Webflow Tutorial #9. Як додати до хедеру анімацію при скролі

У цьому матеріалі я підготував черговий туторіал, який дасть тобі можливість перетворити статичний хедер в інтерактивний елемент при скролі. Я поділюсь тим, як показувати хедер при дефолтному перегляді сторінки, та як приховати його при скролі вниз і показати знову при зворотньому скролі догори. Поїхали!
Крок #1. Додавання елементу <Navbar> до канвасу
Щоб налаштувати інтерекшн для хедеру, для початку тобі потрібно додати елемент <Navbar> з панелі елементів. Щоб це зробити, перейди до контрольної панелі, що знаходиться у лівій частині інтерфейсу Webflow Designer та натисни на панель елементів, або скористайся шорткатом Cmnd+E (чи Ctrl+E для Windows). У новому модальному вікні (дивись скрин нижче), що з'явилось почни вводити назву елементу, який тобі необхідний: <navbar>.

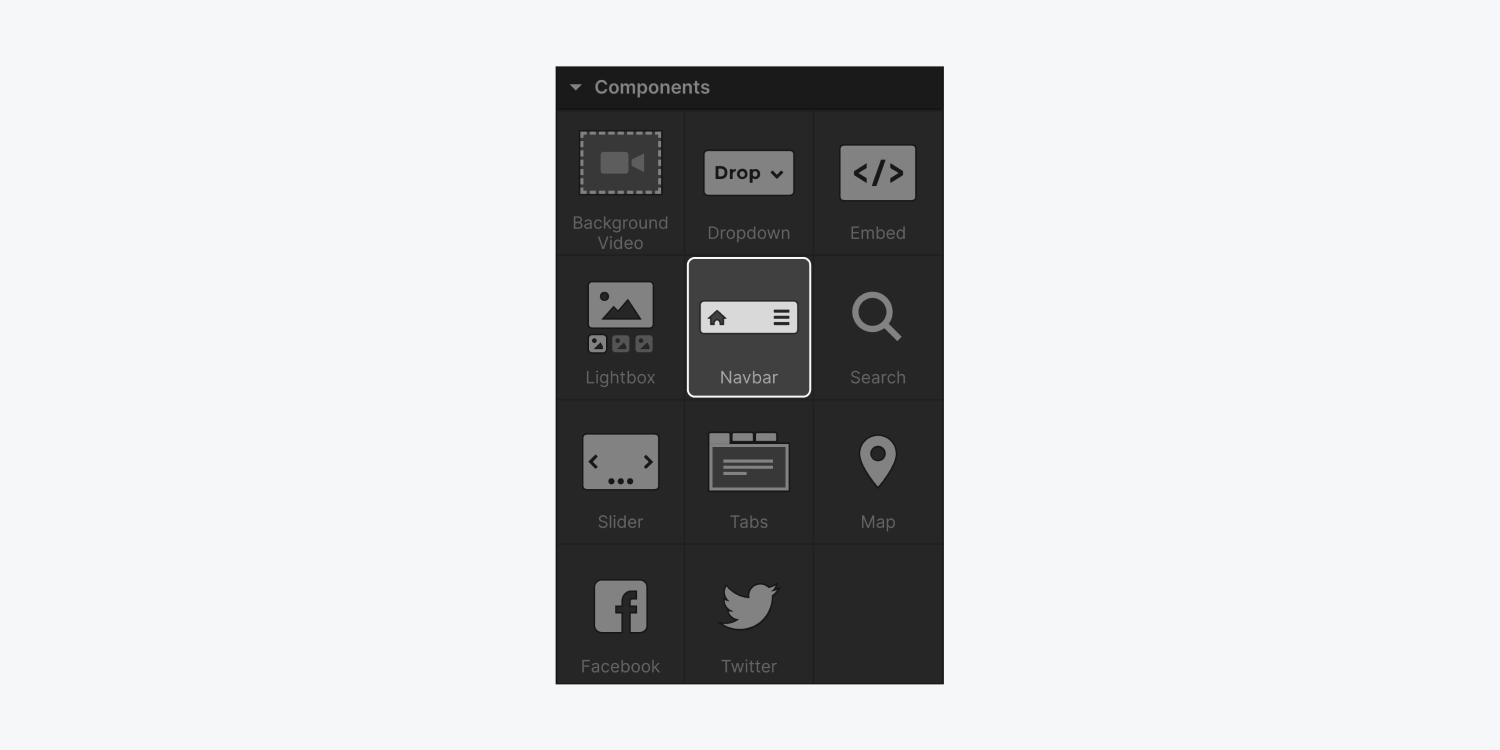
Або якщо ти викликав панель елементів, то спустись вниз до розділу <Components> та обери <Navbar>.

Все перший крок дан!
