Корисні сервіси та плагіни для створення схематичних макетів
Схематичні макети — невіддільна частина процесу проєктування користувацького досвіду (UX). Вони допомагають швидко візуалізувати ідеї, протестувати гіпотези та знайти оптимальні рішення. У цій статті ми розглянемо добірку корисних онлайн-сервісів та плагінів для Figma, які допоможуть вам ефективно створювати схематичні макети та інтерактивні прототипи.
Застосунки для створення схематичних макетів
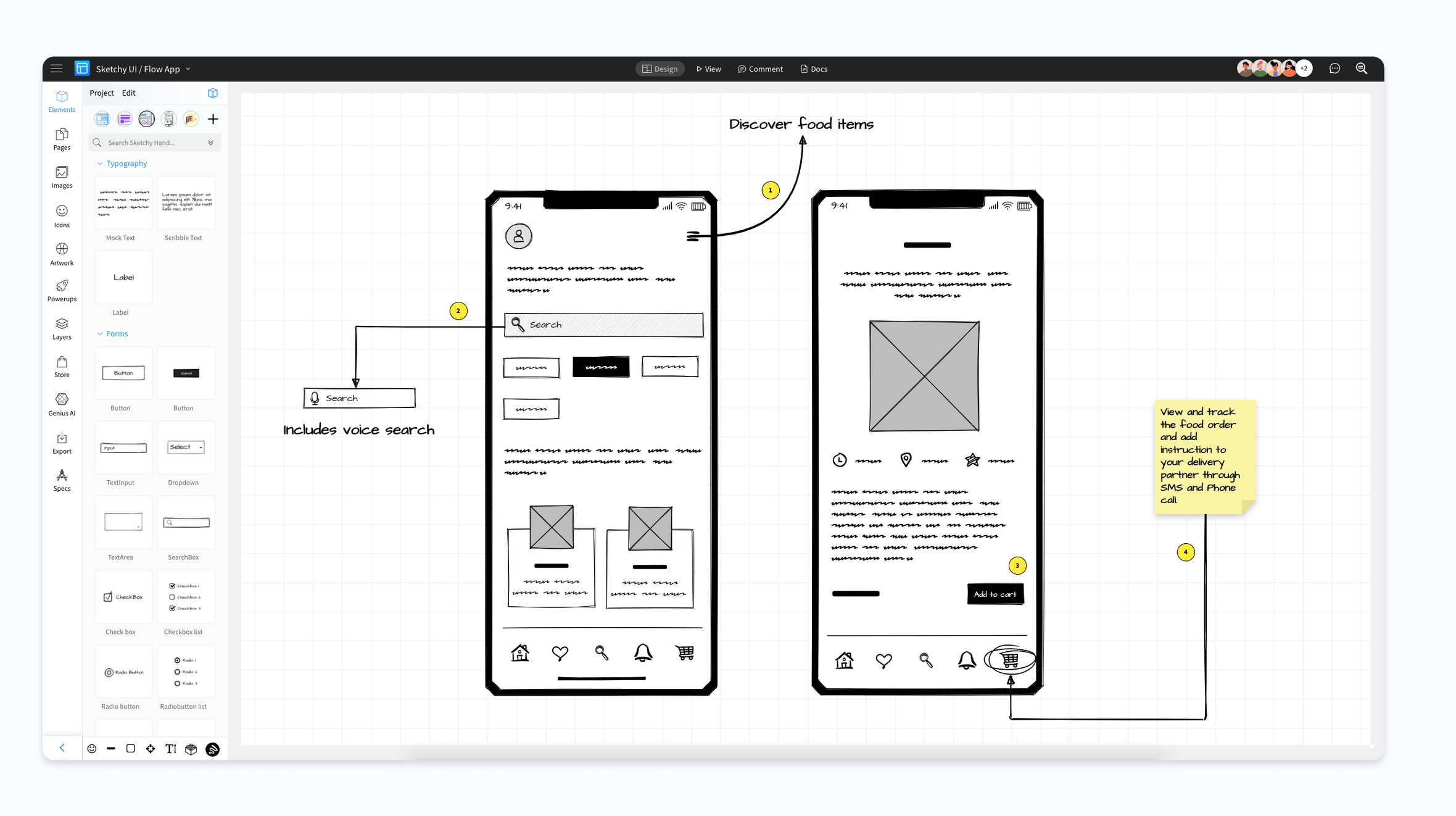
MockFlow
Надзвичайно простий у використанні інструмент для створення схематичних макетів. Він дозволяє швидко генерувати ідеї, створювати структурні схеми, прототипи інтерфейсів, карти сайтів, проводити юзабіліті-тестування та багато іншого. MockFlow має зручний drag-and-drop інтерфейс, багату бібліотеку готових UI елементів та можливість спільної роботи в реальному часі. Із MockFlow ви зможете втілити свої ідеї в життя та представити їх замовнику або команді в найкоротші терміни.
