Властивості компонентів у Figma
Ця стаття створена в межах курсу «Компоненти у Figma». Компоненти у Figma — це базовий елемент дизайну, що допомагає створювати уніфіковані й повторювані елементи інтерфейсу. У цій статті ви дізнаєтесь, що таке компоненти складені властивості компонентів у Figma.
Гнучкі компоненти в Figma: як використовувати властивості (Properties)
Компоненти у Figma — це основа сучасного дизайну. Вони дозволяють створювати повторювані елементи, які легко змінювати і підтримувати. Однак, коли проект стає масштабнішим, а дизайн-система — складнішою, з’являється потреба в більш гнучких інструментах для адаптації компонентів. Тут на допомогу приходять властивості компонентів (Properties), що відкривають нові можливості для оптимізації роботи.
Що таке властивості компонентів?
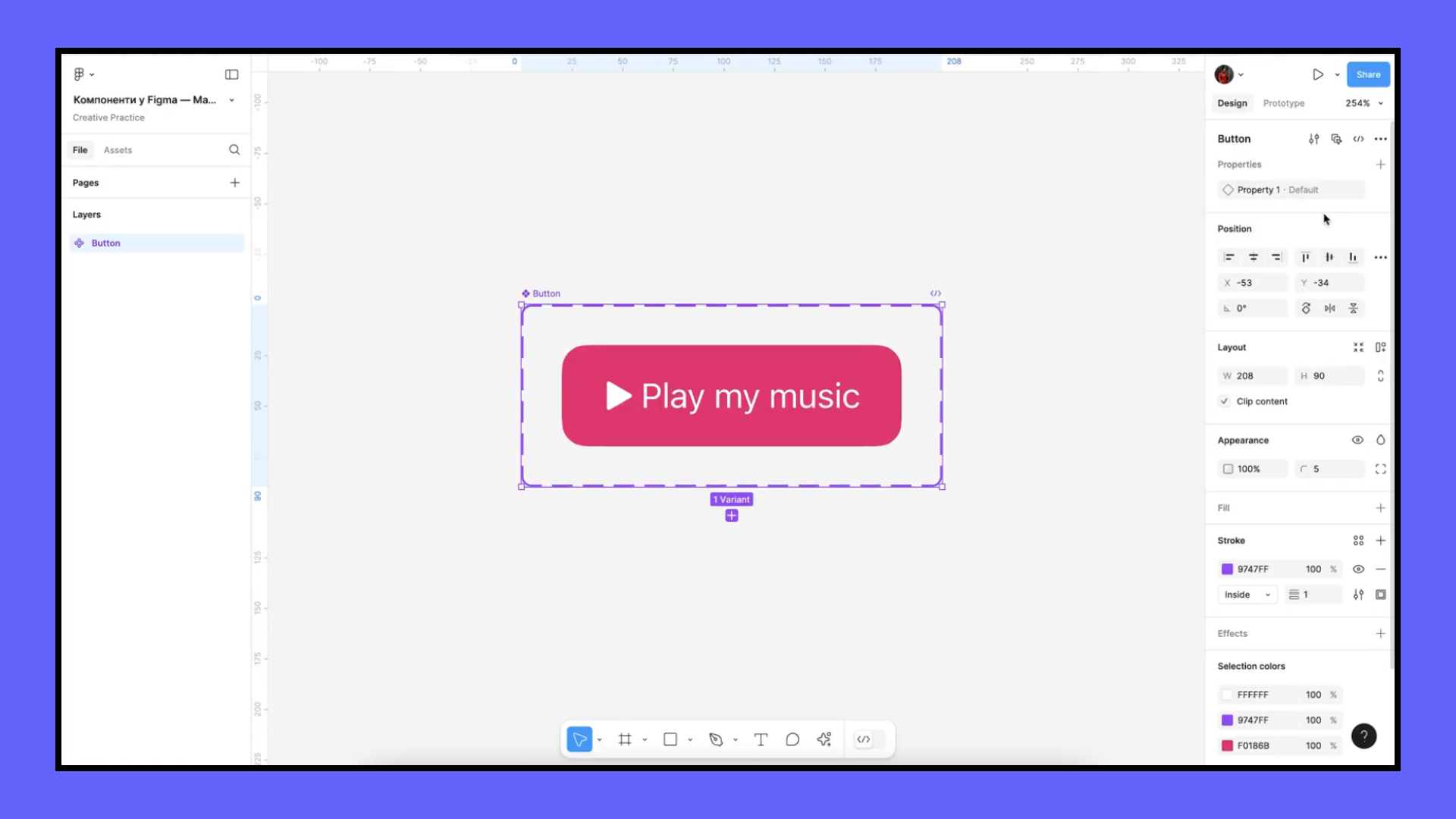
Властивості компонентів — це інструмент, що дозволяє налаштовувати зовнішній вигляд і функціональність дочірніх компонентів без створення окремих варіантів. Наприклад, ви можете мати одну кнопку, яка адаптується до різних текстів, кольорів, станів і навіть відображення іконок. Це значно зменшує кількість дублювань і спрощує підтримку дизайн-системи.

Як властивості вирішують проблеми масштабування?
Уявіть, що вам потрібно створити кнопку з трьома станами: звичайний, наведення і натискання. Додайте до цього варіації кольорів, іконок і текстів — і кількість варіантів швидко зростає до десятків, а то й сотень. Раніше кожен такий варіант вимагав окремого компонента або складної матриці варіантів. З властивостями ви отримуєте можливість керувати усіма цими варіаціями через кілька простих налаштувань.