Крок #2. Змушуємо хедер зникнути при скролі
Зроби наступне, щоб хедер зник:
- Виділи хедер і переконайся, що його положення фіксоване по відношенню до області перегляду
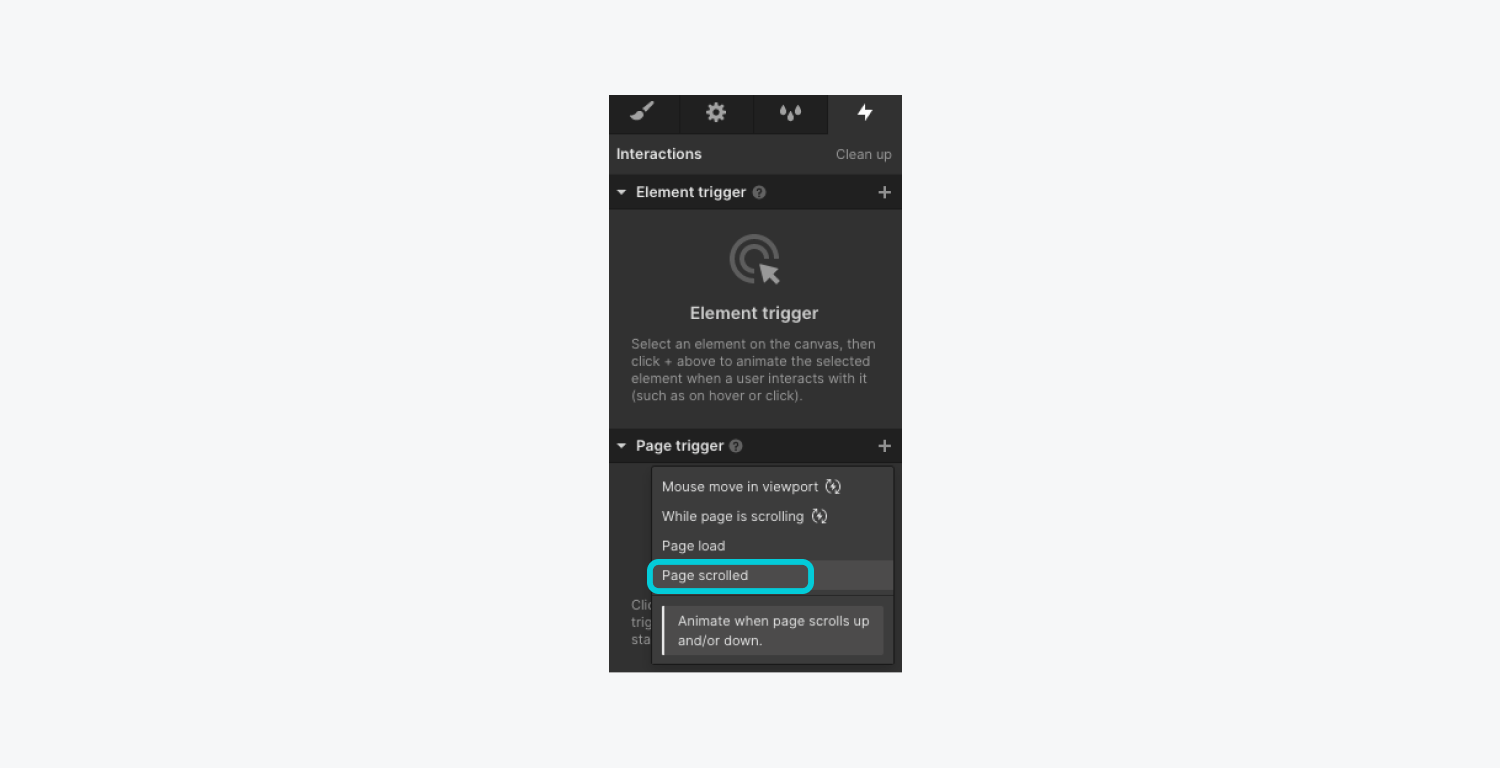
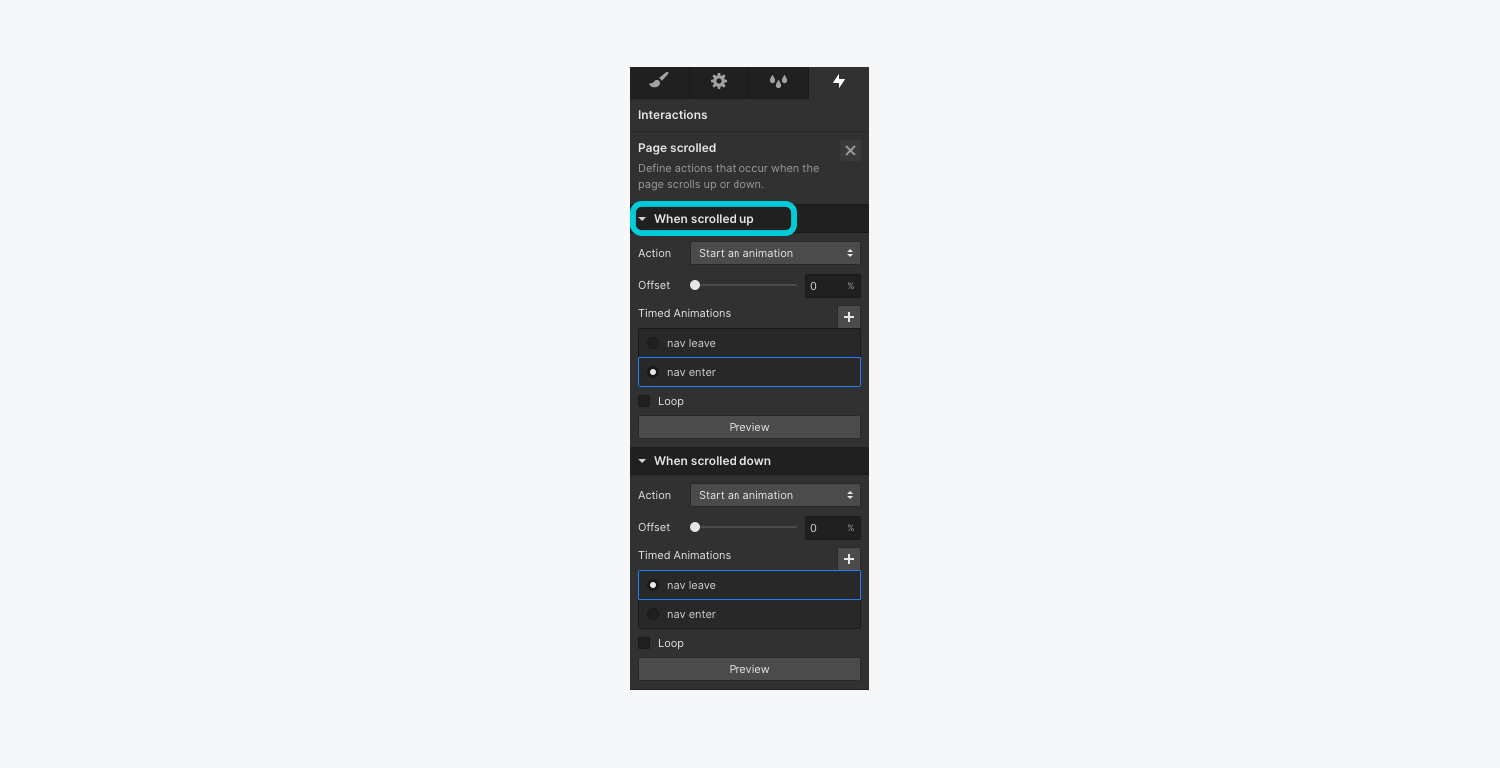
- На панелі <Iteractions panel> додай тригер з назвою <Page scrolled>

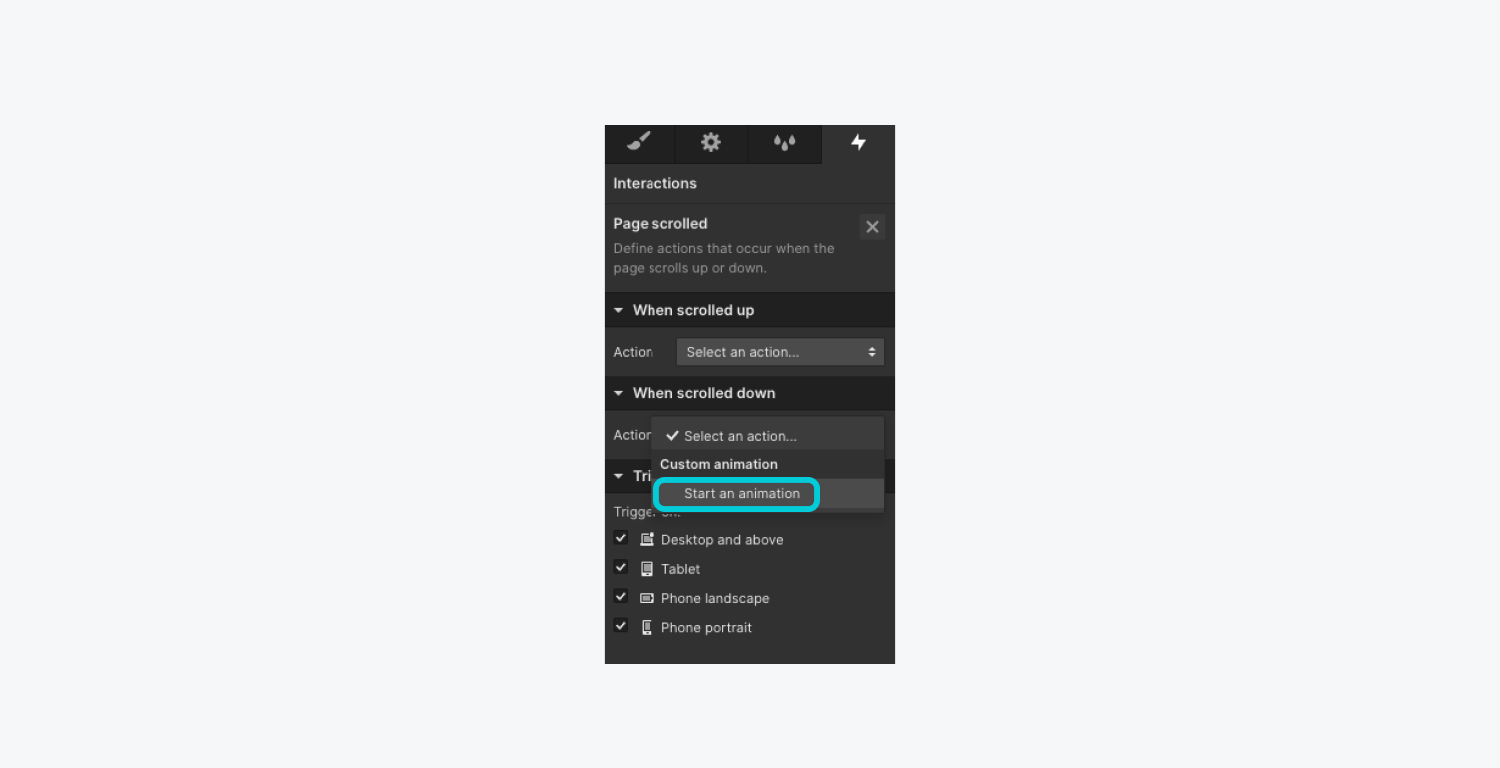
- Далі для пункту <When scrolled down> натисни на <Select an animation> і в модальному вікні обери <New Timed Animation>

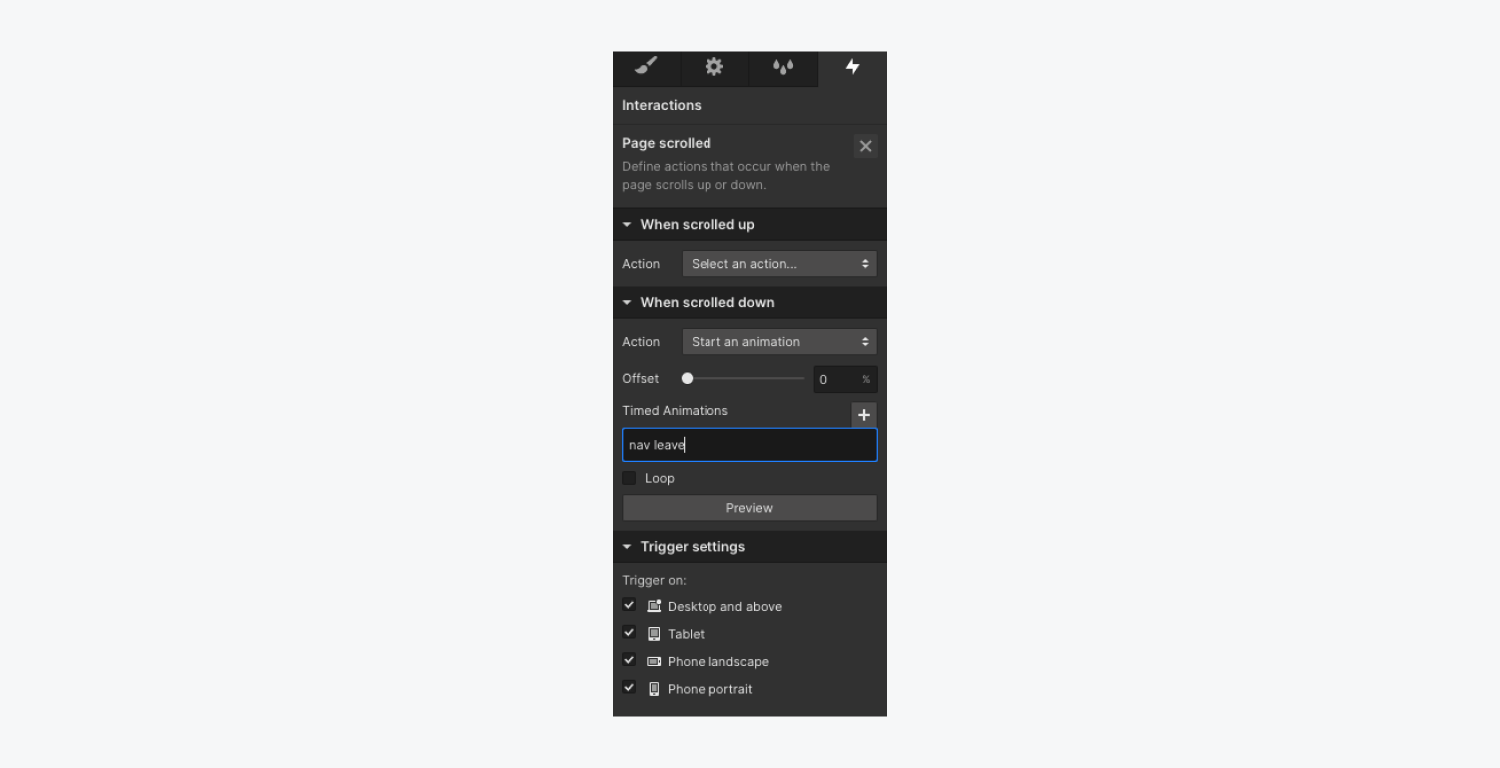
