Ієрархія змісту в дизайні
Досвідчені артдиректори та старші дизайнери, аналізуючи макети молодих фахівців на співбесіді, часто приділяють особливу увагу їхній роботі з текстом. Буквально кількох поглядів на верстку тексту достатньо, щоб зрозуміти рівень підготовки фахівця та його готовність вправлятись з завданнями.
Причина такої уваги саме до питання верстки текстів зрозуміла: не так вже й багато існує макетів графічного дизайну, де текст не був би важливим елементом. Текст присутній у зовнішній рекламі, в цифровій рекламі, в сайтах та застосунках. Тож вміння вправлятись з ним є дійсно неодмінною складовою роботи дизайнера. Ви маєте розуміти, який розмір тексту використовувати, як зіставляти окремі елементи тексту між собою, які використовувати відступи.
Від цього залежить те, як споглядач сприйме макет, яку інформацію вважатиме важливою, а яку — другорядною.
Інструментів та прийомів, що допомагають дизайнерам налагодити роботу з текстом існує чимало. Але дійсно особливу роль серед них відіграють розуміння ієрархії змісту та робота з так званим правилом зовнішнього та внутрішнього.
В цьому матеріалі ми розберемо кожне з цих питань та пояснимо, як саме вони між собою пов’язані. І почнемо саме з ієрархії змісту.
Закон супідрядності в композиції
Про ієрархію ми згадували в лекції «Основи композиції». Саме їй присвячено закон супідрядності в композиції, відповідно до якого у творі має бути виділено центр композиції, якому підпорядковуються інші елементи. Ще цей закон можна сформулювати так: ієрархія змісту в композиції має чітко зчитуватись. А оскільки всі макети дизайну по суті є композиціями, вони цьому закону мають підкорятися.
Але перш ніж ми з вами з’ясуємо, яким чином бути законослухняним дизайнером, спробуймо зрозуміти, що являє собою ієрархія змісту в дизайні.
Саме слово ієрархія має грецьке коріння і походить від слова Ἱεραρχία, що колись означало «управління верховного священнослужителя». Похідне від нього слово «ієрарх» і сьогодні пов’язане з церквою. Так називають священнослужителів вищого християнського ступеня — єпископів, архієпископів, митрополитів, патріархів.
Але сьогодні під словом «ієрархія» частіше розуміють не обов’язково церковний, а взагалі належний до будь-якої галузі чи системи спосіб упорядкування структури та визначення підпорядкованості елементів.
Простіше кажучи, ієрархія визначає, хто кому підпорядковується та в які групи об’єднуються об’єкти в межах даної системи.
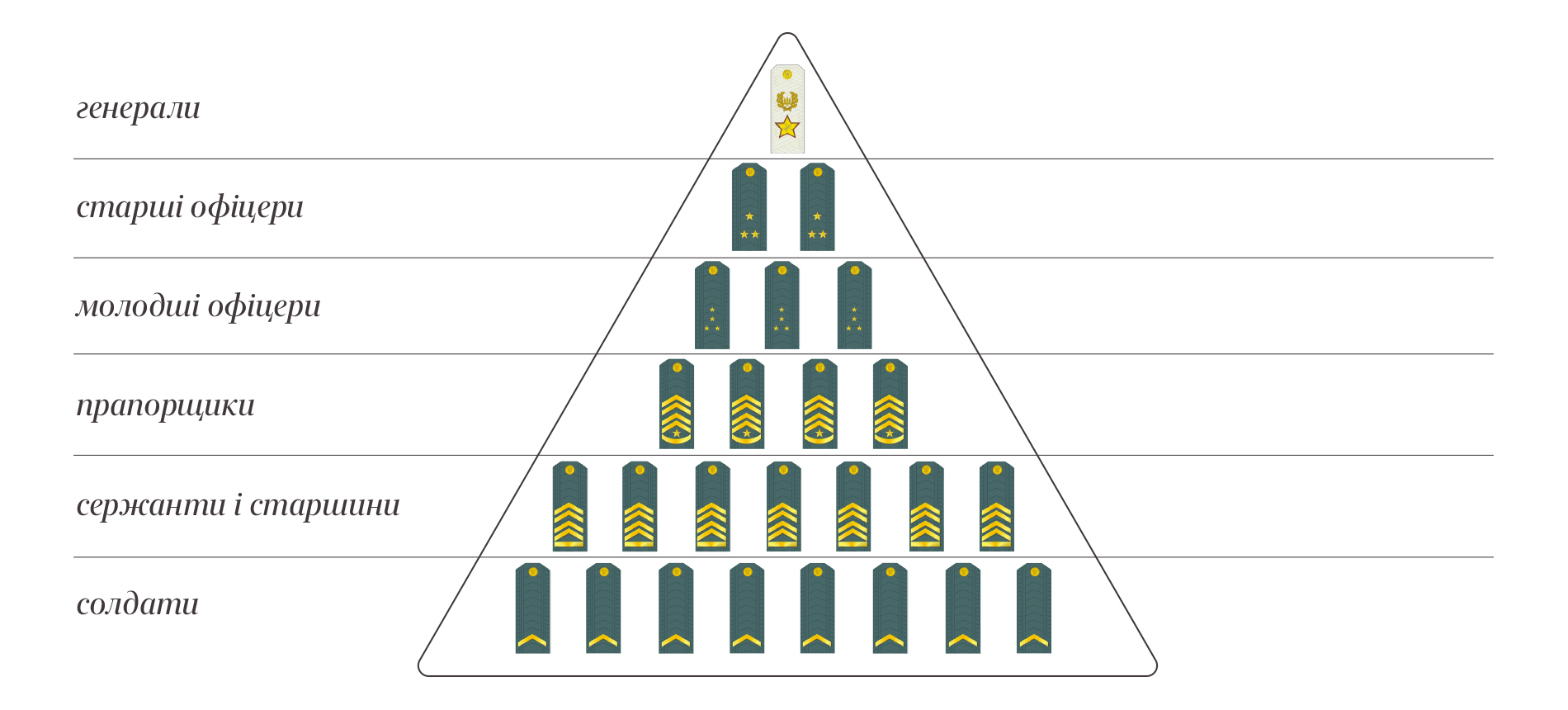
Наприклад, в армії ієрархія надважлива, адже вона дозволяє досить швидко зрозуміти, хто саме має приймати рішення в тій чи іншій ситуації, а у випадках виникнення спірних питань — чиє саме рішення матиме більшу вагу.

