Цветовая модель HSB
В новом материале из серии статей про цветовые модели мы познакомимся с моделью HSB. Многие дизайнеры знают её хуже, чем RGB, CMYK и Pantone. Но понимать, как устроена модель HSB, очень важно для того, чтобы лучше разобраться в особенностях работы с цветами и их сочетаниями в дизайне.
История HSB

Цветовую модель HSB предложил в середине 1970-х годов Элви Рэй Смит, один из основателей компании Pixar. Он тогда был сотрудником Xerox Parc, знаменитого исследовательского центра Xerox, и вместе с коллегами работал над одним из первых компьютерных графических редакторов — SuperPaint (вот видео про него).
Для передачи цветов в те времена в компьютерах использовалась цветовая модель RGB, довольно сложная для понимания. Поэтому Смит придумал другую модель, с помощью которой можно было бы более точно передавать цвета с учётом их природных особенностей. Он назвал её HSV — от слов Hue (то есть, «цветовой тон», «хроматический цвет»), Saturation («насыщенность») и Value («значение цвета»). По сути, последний параметр передавал яркость (по-английски brightness), потому позднее появилось альтернативное название модели — HSB.
Как устроена модель HSB
Вы уже, наверное, в курсе, что модели RGB, CMYK и Pantone, упомянутые выше, помогают определять цвет за счёт взаимодействия нескольких цветов. В RGB цвета получаются за счёт добавления (поэтому эту модель ещё называют аддитивной), а CMYK и Pantone — за счёт вычитания (такие модели называют субтрактивными). Подробнее о том, как это устроено, мы рассказывали в предыдущих статьях.
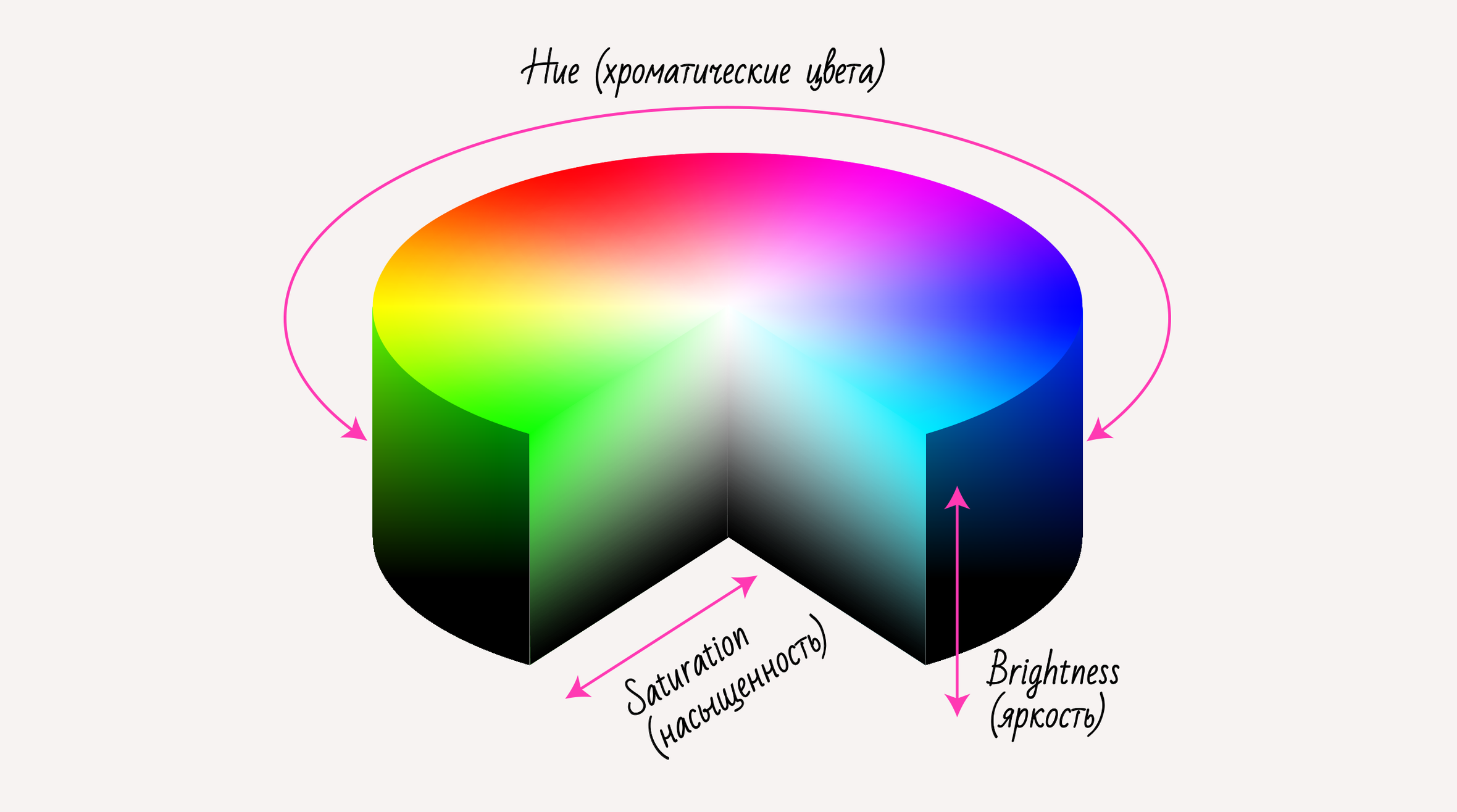
Как считаете, к какому типу моделей относится модель HSB? Правильный ответ — ни к какому из вышеперечисленных. В ней цвета получают не смешением или вычитанием цветов, а за счёт управления тремя параметрами:
- Hue — цветовой тон (хроматический цвет)
- Saturation — насыщенность
- Brightness — яркость
Особенность этой модели в том, что её природа ближе всего к реальной природе цветов. Давайте разберёмся чуть подробнее, как ориентироваться в этой модели. А для этого внимательнее изучим каждую её составляющую. Начнём с цветового тона!
