Вкладені властивості у Figma
Ця стаття створена в межах курсу «Компоненти у Figma». Компоненти у Figma — це базовий елемент дизайну, що допомагає створювати уніфіковані й повторювані елементи інтерфейсу. У цій статті ви дізнаєтесь, що таке компоненти складені властивості компонентів у Figma.
Вкладені властивості в дизайні: спрощуємо роботу з компонентами
В роботі дизайнера часто доводиться мати справу з комплексними елементами, де один компонент вміщує в собі інші — наприклад, картки товарів, що містять зображення, заголовки, кнопки з різними станами й іконками. У таких випадках доступ до властивостей компонентів, особливо якщо вони вкладені в інші елементи, може стати складним завданням. Звісно, це часто ускладнює процес редагування або налаштування певних елементів, як, наприклад, зміна іконки в кнопці "Купити", що знаходиться в глибині багаторівневої структури.
Вдалося знайти зручне рішення для цієї проблеми — функція вкладених властивостей, що дає змогу працювати з властивостями елементів навіть у найглибших рівнях їхньої структури, не заглиблюючись у складні шари.

Як це працює?
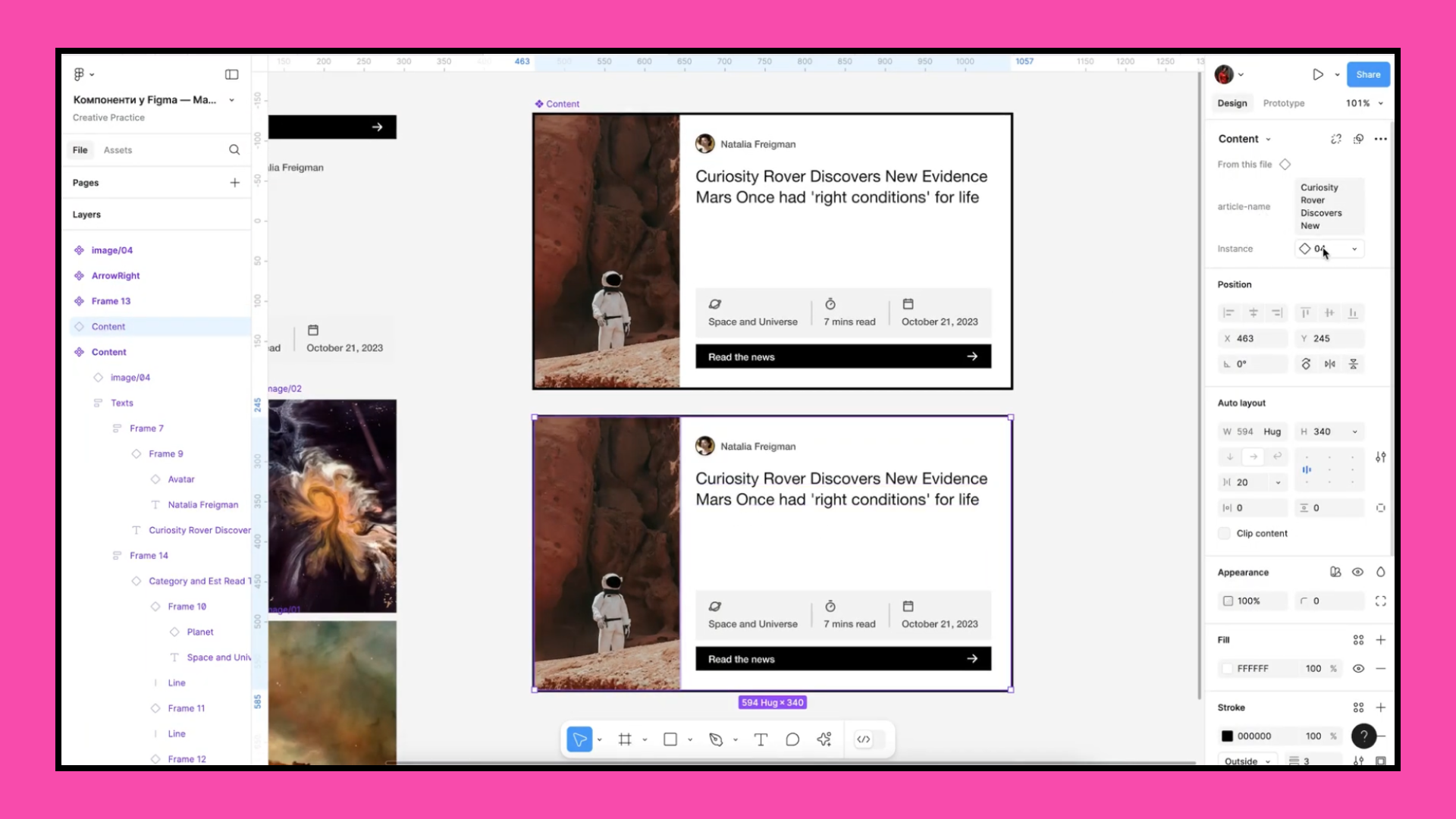
