Harbour — Дизайн веб-сайту для британського необанку

Тип дизайну: Веб-сайт
Специфіка та сфера бізнесу: Фінансові послуги, криптовалюта
Клієнт
Harbour — це міст між світом криптовалюти та традиційних фінансів. Це необанк, який створює безперешкодний досвід для користувачів, які прагнуть інтегрувати обидва світи у своєму фінансовому портфоліо. Від інноваційного підходу до користувацького досвіду, Harbour втілює ясність, простоту та футуризм.
Транспортні вузли роблять світ більш доступним, а Harbour робить те ж саме, але з криптовалютою. Різні види транспорту можуть рухатися паралельно, що запобігає виникненню зайвого трансферу та допомагає економити гроші та час, так і Harbour прискорює впровадження нових можливостей між крипто та банківським простором.
Цілі дизайну
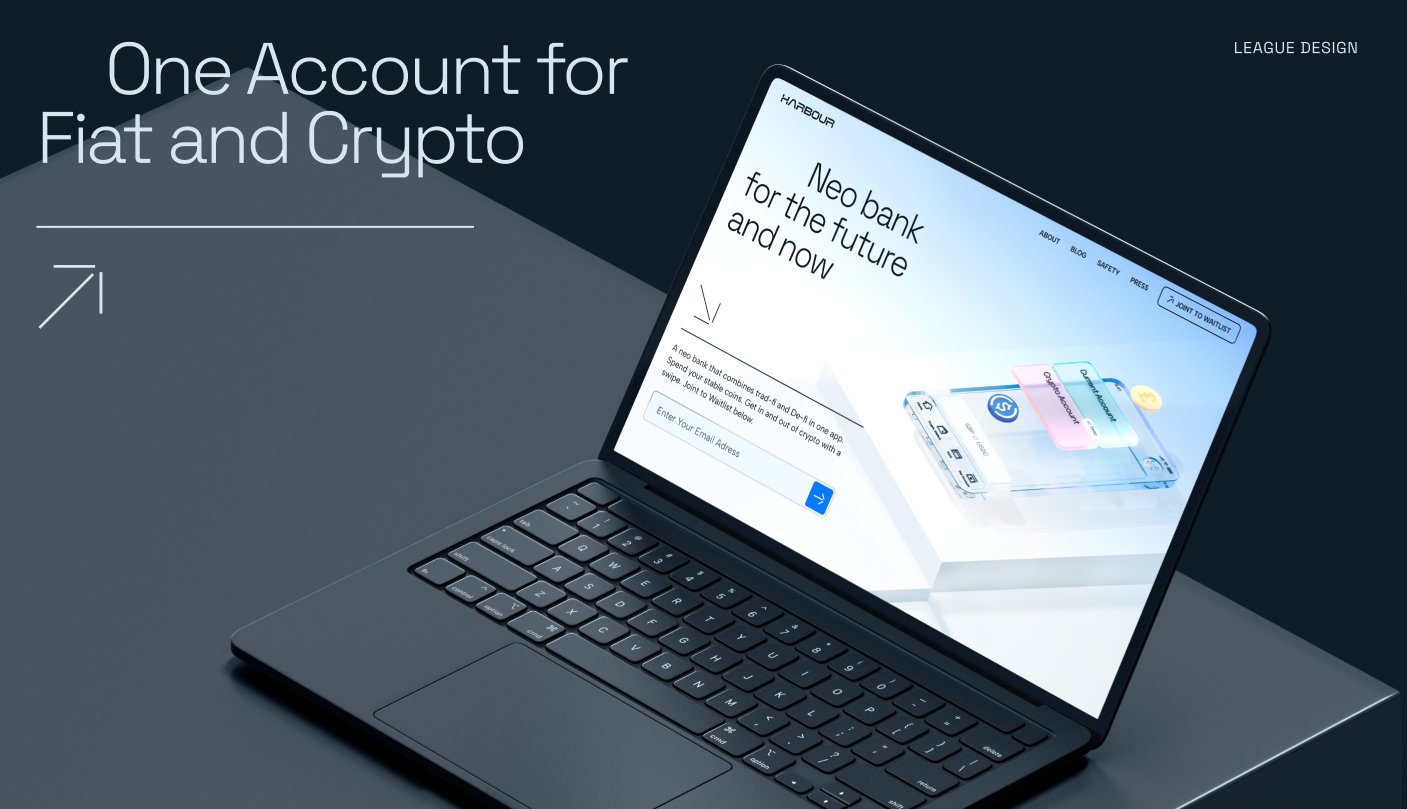
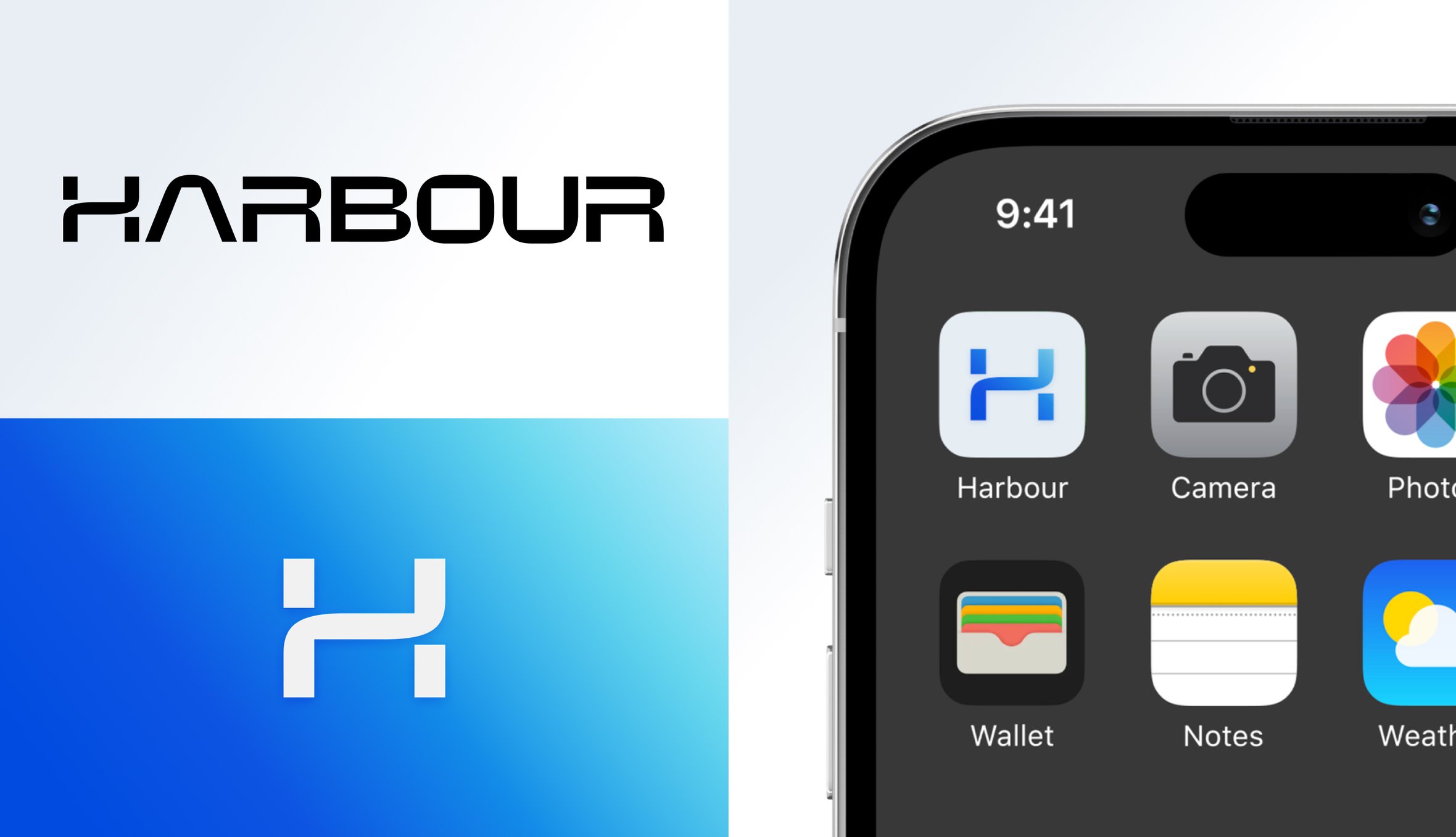
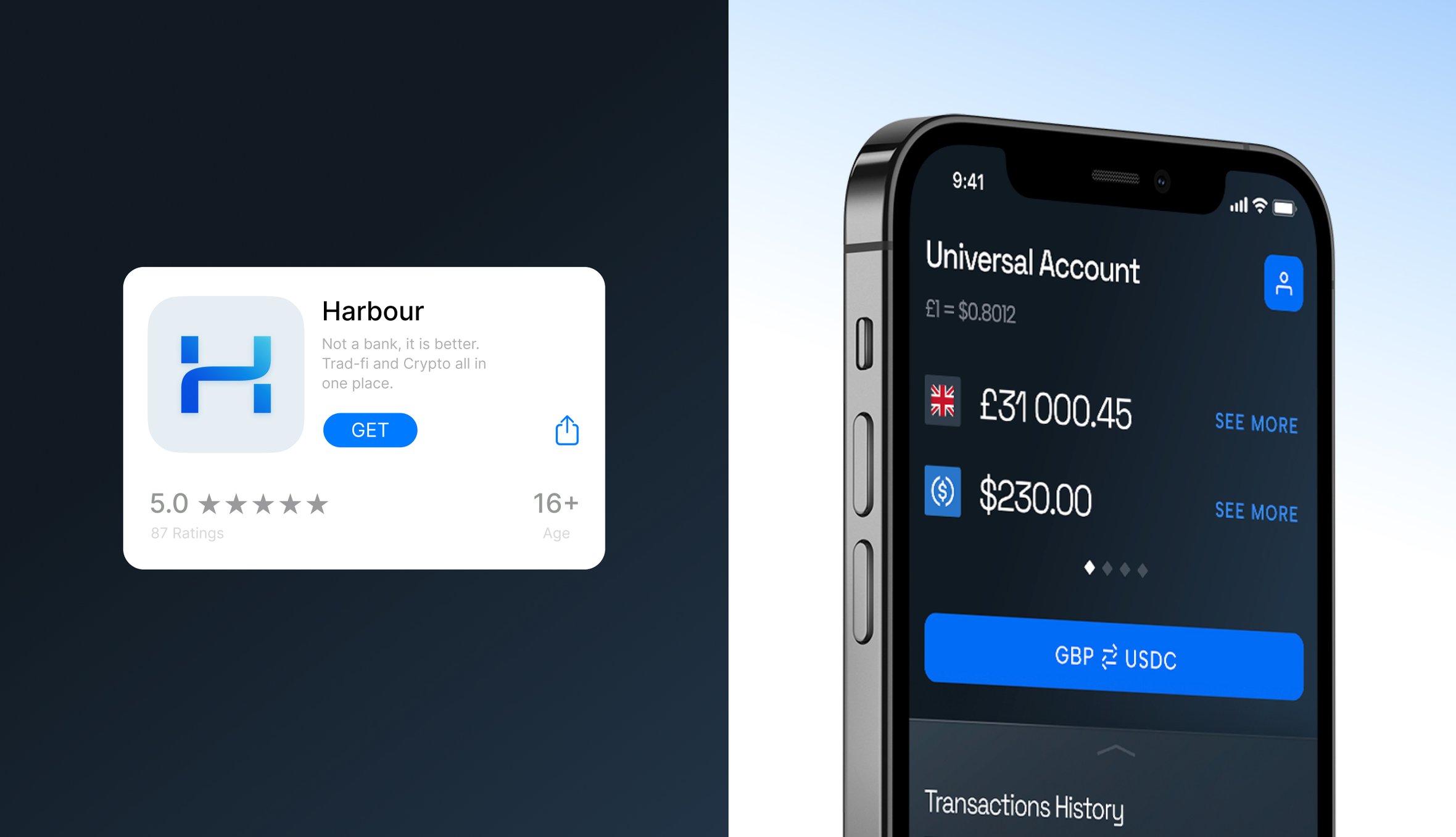
Метою було створити веб-сайт, який би відображав концепцію Harbour як фінансового хабу, доповнюючи вже існуючу айдентику бренду та мобільний додаток.