Hue (цветовой тон)
Цветовой тон — это хроматический цвет. Напомним, что хроматическими называются все цвета, кроме чёрного, белого и оттенков серого. Такие цвета ещё называют спектральными, поскольку они получаются за счёт разложения белого цвета на составные части.
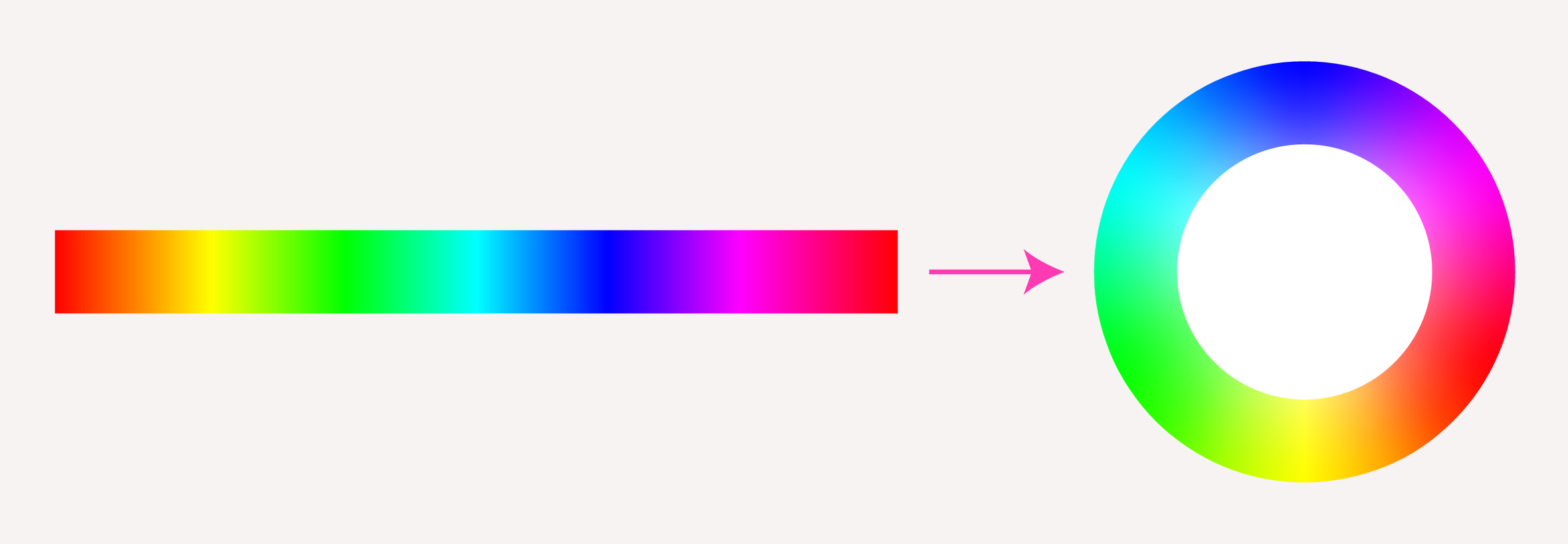
Ещё Исаак Ньютон, который, собственно, первым описал физическую природу цветов, придумал, что все цвета спектра можно объединять в круг. Поскольку в начале спектра находился красный цвет, а конце — фиолетовый, Ньютон добавил между ними пурпурный цвет, и таким образом, круг замкнулся.