Типи властивостей у Figma
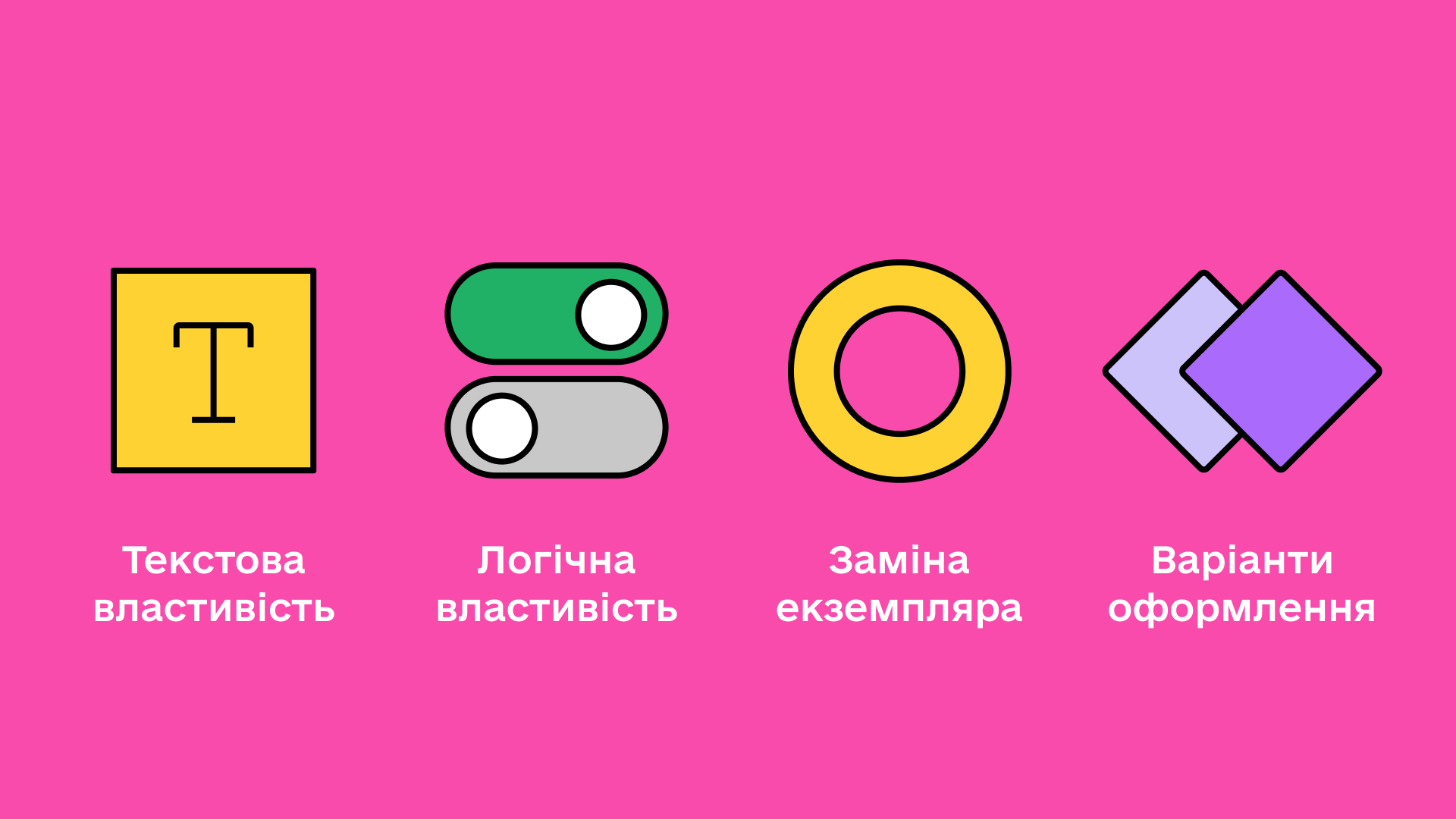
Figma пропонує чотири типи властивостей:
- Текстова (Text property): дозволяє змінювати текст у компоненті, наприклад, назву кнопки або заголовок картки.
- Логічна (Boolean property): використовується для вмикання/вимикання певних елементів, наприклад, іконок.
- Заміна екземпляра (Instance swap property): дозволяє змінювати вкладені компоненти, наприклад, вибір різної іконки для кнопки.
- Варіанти оформлення (Variant property): відповідають за зміну кольорів, обведення, тіней та інших параметрів стилю.
Кожен із цих типів дозволяє зменшити кількість варіантів компонента, систематизувати роботу й уникнути дублювання.

Коли починати використовувати властивості?
Властивості особливо корисні, коли:
- Ви створюєте багато схожих варіацій одного компонента.
- Часто змінюєте текст, зображення чи іконки.
- Працюєте над масштабними проектами з великою кількістю станів компонентів.
- Бажаєте зробити компоненти гнучкими для командної роботи.
Текстова властивість (Text property)
Ось ключова інформація про текстову властивість компонентів у Figma:
Текстова властивість (Text property) дозволяє керувати текстовим вмістом окремих елементів всередині компонентів. Це може бути зміна заголовків на сторінках, оновлення підказок у формах, наповнення карток товарів тощо. Текстова властивість забезпечує централізоване керування текстовим наповненням компонентів через окрему палітру властивостей.
