Як описати продукт на сайті так, щоб його захотіли купити: метод візуального сторітелінгу
Привіт! Мене звати Кольченко Марко, я копірайтер і контент-маркетолог. В роботі над описом будь-якого продукту або послуги на сайті я завжди йду далі тексту: придумую візуалізації, ілюстрації, фотографії і демонстрації продукту. Адже текст — не головне.
Це економить час клієнта, який хоче отримати більше прибутку з сайту. І маркетолога, якому не потрібно проводити десятки A/B-тестів, змінювати кольори кнопок на сайті або думати «а скільки блоків на сайті вистачить?». Бо сайт з першої спроби дає читачеві головне — вирішення проблеми. За це готові платити.
В статті розповідаю, що робити на сайті, щоб вигідно описувати товари чи послуги. В будь-якій сфері.
В людей мало уваги, щоб докопатись до пропозиції
Женя — секретар у компанії. Сьогодні керівник попросив Женю знайти гарне бюро перекладів. А до кінця робочого дня залишилося два пункти плану, скласти таблицю зустрічей на завтра і півтори години роботи без обіду.
А ще в Жені ніяк затриматися і ретельно перевірити бюро перекладів. Потрібно доньку забрати з дитячого садка, відвезти на малювання. А після — забрати із занять, і за цей час встигнути приготувати вечерю.
Тому в Жені два варіанти: 1) швиденько згадати, яке бюро перекладів було в рекламі, або яка назва промайнула в діалозі з колегами, в соцмережах або на банері. Може хтось згадував назву? 2) забити в гугл «бюро перекладів», швидко подивитися кілька сайтів і зателефонувати в перше-ліпше.
Якщо перший варіант не спрацював, Женя йде в гугл. Їй байдуже на якість дизайну або скільки маркетолог зробив A/B тестів. Женя прийшла на сайт бюро перекладів, щоб виконати завдання керівника. Сьогодні.

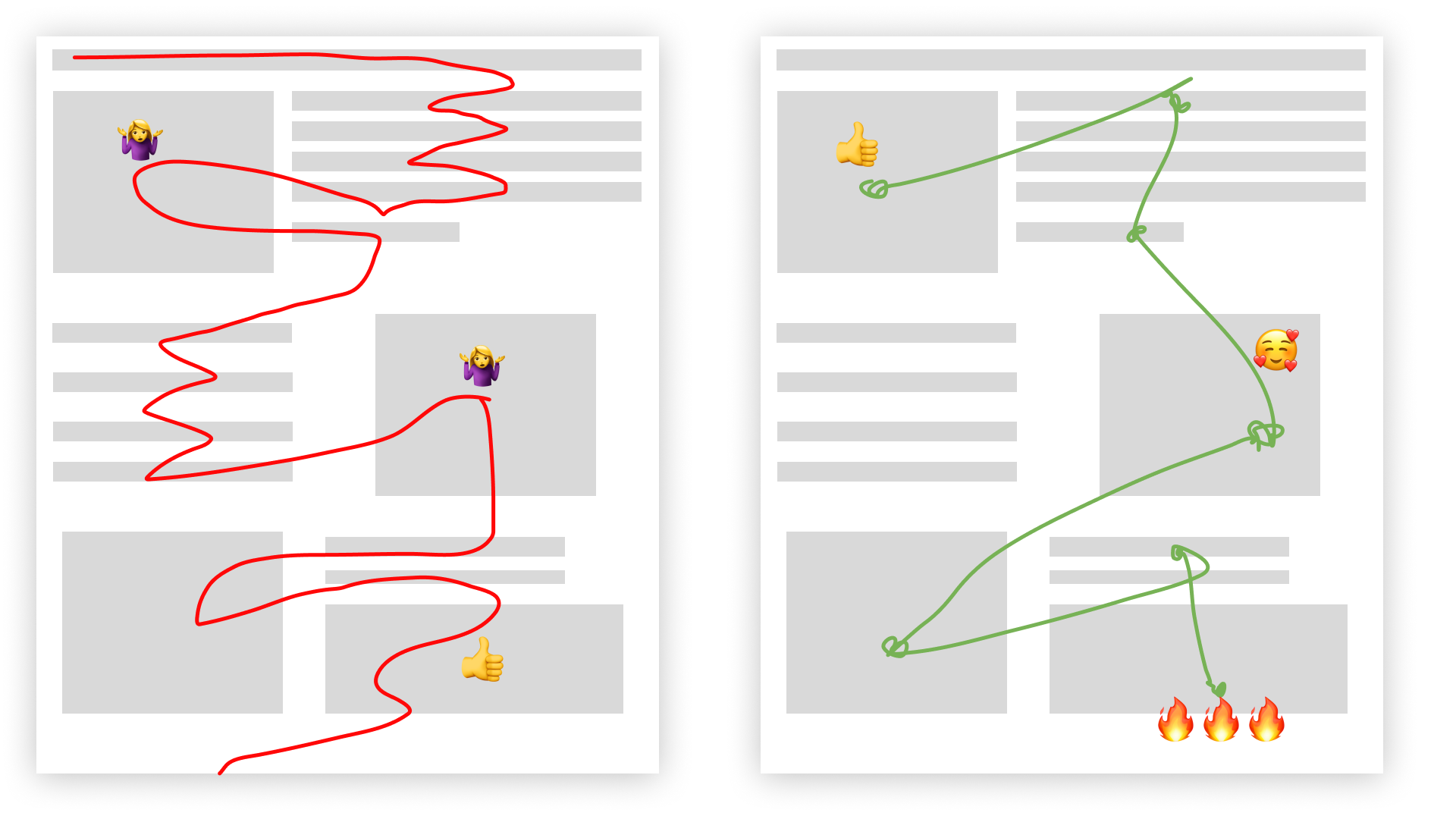
В одному з останніх досліджень розповідають, що читач скоріше сканує веб-сторінку, ніж читає все до кінця.
Зрозуміло, що є ситуації, коли люди ретельно перечитують сайти товарів чи послуг. Наприклад, забудовника таунхаусу, квартиру в житловому комплексі або навчання з SMM. Але і в цих ситуаціях клієнта цікавить не дизайн, креативність тексту, чи вартість послуг копірайтера. Клієнту важливе те, як продукт виконує його завдання.
Текст може кульгати, і від цього «страждатиме» весь сайт
Головна мета тексту — розповісти про переваги компанії. Результат хорошого тексту — людина розуміє пропозицію, її цінність. Людина впевнена, що продукт чи компанія вирішить її проблему краще інших пропозицій.
Як пишуть видатні копірайтери: «Текст повинен створювати образ в голові читача». Наприклад, хорошої клінінгової компанії або того, що пилосос вичісує з килима найменші крихти печива або бліх у собаки.
Але погодьтесь, не будь-яке слово чи речення може створити ту картинку, якої прагне копірайтер та його клієнт. Описати один предмет чи характеристику можна різними словами. При цьому одні слова сподобаються клієнту, а інші можуть викликати навіть обурення і злість: «Як копірайтер міг таке написати? За що я плачу гроші?»
