
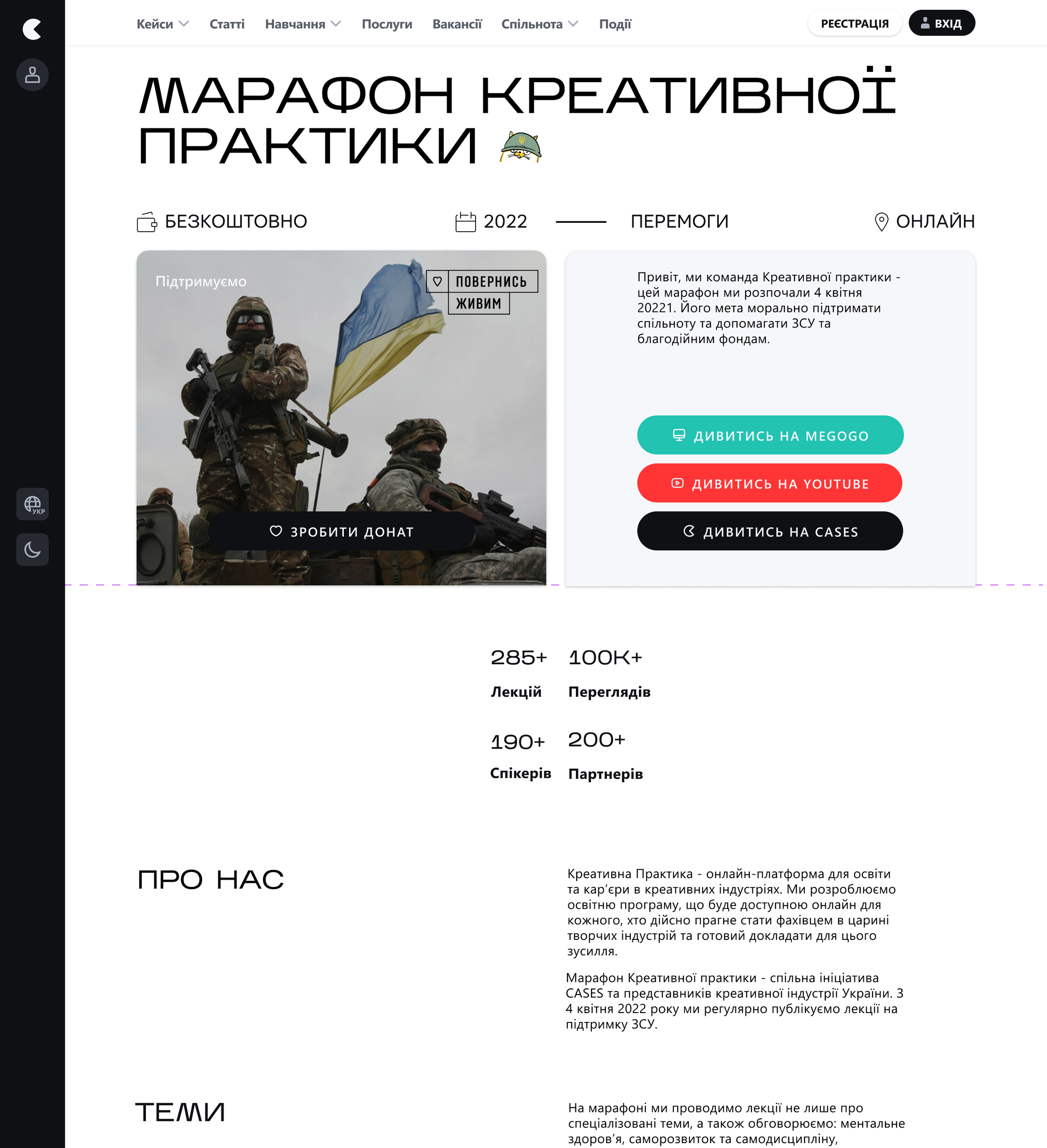
Проєкт посадкової сторінки "Марафон Креативної Практики"

Посадкова сторінка містить в собі всю необхідну інформацію для трьох цільових аудиторій проекту:
1. Глядачі. На сторінці вони можуть знайти інформацію про Марафон та Креативну практику, ознайомитись з відгуками від учасників. Зрозуміти основну мету марафону та задонатити на ЗСУ. На сторінці є інформація де можна переглянути лекції парафону та прямо з сторінки перейти на платформу де для них це буде зробити зручніше за все.
2. Спікери. На сторінці Марафону вони можуть ознайомитись з проектом та при бажанні долучитись до ініціативи можуть заповнети форму для участі.
3. Партнери. Партнери також можуть ознайомитись з інформацією та метою марафону, а також переглянути список компаній які долучились до проекту та за власним бажанням на сторінці є зручна форма подачі своєї кандидатури.

