Кросс-платформенность: реагирующий и адаптивный веб-дизайн
Когда вы работаете над макетом дизайна для плаката, вам необходимо создать композицию в пределах соответствующего формата (например, А2). Сам плакат может размещаться горизонтально или вертикально. Об этом вы договариваетесь заранее с заказчиком. Ведь положение плаката существенно повлияет на композицию. А если заказчику нужно иметь одну версию плаката вертикальную и одну горизонтальную, то дизайнеру придется создать две разные композиции и фактически — два разных плаката.
В случае веб-сайтов все несколько сложнее.
В первой половине девяностых годов композиция веб-сайтов еще была немного похожа на работу с плакатами. Тогда сайты создавались для понятного формата — экранов с разрешением преимущественно 640х480.
Впоследствии появились экраны с разрешением 800х600. Еще позже начали появляться другие дисплеи — 1024х768, 1280х1024, 1400х1050 и так далее.
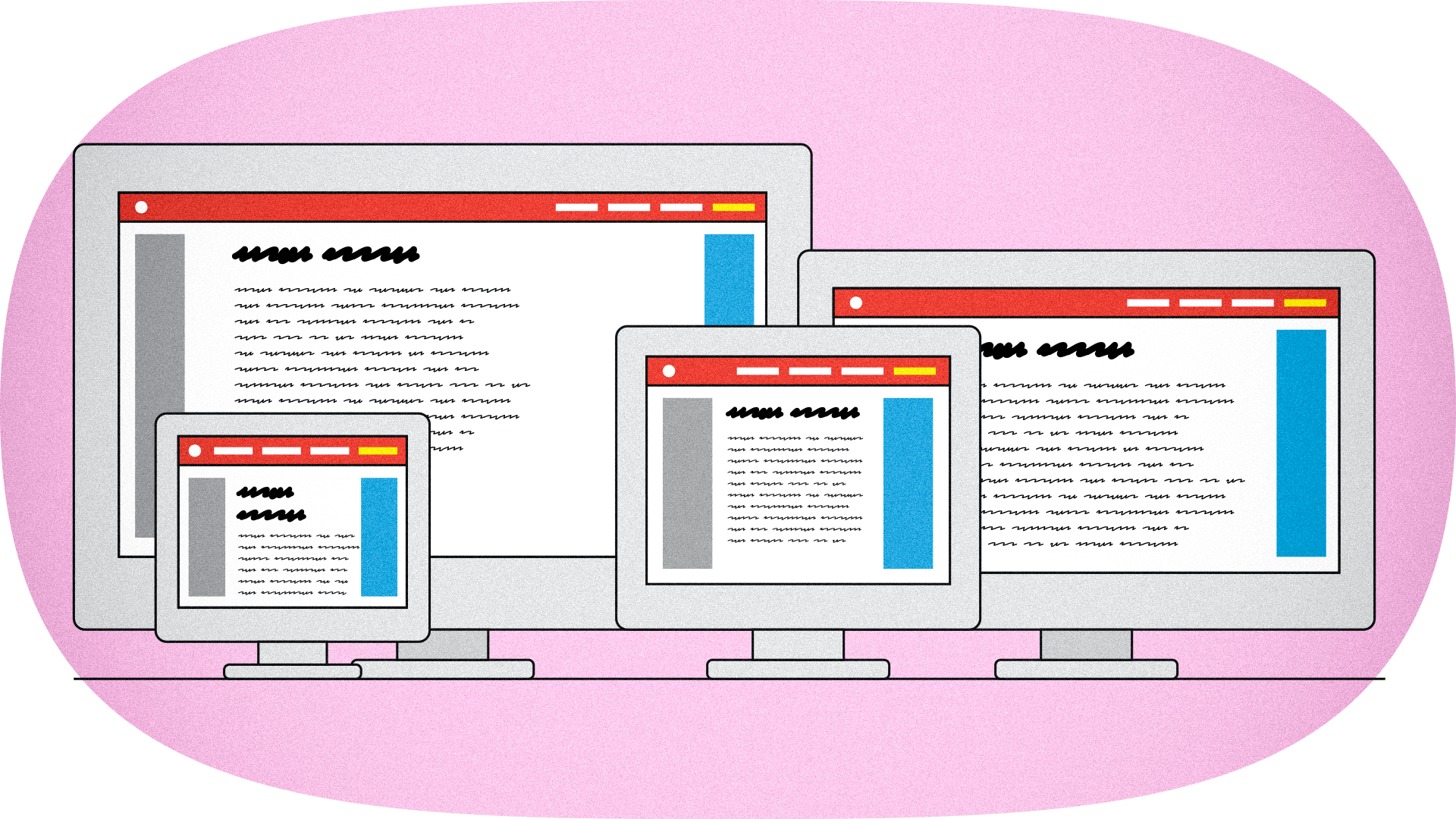
Такое разнообразие привело к усложнению работы над веб-сайтами. В отличие от плаката, который имел четко определенный формат, один и тот же веб-сайт мог открываться на разных мониторах. То есть один продукт существовал в рамках различных форматов.