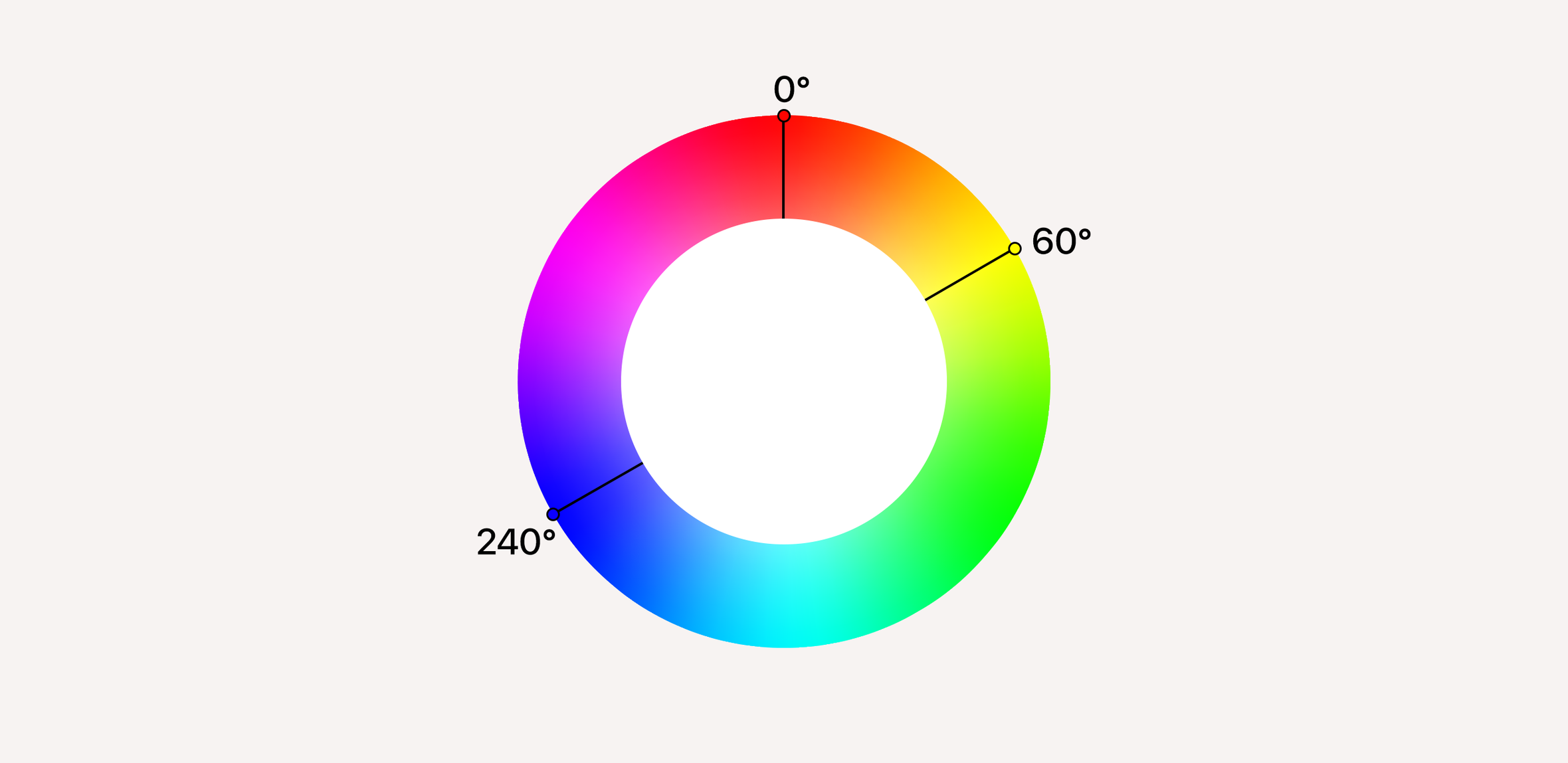
Полная окружность состоит из 360°. Каждому градусу соответствует определённая координата на окружности. 0° — это красный цвет. 60° — жёлтый. А, скажем, 240° — синий. Именно за это значение и