Навіть для досить далеких від розуміння військової ієрархії людей цілком зрозуміло, що рішення сержанта вагоміше за рішення солдата. Наказ генерала, своєю чергою, важливіший за наказ сержанта. Але разом із тим генерали, сержанти, рядові та інші військові підпорядковані верховному головнокомандувачу. Бодай як ставляться солдати до наказів генералів і бодай як ставляться генерали до рішень верховного головнокомандувача, вони мають виконувати ці накази. Це запорука порядку в армії.
І якщо з військовою ієрархією все більш-менш зрозуміло, то що являє собою ієрархія в дизайні? В ньому ж елементи дизайну не віддають один одному накази.

...Дійсно, накази не віддають, проте підпорядковуються. І зараз пояснимо, як саме.
Коробки та ієрархія змісту
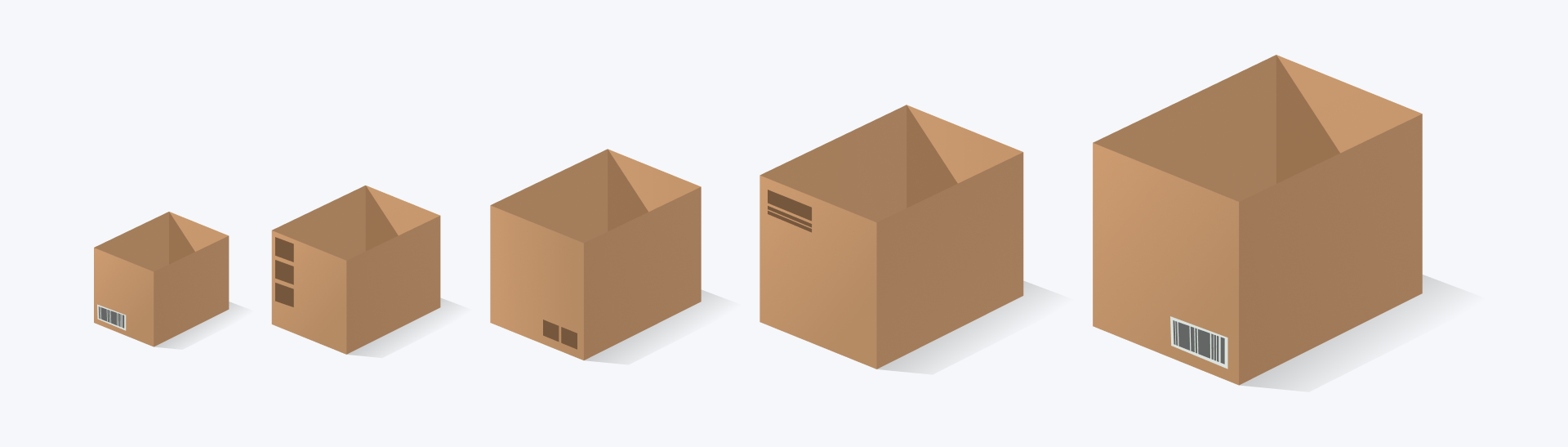
Певно, всі ми бодай раз бачили набір предметів різного розміру, які складаються одна в одну. Наприклад, це можуть бути коробки. Усередині найбільшої коробки — трохи менша, в ній — ще менша, і так далі, поки не залишиться найменша коробка в центрі. Їх може бути п’ять, а може — і п’ятдесят. Така конструкція — чудовий наочний приклад візуальної ієрархії. Достатньо одного погляду, щоб зрозуміти, яка коробка вміщує інші, а яка — є найменшою. І змінити їхній порядок неможливо: більша коробка не вміститься в меншу, тому послідовність вкладеності завжди очевидна.

У дизайні, як і з коробками, розмір і вигляд елементів часто вказує на рівень їхньої ієрархії або вкладеності.
Простіше пояснити це на прикладі верстки книги. На нижчому щаблі ієрархії знаходиться літера. Літери об’єднуються в слова. Слова об’єднуються в речення. Речення — в абзаци. І так далі, і так далі.