Наприклад, пишемо: «Працюйте в 100% концентрації. Вас ніхто не потурбує і не відволіче, оскільки в правилах коворкінгу заборонено шуміти і заважати колегам. Також ми відділили робочі місця перегородками і додали шумозаглушення в закриті коворкінг-офіси. За рівнем спокою і тиші ми — як бібліотека для діджитальників»

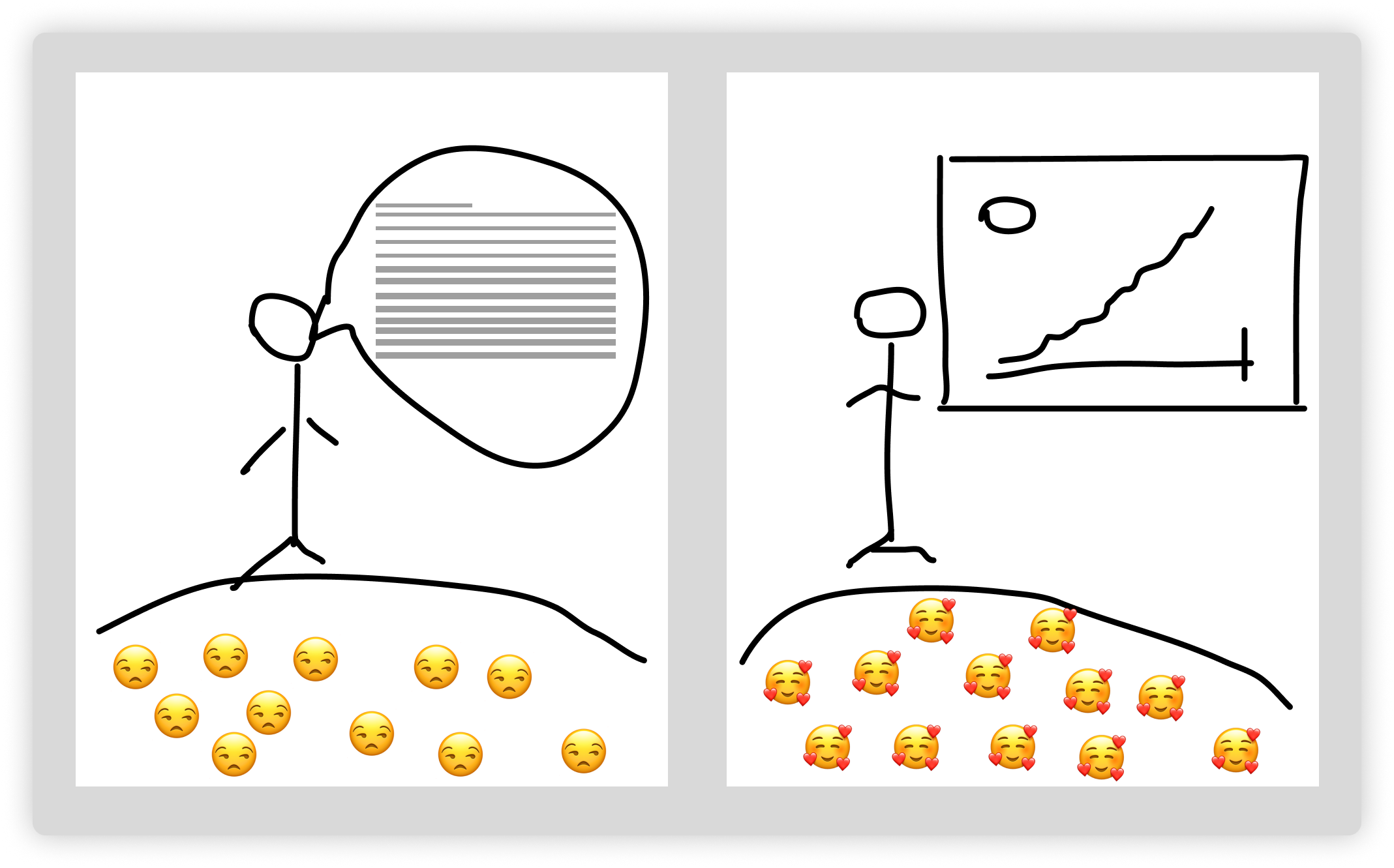
А можна додати картинку коворкінгу, яка створить образ спокою і віддушини в голові читача. І зробить це лаконічніше, ніж будь-який текст. Це схоже на ефект презентації: згадайте будь-який випадок, коли в аудиторію заходить лектор і читає одну нудну теорію. А тепер навпаки — коли лектор пояснює все на прикладах, а замість теорії дає презентацію з графіками і схемами. А ще ж сфотографувати можна, кайф.
Демонстрація продає більше, аніж текст
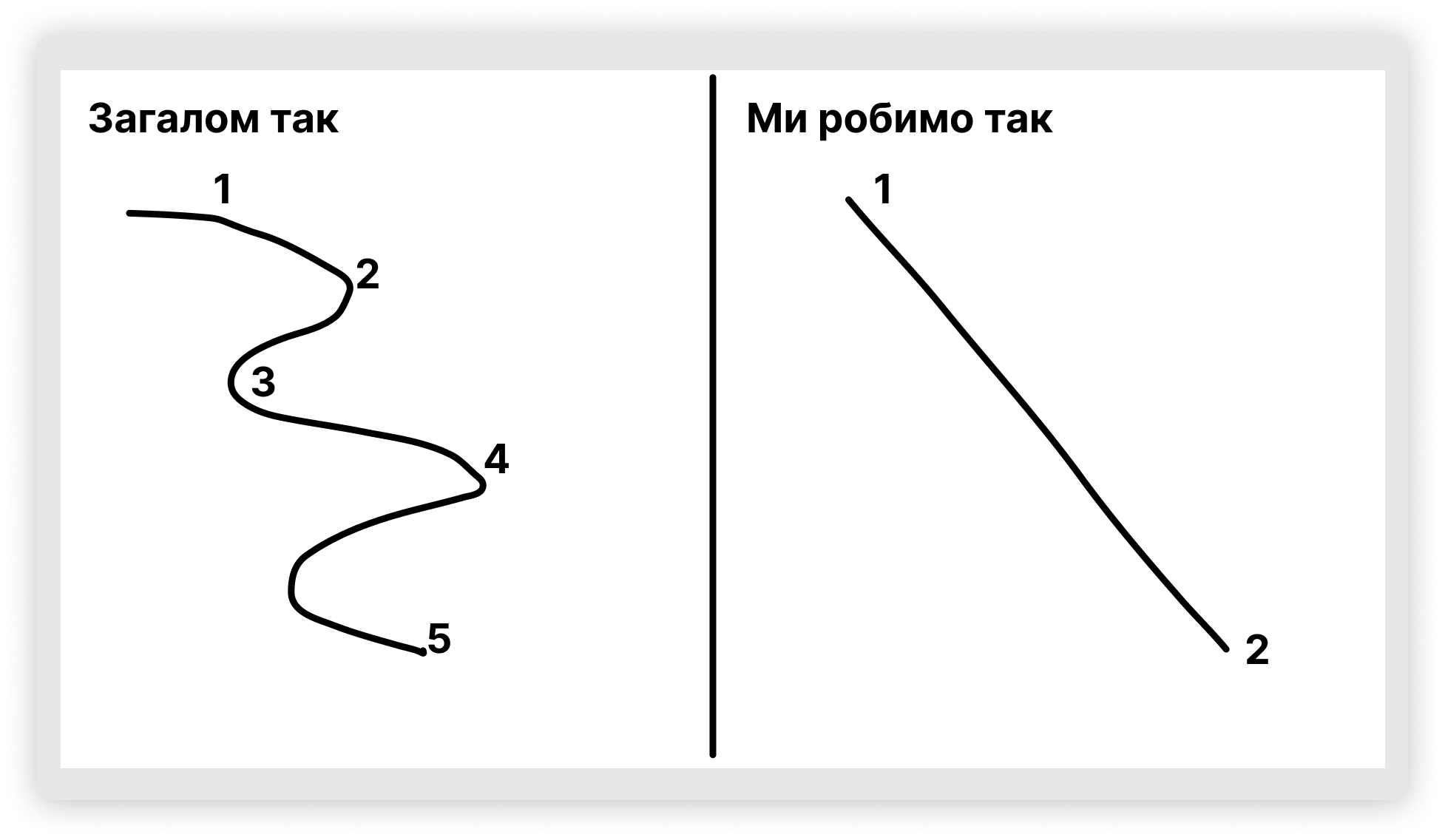
Під час розробки сайту легко забути, що в людей мало уваги, їх відволікають наради, керівники, колеги, діти, друзі і домашні улюбленці. А ще що текстом можна не дотягнути до того рівня, який виконує візуалізація. І це проблема.
Щоб показати продукт з усіх боків, я користуюсь принципом зі сторітеллінгу «Show, not tell». Його суть — описати сцену так, щоб читач сам зробив висновки про картинку, персонажа, його емоції і почуття.
А головний спосіб, яким я можу «Show» продукт, відомий ще з часів мамонтів, гонитви палицями і відсутності словесного спілкування — ілюстрація.
Ілюстрація — це наочне зображення продукту, його сенсу, переваги чи особливості. Ілюстрація відрізняється від картинки тим, що остання ніяк не говорить про продукт.