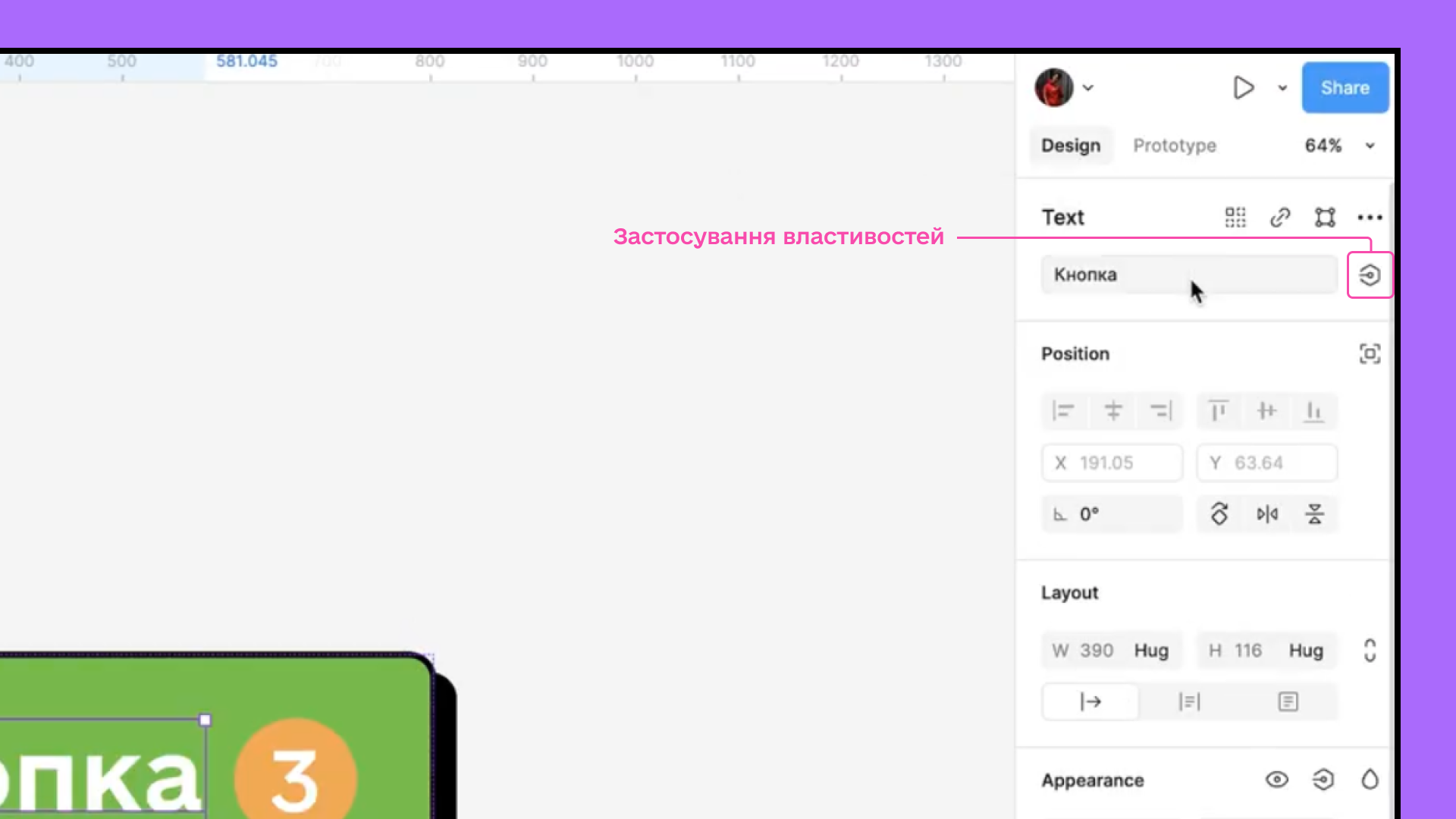
Щоб створити текстову властивість, потрібно обрати текстовий кадр у компоненті та натиснути на іконку "Застосування властивостей" у палітрі властивостей. У вигулькуючому вікні можна створити нову властивість, надати їй назву та опис. Рекомендується використовувати систему іменування з префіксами для різних типів тексту, наприклад 'label-', 'title-', 'hint-' тощо.

Текстова властивість може бути прив'язана до кількох текстових елементів одночасно. Це дозволяє синхронно оновлювати текст у різних місцях компонента. Наприклад, змінюючи текст картки товару, він автоматично оновиться і в назві, і в кнопці "Купити".
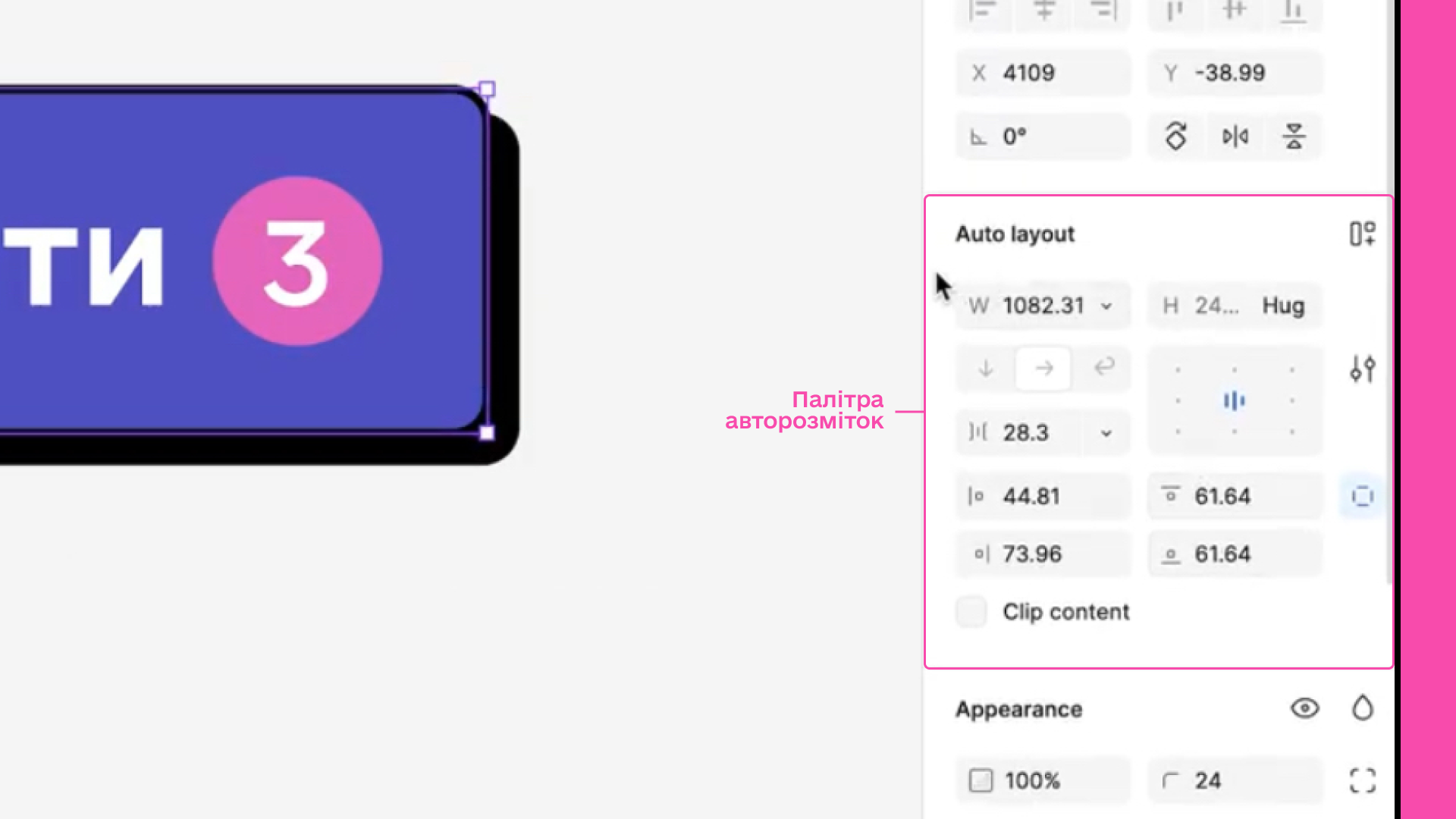
При використанні текстових властивостей компоненти з авторозмітками будуть автоматично адаптуватися під новий розмір тексту. Це особливо зручно для кнопок та карток з мінливим текстовим наповненням.
