Как увеличить конверсию e-commerce проекта с помощью RSR и ESR подходов: Кейс Denika
Этот кейс - классический пример развития e-commerce проекта в современных реалиях. Резкая смена дизайна по RSR подходу и потом постепенные доработки по ESR позволяют сайту быстро адаптироваться под потребности пользователей.
Об интернет-магазине бытовой техники Denika
C 2009 года интернет-магазин Denika.ua известен на рынке Украины как эксперт по продаже бытовой техники. На сайте представлено более 30 000 товаров. При этом интернет-магазин собирает коло 300 000 посещений ежемесячно.
Перед нами стояла задача создать новый дизайн сайта интернет-магазина бытовой техники, который позволит совершить качественный скачок в бизнесе, из локального магазина выйти на рынок всей страны.
Революционный редизайн интернет-магазина бытовой техники (RSR подход)
В 2018 году компания обратилась за помощью с редизайном интернет-магазина.
За время работы над новым дизайном интернет-магазина Denika был использован RSR (Revolutonary Site Redesign) подход, так как сайт не менялся более пяти лет и имеющийся набор инструментов уже значительно устарел и не справлялся с текущими задачами бизнеса.

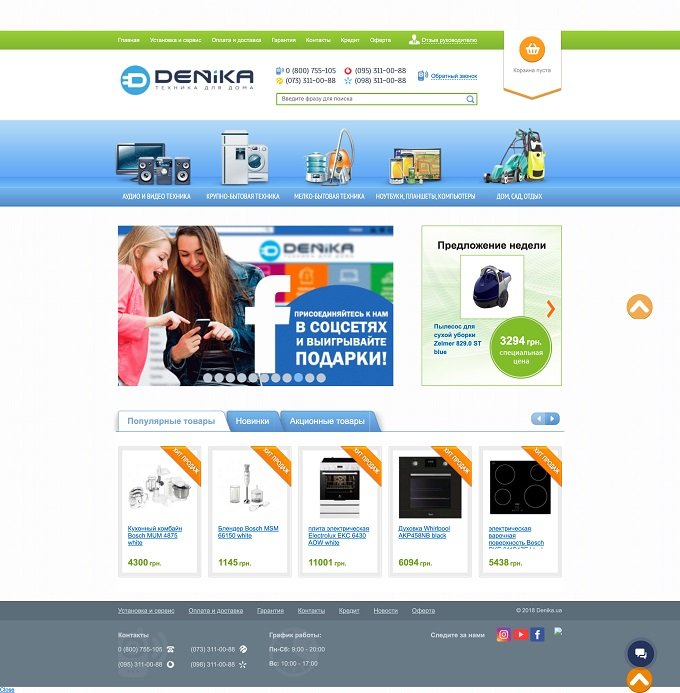
Старый интерфейс интернет-магазина Denika
Поэтому нам предстояло:
- полностью обновить стилистику
- пересмотреть функционал
- улучшить юзабилити сайта.
То есть создать новый дизайн интернет-магазина бытовой техники.
Работа над стилистикой
Разработка будущей стилистики началась с редизайна логотипа компании. Идея состояла в том, чтобы обыграть название, назначение магазина и задать настроение сайта в целом. Техника для дома - это электроника, которая вызвала ассоциацию с розеткой. Мы скомбинировали округлые силуэты заглавной буквы D с эмблемой электрической вилки. При этом вилку разместили таким образом, чтобы она походила на улыбающийся смайлик, создавая дружественную атмосферу и располагая к себе пользователей уже при первом знакомстве с брендом.

