Як обирати шрифти для заголовків та основного тексту
В процесі верстки текстів існує чимало нюансів та особливостей, про які молоді фахівці забувають чи просто не знають. Через це в деяких макетах нам трапляються некомфортні для читання написи.
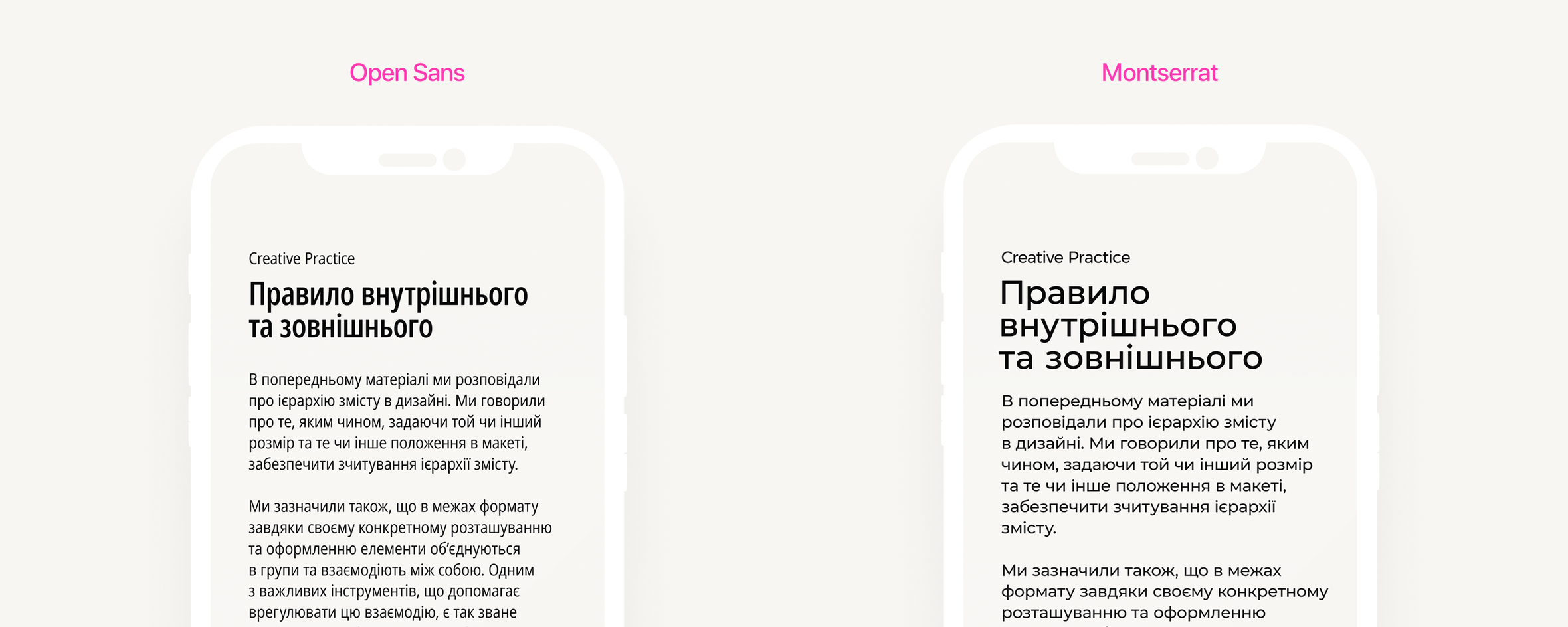
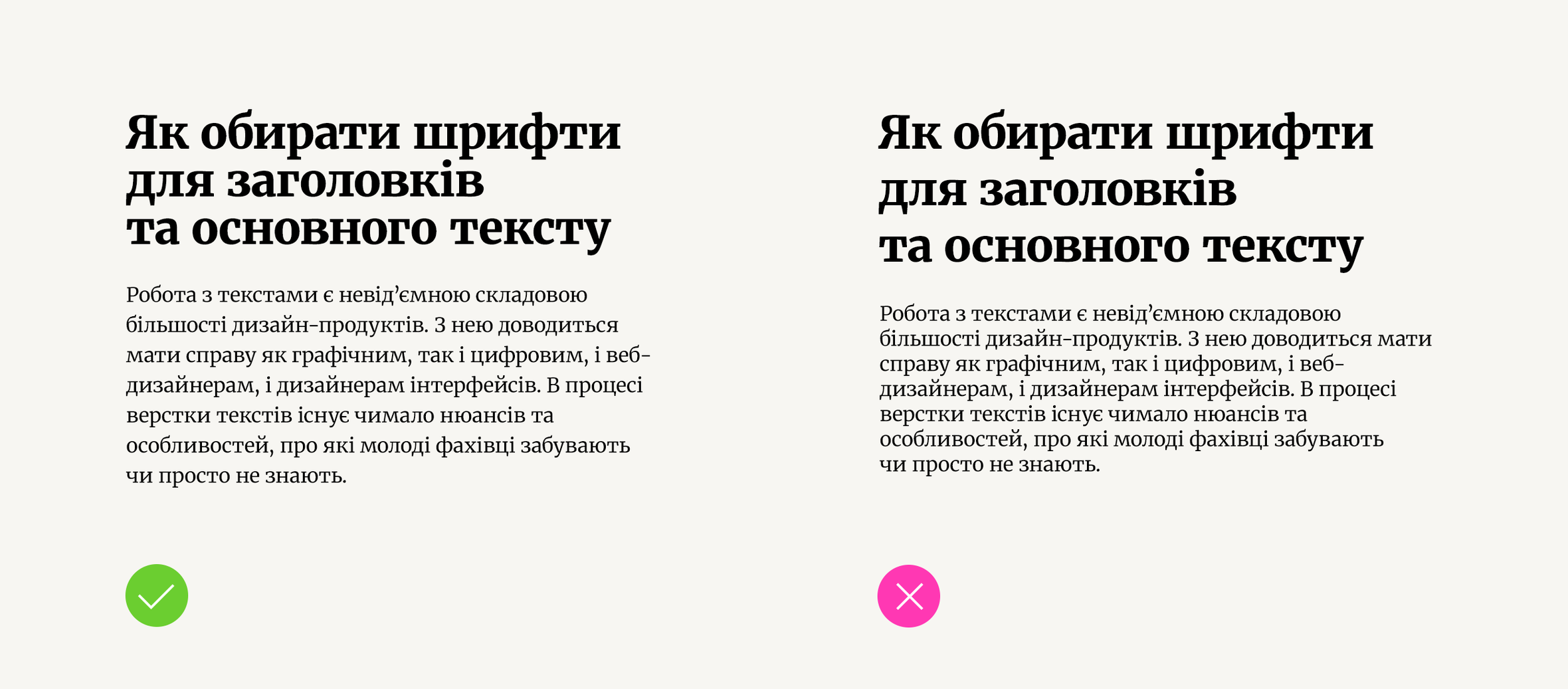
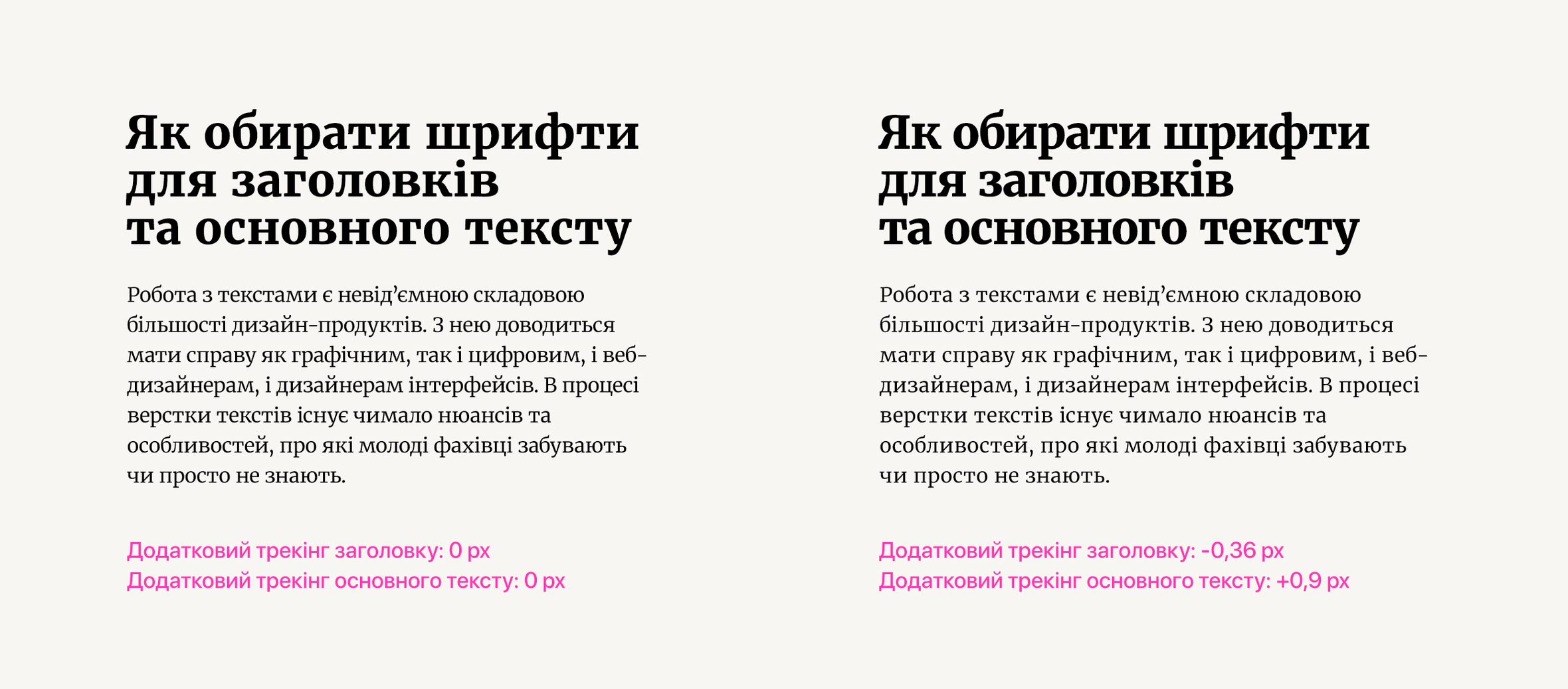
Для наочності, подивімося на два варіанти оформлення тексту:

Ключова відмінність цих двох дизайнів — підбір шрифтів та їх параметрів. Саме через них лівий текст читати незручно. Літери основного тексту завузькі, відстань між рядками замала, заголовки сприймаються неорганічно.
Щоб розібратись, як зробити текст охайним та зручним для читання, пропонуємо дослідити:
- принципи вибору шрифтів для заголовків,
- принципи вибору шрифтів для основного тексту,
- принципи підбору базових параметрів для шрифтів в заголовках та в основному тексті,
- принципи поєднання шрифтів.
Саме цим питанням ми й присвятили цей матеріал.
Але спочатку з'ясуймо, що являє собою основний шрифт, заголовки та підзаголовки, а також скільки рівнів заголовків взагалі буває.
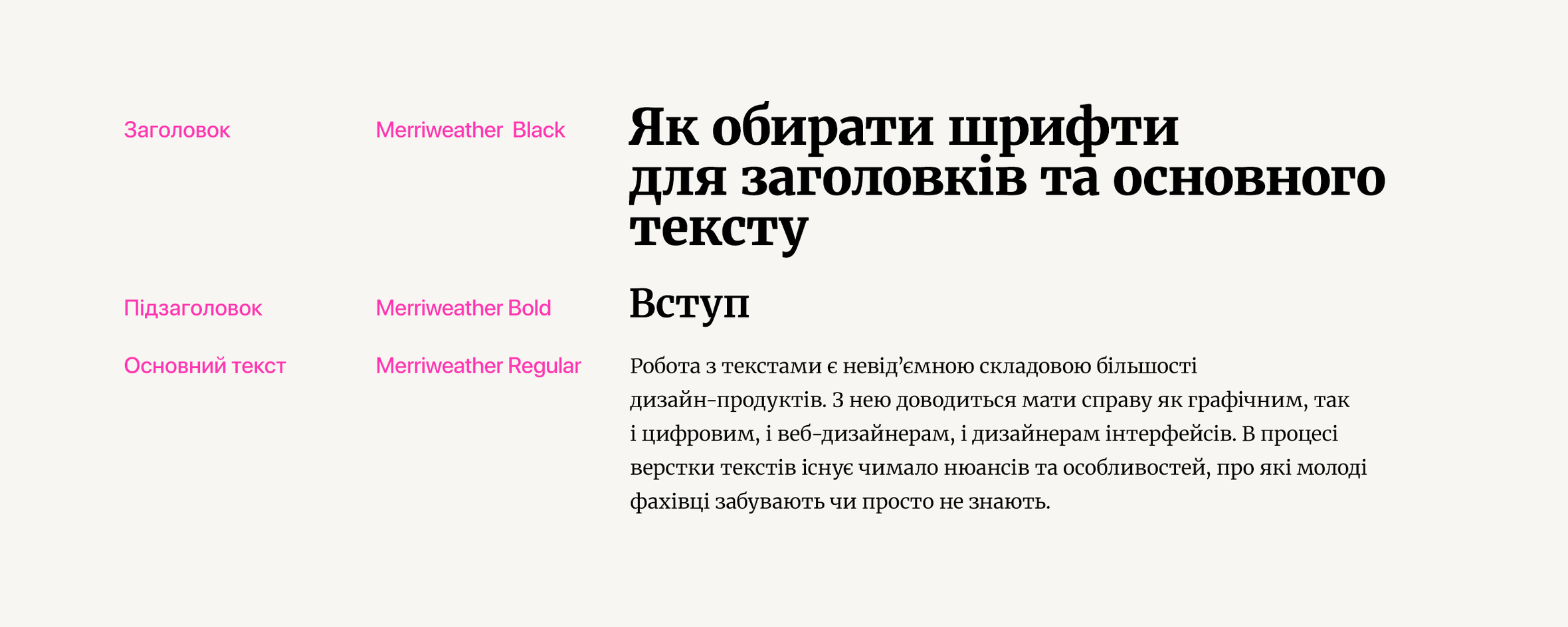
Про основний текст та різновиди заголовків
В матеріалі «Ієрархія змісту» ми вже розповідали, що при верстці текстів ми за допомогою розмірів шрифтів вказуємо на приналежність набраних ними написів до того чи іншого рівня ієрархії.
Також ми пояснювали, що ієрархія в дизайні існує на рівні змісту і на рівні форми.

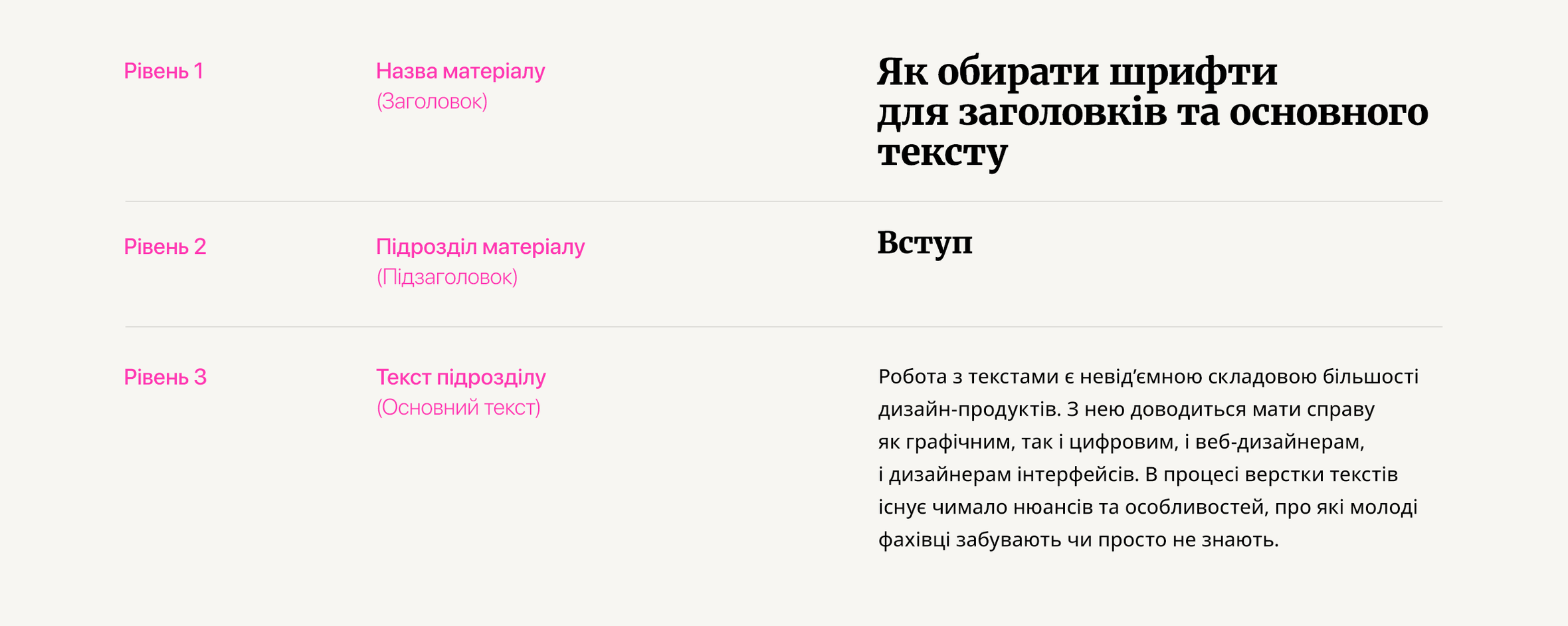
На верхньому рівні тут знаходиться назва тексту, заголовок. Він передає стислу суть всього тексту.
Наші тексти ми часто поділяємо на окремі смислові блоки. В кожного з таких блоків є власна назва, ми називаємо її підзаголовком. В цьому випадку це другий рівень ієрархії.
Основний текст знаходиться на нижньому рівні ієрархії.
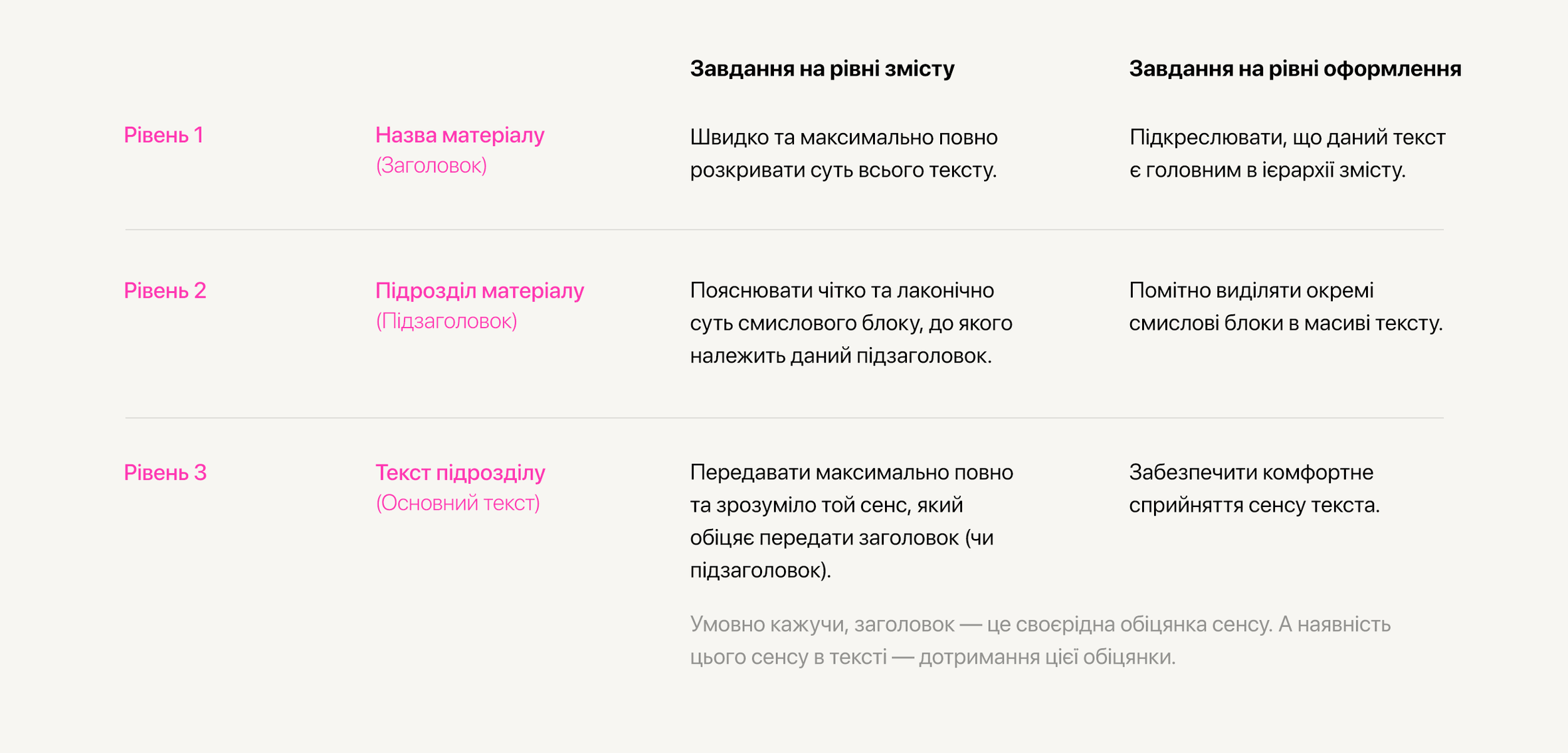
В кожного з цих елементів тексту є своє завдання. Як на рівні змісту, так і на рівні оформлення.