Логічна властивість (boolean property)
Наступна важлива властивість компонентів у Figma - це логічна властивість (Boolean property). Вона працює за принципом перемикача з двома станами - "увімкнено" та "вимкнено". Логічна властивість дозволяє керувати видимістю окремих елементів всередині компонента.
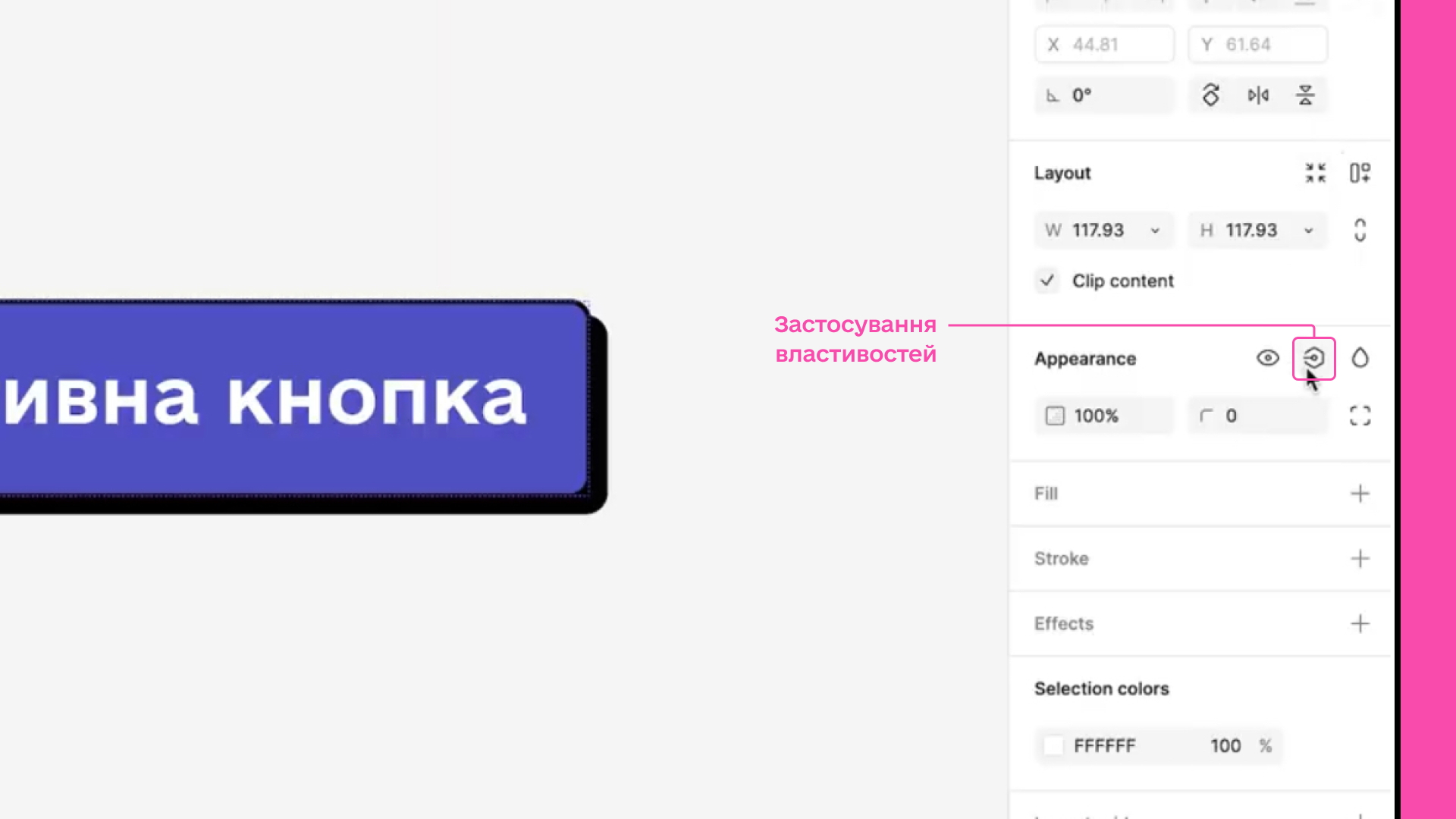
Щоб створити логічну властивість, потрібно обрати елемент, видимість якого необхідно налаштувати, та знайти іконку "Застосування властивостей" у палітрі "Зовнішній вигляд" (Appearance). При створенні властивості задається її назва та стан за замовчуванням - "істина" (true) для видимого елемента або "хибність" (false) для прихованого.

Логічна властивість може бути застосована до кількох елементів одночасно. Наприклад, у картці товару додаткова інформація та кнопка "Детальніше" можуть бути прив'язані до однієї властивості та з'являтися чи зникати разом при перемиканні стану.