Ілюстрацією може бути навіть текст. Текстовий приклад може створити візуалізацію там, де немає наочного зображення. Наприклад, коли говоримо як стіл вписується в однокімнатну квартиру, бо може розкладатися. А ще через це його легко зберігати за шафою чи на балконі.
Отже, ілюстрацією може бути все, що рекламує продукт. Не ілюстрація — все, що забирає місце на сайті і не дає розуміння продукту.
Як демонструвати продукт на сайті
В ілюструванні товару чи послуги є головний принцип — ілюструй важливе. Це те, що очікує побачити клієнт на сайті. Згадайте приклад із Женею і бюро перекладів. Уявимо, що з першого екрану вона хоче побачити строки перекладу, об’єм, формат документів, способи відправки і прийняття і інші нюанси, які допоможуть перекладати контракти так, як важливо керівництву.
Тут завдання копірайтера — аналогічне з текстовим наповненням: знайти запитання, страхи та заперечення авдиторії і відтворити відповіді через ілюстрування.
Далі я пояснюю окремі способи ілюстрування, відповідно до якогось продукту чи послуги.

Візуалізації. Інколи достатньо показати товар в реальних умовах або просто демонстрацію товару. Згадайте будь-які презентації продуктів Apple: мінімум тексту і максимум на детальному зображенні товару.
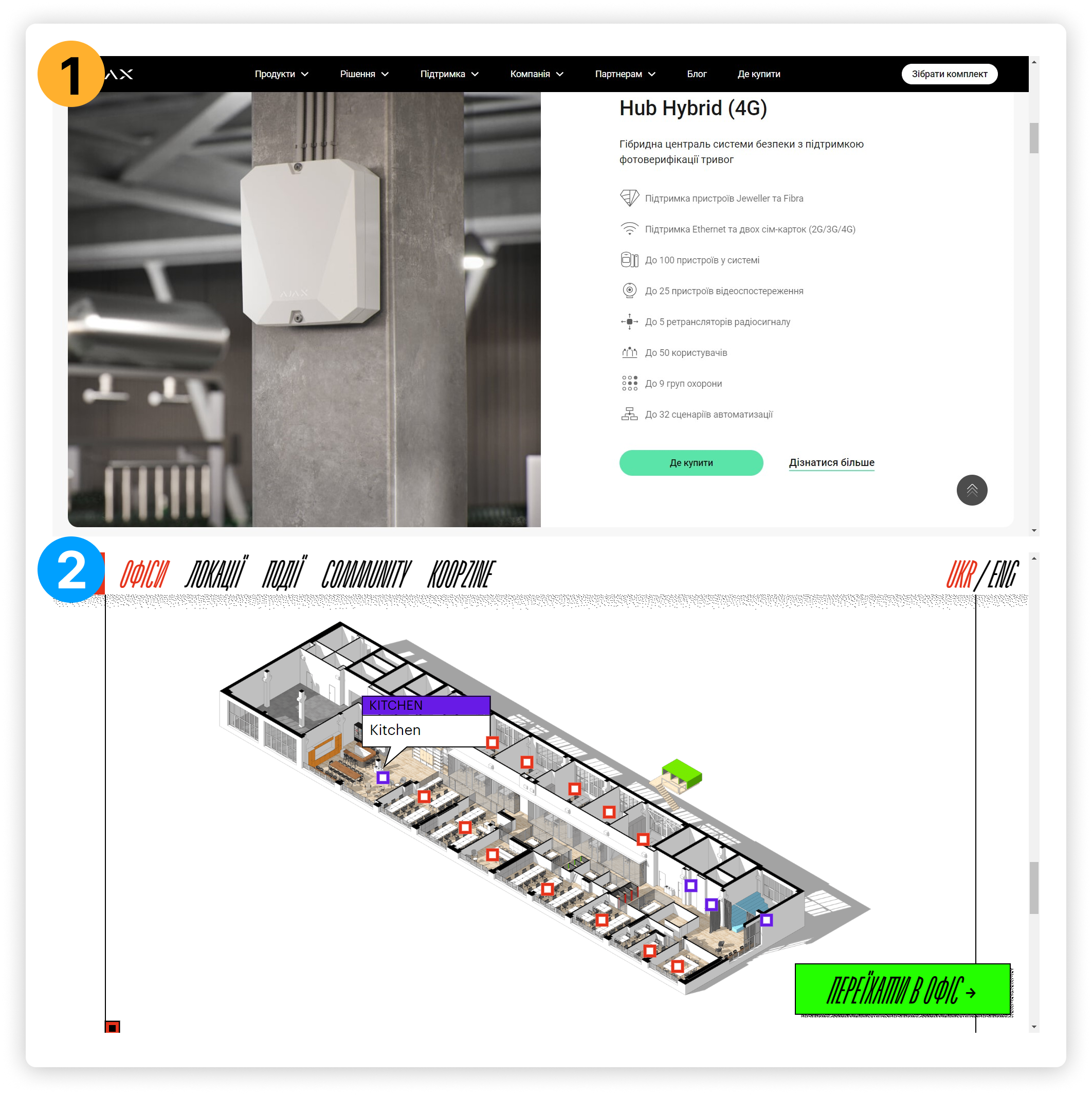
Ще це може бути зображення якогось приміщення або товару в реальних умовах. Наприклад, як це робить Ajax — показує кріплення охоронних систем на парковці, в будинку чи офісі. Або Kooperativ — дає схему їх коворкінг-системи, де можна побачити все самому і зробити висновки.