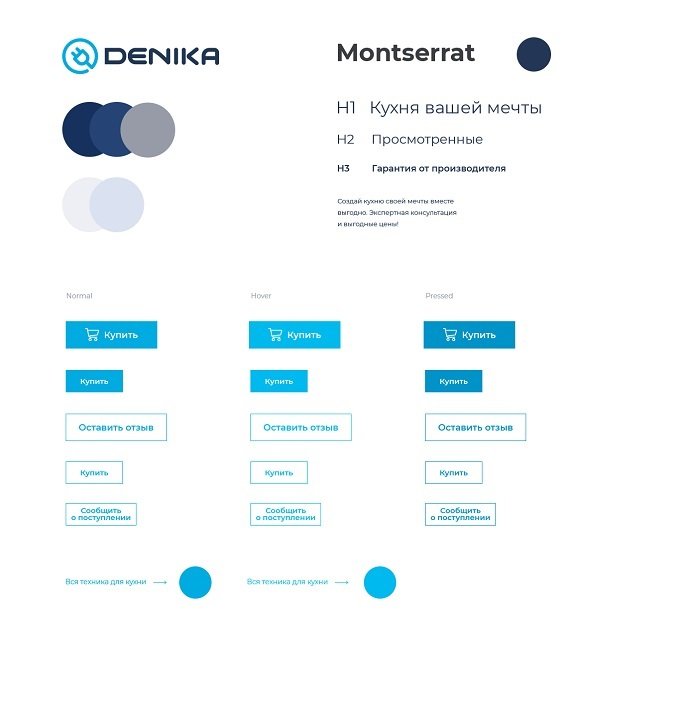
Новый дизайн логотипа интернет-магазина техники для дома Denika
Мы создали различные мерчи с обновленным лого: футболки, чашки, календари, а также визитки, рекламные плакаты и прочее.


Фирменные футболки Denika

Внешняя реклама бренда
Учитывая желание владельцев выйти за пределы локального рынка и составить конкуренцию ведущим магазинам электроники, мы выбрали сдержанную синюю цветовую гамму. Кроме того, голубой является фирменным цветом, поэтому было решено придерживаться этой линии. Такая палитра помогла отстроиться от конкурентов и добиться узнаваемости. Так как ассоциации с рынком электроники возникают следующие: Rozetka, Comfy - зеленый цвет; Eldorado, Фокстрот - красный; Citrus - оранжевый.

Мы задали стилистику баннеров и создали специальный гайд для их правильного ведения. Теперь команда маркетологов интернет-магазина может самостоятельно обновлять содержание баннеров, не нарушая общую стилистику сайта.

Этот мелкий, но важный нюанс, позволяет поддерживать сайт свежим и стильным. А также положительно влияет на вовлеченность и лояльность к бренду.
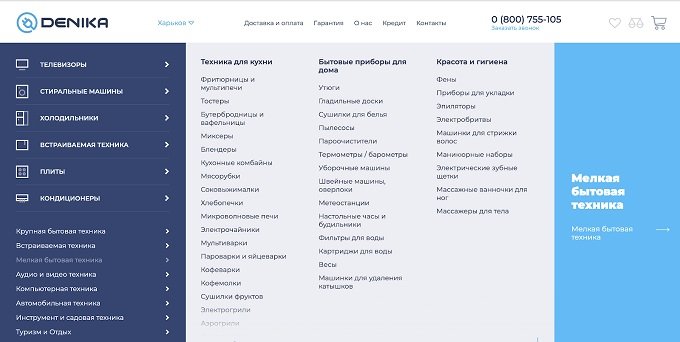
Оригинальное меню с расставленными акцентами
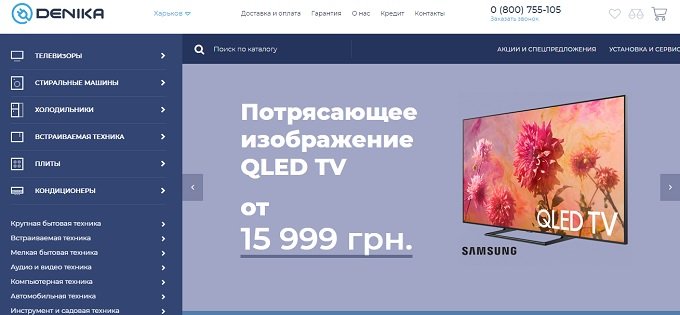
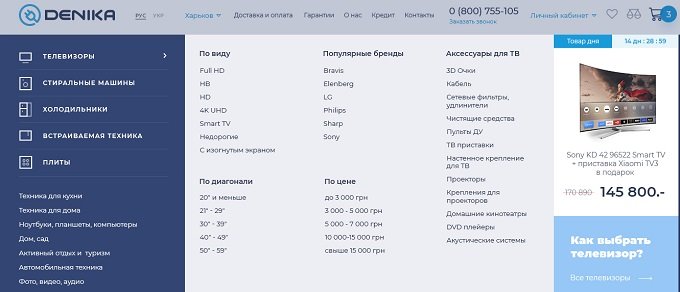
В интернет-магазине Denika представлены товары различных категорий, но основное преимущество магазина в выгодных ценах на телевизоры и крупную бытовую технику. В каталоге мы акцентировали на этом внимание, разделив меню на два блока: крупным шрифтом выделили основные, значимые для бизнеса категории, а остальные представили более мелким. Также усилили акценты прорисованными кастомными иконками ведущих категорий.