Со временем эта проблема только усугубилась.
В дополнение к различным мониторам компьютеров добавились и различные устройства просмотра (платформы). В 2007 году появился iPhone — первый популярный смартфон с сенсорным экраном. В 2010-м — первый планшет с сенсорным экраном, iPad.
Еще сильнее на ситуацию повлияло появление операционной системы Android, которую можно было установить на различных устройствах (как планшетах, так и смартфонах).
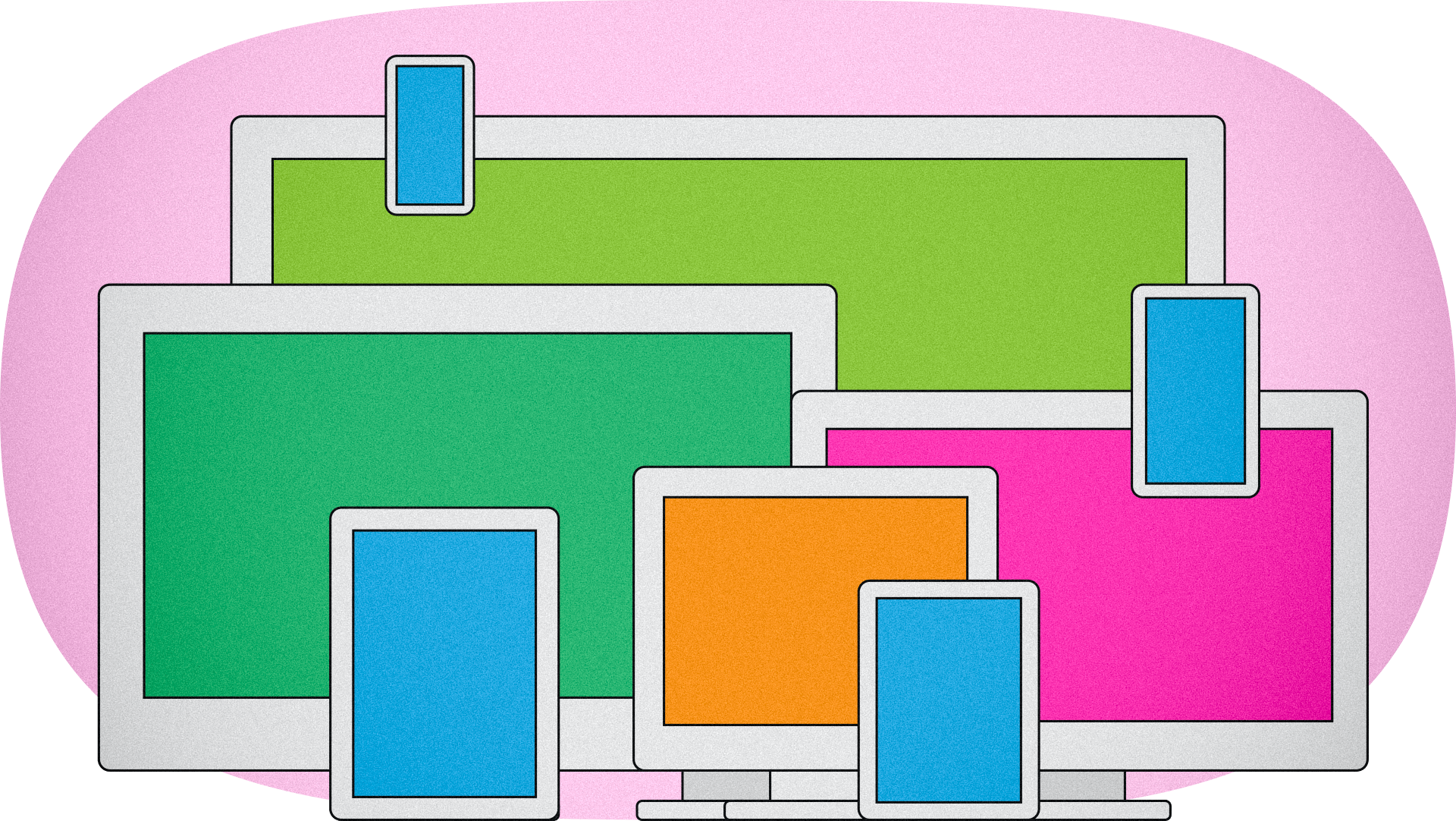
Со временем количество различных экранов, на которых сайт мог бы просматриваться, увеличилось в разы.

При этом доля пользователей, которые заходили на сайт с различных мобильных устройств, неуклонно росла. Согласно сайту statista.com, в 2017 году количество людей, посещающих сайт с мобильных устройств, впервые превысило половину и составило 50,3%. В следующем году их доля увеличилась до 52,2% (как смартфонов, так и планшетов).
Сегодня один и тот же веб-сайт может быть открыт со смартфона, компьютера, планшета, игровой приставки или «умного» телевизора. То есть, с любого устройства, на котором есть браузер.

Корректная работа сайта на всех типах устройств, с которых он может просматриваться, называется кросс-платформенностью.
Для обеспечения кросс-платформенности веб-дизайнерам необходимо создавать проект, учитывая огромное количество разнообразных форматов. Это требует не только умения мыслить гибко в контексте композиции, но и умения правильно выстроить сам процесс разработки дизайна сайта. Для этого, как правило, применяется один из двух подходов: реагирующий веб-дизайн (responsive web design) или адаптивный веб-дизайн (adaptive web design). Ознакомимся с ними поближе.
Начнем с реагирующего дизайна, так как он появился чуть раньше.
Реагирующий веб-дизайн
Название «реагирующий веб-дизайн» происходит от английского слова response, то есть «реакция», «ответ». Имеется в виду такой дизайн-подход, при котором композиция веб-страницы появляется в соответствии с размером окна браузера. При этом HTML-составляющая веб-страницы остается неизменной, как и содержание сайта, и его изображение. Меняется само представление в браузере. Соответственно, если окно расширить, то и представления расширится, а если сузить — сузится.