Логічні властивості чудово працюють у парі з авторозмітками. Коли елементи вмикаються або вимикаються, компонент автоматично адаптується під новий вміст. Це дозволяє створювати гнучкі та адаптивні компоненти без необхідності дублювати варіанти для кожної комбінації видимих елементів.

Отже, логічні властивості є потужним інструментом для керування видимістю елементів всередині компонентів у Figma. Вони спрощують роботу з інтерактивними та адаптивними компонентами та допомагають уникнути надлишкового дублювання варіантів.
Заміна екземпляра (Swap Instance)
Властивість заміни екземпляра (Swap instance property) дозволяє динамічно замінювати вкладені компоненти всередині основного компонента. Це особливо корисно, коли потрібно швидко змінювати такі елементи, як іконки, зображення або цілі блоки, зберігаючи при цьому загальну структуру та стилі компонента.
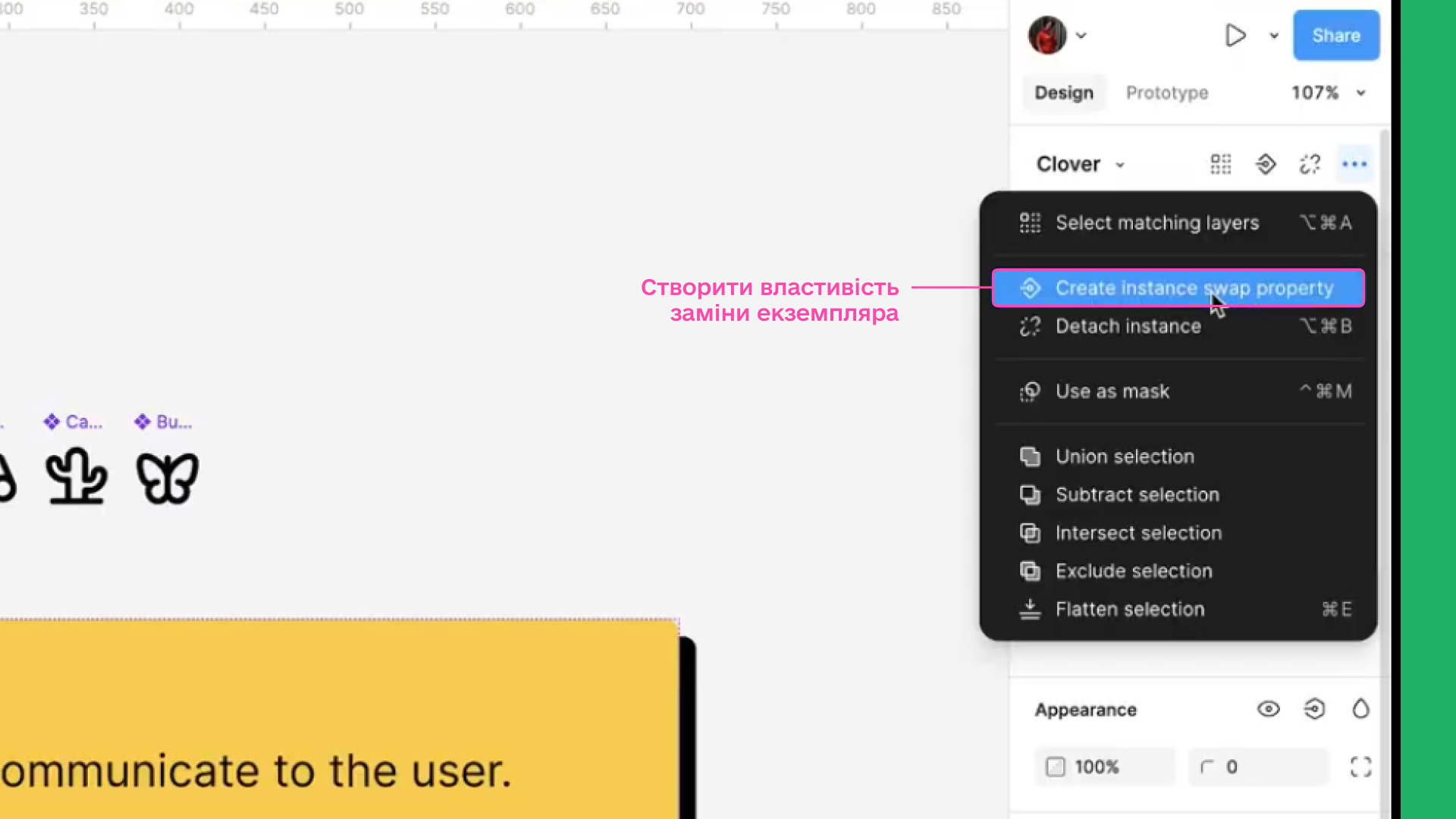
Щоб створити властивість заміни екземпляра, потрібно помістити один або кілька компонентів всередину основного компонента. Потім слід обрати вкладений компонент, відкрити контекстне меню та вибрати "Створити властивість заміни екземпляра". У діалоговому вікні задається назва властивості та значення за замовчуванням.

