
Проектирование и дизайн сайта автостекла
Клиент
Autoglass Group — компания, которая более 15 лет продает, ремонтирует и устанавливает автомобильные стекла. На сегодняшний день каталог компании Autoglass Group состоит из 18 млн деталей, включая продукцию брендов Sekurit, Pilkington, PGW, Sika, Dinitrol.
Боль:
Необходим корпоративный сайт, на котором можно получить полную информацию о компании, узнать об услугах, локации, где можно получить сервис, а также оставить заявку на обслуживание.
Решение:
Команда дизайнеров и разработчиков создала десктоп и мобильную версии сайта, а также спроектировала кастомный фильтр подбора автостекла в соответствии с маркой автомобиля.
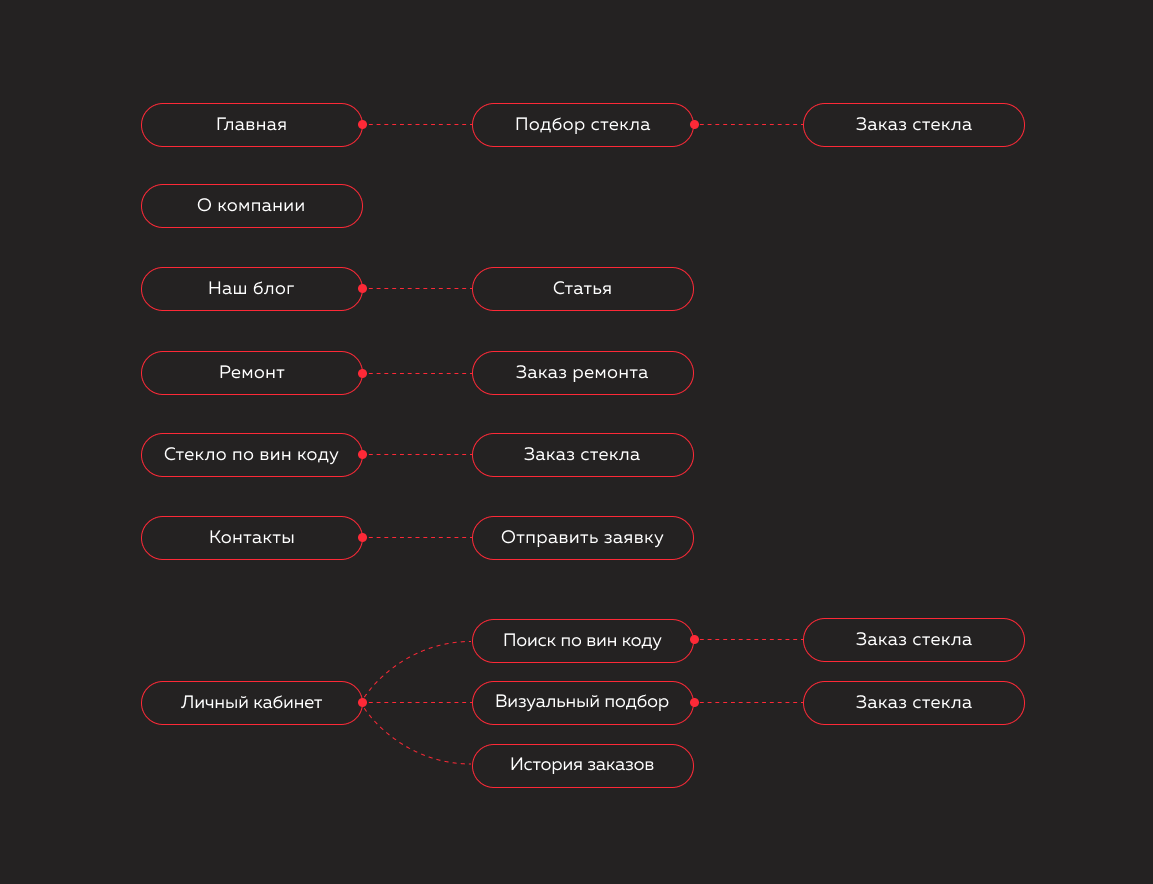
Этап 1: Архитектура сайта
При разработке сайта был сделан акцент на функциях:
- личный кабинет;
- «заказать быстрый звонок»;
- форма обратной связи.

