класи у цьому полі.

Створення та перейменування класів у полі селектора
Коли ти починаєш створювати стиль елементу, йому автоматично присвоюється ім'я класу на основі типу елементу. Ти можеш перейменувати цей або будь-який інший клас у полі Selector, двічі клацнувши на назву класу в полі Selector і ввівши нову назву.
Щоб створити новий клас, введи назву класу в полі Selector. Щоб пришвидшити процес створення класів, користуйся шорткатом Cmd+Enter чи Ctrl+Enter (для Windows).
Видалення класів
Ти можеш видалити клас елементу у полі Selector. Це не призведе до видалення класу з диспетчера стилів або проекту, оскільки цей клас може бути повторно використаний для стилізації інших елементів у будь-який час. Повністю видалити класи з диспетчера стилів і проекту можна лише тоді, коли вони не пов'язані з елементом.

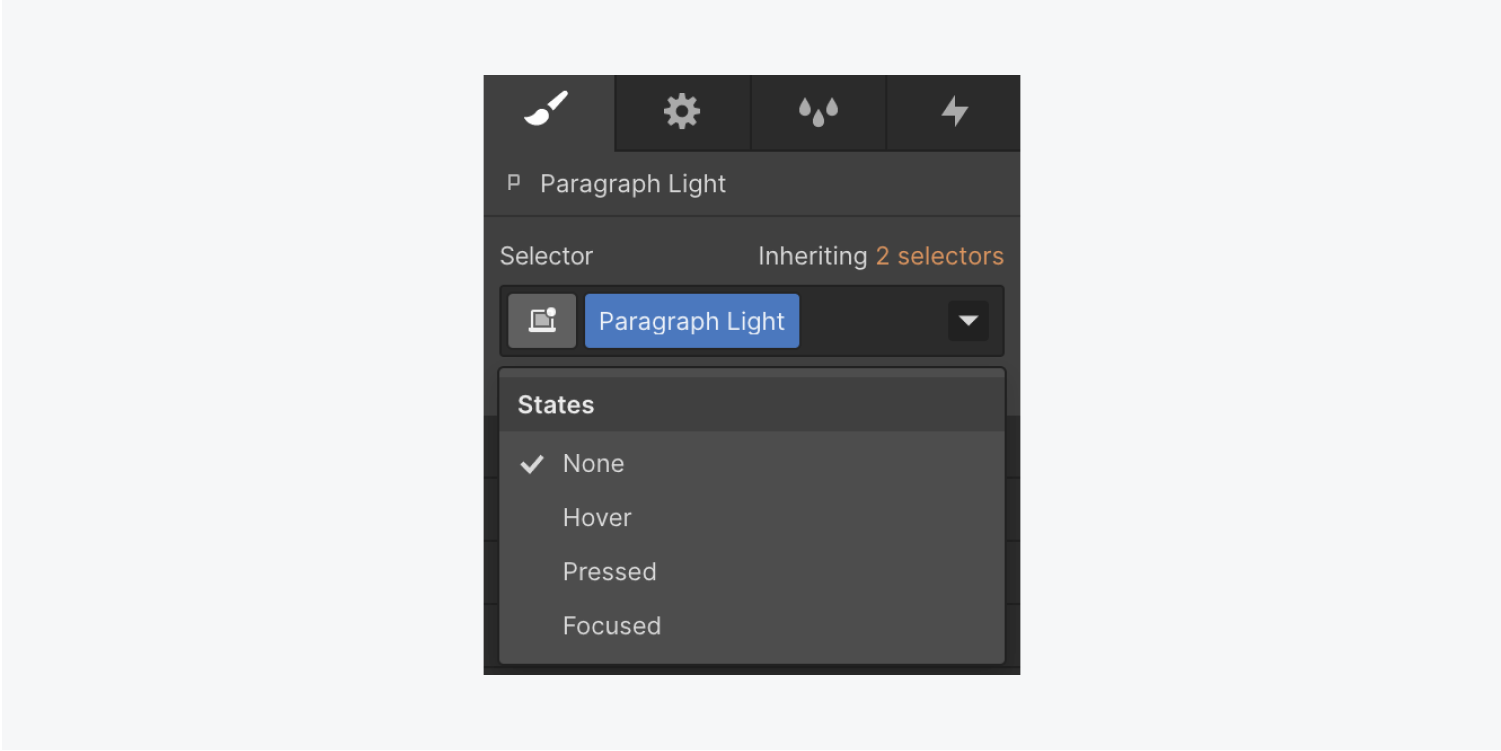
Меню станів
Щоб змінити вигляд і поведінку елемента в певному стані, наприклад, при наведенні курсору або при наведенні фокусу, вибери цей стан з випадаючого меню, розташованого в полі <Selector>.