Де знайти: https://mockflow.com
Скільки коштує: базова версія безплатна

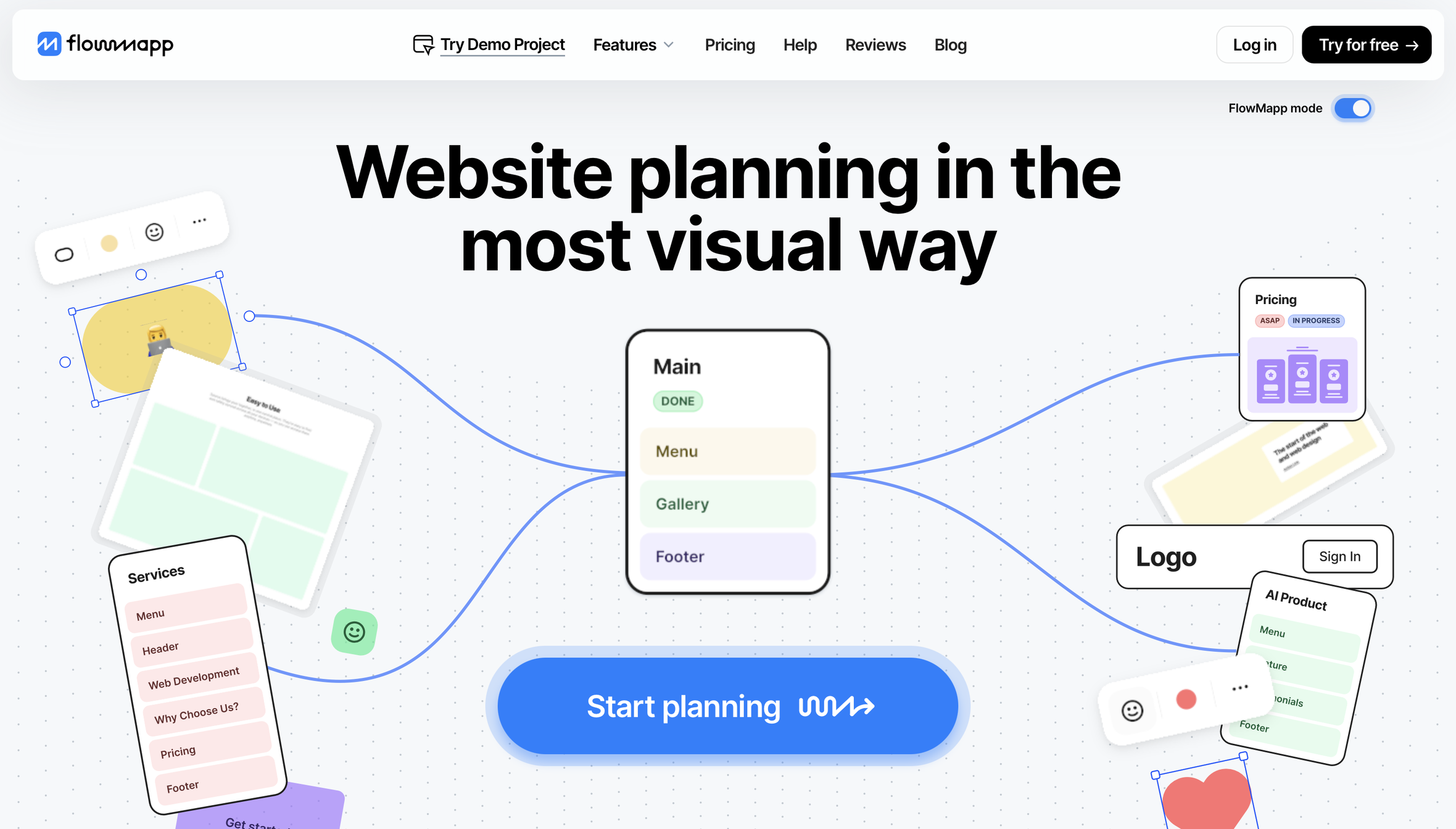
Flowmapp
Онлайн-сервіс для візуального планування структури веб-сайтів. Flowmapp робить процес створення інформаційної архітектури максимально наочним. За допомогою простих блок-схем ви зможете спроєктувати логічну структуру сайту, організувати контент та визначити основні користувацькі сценарії. Flowmapp дозволяє співпрацювати з командою, додавати коментарі та нотатки, експортувати схеми в різних форматах. Це незамінний інструмент для UX дизайнерів, інформаційних архітекторів та менеджерів проєктів.
