Различия в дизайне мобильной и настольной версий веб-сайта
Введение
Сегодня мы подразумеваем под понятием «смартфон» устройство с сенсорным экраном. Первым подобным устройством, получившим широкое признание и популярность, стал iPhone. Его представили в 2007 году. И именно появление смартфонов с сенсорными экранами и качественным доступом к интернету вызвало техническую революцию — как в области мобильных приложений, так и в веб-дизайне.
И смартфоны, и мобильные версии сайтов существовали до появления iPhone. Но маленькие экраны смартфонов, медленный и дорогой мобильный интернет, а также большое количество различных мобильных браузеров приводили к тому, что у большинства сайтов в начале 2000-х не было мобильной версии.
Отдельно существовали специальные сайты, разработанные именно под мобильные устройства. Они назывались мобильными сайтами, мобильными интернет-порталами или WAP-сайтами (это не опечатка, именно «WAP-сайты» — от названия протокола соединения WAP, то есть Wireless Application Protocol). Их дизайн был намеренно упрощённым, лишенным сложных композиционных решений или иллюстраций, чтобы сайт отображался максимально корректно в любом мобильном браузере.
Выглядели они так:

Появление iPhone, а позже и смартфонов на базе операционной системы Android привело к тому, что постепенно позиция мобильных веб-сайтов менялось от маргинальной (то есть такой, которая важна для малой части пользователей) до безусловно важной. Этому способствовал и рост числа мобильных пользователей (сегодня более 50% посетителей веб-сайтов просматривают их на смартфонах) и определенные решения крупных компаний, таких как Google, которые прямо заявляют о важности мобильной версии.
При этом мобильные веб-сайты по композиции, механике взаимодействия и особенностям восприятия сильно отличаются от версий веб-сайтов для компьютеров.
В этом материале мы выясним, в чем состоят ключевые различия между ними и на что, соответственно, стоит обращать внимание при создании веб-сайтов.
Начнем с того, что рассмотрим ключевые различия между компьютерной версией сайта и мобильной.
Ключевые различия мобильной и компьютерной версий
Размер
Конечно, одно из самых очевидных различий — это существенное отличие размера экранов у компьютеров и смартфонов.
Смартфоны — это мобильные устройства.То есть информацию на них можно просматривать где угодно: в общественном транспорте, в комнате, на улице, в такси, во время путешествия поездом или в самолете. Компьютеры же (даже ноутбуки) используют в основном для работы, сидя или стоя за столом.
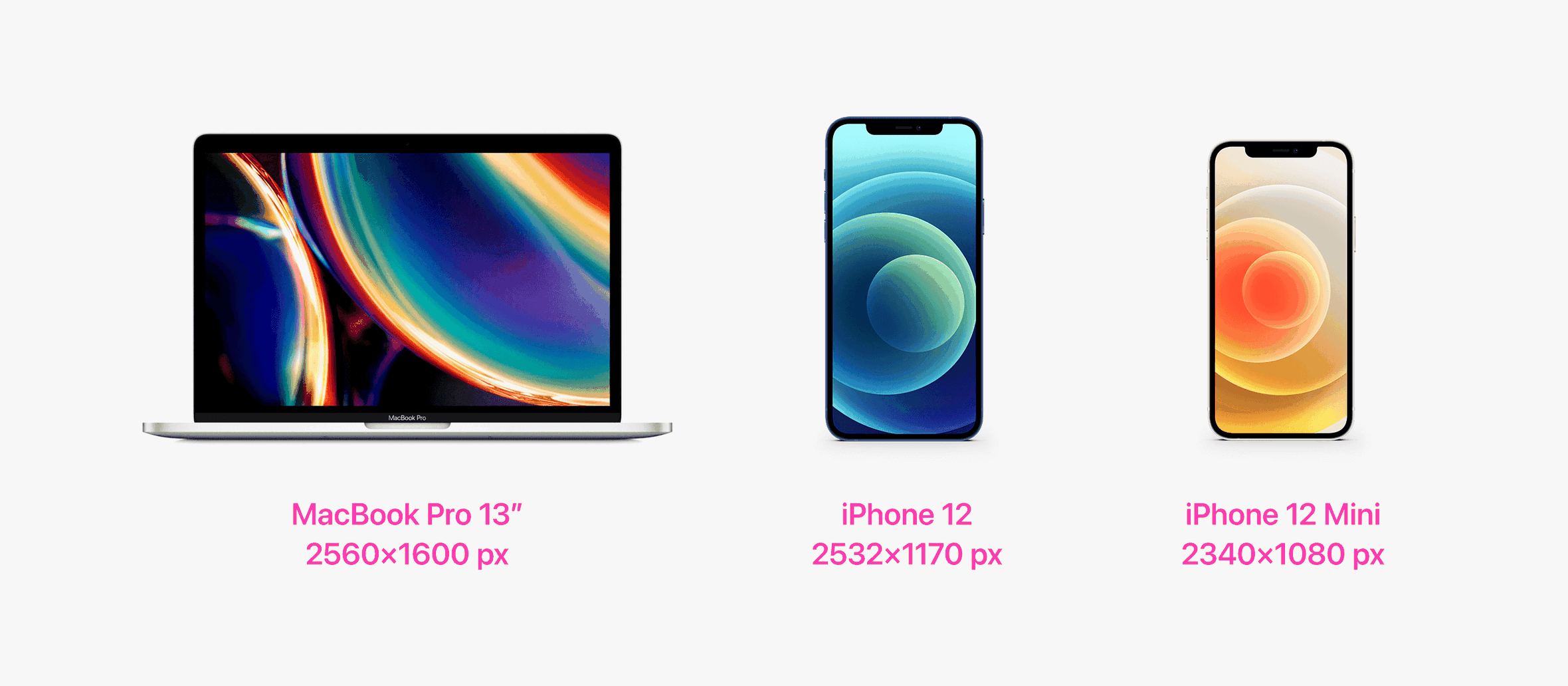
Различаются и физические размеры экранов смартфонов и компьютеров, и их разрешение. Например, уменьшенная модель iPhone 12 имеет диагональ 5,4 дюйма (2340x1080 пикселей), а базовая версия — 6,1 дюйма (2532 x 1170 пикселей).
Ноутбук MacBook Pro имеет диагональ 13,3 дюйма и поддерживает разрешение до 2560х1600 пикселей.

Соответственно, по умолчанию объем содержания, которое может разместиться в пределах экране смартфона, существенно меньше, а следовательно, количество элементов на экране также уменьшается.
Пропорция
В дополнение к размерам экрана, отличается и базовая пропорция.