При підборі шрифтів та їх параметрів під час верстки текстів ми маємо зважати на те, яке завдання виконує даний елемент на рівні оформлення. А якщо ви є автором тексту, то й на рівні змісту.
В невеликих статтях, як от наша, двох рівнів заголовків цілком достатньо. А от для книги їх не вистачить. Адже книги можуть поділятись на томи, які своєю чергою поділятимуться на частини, ті на глави, ті над підглави тощо. В кожного з цих рівнів можуть бути й власні заголовки.
Тепер, коли ми розібрались з завданнями на рівні оформлення текстів, можемо переходити до більш практичних питань — яким чином ми можемо виконати ці завдання шляхом вибору того чи іншого шрифту та які параметри шрифтів слід застосовувати.
Ключовим завданням основного тексту є комфортне сприйняття його змісту.
Розмір основного тексту відрізняється в залежності від того продукту, з яким ви працюєте. Так, для вебсайтів він, як правило, складає від 15 до 20 пікселів. Для газет та журналів використовують кегль розміром 8 пунктів (його ще називають петіт). Для книжок — кегль розміром 10 пунктів (так званий корпус) або 12 пунктів (інша назва — цицеро).
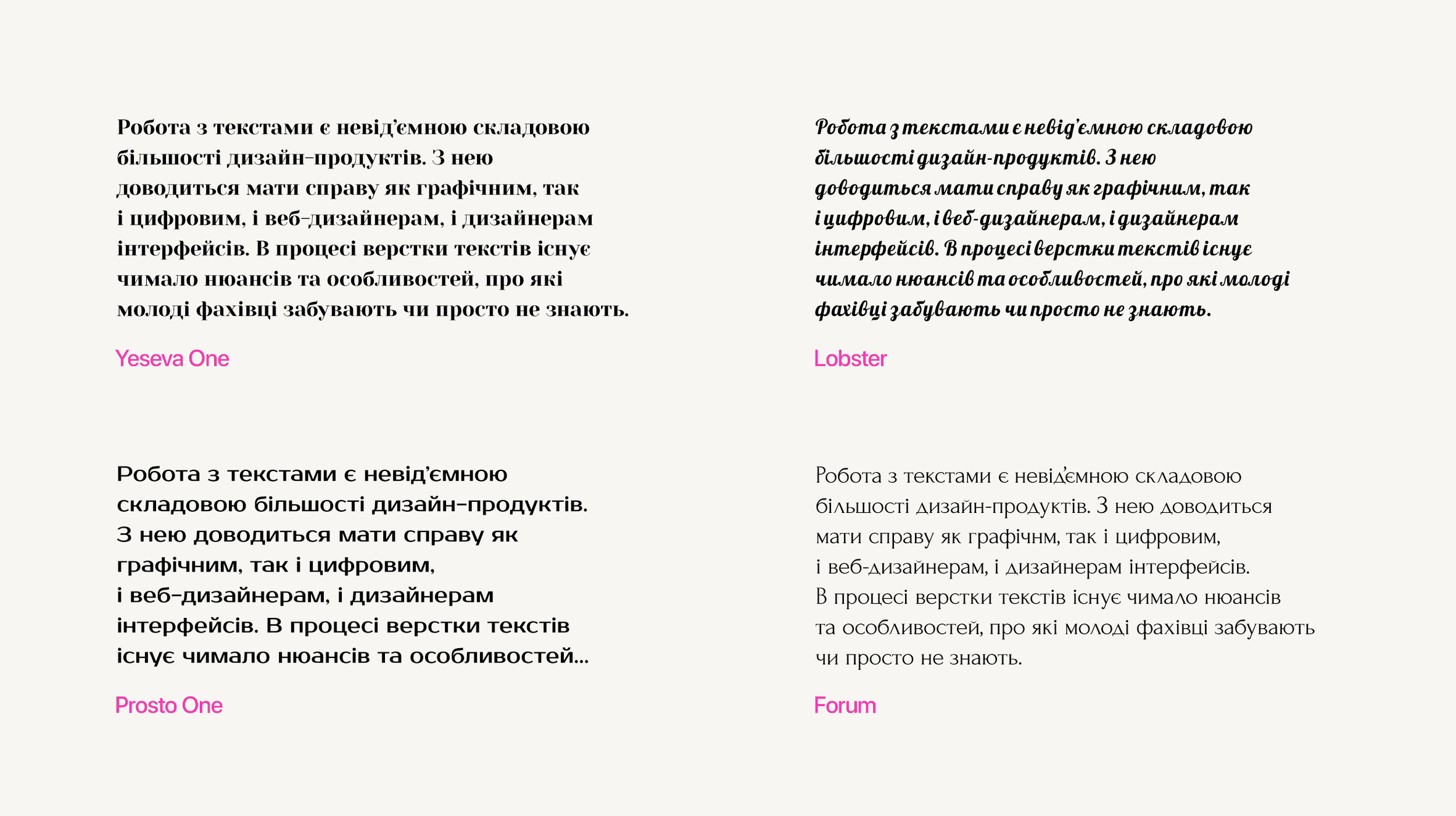
За таких умов далеко не кожний шрифт сприймається добре. Тексти, набрані заголовковими шрифтами, читати складно. Це тому, що форма заголовкових шрифтів часто досить складна. При зменшенні ці шрифти ніби починають мерехтіти.

Але як розпізнати шрифт, що буде вдало працювати для основного тексту? Є чимало ознак, які допоможуть це зробити. З'ясуймо, які саме.
Відмінності шрифтів для основного тексту
Спрощений нарис
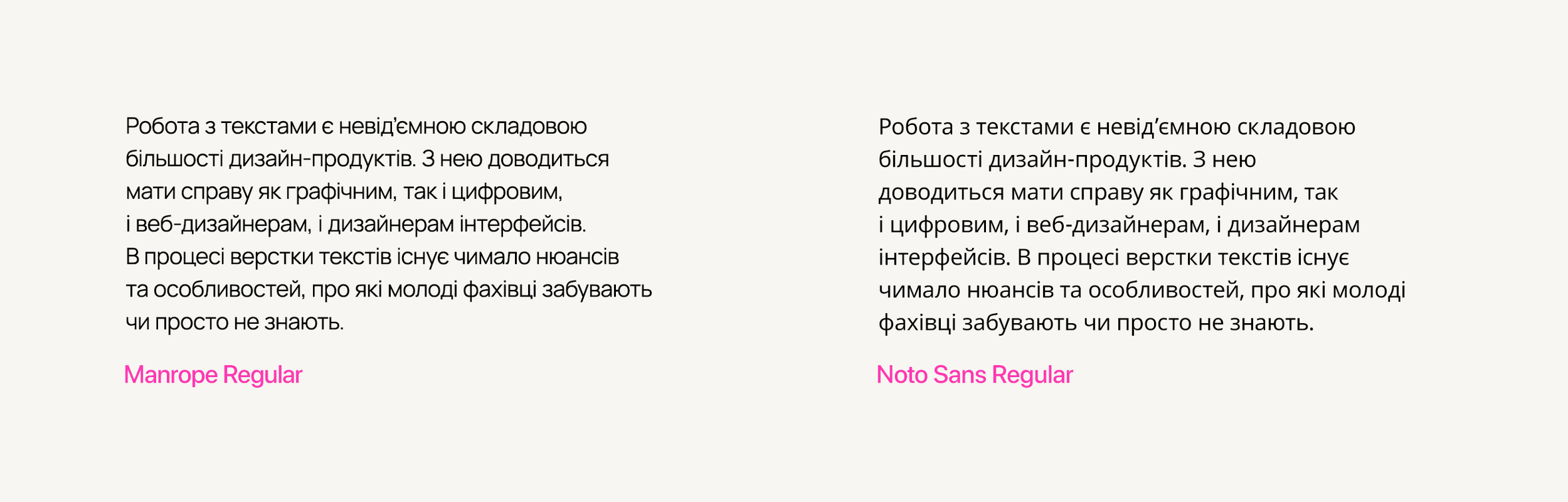
В цілому, шрифти для основного тексту мають спрощений нарис. В них менше (або майже немає) декоративних елементів, зарубок складної форми, сильного контрасту між основними та допоміжними штрихами.