Уявіть, що у вас є компонент картки новини, яка складається з кількох вкладених елементів: заголовка, основного тексту, міток категорій, кнопки з власними іконками та текстом. Раніше, щоб змінити властивості кожного елемента, потрібно було глибоко занурюватися в структуру. Тепер же, завдяки функції вкладених властивостей, ви можете "витягти" ці властивості на верхній рівень.
Для цього потрібно:
- Вибрати компонент верхнього рівня (наприклад, картку новини).
- Перейти до панелі властивостей праворуч і натиснути на кнопку " + " для створення нової властивості.
- Замість стандартних текстових чи логічних властивостей вибрати "Вкладені екземпляри".
- Вибрати потрібний елемент, з яким ви хочете працювати, і налаштовувати його властивості без необхідності входити глибше в структуру.
Наприклад, ви можете одразу змінювати текст у кнопці, колір чи вміст тегу. Всі властивості групуються за компонентами, і їх можна згортати чи розгортати для зручності.
Переваги вкладених властивостей
- Зручність і швидкість: Ви можете змінювати налаштування глибоко вкладених компонентів без зайвих зусиль, не переходячи до кожного рівня окремо.
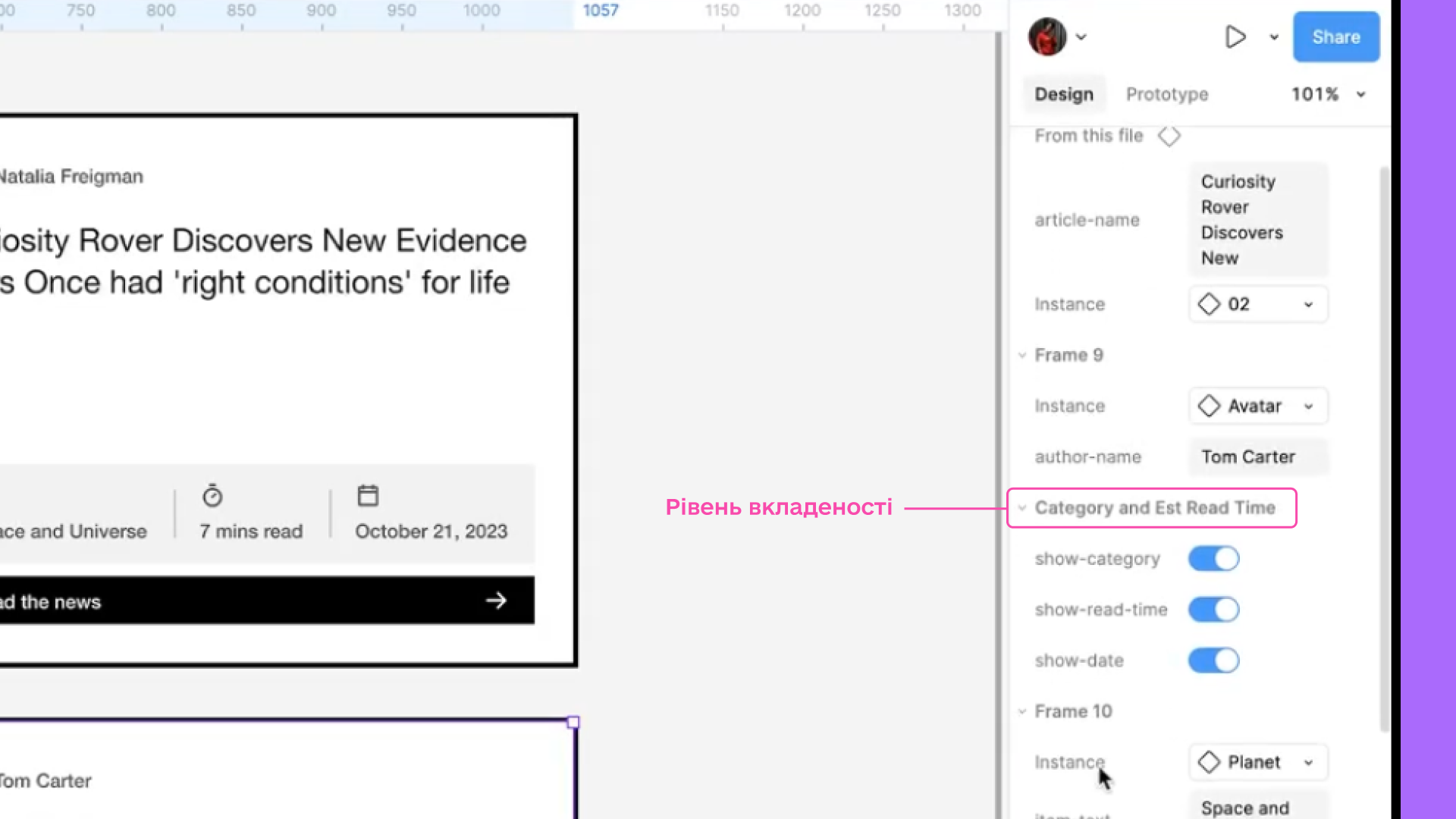
- Підсвічування елементів: Коли ви наводите курсор на властивість у правій панелі, відповідний елемент на полотні підсвічується світло-фіолетовим кольором. Це допомагає вам зрозуміти, який саме елемент ви редагуєте.