Де знайти: https://www.flowmapp.com
Скільки коштує: базова версія безплатна

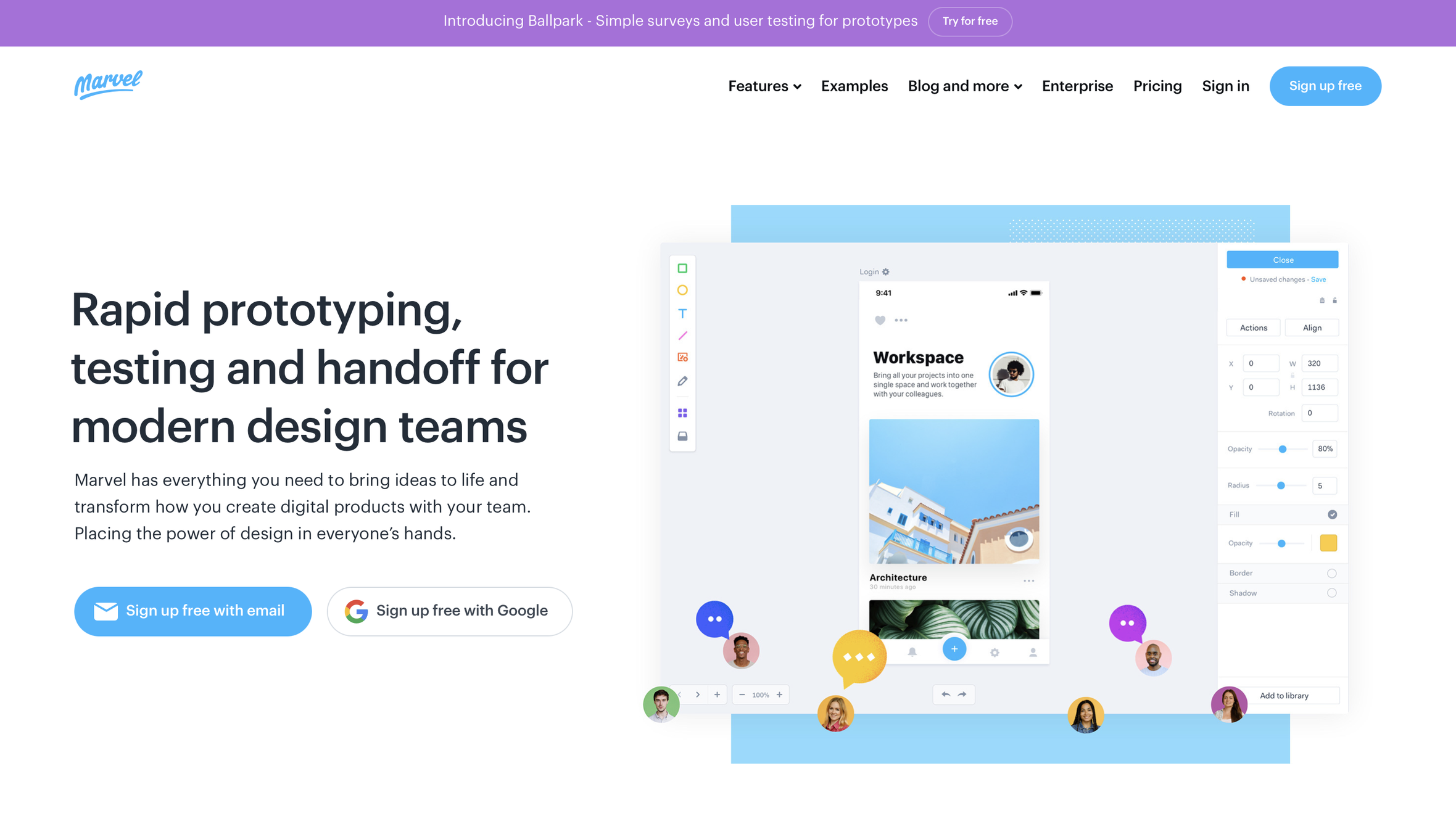
Marvel App
Потужна платформа для швидкого прототипування, тестування та передачі дизайну. Marvel надає все необхідне, щоб втілити ідеї в життя та трансформувати процес створення цифрових продуктів. З Marvel ви зможете створювати інтерактивні прототипи на основі статичних макетів, додавати переходи та анімації, збирати відгуки від користувачів. Крім того, Marvel дозволяє організовувати ресурси проєкту, співпрацювати з командою та безшовно передавати результати розробникам. Це універсальний інструмент як для дизайнерів, так і для продуктових команд.