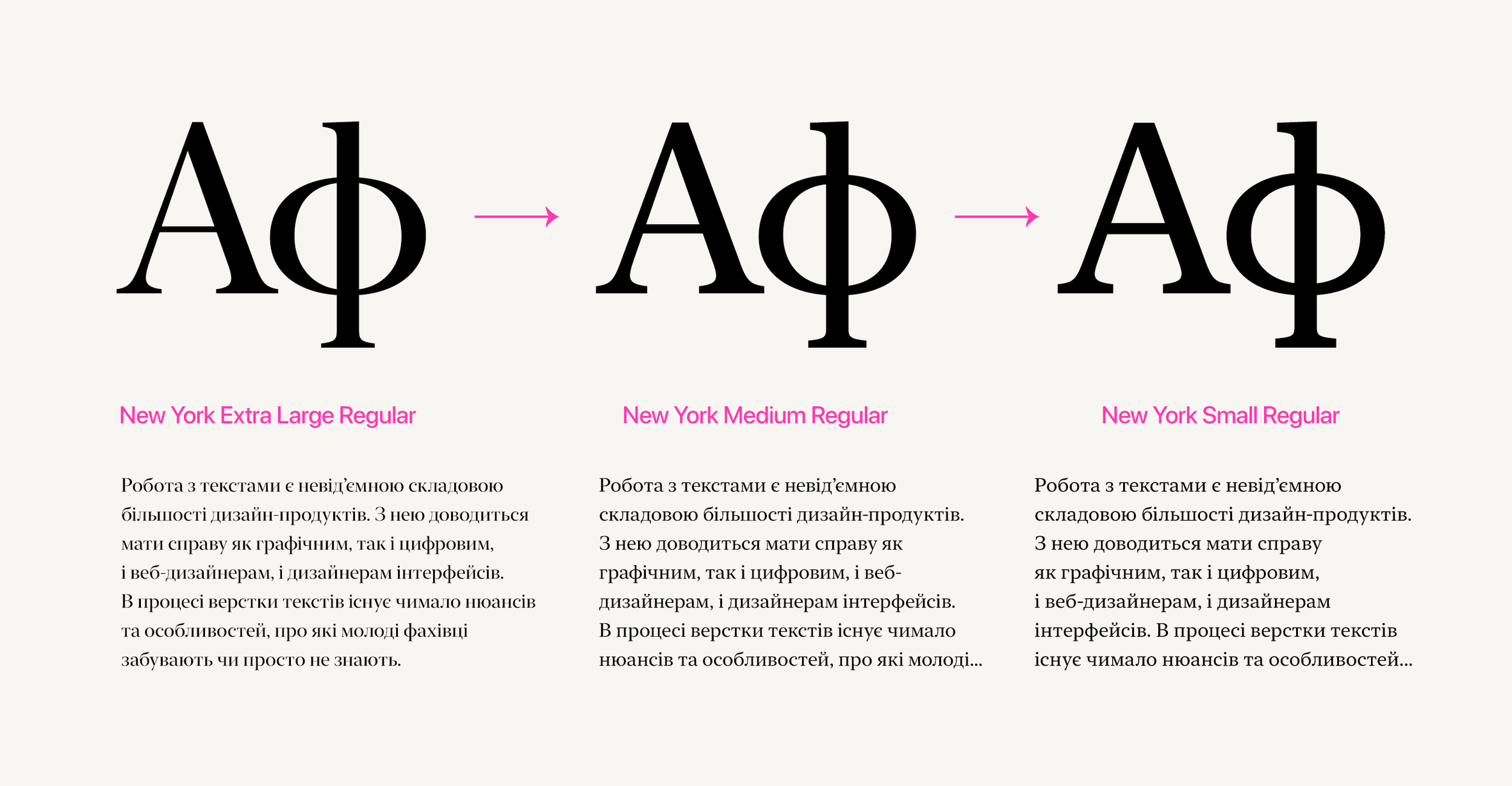
Причому для деяких шрифтів взагалі існують окремі нариси, спеціально для використання в зменшеному форматі.
Наприклад, в сімействі «New York» є шрифт «New York Small Regular», в якого форма зарубок та додаткових штрихів більш виразна за товщиною. Це дозволяє уникати надто сильного контрасту в дрібних кеглях.

Більш відкрита апертура
В шрифтів основного тексту більш відкрита апертура. Така конструктивна особливість допомагає їм ліпше адаптуватись до малих кеглів.

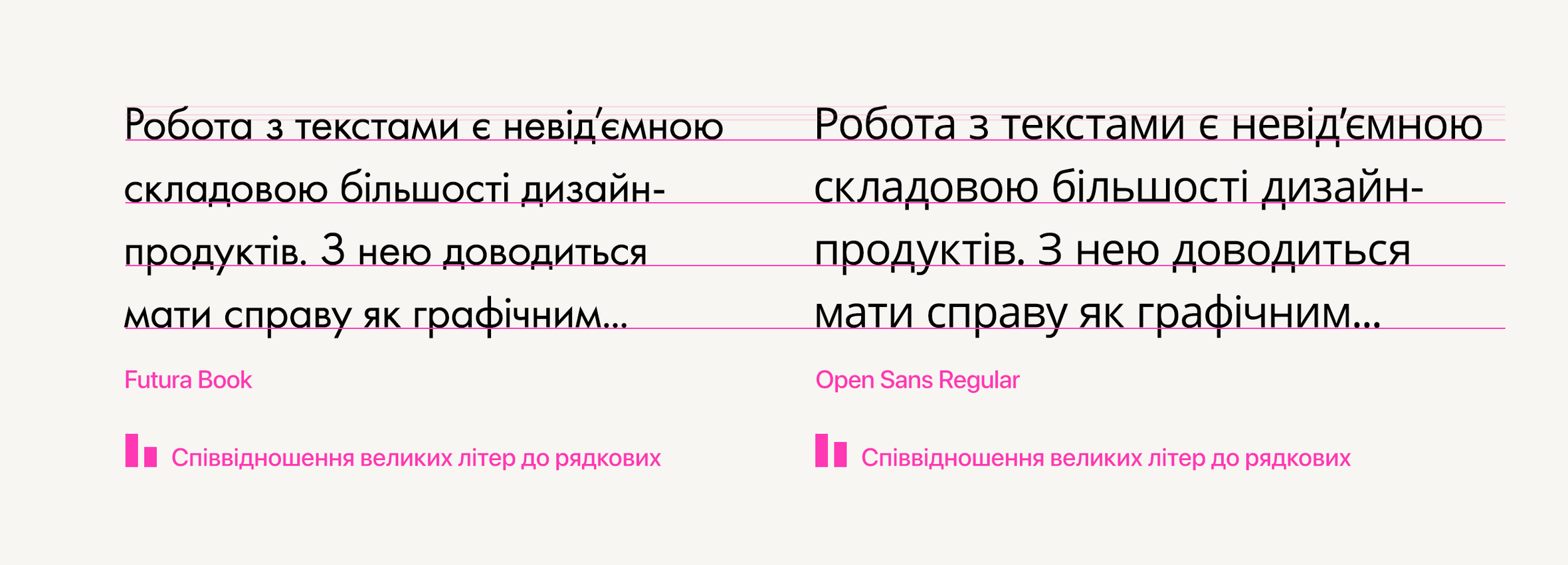
Більші рядкові літери
У шрифтів, якими добре набирати основний текст, рядкові літери часто трохи більші. Це дозволяє рядковим літерам малого кегля легше зчитуватись в меншому масштабі. До речі, висоту рядкових літер іноді називають х-height.

Великий трекінг
Щоб окремі символи ліпше зчитувались в дрібному масштабі, в шрифтах основного тексту відстань між символами (тобто, трекінг) є достатньо великою. Таким чином кожна окрема літера стає більш виразною.

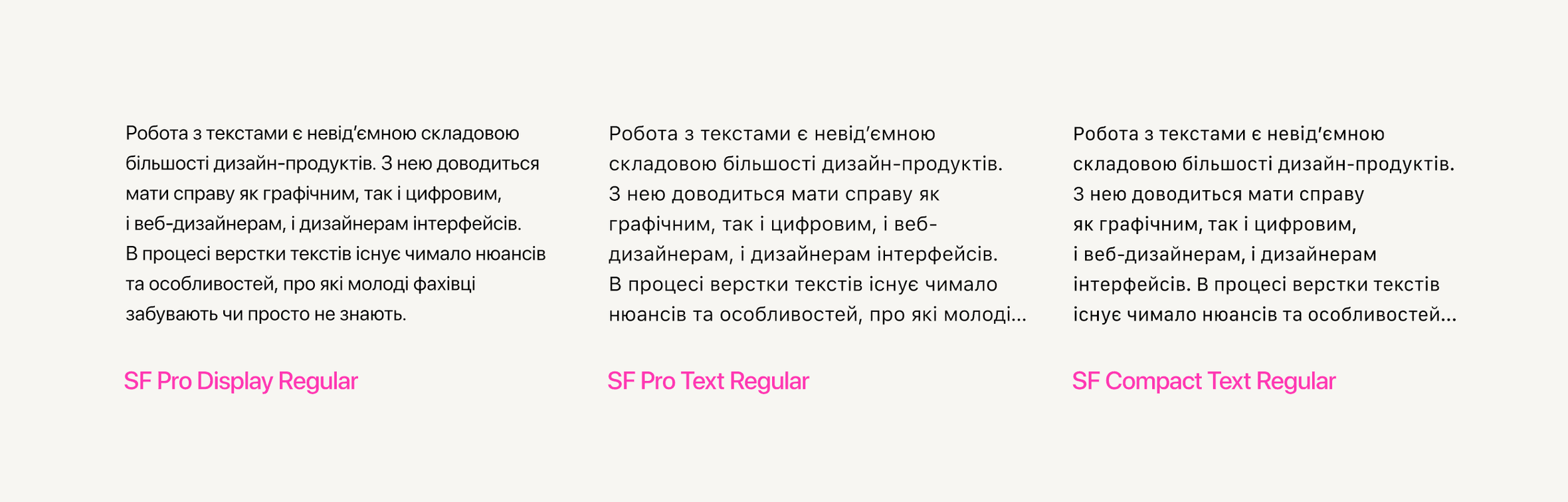
Менша ширина символів
Часто основні тексти трапляються в досить вузьких форматах. Наприклад, на дисплеї смартфона. В такому випадку, щоб в одному рядку можна було б розмістити більше тексту, в таких випадках ліпше обирати шрифти, в яких ширина символів вужча. Особливо в кириличних шрифтах, адже в нашій абетці багато широких літер — як то Ж, Ш, Щ.
До вузьких шрифтів основного тексту можна віднести зокрема: Open Sans Condensed, IBM Plex Sans Condensed.