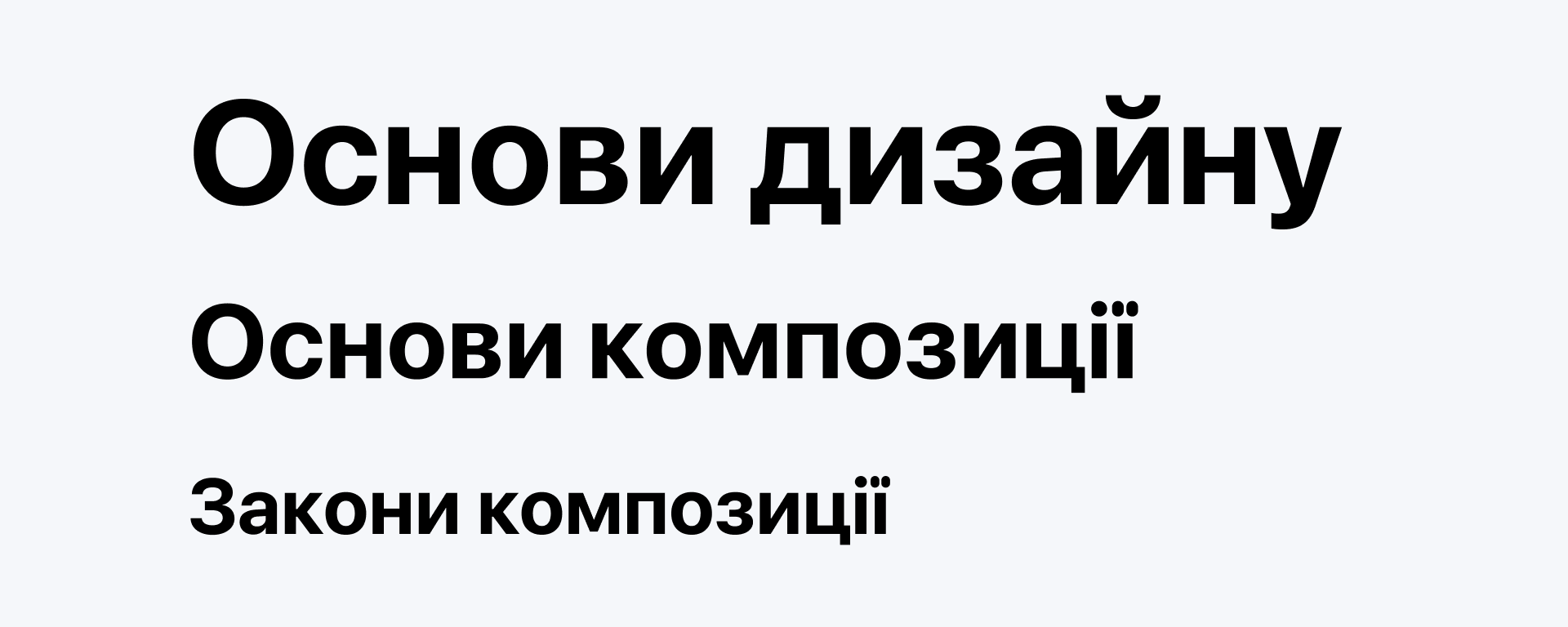
А ще в межах одного розділу можуть бути підрозділи. В межах підрозділів — підрозділи нижчого рівня. І так, зіставивши три абстрактні заголовки різного розміру, ми легко розуміємо, який з них кому підпорядковується.

Принцип аналізу ієрархії
Отже, розмір елементів (зокрема, написів) вказує на рівень ієрархії, а разом із тим, на важливість того чи іншого напису.
В попередньому розділі мова йшла про верстку книги, і там рівень вкладеності, як правило, є цілком зрозумілим. Але часто дизайнери опиняються у ситуації, коли масив інформації не є впорядкованим за замовчуванням.
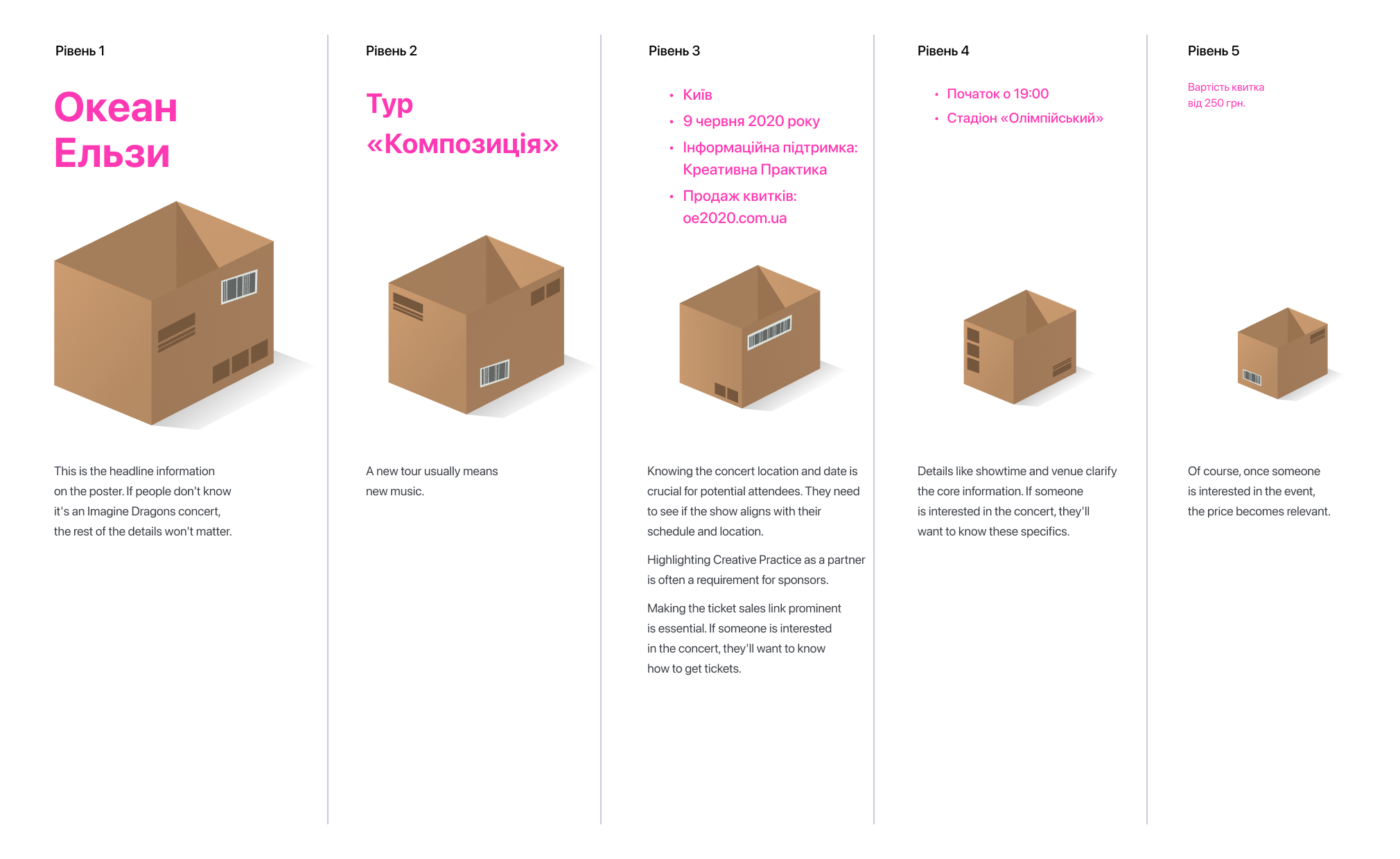
Наприклад, ви отримуєте для розміщення на плакаті перелік даних щодо київського концерту гурту «Океан Ельзи» в межах туру «Композиція» за інформаційної підтримки Креативної Практики в такому вигляді:
- Тур «Композиція»
- «Океан Ельзи»
- Київ
- Стадіон «Олімпійський»
- 9 червня 2020 року
- Початок о 19:00
- Вартість квитка від 250 грн
- Інформаційна підтримка: Креативна Практика
- Продаж квитків: oe2025.com.ua (одразу зауважимо, що сайт вигаданий).