Де знайти: https://marvelapp.com
Скільки коштує: базова версія безплатна

Figma-плагіни
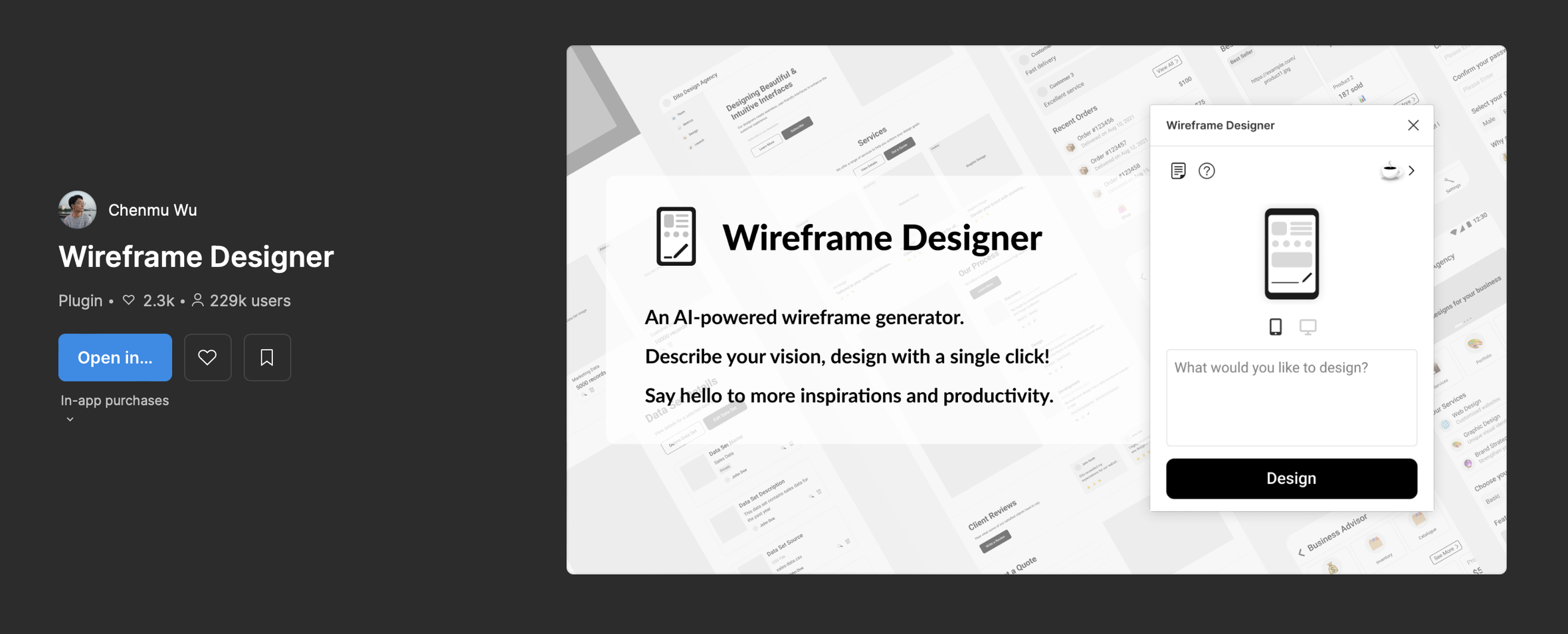
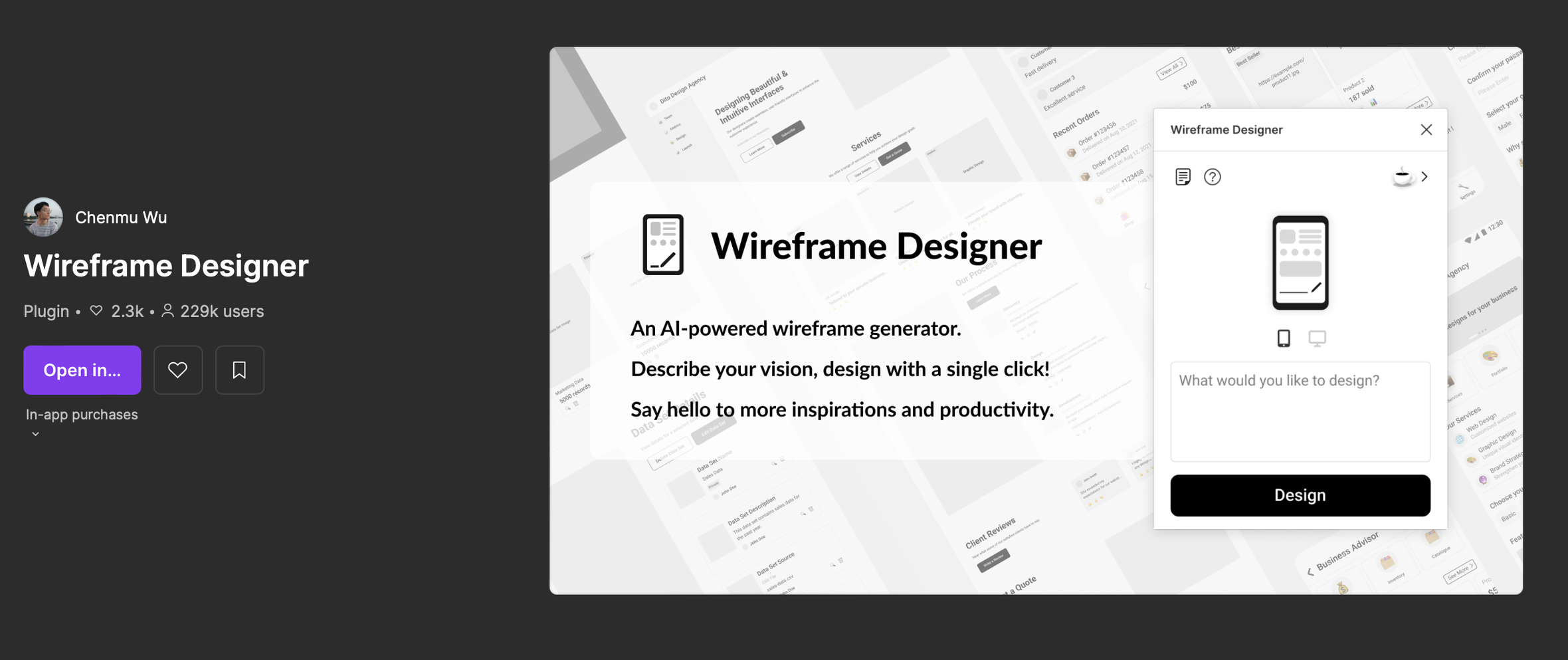
Wireframe Designer
Інноваційний плагін, що дозволяє генерувати схематичні макети на основі текстових описів за допомогою штучного інтелекту. Wireframe Designer працює як ваш персональний асистент-дизайнер. Просто опишіть потрібний вам макет звичайною мовою, і плагін згенерує готовий варіант у Figma. Ви можете вказати тип пристрою (мобільний або десктопний), стиль дизайну, необхідні компоненти. Wireframe Designer розуміє контекст і створює релевантні макети на основі найкращих практик UI/UX дизайну. Експериментуйте з різними описами і миттєво отримуйте професійні прототипи!
Де знайти: https://www.figma.com/community/plugin/1228969298040149016/wireframe-designer

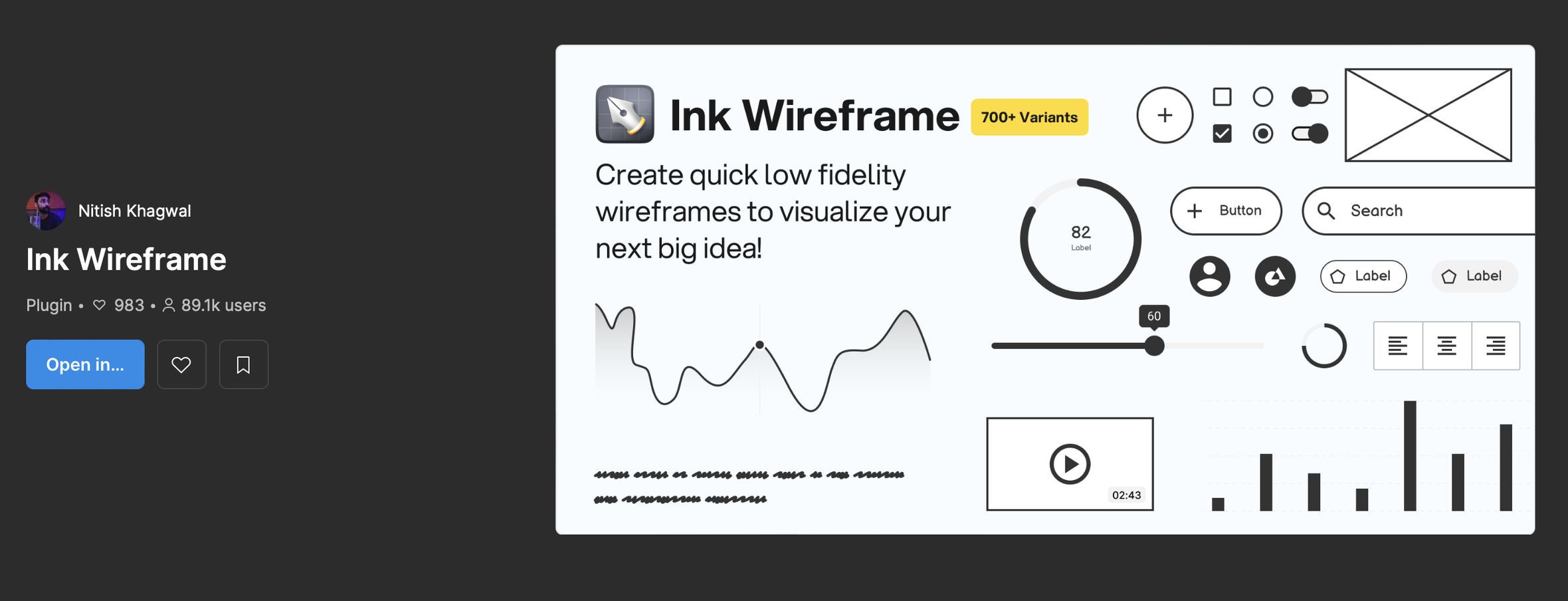
Ink Wireframe
Мінімалістичний плагін для швидкого створення контурних ескізів інтерфейсів. Ink Wireframe має простий та інтуїтивно зрозумілий інтерфейс, що нагадує ручне малювання на папері. Обирайте потрібний UI елемент (кнопку, поле введення, блок