Было выбрано вертикальное меню для удобного масштабирования
Такие элементы помогают создавать уникальную атмосферу сайта, подкрепляют общую стилистику, делают его запоминающимся для пользователя, привлекают внимание.
Индивидуальные фильтры для каждой категории
Мы изучили, какие популярные фильтры используют ведущие сайты отрасли, например сайт-агрегатор Hotline, которому крайне важно, чтобы посетители находили релевантный товар. Проанализировали ключевые запросы текущего интернет-магазина. Сопоставили результаты и приоритезировали основные параметры выбора для каждой категории товаров.
В соответствии с полученными данными, мы проработали выпадающее меню и разработали индивидуальную систему фильтров для каждой выдачи.

Ключевые параметры выбора телевизоров в выпадающем меню стартовой страницы интернет-магазина Denika

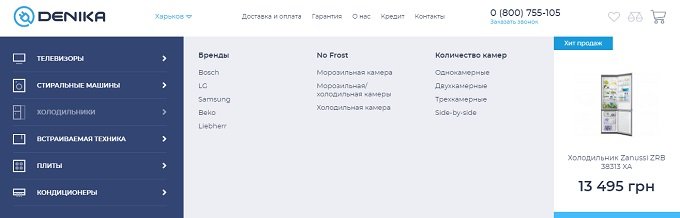
Для категории ”Холодильники” использованы уже другие параметры
Такое решение помогает пользователю быстро найти релевантный товар и продолжить движение по воронке.
Гибкая система поиска
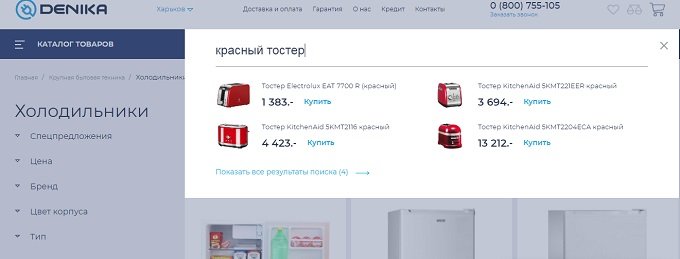
На сайте работает удобный полнотекстовый поиск, позволяющий искать товары по частичному совпадению наименования товаров, артикулу и даже по имеющимся характеристикам. Например, по запросу "красный тостер" будет найден товар "тостер", у которого характеристика "цвет" имеет значение "красный".