Важливо було підкреслити основні цінності бренду — інноваційність, доступність та технологічність.


Концепт
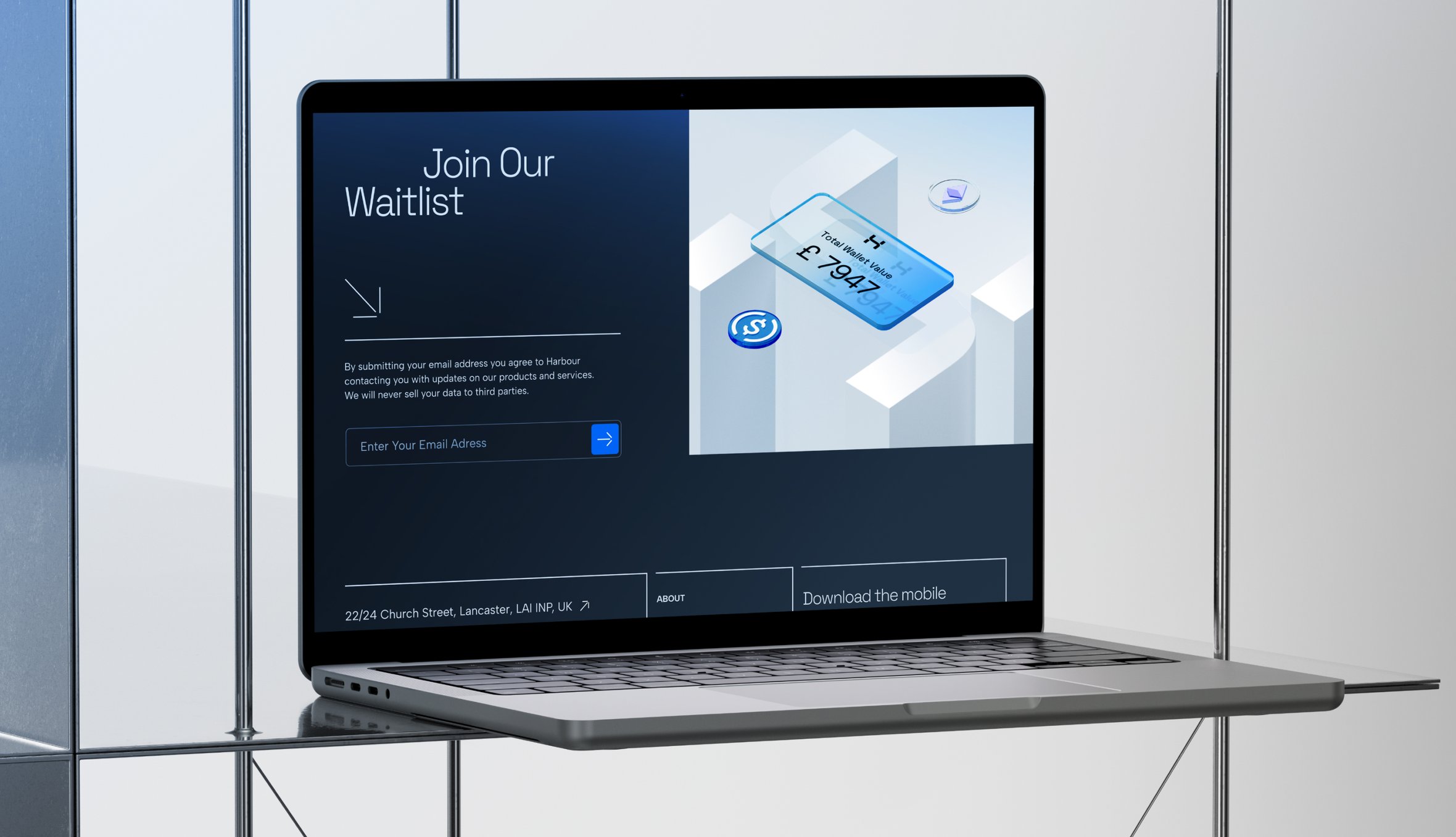
Основна ідея базується на 3D-графіці, яка візуалізує принцип об'єднання транспортного вузла. Так само як у транспортному хабі зустрічаються різні види транспорту, Harbour стає місцем зустрічі криптовалюти та класичних фінансів.