Это было сделано для того, чтобы снизить процент отказов, повысить глубину просмотра страниц, а также сделать пребывание посетителей на сайте более длительным.
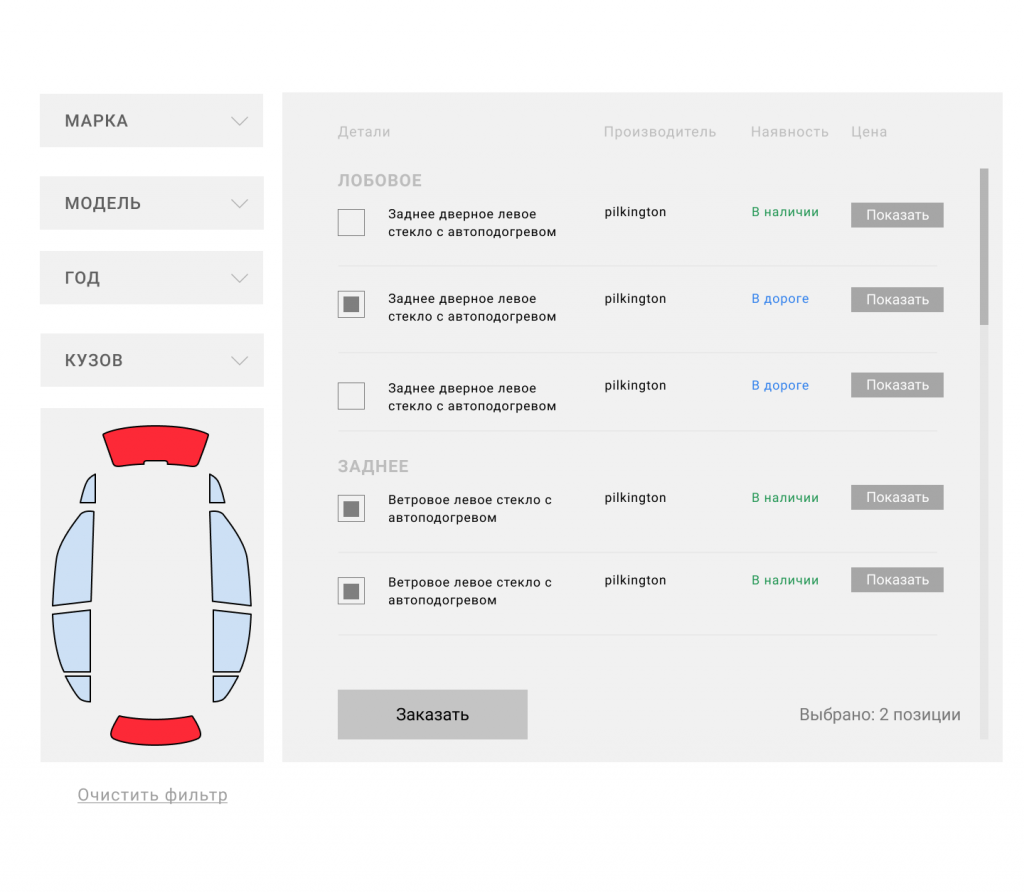
Чтобы сделать сайт более комфортным для пользователей, были разработаны фильтры для сортировки товаров по разным параметрам:
- строка быстрого поиска по ключевому слову;
- форма поиска по конкретной марке автомобиля.
