Класифікація вебсайтів
Коли всесвітня павутина лише з’явилась, було цілком достатньо одного слова для будь-якого розміщеного в її межах вебсайту — власне, «вебсайт».
Але досить швидко сайти стали різноманітними. З’явились, наприклад, сайти, з яких люди дізнавались новини. Були такі, через які вони шукали інформацію. Ще були просто індивідуальні сторінки. Одного слова стало не вистачати. І хоч проблема розрізнення видів сайтів постала швидко, але класифікації, усталеної та загальновживаної, так і не з’явилось.
З моменту своєї появи різні вебстудії часто пропонували власні системи класифікації сайтів. Через це формально один і той самий за функціями продукт міг називатись «вебсайт», «презентаційний вебсайт», «фірмовий сайт» чи «корпоративний сайт».

Насправді проблема класифікації сайтів лежить не в одному, а в декількох вимірах одночасно — функціональному та змістовному. Сайт, який веде одна людина для поширення власних думок — це індивідуальний блог. Але якщо той самий продукт, навіть з тим самим дизайном, використовується для поширення, скажімо, новин, і наповнюється групою фахівців — це вже буде інформаційний ресурс.

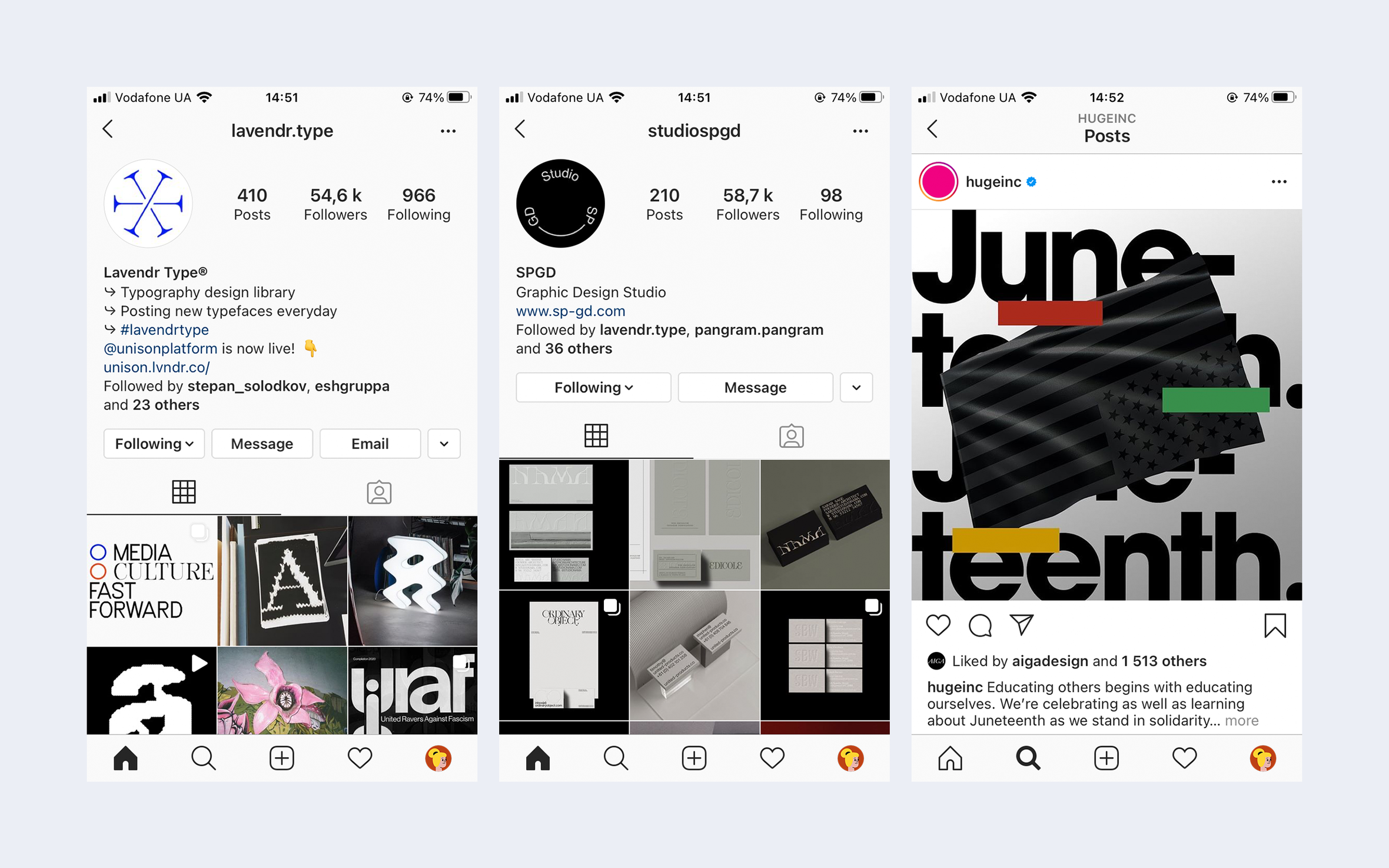
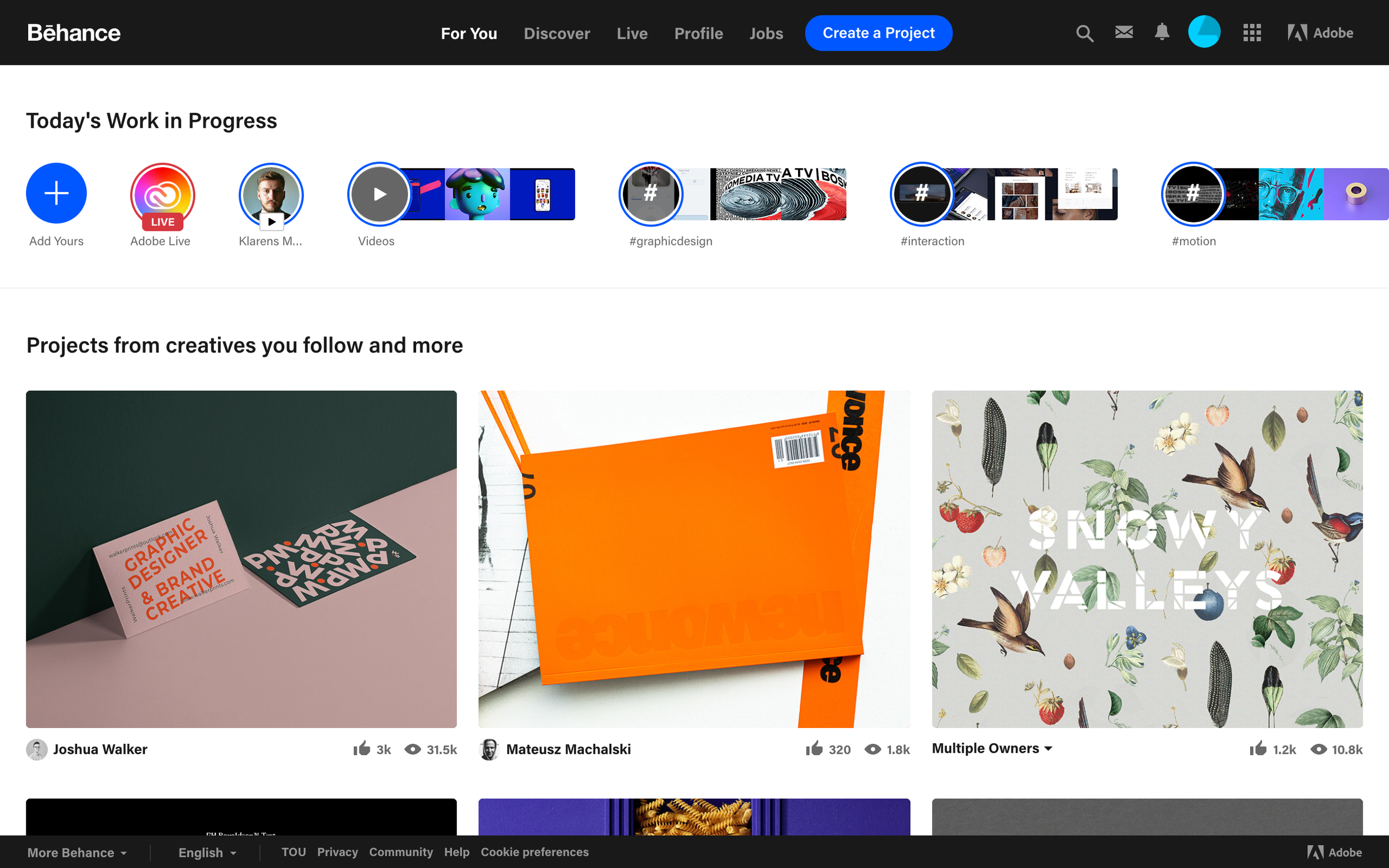
Буває і таке, що один ресурс просто неможливо однозначно віднести до однієї категорії. Так, Behance — це соціальна мережа, адже вона дозволяє своїм користувачам формувати зв’язки та спілкуватись. Але всі ми чітко розуміємо, що таке визначення у випадку Behance ніяк не можна вважати вичерпним, адже іншим важливим сервісом на цьому вебсайті є публікація творчих робіт. А в останніх версіях для креативної спільноти там з’явились додаткові можливості — навчання, пошук роботи тощо. Така функціональна розгалуженість ще більше ускладнює класифікацію.
В Україні на все це накладається висока концентрація транслітерованих термінів. Так, «посадкові сторінки» ще часто називають «лендінгами» від англійського landing page (власне «посадкова сторінка»).
Але попри все це, розібратись з типами сайтів в процесі вивчення вебдизайну важливо. Тож ми запропонуємо вам власну класифікацію. Створюючи її, ми спирались як на функціональні, так і на змістовні ознаки. Оскільки серед вебдизайнерів часто є поширеними декілька визначень одного і того ж типу сайтів, ми наводимо основну назву і декілька додаткових (включно із жаргонними).
За функціями ми поділили сайти на такі типи:
- Презентаційні сайти
- Посадкові сторінки
- Вебсервіси
- Інтернет-магазини
- Медіаресурси
- Соцмережі
Ще ми розглянемо деякі додаткові типи вебсайтів, зокрема:
- Форуми
- Чати
- Портали
А тепер — давайте докладніше.
Класифікація сайтів
Презентаційні сайти
Характеристика та ознаки
Як правило за замовчуванням під словом «сайт» клієнти розуміють саме презентаційний сайт.
Назва цього типу цілком відповідає його призначенню. Завдання презентаційних сайтів — представляти компанію чи продукт. Ще можна сказати, що презентаційний сайт — це офіційне представництво компанії чи бренду в інтернеті.
Презентаційні сайти складаються з кількох розділів. Як правило, серед них є розділ з інформацією про компанію, розділ з описом послуги чи продуктів компанії та контактний розділ. На сайтах креативних компаній цей перелік доповнює портфоліо.
На презентаційних сайтах також часто трапляється розділ з новинами компанії, в якому публікують офіційні сповіщення та пресрелізи, а в деяких випадках — блог компанії.
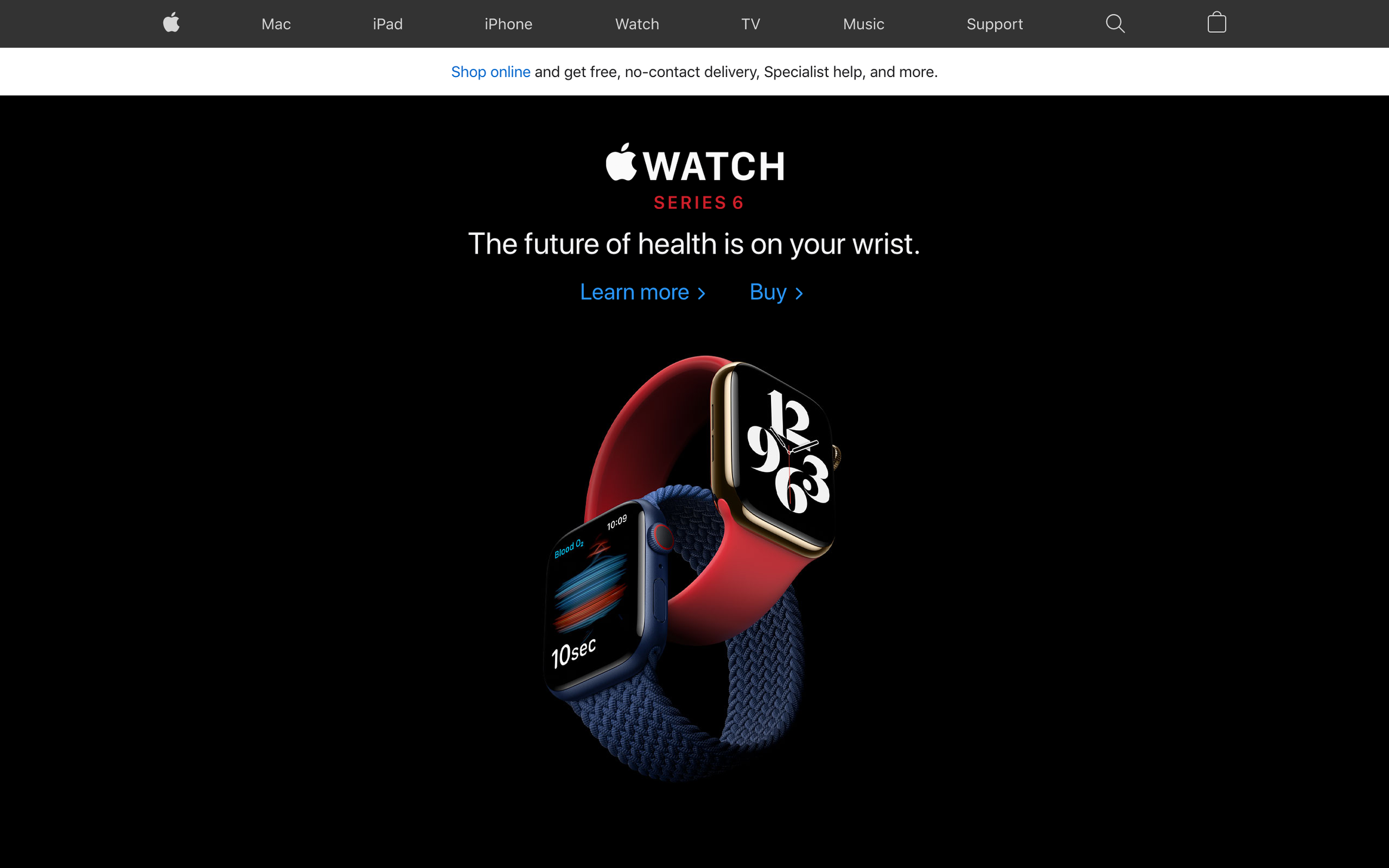
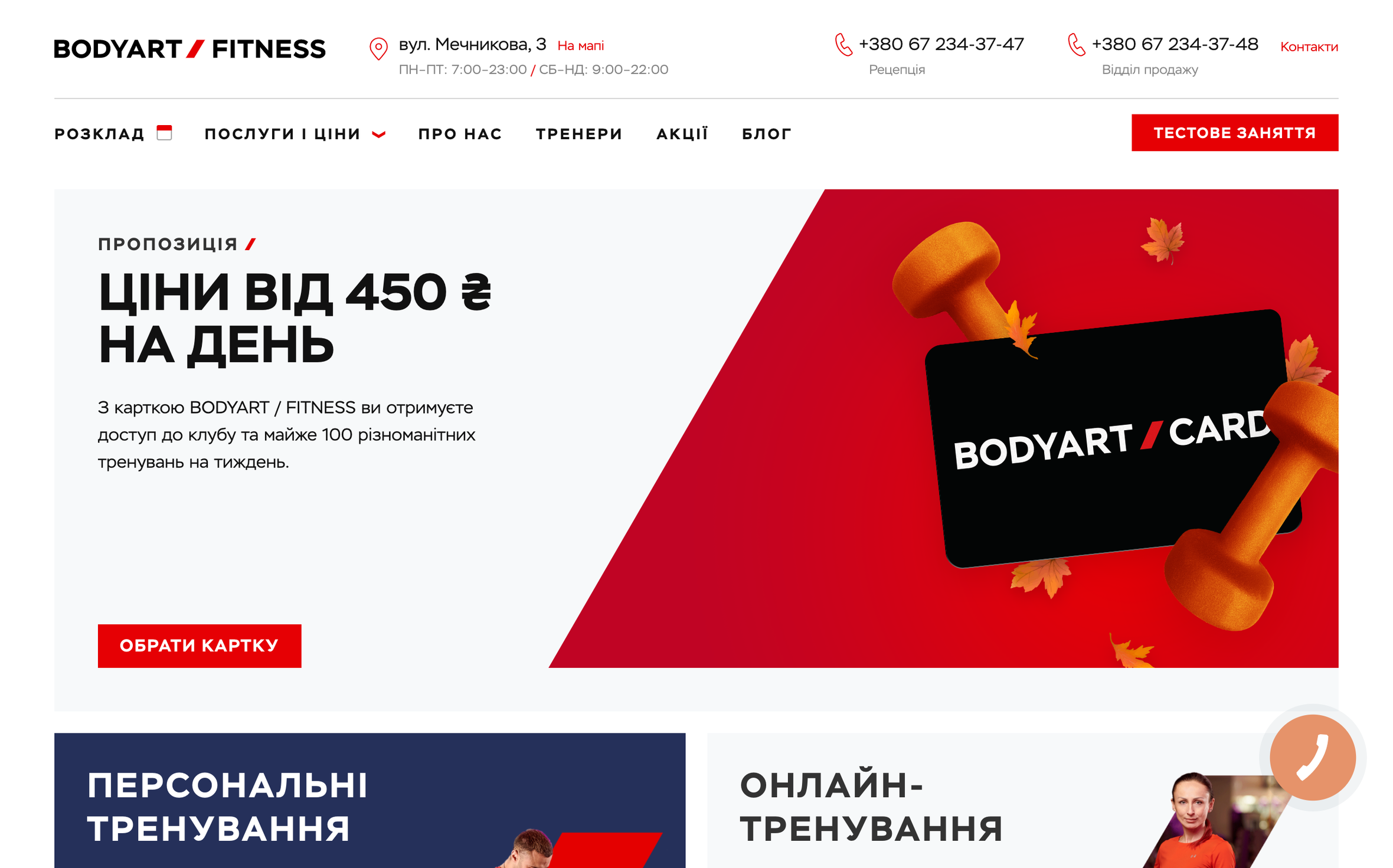
Приклади презентаційних сайтів




Альтернативні назви
Ще такі сайти називають «корпоративними сайтами» та дещо рідше «фірмовими».