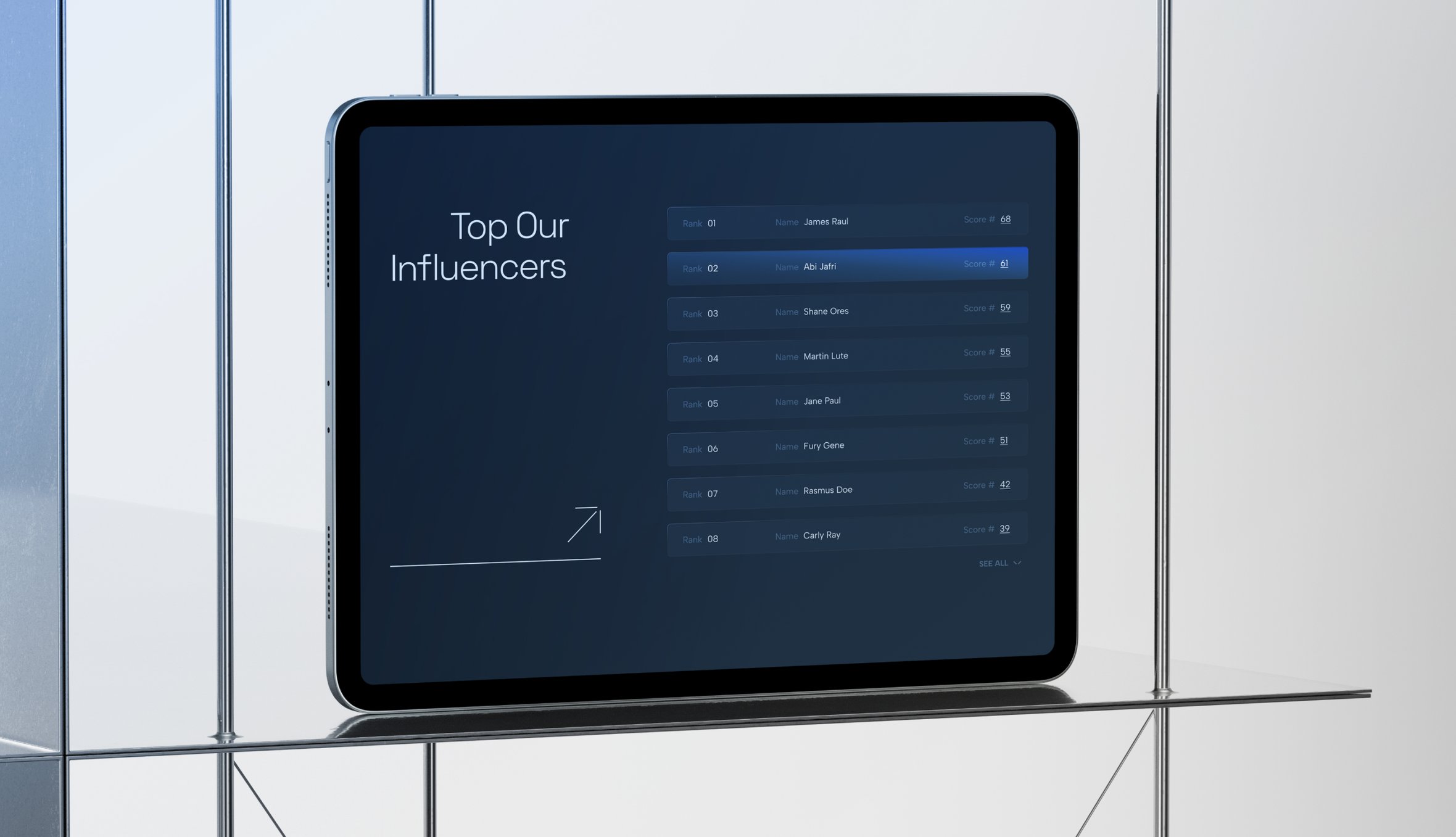
За допомогою детально пророблених 3D-візуалів, ми не лише декоруємо, а й детально пояснюємо процеси та функції нашого продукту. Використовуючи інтуїтивно зрозумілі та спрощені елементи інтерфейсу, схожі на ті, що використовуються у смартфонах, ми забезпечуємо зручність та доступність діджитал сервісу. Матеріал скла не лише додає естетичної привабливості, але й символізує прозорість та технологічність, що є ключовими принципами транспортних хабів.
Дизайн
Основні графічні прийоми
Ми використали гласморфізм та 3D-моделі для створення відчуття прозорості та інноваційності. А фірмову графіку клієнта доповнили, мінімалістичними 3D фонами, які ще більше підкреслили ідею та додали футуристичності сайту.