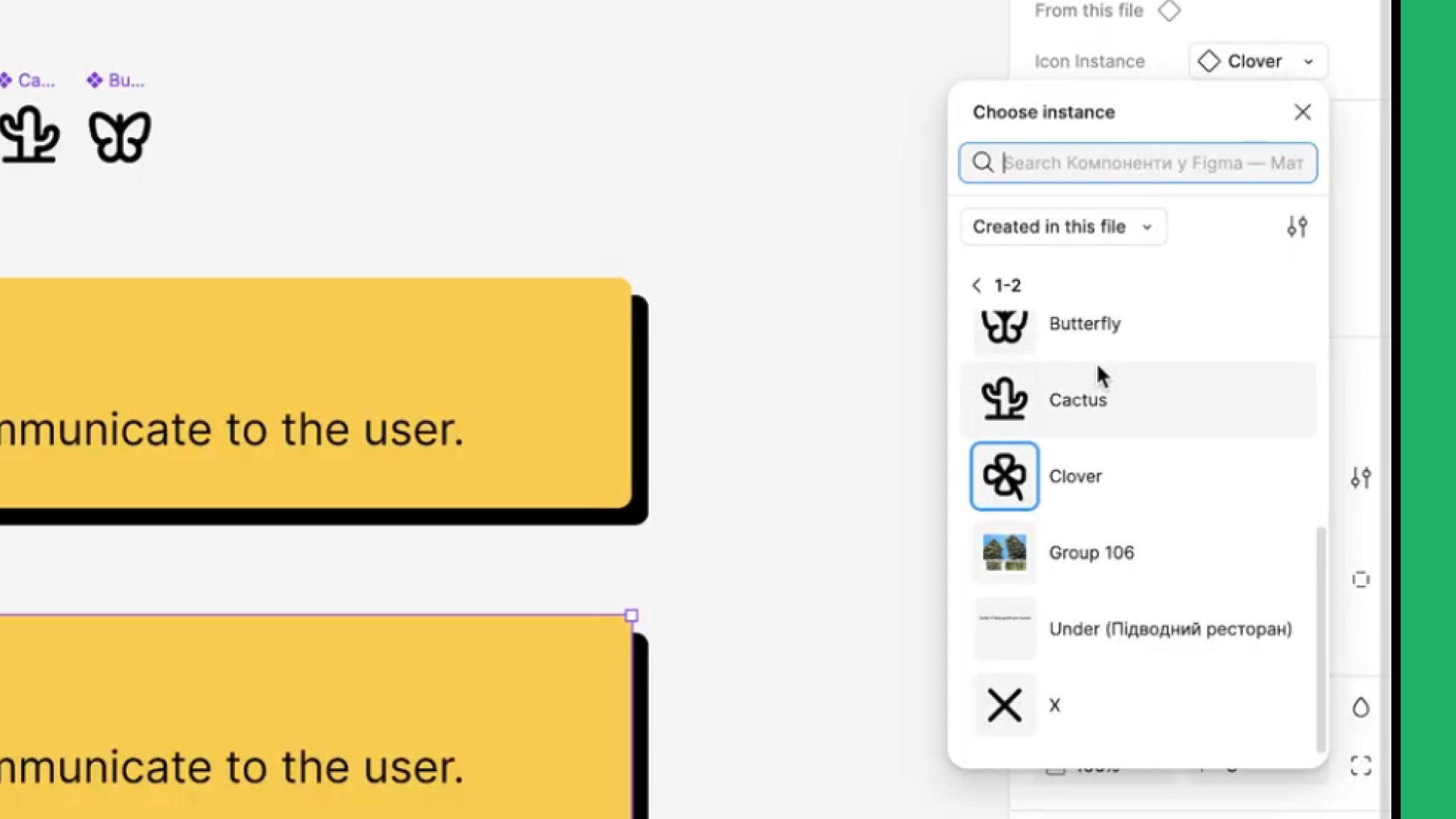
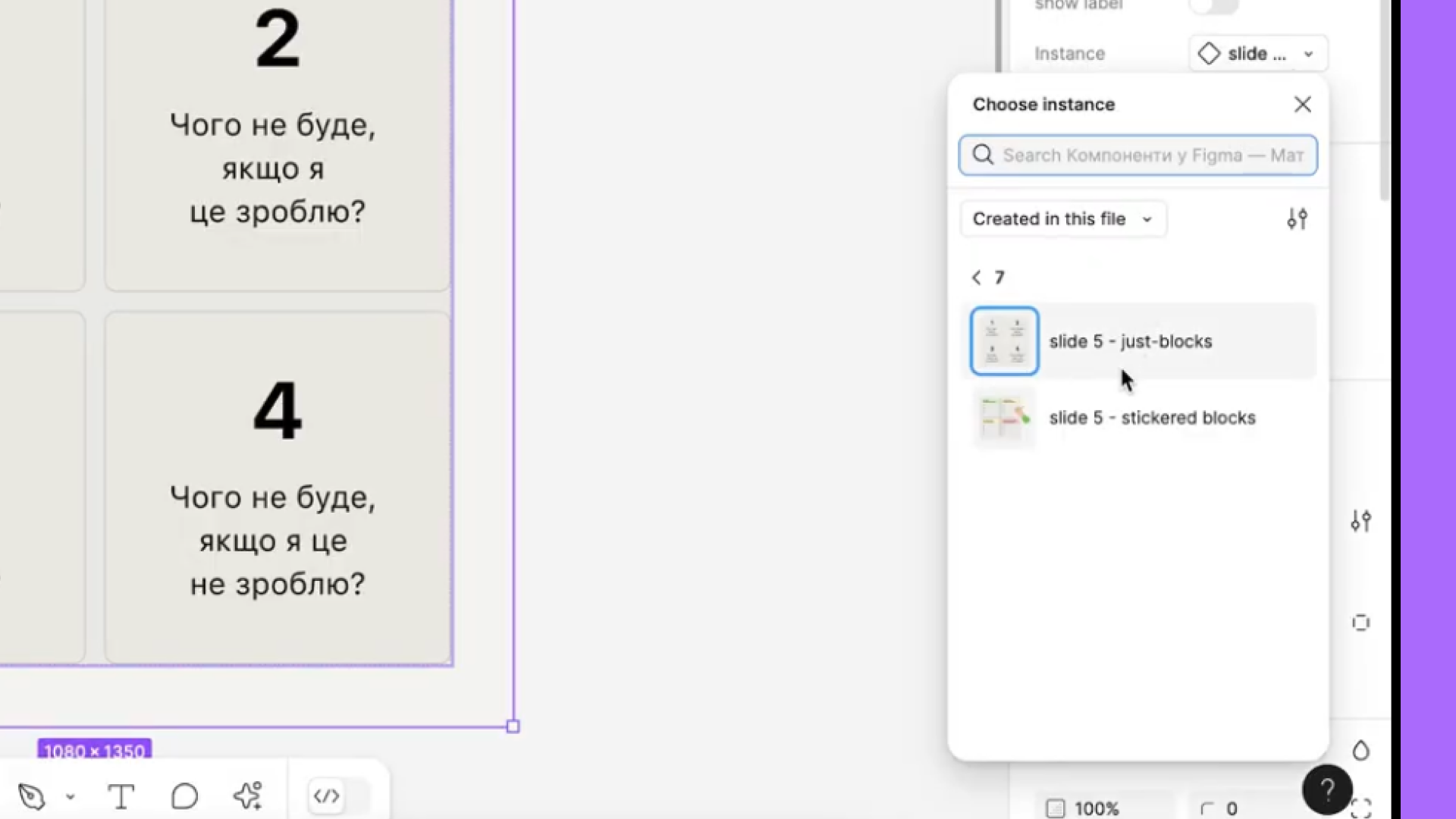
У дочірніх екземплярах компонента властивість заміни екземпляра відображається як спадний список. Він дозволяє вибрати один з доступних компонентів для підстановки на місце оригінального вкладеного екземпляра. Figma автоматично підлаштовує розмір та стилі обраного компонента під контейнер всередині основного компонента.