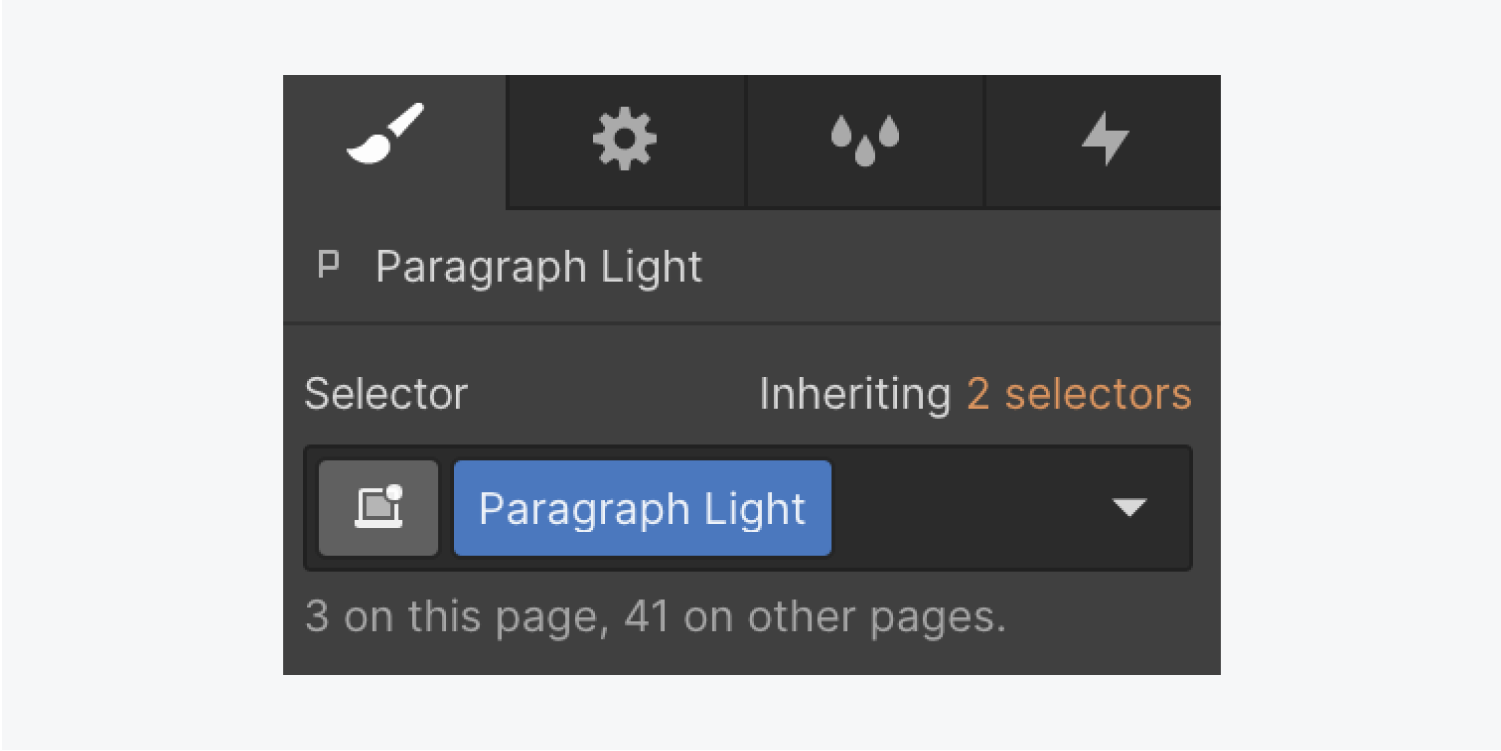
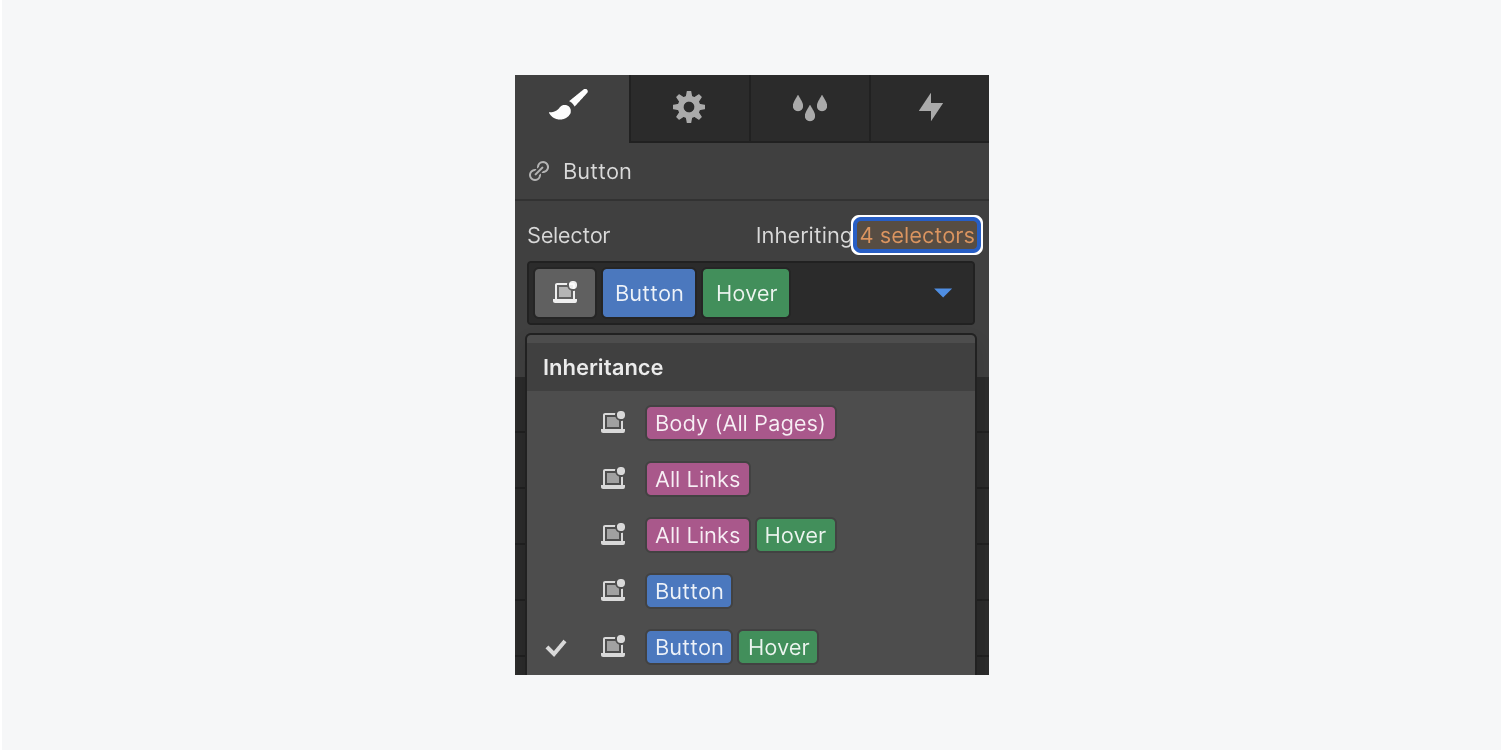
Меню спадкування
Меню спадкування <Inheritance menu> розташоване над полем <Selector>. Клацни його, щоб переглянути батьківські елементи вибраного тобою конкретного елемента – аж до глобального тегу (наприклад, тегу <Body (All Pages)). З цього меню ти також можеш вибрати і оновити стиль будь-якого класу.

Меню спадкування стилів також показує базовий клас для комбо-класів. Коли вибрано стан, він вказує, до якого пристрою ти застосовуєш стиль.
