Параметри компонентів
Ця стаття створена в межах курсу «Компоненти у Figma». Параметри компонентів у Figma відкривають нові можливості для налаштування та адаптації ваших елементів. У цій статті ми розберемо, як параметри допомагають створювати гнучкі компоненти, які легко змінювати під різні задачі.
Дізнайтеся, як ефективно використовувати параметри для економії часу і покращення роботи з дизайн-системами.
Перевизначення параметрів (overrides)

Коли ви створюєте материнський компонент, він стає своєрідним шаблоном, який визначає зовнішній вигляд всіх своїх копій. До прикладу, вам потрібна картка товару. В материнському компоненті ви визначаєте, як саме має виглядати ця картка: де розташовується зображення, який шрифт використовується для назви та ціни, які кольори застосовуються для різних елементів. А в дочірніх екземплярах ви можете змінювати їх певні параметри, не порушуючи загальну структуру компонента. Це називається «перевизначенням параметрів (overrides) — дуже потужний функціонал, який дозволяє створювати універсальні компоненти, що можуть адаптуватися під різні потреби. В цьому і є вся магія компонентів у Figma!

Розберімо, які властивості можна перевизначати в дочірніх екземплярах. Почнемо з текстового зміну — це найчастіше використовувані зміни. У нашій картці товару ви можете змінювати:
- Сам текст (назва товару, опис, ціна)
- Розмір шрифту
- Накреслення (жирність, курсив)
- Міжрядковий інтервал
- Вирівнювання тексту

Друга важлива група — це візуальні властивості. Ви маєте повний контроль над:
- Заливкою (кольори, градієнти, зображення)
- Обведеннями (колір, товщина, тип лінії)
- Ефектами (тіні, розмиття, світіння)
- Розмірами елементів всередині компонента (окрім перемкнення між фіксованими розмірами та розмірами авторозміток)
- Обмежувальною рамкою

Наприклад, для акційних товарів ви можете зробити червону рамку, додати яскраве світіння та збільшити зображення товару. А для товарів зі знижкою — змінити колір фону на жовтий та додати перекреслення до старої ціни.
Обмежувальна рамка
Що стосується обмежувальної рамки, то, по суті, — це невидимий прямокутник, який оточує створений компонент та його дочірні копії. Саме ця рамка визначає його розміри та положення на полотні. Вона з'являється як невелика тонка лінія навколо об'єкта, коли ви його виділяєте або працюєте з ним.

У багатьох випадках обмежувальна рамка збігається з монтажною ділянкою. Але це не одні й ті самі речі! Монтажна ділянка, або ж англійською Frame, визначає контейнер компонента. Якщо елемента, що визначає контейнер немає — це до прикладу текстовий кадр або група, то компонент створить її додатково. Цю рамку ви можете редагувати окремо від фрейму. Про монтажні ділянки та групи ми, до речі, розповідаємо в уроці курсу «Основи робота з Figma».
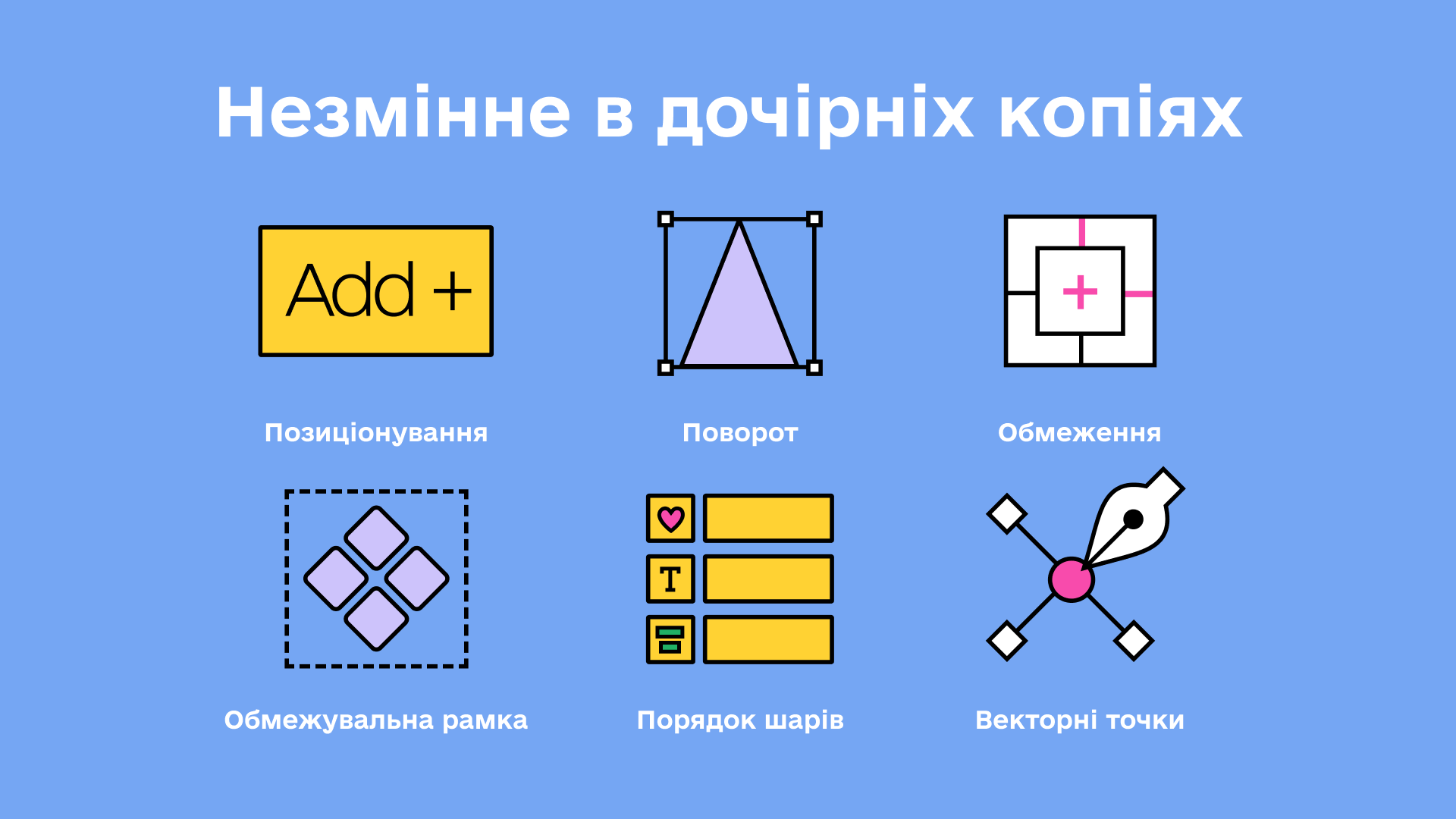
Повертаючись до параметрів, то є властивості, які навмисно захищені від змін. Це зроблено для збереження структурної цілісності компонента та підтримки консистентності дизайну. Ви не можете змінювати в дочірніх копіях:
- Позиціювання елементів відносно один одного
- Поворот елементів
- Обмеження (constraints), які визначають поведінку при зміні розміру
- Обмежувальну рамку компонента
- Порядок шарів у структурі
- Точки векторних елементів