Англійською: corporate website
Посадкові сторінки
Характеристика та ознаки
Поширена думка, що посадкові сторінки — це односторінкові сайти, є частково помилковою. «Посадковими» їх називають через те, що на них «сідає» рекламний трафік. Тож насправді будь-яка сторінка, що прив’язана до рекламної кампанії, є посадковою за визначенням.
Раніше рекламний трафік часто направляли на типові сторінки продукту в онлайн-каталозі. З метою економії, для смартфонів (скажімо, iPhone) та пилосмоків використовувався однаковий шаблон. Через те, що їхня структура була типовою, а опис продуктів загальним та беземоційним, ефективність реклами була низькою.
Щоб підвищити цю ефективність продукти та послуги й почали просувати за допомогою окремо створених сторінок. Власна, часто відмінна від інших сторінок структура дозволяла описати продукт більш якісно та з урахуванням індивідуальних особливостей цього товару та послуги.

І хоч формально обидва типи сторінок можуть бути посадковими, цілком зрозуміло, яка з двох сторінок виконуватиме своє завдання ефективніше.
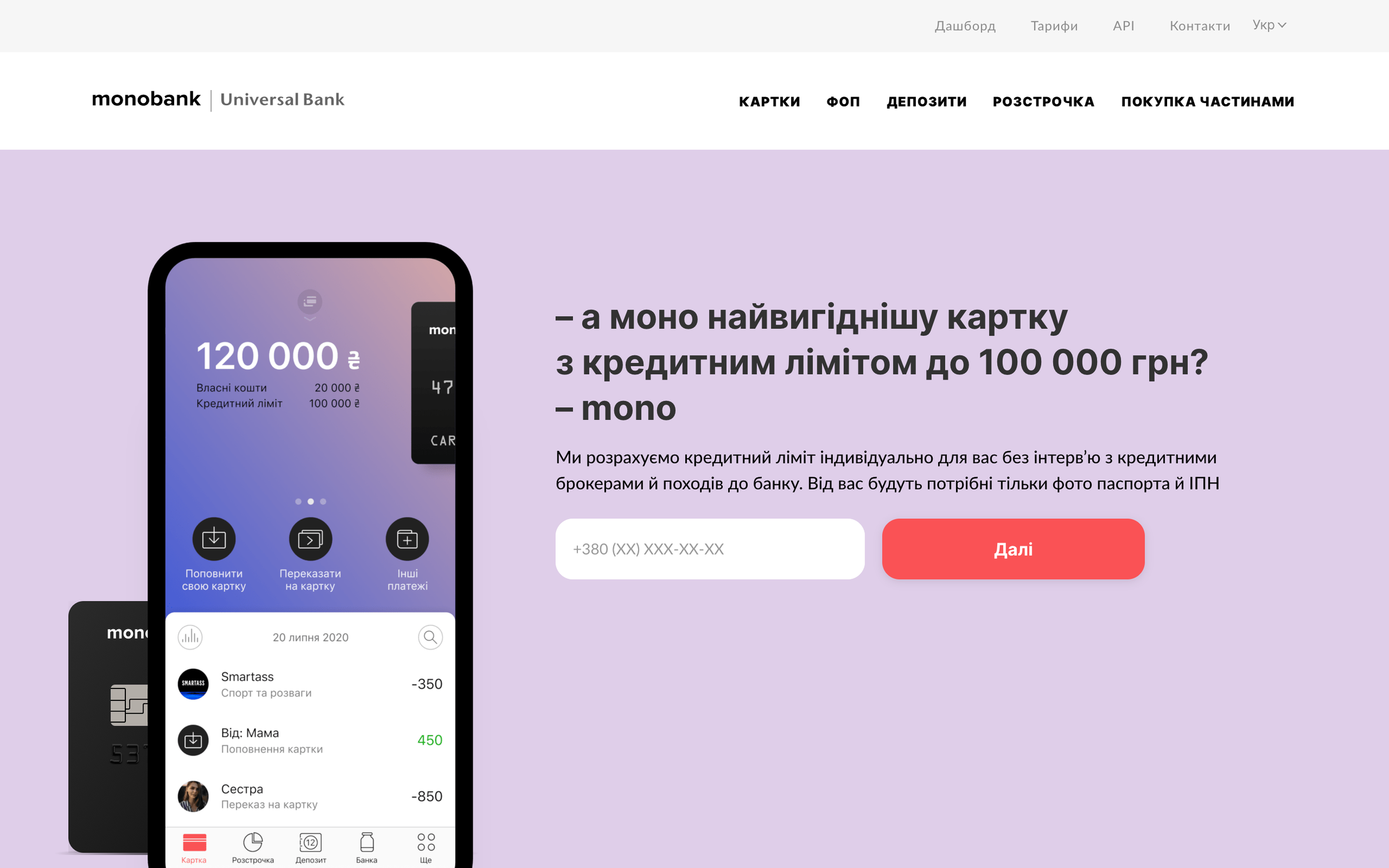
Приклади



Альтернативні назви
Часто посадкові сторінки називають «лендінги», але іноді саме їх мають на увазі, використовуючи термін «односторінковий сайт».
Англійською: landing page
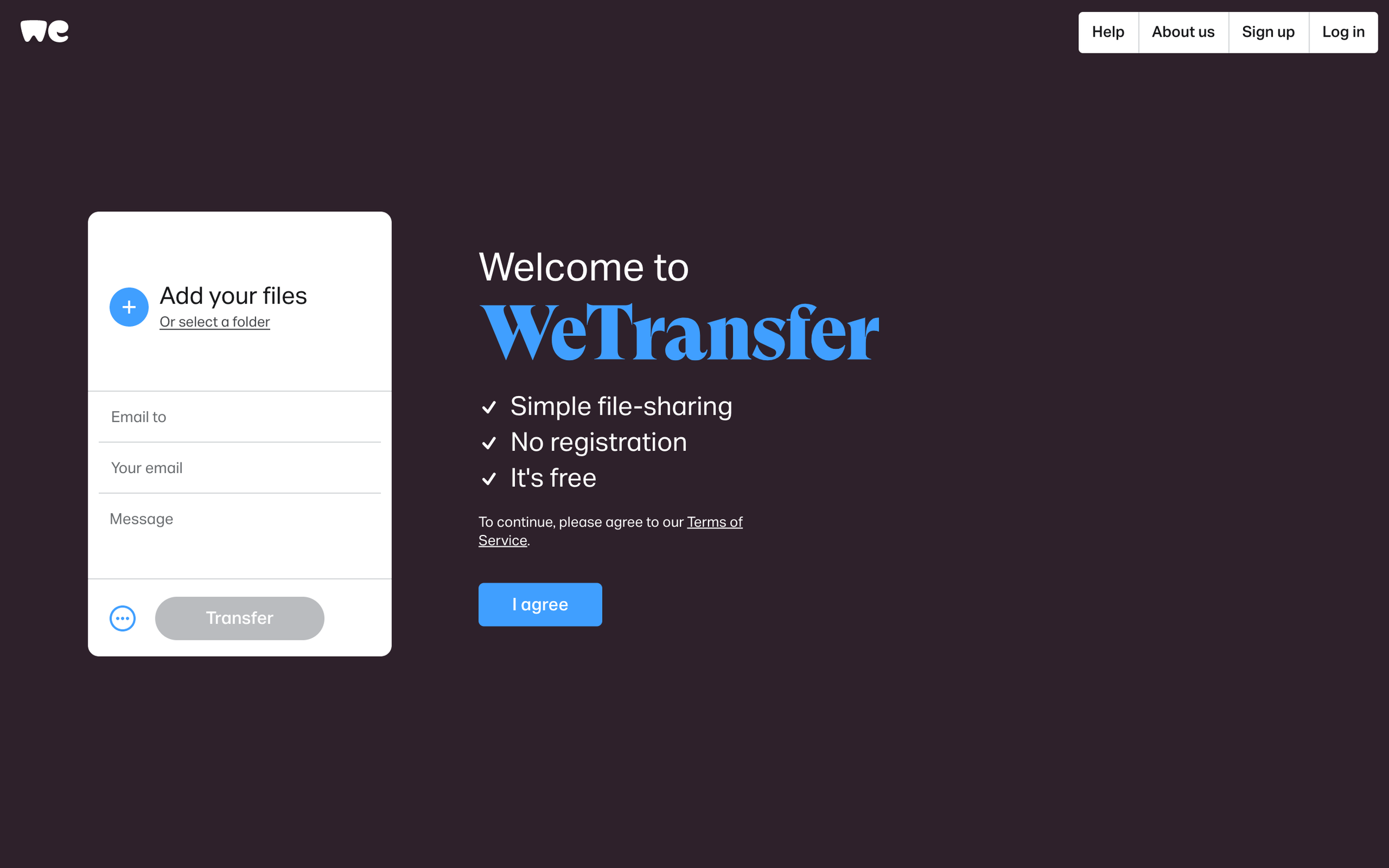
Онлайн-сервіси
Характеристика та ознаки
Онлайн-сервіси — це сайти, які надають користувачу ті чи інші послуги онлайн. Розуміємо, опис дещо загальний. Але й послуг у світі існує чимало, а значить, онлайн-сервісів теж може бути сила силенна.
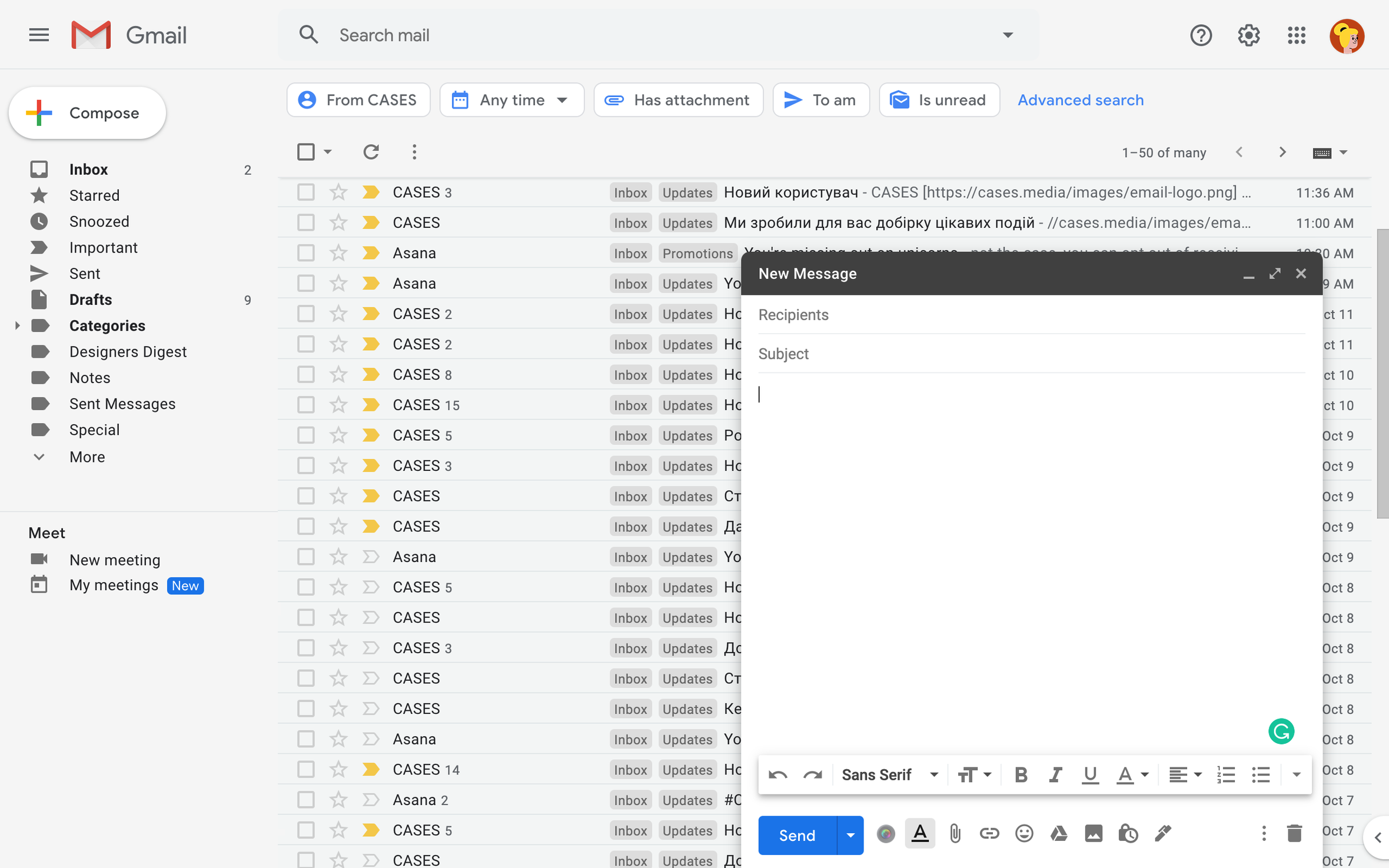
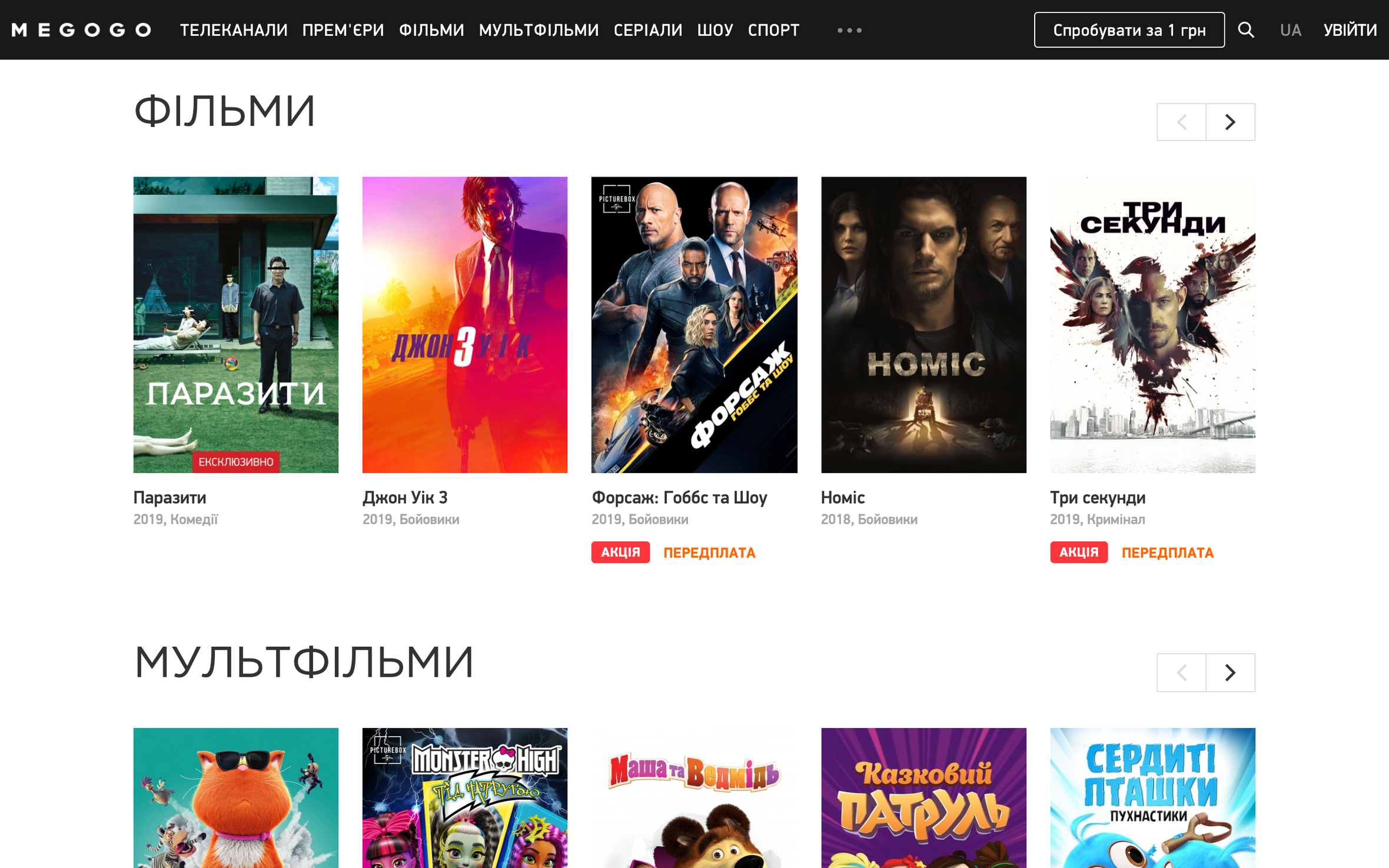
От, наприклад, Gmail — це онлайн-сервіс з отримання та відправлення електронної пошти. Megogo — це онлайн-сервіс з перегляду відеоконтенту (а з недавніх пір ще й для прослуховування аудіоконтенту). Google — це теж онлайн-сервіс, він надає послуги з пошуку інформації.