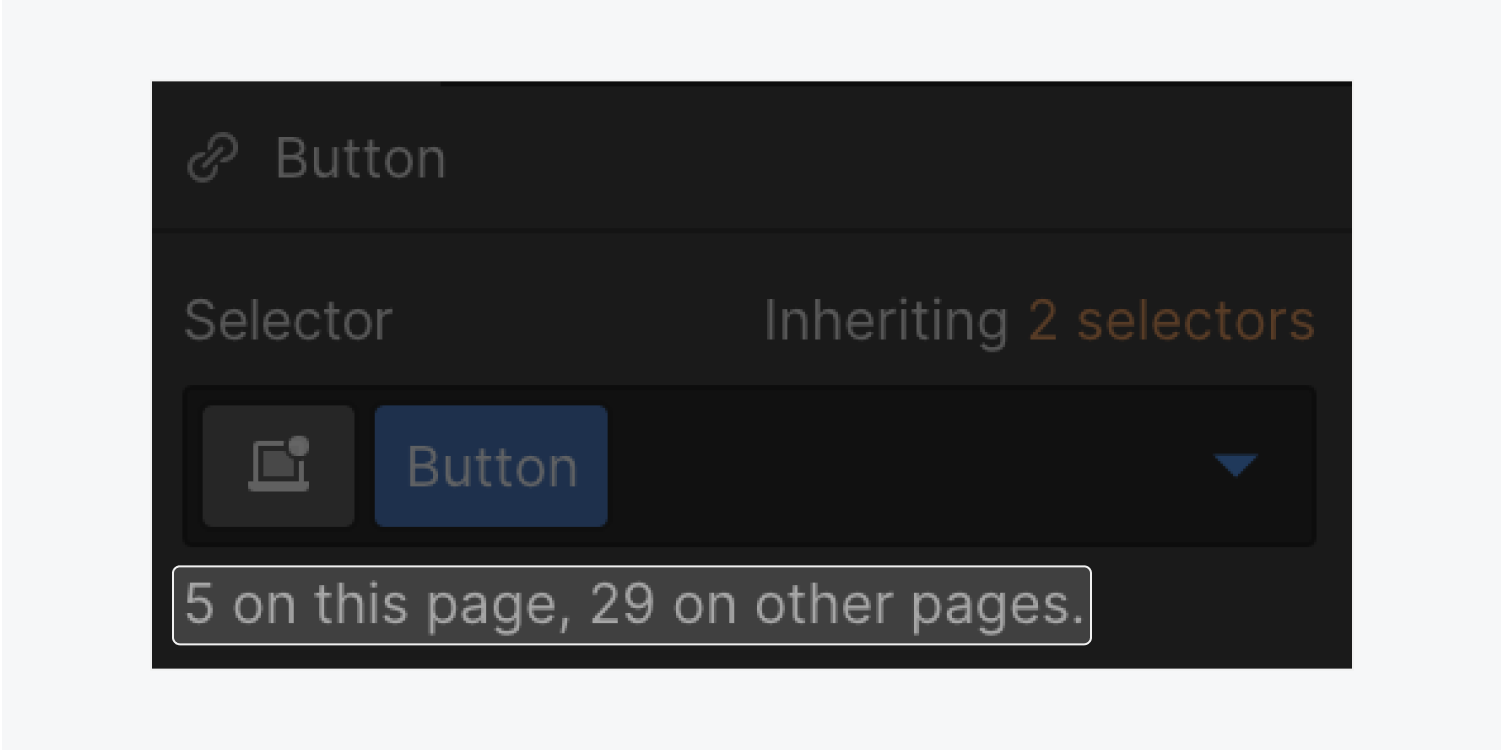
Кількість елементів з однаковим класом
Під полем <Selector> відображається кількість разів, коли клас або тег у полі <Selector> був використаний на поточній сторінці та в усьому проекті.
Це дуже важливий індикатор, адже саме він підказує дизайнеру на яку кількість елементів повпливають зміни, які він збирається застосувати.

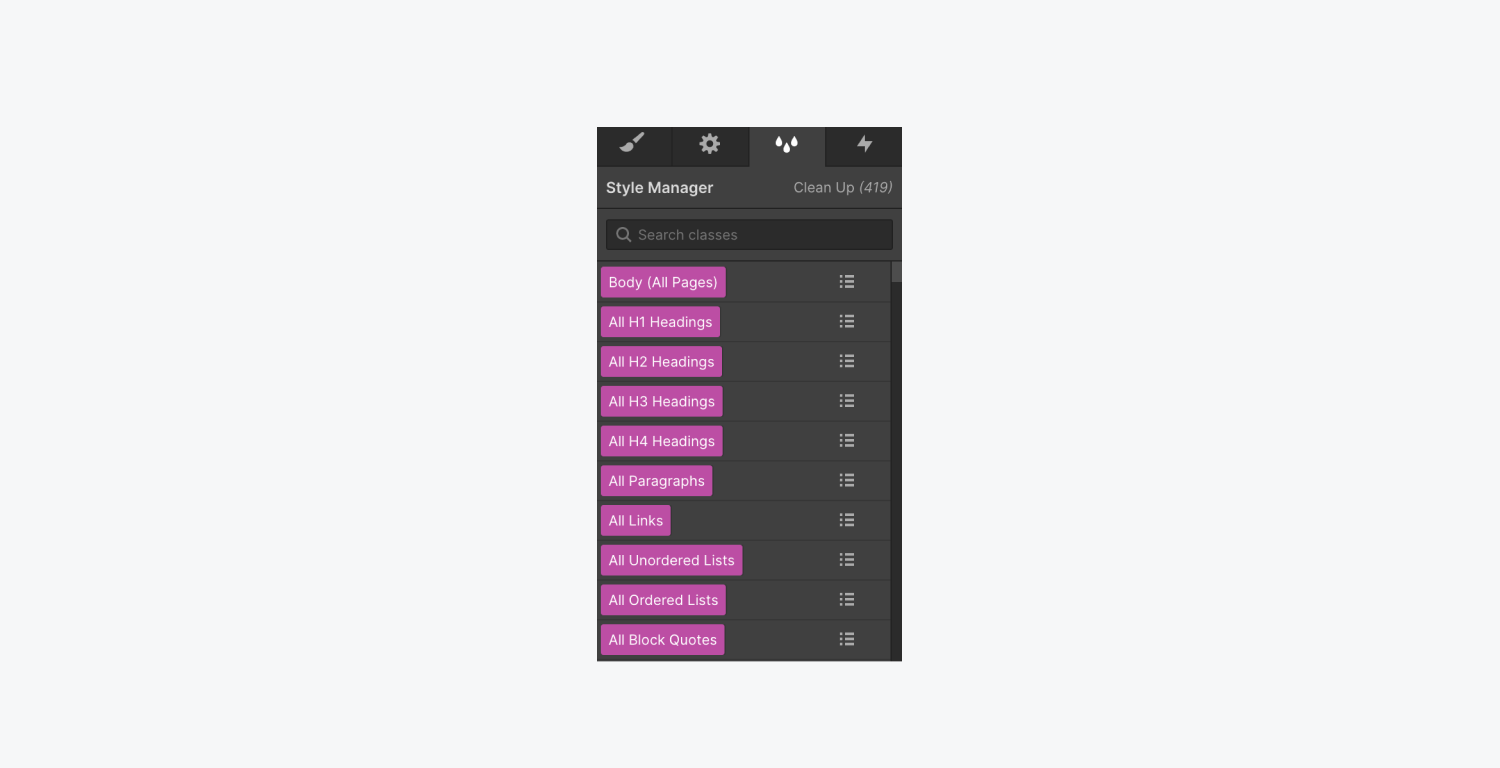