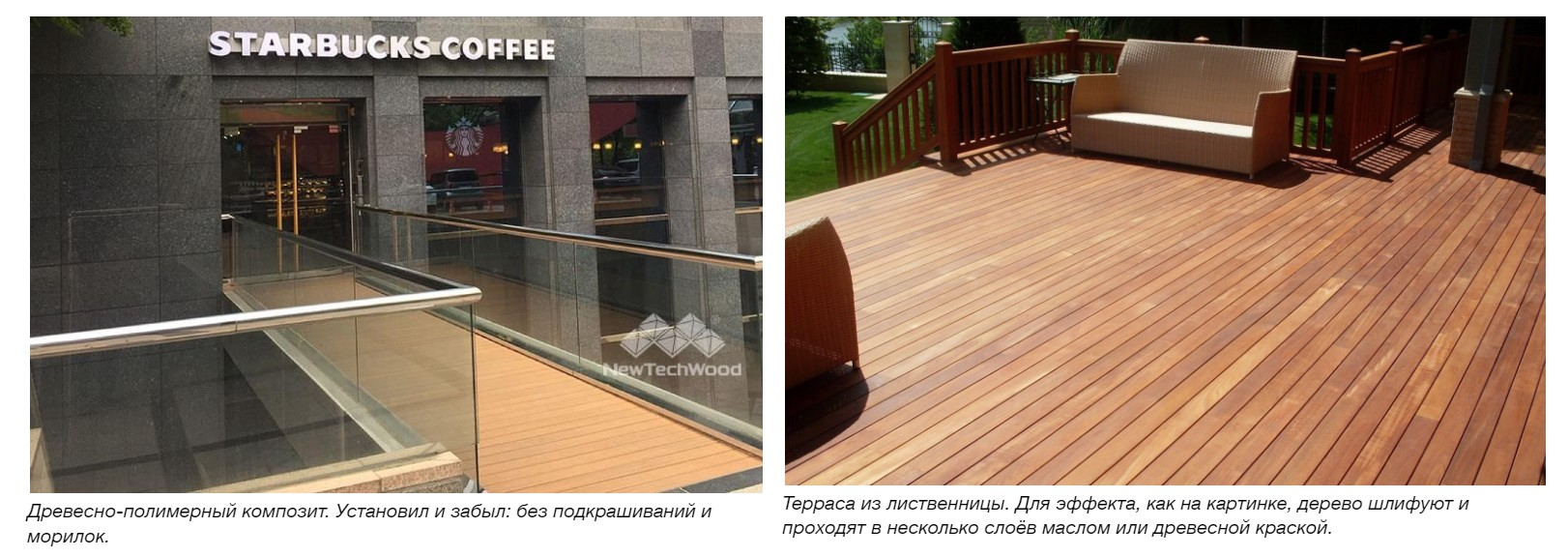
Можна додати тригер соціального доказу, якщо показати фото товару у відомому місці. Я так робив на сайті терасної дошки: знайшов візуалізацію в одному з кафе Starbucks, і додав в макет. Потім ілюстрацію перемалювали, прибравши назву — тоді ми не знали, чи можна додавати символіку старбаксу на сторонні сайти. Але ефект товару в реальності залишився
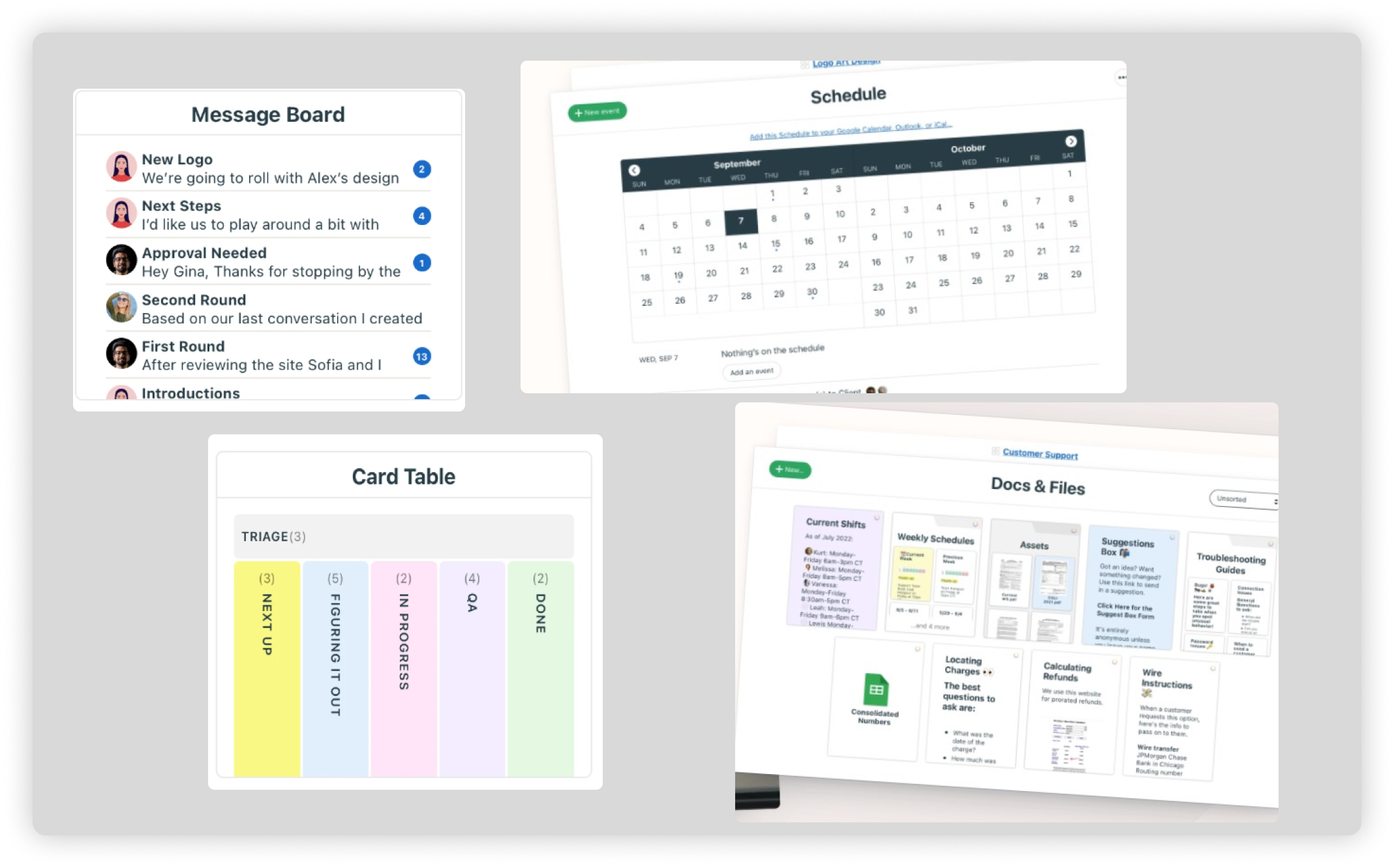
Покажіть, як ваш продукт працює в реальності. Якщо це послуга (наприклад, онлайн-сервіс) — можна показати різні сценарії його роботи. Наприклад, так робить Basecamp: на різних скріншотах сервіс показує одну або кілька функцій сервісу: чати, дошки, таск-менеджер.
Або якщо це товар, на кшталт дощок — покажіть, як вони гарно виглядають на різних місцях: парках, кафе, місцях відпочинку, терасах. Так читач зрозуміє, як товар працює на реальному прикладі і зможе «приміряти» до своєї ситуації.

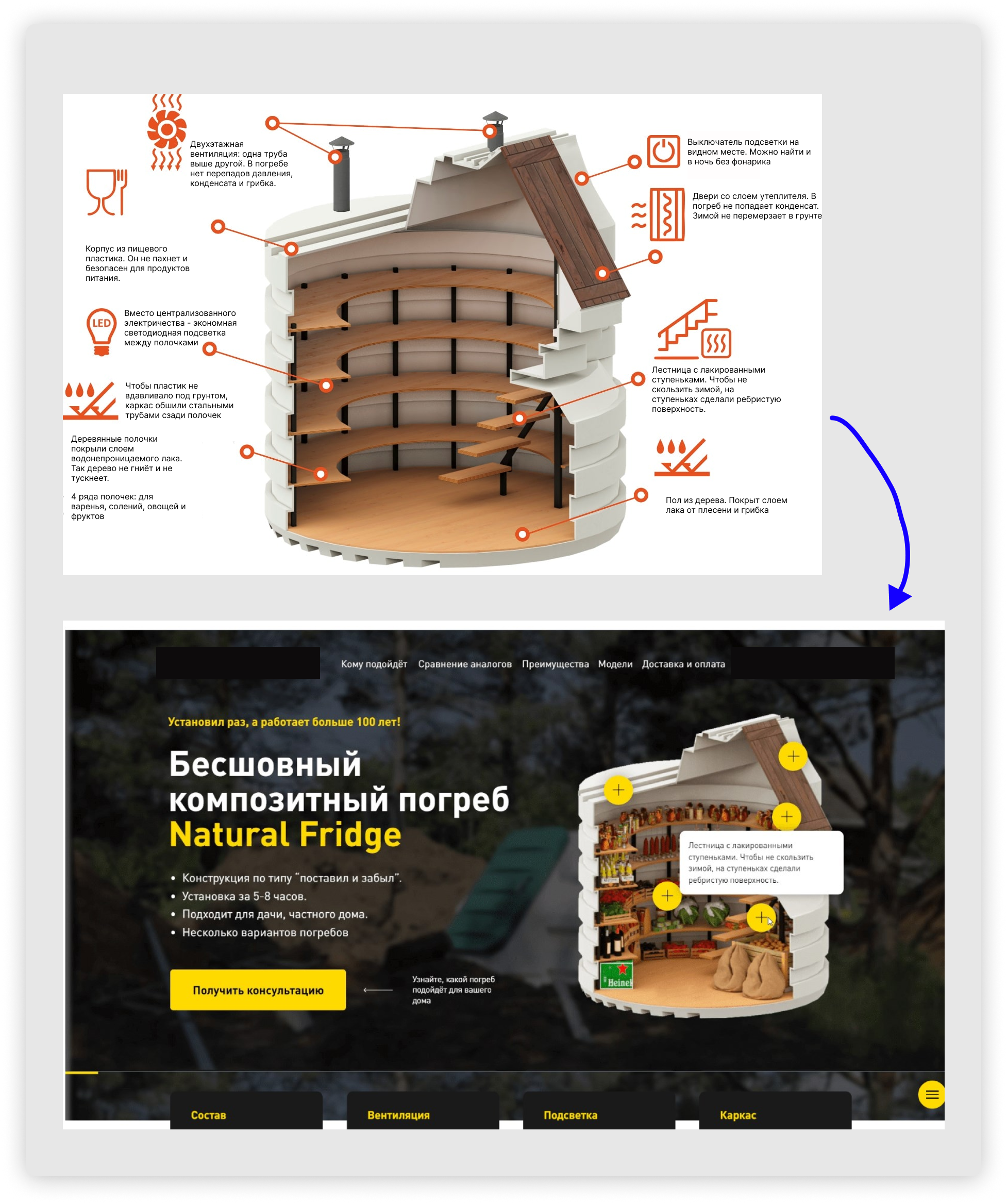
Зробити схему з презентацією продукту. Так я робив на Landing Page погребів з композитного матеріалу. Спочатку ідея була зобразити основні характеристики погребу на схемі. Потім вирішили схему додати на перший екран, а характеристики заховати під плюсики. Так ми додали на перший екран основні вигоди, а ще трішки інтерактивності.