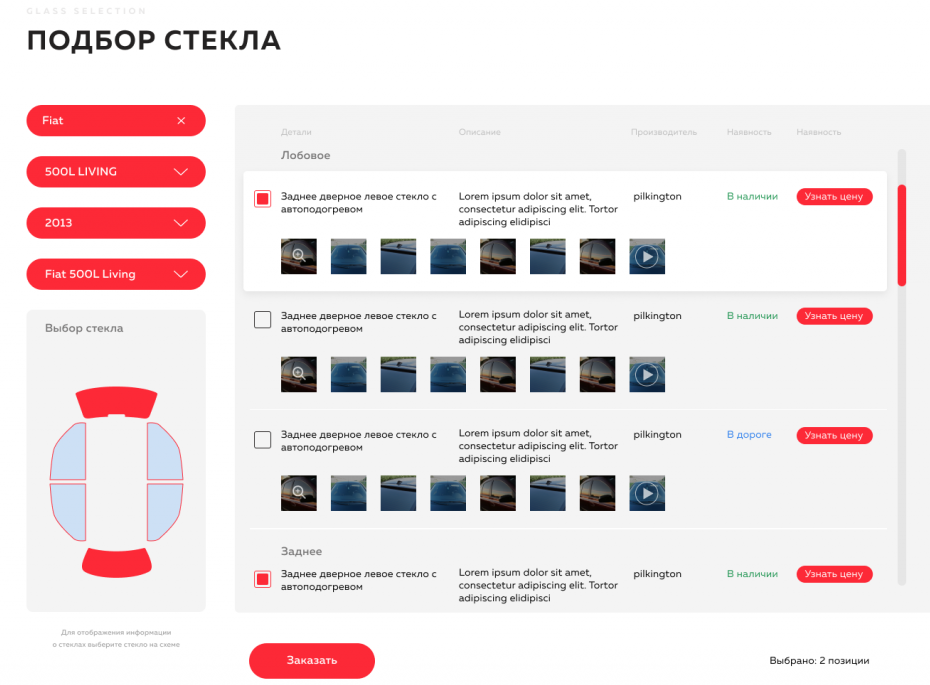
Форма поиска по марке автомобиля включает:
- наличие товара на складе;
- быстрый просмотр фотографии товара;
- скрытая цена для отслеживания наиболее просматриваемых товаров.
Этап 2. Прототипирование
Прототипирование - это важный этап, который начинается с продумывания логики пути пользователя.

После полной проработки прототипа можно описать логику будущего сайта:
- заполнение пользователем полей фильтра (марка / модель / год / тип кузова);
- загрузка готовой схемы машины;
- загрузка таблицы вариантов стекла (описание, производитель, цена и наличие на складе).

Изучив специфику, мы решили делать акцент на интуитивность и визуализацию, чтобы пользователь не путался в деталях, а нажал на то, что его интересует.
