Часті помилки веб-дизайнерів щодо розробки сайтів
Кажуть, не помиляється лише той, хто нічого не робить. І це чиста правда. Але чи означає це, що вчитися потрібно виключно на власних помилках? Однозначно ні!
Мета цього тексту — допомогти початківцям у сфері веб-дизайну не припускатися розповсюджених помилок та створювати дійсно ефективні, зручні та інтуїтивні дизайн-рішення. Детальніше цю тему ми розглядаємо на курсі Wezom Академії «Web-дизайн з нуля до крутого портфоліо», але впевнені, що і ця невелика стаття допоможе вам стати кращими у своїй справі.
Отже, що це за помилки та як їх не припуститися?
Стильний, яскравий, але незрозумілий дизайн

Дизайнери-початківці не завжди розуміють звʼязок між веб-дизайном та бізнес-складовою. Декому здається, що чим яскравіший та креативніший дизайн, тим краще. Результат такого підходу очевидний: справжній коктейль з банерів, кнопок, яскравих кольорів, несумісних шрифтів і тому подібного.
Чи здатен такий дизайн привернути увагу? Безсумнівно!
Чи буде він працювати? А от це вже зовсім інше питання…
Щоб дизайн дійсно почав працювати, ваше першочергове завдання — вивчити цільову аудиторію, для якої цей дизайн створюється. Адже потреби та побажання умовної матусі в декреті в корені відрізняються від потреб та побажань такого ж умовного офіс-менеджера.
Найпростіший вихід із ситуації — поглянути, які дизайнерські рішення використовують конкуренти, та зробити краще. Але не зловживайте цим способом і уникайте бездумного копіювання.
Тонкі шрифти

«Легкі» тонкі шрифти дійсно можуть виглядати дуже стильно, додаючи дизайну витонченості. Та все ж ми рекомендуємо у більшості випадків від них відмовлятися.
Чому?
Ну, наприклад, тому що на iPhone та iPad з Retina-дисплеями такі шрифти можуть стати практично нечитабельними. Тобто ви в погоні за нестандартним стилістичним рішенням просто відсієте значну частину аудиторії сайту чи додатку. Тому дуже важливо знайти оптимальне поєднання розміру, кольору та накреслення шрифта і перевірити коректність його відображення на різних гаджетах з різними типами, розмірами та розширеннями дисплея.
Рекомендуємо користуватися наступними бібліотеками шрифтів:
Впевнені, ви без проблем знайдете все, що вам потрібно для роботи.
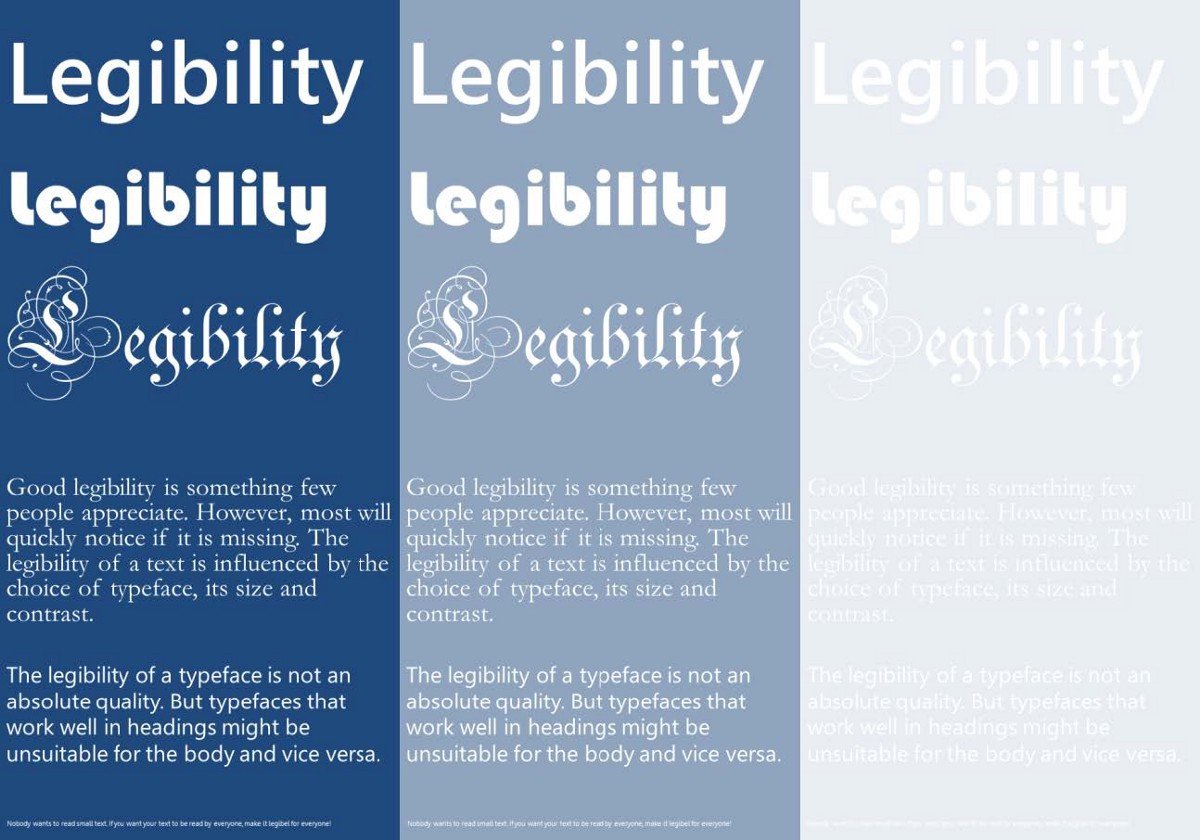
Низька контрастність тексту