Ключовою особливістю властивості заміни екземпляра є те, що вона зберігає загальну структуру та стилі основного компонента. Незалежно від того, який вкладений компонент обрано, основний компонент залишається незмінним. Це дозволяє створювати гнучкі та універсальні компоненти, які легко адаптуються під різні потреби.

Отже, властивість заміни екземпляра є потужним інструментом для створення динамічних та багатофункціональних компонентів у Figma. Вона дозволяє швидко змінювати вкладені елементи без необхідності створювати окремі варіанти основного компонента для кожної комбінації.
Варіанти оформлення (Variants properties)
Властивість варіантів оформлення (Variants property) дозволяє створювати різні візуальні стани та стилі компонента, зберігаючи при цьому його загальну структуру. Ця властивість особливо корисна для компонентів, які мають кілька схожих варіантів з різними кольорами, розмірами, станами тощо.
Щоб створити варіанти оформлення, потрібно виділити основний компонент та натиснути кнопку "+" на панелі "Властивості" (Properties) у правій бічній панелі Figma. Потім слід обрати "Варіанти" (Variants) зі списку типів властивостей. Figma автоматично створить набір варіантів (Variants set) - спеціальний контейнер для організації різних варіантів компонента

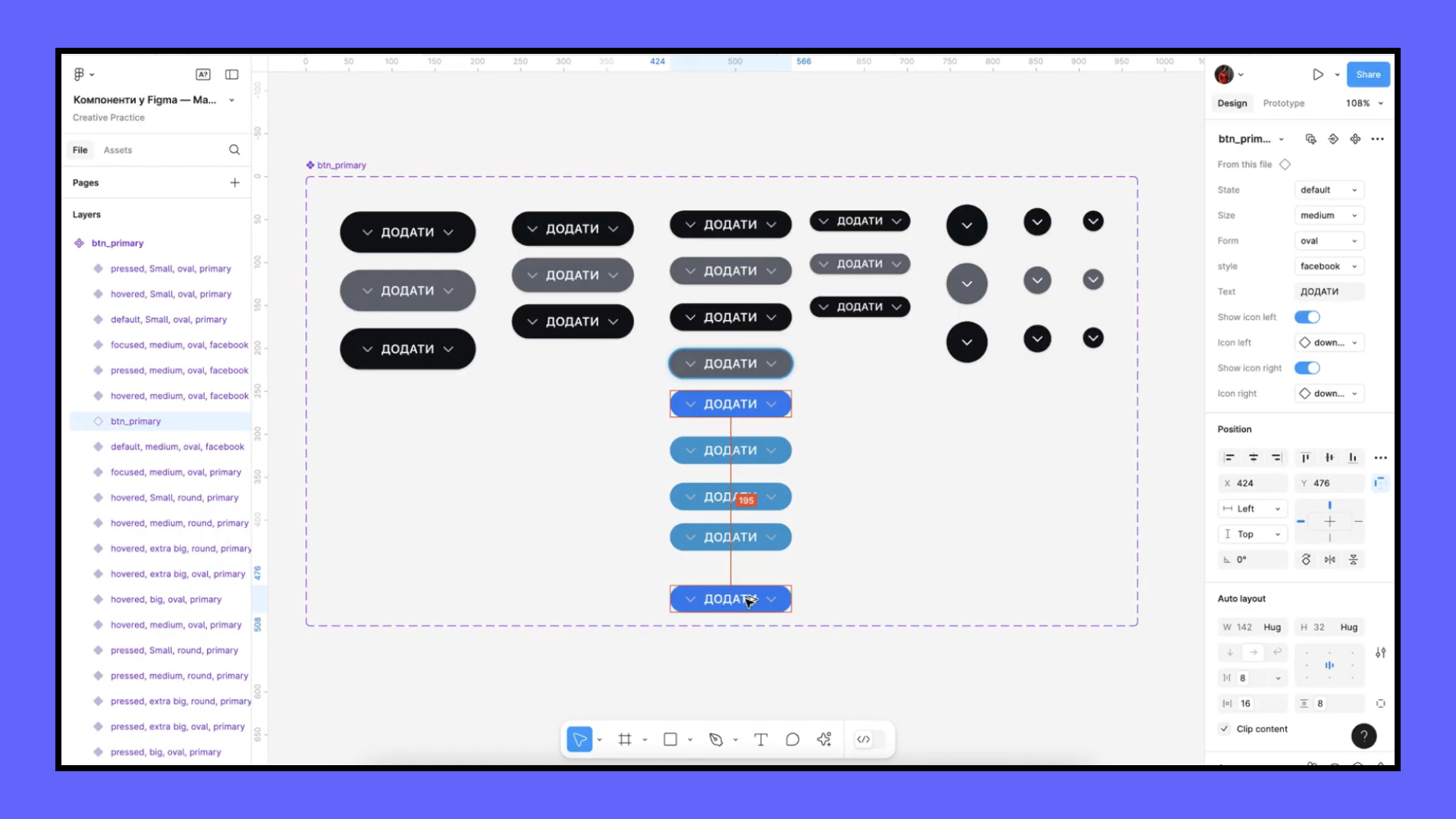
Варіанти всередині набору створюються шляхом дублювання основного компонента та зміни його властивостей, таких як колір, розмір, відступи тощо. Кожен варіант повинен мати унікальну комбінацію значень властивостей. Figma використовує систему іменування з косими рисками для створення ієрархії властивостей та їх значень.