Часто для того, щоб якось впорядкувати таке розмаїття іменник «сервіс» супроводжує описовий прикметник. Наприклад, «стрімінговий сервіс», «файлообмінний сервіс» або «платіжний сервіс».
Приклади






Альтернативні назви
Вебсервіси ще можуть називати «вебзастосунками», «сервісними сайтами» чи «онлайн-платформами».
Англійською: online service, web application, online platform.
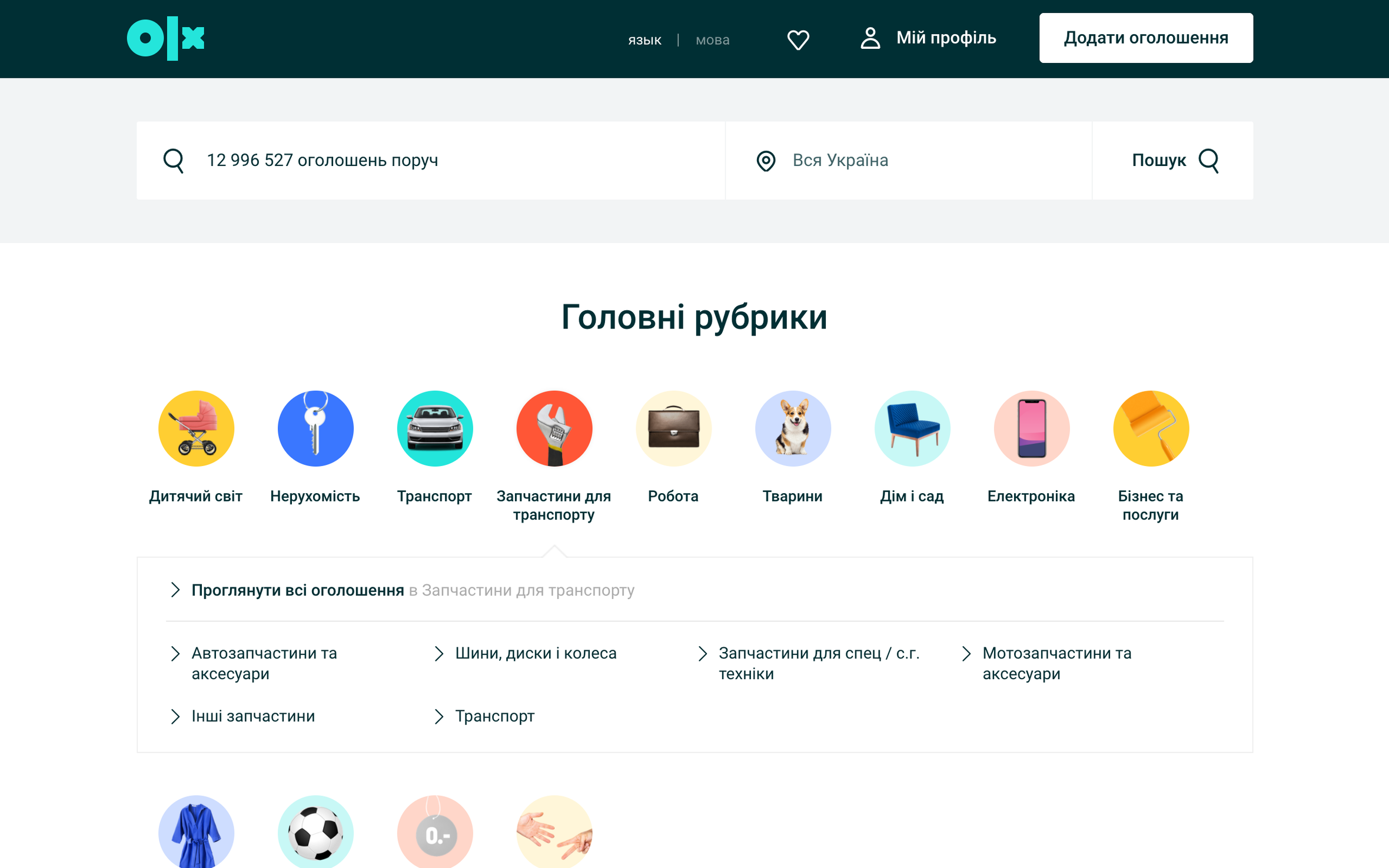
Інтернет-магазини та торговельні майданчики
Характеристика та ознаки
Інтернет-магазини — це теж онлайн-сервіси, для продажу послуг чи товарів. Але їх існує так багато, що здається логічним виділити такі вебсайти в окремий тип.
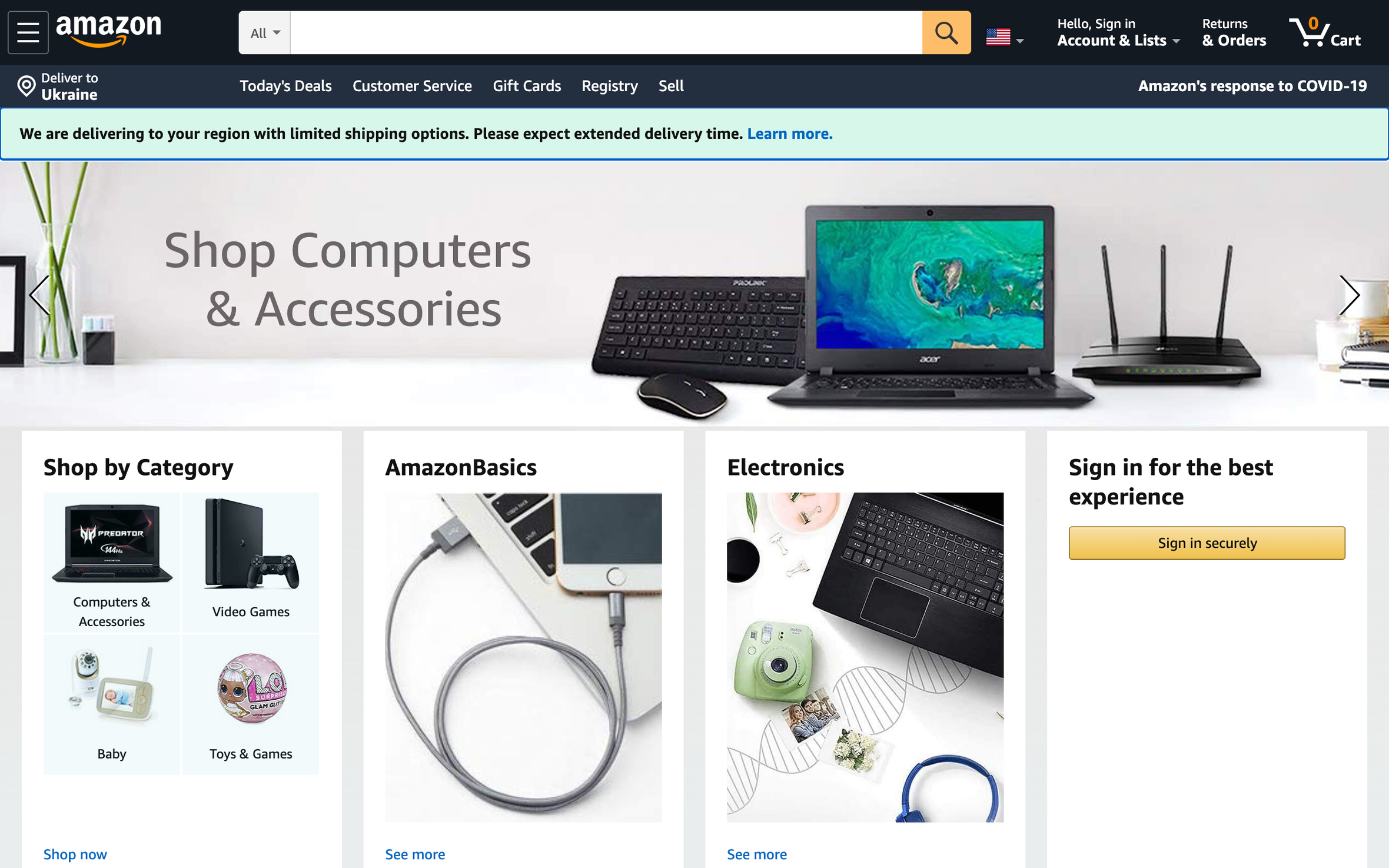
Перші інтернет-магазини з’явились ще у дев’яності роки. Тоді вони сприймались дещо маргінальними, адже аудиторія інтернету була набагато меншою ніж сьогодні, а звичка купувати речі онлайн у людей ще не з’явилась. У порівнянні з великими книжковими магазинами, що існували в реальному світі, онлайн-книгарня Amazon, запущена у 1995 році, сприймалася як дрібна крамничка.
Сьогодні ж Amazon — одна з найдорожчих у світі компаній, що продає не лише книжки, а взагалі будь-що онлайн. На додачу до цього Amazon дає можливість майже кому завгодно продавати на своїй платформі продукти та послуги.
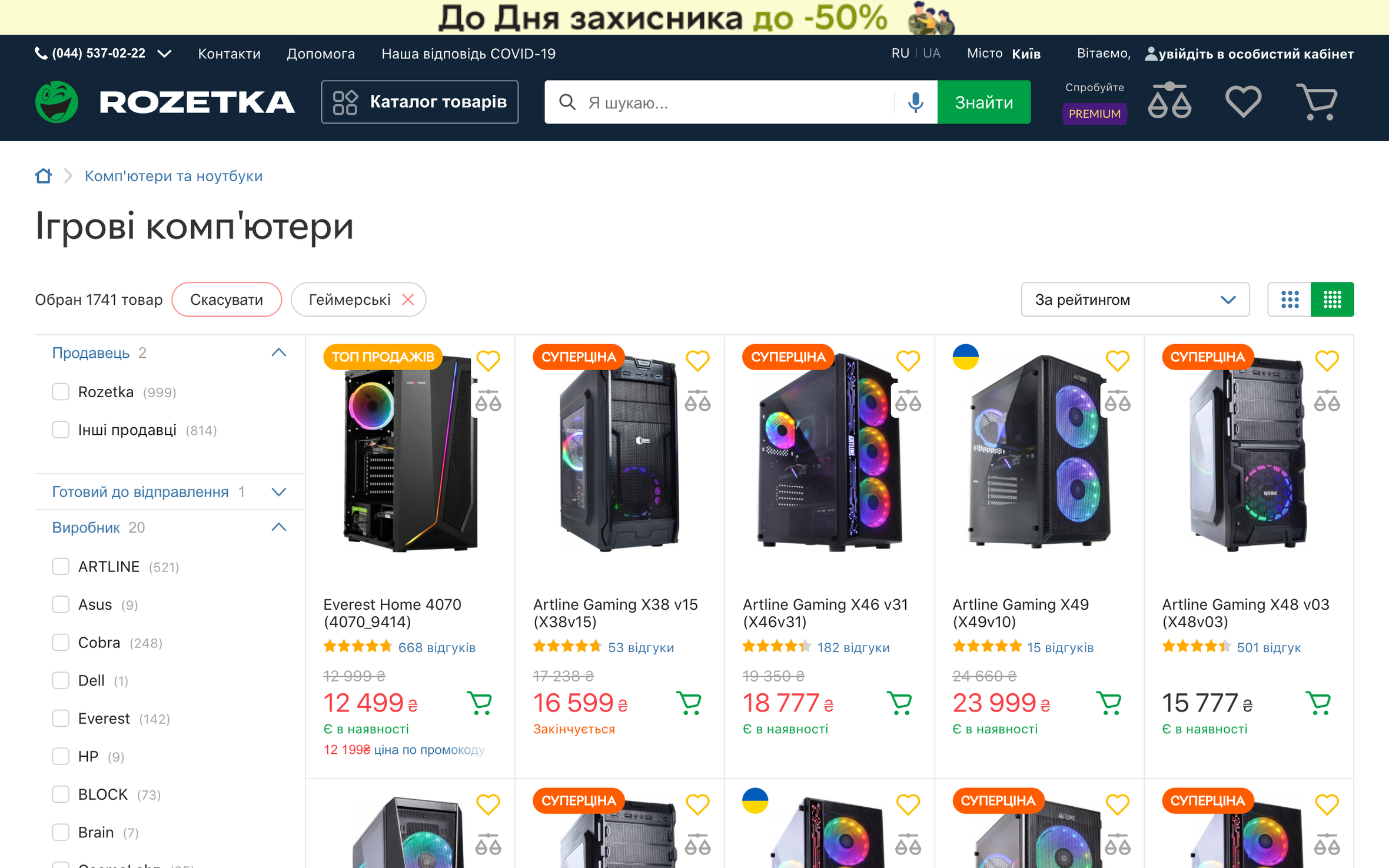
Такий приклад — не лише всесвітньо відома історія успіху, але й модель поступової еволюції інтернет-магазину у торговельний майданчик. В Україні подібний шлях пройшов інтернет-магазин Rozetka.
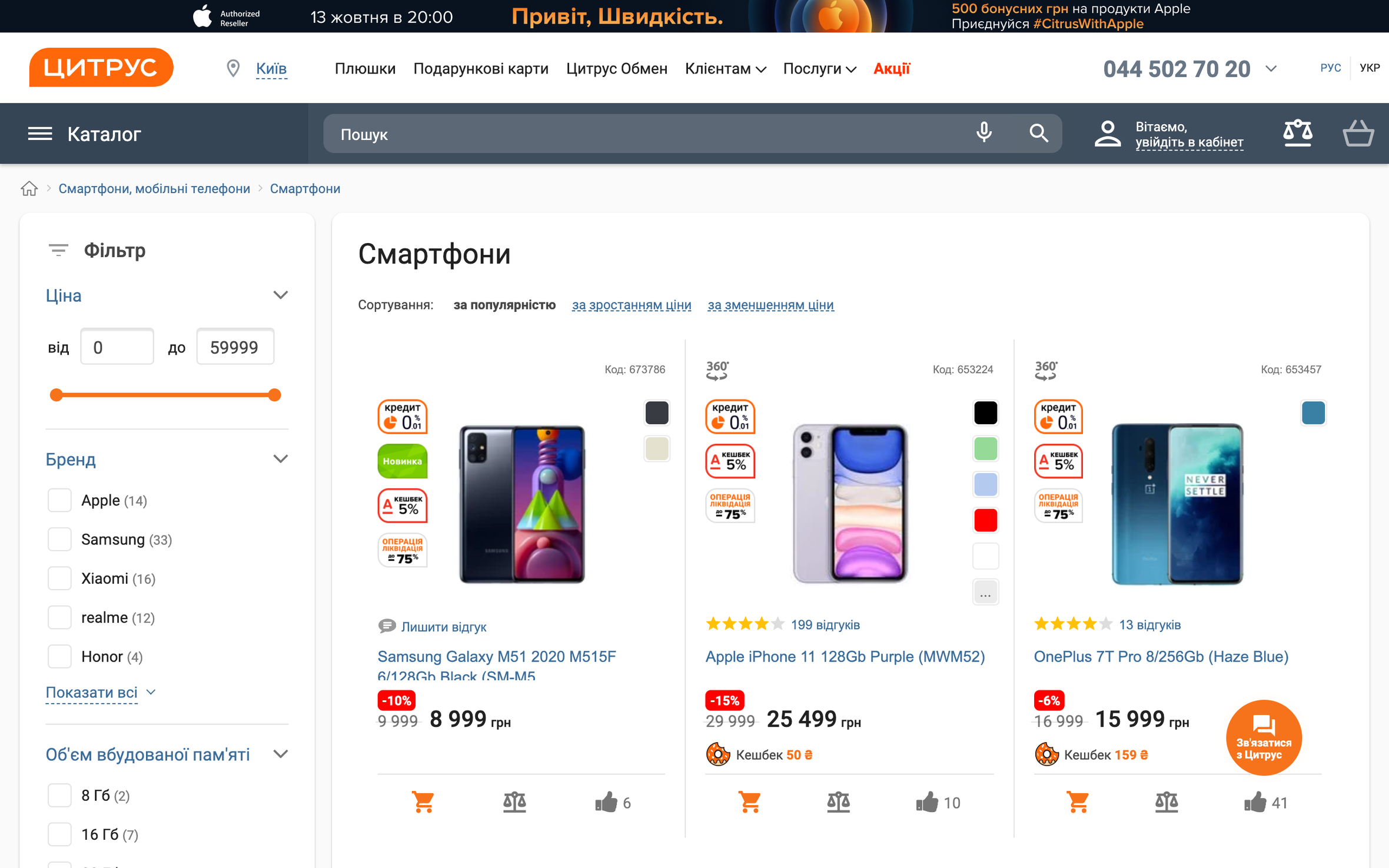
З точки зору дизайну в інтернет-магазинах і торговельних майданчиках найбільш важливими є сторінки каталогу товарів, окремого товару та всі екрани, пов’язані безпосередньо з покупкою. Насправді кількість нюансів у такому типі проєктів настільки значна, що досить часто фахівці, які працюють з інтернет-магазинами, згодом фокусуються саме на них.