- Дай назву цьому інтерекшену (наприклад, <nav leave> чи <hide nav>) і натисни <Enter>

- Клацни на назву щойно створеного інтерекшену <nav leave>; тобі відкриється панель налаштування самої анімації, де тобі необхідно обрати дію;
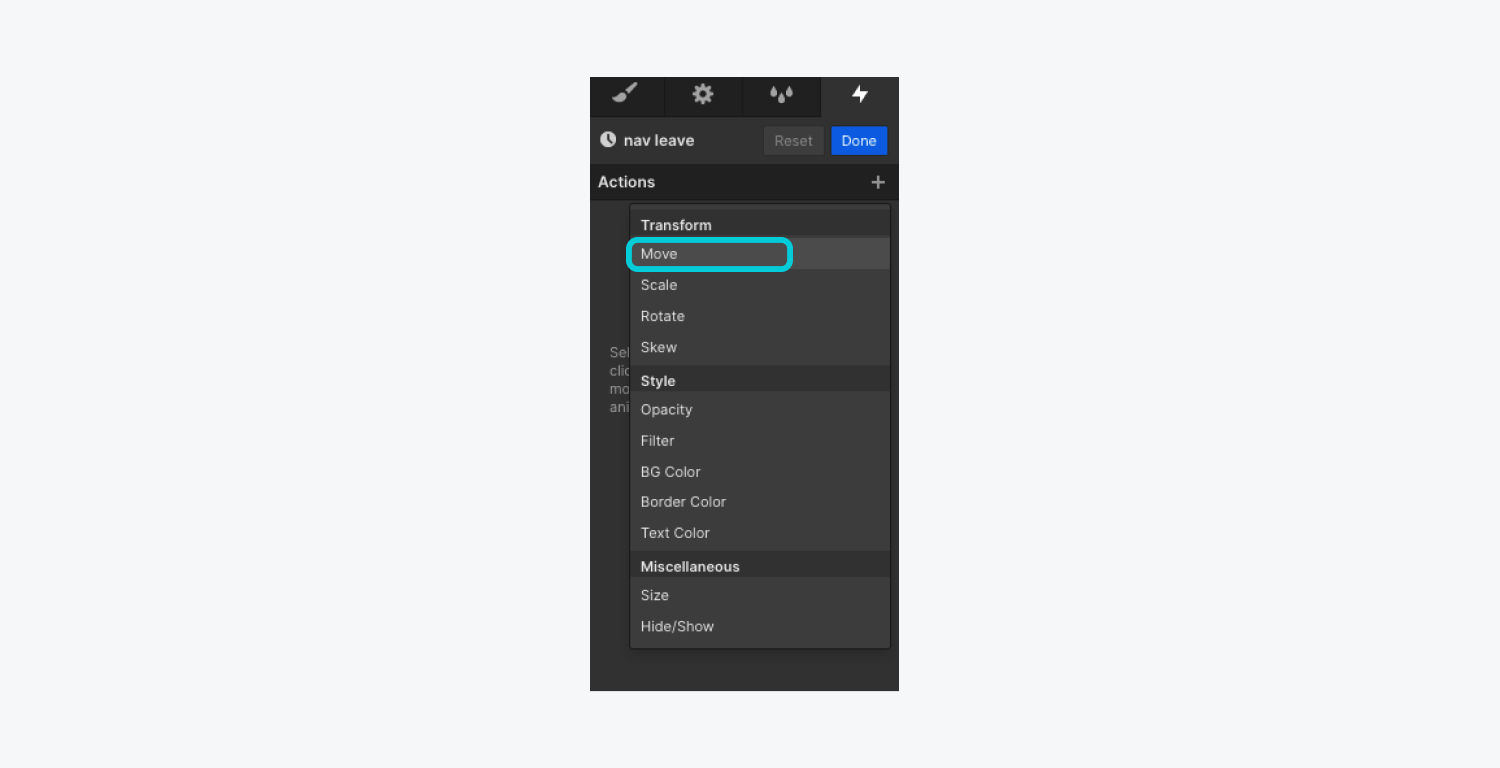
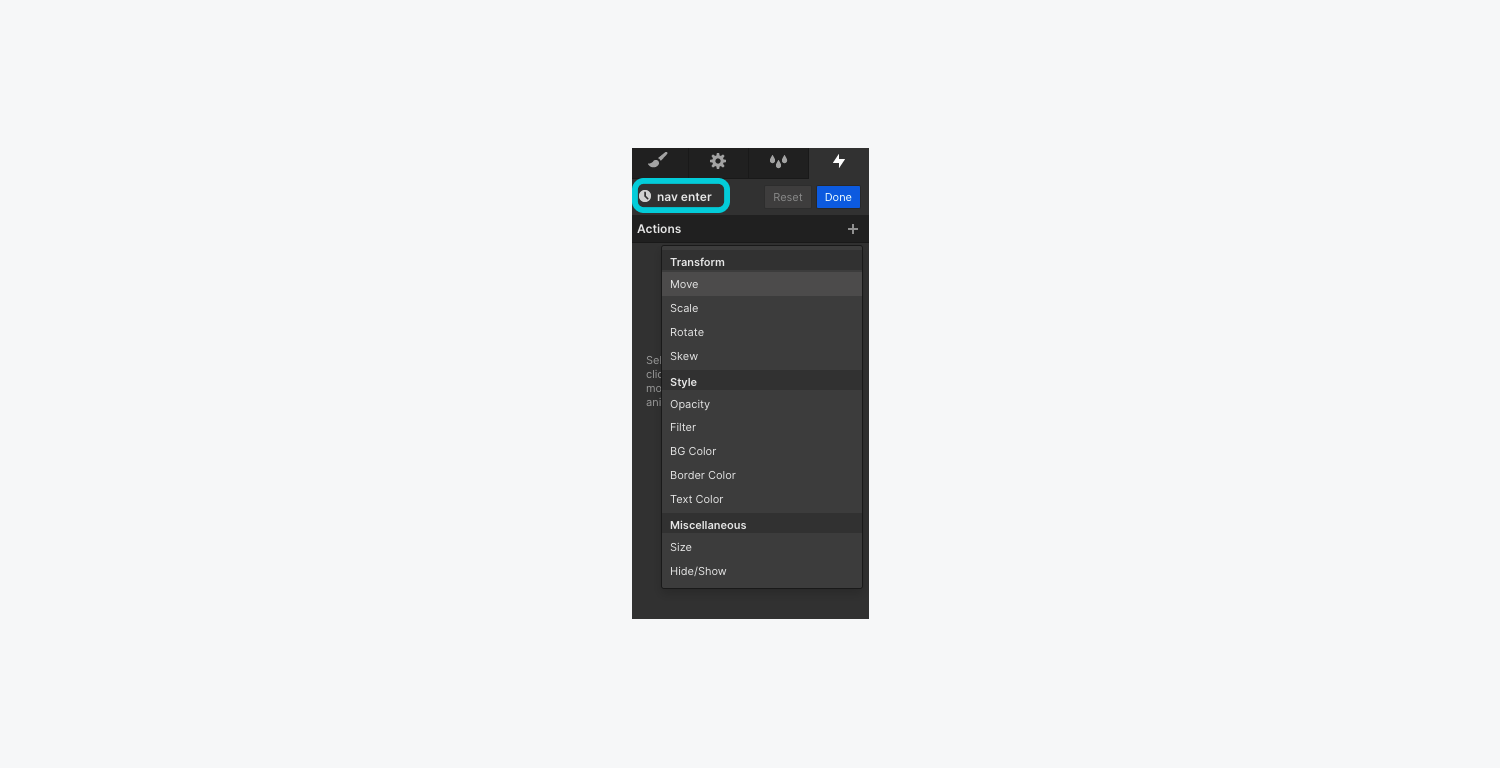
- Клацни на іконку <+>, що знаходиться напроти напису <Actions>; зі спадного списку обери параметр <Move>

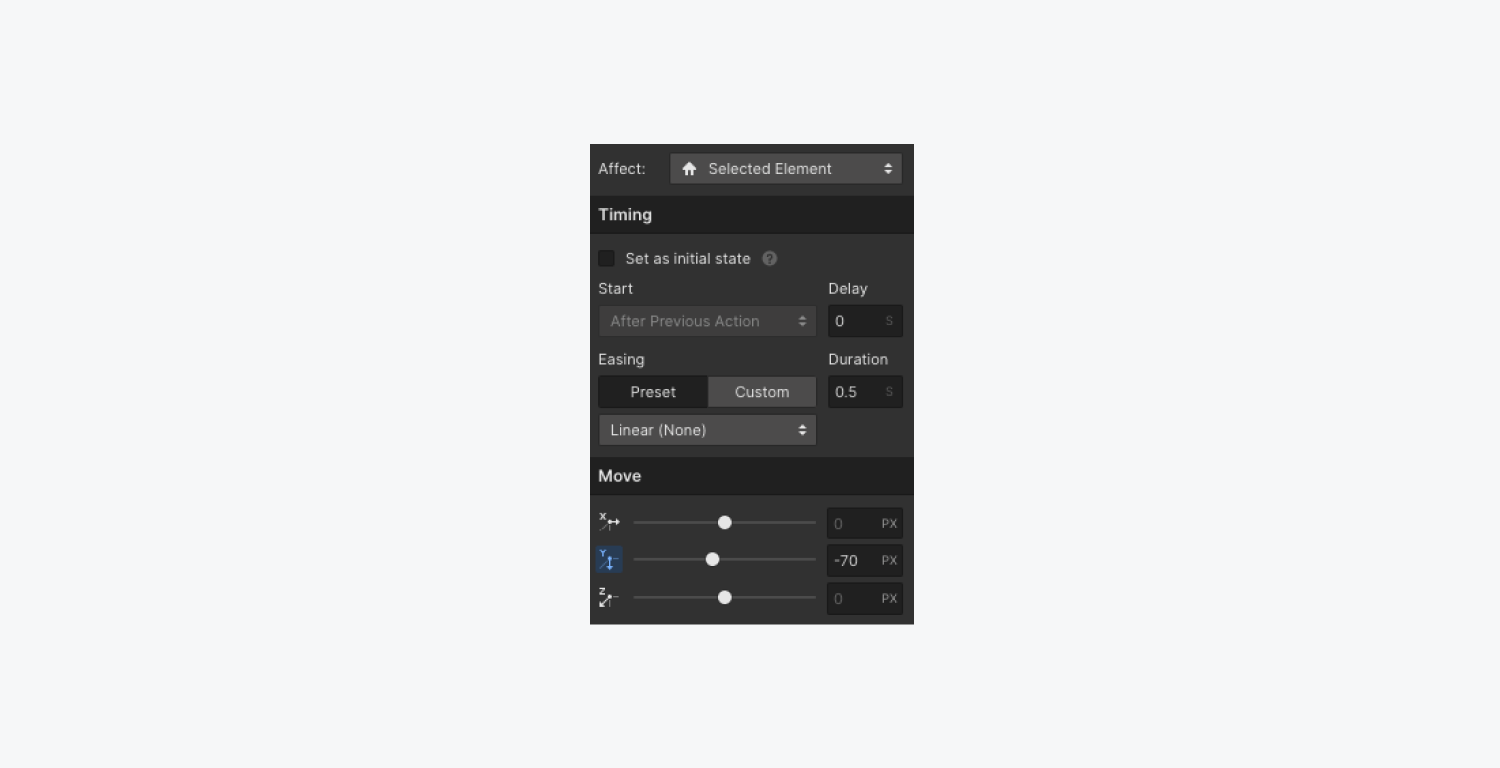
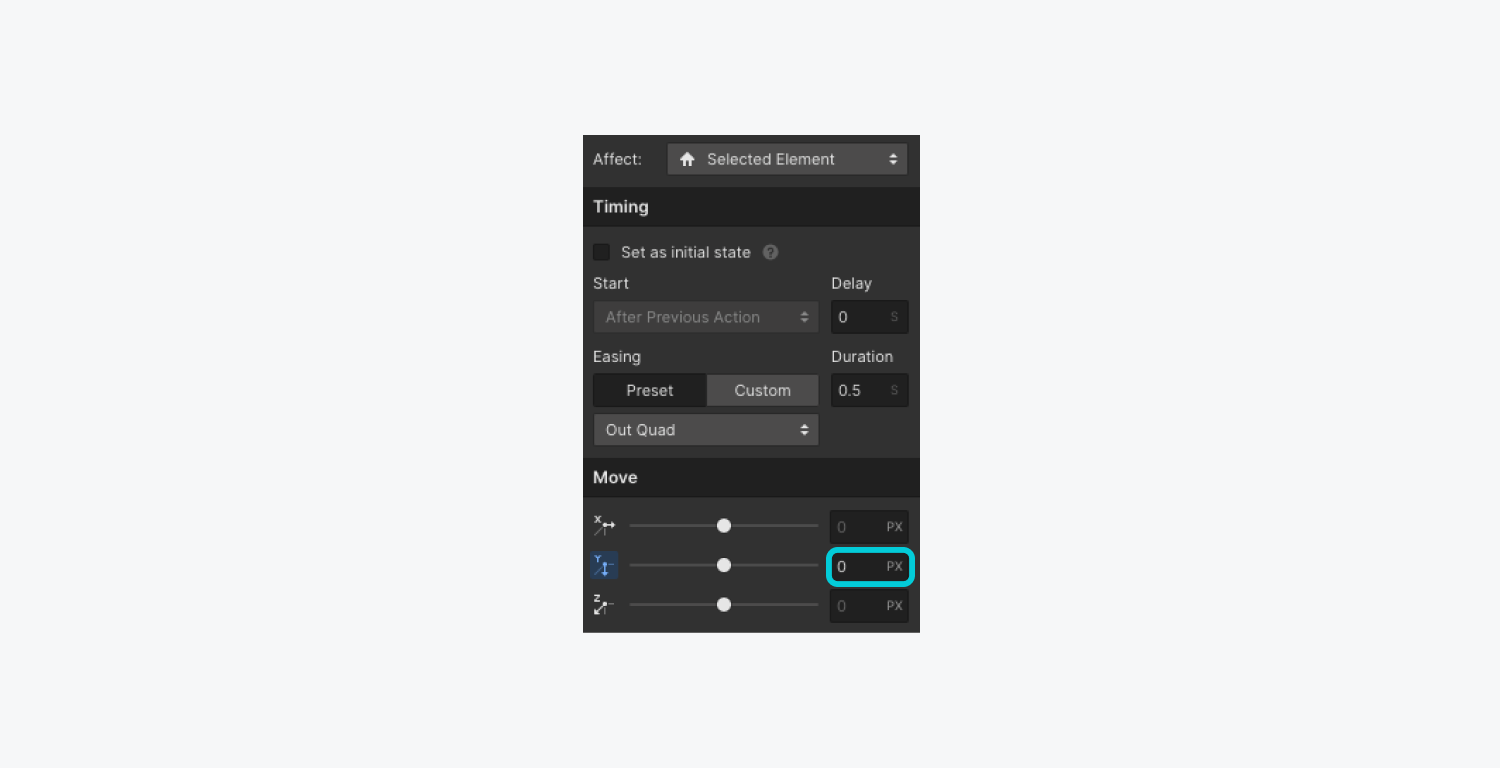