тексту тощо) і просто малюйте на робочому полотні. Ink Wireframe автоматично згладжує контури та оптимізує форми. Це ідеальне рішення для швидкої фіксації ідей та створення концептуальних ескізів інтерфейсу.
Де знайти: https://www.figma.com/community/plugin/1071077298865016770/ink-wireframe

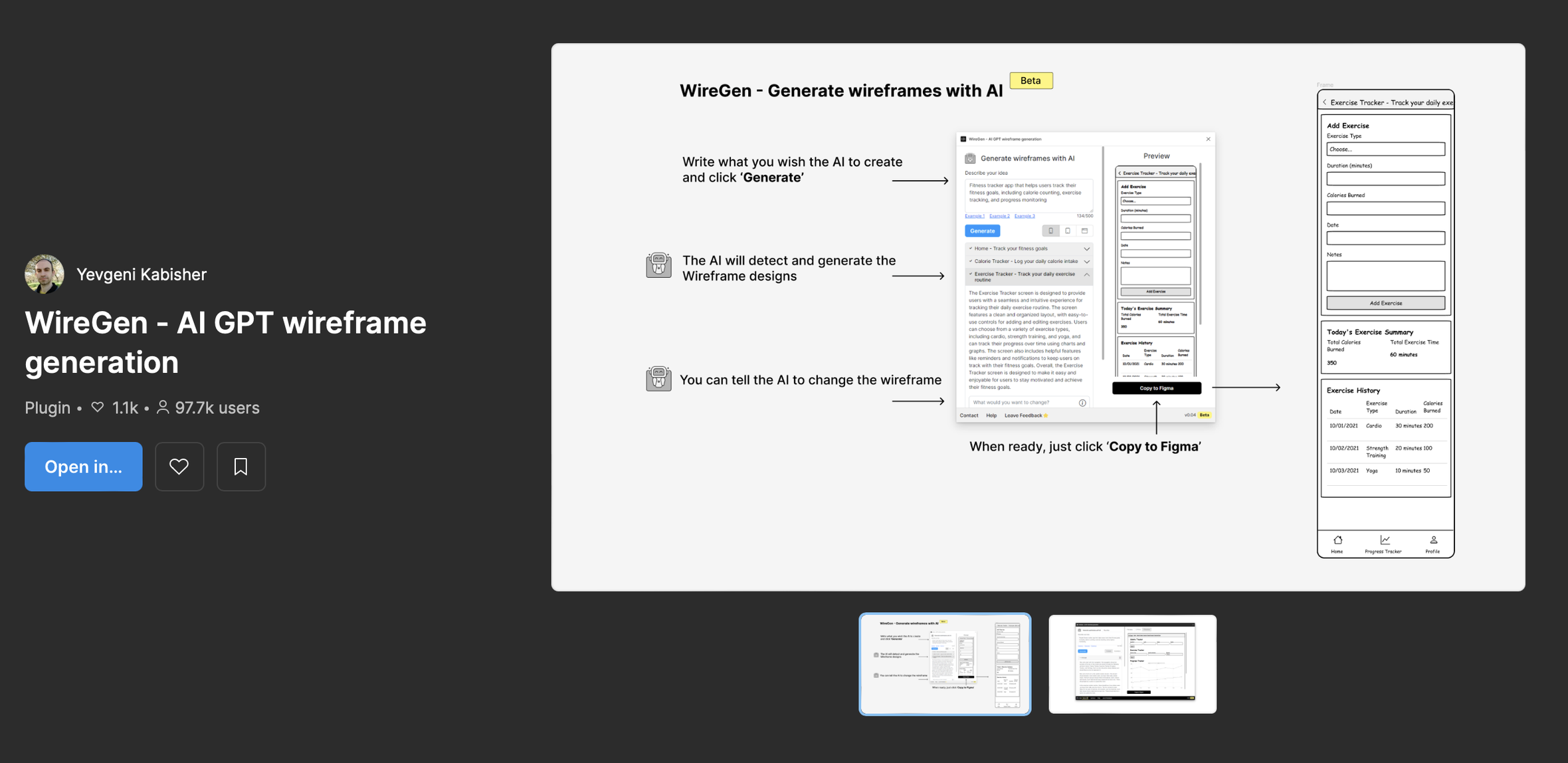
WireGen
Плагін для автоматичної генерації схематичних макетів на базі технології GPT (Generative Pre-trained Transformer). WireGen дозволяє створювати прототипи інтерфейсів за допомогою текстових команд на природній мові. Просто опишіть, який елемент інтерфейсу вам потрібен, і WireGen миттєво згенерує відповідний блок. Ви можете задавати розміри, положення та вміст кожного компонента. WireGen розуміє складні запити і дозволяє швидко комбінувати UI елементи в єдиний макет. Ідеально підходить для дослідження різних концепцій дизайну та тестування ідей.
Де знайти: https://www.figma.com/community/plugin/1221144015267698736/wiregen-ai-gpt-wireframe-generation

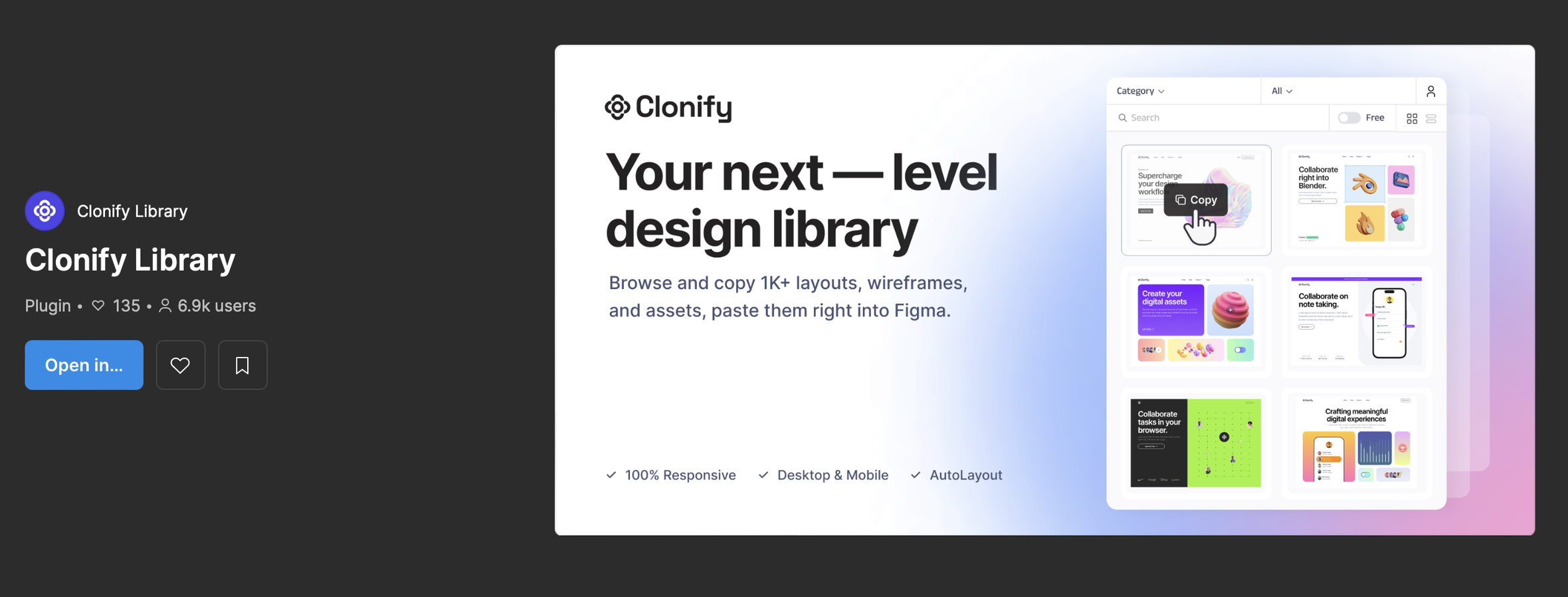
Clonify Library