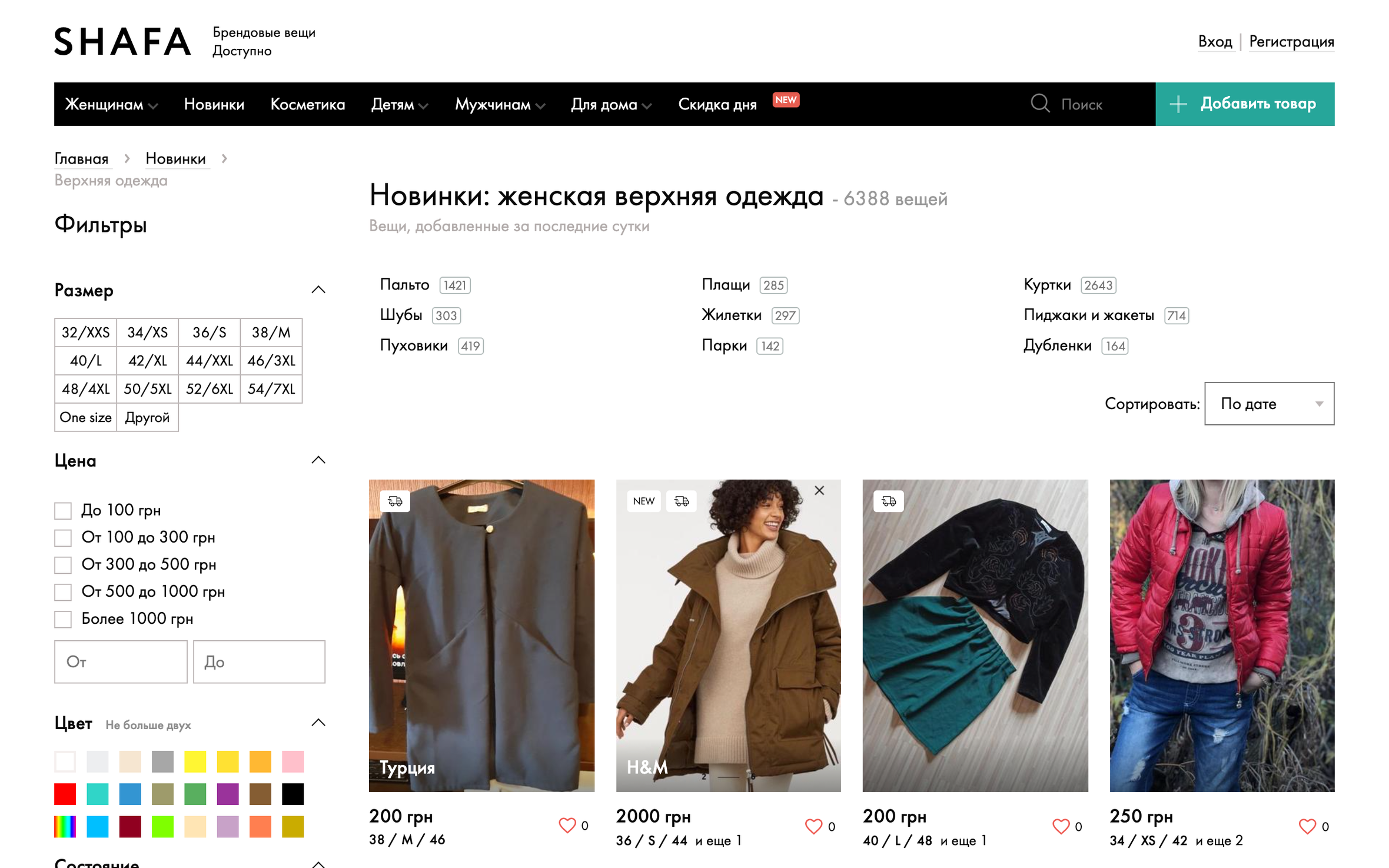
Приклади






Альтернативні назви
Інтернет-магазини ще часто називають онлайн-магазинами та дещо рідше «ікомерс-проєктами» чи «маркетплейсами».
Англійською: e-commerce, online-shop, online-marketplace.
Медіаресурси та блоги
Характеристика та ознаки
Медіаресурси та блоги — це вебсайти, де публікуються інформаційні матеріали.
Онлайн-медіа часто є цифровим представництвом медіа з реального світу. Журнали Vogue чи New Yorker, газети Washington Post чи Daily Mirror існували ще до появи всесвітньої павутини. З її появою їм довелось пройти шлях оцифровування редакцій та редакційних процесів. І здебільшого класичні медіа, хоч і через тривалий час, адаптувались до цифрових реалій.
Разом із тим, із появою інтернету, з’явився новий феномен: блогінг. Це слово походить від словосполучення «web log», яке можна перекласти як «ведення онлайн-щоденника». Вважається, що першим почав вести такий онлайн-щоденник Тім Бернерс Лі, засновник всесвітньої павутини. Спочатку блоги дійсно були онлайн-щоденниками, в яких люди ділились власним досвідом. Часто якість текстів у блогах була нижчою, ніж в професійних медіа через відсутність коректора чи редактора.
Тепер межа між сучасними онлайн-медіа та блогами поступово зникає, адже з одного боку посеред редакційних матеріалів ЗМІ часто публікують приватні блоги, а з іншого, сучасні блоги тяжіють до більш професійної та якісної роботи з контентом.
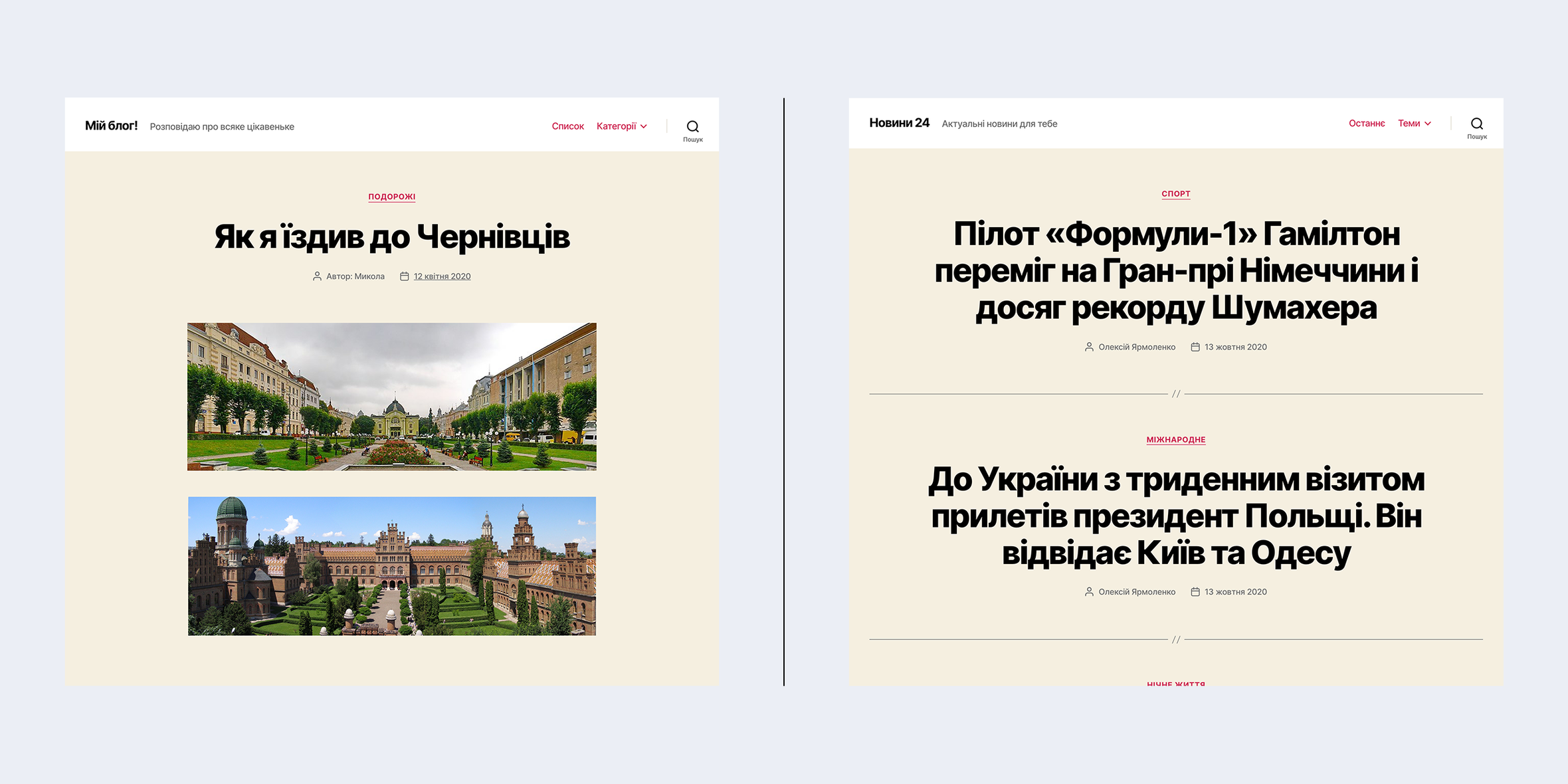
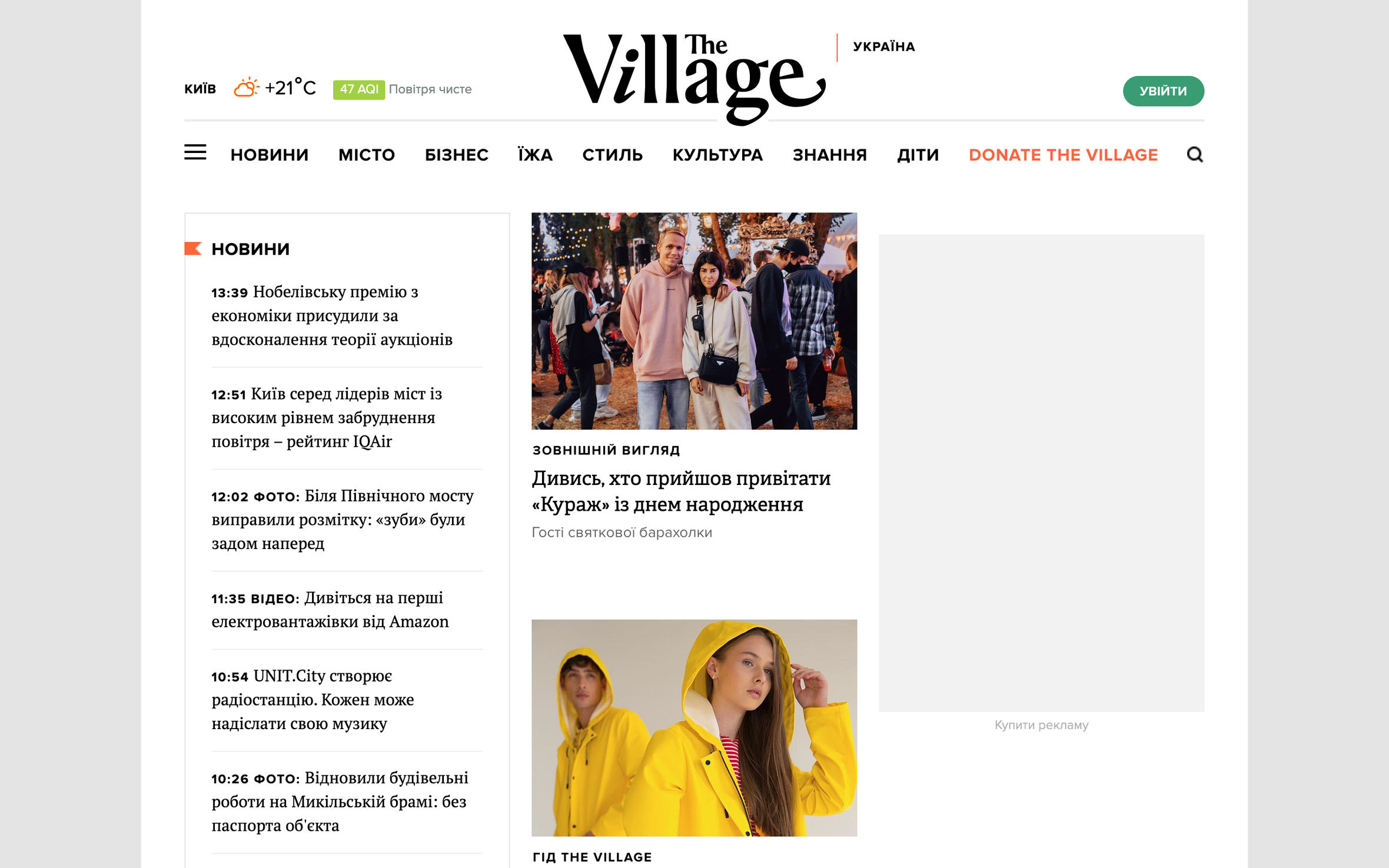
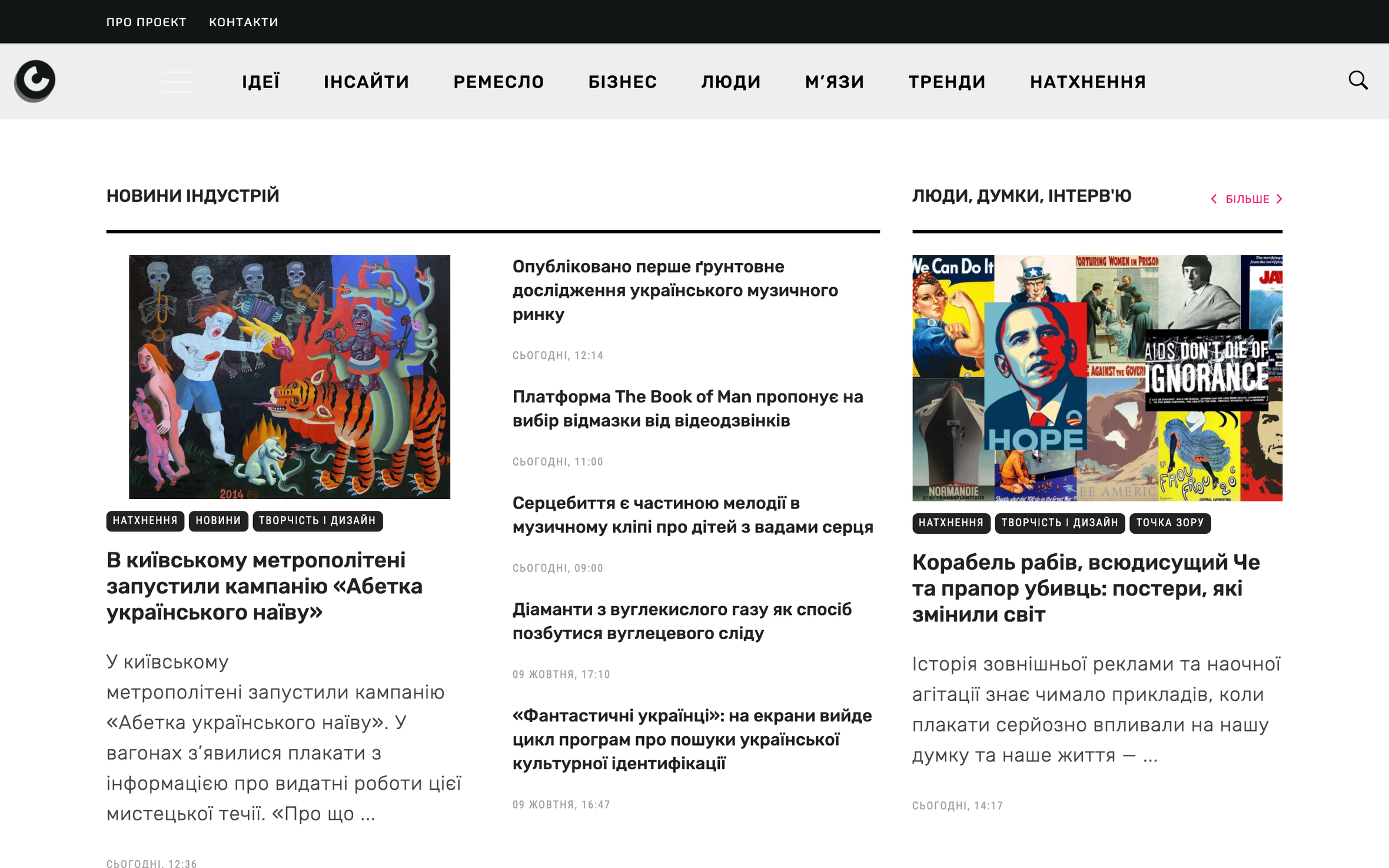
З точки зору дизайну в онлайн-медіа найважливішими є сторінка зі списком матеріалів та сторінка статті.