- У розділі <Move> зміни параметри для вісі Y так, щоб хедер опинився за межами області перегляду (канвасу); наприклад введи значення: -70px; якщо хедер все ще не зник повністю збільшуй це значення, спробуй -100px;

- Налаштуй криву згладжування <easing> та тривалість <duration>; для старту можеш залишити дефолтні налагтування, або можеш спробувати наступні параметри для <easing> обери <out quad>, а тайминг зменш до 0.4 сек.
Це все, що нам потрібно було зробити на цьому кроці. Таким чином, ти налаштував перший інтерекшен для свого хедеру і змусив його покинути <viewport> при скролі сторінки вниз. Дан!
Але, якщо ти перейдеш в режим перегляду, ти помітиш, що після скролу вниз, хедер зникає взагалі. Тому давай налаштуємо другий інтерекшен, який дасть тобі змогу повернути хедер при скролі догори.
Крок #3. Повертаємо хедер при скролі догори
Зроби наступне, щоб повернути хедер при скролі сторінки догори:
- Обери свій хедер на канвасі (слідкуй за тим, щоб ти обрав саме батьківський елемент)
- На панелі <Iteractions panel> додай новий інтерекшн, але цього разу вже для тригеру <When scrolled up>

- Дай назву цьому інтерекшену (наприклад, <nav enter>) і натисни <Enter>, щоб зберегти назву (дивись скрин вище; в результаті в тебе повинно бути два різних інтерекшени; для тригеру <when scrolled down> ти маєш обрати інтерекшн під назвою <nav leave>; для тригеру <when scrolled up> обери інтерекшн під назвою <nav enter>)
- Тепер клацни на назві стовреного інтерекшену <nav enater>, щоб почати налаштування останнього екшену

- Клацни на іконку <+>, що знаходиться напроти напису <Actions>; зі спадного списку також обери параметр <Move>
- У розділі <Move> зміни параметри для вісі Y до дефолтних; таким чином, ти повернеш хедер на його висхідну позицію; тож введи значення: 0px;

- Після цього збережи налаштування і на цьому все! Ти налаштував і другий інтерекшн, який повертатиме твій хедер у видиму область, щоразу користувач здійснюватиме скрол догори.
Передперегляд
Дан! Ти налаштував анімацію для свого хедеру! Щоб переглянути зміни, перейди у режим передперегляду та насолоджуйся результатом.
Підсумок
Сподіваюся тутуоріал був корисним і ти навчився, як налаштовувати анімацію <show/hide> використовуючи тригери скролінгу. Ти також можеш використати набуті знання для створення такого ефекту для свого наступного проекту. Експериментуй, практикуйся, створюй нові тригери та змінюй екшени, щоб досягати нових ефектів. Щоб бути в курсі нових туторіалів та оглядів, підписуйся на мої оновлення на Cases Media, або слідкуй за моїм персональним блогом на josephkobal.com.
Якщо матеріал був для тебе корисним, то поділися ним з друзями. А якщо маєш запитання, напиши мені. Нижче залишу свої контакти, щоб ти швидше міг знайти мене в соцмережах та поділитися своїми думками чи задати питання.