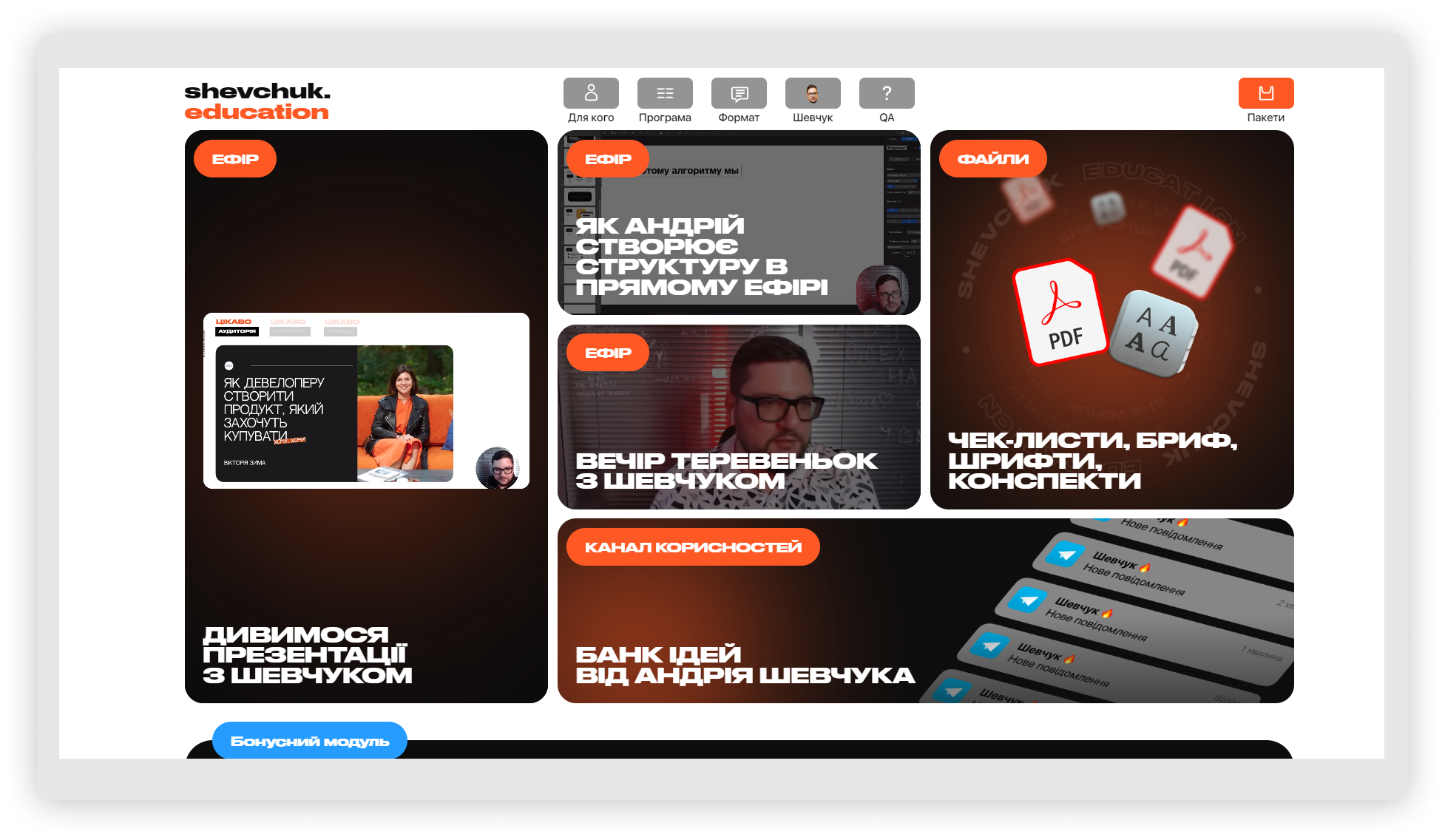
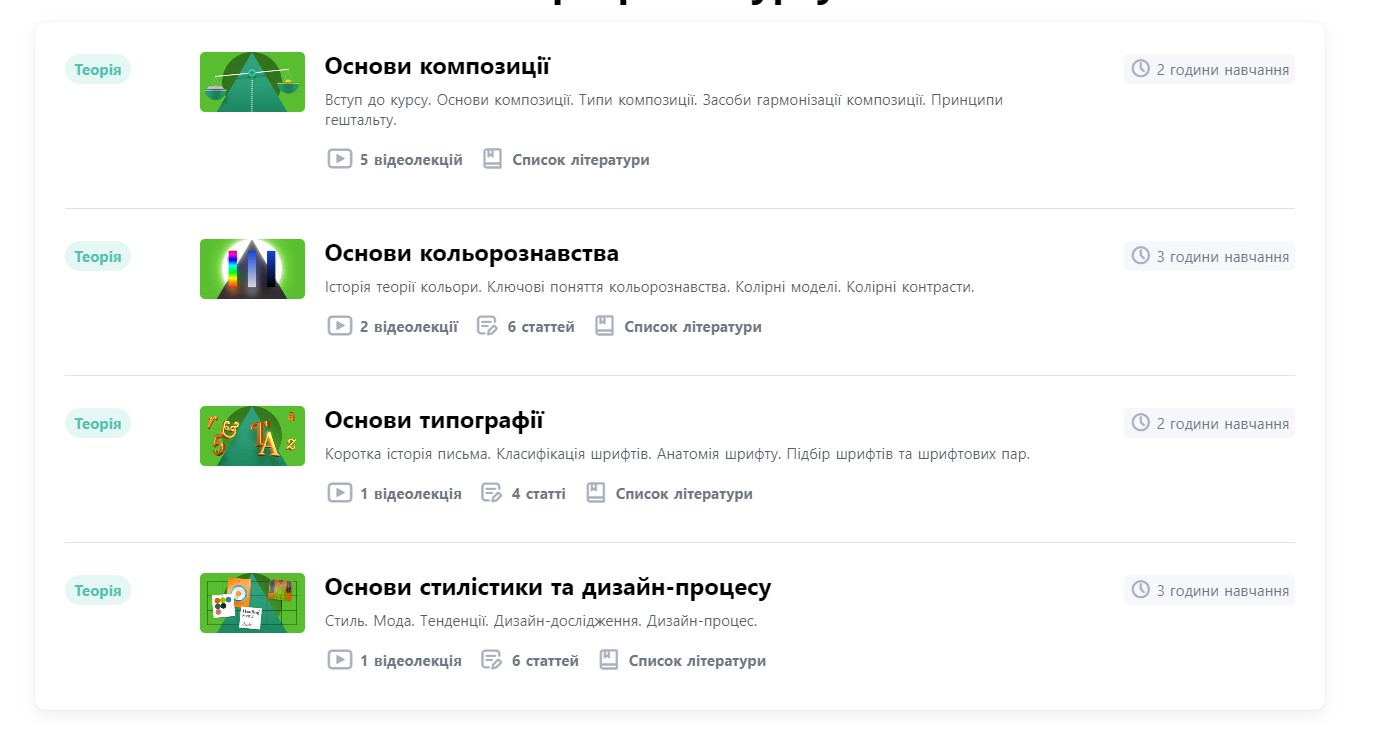
Наприклад, так зробили на сторінці курсу з дизайну для недизайнерів «Роби красиво»: виділили окремим блоком нюанси навчання, і в кожній плашці — реальну картинку з розбором презентації чи вебінаром.