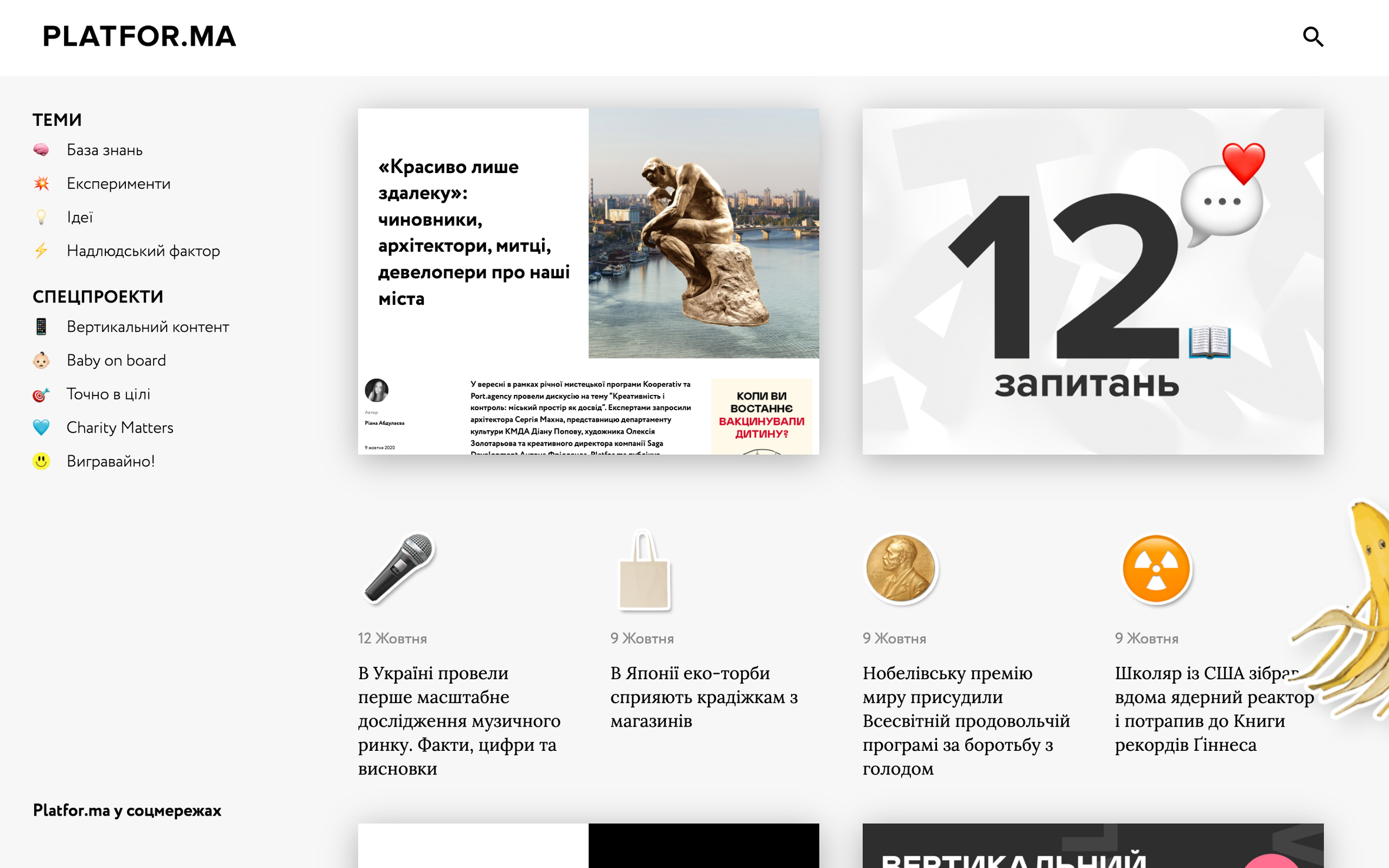
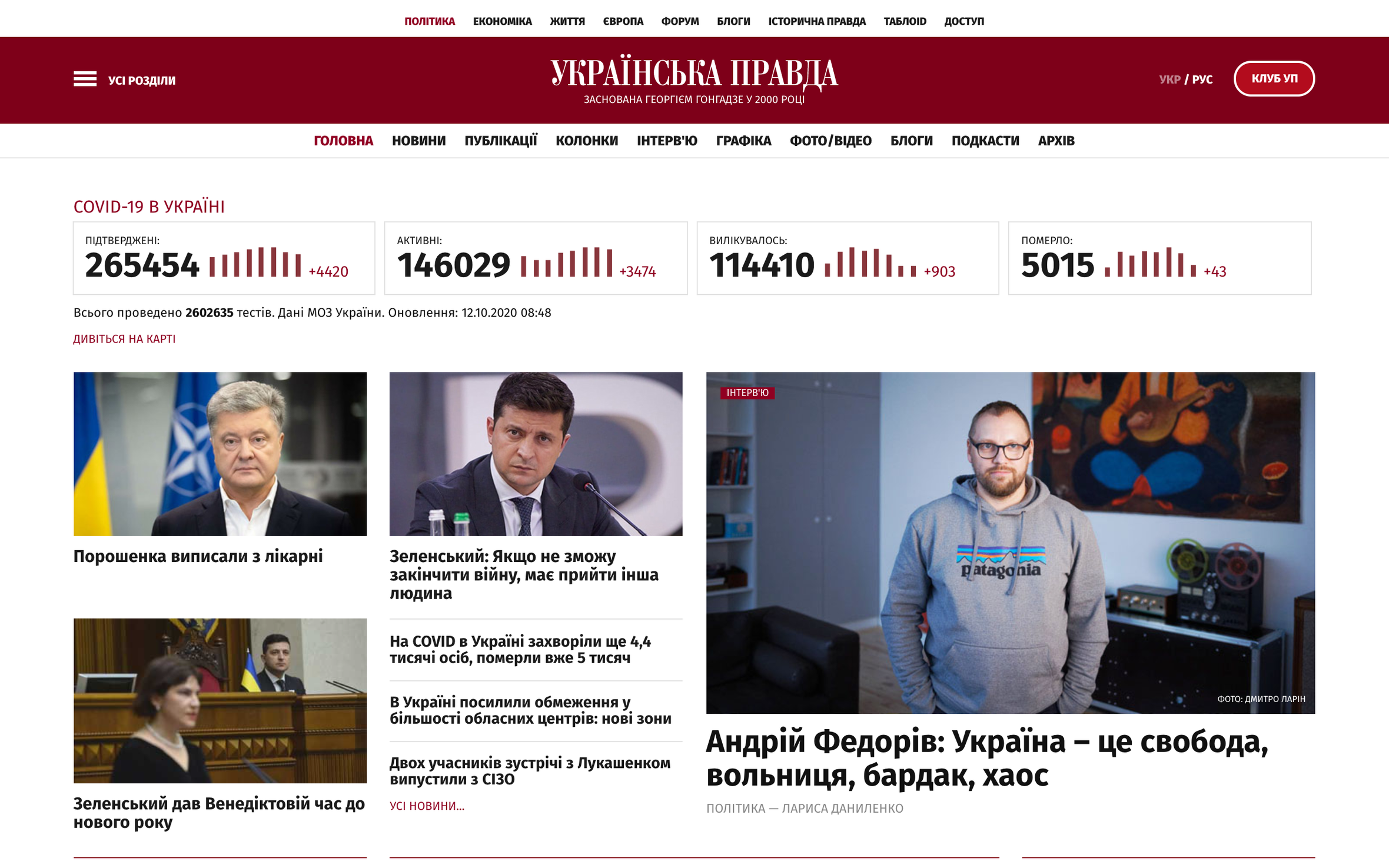
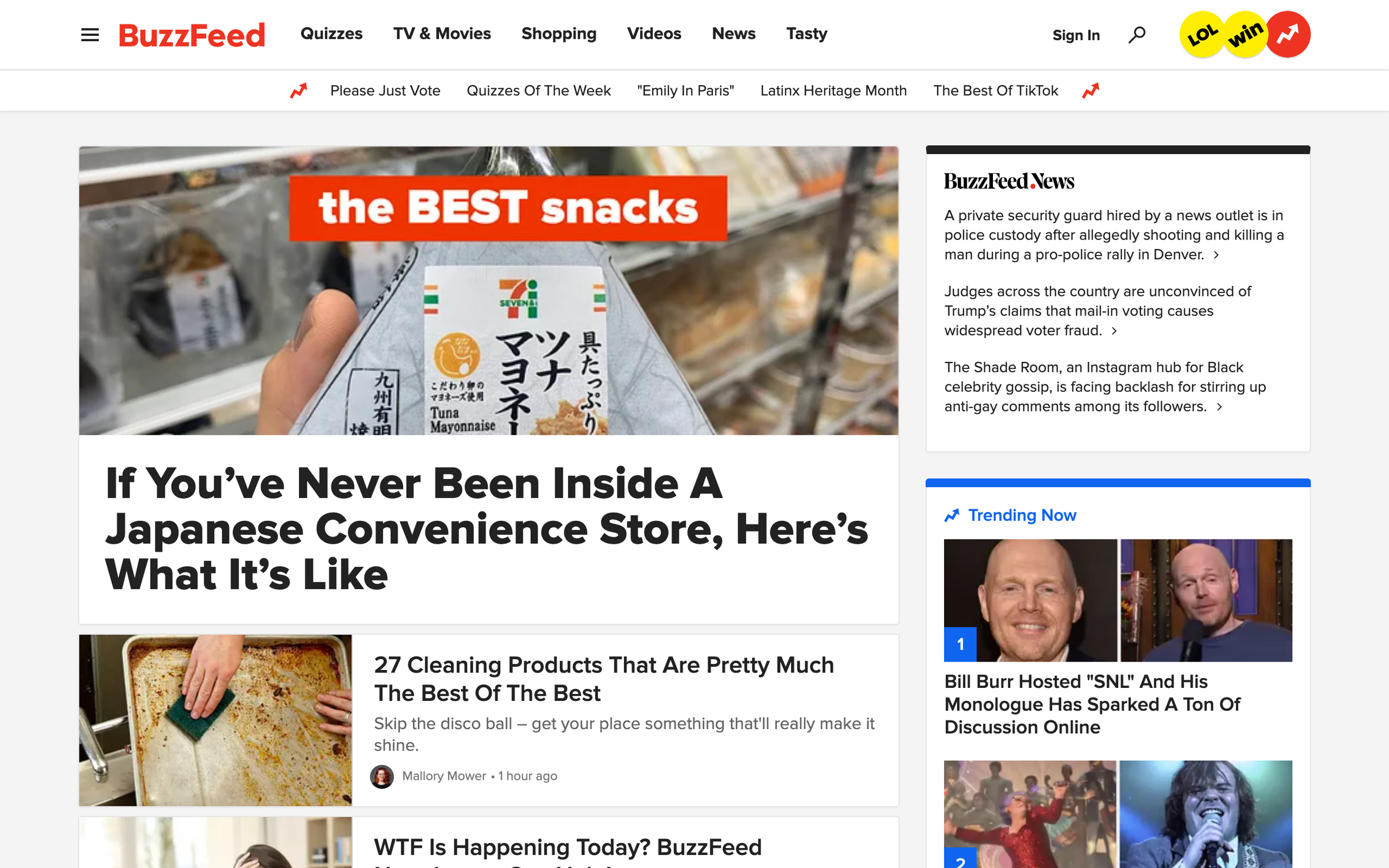
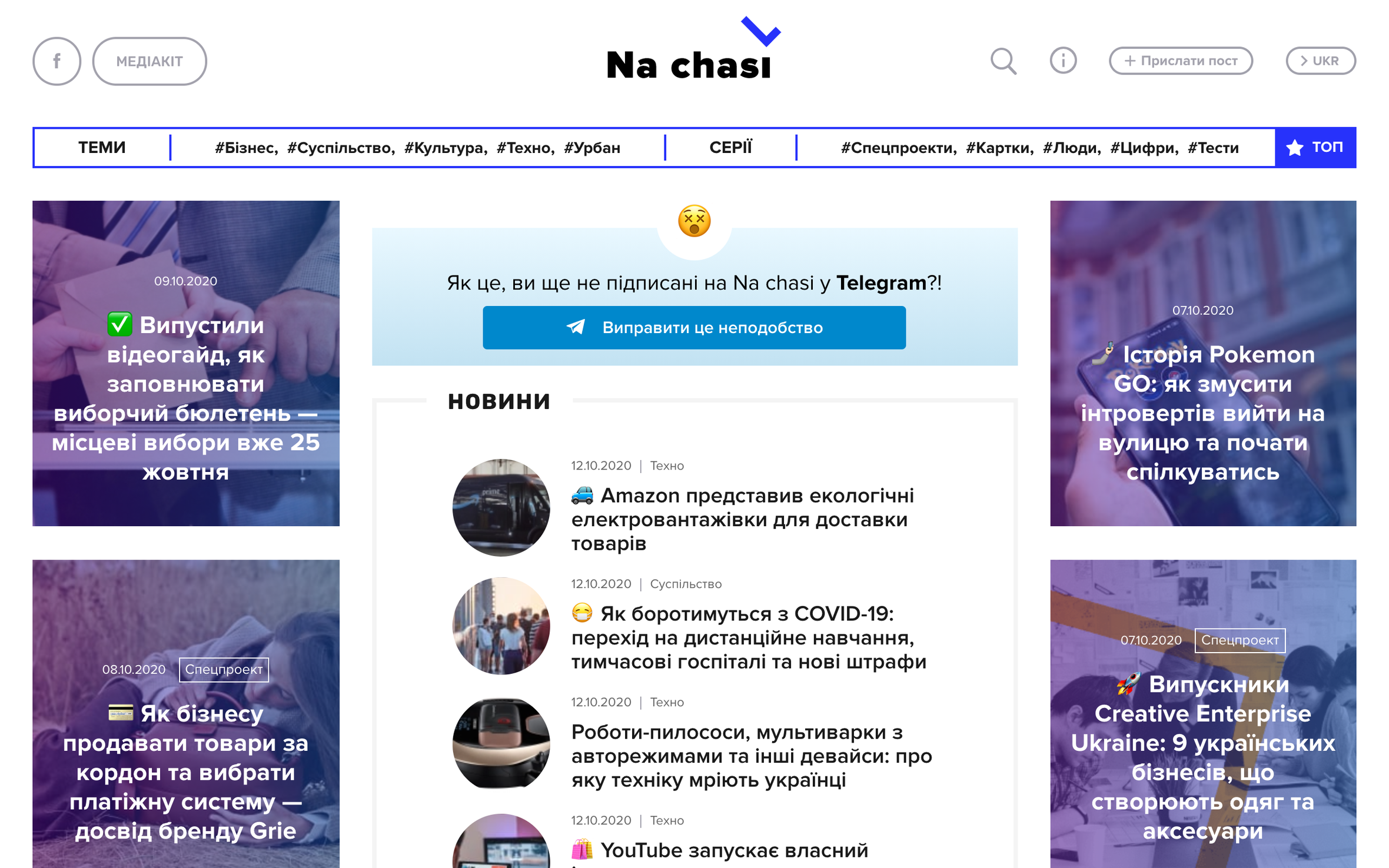
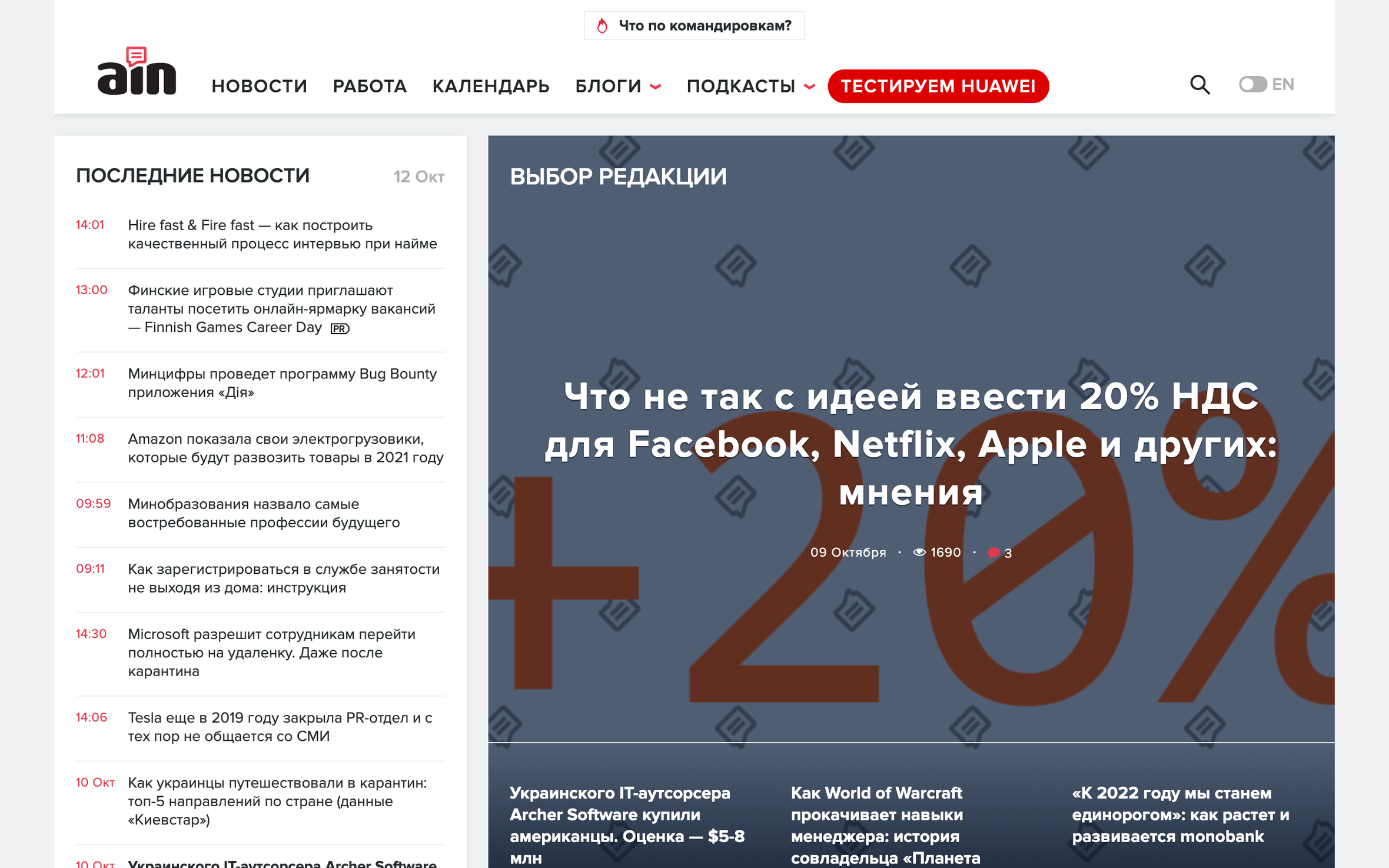
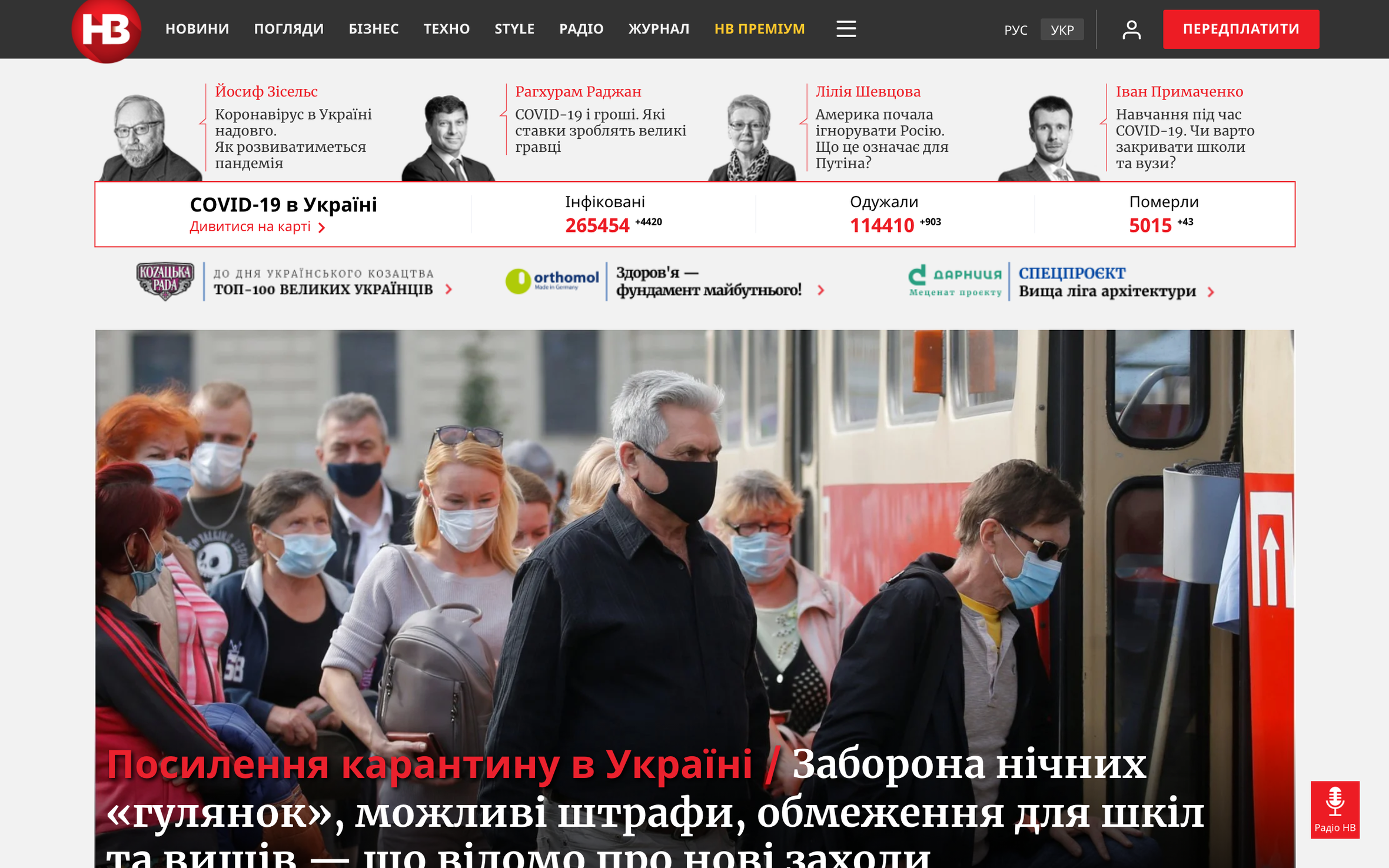
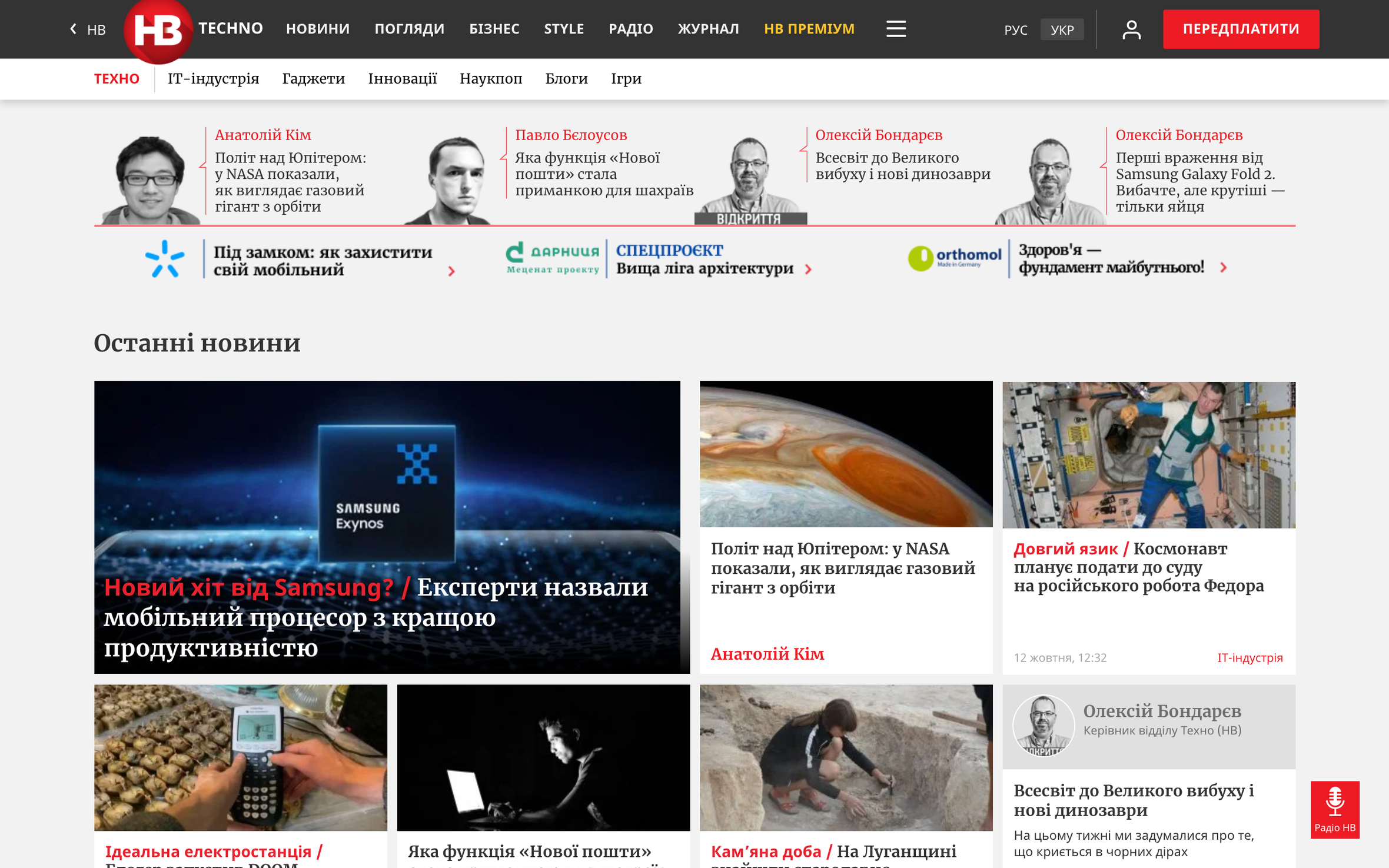
Приклади








Альтернативні назви
Медіаресурси часто називають «новинні портали», рідше — «онлайн-медіа», «електронні ЗМІ» чи «онлайн-ЗМІ».
Англійською: news portal, online media.
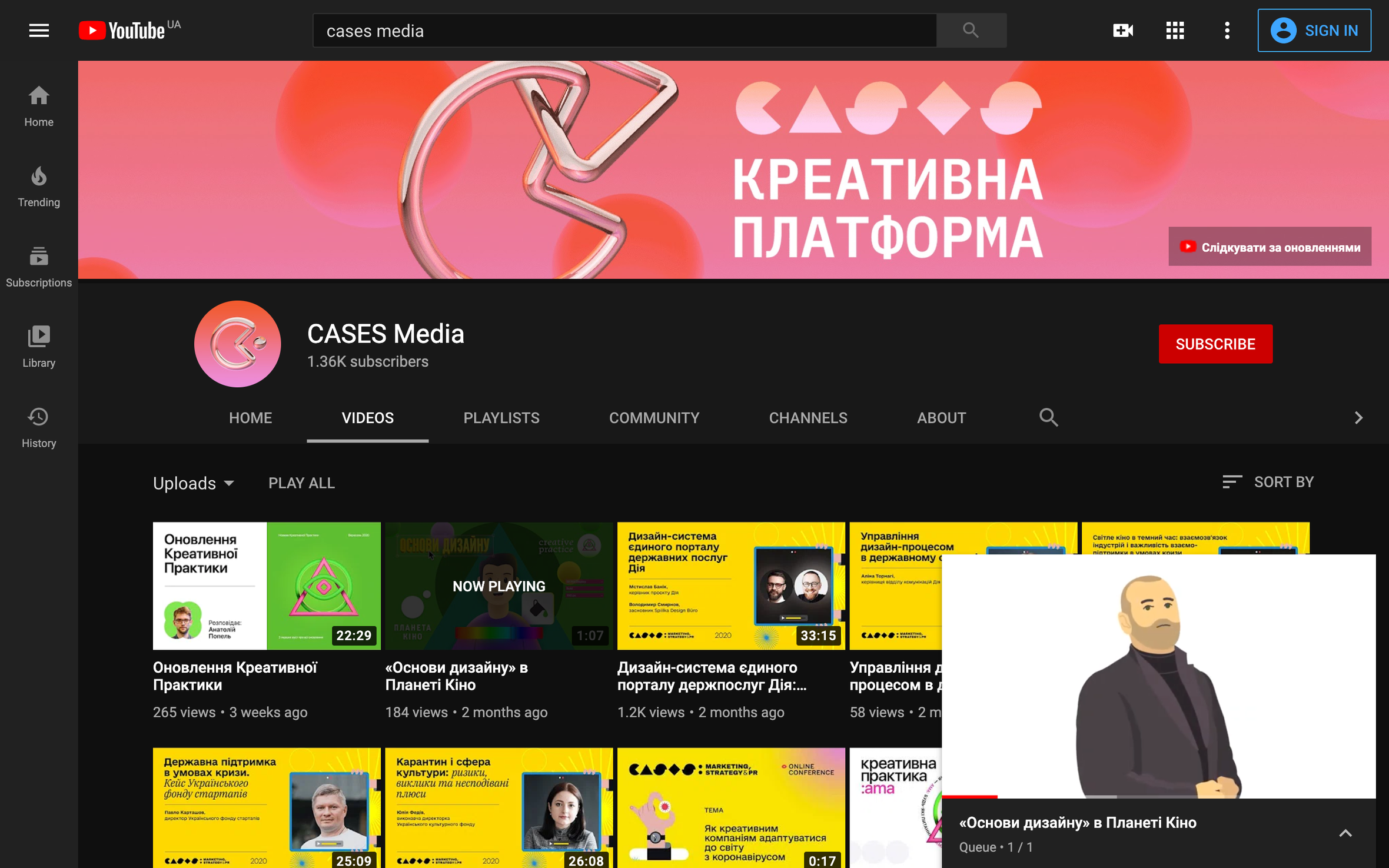
Соцмережі
Характеристика та ознаки
Соцмережами називають вебсайти, в яких користувачі можуть створювати профілі, публікувати матеріали, налагоджувати віртуальні зв’язки, об’єднуватись у групи.
Концепція соціальних мереж була темою досліджень психологів та антропологів ще задовго до появи інтернету. Вона описувала систему взаємовідносин людей та людських груп. З цифровим продуктом соцмережі почали асоціюватись нещодавно — у 2010-х роках. Тоді людство дійсно почало оцифровувати власні ланки взаємозв’язків.
Поширена думка про те, що першою соціальною мережею був facebook, створений у 2004 році, не зовсім вірна. До неї існували ресурси GeoCities (1994), Classmates (1995), SixDegrees (1997). Але facebook став найвідомішою соціальною мережею. Її користувачами є 2,5 мільярди людей.
На додачу до налагодження цифрових зв’язків соціальні мережі, як і блоги, стали майданчиком для поширення інформації. Причому у найрізноманітніших формах. Наприклад, Instagram (так, це теж соціальна мережа) став мережею №1 для поширення світлин. YouTube — мережа №1 для поширення відео.
