У цьому матеріалі ми розповімо, як встановлювати Visual Studio Code, редактор коду для кросс-платформної розробки програм.
Він схожий на звичайний текстовий редактор, але в ньому є додаткові інструменти та функції, які стануть у нагоді розробникам.
Це один із найзручніших і найпопулярніших редакторів коду. До того ж Visual Studio Code пропонує широкі можливості для підстроювання під ваші потреби: там можна налаштовувати власні гарячі клавіші, підключати файли конфігурації, для нього є багато плагінів. Тому на нашому курсі ми користуватимемося саме ним.
Де завантажити
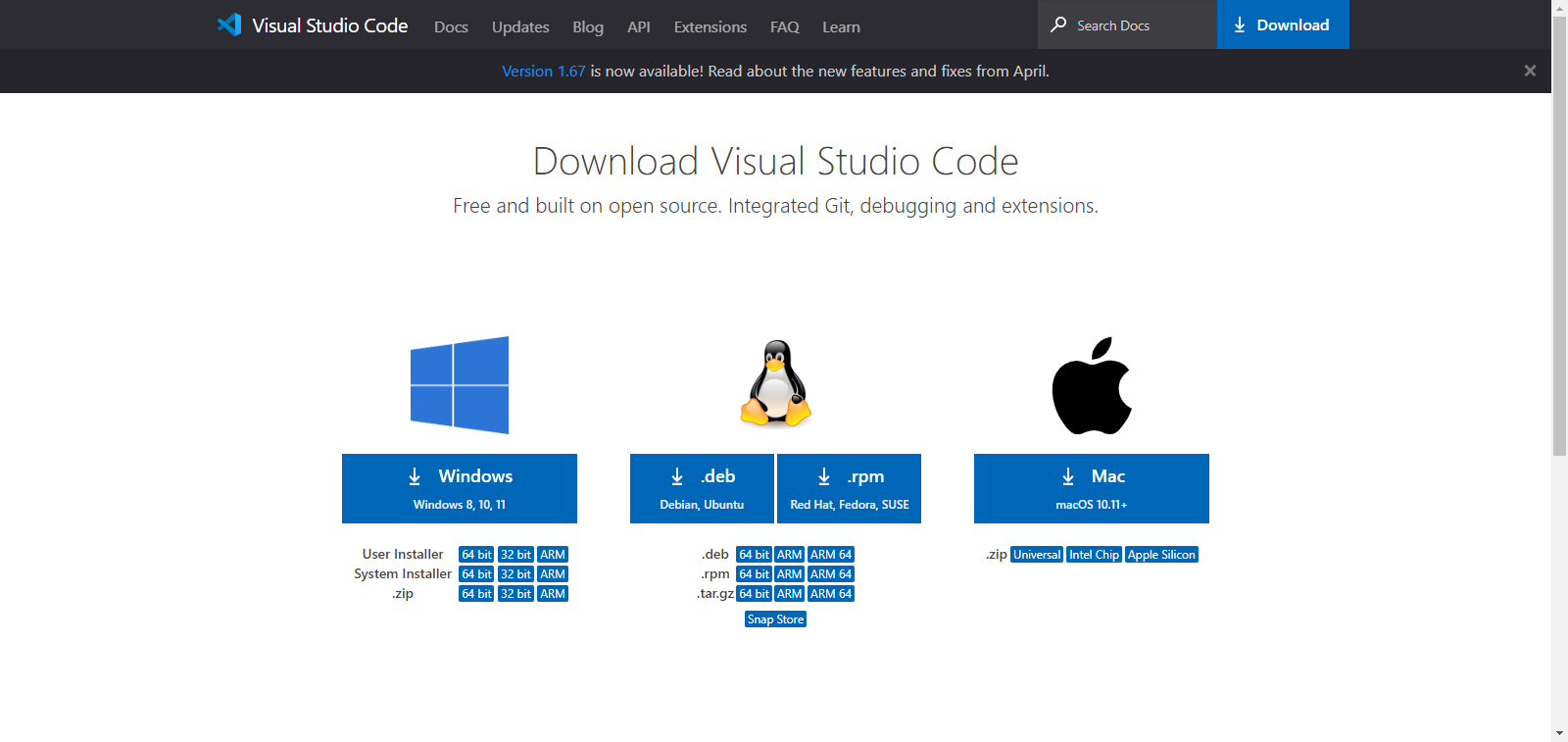
Завантажити Visual Studio Code можна з офіційного сайту: https://code.visualstudio.com/download. Там ви знайдете версії для основних операційних систем.
Як і більшість його аналогів, Visual Studio Code є безкоштовним.

Як встановити
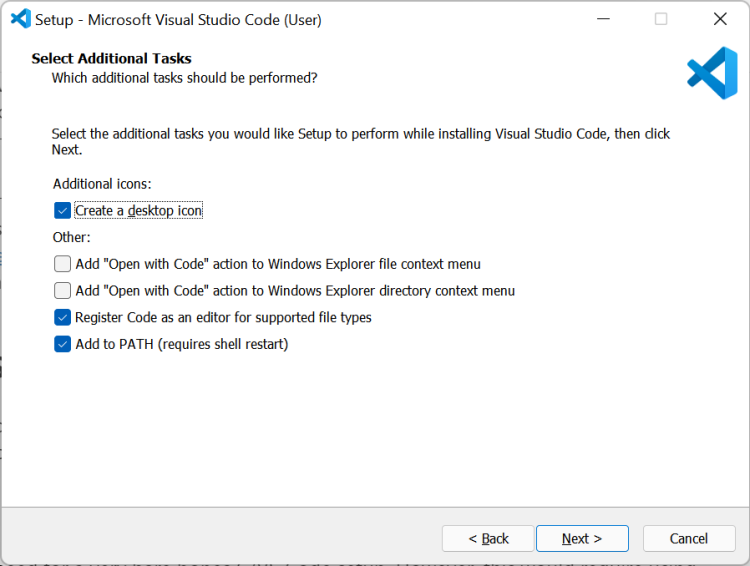
Коли інсталяційний файл завантажиться, запустіть його. Інсталятор запропонує вам прийняти умови ліцензійної угоди, після чого відкриється таке вікно:

Ми рекомендуємо поставити галочки у всіх пунктах.
Після цього натисніть кнопку «Далі» та запустіть інсталяцію.