Покажіть, як круто у вас навчатися. Для курсів можна взяти скріншоти з робочих зустрічей. Якщо офлайн — фото з уроків. Це клондайк емоцій і сценаріїв використання продукту: люди щось пишуть — отже, багато інформації; люди сміються — отримують емоції; люди піднімають руки — багато запитань, на які спікер готовий відповісти. Головне — показувати реальні фотографії, а не вигаданих людей. Вони відразу зчитуються.

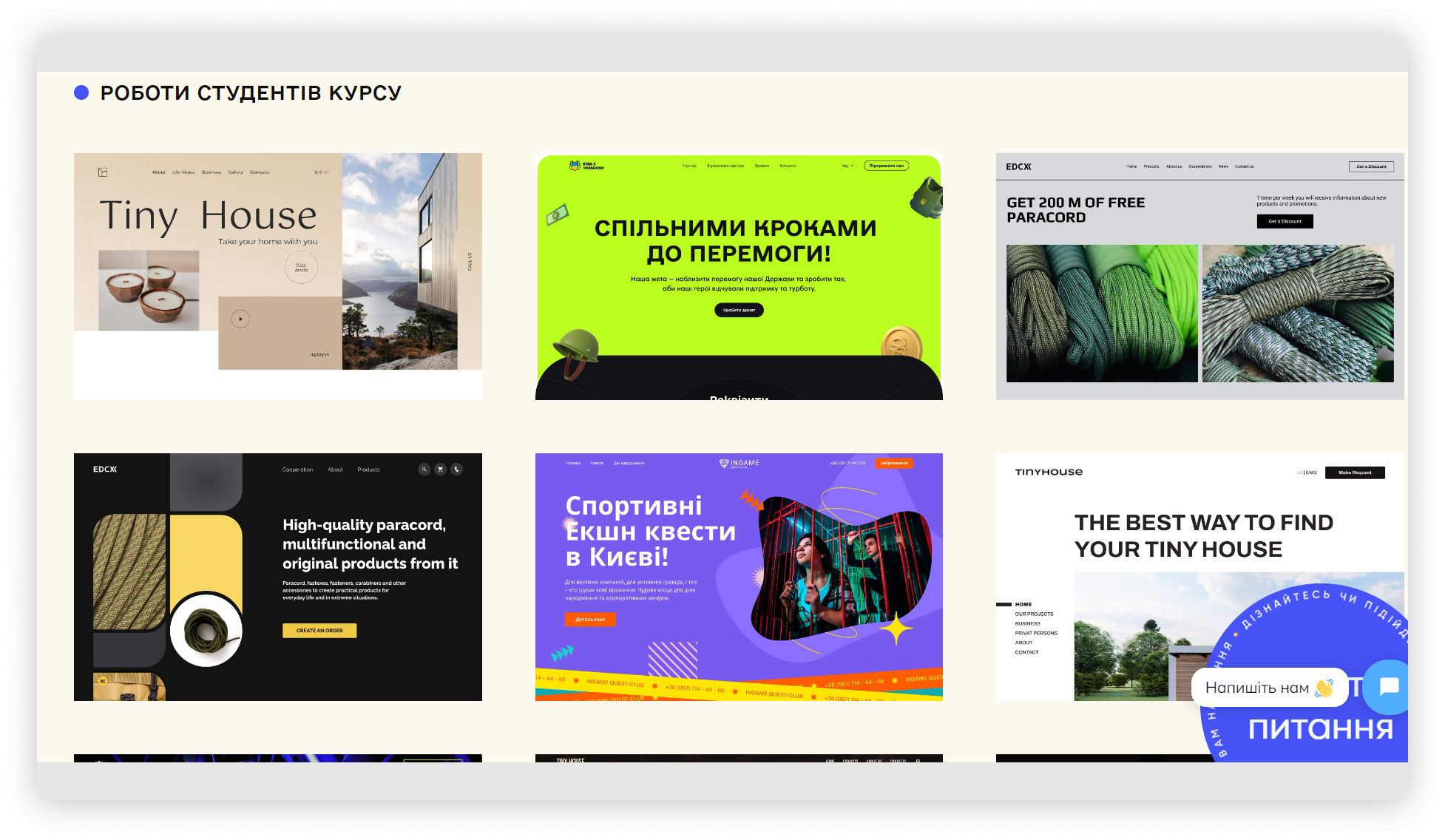
Класно, що на курсі Creo UX/UI + Webflow обрали сайти на приклад у різних стилях. У читача більше варіантів зацікавитись прикладом і захотіти робити так само.
Покажіть результати робіт ваших студентів. Це підійде для будь-якого навчання: як онлайн так і оффлайн. Я бачив приклад, коли на перший екран курсу з шиття додали студентку і її випускну роботу — шикарну сукню в горошок. А під ілюстрацією зробили підпис: «Цю сукню зшила випускниця Аня після навчання на курсі». Кому цікаве пошиття суконь — точно зацінить.

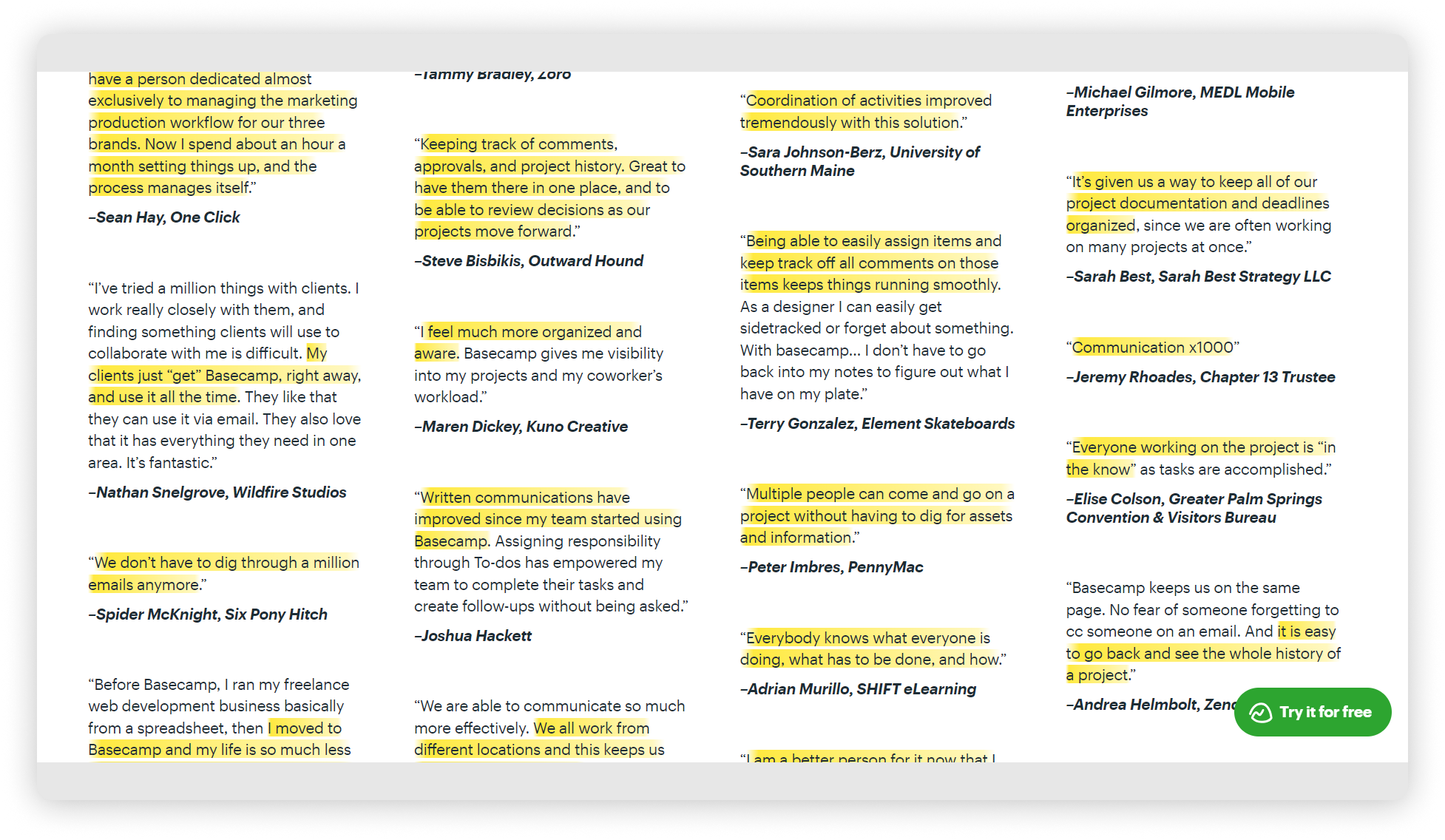
Просто ілюструють відгуки на Basecamp: підкреслили жовтим ті ситуації, де може себе вловити читач і «приміряти» сценарій використання продукту. При цьому я впевнений, що розробники сайту майже нічого з відгуками не робили — люди готові самі писати про продукт.