Не забувайте про смисловий контекст
Не варто забувати й про смисловий контекст.
Наприклад, яким би комфортним не був шрифт «Lora» для набору основного тексту, набирати ним переклад «Нової типографії» Чихольда не варто. Автору це явно не сподобалось би, адже ця книга була своєрідним маніфестом до використання шрифтів без зарубок.
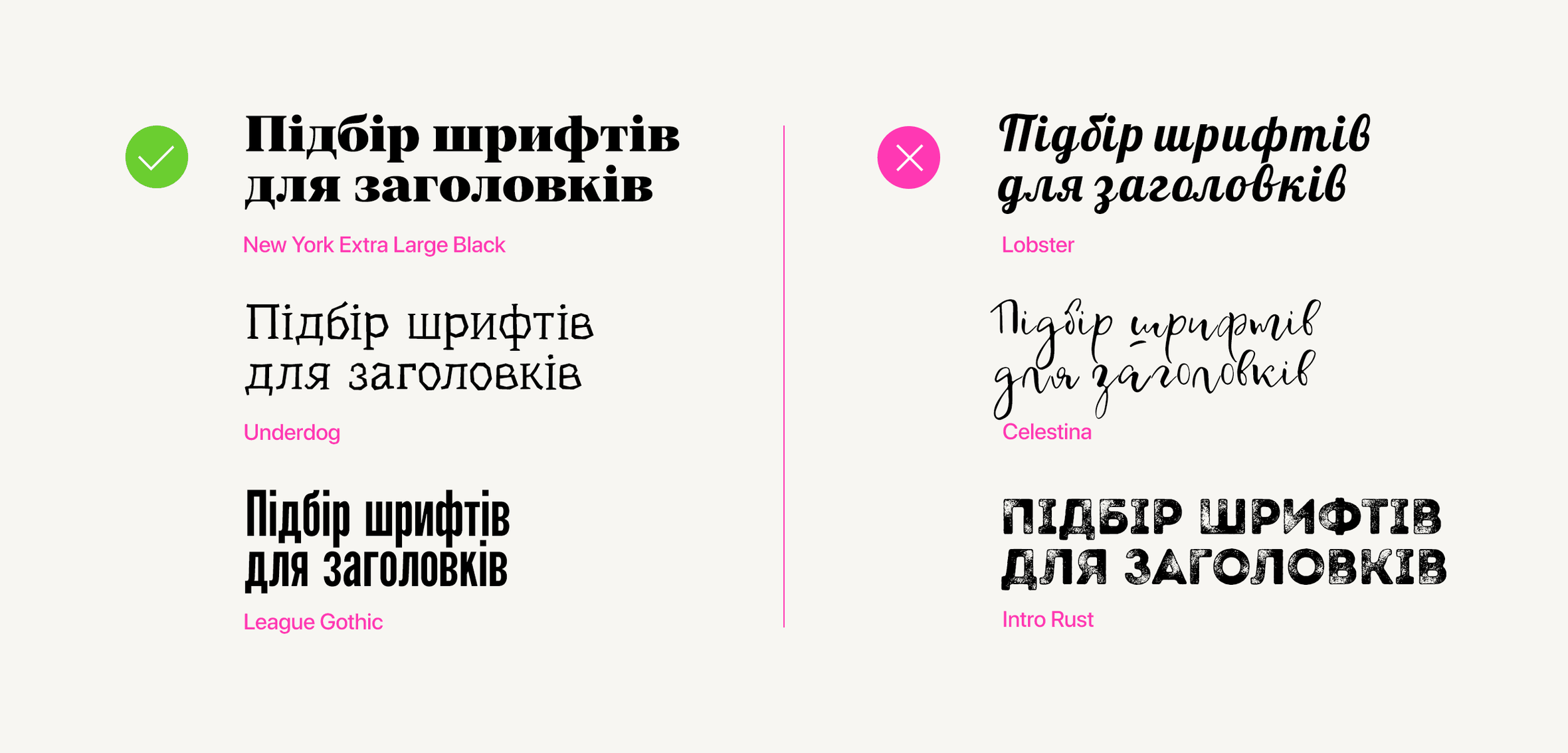
Шрифти для заголовків
Заголовки та підзаголовки мають швидко передавати суть смислового блоку, до якого вони належать, та бути помітним посеред об'ємного тексту.

Насамперед ми досягаємо цього внаслідок розміру тексту.
Для заголовків ми використовуємо кеглі шрифту більшого розміру. Для вебсайтів цей розмір складає від 20 пікселів. Для набору заголовків в книжках часто використовують кегль розміром 16 пунктів (також знаний як терція).
Більший кегль дозволяє помітити більше конструктивних особливостей шрифту, дрібних нюансів.

Для заголовків також часто використовують більш насичений, ніж в основного тексту нарис. При цьому, якщо в тексті є підзаголовки, то збільшення насиченості має відповідати рівню ієрархії змісту:
найтонший нарис в основного тексту → більш насичений нарис в підзаголовку → найбільш насичений нарис у заголовку

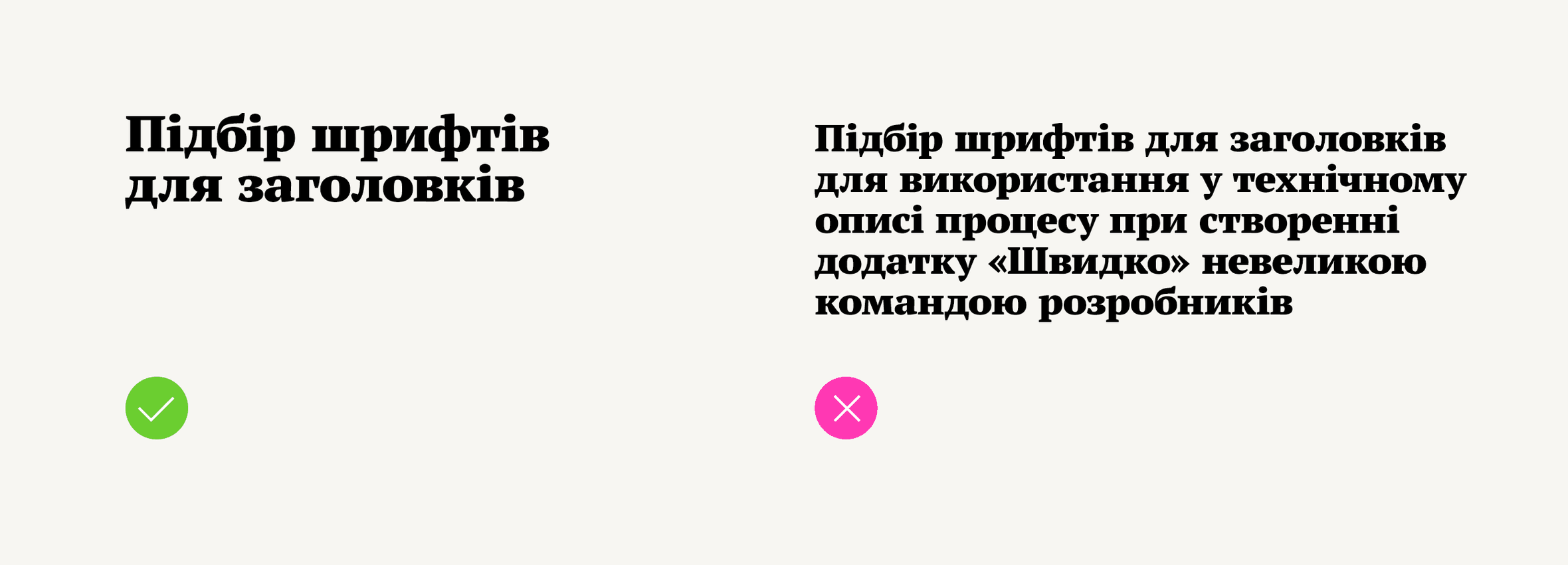
За змістом ліпше, коли підзаголовки чи заголовки є стислими — 3-5 слів. Розлогі заголовки читати менш комфортно.