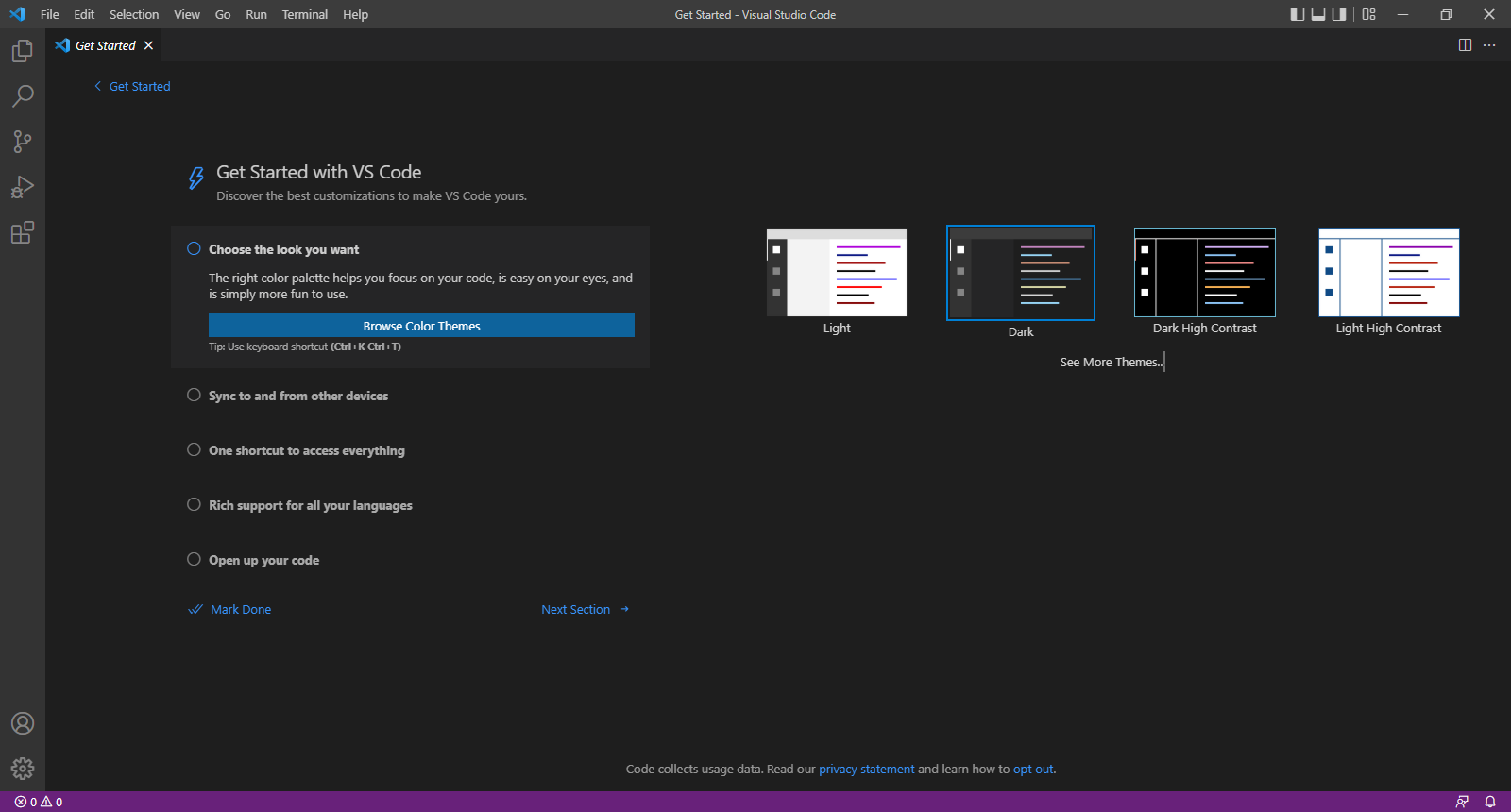
Після завершення установки редактор запуститься, і ви побачите його інтерфейс.

Як підключити плагіни
У Visual Studio Code можна підключати плагіни. Це розширення, які дозволяють працювати з додатковими типами файлів, перевіряти помилки, прискорювати написання коду тощо. Розробляють плагіни самі програмісти, яким не вистачає якихось функцій, тому їх існує безліч. Більшість із них безкоштовні.
Шукати плагіни потрібно у Visual Studio Marketplace: https://marketplace.visualstudio.com/vscode
Давайте познайомимося з деякими з них і встановимо у свій редактор.
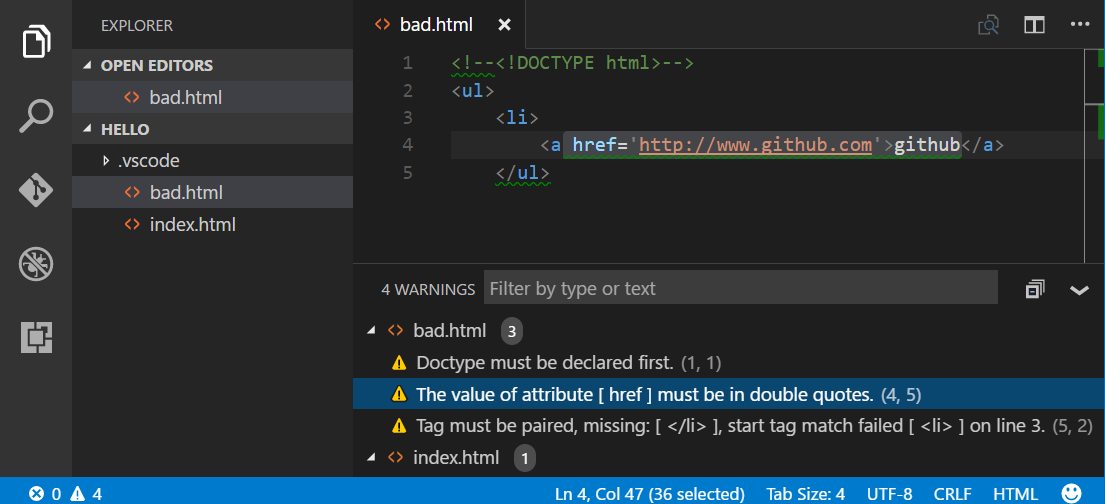
HTMLHint
https://marketplace.visualstudio.com/items?itemName=HTMLHint.vscode-htmlhint
Валідатор розмітки. Перевіряє код HTML на наявність синтаксичних помилок.