отвечает параметр Hue в данной модели.

Вот эти цвета на цветовом круге ещё называют «чистыми спектральными цветами» или «хроматическими». Это «цветные цвета».
Но оттенков цветов там нет. Как нет и ахроматических, «бесцветных цветов». Вот зачем нам нужны ещё два параметра.
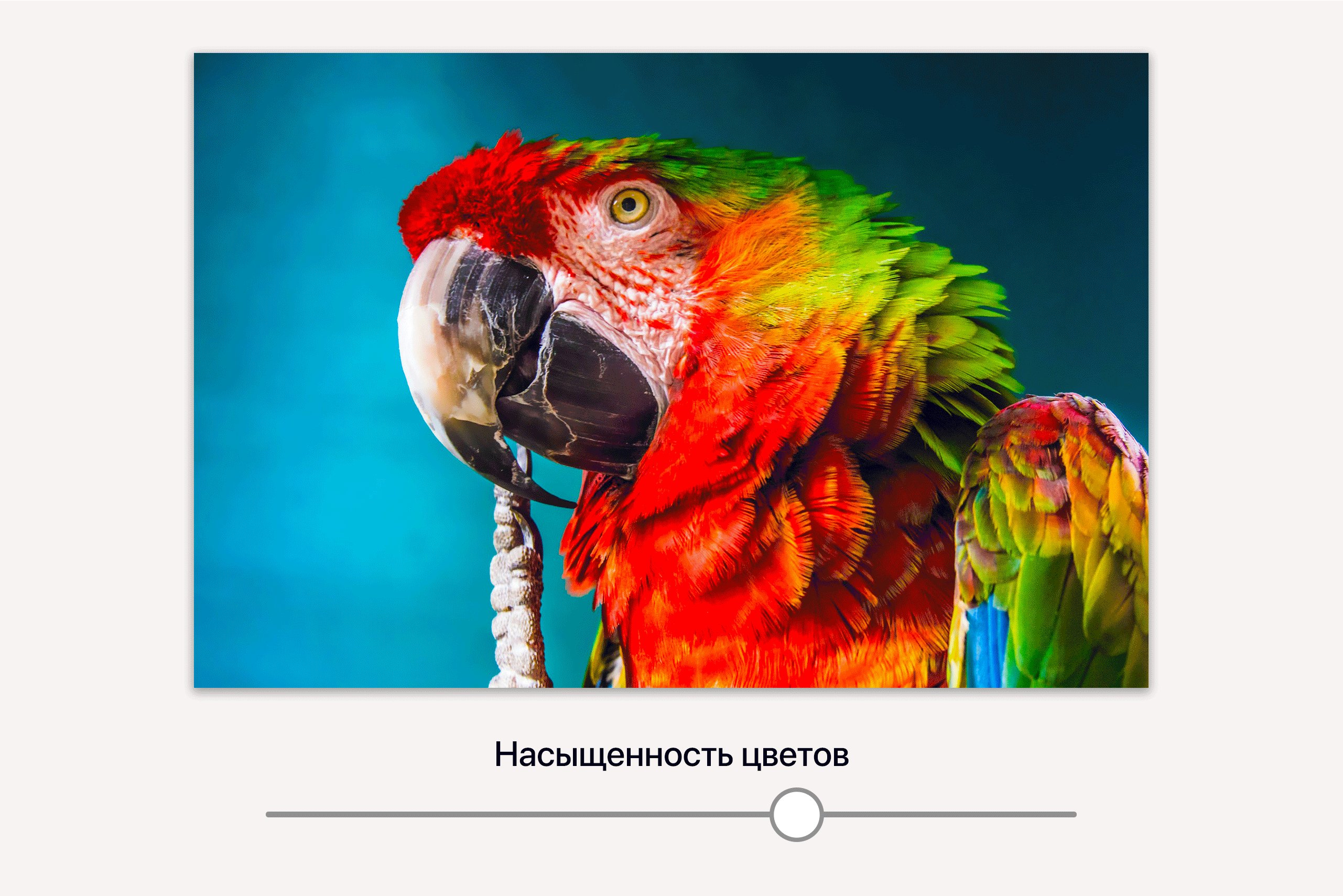
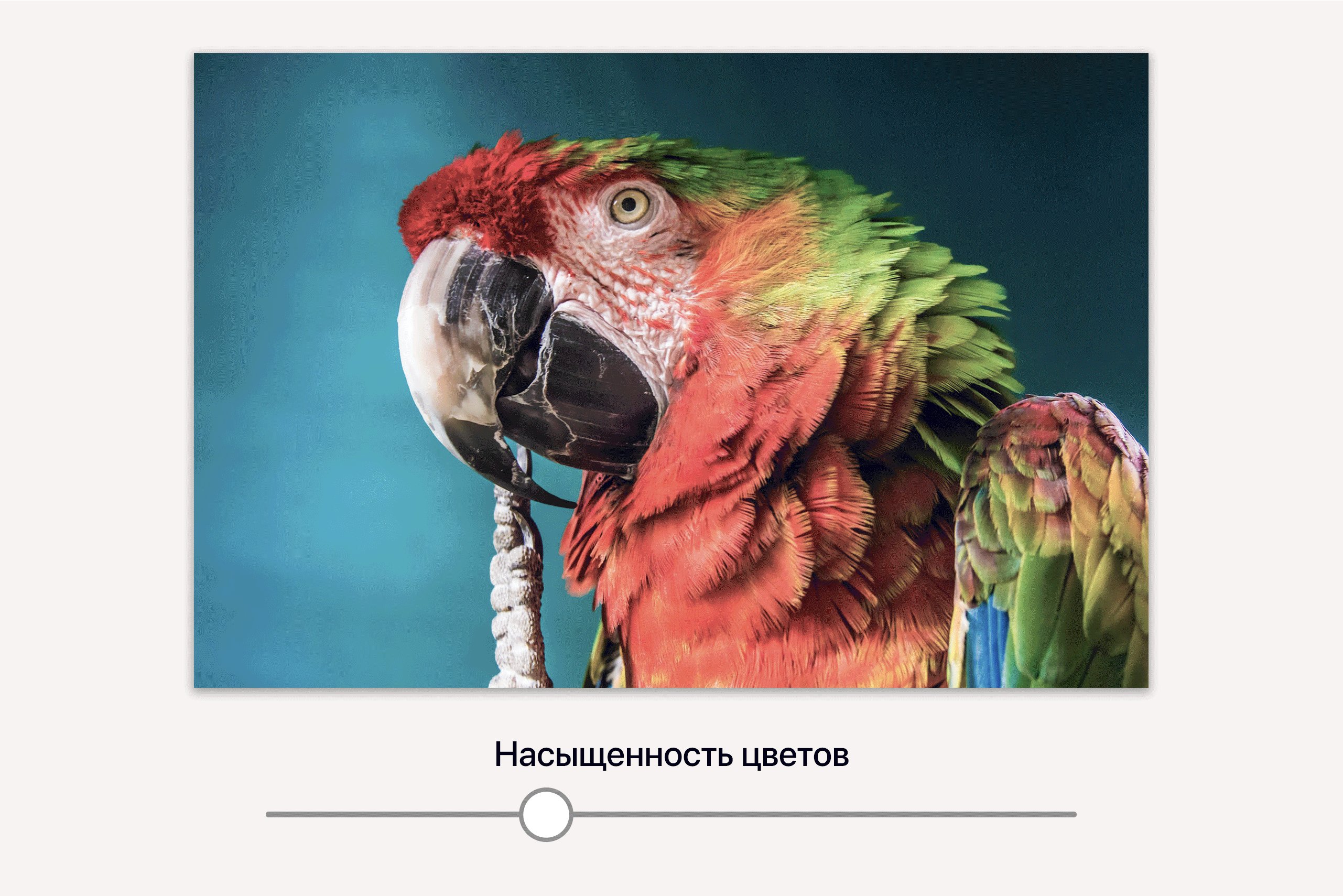
Saturation (насыщенность)
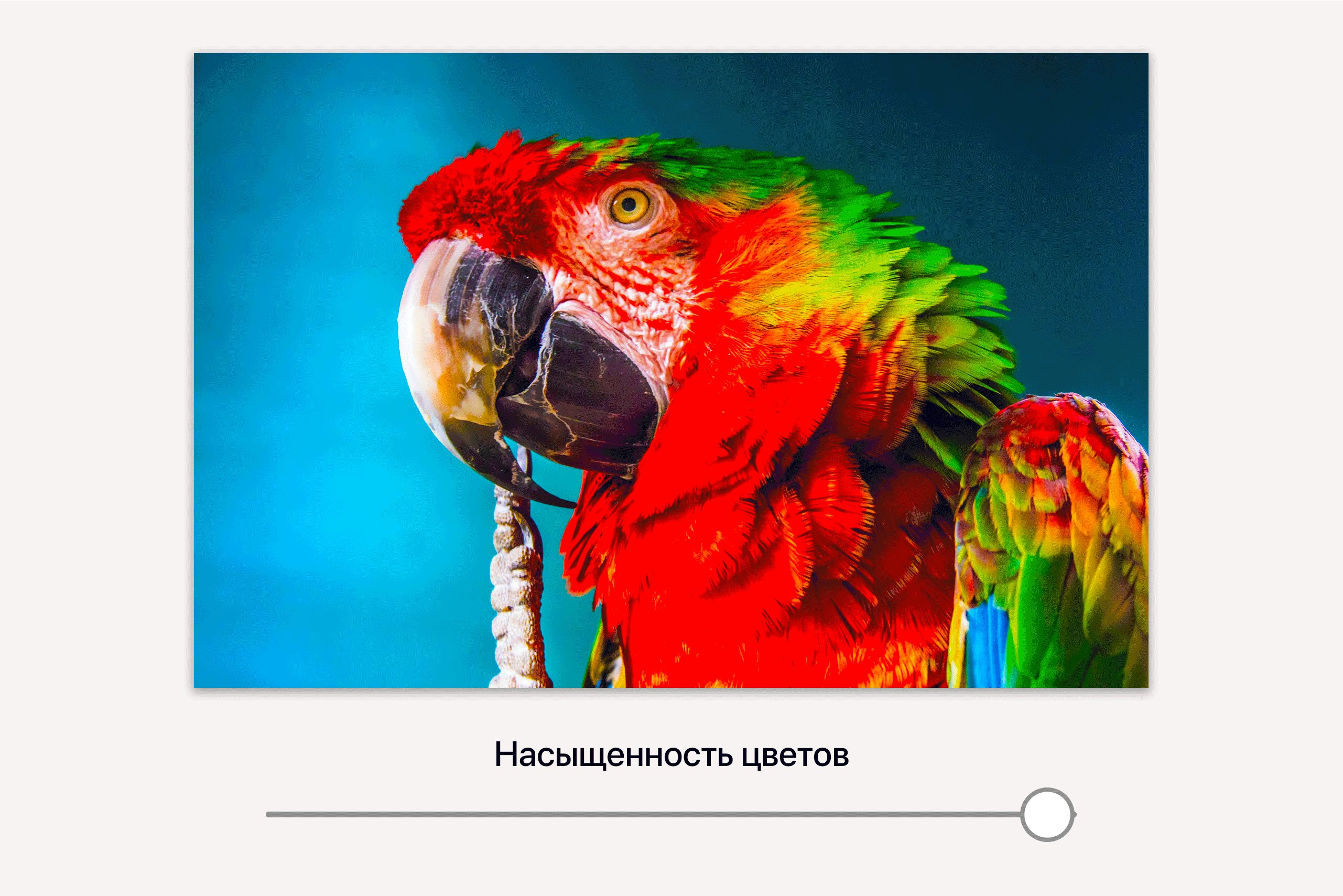
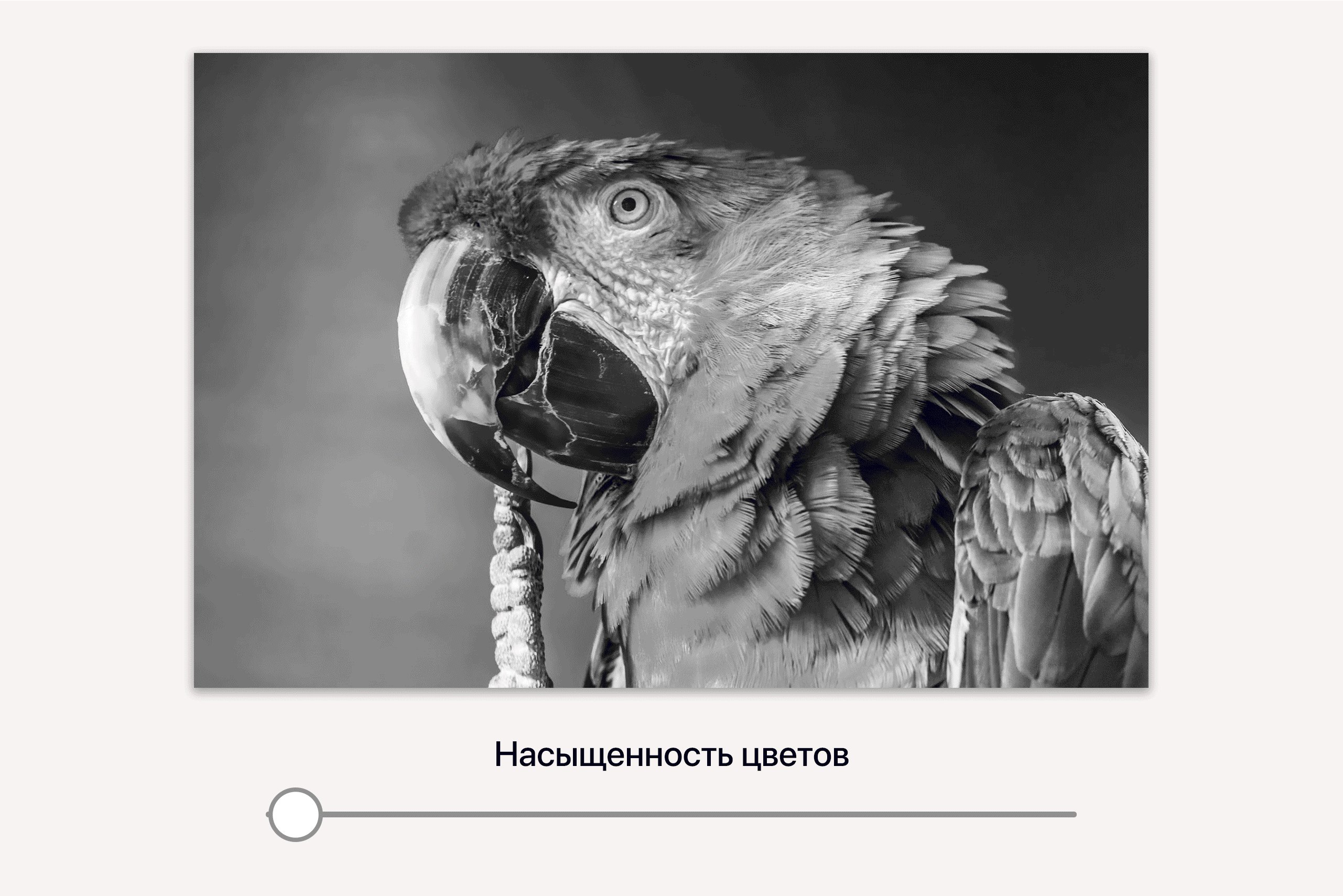