Відгуки теж можна ілюструвати. Розглянемо два приклади: коли є тільки текст, і коли є і текст, і картинки.
Останній рік я працюю з психологами, і часто відгуки на їх роботу виглядають так:
Я отримала багато інсайтів, дякую!
Усвідомив для себе багато.
Робота з психологом приємна.
А можна змінити відгук, задавши всього декілька запитань.
Після консультацій із психологом я нарешті поговорила з чоловіком. Минуло 6 місяців, і ми вже не хочемо розлучатися. Не повірите, навіть малюк не плаче, хоча раніше це було щодня: ми не могли спати, а через це були постійно втомленими й роздратованими. І ще більше сварилися.
Запитання для відгуків готують заздалегідь. І вони не маніпулятивні: клієнт і сам би поділився такими історіями, але на емоціях пише перше, що спало на думку. А часто це відчуття та емоції. А нам для продажу продукту або послуги потрібні сценарії, історії з результатами.
Різниця в тому, що перші відгуки говорять мало про роботу психолога. Другий відкриває історію, розкриває цінність співпраці.
Текст і фотографія. Іноді відгук клієнта можна проілюструвати картинками. Наприклад, показати, як стіл добре стоїть в тісній однокімнатній квартирі без балкону. А текстом підкріпити історії використання продукту.

Коли нічого ілюструвати. Наприклад, якщо це послуги юридичної компанії. Тут як ілюстрації можна придумати схеми: наприклад, показати різницю в послугах на ринку: всі юристи роблять за такою схемою — тому так довше: а в нашої компанії такий підхід — і це на три кроки швидше і дешевше.

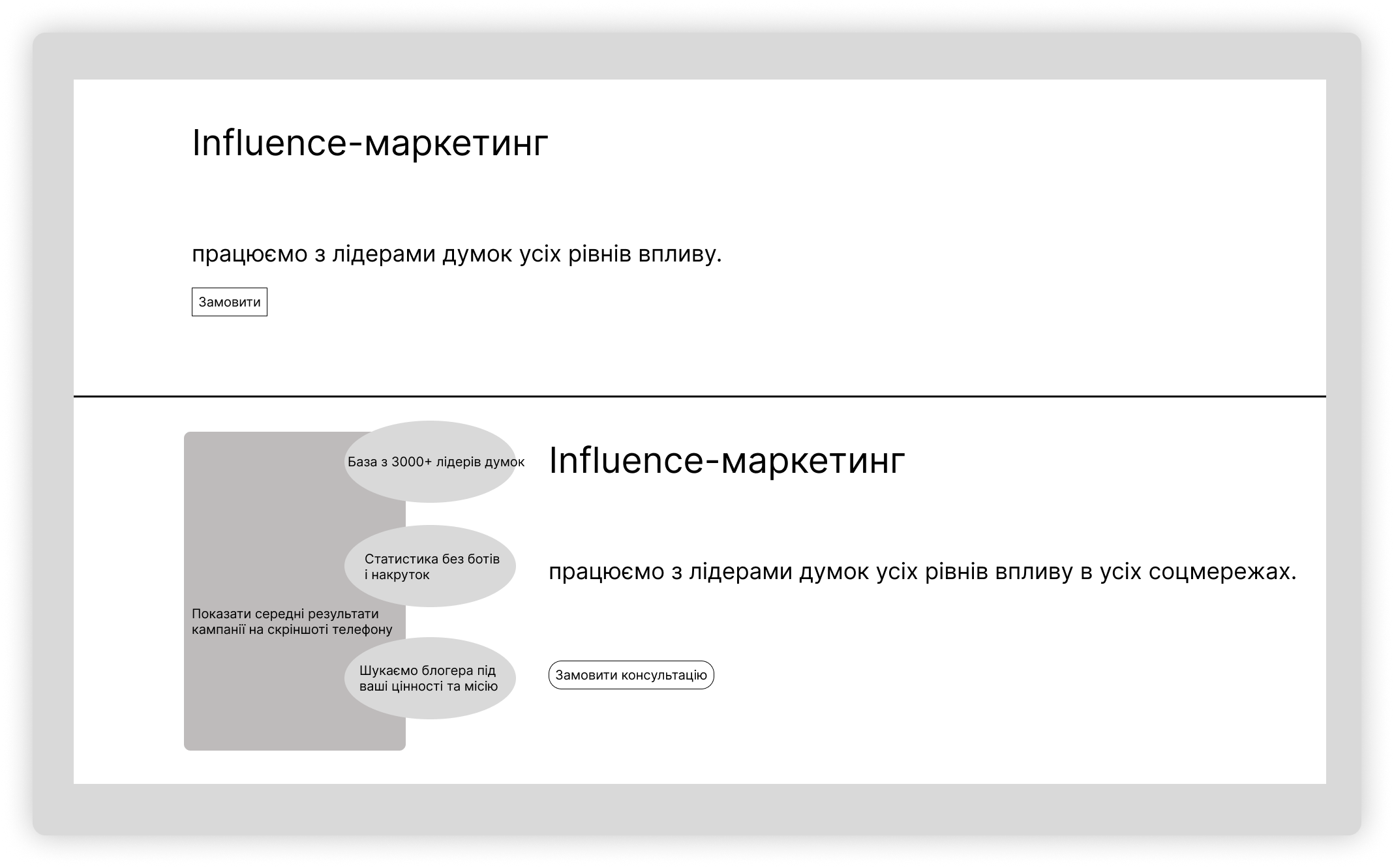
На своїй першій консультації я розповідав колезі, як можна візуалізувати підхід до роботи з блогерами (закупка реклами). Більшість на сайтах просто пишуть, а ми можемо показати: вставити скріншот зі статистикою підписок, охопленнями після реклами у блогера. А поряд винести основні вигоди від роботи з компанією.
Можна було б і написати закуповуємо рекламу у блогерів, а можна підсилити такими показниками з першого екрану.

Демо-версія курсу. Я дуже люблю такий підхід. Він відтворює реальність і занурює читача в курс справ ще до покупки навчання.