Поиск, который мы внедрили в Denika.ua
Гибкая система поиска облегчает и ускоряет процесс выбора покупки.
Дополнительные точки входа
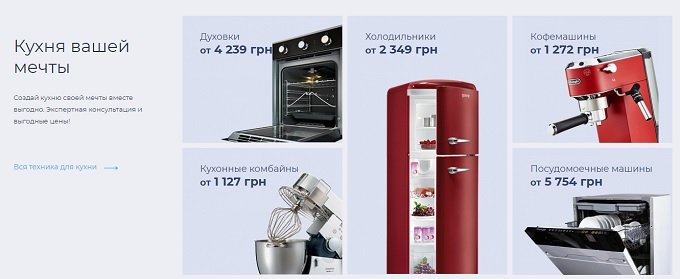
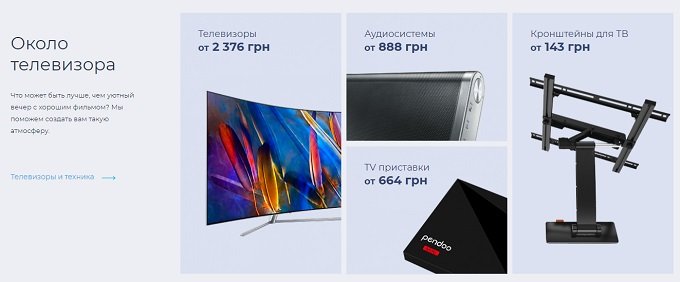
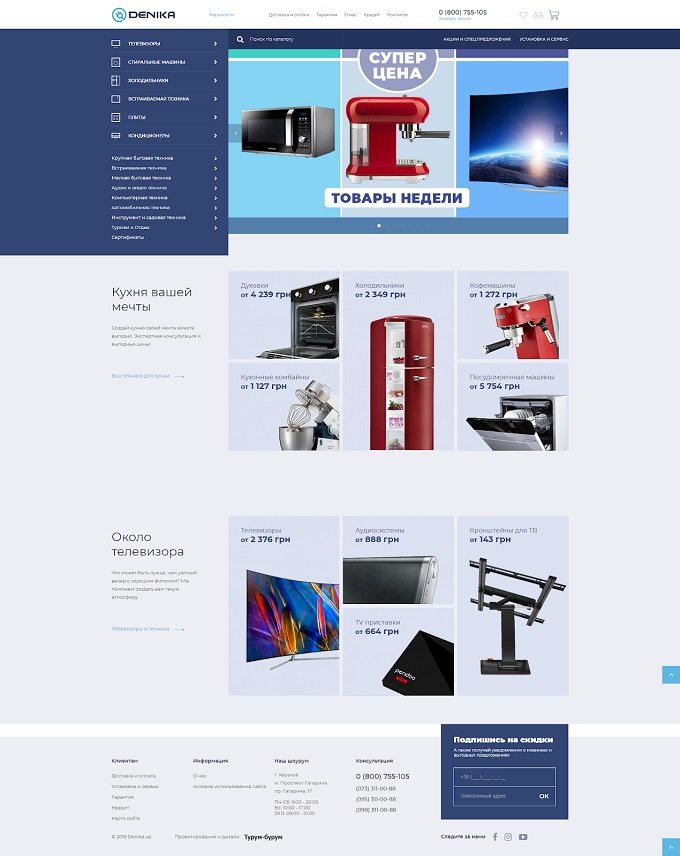
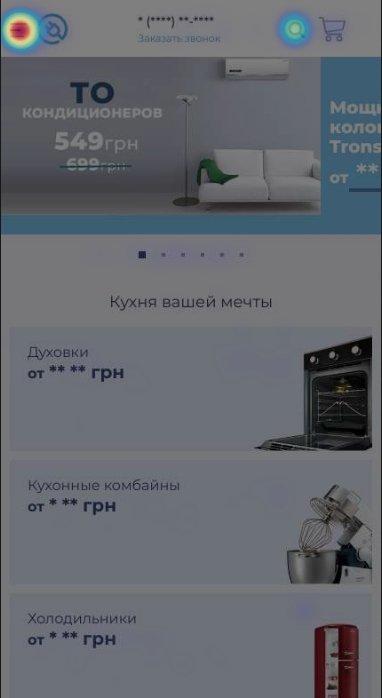
Стартовую страницу мы заполнили дополнительными точками входа. Начиная со второго экрана вывели основные категории уже не в виде списка, а в виде плиток с яркими изображениями техники.

Появляется блок с товарами для кухни “Кухня вашей мечты”, который завлекает минимальной стоимостью товара

