Типографія і взагалі робота з оформленням текстів — дуже важлива складова в створенні дизайну інтерфейсів. Багато в чому вдалий (чи невдалий) підбір шрифтів, їхніх параметрів та оформлення впливатиме на сприйняття інтерфейсу в цілому. Для дійсно ефективної роботи з текстами дуже важливо орієнтуватись в базових типографських термінах: інтерліньяж, трекінг, кегль тощо. Якщо для вас ця тема є не до кінця зрозумілою, щиро радимо приділити її вивченню окрему увагу.
А в цьому матеріалі ми зосередимось більшою мірою саме на специфіці того, що являє собою типографія саме в інтерфейсах.
Як підбирати шрифти для інтерфейсів
Початок роботи з типографією в інтерфейсах часто починається з того, що вам треба підібрати сукупність шрифтів, з якими ви будете працювати.
В цілому, алгоритм підбору шрифтів ми вже докладно описали в матеріалі «Як обирати шрифти для заголовків та основного тексту». Прочитайте його, якщо раптом пропустили. А наразі ми пропонуємо зосередитись на ряді важливих особливостей роботи саме з шрифтами в інтерфейсі.
Корисно знати системні шрифти з Material Design та Human Interface Design
Material Design — це дизайн-система від Google. Вона використовується як в їхніх веб-застосунках (типу Gmail, Google Meet чи Google Calendar), так і в операційній системі Android та її нативних мобільних застосунках.
Human Interface Design — це дизайн-система від Apple. Вона використовується буквально в усіх інтерфейсах Apple — від Apple Watch до операційних систем MacOS та iOS.
В кожній з цих дизайн-систем є власні шрифти, що допомагають з одного боку забезпечувати комфортне сприйняття написів в різних масштабах та контекстах, а з іншого — забезпечувати цілісне сприйняття дизайну системи.
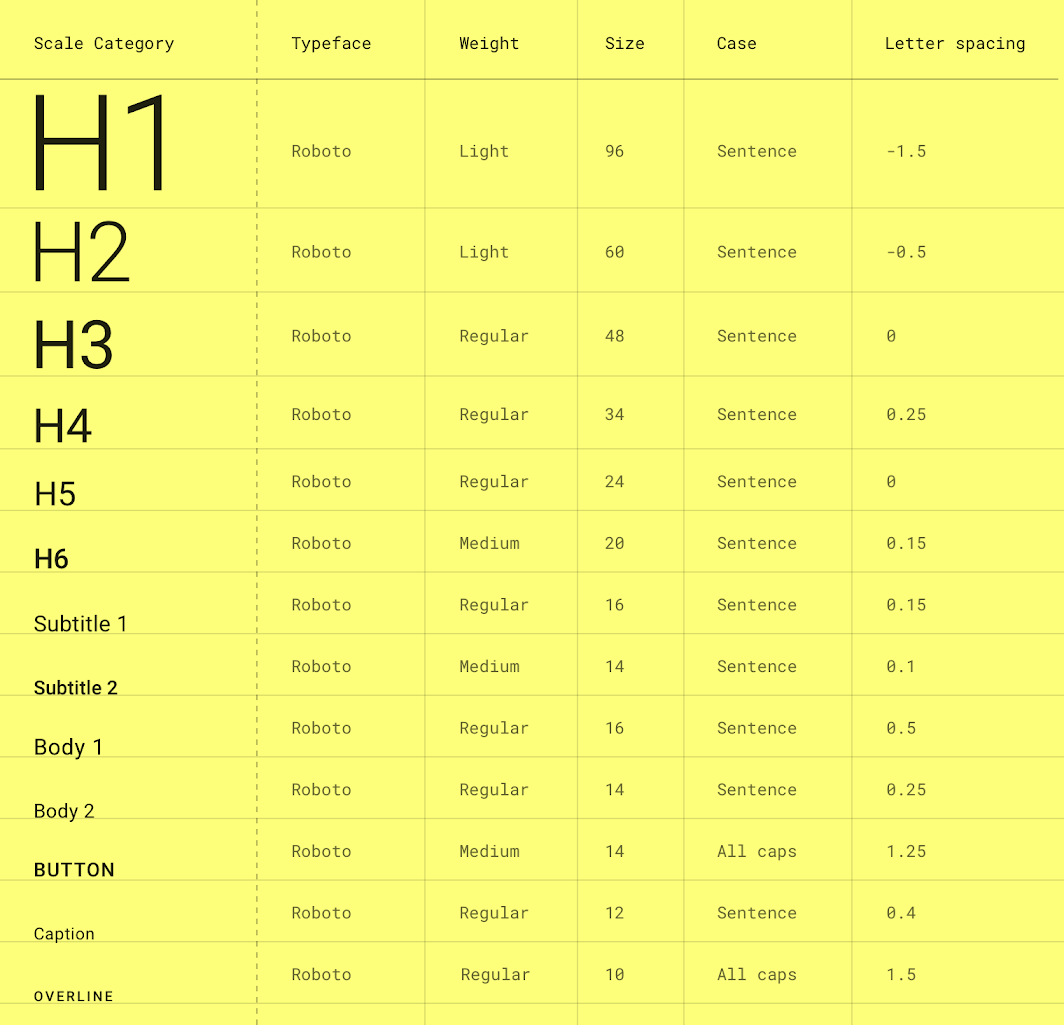
В основі типографії Material Design лежить сім’я шрифтів Roboto. В цій дизайн-системі присутні декілька нарисів цього шрифта (Light, Medium та Regular), що використовуються в тому чи іншому контексті.

Наприклад, для заголовків першого рівня використовується нарис Light з дещо зменшеним трекінгом. А для основного тексту — Regular з трохи збільшеним трекінгом.
В типографії Human Interface Design як системний шрифт використовуються сім’я гротескних шрифтів San Francisco (та варіація шрифта — SF Pro).

А для застосунків в системі iOS Apple пропонують також використовувати компліментарний San Francisco антиквенний шрифт New York, який чудово підходить для різноманітних застосунків для читання.