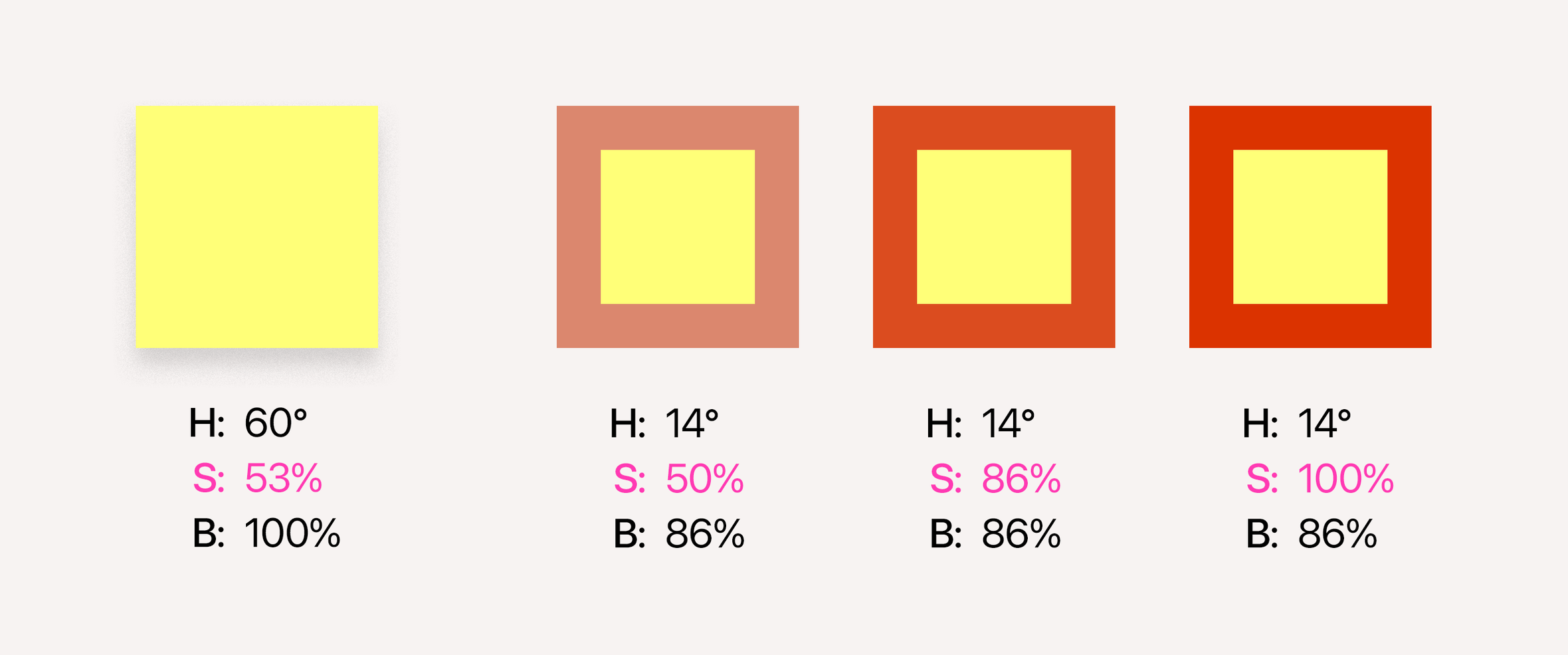
Насыщенность — это параметр, который определяет выраженность цвета. Самые выраженные (насыщенные) цвета — те самые «чистые спектральные». А при уменьшении насыщенности цвет постепенно становится более блёклым.