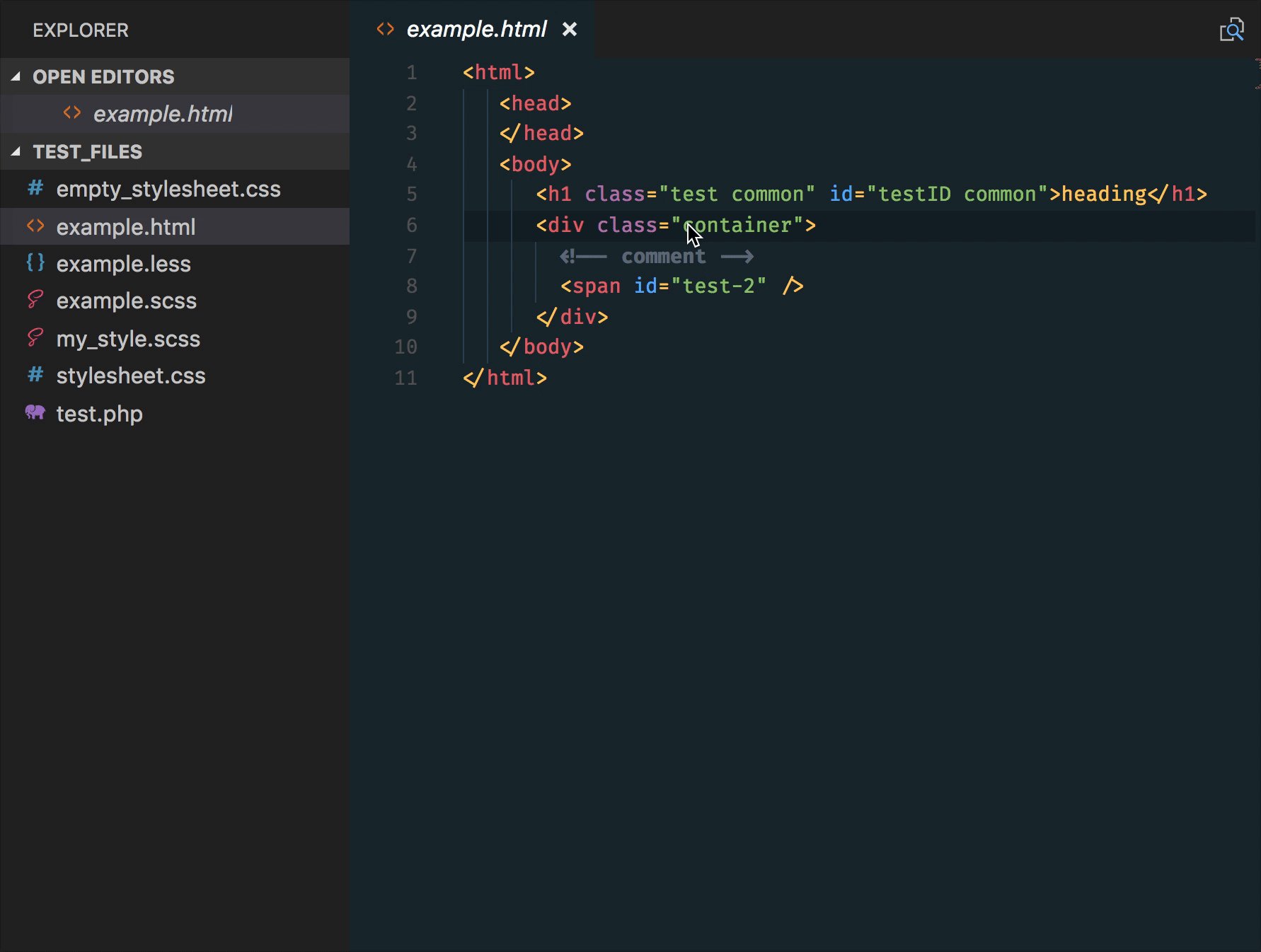
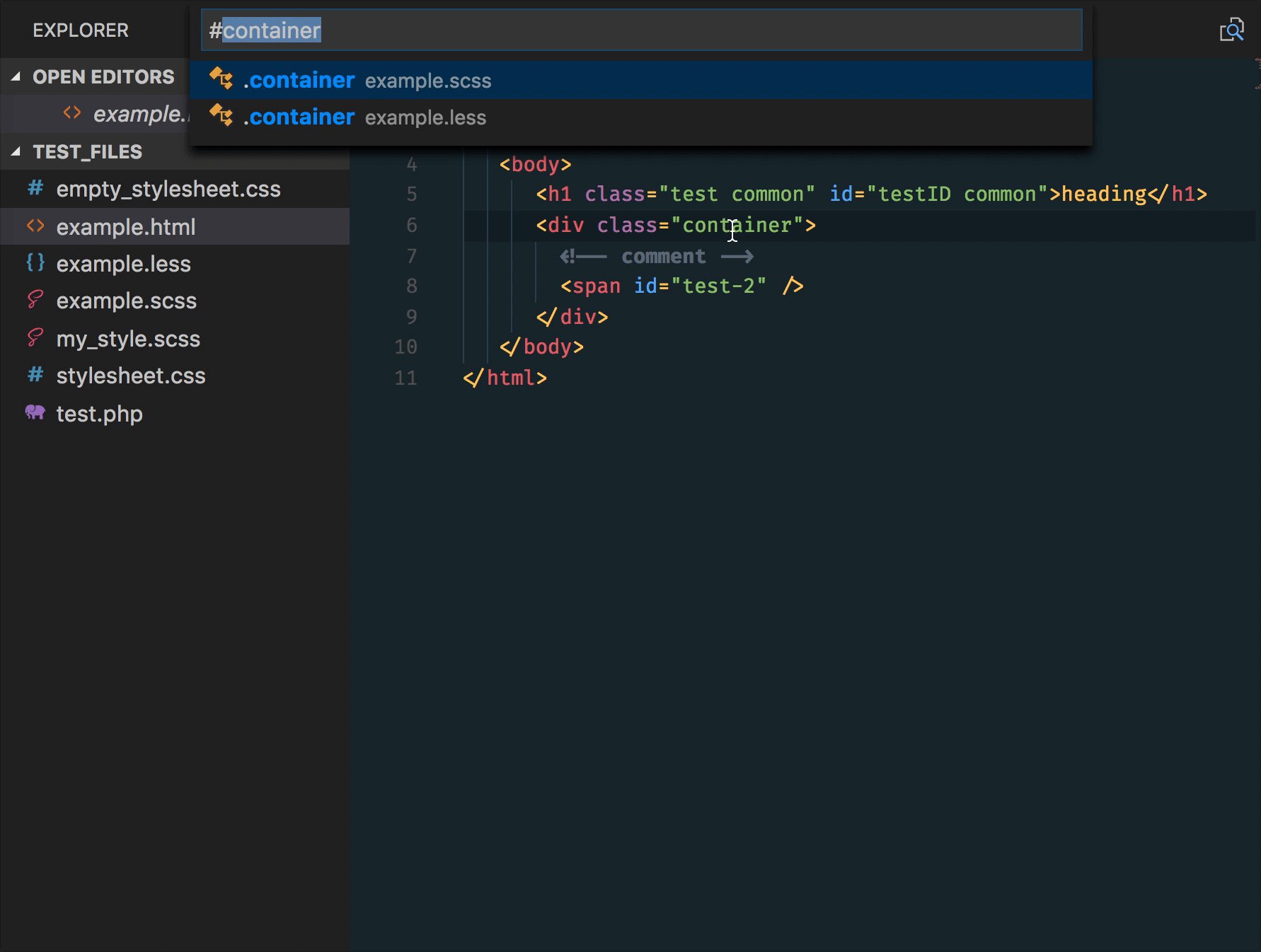
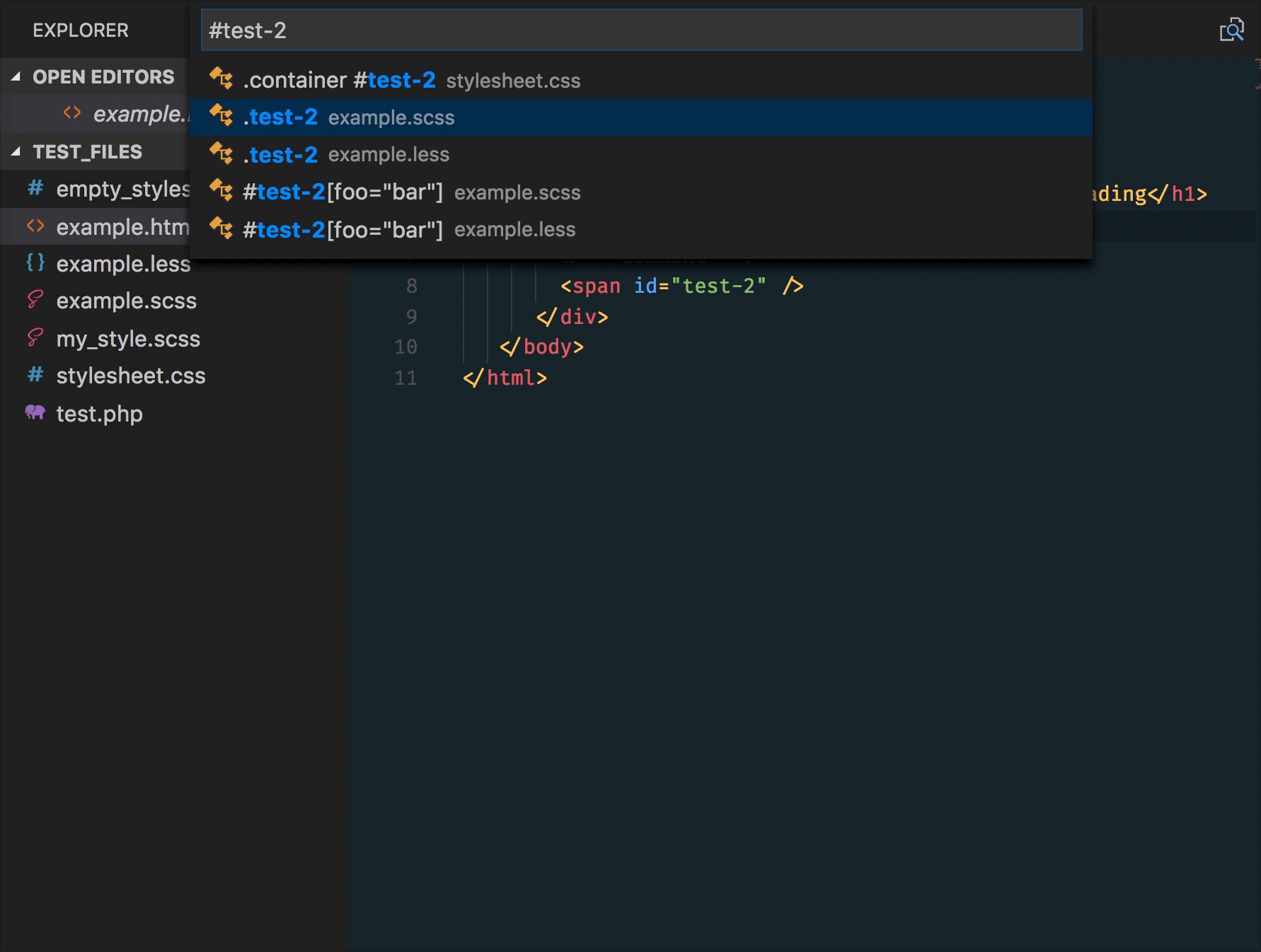
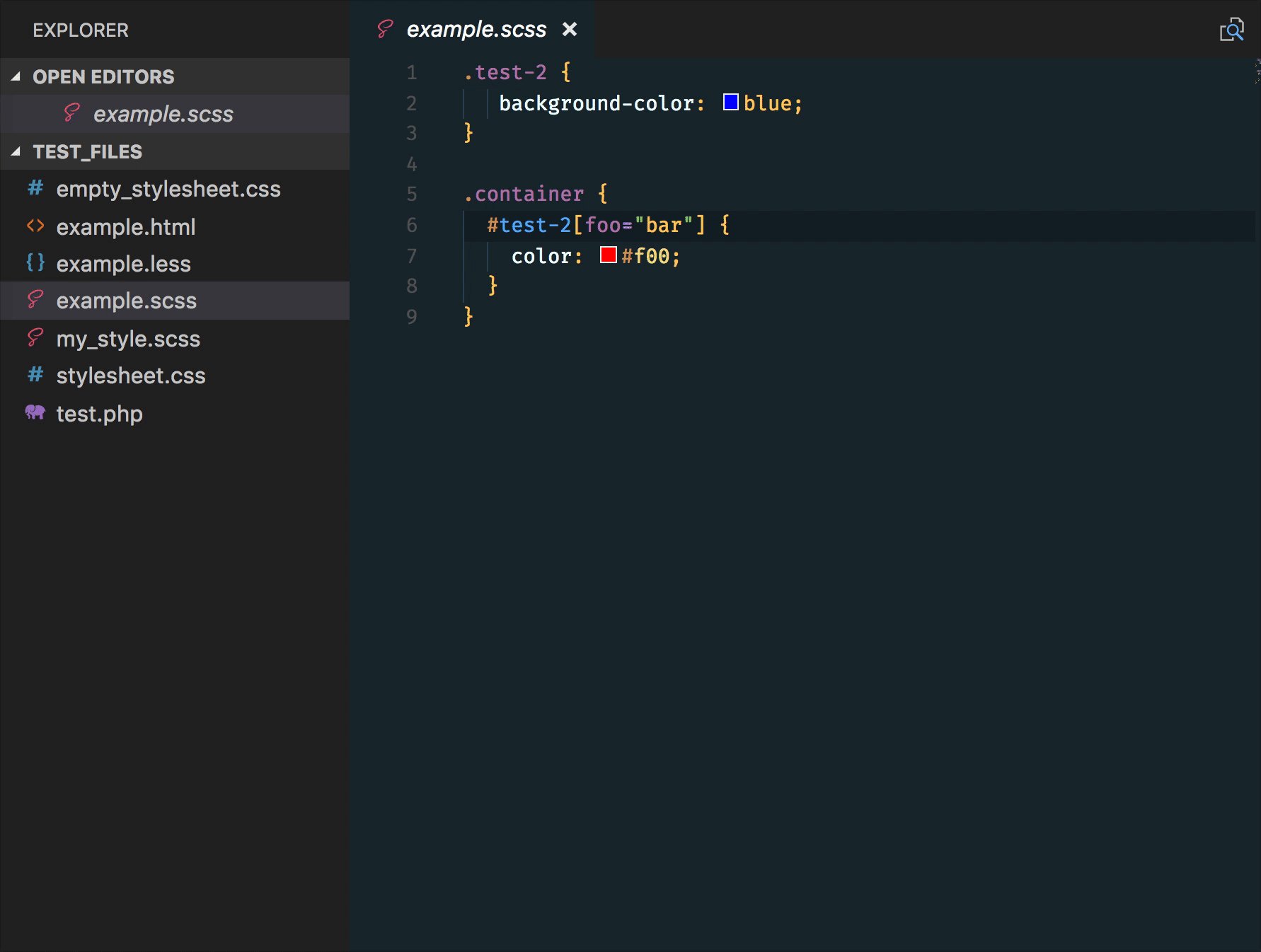
CSS Peek
https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
При роботі з HTML показує у спливаючому вікні властивості CSS. Це значно полегшує роботу: можна шукати необхідну властивість у великому CSS-файлі.