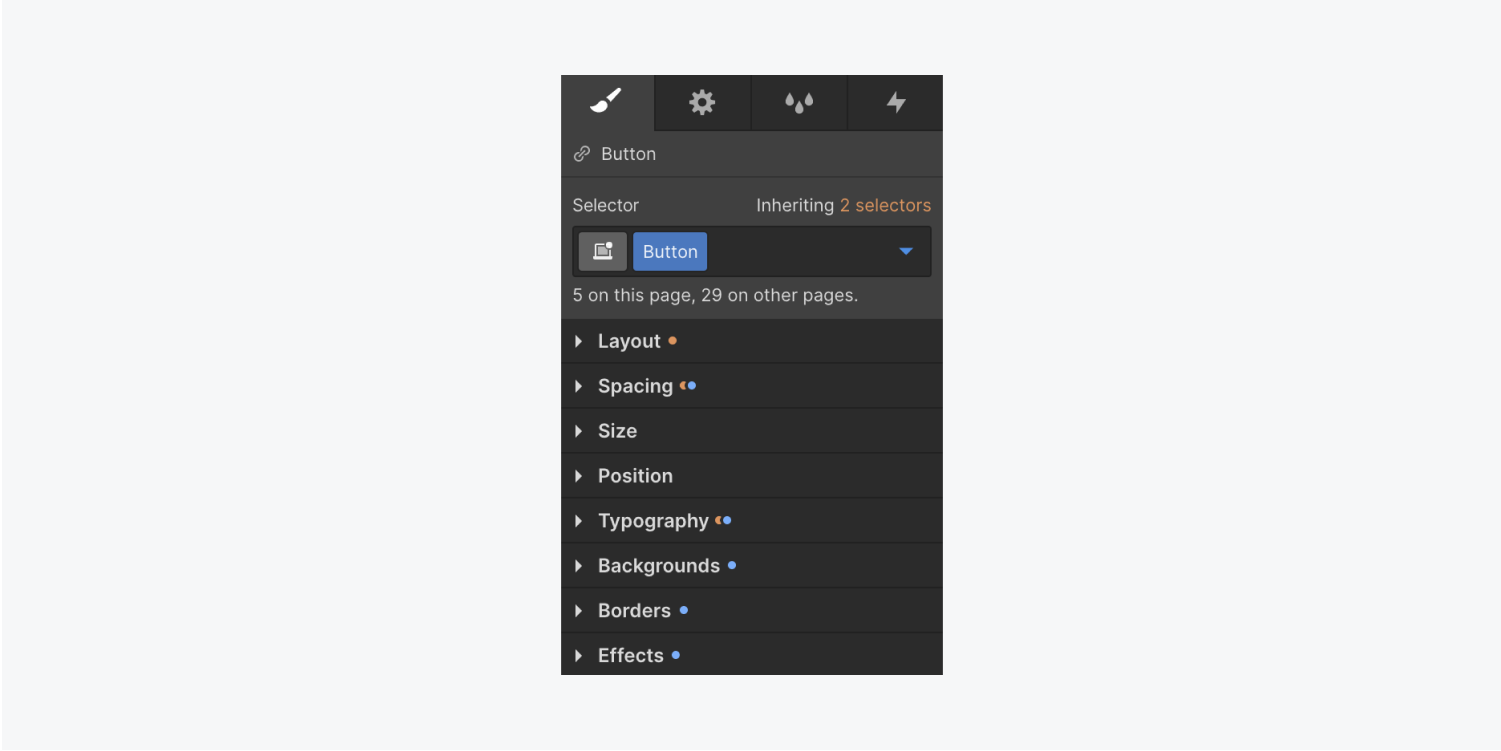
Секції лейауту та стайлингу
Різні секції на панелі стилів керують різними типами стилів. Кожна секція містить різні властивості CSS, які можна змінювати і попередньо переглядати на канвасі.

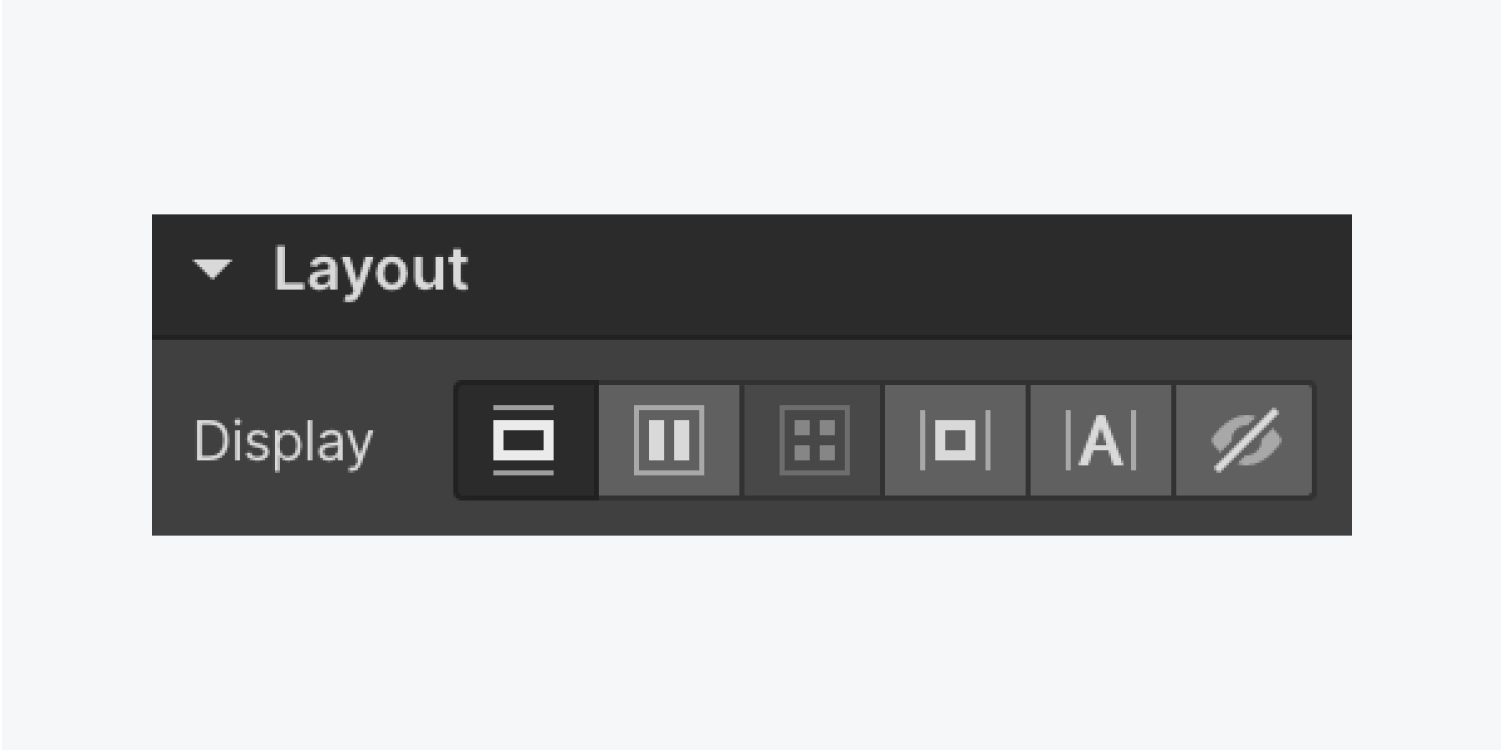
Лейаут
Коли ти додаєш елемент на канвас, його стандартний параметр відображення визначає його зовнішній вигляд.