Но как это работает в цветовом пространстве? Цветовой тон мы представляем в виде круга. Чистые спектральные цвета — это цвета, которые находятся непосредственно на окружности. По мере отдаления от края к центру цвета как бы тускнеют.
То есть внутри цветового пространства насыщенность — это отдалённость от центра. При 100% отдалённости вы оказываетесь на краю круга. При 0% отдалённости — в центре. Но какой цвет мы получим, находясь в центре окружности?
Чтобы ответить на этот вопрос, нам и нужен третий параметр — яркость.
Brightness (яркость)
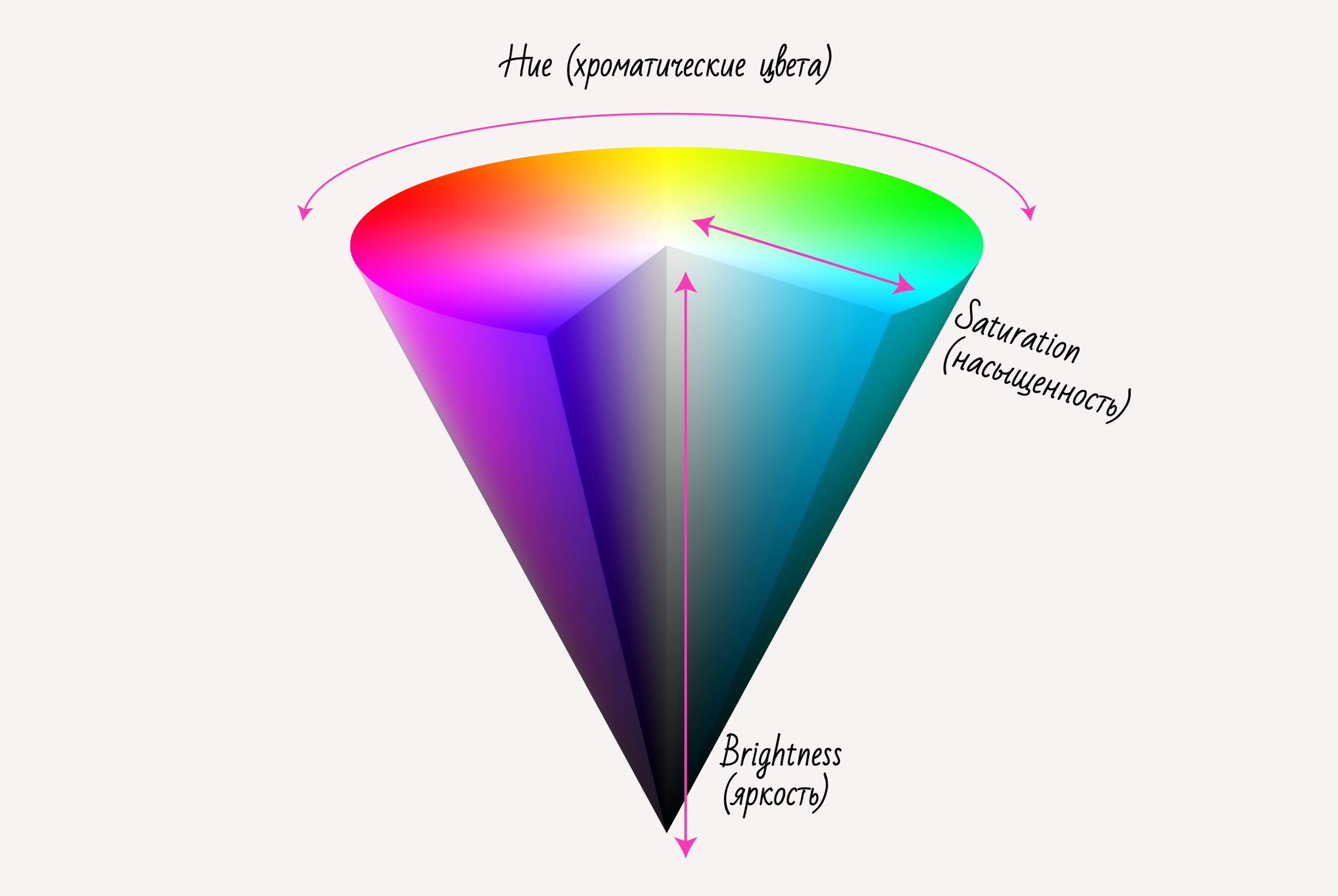
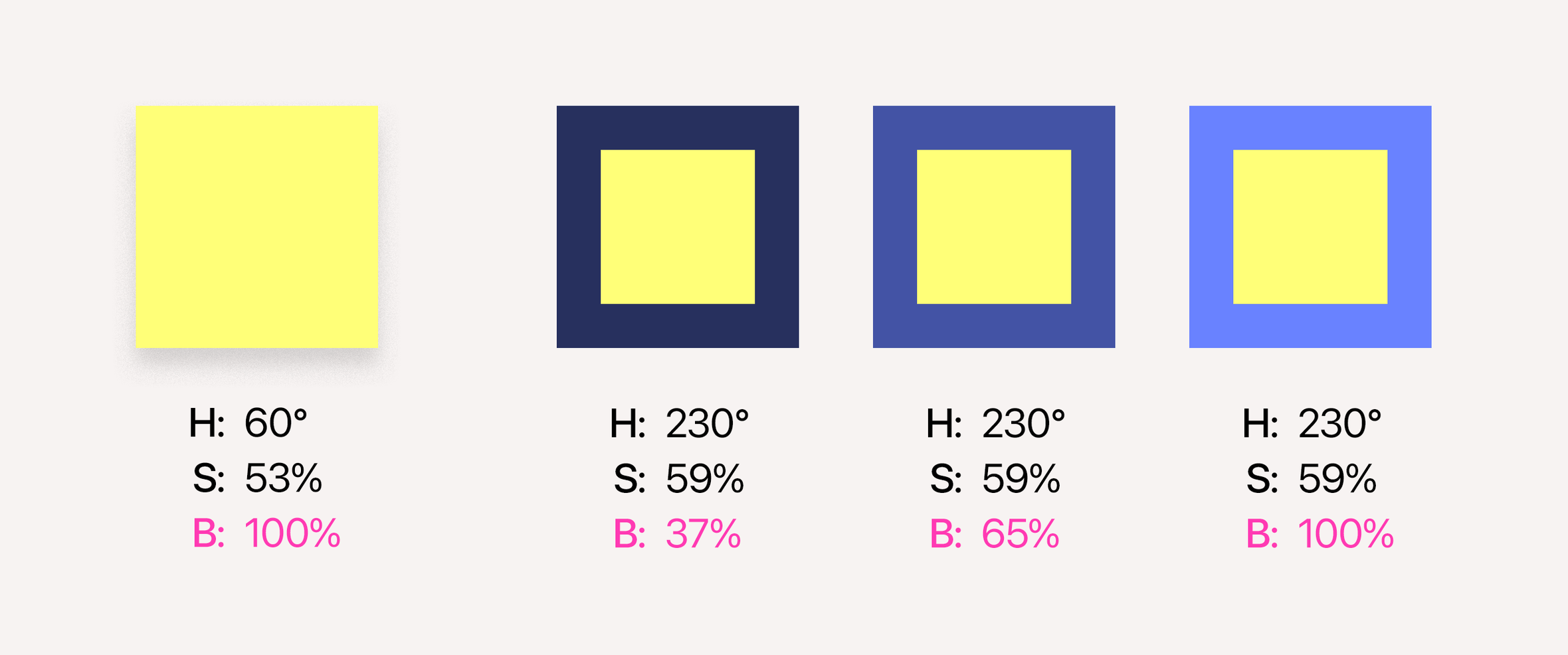
Яркость определяет освещённость или затемнённость цвета. HSB — это объёмное цветовое пространство. И если параметры цветового тона и насыщенности позволяли нам перемещаться в рамках одной плоскости, то яркость помогает нам перемещаться по высоте в этом пространстве.
Это цветовое пространство часто показывают в форме цилиндра. В верхней его точке, в центре, мы получим белый цвет — это самая освещённая точка пространства.
Чёрный цвет — это, по сути, отсутствие света. То есть, если совсем убрать свет, то цвет исчезнет. Таким образом, если освещённость, например, красного цвета максимальная — цвет виден максимально чётко. А если освещённость уменьшается, то и цвет темнеет — как если бы на него падало меньше света.

Но поскольку, по сути, вся нижняя часть цилиндра, в какой бы его точке мы не находились, становится чёрным цветом, визуальное представление этой модели часто упрощают до конуса.