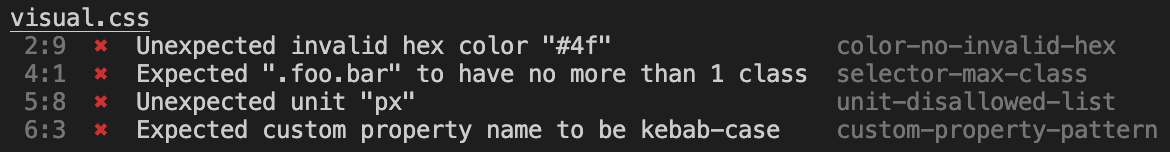
stylelint
https://marketplace.visualstudio.com/items?itemName=stylelint.vscode-stylelint
Допомагає уникати синтаксичних помилок у коді таблиць стилів на чистому CSS та з препроцесорами SASS та Less, а також дотримуватися загальноприйнятих стандартів.

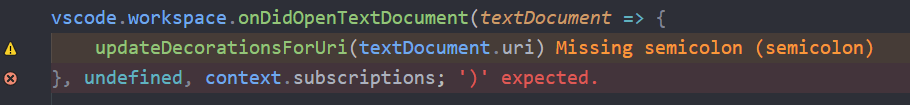
Error Lens
https://marketplace.visualstudio.com/items?itemName=usernamehw.errorlens