У цій секції ти маєш наступні можливості з налаштування відображення елементів:
- Block (елемент займає всю доступну ширину)
- Flex (дає можливість розташувати дочірні елементи по вертикалі чи горизонталі)
- Grid (дає можливість розташувати елементи у сітці)
- Inline-блок (елемент займатиме рівно стільки вільного простору, скільки йому необхідно, щоб відобразити контент)
- Inline (дефолтне значення для текстових елементів; їх розмір залежить від параметрів заданих у панелі типографіки)
- Display: none (приховує елемент на макеті)
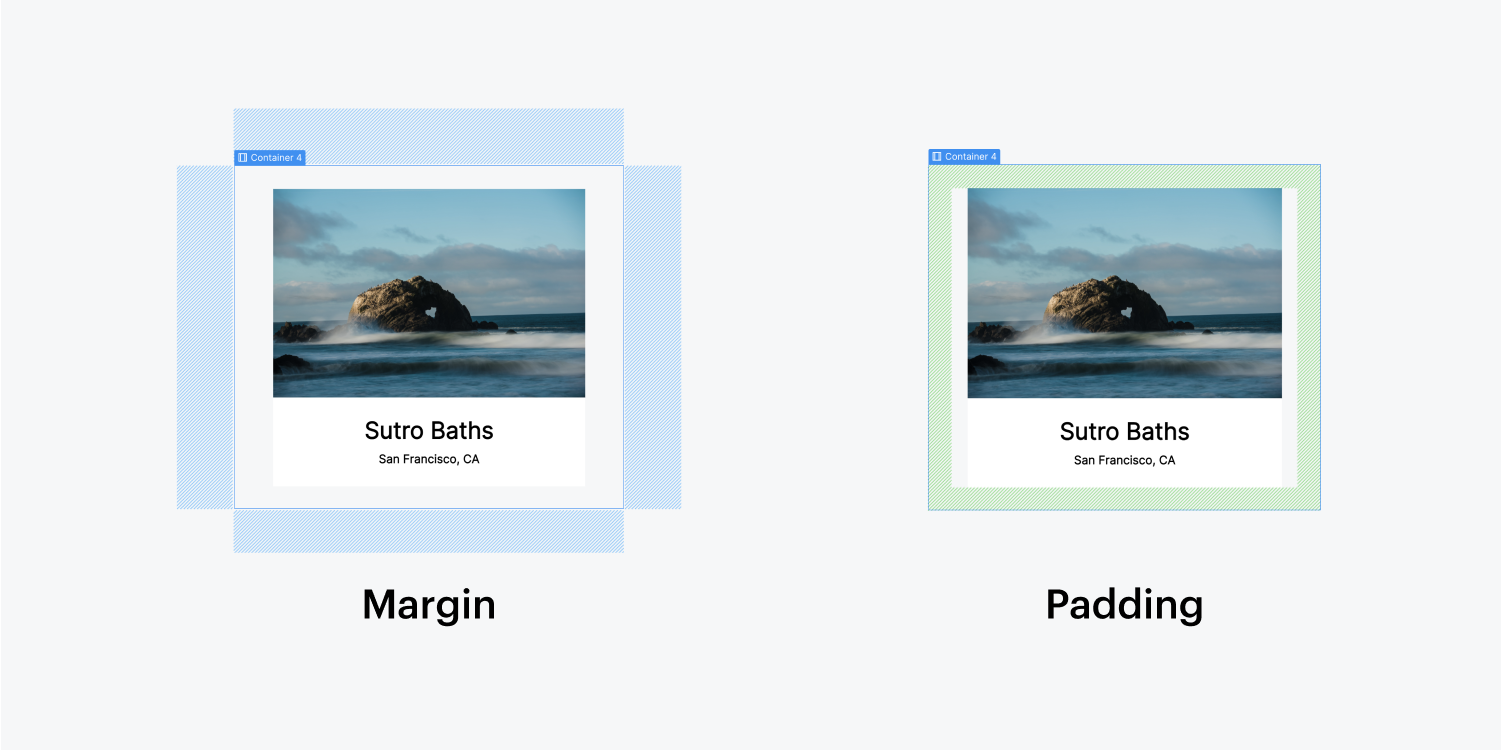
Спейсинг
Секція <Spacing> на панелі стилів дає змогу визначити інтервал між елементами – простір за межами або всередині меж елементу.
Margin – це простір поза межами елементу
Padding – це простір усередині елементe, між його вмістом і межами.