Блок “Около телевизора”
Таким образом мы привлекаем внимание пользователя и погружаем его в контент сайта, где начинается подбор товара и продажа. Разные формы подачи ассортимента товаров: списком и плиткой, повышают удобство восприятия информации широкой аудиторией.
Функционал сравнения товаров
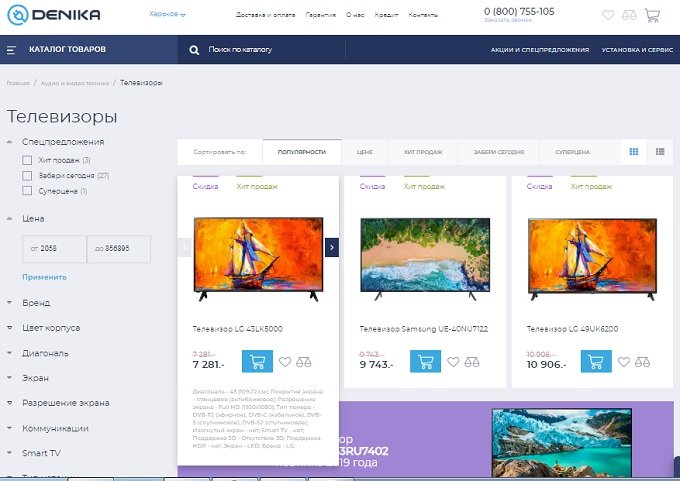
Страница выдачи представлена в виде плиток. На каждой плитке пользователь сразу видит основные характеристики и может добавить товар в “Избранное” или “Список сравнения”. Практика показывает, что покупатели предпочитают сперва отбирать понравившиеся товары, затем сравнивать их и только после этого делать финальный выбор в пользу того или иного товара.

Функционал сравнения товаров средней или высокой ценовой категории, особенно когда речь идет об электронике, удобен пользователю. Так как опция сравнения позволяет наглядно оценить возможности нескольких товаров, с помощью сетки характеристик.
Продуманная карточка товара
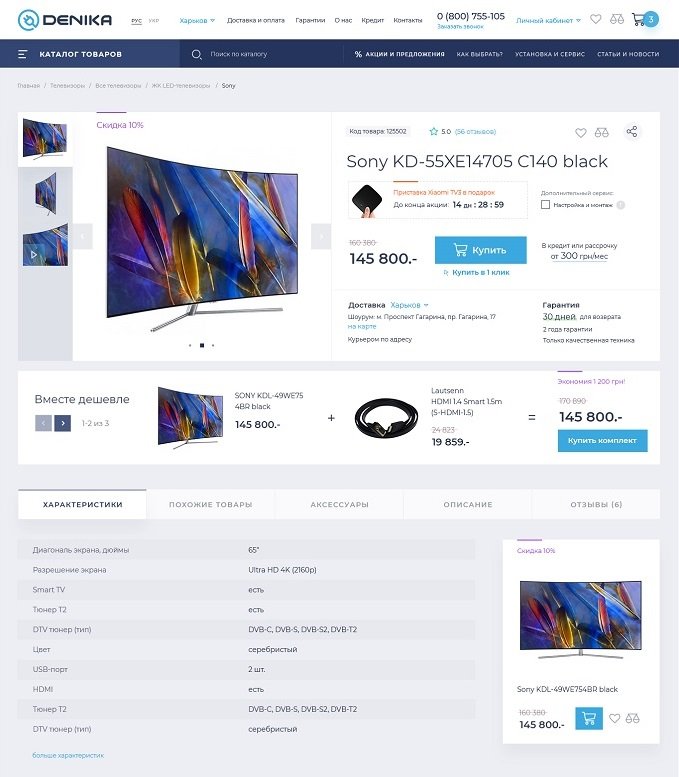
Опираясь на опыт создания интернет-магазинов электроники и бытовой техники, карточку товара сделали максимально эффективной с точки зрения маркетинга: крупные фото товара в разных ракурсах, детальное описание товара и его характеристик.

Так выглядит карточка товара в дизайне интернет-магазина Denika
На первый экран, возле основного call-to-action “Купить”, мы вывели возможность покупки в кредит. Такое решение актуально для интернет-магазина бытовой техники, в котором представлены дорогостоящие товары. Здесь мы также указали преимущество магазина - длительную гарантию на товар и расположили информацию о доставке.
Мы также внедрили инструмент «Вместе дешевле» для увеличения среднего чека. Опция выводит список сопутствующих продуктов и аксессуаров. При покупке предложенного комплекта пользователь получает скидку.
Плитку с товаром мы сделали прилипающей при скролле. Так товар всегда находится в поле зрения пользователя и его удобно сравнивать с аналогичными товарам в блоке “Похожие товары” внизу страницы.
В результате редизайна мы получили новый, удобный интернет-магазин бытовой техники:

Мы сравнили коэффициент транзакций за период с сентября по ноябрь 2018 года, когда дизайн еще не был изменен и аналогичный период 2019 года после релиза нового сайта. По данным аналитики, в результате изменения дизайна сайта коэффициент транзакций увеличился на 17,76%.
Но компания не остановилась на достигнутом результате и уже в 2019 году обратилась к нам за помощью в дальнейшем развитии интерфейса.
Работа над интерфейсом по ESR подходу
Evolutionary Site Redesign (ESR) - подход, который основан на поэтапном улучшении дизайна сайта для увеличения конверсии и повышения эффективности других метрик.
Ошибка многих руководителей e-commerce проектов состоит в том, что после релиза нового дизайна они закрывают вопрос с юзабилити сайта, довольствуясь тем эффектом, который удалось достичь. На самом деле новый дизайн - это фундамент, который требует поддержки и развития. Ведь после кардинальной смены дизайна и принятия тысячи решений, необходимо отследить, как пользователи взаимодействуют с новым сайтом, все ли выдвинутые гипотезы подтверждены. ESR подход позволяет держать руку на пульсе, отслеживать ключевые показатели, находить точки роста и повышать конверсию.Дмитрий Кукуруза, СОО Турум-бурум
В апреле 2019 года, мы начали работу над оптимизацией интерфейса, и готовы поделиться с вами успехами после первой итерации.
UX-анализ проекта после релиза обычно состоит из двух направлений:
- Проанализировать, правильно ли были реализованы все UX/UI решения, задуманные нами;
- Проанализировать, как пользователи взаимодействуют с новым сайтом.
При анализе юзабилити мы изучили данные аналитики, подключили тепловые карты, вебвизоры и карты скролла Hotjar.
После сопоставления всех данных, мы предложили 34 гипотезы и рекомендации о том, как можно улучшить интерфейс. При этом мы обозначили степень критичности каждой гипотезы и расставили их по приоритетам.
В первую итерацию совместно с заказчиком мы отобрали всего 6 гипотез, которые заказчик мог быстро и самостоятельно реализовать.
1. Оптимизация виджета онлайн-консультанта
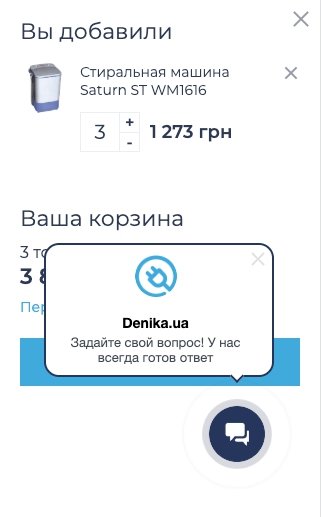
Эта гипотеза имела высокий приоритет. Она состояла в том, что виджет онлайн-консультанта блокировал работу пользователей по воронке, т.к. он часто перекрывал часть страницы оформления заказа.
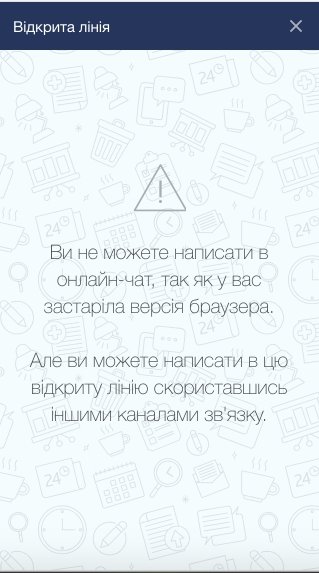
Старый чат был неудобен, занимал большую часть экрана и для пользователей было не очевидно, как его закрыть. Часто возникала проблема его отображения в устаревших версиях браузера.


Мы дали рекомендации по отключению онлайн-консультанта при отображении попапов, также прописали другие требования к работе чата. Например, оптимизировать скорость ответа пользователя, сократить область отображения чата и др.
В результате был выбран другой сервис для онлайн-консультаций, который решил эти проблемы.
2. Устранение багов в навигации
Когда мы анализировали, правильно ли был внедрен задуманный нами дизайн, мы нашли несколько критических багов.
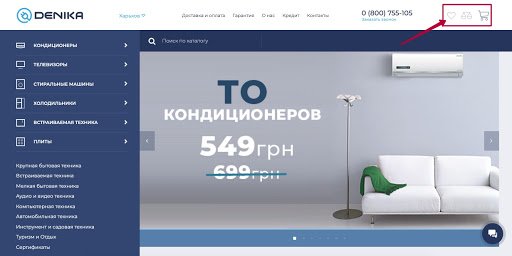
Например, в шапке сайта были кликабельные элементы - иконки “Избранное” и “Сравнение”. Ошибка состояла в том, что при клике на них, они приводили пользователя вновь на главную страницу.