Наприклад, у Cases до уроків можна подивитись приклади навчальних статей ще до купівлі курсу
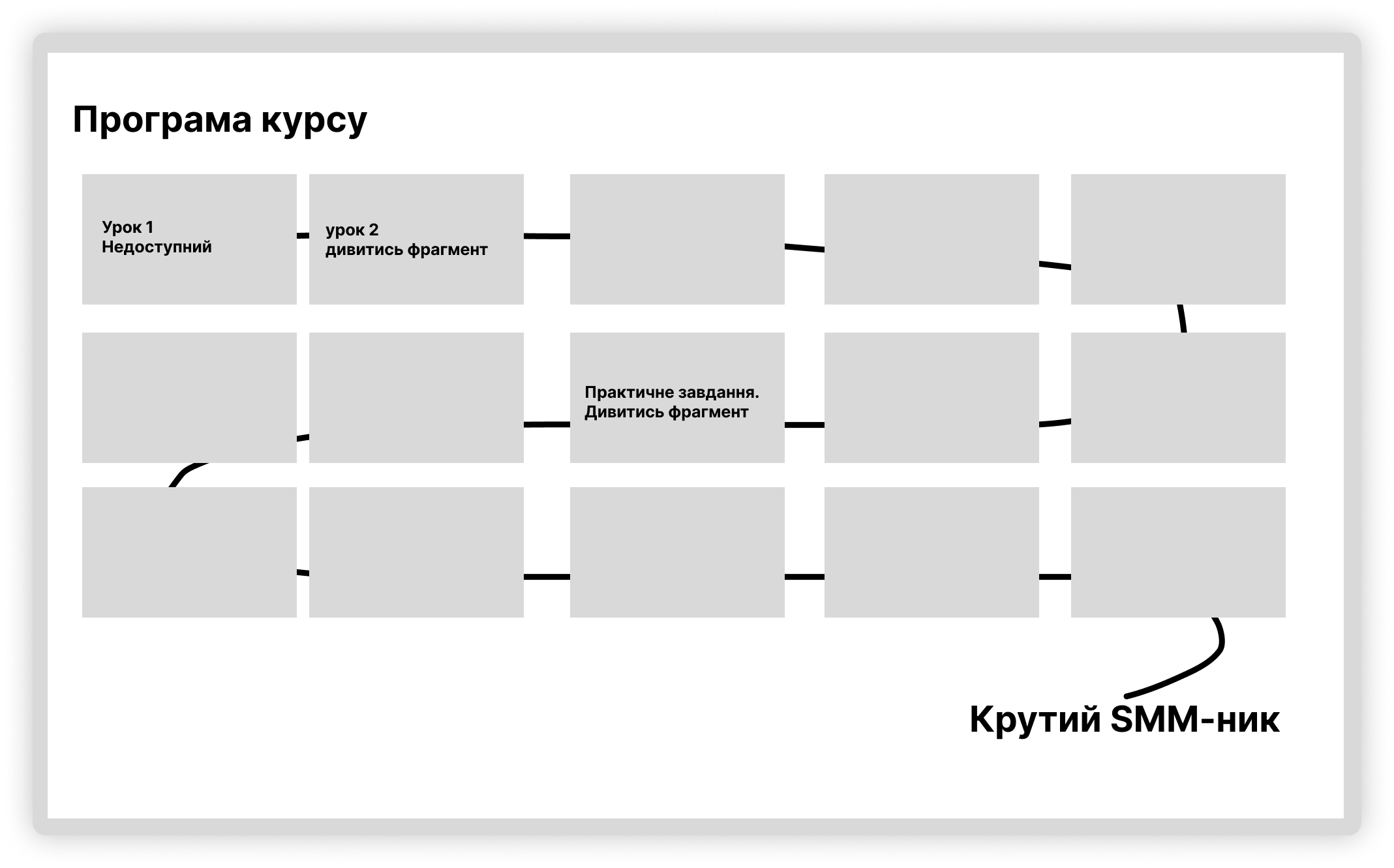
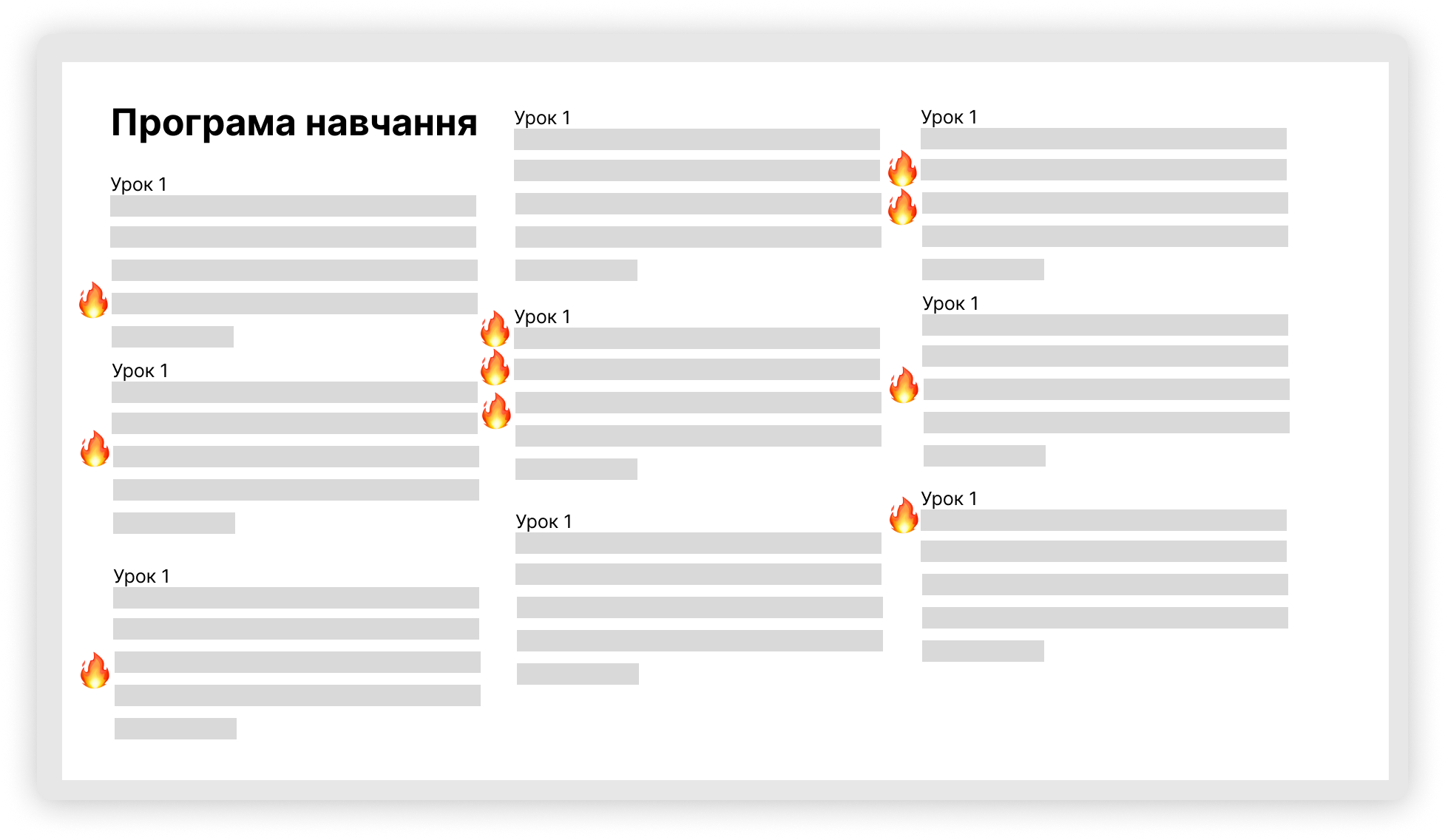
Суть проста – показати частинки навчальних матеріалів. Найчастіше це найкласніші моменти, жарти, ілюстрації та візуалізації якогось поняття або процесу. Можна зробити нарізку з різних уроків. А можна зробити схему з демками уроків, як на прикладі вище.

З кількості уроків та тем читач робить висновок: «Курс системний. Я тут навчусь багато чому». А важливі моменти (складні теми, роздаткові матеріали чи практичні завдання) можна додатково відмітити як на прикладі — показати їх важливість.
Програма курсу. Тут важливо показати, що інформації на курсі багато, вона структурована і багато чого можна навчитися. Я називаю це «задавити об’ємом».

Скріншоти. Формат підходить для онлайн-сервісів, як-от Basecamp. Тут кожен сценарій використання продукту проілюстрований скріншотом.
Хоча за мінімального бюджету клієнта скріншоти виручають в будь-якій сфері. Наприклад, я робив скріни прикладів дизайн-портфоліо будівельної компанії, ховав конфіденційну інформацію і залишав основні моменти: вибір стилістики, кольори, планування кімнат — щоб читач побачив, як компанія створює портфоліо для клієнтів.
Тільки не намагайтеся показувати складний софт на одному екрані — картинки маленькі, і читач навряд чи вхопиться в обсязі деталей за все. Можна спростити: наприклад, замилити деякі деталі інтерфейсу, а залишити тільки важливе.
Всі ці способи демонструють продукт краще, ніж стокові зображення, векторні ілюстрації чи текст.
Ділюсь досвідом, як будувати зрозумілі корпоративні сайти, лендінги і статті, як копірайтеру працювати в діджитал — в телеграм-каналі «Копірське Око». Підписуйтесь 😉
А якщо вас зацікавив метод ілюстрування — напишіть в коментарях, що ви продаєте або для якого продукту робите прототип. А я поділюсь ідеями, як це можна проілюструвати.