Отрисовывали все по принципу группировки и разбили на логические блоки, а также предусмотрели поиск по коду стекла, на случай, если у пользователя таковой имеется.
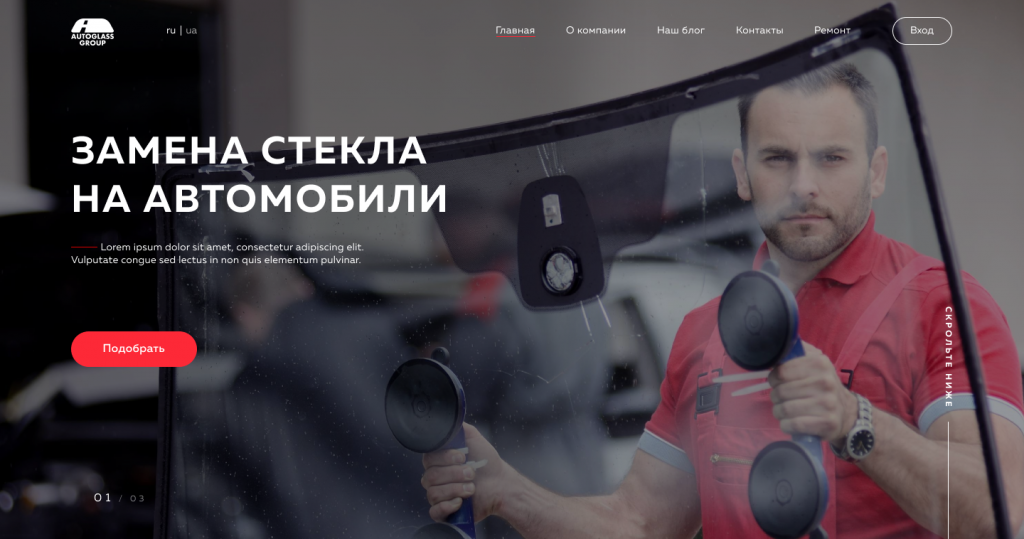
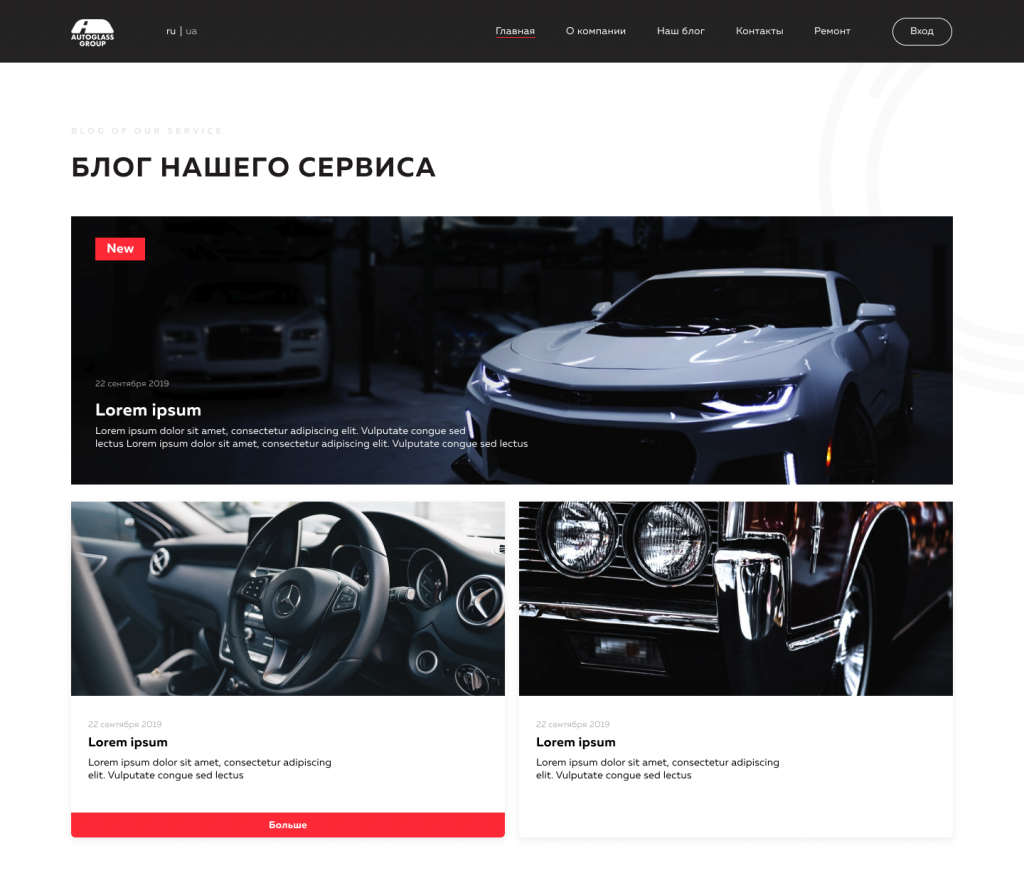
Этап 3. Дизайн
Финальный этап - дизайн, который создавался по принципу KISS (keep it short and simple). Главное для нас было сделать интерфейс простым и понятным для пользователя.

Старались делать как можно меньше акцентов, чтобы не отвлекать пользователя от целевого действия. Сдержанность и консерватизм прослеживается на всех деталях сайта.
Шрифт Muller был подобран исходя из его прекрасной читабельности, так как он максимально простой и не отвлекает на себя внимание.

Основная цветовая гамма черно-белая, а цветовым акцентом стал красный, который ассоциируется с решительностью, уверенностью и скоростью.