Применение HSB
Понимание того, что цвета имеют не только спектральное составляющую, но также и насыщенность, и яркость, очень важно, когда вы занимаетесь подбором цветов. Например, увеличивая или уменьшая насыщенность, можно управлять иерархией цветов и показывать, какие элементы дизайна главные, а какие второстепенные. Яркость, а точнее, контрастность, очень важна, в частности, в работе с текстом.
Даже если вы не работаете с HSB как с основной моделью, в ней удобно анализировать освещённость и насыщенность цветов.
И контраст цветов возможен не только в контексте хроматических цветов, но и в контексте других параметров цвета.
То есть, может быть контраст по насыщенности.

А может быть контраст по освещённости.

Похожая цветовая модель: HSL
Кстати, существует очень похожая на HSB цветовая модель HSL.
Она также представляет цвет с помощью трёх параметров. Два из них такие же, как в модели HSB — это, как вы могли догадаться, цветовой тон и насыщенность. А вот третий параметр отличается.
В модели HSL это светлота, Lightness В некоторых случаях она ещё называется интенсивностью (Intensity). Отличие этой модели в том, что если в HSB белый цвет представлялся точкой в центре в верхней части цилиндра, а максимальное значение яркости при максимальной насыщенности соответствовало чистому спектральному цвету, в HSL максимальная светлота всегда соответствует белому цвету, поскольку передаёт предельную силу света.