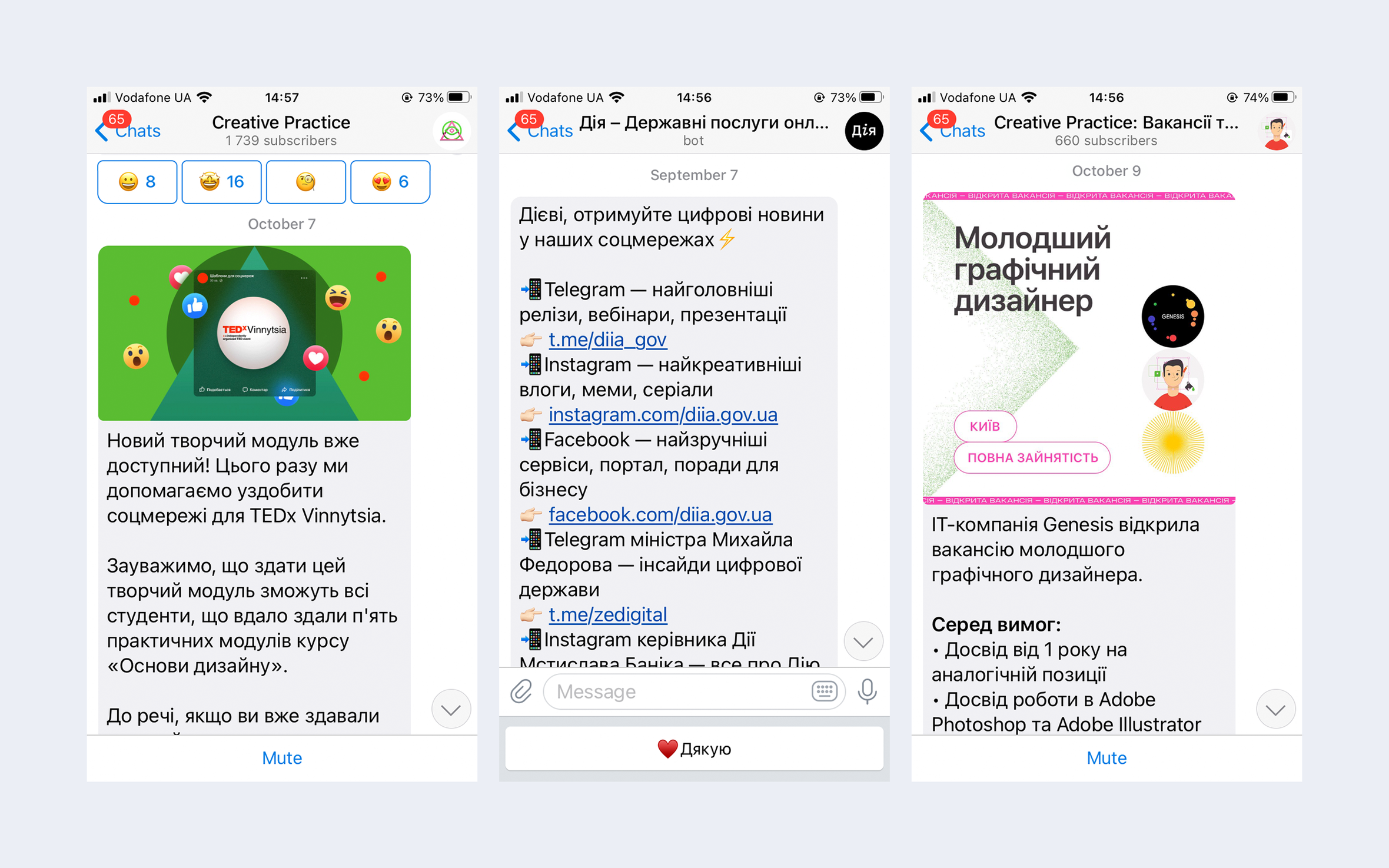
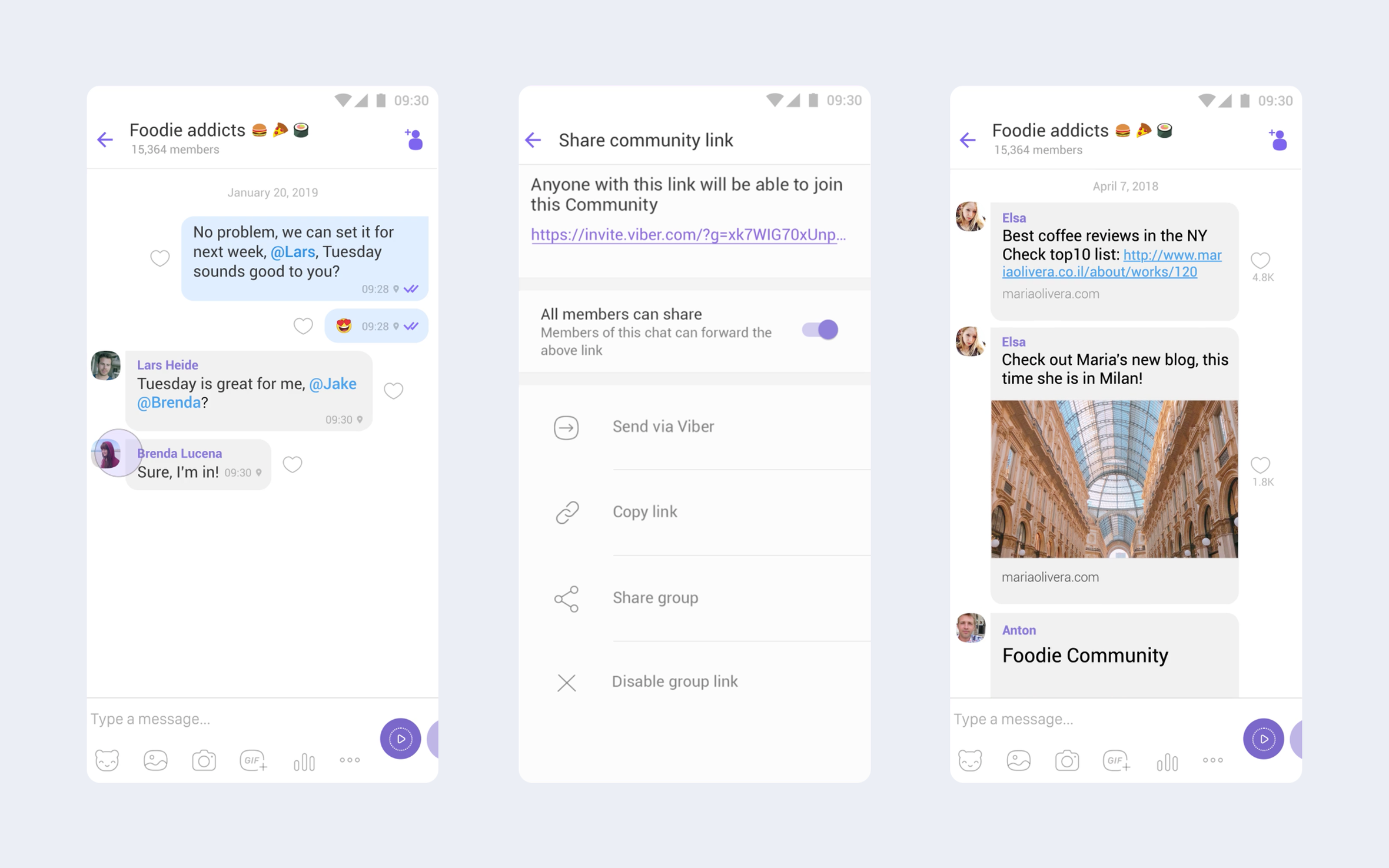
Месенджери (зокрема, telegram, messenger, viber та what’s up) — це теж соцмережі, в яких здебільшого поширюють текстову інформацію.
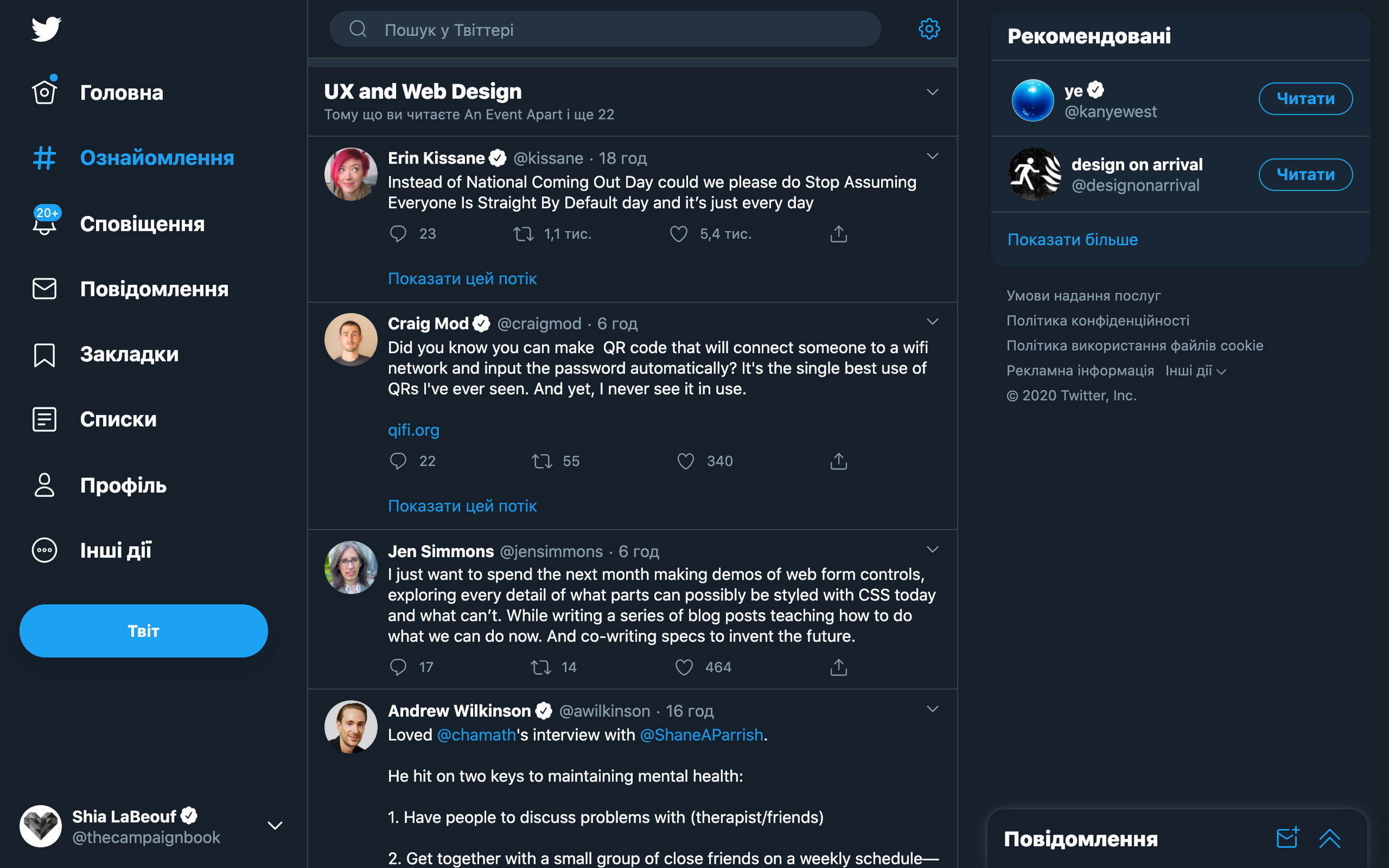
Приклади






Додаткові типи ресурсів
В попередньому розділі ми описали найбільш типові проєкти, з якими доводиться мати справу вебдизайнерам. На додачу до них хочемо відзначити ще декілька видів проєктів, які трапляються в роботі дизайнерів рідше, але все ж заслуговують на те, щоб приділити їм трохи уваги.
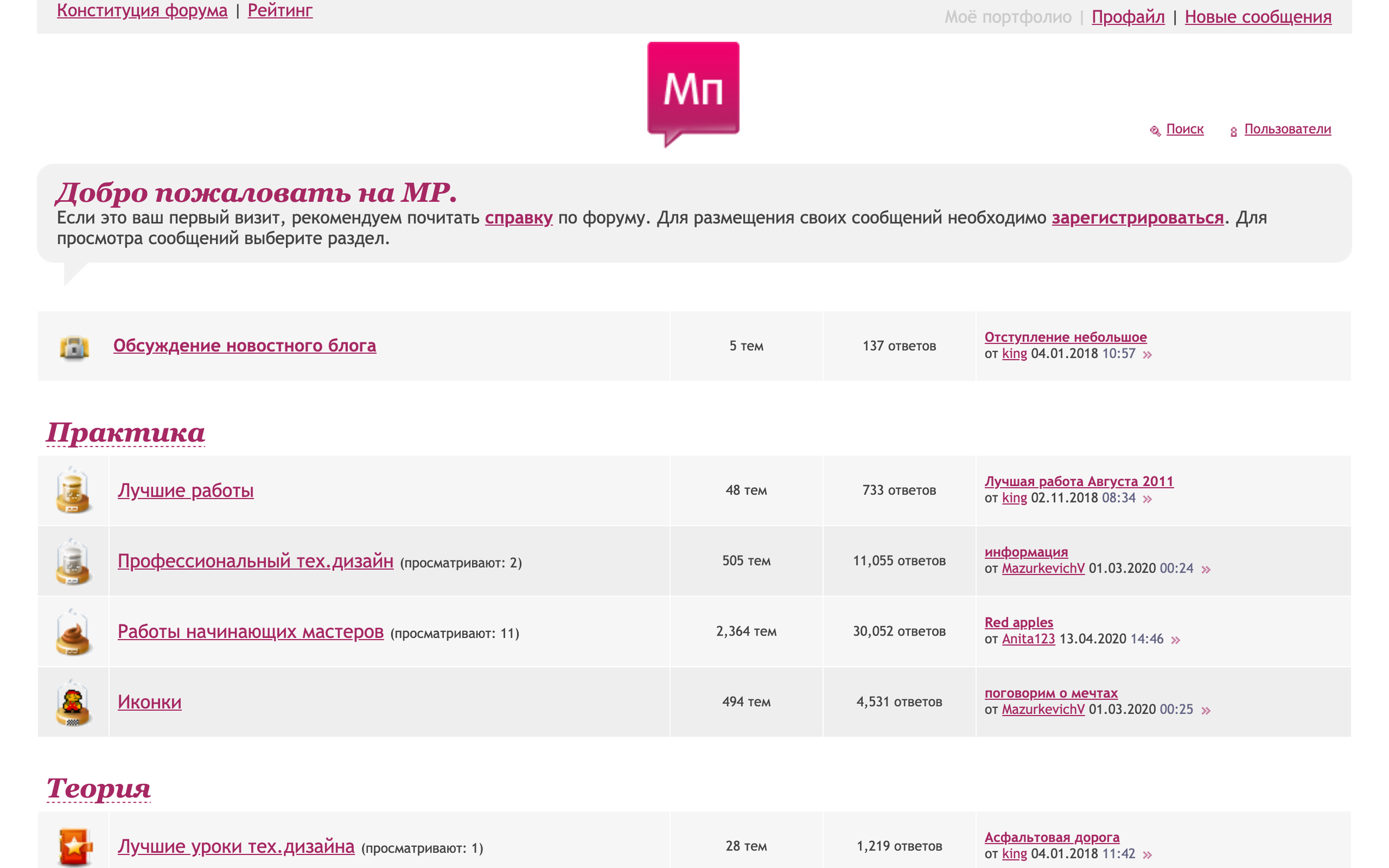
Форуми
До появи соціальних мереж онлайн-форуми були, певно, головним форматом спілкування людей в інтернеті. Свою назву вони запозичили з латинської мови. В часи Римської імперії «форумом» називали головну площу міста, на якій відбувались обговорення нагальних питань міщан.
Цифрові форуми були різноманітними та й питання там обговорювались різні. Фанати творів Девіда Лінча на форумах, присвячених його творчості, намагались віднайти приховані сенси лінчівського символізму, на технічних форумах обговорювались, відповідно, питання технічних характеристик та переваг тієї чи іншої техніки, на розробницьких — програмні продукти. Ну, а на суспільно-політичних форумах запекло сперечались стосовно того, що вважати зрадою, а що — перемогою.
Цифрові форуми не зникли, але суттєво втратили популярність. І дизайнерам взаємодіяти з ними доводиться рідко.