- Автоматичне очищення: Коли ви приховуєте блок (наприклад, для характеристики товару), Figma автоматично прибирає з панелі всі властивості цього елемента. Панель залишається чистою, а коли потрібно знову налаштувати цей блок, просто увімкніть його, і властивості знову з'являться.
Приклад складної вкладеності
Розглянемо складніший приклад, де картка товару містить компонент галереї, всередині якої — слайдер, а на кожному слайді знаходиться зображення. Якщо ви хочете змінити налаштування в найглибшому компоненті (зображенні), вам достатньо просто витягти властивості через всі рівні вкладеності (галерея → картка, слайдер → галерея, зображення → слайдер) і працювати з ними на рівні картки товару.
Figma надає чітку індикацію вкладеності, використовуючи відступи, які допомагають орієнтуватися в налаштуваннях навіть для багаторівневих структур.

Завершення
Завдяки вкладеним властивостям ви отримуєте можливість ефективно керувати компонентами, не заглиблюючись у їхню структуру. Це полегшує роботу і дозволяє швидше виконувати завдання, особливо коли компоненти мають багато вкладених елементів. Крім того, можливість швидко редагувати властивості з верхнього рівня знижує ймовірність помилок і допомагає зберігати порядок у складних проектах.
Якщо ви ще не використовували вкладені властивості у своїх макетах, тепер саме час це зробити. Це не лише спрощує роботу, але й відкриває нові можливості для організації та редагування інтерфейсів.