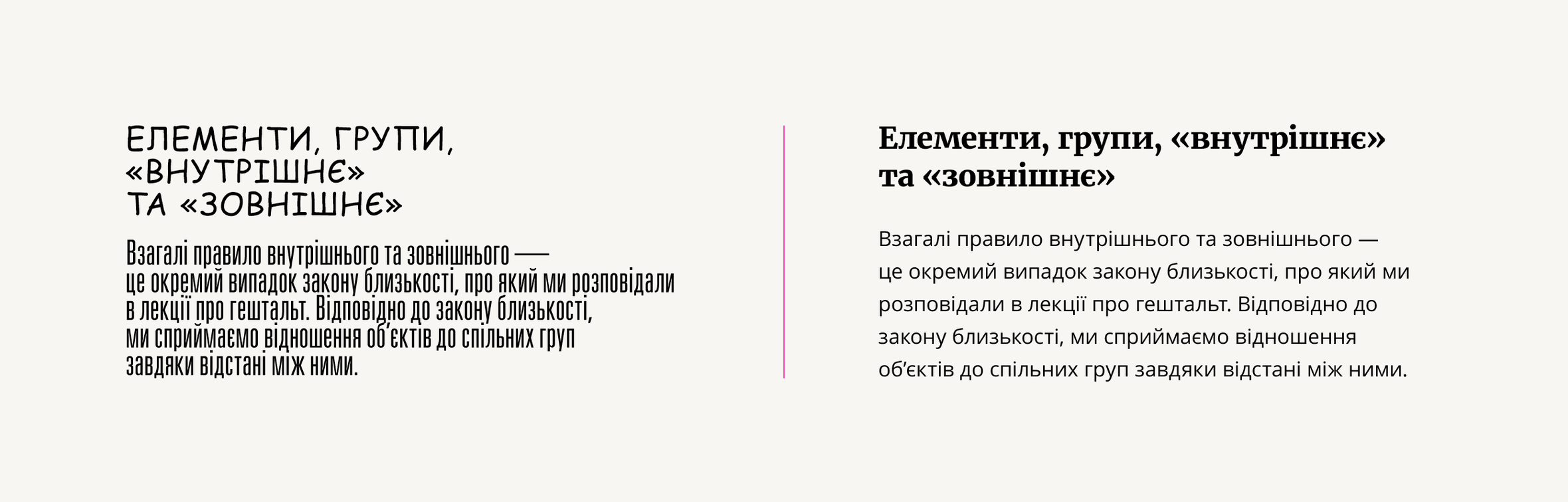
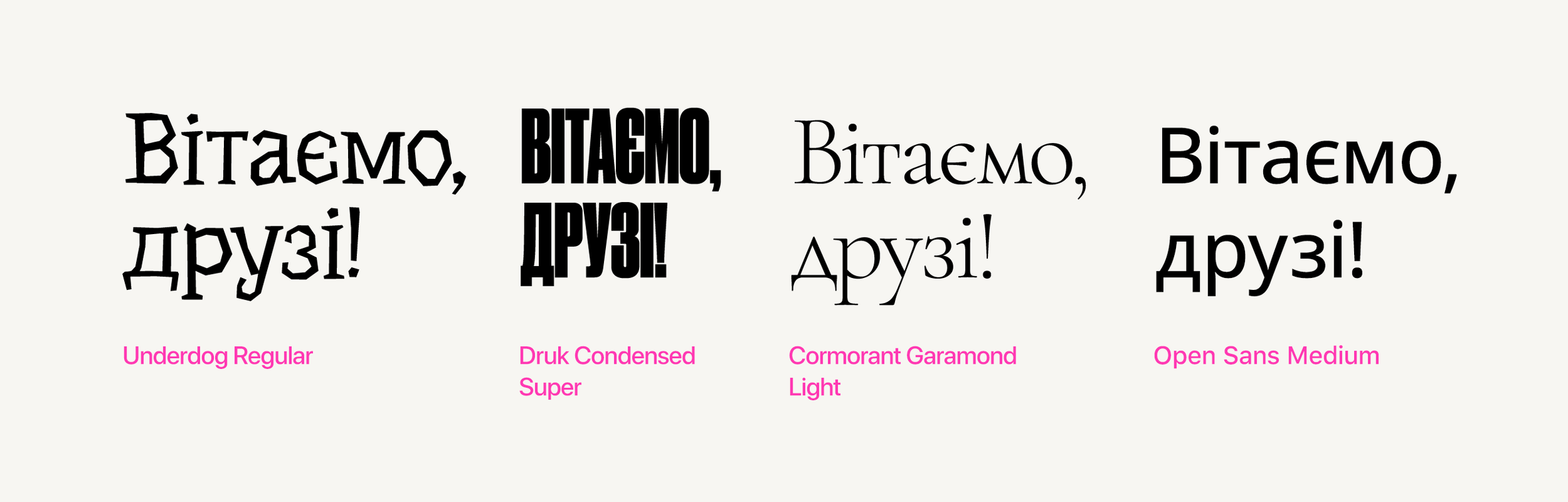
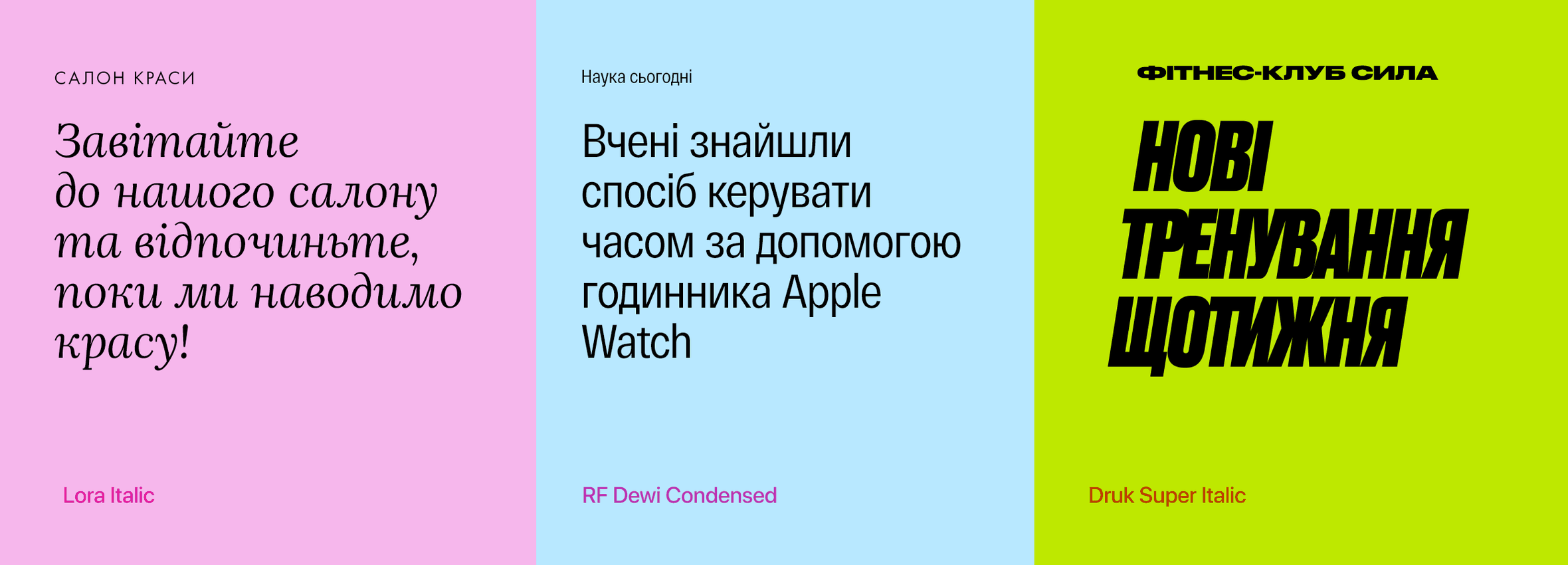
Більший розмір шрифту дає дизайнеру можливість передавати не лише сенс написаного, але й емоцію, стиль, смисловий контекст.

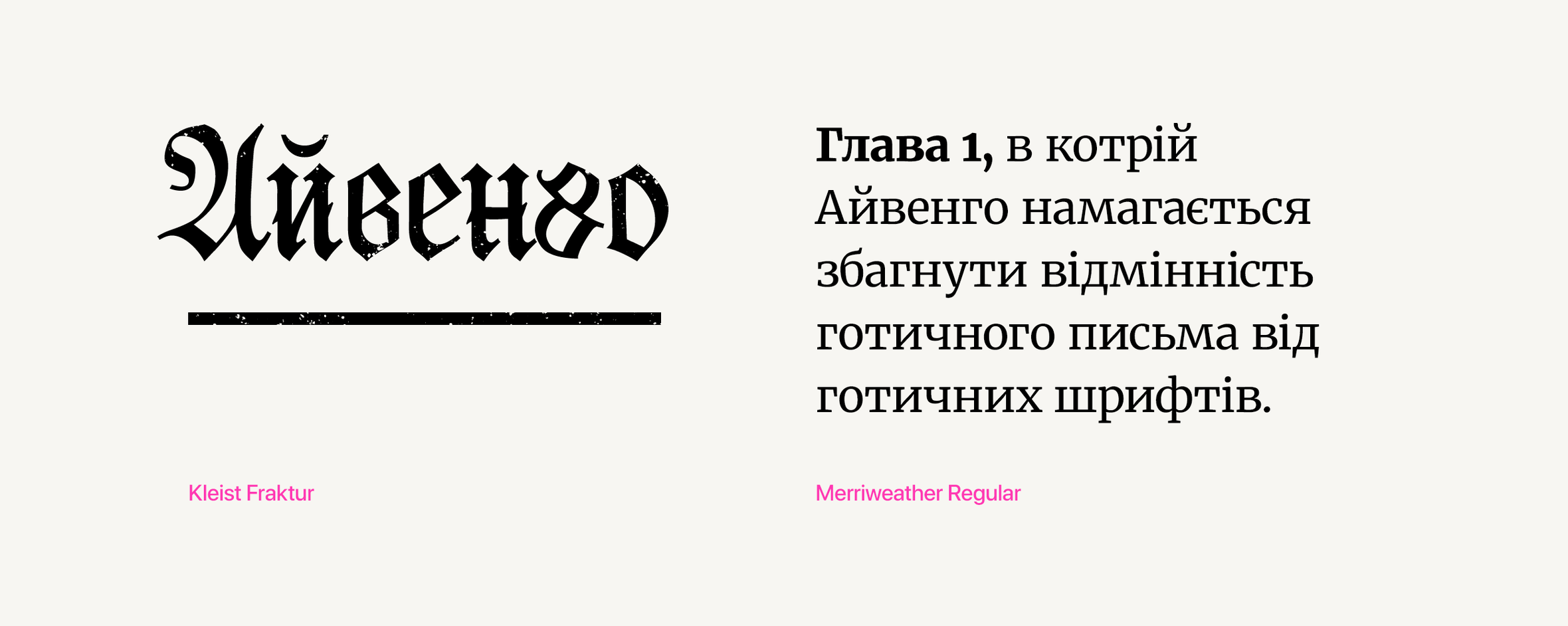
Але на практиці шрифт для заголовків — не те саме, що й декоративний шрифт (попри те, що однією з назв декоративних шрифтів є саме «заголовкові»).
Коли в тексті багато підзаголовків, через надмірну декоративність оформлення їх стає складно читати.

Це не означає, що декоративні шрифти взагалі не підходять для заголовків. Просто їх ліпше застосовувати для заголовків першого рівня, а для підзаголовків обирати шрифти простішої форми.