3. Устранение багов в карточке товара
Аналогичную ошибку мы нашли и в карточке товара.
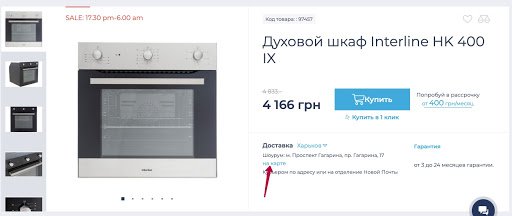
Ссылка “Показать на карте” на странице карточки товара уводила пользователя со страницы товара на страницу о расположении магазина.

Мы порекомендовали выводить информацию в попапе или хотя бы в новом окне.
4. Оптимизация отображения меню
Из тепловых карт было видно, что пользователи часто обращаются к прилипающему меню, но при этом оно занимало место на экране, особенно в мобильной версии.

Мы предложили отображать меню только при скролле вверх. Этот паттерн поведения означает, что пользователь хочет вернуться в меню, и мы сразу даем ему возможность это сделать. При скролле вниз меню исчезает, освобождая пространство для товаров.
5. Отображение второго уровня каталога
При проектировании дизайна мы закладывали отображение меню второго уровня не только в основных категориях, но и во второстепенных. Однако, это не было реализовано.

Пользователи часто напоминали об этой проблеме, т.к. не могли быстро найти нужный товар.
В итоге, отображение второго уровня меню было реализовано и для второстепенных категорий.

6. Не сохранение данных пользователя в чекауте
Эта гипотеза имела высокий приоритет. Суть ее в том, что при выходе пользователя со страницы оформления заказа, все заполненные данные в форме не сохранялись.

Т.е. если пользователь при оформлении заказа захотел выйти со страницы и прочитать детальные условия доставки, то все заполненные им данные исчезали.
Результаты первой итерации ESR подхода
Все эти незначительные баги и точки росты были выбраны для первой итерации, т.к. заказчик мог реализовать их самостоятельно исходя из наших рекомендаций.
После исправления заказчиком этих 6 багов мы провели замер данных аналитики за 2 недели до внедрения и спустя 2 недели после при однородном трафике.
Конверсия увеличилась на 8,1% после исправления этих 6 мелких деталей.
Но этот результат - лишь следствие первой итерации и решения не самых приоритетных задач. Проработка наиболее узких мест воронки даст гораздо больший прирост в конверсии (Читайте об этом кейс Intertop).
Как развивать свой сайт в 2020-2023 годах?
Сконвертировать уже пришедшего на ваш сайт пользователя стоит бизнесу гораздо дешевле, чем привлекать нового инструментами маркетинга. Отсюда вывод - постоянно развивайте интерфейс. Новый дизайн - это не решение всех ваших проблем, а отличный старт для развития проекта.
Отзыв о работе над проектом
Принятие решений об улучшении юзабилити для маркетинговых целей компании входит в мои обязанности как руководителя отдела маркетинга. Поэтому в 2017 году после анализа портфолио и отзывов о компании Турум-бурум мы решили начать сотрудничество.
Одной из проблем интерфейса Denika была фильтрация товаров, согласно заданным пользователем параметрам. Характеристики в нише бытовой техники - это ключевые факторы, как для пользователя, так и для продвижения проекта, поэтому эту проблему мы считали одной из основных.
После редизайна сайта удалось повысить коэффициент транзакций на 17,76%. Кроме этого, была решена проблема отслеживания (теперь все конверсии, поведение клиента значительно проще отслеживать). Но ещё много итераций и доработок впереди.
Компания Турум-бурум произвела на нас впечатление как высококлассных профессионалов, у которых хочется учиться.
Я безусловно бы порекомендовала компанию Турум-бурум для крупных проектов для решения вопросов по UX/UI.
Елизавета Коросташова, CMO DENIKA.UA