Зручний плагін для збереження та повторного використання компонентів у Figma. З Clonify ви зможете створити власну бібліотеку UI елементів, яка автоматично синхронізується між всіма вашими файлами. Просто створіть потрібний компонент, додайте його до бібліотеки Clonify, і він стане доступним для використання в будь-якому іншому файлі. Clonify підтримує версійність і дозволяє відстежувати зміни в компонентах. Це незамінне рішення для дизайн-систем та великих проєктів з багатьма повторюваними елементами.
Де знайти: https://www.figma.com/community/plugin/1282271698729766959/clonify-library

Файли Figma Сommunity
Wireframing Starter Kit
Стартовий набір компонентів для швидкого створення схематичних макетів від дизайнера Tiago Gonçalves. Цей кіт містить понад 50 готових компонентів та 100 їх варіацій, включаючи кнопки, поля введення, випадаючі списки, чекбокси, радіокнопки, елементи навігації, пагінацію тощо. Також в наборі є текстові та кольорові стилі, набір іконок та набір типових макетів для мобільних додатків, планшетів та десктопу. Wireframing Starter Kit допоможе вам пришвидшити процес створення прототипів і зосередитись на проєктуванні взаємодії замість малювання базових компонентів.
Де знайти: https://www.figma.com/community/file/1088059168988686975/wireframing-starter-kit

Wireframe Designer
Добірка гнучких UI компонентів від Chenmu Wu для генерації макетів на базі текстових описів. Цей дизайн-кіт розроблений спеціально для роботи з однойменним плагіном Wireframe Designer. Він містить різноманітні адаптивні компоненти та шаблони, як-от елементи інтерфейсу інтернет-магазину, блогу, лендингу тощо. Дизайн-кіт також включає детальну інструкцію щодо роботи з плагіном та поради по створенню ефективних текстових описів макетів.
Де знайти: https://www.figma.com/community/plugin/1228969298040149016/wireframe-designer

Material 3 Design Kit
Офіційний дизайн-кіт від Google з компонентами та стилями Material Design 3. Цей набір розроблений у тісній співпраці з командою Material Design і втілює нові принципи адаптивного дизайну. Material 3 Design Kit дозволяє швидко створювати макети у фірмовому стилі Google, використовуючи готові компоненти та динамічні кольори. Кіт містить шаблони для основних типів навігації, елементи управління, картки, типографічні стилі та багато іншого. Всі компоненти оптимізовані для різних платформ і розмірів екрану.
Де знайти: https://www.figma.com/community/file/1035203688168086460/material-3-design-kit

iOS 17 and iPadOS 17
Перший офіційний дизайн-кіт від Apple для роботи в Figma. Цей кіт розроблений командою Apple Design Resources і містить повний набір компонентів, шаблонів екранів, елементів навігації та стилів для створення реалістичних прототипів додатків під iOS та iPadOS. Дизайн-кіт повністю відповідає вимогам Apple Human Interface Guidelines і враховує всі нові особливості iOS 17. В набір входить більше 1000 компонентів, включаючи шаблони для віджетів, сповіщень, навігації в додатках, шрифтові та кольорові стилі, набори іконок SF Symbols 4 та інше.
Де знайти: https://www.figma.com/community/file/1248375255495415511/ios-17-and-ipados-17

Представлені сервіси, плагінів та дизайн-набори зможуть допомогти вам прискорити прототипування і зробити цей процес більш творчим. Не бійтеся експериментувати, комбінуйте інструменти, шукайте власний підхід. Пам'ятайте, що схематичний макет — це не кінцевий продукт, а засіб для тестування ваших ідей та пошуку оптимальних рішень.