Підбір шрифтів для заголовків, підзаголовків та основного тексту — лише початок. Налаштування параметрів шрифтів не менш важливе.
Про те, як з ними працювати, ми підготували декілька порад.
6 порад про верстку текстів
Порада №1. Створіть власну друкарську лінійку
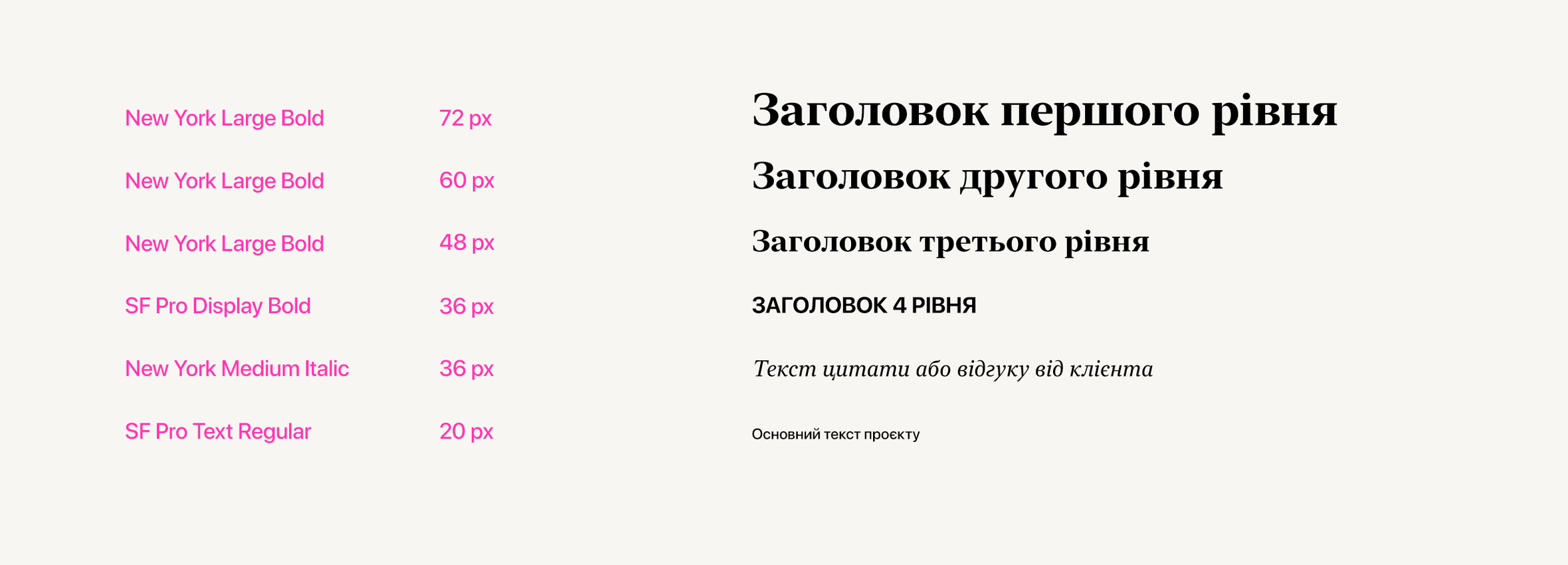
Друкарська лінійка — це система пропорційних розмірів для всіх рівнів тексту, що зустрічаються в макеті. Від дрібних підписів під зображеннями до заголовків першого рівня.
Таку лінійку корисно створювати, щойно ви почали роботу з макетом. Вона стане у пригоді для будь-якого проєкту — вебсайту, брошури, книги, плакату тощо.
У цій лінійці ви фіксуєте обрані для кожного рівня тексту шрифти та індивідуальні параметри (нарис, кегль, інтерліньяж, трекінг, колір тощо).

В багатьох сучасних графічних редакторах створювати таку лінійку можна на рівні налаштувань тексту. Зокрема, у Figma, Sketch, Adobe Photoshop, Adobe InDesign.
Порада №2. Підберіть індивідуальний інтерліньяж для основних текстів та для заголовків
Інтерліньяж — це відстань між двома базовими лініями рядків. Його ще називають міжрядковий пробіл. В матеріалі про правило внутрішнього та зовнішнього ми зазначали, що для основного тексту комфортним для сприйняття вважається інтерліньяж від 1,2 до 1,6 (або ж 120-160%).
Часто дизайнери використовують один і той самий інтерліньяж для всіх написів в макеті. Насправді для заголовків, підзаголовків та основного тексту інтерліньяж слід підбирати різний.
Принцип наступний: чим більшим кеглем набрано текст (наприклад, заголовок чи підзаголовок), тим менший інтерліньяж слід використовувати. У зворотному випадку ви отримаєте завеликий білий простір між рядками в заголовках.

Порада №3. Звертайте увагу на трекінг
Трекінг (походить від англійського слова tracking) — це відстань між буквами. Її ще називають міжбуквенний просвіт. Зменшення трекінгу робить текст більш щільним. Через це він стає звуженим, темним. Збільшення трекінгу робить текст більш розрядженим, світлим, «повітряним». Через це його ще називають розрядкою.
Для великих заголовків трекінг можна зменшувати для посилення контрасту з основним текстом. Це також дає змогу збільшити кількість символів у рядку заголовка.
Для основного тексту трекінг можна збільшувати. Це може полегшити сприйняття основного тексту шляхом додаткового простору між літерами.

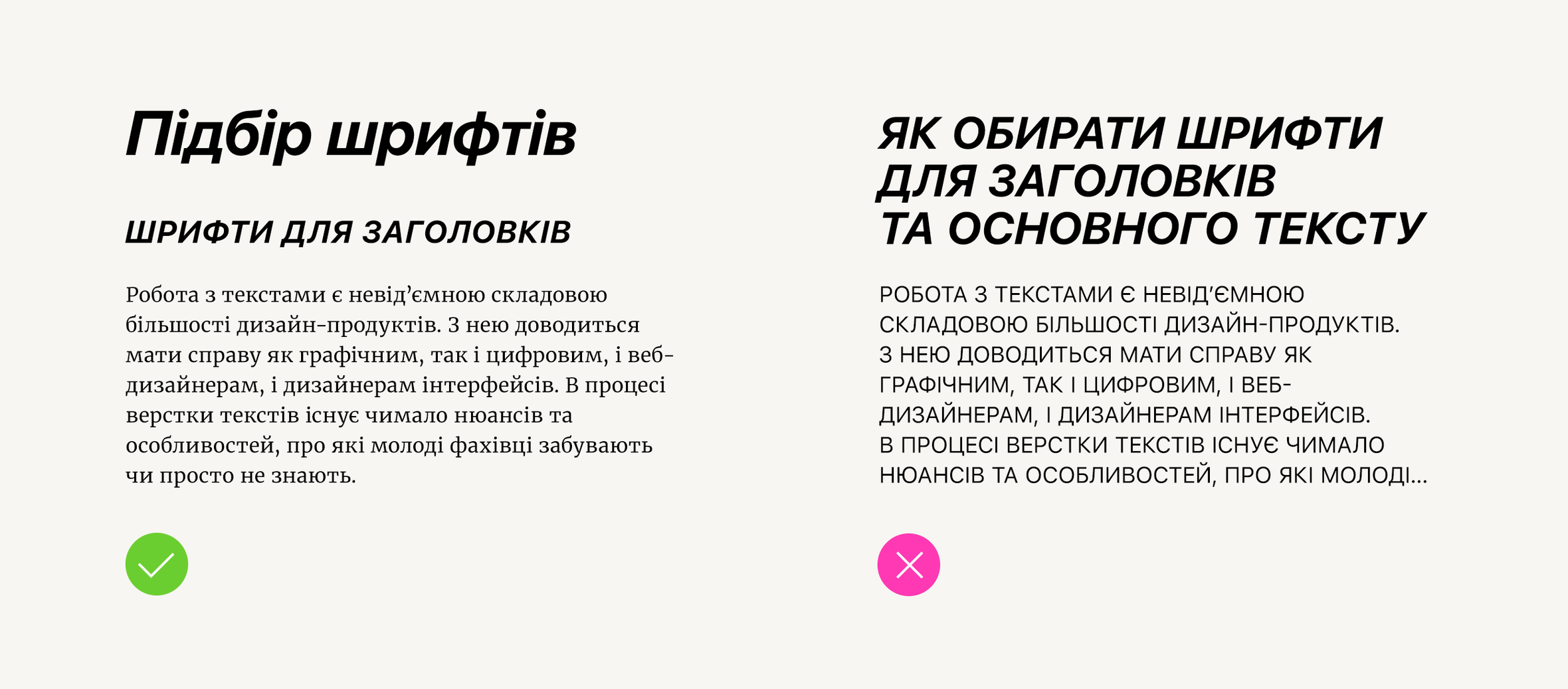
Порада №4. Помірковано обирайте накреслення слів
Для накреслення слів дизайнери можуть використовувати рядкові літери, прописні літери та капітель. Капітеллю називають літеру, що має накреслення прописної, але за розміром є дещо більшою за рядкову.
Часто дизайнери використовують в верстці текстів накреслення суто прописними літерами. Це допустимо для заголовків та невеликих підзаголовків, але не для абзаців тексту. Абзаци, що набрані суто прописними літерами, складно читати.