Незначне зниження контрастності елементів на сторінці дійсно може додати їй більше стилю. Але тут надзвичайно важливо не переступити межу, адже низька контрастність тексту може дуже суттєво погіршити читабельність.
Варто додати, що різні дисплеї відображають кольори по-різному. І якщо на вашому моніторі текст добре читається, це ще не означає, що у іншого користувача зображення буде таким самим.
Як же діяти?
По-перше, якщо ви вже вирішили працювати у сфері веб-дизайну, першочергово необхідно відкалібрувати монітор. Ця послуга зараз в середньому коштує до 1 000 гривень, але воно того варте. По-друге, обовʼязково користуйтеся сервісом Colorable, який допомагає визначити, чи відповідає задана контрастність тексту рекомендаціям по забезпеченню доступності веб-контенту. Дуже зручний інструмент на всі випадки життя!
Автоматична прокрутка
Це загалом дуже суперечливе рішення. Річ у тім, що за допомогою JavaScript можна «перехопити» контроль над скролінгом сторінки і направити користувача на певну частину сторінки. Мета подібного рішення цілком очевидна — автоматизувати взаємодію з сайтом і зробити її більш зручною.
От тільки більшості подібні рішення не подобаються. Їм не потрібно, щоб сайт буквально вів їх за руку. Та й взагалі будь-яка непередбачувана поведінка сторінки тільки відштовхує користувача. Тому від подібних рішень ми у більшості випадків рекомендуємо відмовлятися. Якщо ж ви чи ваш замовник вважаєте таку функцію обовʼязковою, то для початку протестуйте її на групі користувачів, а не підключайте одразу для всіх.
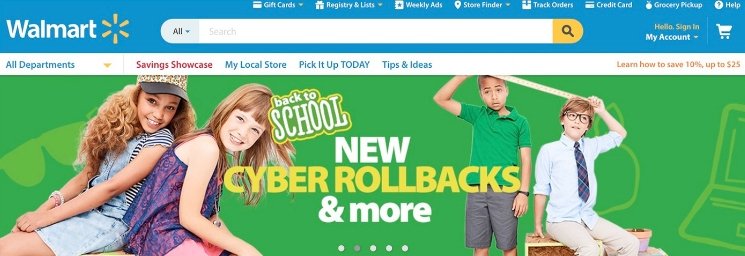
«Каруселі» на цільовій сторінці

В принципі такі «каруселі» використовуються на багатьох сучасних сайтах. Особливо в інтернет-магазинах. І іноді це дійсно виправдано. Але не завжди.
По-перше, великі банери займають дуже багато місця і при цьому зазвичай не несуть особливо важливої інформації. По-друге, автоматичне гортання «каруселі» — це відволікаючий фактор. А по-третє, більшість користувачів одразу ж пропускають ці елементи, навіть не вчитуючись в них.
Якщо ви все ж вирішуєте розмістити «карусель» на сторінці, подбайте, щоб користувачі могли самостійно гортати слайди вперед і назад. Ніхто не хоче чекати, доки карусель повернеться до потрібного слайду. А занадто швидка анімація призводить до того, що людина просто не встигає ознайомитись з інформацією. Тому будьте з цим дизайнерським елементом особливо уважними та використовуйте його лише за реальної необхідності.