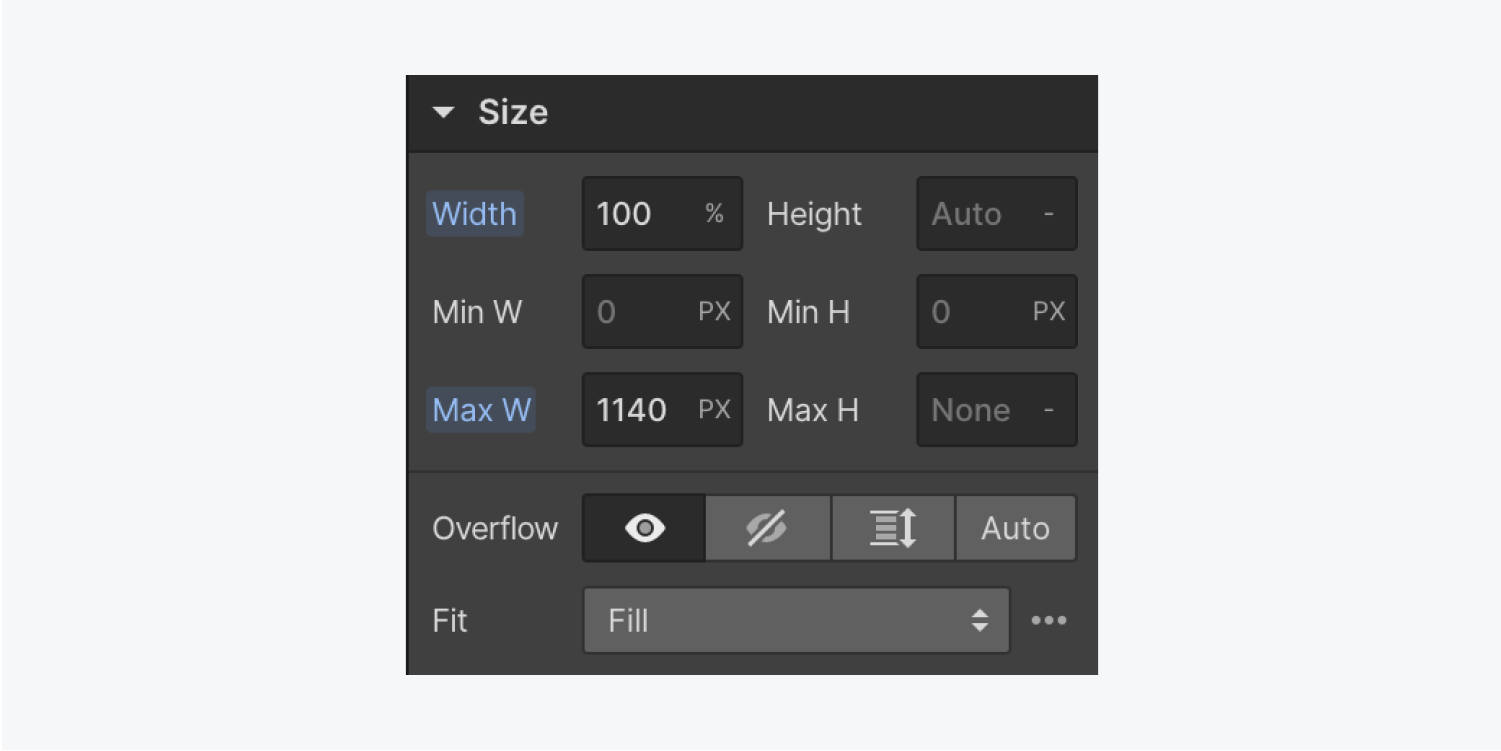
Розмір
За замовчуванням елемент або розтягується на всю ширину свого батьківського елементу, або приймає розмір вмісту всередині нього. Ти можеш налаштувати параметри ширини, висоти та та ще багато іншого у секції <Size> на панелі стилів.

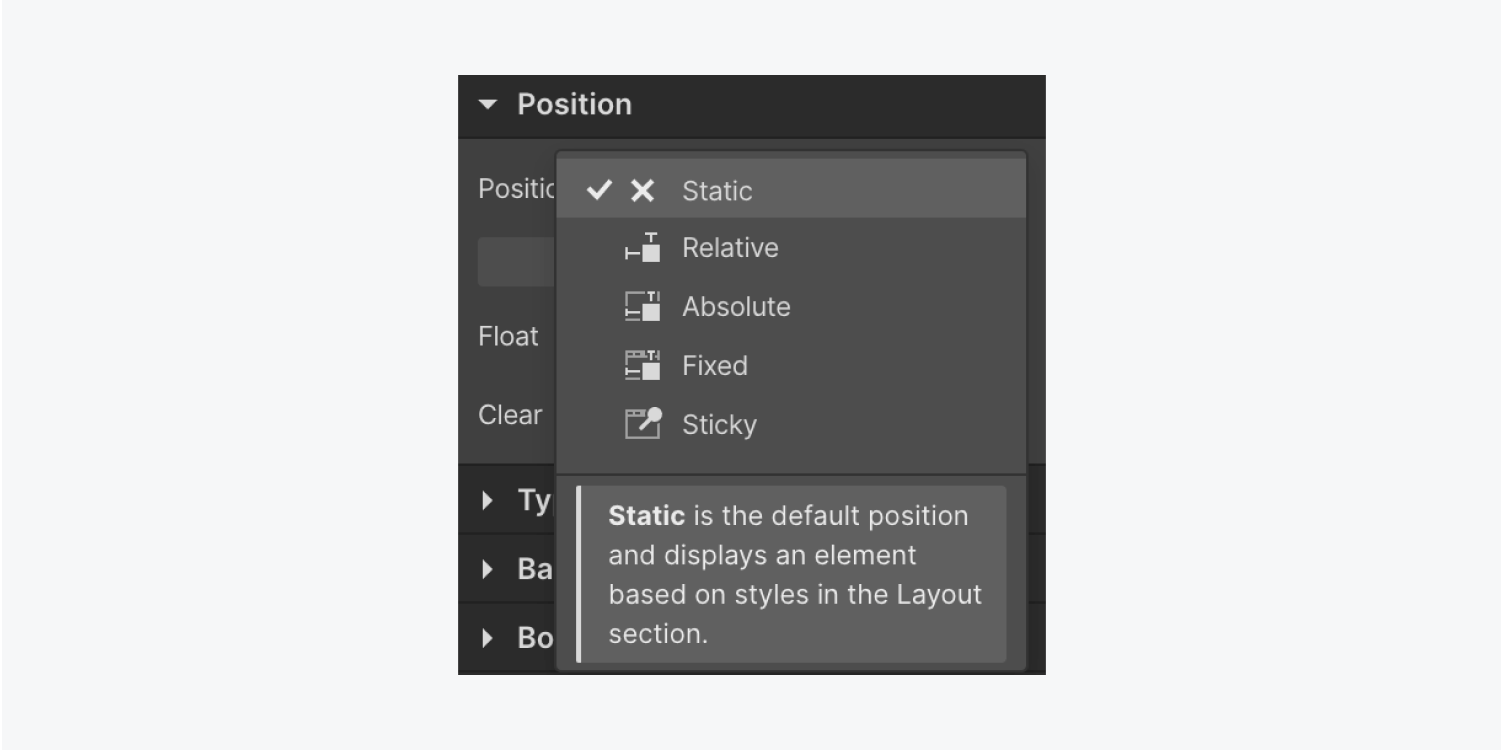
Позишининг
Секція <Position> на панелі стилів дозволяє задати позиціонування елементів, налаштування Float (обтікання) та Clear.