При використанні варіантів у дочірніх екземплярах компонента, вони відображаються як спадні списки на панелі "Властивості". Це дозволяє легко перемикатися між різними варіантами оформлення компонента.
Варіанти оформлення можна комбінувати з іншими типами властивостей, такими як текстові, логічні та заміни екземпляра. Це дозволяє створювати надзвичайно гнучкі та багатофункціональні компоненти, які легко адаптуються до різних потреб дизайну.

Отже, властивість варіантів оформлення є потужним інструментом для створення різних візуальних станів компонентів у Figma. Вона дозволяє організувати та систематизувати варіанти компонента, спрощуючи процес розробки та підтримки дизайн-системи.
Як створити властивість?
- Виберіть материнський компонент і текстовий кадр, для якого хочете створити властивість.
- Перейдіть до палітри властивостей у правій бічній панелі.
- Натисніть на іконку «+» і виберіть тип властивості.
- Додайте назву (наприклад, `button-title`) і за необхідності опишіть її обмеження.
Приклад використання текстової властивості
Текстова властивість дозволяє змінювати текст компонентів централізовано. Наприклад, для кнопки зі змінним текстом («Підтвердити», «Окей») не потрібно створювати окремі варіанти — достатньо задати текстову властивість. Завдяки функції авторозмітки кнопка автоматично адаптується до довжини тексту.
Переваги властивостей компонентів
- Оптимізація: зменшується кількість компонентів і варіантів, спрощується дизайн-система.
- Гнучкість: легке налаштування компонентів під потреби проекту.
- Командна робота: дизайнери, розробники й менеджери швидше розуміють логіку компонента.
Де використовувати властивості?
- Елементи навігації з різними станами.
- Формати карток зі змінним наповненням.
- Форми введення з різними стилями.
- Компоненти, що адаптуються до різних тем оформлення.
Ефективне використання властивості заміни екземпляра у Figma: нові горизонти гнучкого дизайну
Сучасні дизайн-системи потребують максимального рівня гнучкості та адаптивності, особливо коли йдеться про створення компонентів, які повинні легко підлаштовуватися до різних сценаріїв. У цій статті ми детально розглянемо, як властивість заміни екземпляра (Swap instance) у Figma допомагає досягти цієї мети, відкриваючи нові можливості для оптимізації роботи дизайнерів.
Що таке властивість заміни екземпляра?
Властивість заміни екземпляра дозволяє змінювати вкладені компоненти у вашому основному компоненті без необхідності руйнувати його структуру. Це означає, що, створюючи один універсальний компонент, наприклад, кнопку, ви можете змінювати не лише її текст або колір, а й іконки чи інші вкладені елементи.
Ця властивість особливо корисна, якщо у вас є бібліотека іконок, варіанти яких потрібно легко інтегрувати у кнопки, картки або будь-які інші елементи інтерфейсу.
Ключові особливості функції
1. Простота використання
Щоб створити властивість заміни екземпляра, достатньо:
- Додати дочірній компонент (наприклад, іконку) до основного компонента.
- Перейти до контекстного меню у правій бічній панелі та обрати опцію «Створити властивість заміни екземпляра».
2. Гнучкість налаштувань
Вже створена властивість дозволяє:
- Обирати з готових компонентів або бібліотек.
- Використовувати пошук за назвами, тегами чи описами.
- Налаштовувати списки «бажаних значень» для швидкого доступу до релевантних компонентів.
3. Збереження параметрів оформлення
Замінюючи вкладений компонент, ви зберігаєте його основні параметри, такі як розмір, колір чи обертання. Це забезпечує консистентність дизайну навіть при зміні елементів.
Як це працює: приклад на кнопці
Уявімо, що ви створюєте універсальну кнопку з можливістю заміни іконок.
- Створіть материнський компонент кнопки та додайте до нього копію однієї з іконок.
- Виділіть цю іконку, оберіть опцію «Створити властивість заміни екземпляра» та назвіть її, наприклад, «Ліва іконка».
- Додайте до своєї бібліотеки декілька інших іконок і зробіть їх доступними для цієї властивості.
- Тепер у дочірньому компоненті кнопки ви зможете змінювати іконки, обираючи їх зі спадного списку в правій панелі.
Таким чином, ви створюєте одну універсальну кнопку, яка може легко адаптуватися до різних потреб без дублювання компонентів.
Секрети ефективності: «Бажані значення»
Figma пропонує зручний інструмент для створення списків «бажаних значень» (Preferred values). Ця функція корисна, коли для певного компонента підходять лише конкретні елементи.
Наприклад, для кнопки можна створити окремі списки:
- Іконки для лівого боку (стрілки, символи навігації).
- Іконки для правого боку (галочки, значки дій).
Це дозволяє швидко знаходити потрібні елементи серед великої кількості компонентів.
Поєднання властивостей: максимум гнучкості
Властивість заміни екземпляра чудово працює у комбінації з іншими можливостями Figma:
- Логічні властивості допомагають приховувати чи показувати вкладені компоненти.
- Текстові властивості дозволяють змінювати текстовий вміст разом із іконками.
- Варіанти компонентів забезпечують максимальну адаптивність інтерфейсів.
Наприклад, ви можете створити картку профілю користувача, яка автоматично адаптується залежно від типу аватарки, статусу чи контенту. Розширення можливостей
Хоча ми розглядали приклади з іконками, властивість заміни екземпляра може застосовуватись до будь-яких елементів:
- Різні варіанти медіаконтенту у картках.
- Зміна типів графіків у дашбордах.
- Альтернативні стилі бейджів статусу.
Це дозволяє створювати складні інтерфейси, які залишаються адаптивними та зручними у використанні.
Висновок
Властивості компонентів у Figma — це потужний інструмент для створення гнучких і масштабованих дизайн-систем. Вони допомагають зекономити час, мінімізувати дублювання і зробити роботу ефективнішою.