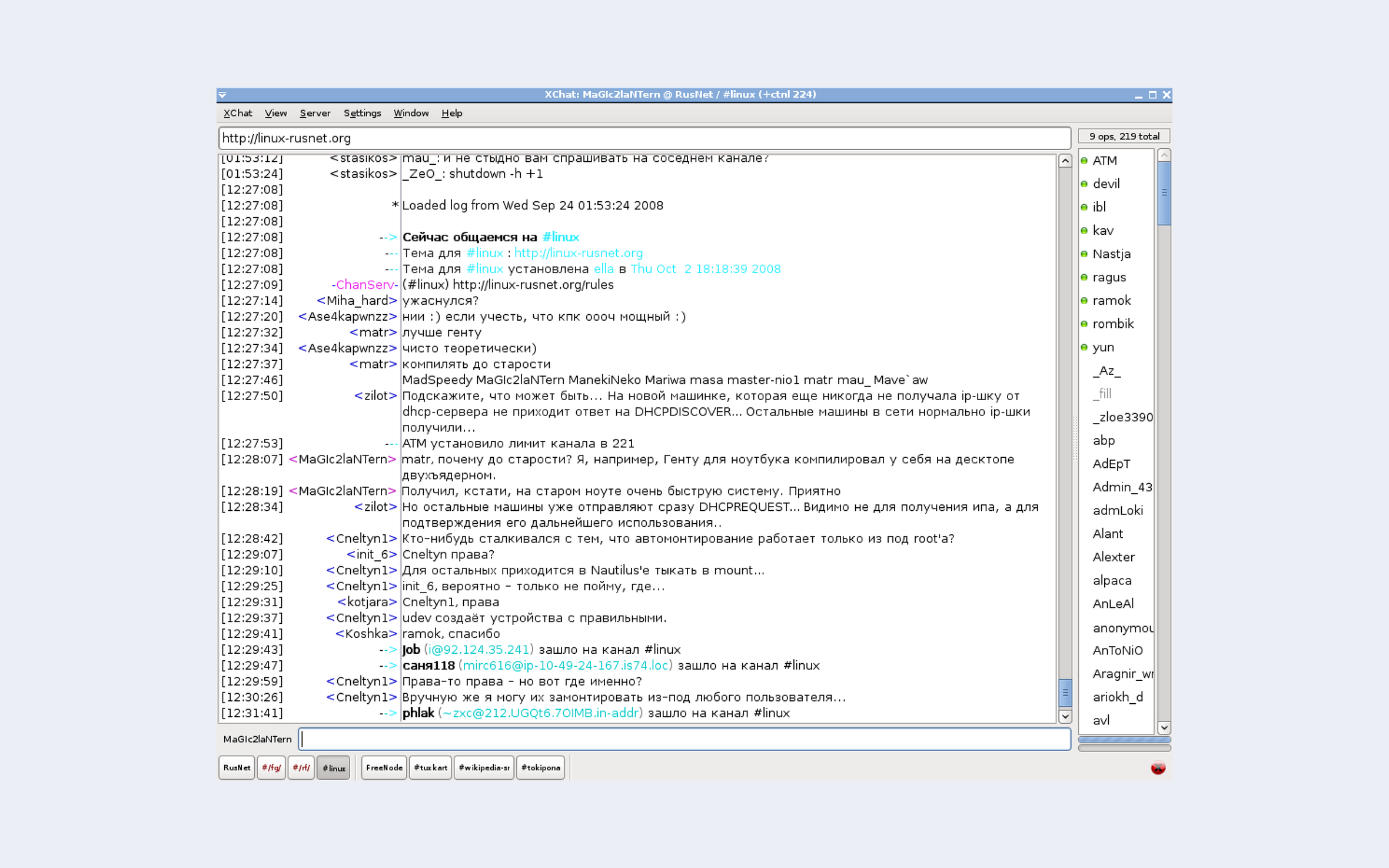
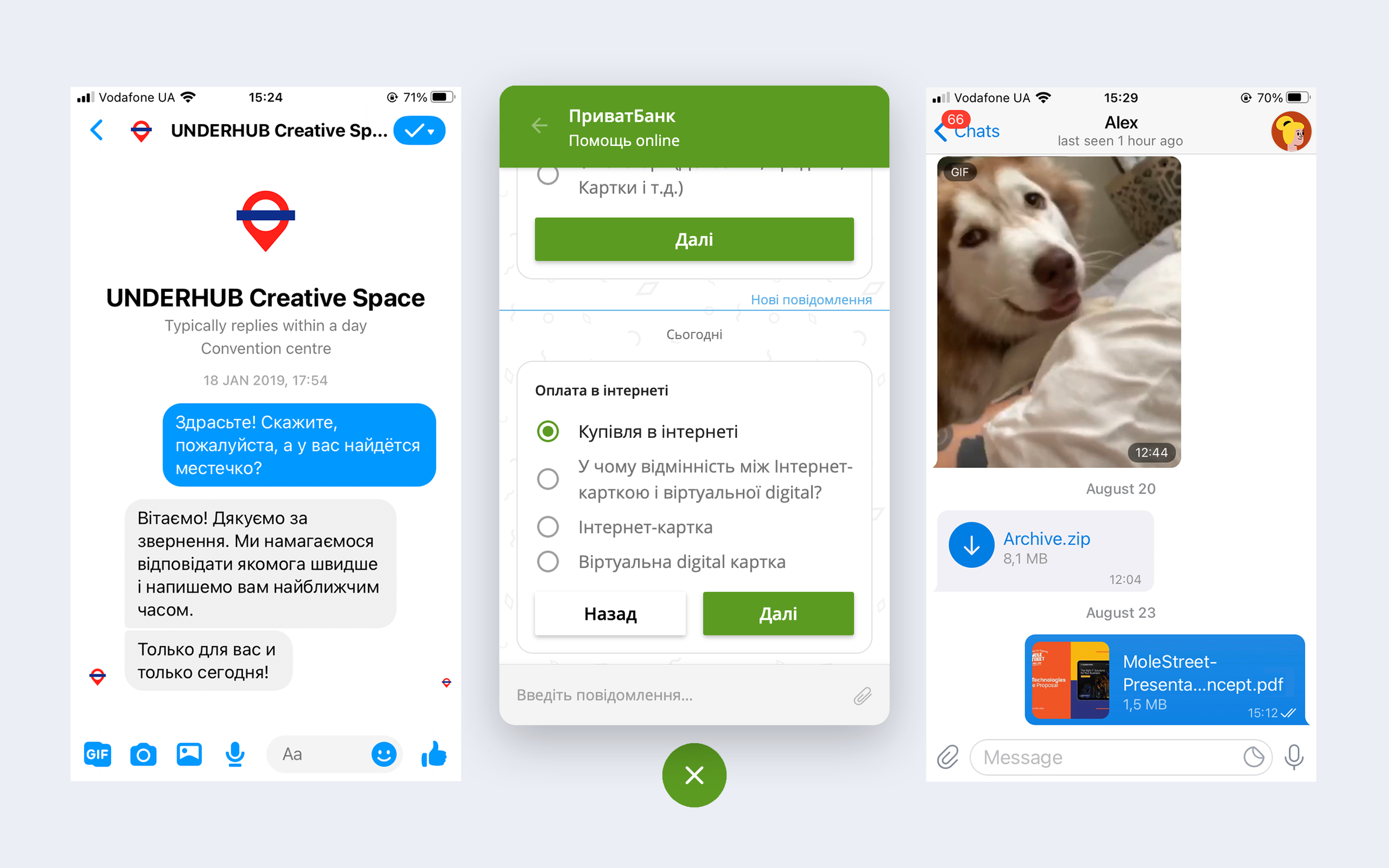
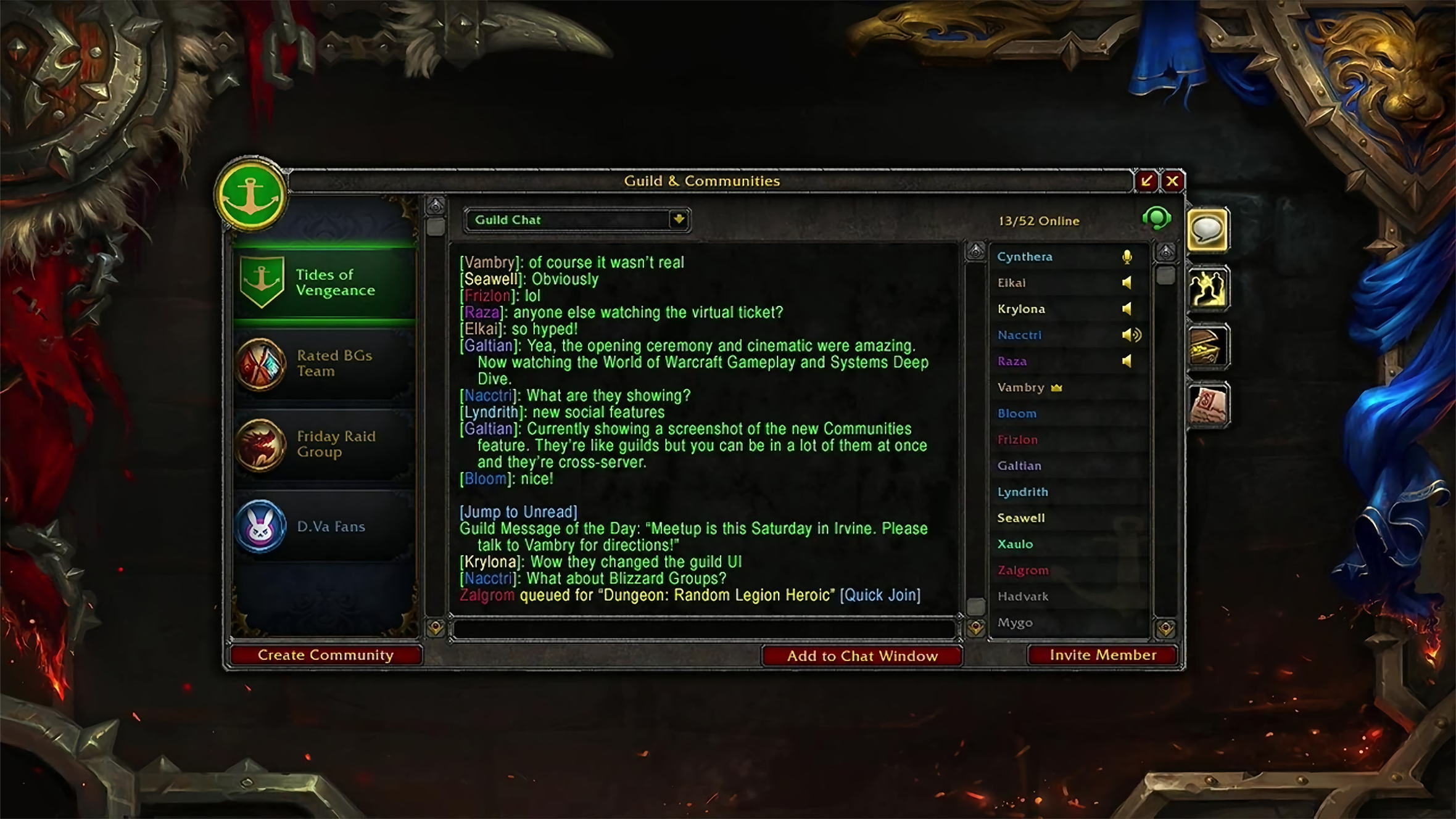
Чати
Ще одним популярним місцем спілкування, окрім онлайн-форумів, були чати. Якщо на форумах часто доводилося довго чекати на відповідь, то в чатах спілкування відбувалось в режимі реального часу. Як технологія вони не зникли, а навпаки — серйозно розвинулись.
По-перше, вони еволюціонували в месенджери, такі як телеграм, facebook messenger, whats app. По-друге, чати стали ефективним інструментом технічної підтримки. По-третє, чати стали додатковим засобом комунікації всередині цифрових продуктів — наприклад, ігор, у якості окремих функціональних елементів.



Портали
Ще один специфічний різновид вебпроєктів — так звані портали.
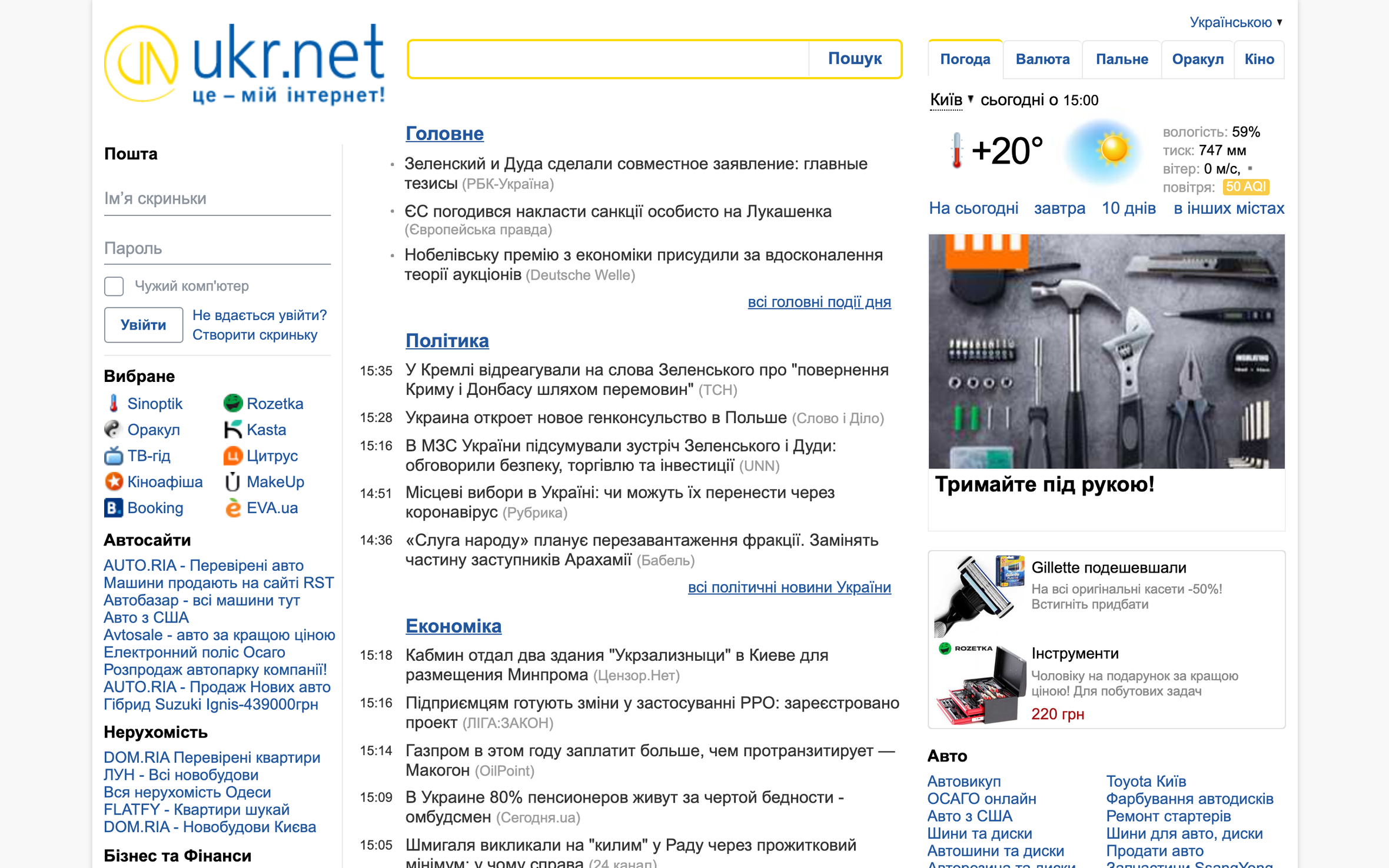
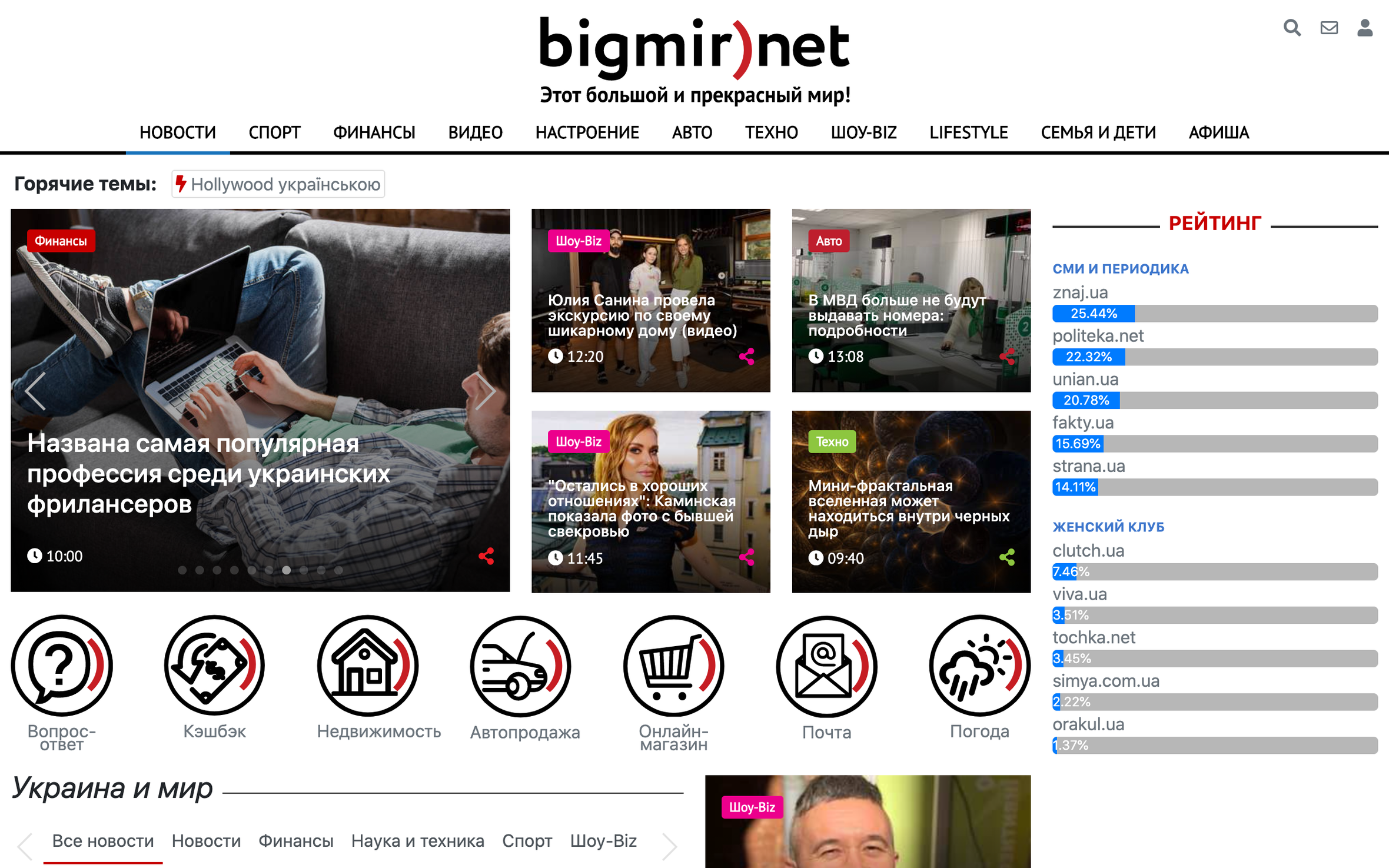
Часто портали — це великий вебсайт, що об’єднує низку сервісів. Або, простою мовою, це вебсайти «про все одразу». Деякі портали могли одночасно містити пошук, електронну пошту, агреговану стрічку новин, прогноз погоди, гороскопи, опитування. Так працювали bigmir.net та ukr.net.
З появою соціальних мереж популярність таких порталів поступово згасала. Але тематичні портали продовжують існувати та розвиватись. Наприклад, новинні медіа часто є по суті новинними порталами.



На завершення
Ще раз наголосимо, що описаний перелік типів вебсайтів не є вичерпним. Він охоплює лише найбільш типові проєкти, з якими доводиться мати справу дизайнерам сьогодні. Але з розвитком інтернет-технологій області використання вебсайтів тепер обмежуються лише нашою уявою.
Відтак реальна кількість типів сайтів, напевно, нікому не відома. Наприклад, в англомовній Вікіпедії описано близько 50 різноманітних типів вебсайтів, і серед інших там часом трапляються досить екзотичні, такі як атакувальні сайти (це сайти, мета яких — ураження комп’ютера відвідувача), сайти зірок шоубізнесу, сайти знайомств.
Втім, в межах цього курсу і подальших курсів за гілкою вебдизайну ми будемо спиратись саме на власну класифікацію.