Ти можеш встановити значення позиції: Статичне, Відносне, Абсолютне, Фіксоване або Липке.

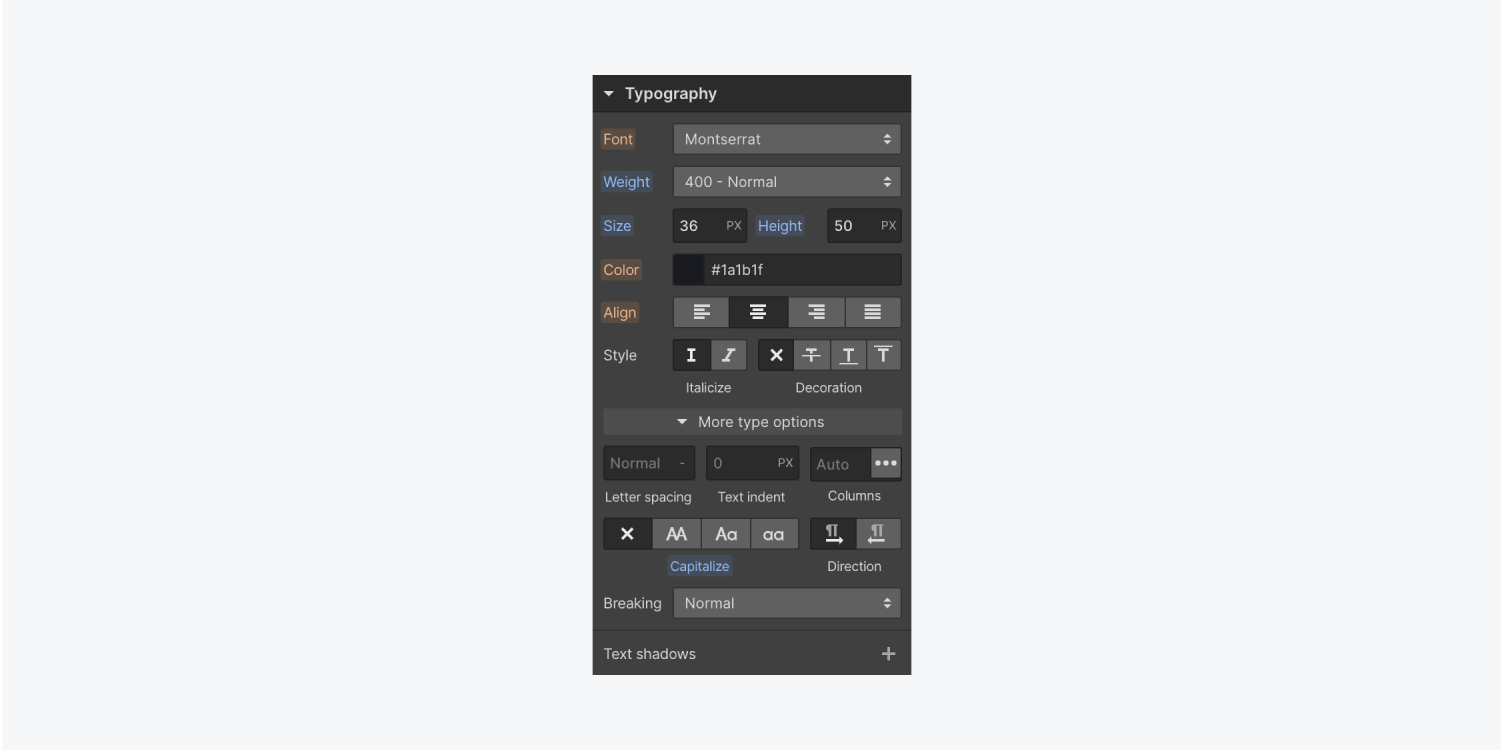
Типографіка
Ти можеш керувати тим, як саме відображатиметься текст у твоєму проекті, у секції <Typography> на панелі стилів.

Коли ти налаштовуєш будь-який стиль типографіки для елементу, зміни застосовуються до всіх текстових елементів у межах вибраного елемента та його дочірніх елементів.
Фони
У розділі <Background> можна додати фонове зображення, градієнт або колір до будь-якого елементу, крім елементів медіа, а також налаштувати його обтікання.
Ти також можеш змінити розмір, положення та відображення плитки будь-якого фонового зображення.
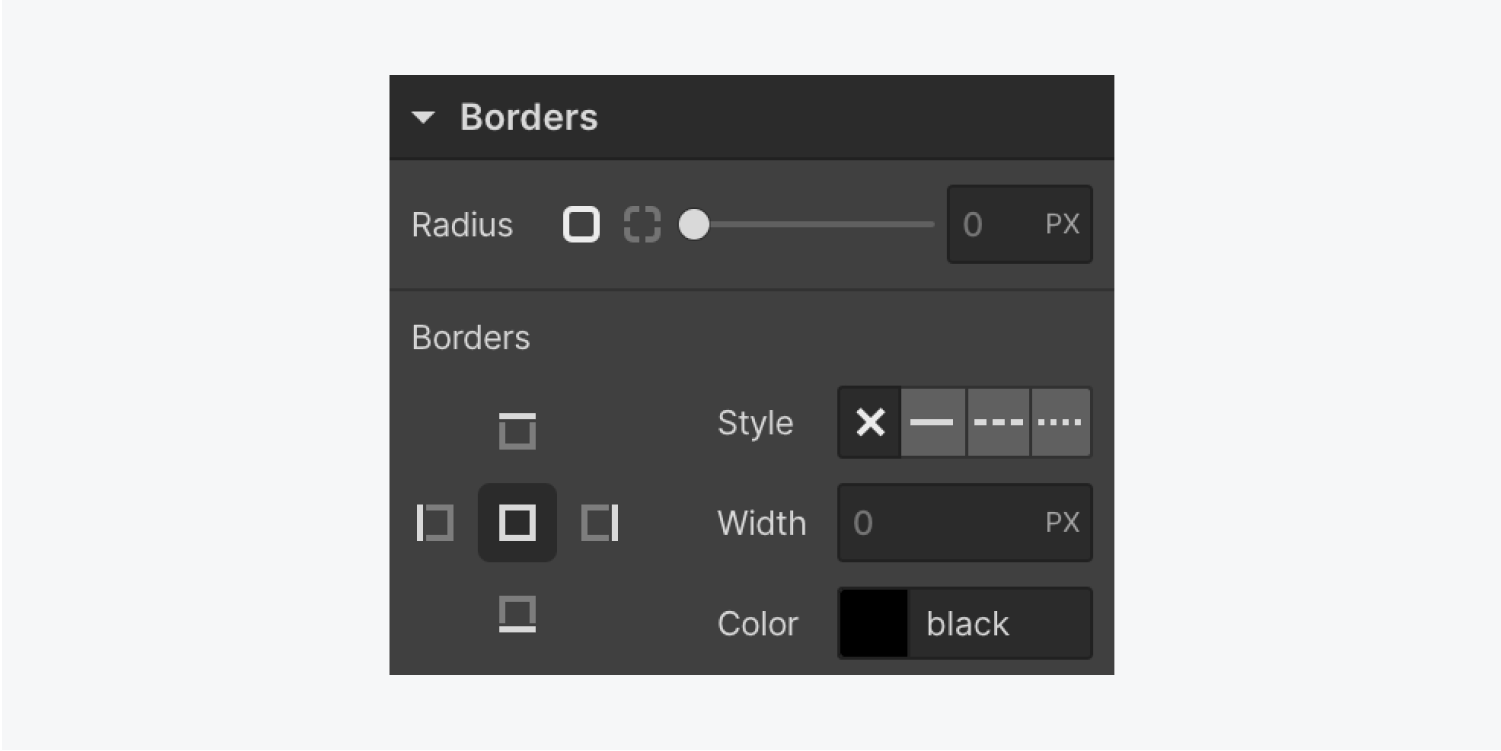
Межі
Межі визначають радіус заокруглення країв елементу або створюють контури на одній або декількох сторонах межі елементу.