Спробуйте сприйняти цю «захищеність» важливих структурних елементів — не обмеженням, а перевагою. Вона гарантує, що всі екземпляри компонента зберігатимуть свою базову структуру, навіть якщо над проєктом працює велика команда і не усі знають правила використання компонентів.
Коли ви працюєте з дочірнім екземпляром в тому ж файлі, всі дозволені зміни застосовуються миттєво. Це дуже зручно для швидкого прототипування та експериментів з дизайном. Ви можете одразу бачити, як зміна кольору чи розміру впливає на зовнішній вигляд компонента.
Іноді під час таких експериментів над дочірнім екземпляром ви можете створити особливо вдалий варіант дизайну, який хочеться застосувати до всіх екземплярів компонента. Для цього існує функція «Застосувати зміни в материнському компоненті» (Push changes to main component). Вона дозволяє перенести зміни з дочірнього екземпляра до материнського компонента, автоматично оновлюючи всі інші копії.
Наприклад, ви експериментували з карткою товару і знайшли ідеальне поєднання тіні та заокруглення кутів прямо на сторінці, в реальному середовищі. Замість того, щоб вручну відтворювати ці налаштування в материнському компоненті, просто виберіть Push changes to main component — і всі картки оновляться автоматично. Це особливо корисно, коли ви працюєте над покращенням дизайн-системи й хочете швидко застосувати знайдені рішення.
Важливо пам'ятати, що функція працює тільки коли материнський компонент знаходиться в тому ж файлі. Для компонентів з бібліотек вам потрібно буде вносити зміни безпосередньо в файл бібліотеки.
А що робити, якщо ви зайшли надто далеко з експериментами й хочете повернути компонент до початкового стану? Figma пропонує гнучку систему скидання змін, що складається з динамічних окремих функцій у контекстному меню праворуч. Ці функції зʼявляються, коли всередині дочірнього елементу відбулись відповідні зміни параметрів, наповнення або властивості.
Головна функція «Скинути усі налаштування» (Reset all changes) повністю повертає екземпляр до оригінального стану — стану за замовчуванням.
Існують окремі функції «Скидання окремих параметрів» (Reset [property]). Кожна з них скидає тільки конкретну властивість (наприклад, можна повернути оригінальний колір, але зберегти змінений текст, або навпаки.
Вся ця система особливо корисна, коли ви працюєте над складним компонентом з багатьма змінами й хочете вибірково повернути деякі елементи до початкового стану.
Й окремо можна вибрати одну чи кілька властивостей компонентів і скинути їх разом. Це можу бути логічна чи текстова властивість, замінний екземпляр чи варіант оформлення.