Показує помилки прямо в рядках коду в реальному часі.

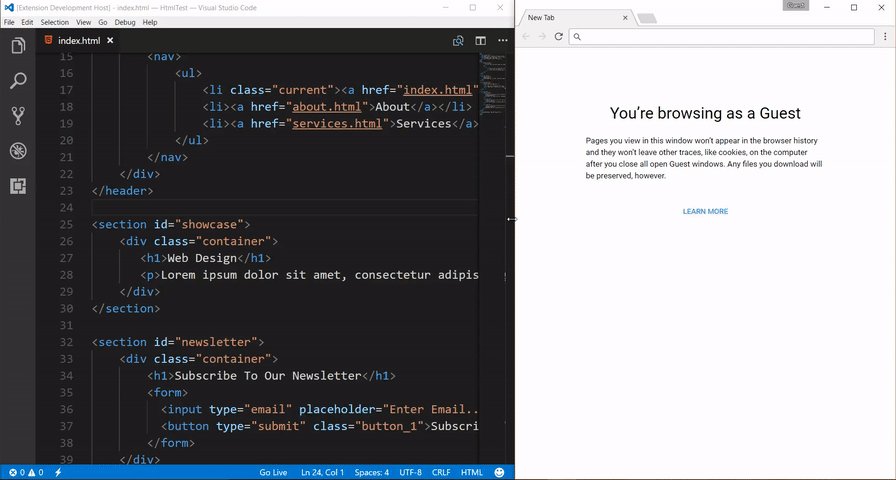
Live Server
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
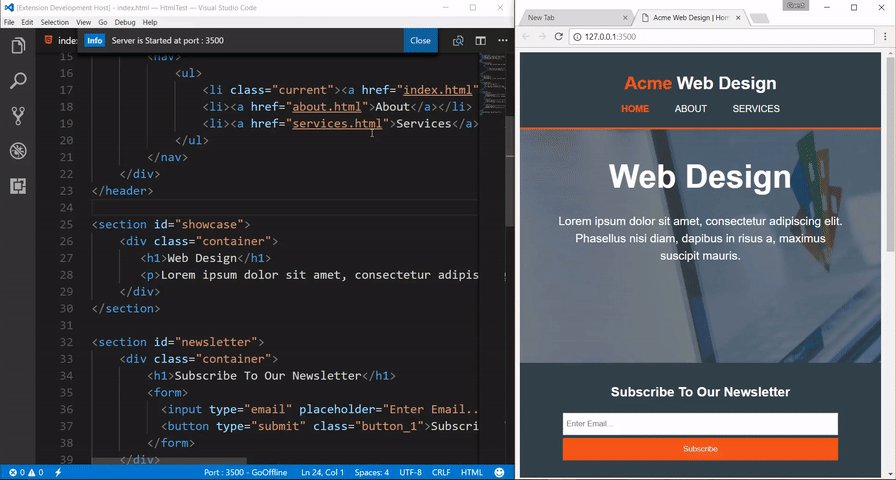
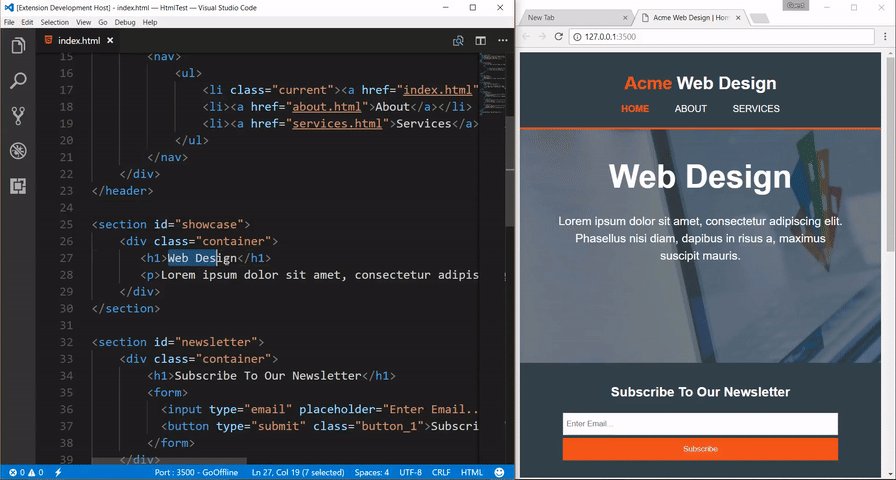
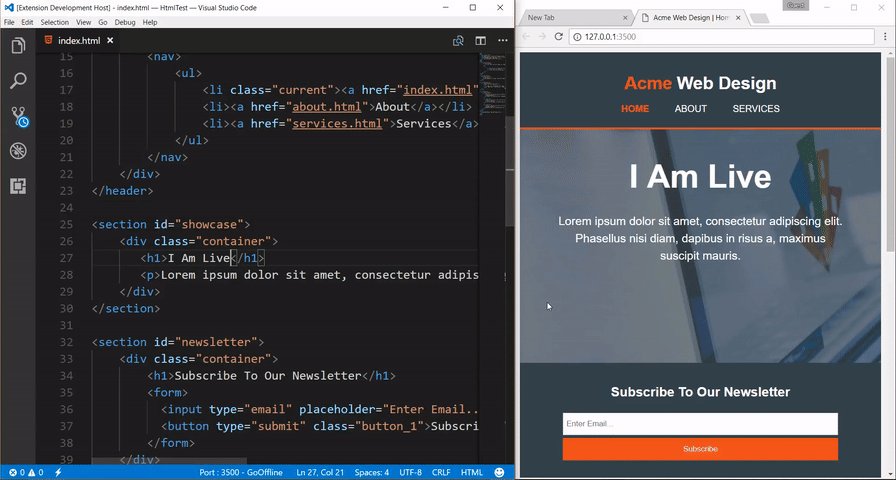
Показує результати обробки коду в реальному часі — не потрібно постійно перезавантажувати сторінку, щоб побачити зміни.