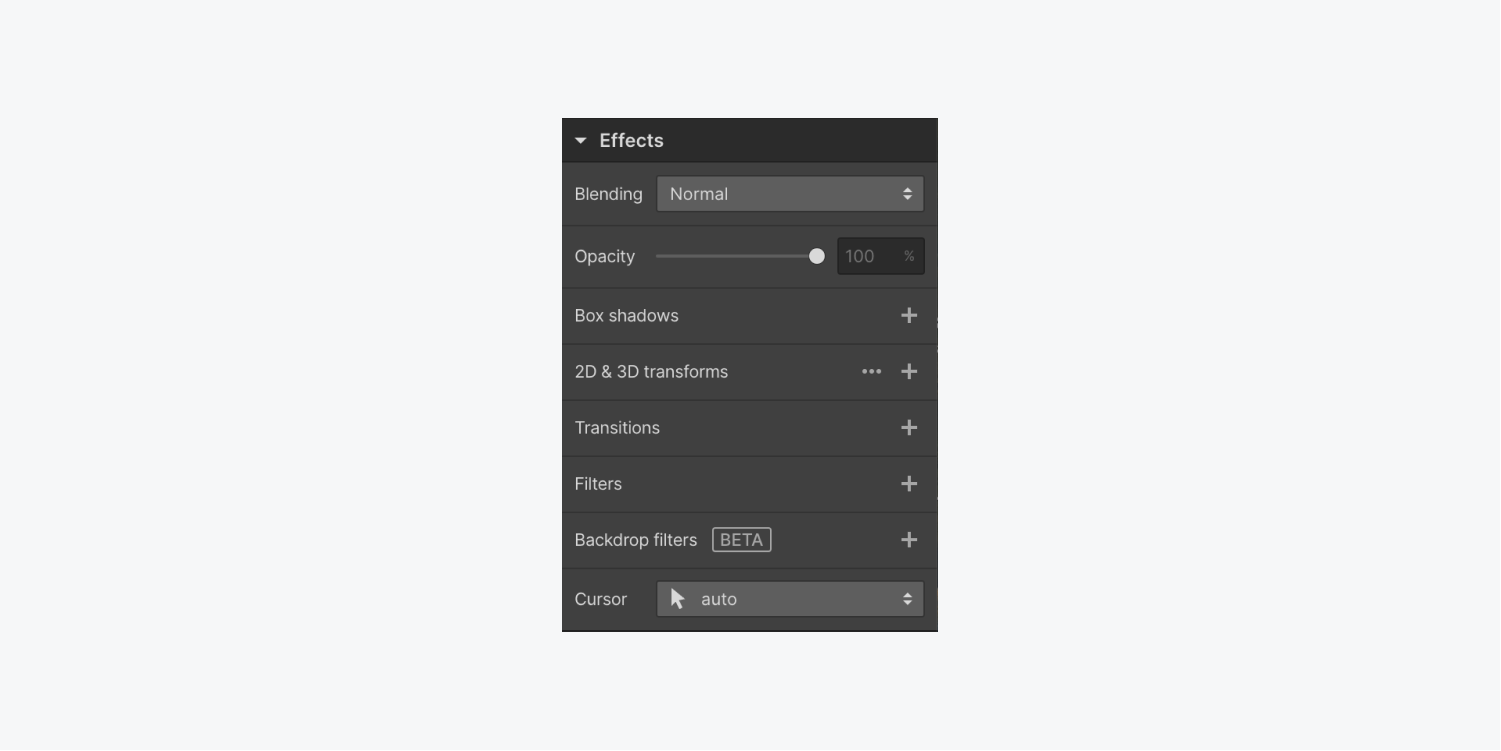
Ефекти
У розділі <Effects> можна встановити різні ефекти для елемента. До них відносяться: Накладання, Непрозорість, Тіні, 2D та 3D перетворення, Переходи, Фільтри, Фільтри фону та зміна відображення типу Курсору.

Успадкування та індикатори стилів
Після згортання секції на панелі стилів поруч із назвою секції з'являються кольорові індикатори, якщо до будь-якої властивості в межах цієї секції застосовано локальні або успадковані стилі. Ці індикатори визначають джерело стилю – чи стиль застосовано до вибраного елемента, чи поточного класу, чи успадковано від базового класу, батьківського елемента, глобального тегу тощо.

Що означають помаранчеві індикатори
Помаранчеві крапки вказують на те, що стиль успадковується від батьківського елементу або вищого класу чи тегу.
Що означають сині індикатори
Сині крапки вказують на те, що елемент успадковує свої стилі від класу.
Рожеві індикатори
Рожеві індикатори стилів означають, що стиль застосовується до поточного виділеного елемента на поточному брейкпоінті. Індикатор також стає рожевим, коли ти перевизначаєш успадкований (помаранчевий) стиль на менших брейкпоінтах. Клацни будь-яку рожеву мітку індикатора, щоб скинути і видалити її.
Підсумок
Сподіваюся туторіал був корисним і тепер ти краще розумієш анатомію панелі стилів, яка секція відповідає за ті чи інші параметри, а також як читати корисну додаткову інформацію в інтерфейсі. Щоб бути в курсі нових туторіалів та оглядів, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