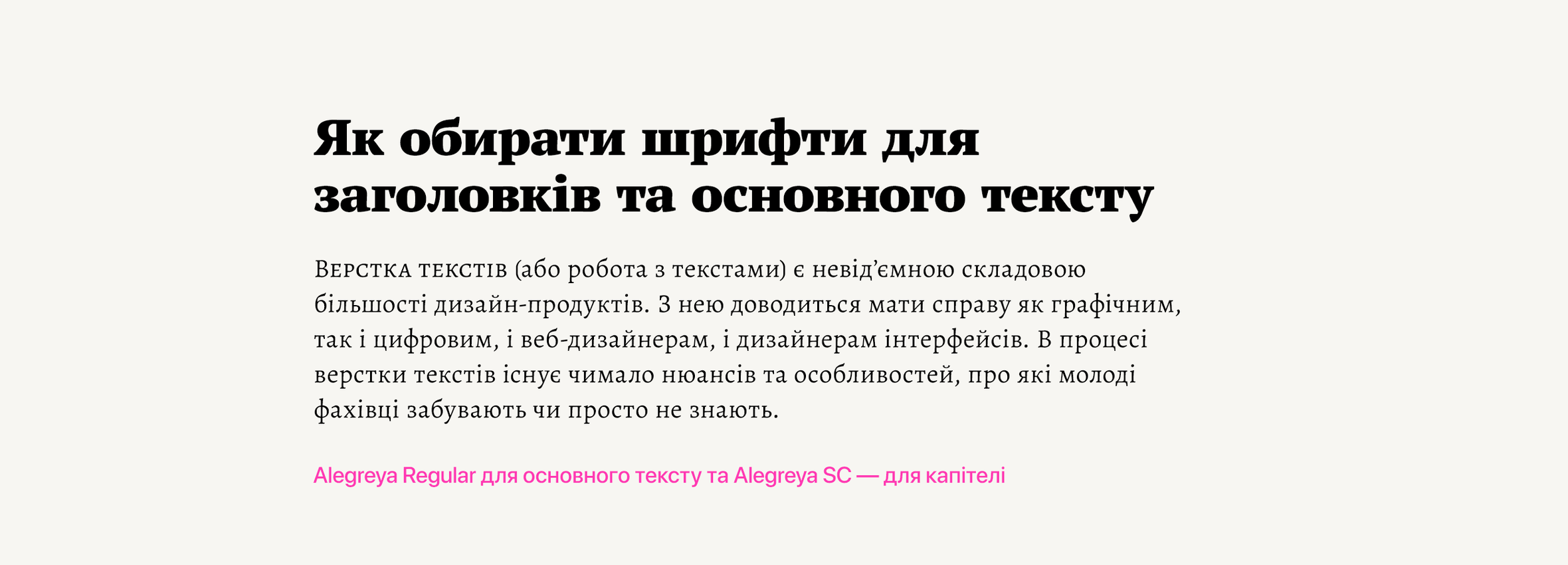
Так само не варто використовувати для набору абзаців капітель. Але для виділення окремих слів (наприклад, термінів) це накреслення цілком допустиме.

Порада №5. Не використовуйте надто багато стилів оформлення для заголовків
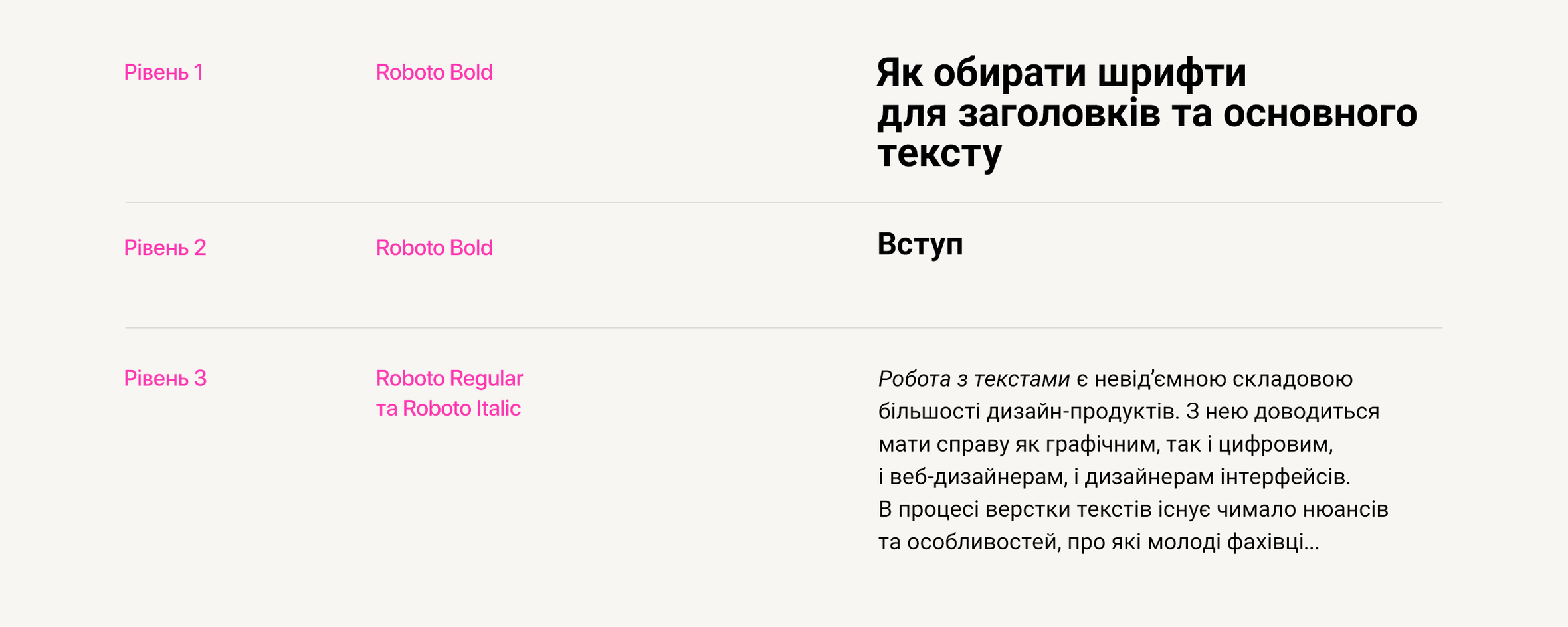
Якщо у вас є бодай три рівні текстових елементів — скажімо, заголовок першого рівня, заголовок другого рівня та основний текст — можна їх всі набирати шрифтами, що належать до спільної родини.
Родина шрифтів — це декілька шрифтів, що мають спільну конструктивну основу, але відрізняються за нарисами. До таких родин шрифтів, зокрема, відноситься Roboto.
Шрифти з однієї родини будуть гармонійно взаємодіяти між собою, а зверстаний ними текст сприйматиметься більш цілісно.
Наприклад, можна використати шрифт Roboto Bold для заголовків обох рівнів, а Roboto Regular — для основного тексту.

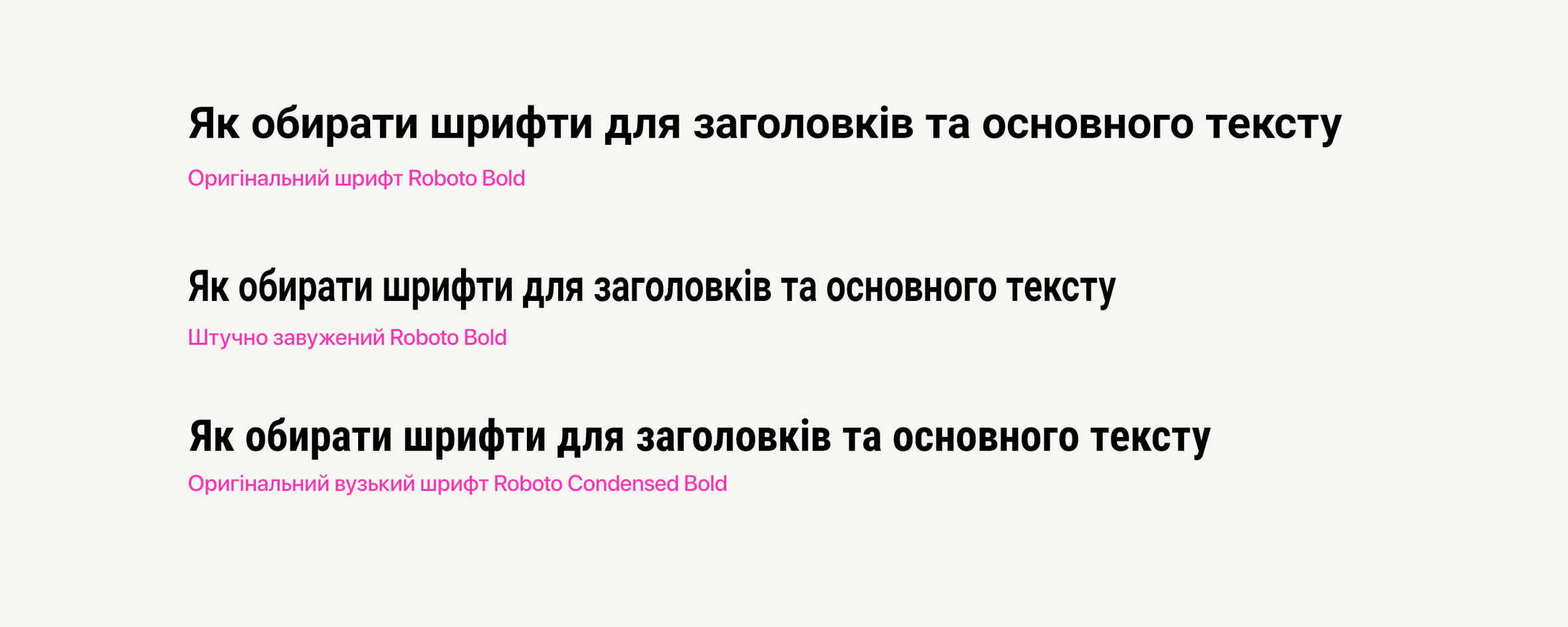
Порада №6. Не намагайтесь змінити шрифт
Деякі дизайнери намагаються власноручно змінити форму шрифту. Наприклад, зробити висоту шрифту більшою, а ширину — вужчою. В більшості випадків подібні зміни шкодять вигляду шрифту.
Кожен шрифт — це результат кропіткої роботи з кожним окремим елементом. Дизайнери шрифтів підбирають їх розміри, пропорції, насиченість. Вони роблять це осмислено та ретельно.
Коли ж графічний дизайнер просто звужує чи розтягує шрифт, кропітка робота над композицією шрифту обертається нанівець.
Тож якщо ви хочете, щоб форма написів була вужчою або більш насиченою, знайдіть відповідний готовий шрифт. Він точно існує! І так буде чемно стосовно до дизайнерів шрифтів.