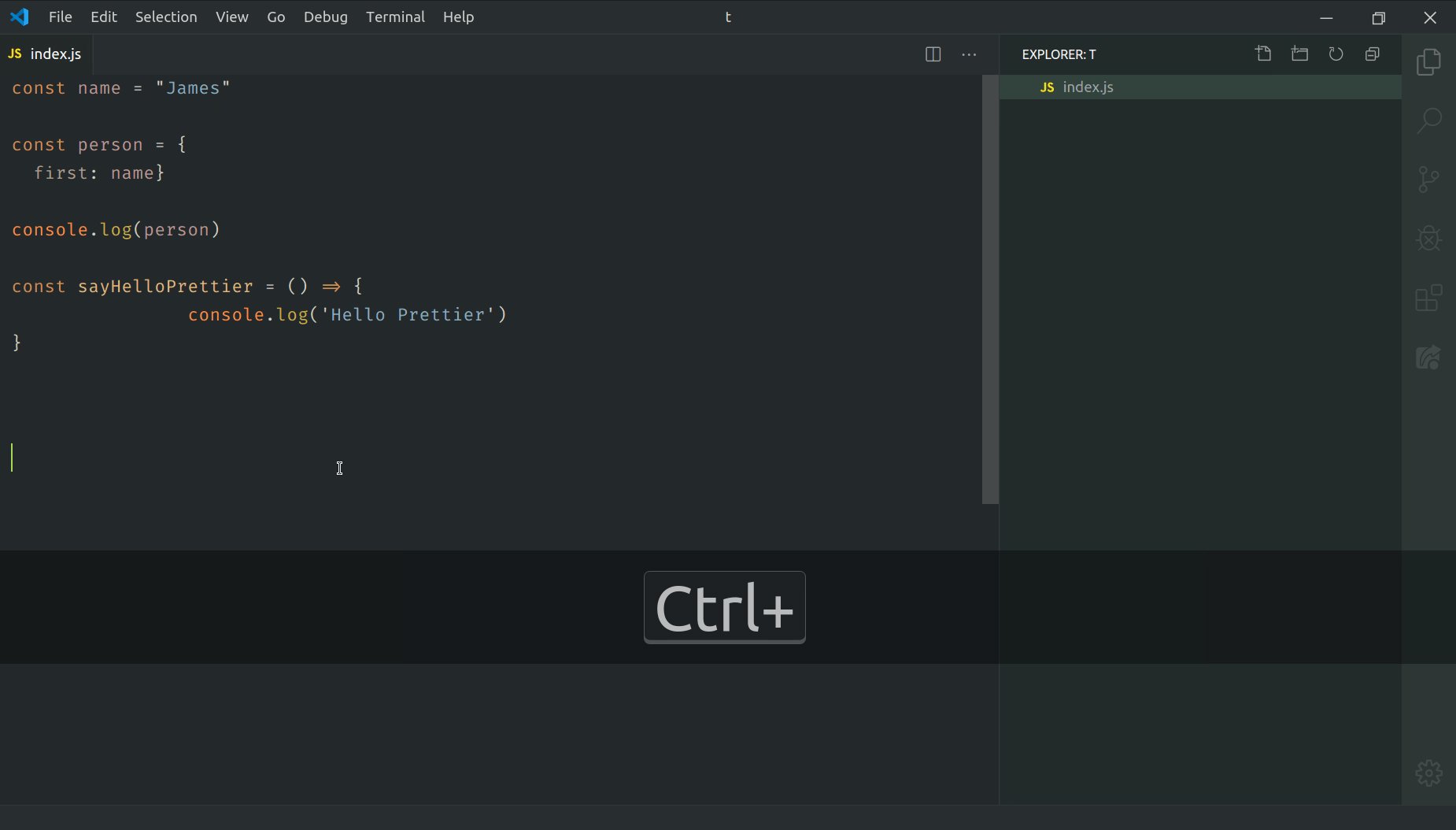
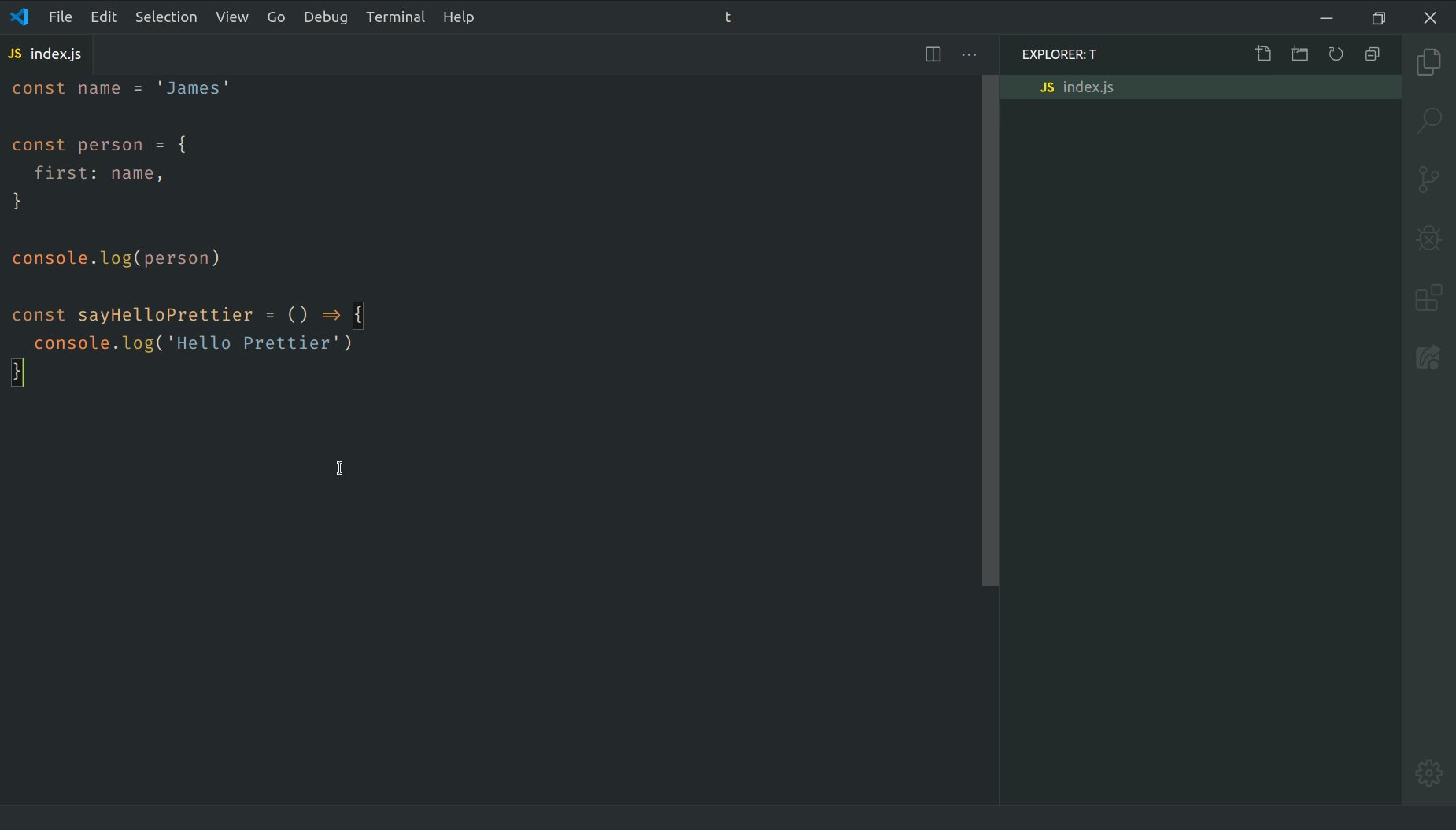
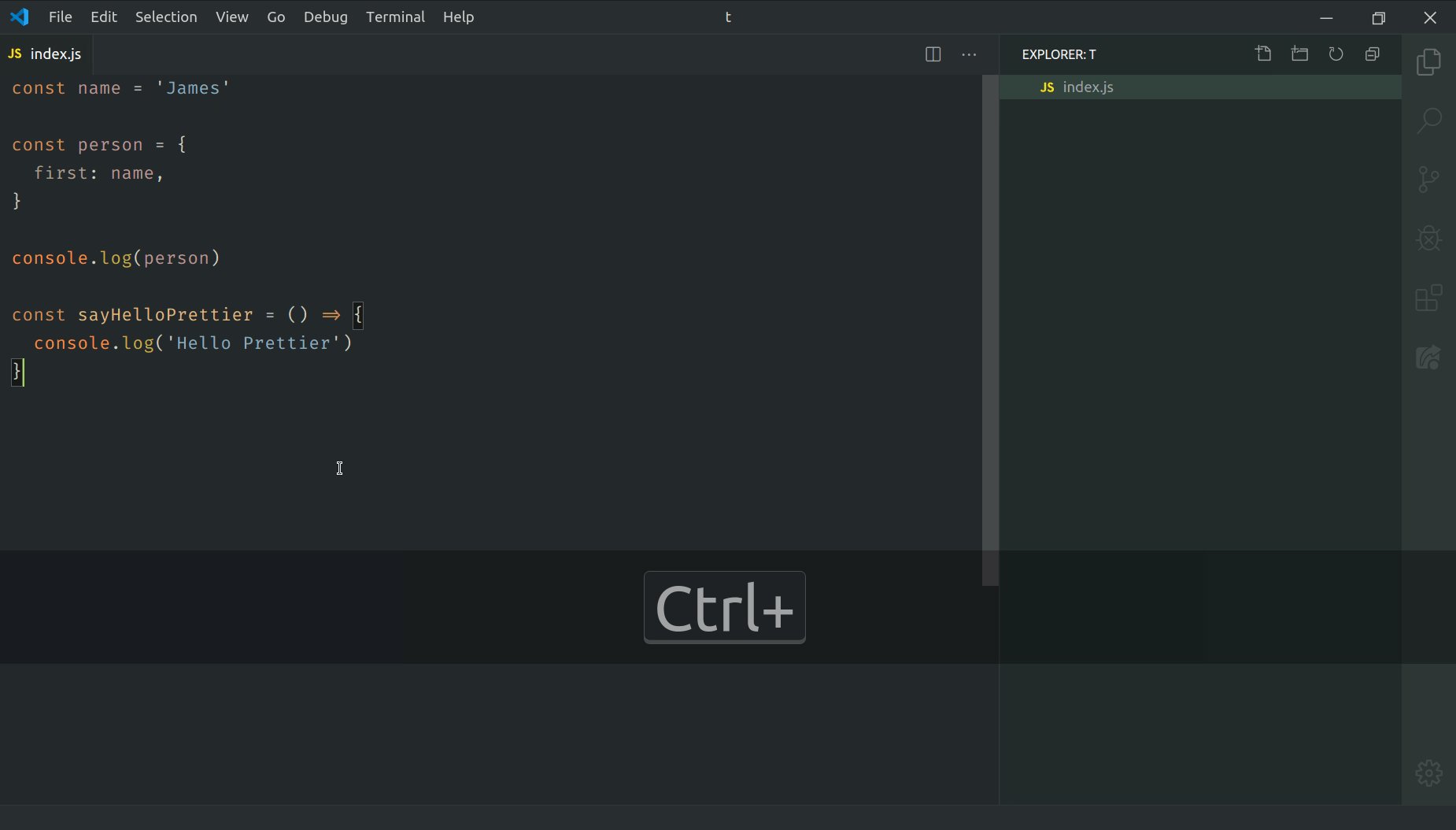
Prettier
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
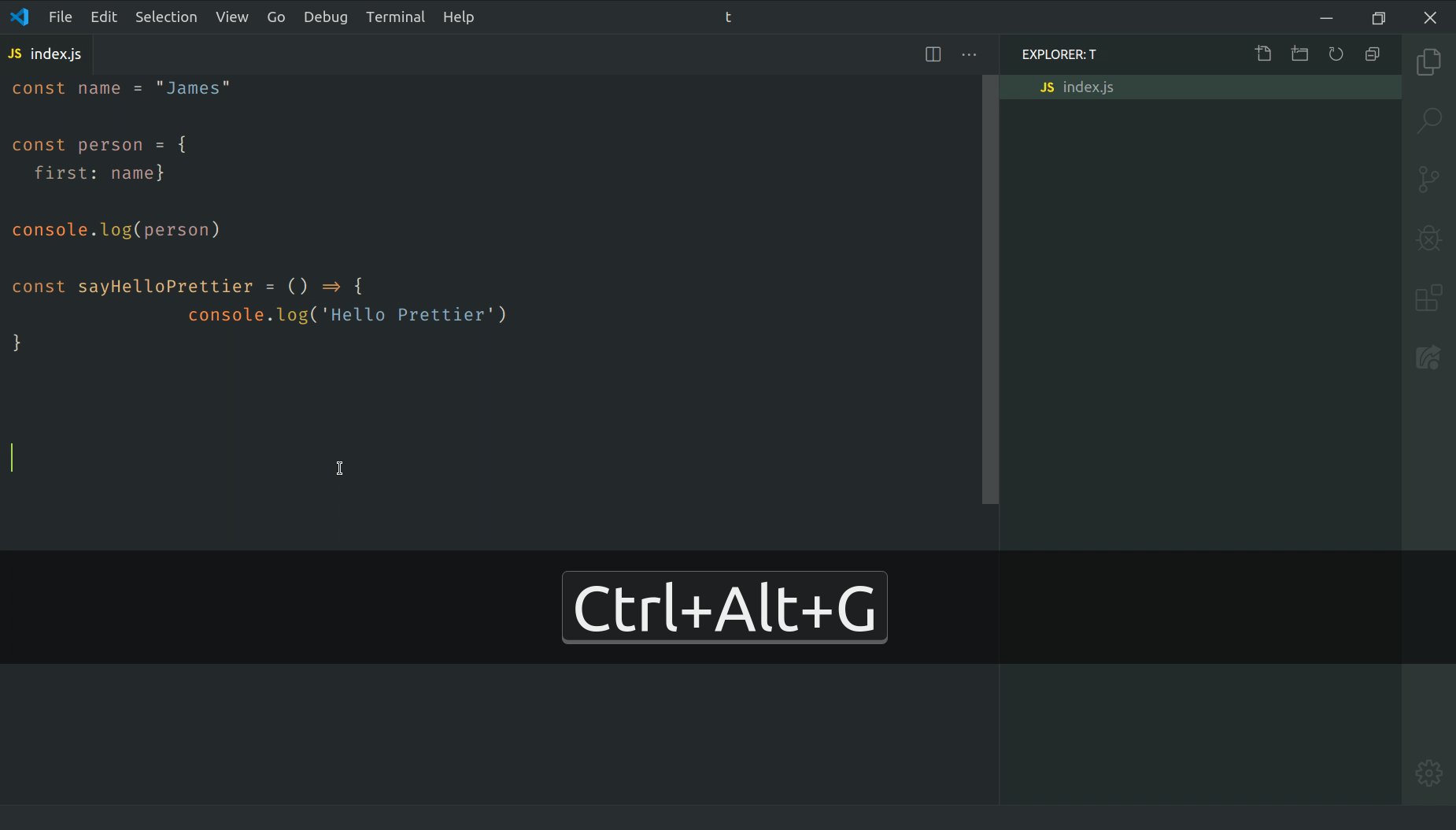
Автоматично форматує код згідно із жорстко заданими правилами.

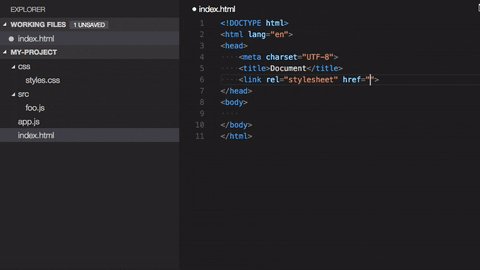
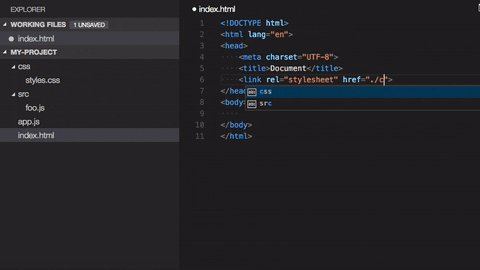
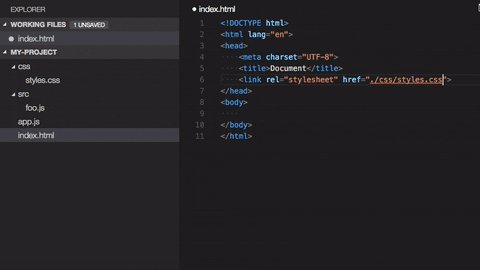
Path Intellisense
https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
Нагадує шлях до файлів. Це прискорює роботу, тому що не потрібно шукати потрібні файли вручну.

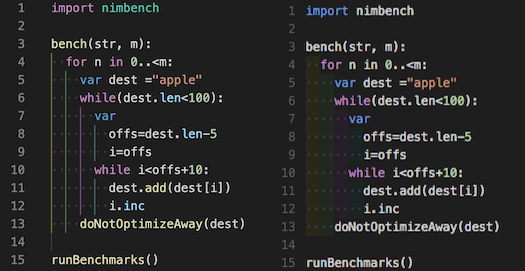
Indent Rainbow
https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
Розфарбовує тло відступу перед текстом, чергуючи різні кольори на кожному кроці. Це спрощує читання і сприйняття коду, адже рівень вкладеності стає більш наочним.