Типографіка
Комбінація шрифтів Space Grotesk для заголовків та Albert Sans для основного тексту, підкреслює технологічний настрій.
Колір
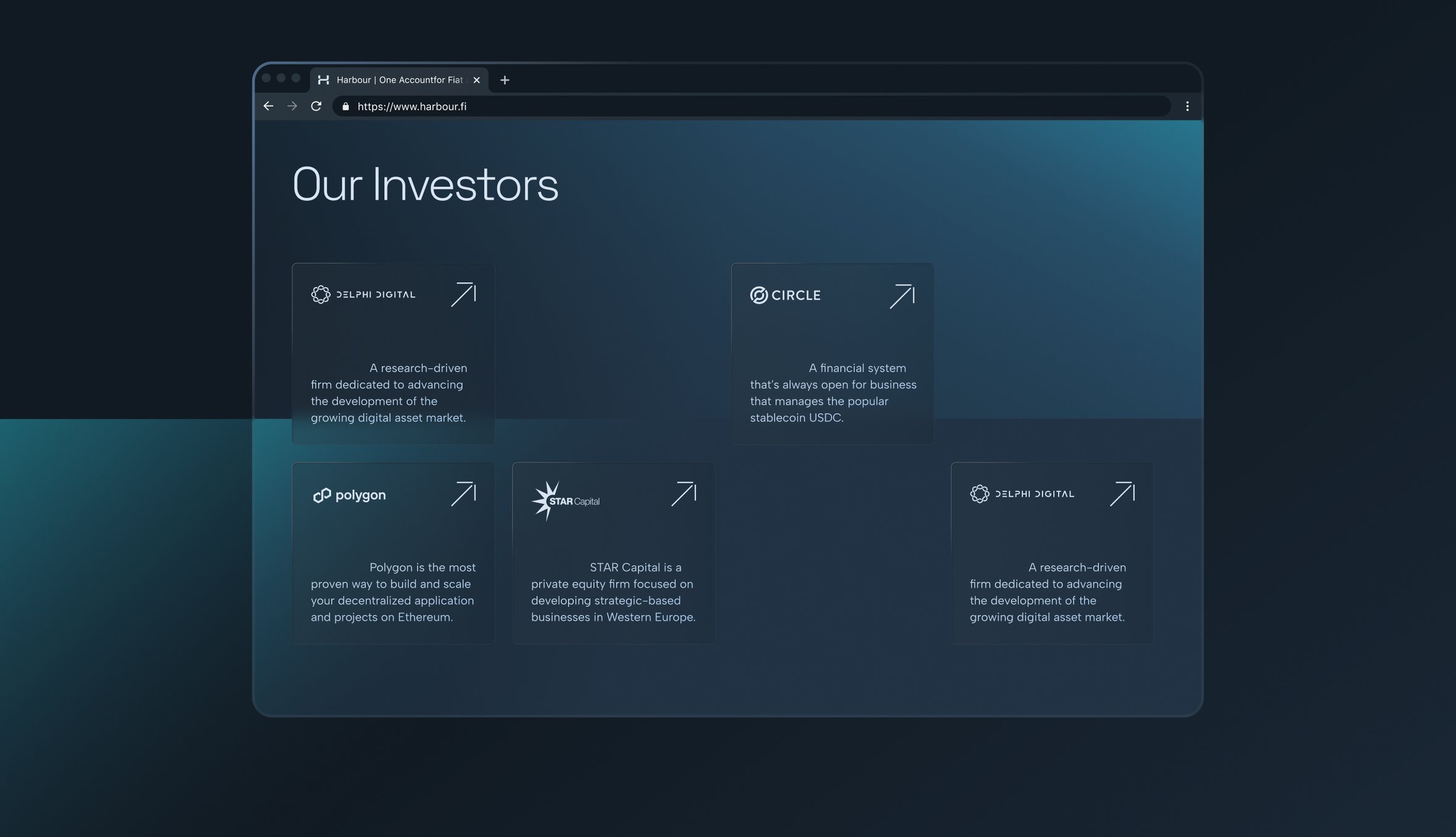
За допомогою кольорів ми показуємо майбутнє через металеві та скляні відблиски транспортних вузлів. Таким чином, основним підходом є градієнти, які ми застосовуємо до тла та графіки. Основна тема — темна, з синім градієнтом, але іноді ми використовуємо і білу тему з трохи світлішим синім.
Градієнти складаються з двох різних, але близьких кольорів, щоб передати багатогранність відображення. Вони є напівпрозорими