Тут ще немає ієрархії, це просто інформаційний масив. І в цьому випадку, перш ніж оформлювати макет, дизайнеру варто осмислити його і самостійно визначити рівні вкладеності. Це означає, що ви маєте визначити, що є головним і що є вторинним. Причому на деяких рівнях інформація може бути рівноцінною.
Наприклад, цей масив можна структурувати так:

Тобто, в дизайні ієрархія визначається, з одного боку, змістом, а з іншого — формою.
При цьому слід зазначити, що розмір — це лише один із засобів візуалізації ієрархії. Ще одним важливим інструментом є безпосередньо організація елементів в межах формату.
Про це зараз розповімо докладніше.
Послідовність елементів як інструмент ієрархії
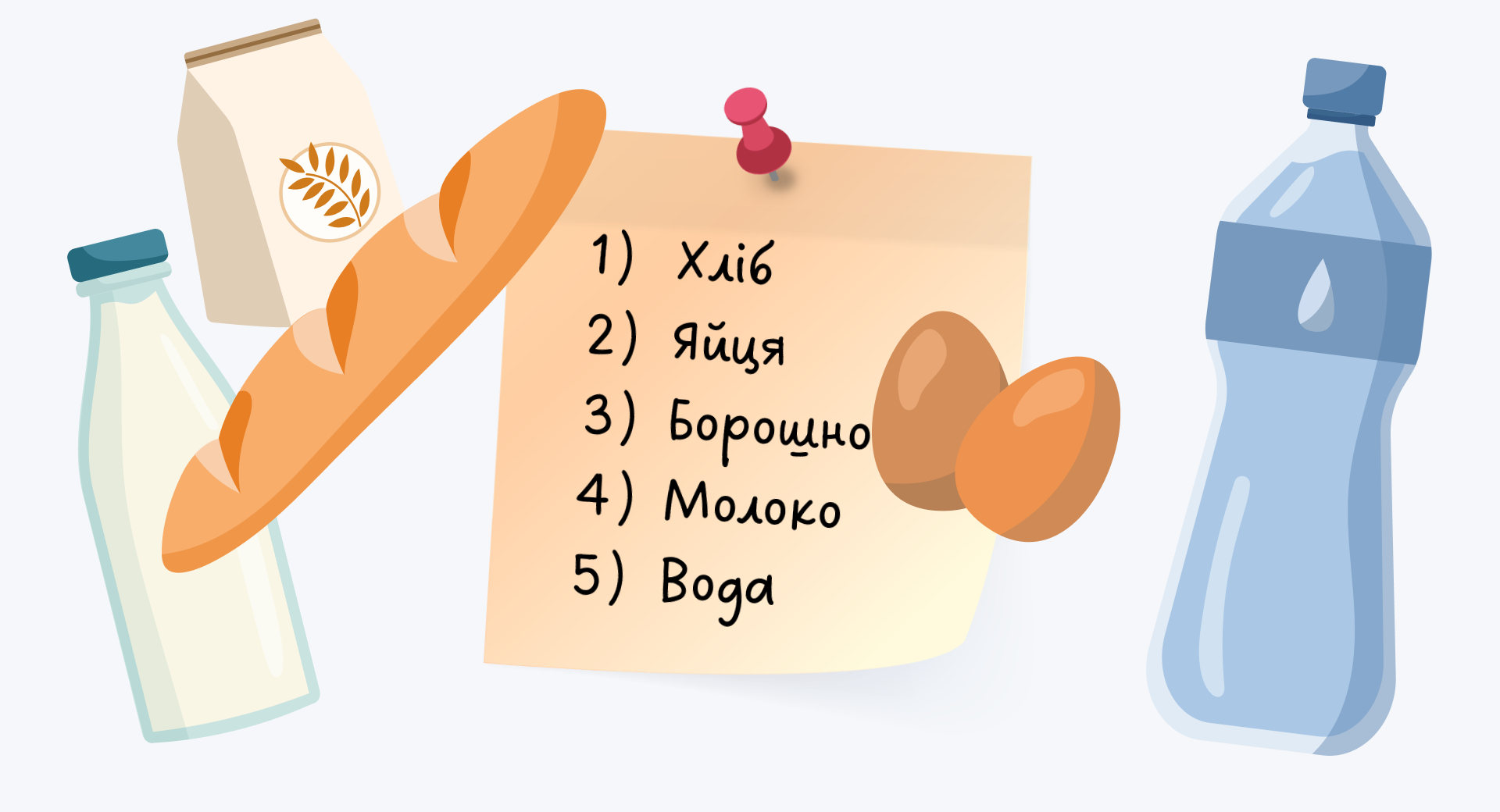
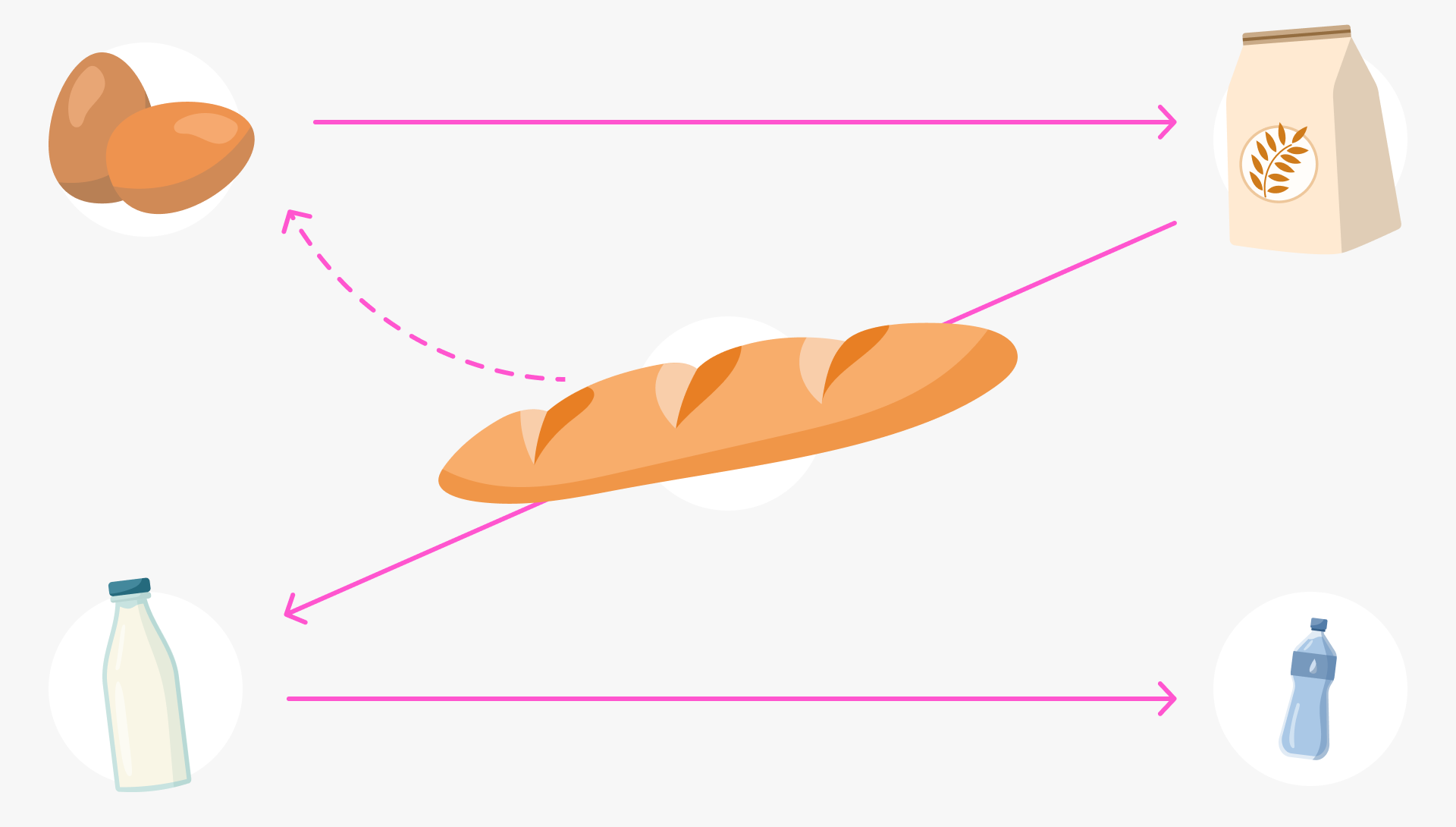
Одним з додаткових способів підкреслити ієрархію є послідовність елементів. Уявіть собі, що ви йдете до магазину і плануєте купити такі продукти:

Який продукт в цьому переліку ви інтуїтивно сприймаєте найважливішим? Перший, тобто, хліб. Якби кожен з продуктів коштував 10 грн, а ви мали б лише 30 грн і треба було б обрати, які три продукти з цього списку купити, ви, найімовірніше, обрали б перші три пункти списку. Звісно, за умови, що радитись ні з ким не можна.
Так відбувається, тому що ви підсвідомо сприймаєте об’єкти, що знаходяться у списку вище, як такі, що мають більше значення, тобто, вищий рівень ієрархії.
Послідовність елементів у списку, який ми беремо до магазину, зрозуміла, адже показаний нами список був пронумерований. Але як ми можемо сприймати послідовність в макеті графічного дизайну, скажімо, в тому ж плакаті концерту «Океану Ельзи»?
В цьому випадку, нам слід розібратись з деякими особливостями того, як людина сприймає інформацію. І проста послідовність «зліва-направо» або «згори-вниз» тут працює не завжди.
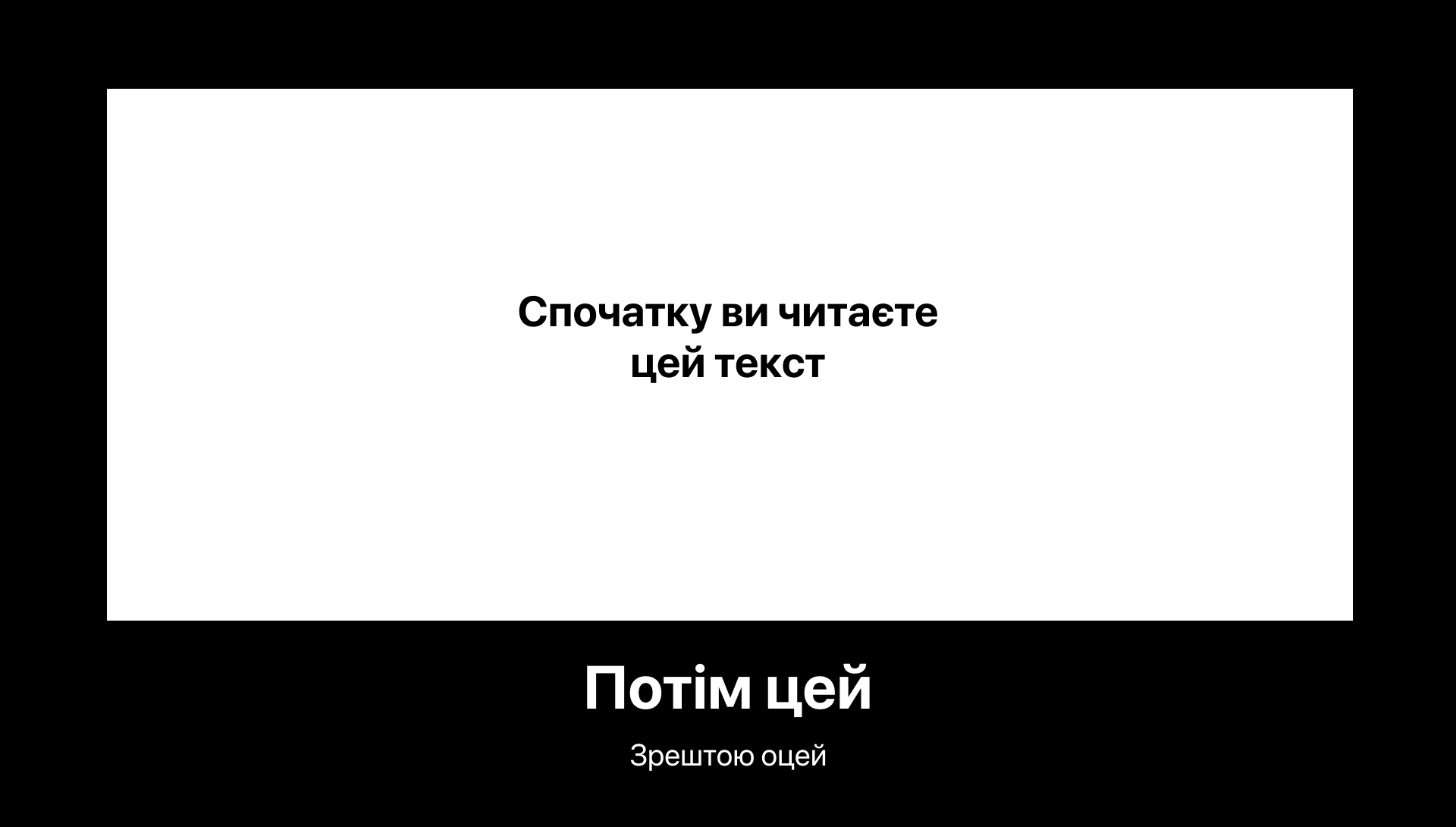
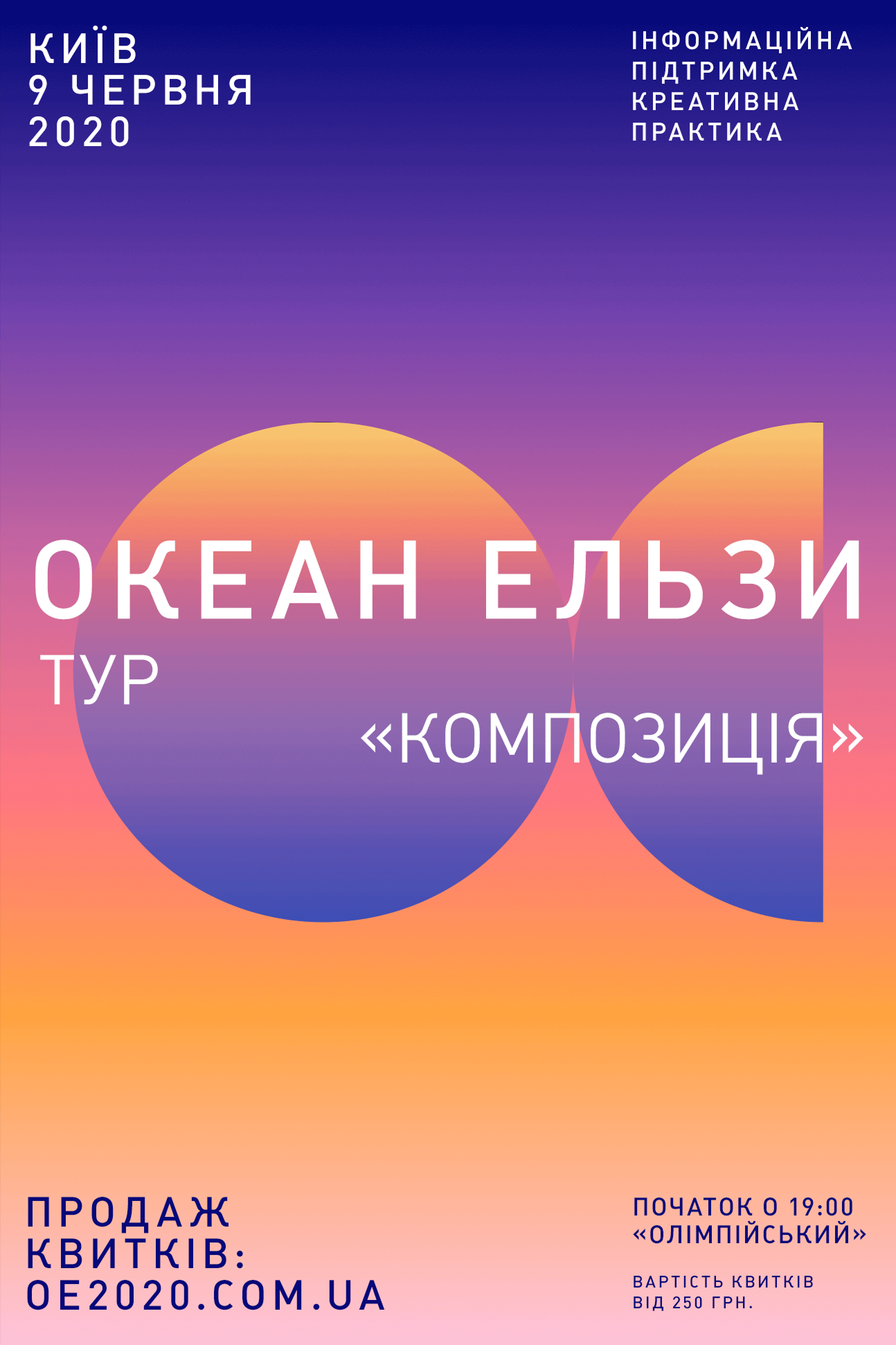
От, наприклад, подивіться на цю картинку:

Звернули увагу? Спочатку ви подивились на текст, написаний посеред білого простору, хоч він написаний заголовком середнього розміру. А текст, написаний заголовком більшого розміру і, відповідно, з вищим рівнем ієрархії, ви сприймаєте тут як другорядний. Саме тому, що його ви читаєте другим.
Чому так виходить?
По-перше, важливий текст знаходиться посередині зображення. А через особливості нашого сприйняття, ми досить часто звертаємо увагу на певні точки в