та досить легкими, подібно до того, як блищить скло. Незважаючи на яскравість кольорів, ми робимо їх нюансними за допомогою прозорості.
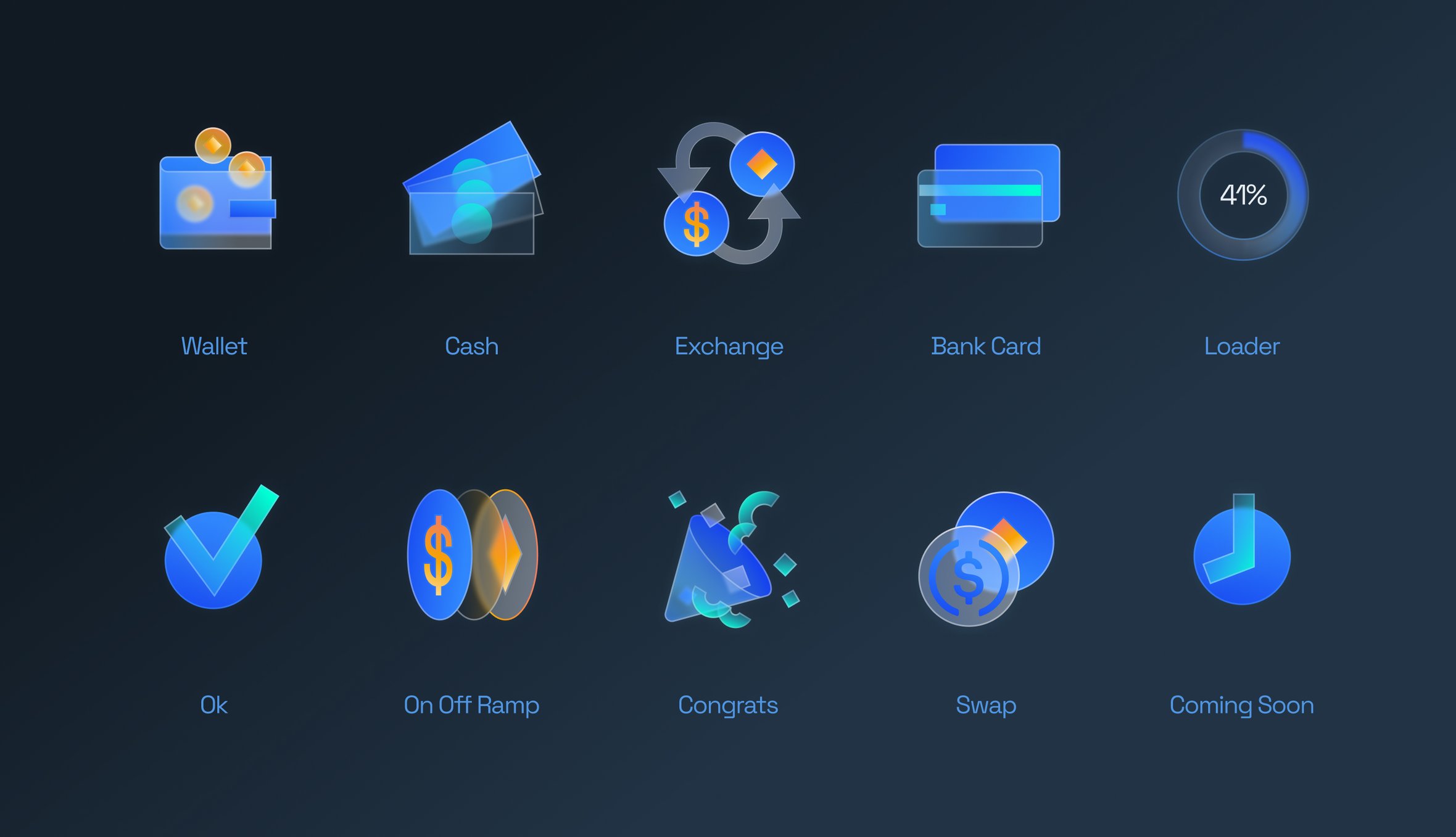
Декорації та іконографія
Ми використовуємо брендовані іконки та лінійні стрілки для візуального виділення важливих підрозділів, адже крутому хабу притаманна виразна візуалізація.
Кнопки та інтерактивні елементи
Ми використали заокруглені кнопки, для створення контрасту з геометричними формами фірмової графіки.
Та мінімалістичний інтерактивний горизонтальний скролінг для швидкого ознайомлення користувачів з функціоналом.
Прелоадер
Анімація прелоадера з геометричними градієнтними лініями, що символізує ефект відкриття транспортного хабу.
Сайт Harbour — це справжнє відображення футуристичного та інноваційного духу необанку. Він не лише відповідає фірмовому стилю та позиціонуванню компанії, але й забезпечує користувачам захоплюючий та зручний досвід взаємодії.
Від айдентики до мобільного додатку і до веб-сайту, Harbour є єдиним цілим, що веде користувачів через світ фінансів з неперевершеною легкістю та інноваційністю.







By League Design Agency
Команда проекту:
Дизайнер Директор: Михайло Самоваров
Тім-лід: Вадим Гайдай
Веб дизайнер: Віталій Дячук
Проектний менеджер: Марина Бурлака
Маркетинг дизайн: Аліна Коваленко, Антон Букорос, Діма Каліберда