межах формату. І в багатьох композиціях чим ближче елемент до оптичного центру, тим ймовірніше, що на нього звернуть увагу.

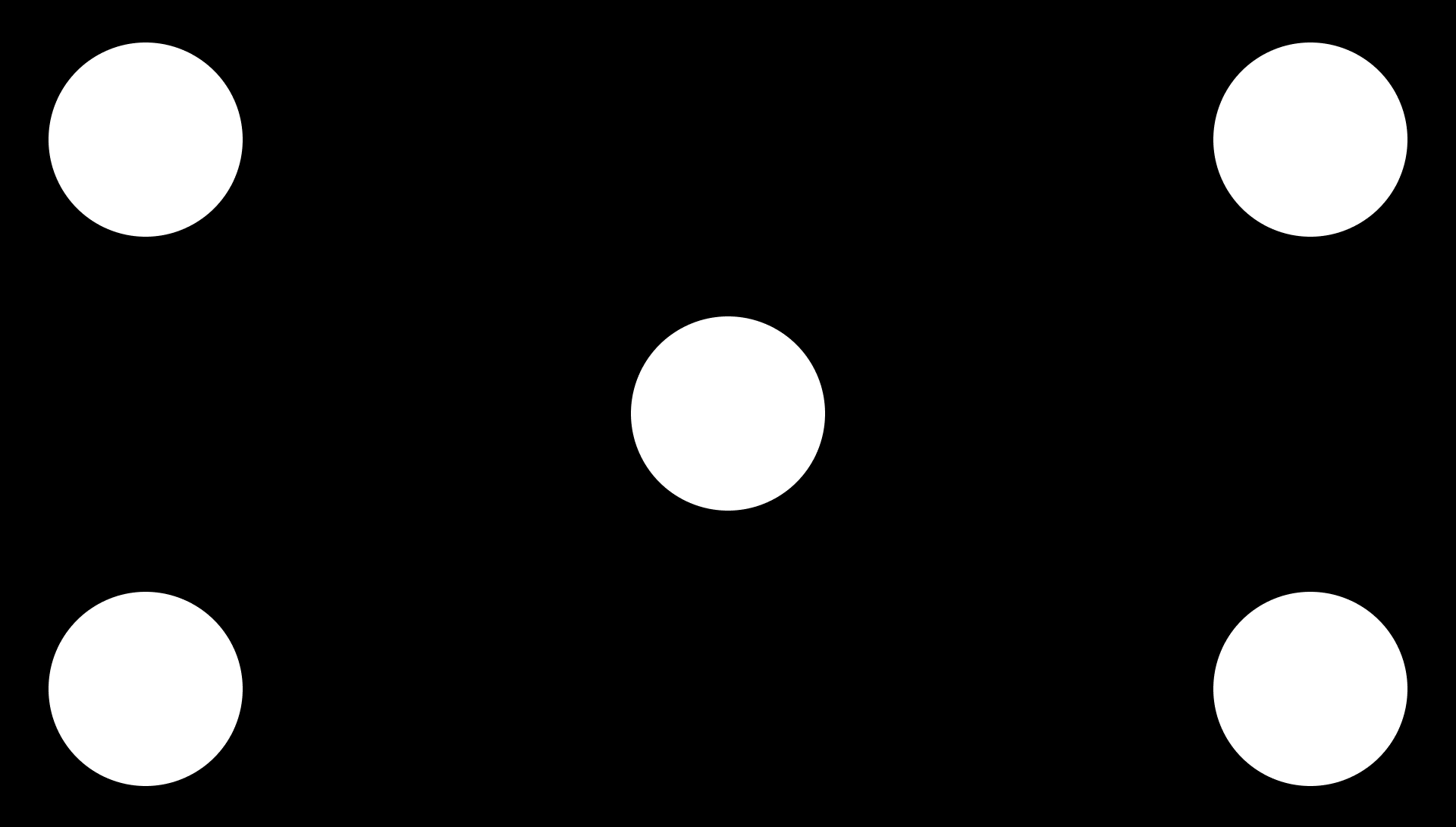
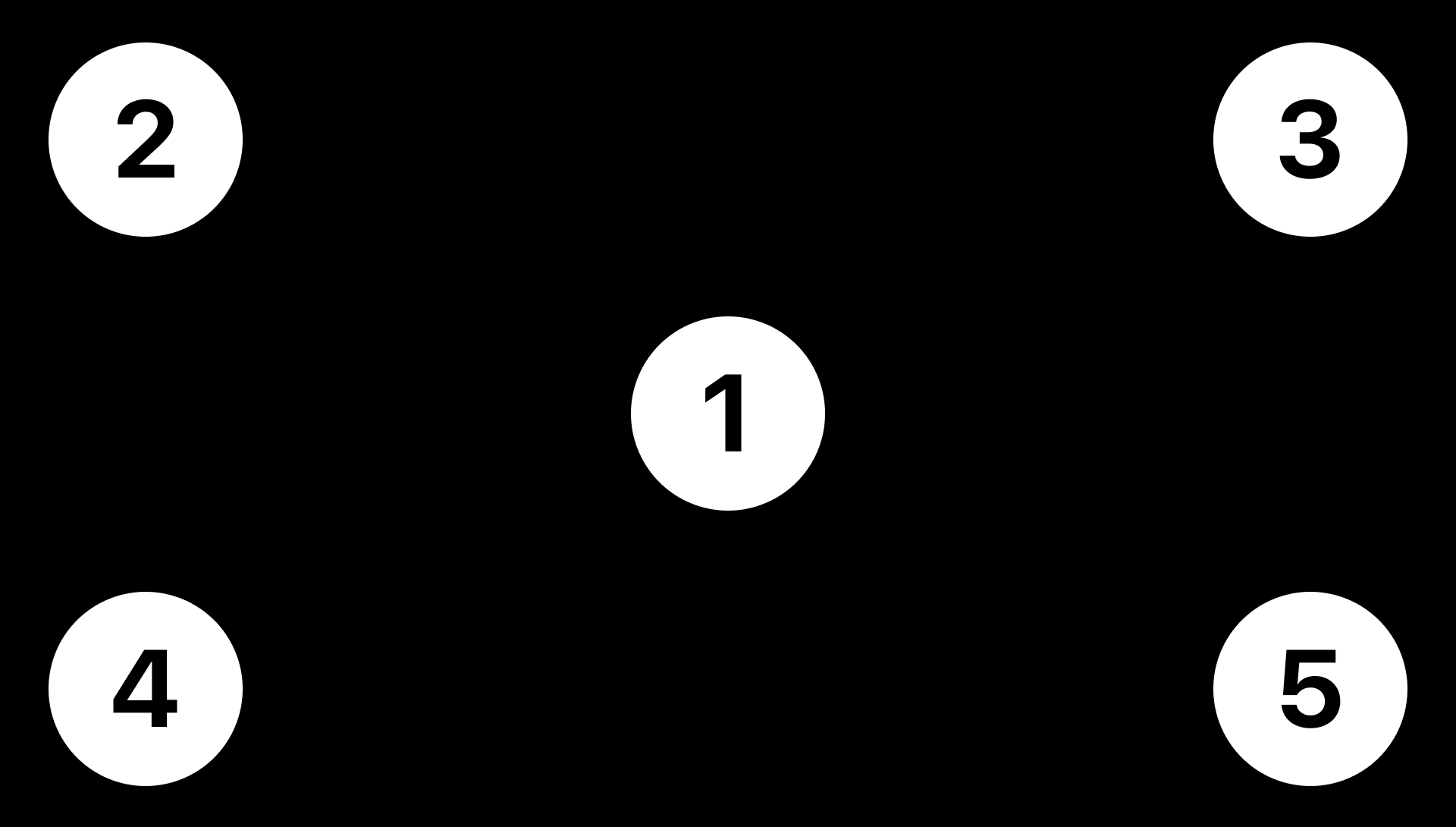
Елемент в центрі, радше за все, привертає вашу увагу першим. Далі ви дивитесь на елемент в лівому верхньому кутку, потім — в правому. Приблизно так:

Тобто, якби ми хотіли перекласти нумерований список з продуктами в цю систему, він би виглядав так:

Але чому ми так сприймаємо інформацію на плакаті? Річ у тім, що для людини загалом характерна так звана Z-подібна траєкторія зчитування інформації. Ми себе до неї привчаємо з моменту, коли вчимось читати, адже саме за цією траєкторією ми рухаємося текстом.

Спираючись на все описане вище, та скомбінувавши це з розмірами елементів зі згаданого нами постера, можемо розмістити вміст і отримати дещо посилений ефект:

Зверніть увагу: на нашому постері елементів не 5, а більше. Подібне трапляється часто, і в таких випадках важливо візуалізувати зв’язок окремих елементів між собою.
Саме ці взаємовідносини допомагає врегулювати правило зовнішнього та внутрішнього. Про нього ми розповімо в наступному матеріалі.