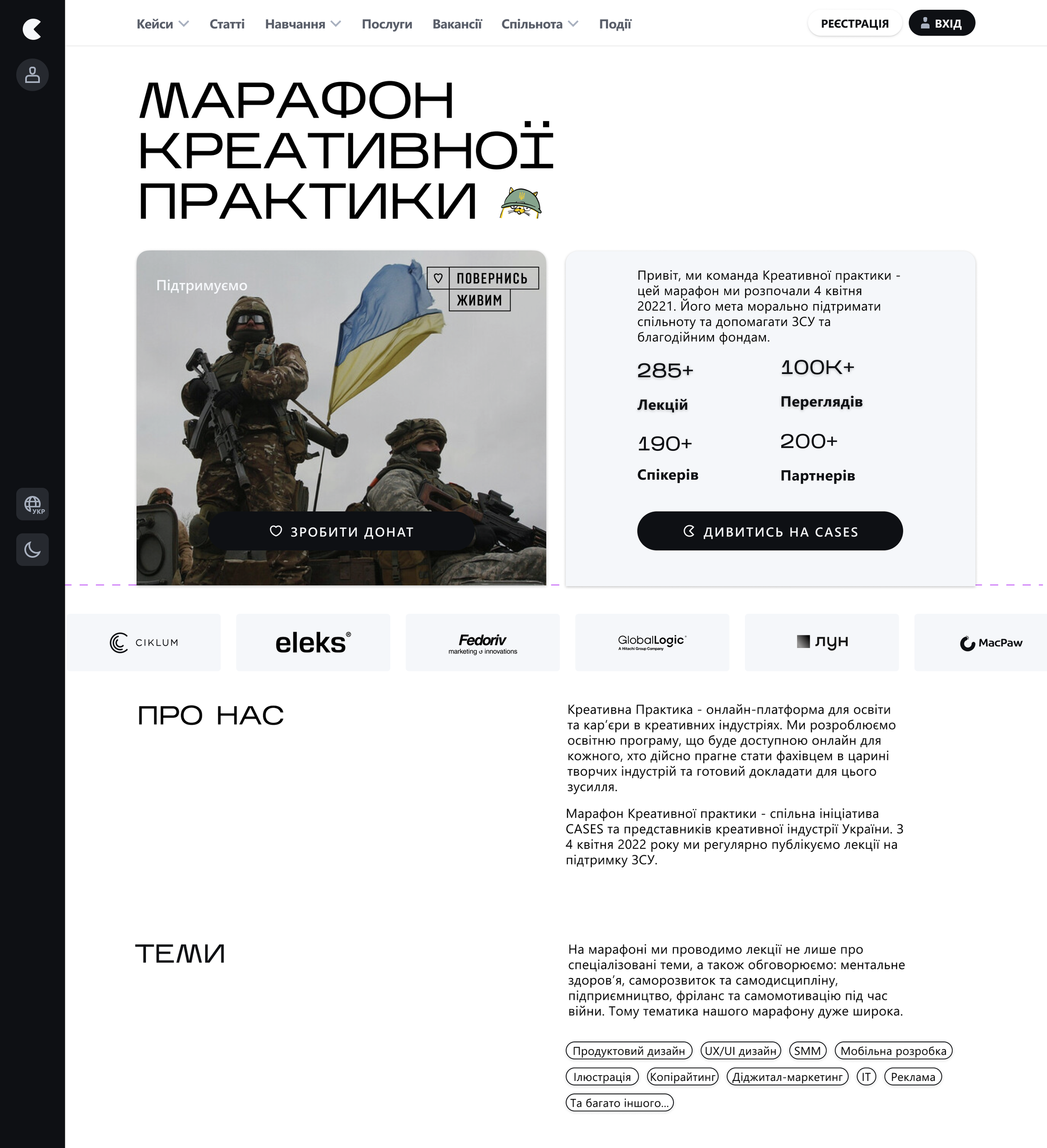
Оновлений логотип проекту виконаний шрифтом Lora Semi Bold 62px на вирівнянний по лівому краю. До логотипа добавили брендованого кота, що є основним атрибутом марафону. Такий логотип можна використовувати не лише для посадкової сторінки, а також він чудово підійде для друку на банерах, листівках та мерчу марафону.

Етепи роботи над сайтом виконувались в декілька етапів:
1. Детальне ознайомлення з брифом та цільовою аудиторією проекту.
2. Пошук референсів: переглянуто прямих та не прямих конкурентів в ніші навчання на марафонів. На основі цих даних в майбутньому буде сформовний перший макет на зміст сторінки.
3. Підбір кольорів та шрифтів. Для сторінки були задіяні основні чорні та білі кольори елементів, а також 4 акцентних( 2 з них це кольори платформ для перегляду: Мегого та Ютуб. Інші 2 це кольори що зустрічаються на сторінці креативної практики, для збереження стилістики сайту). Шрифтова пара була підібрана різних категорій шрифтів, для основних заголовків шрифт з зарубками. Для основного тексту шрифт без зарубок, щоб був більш читабельним та добре поєднювався з заголовками.
4. Створення прототипу посадкової сторінки


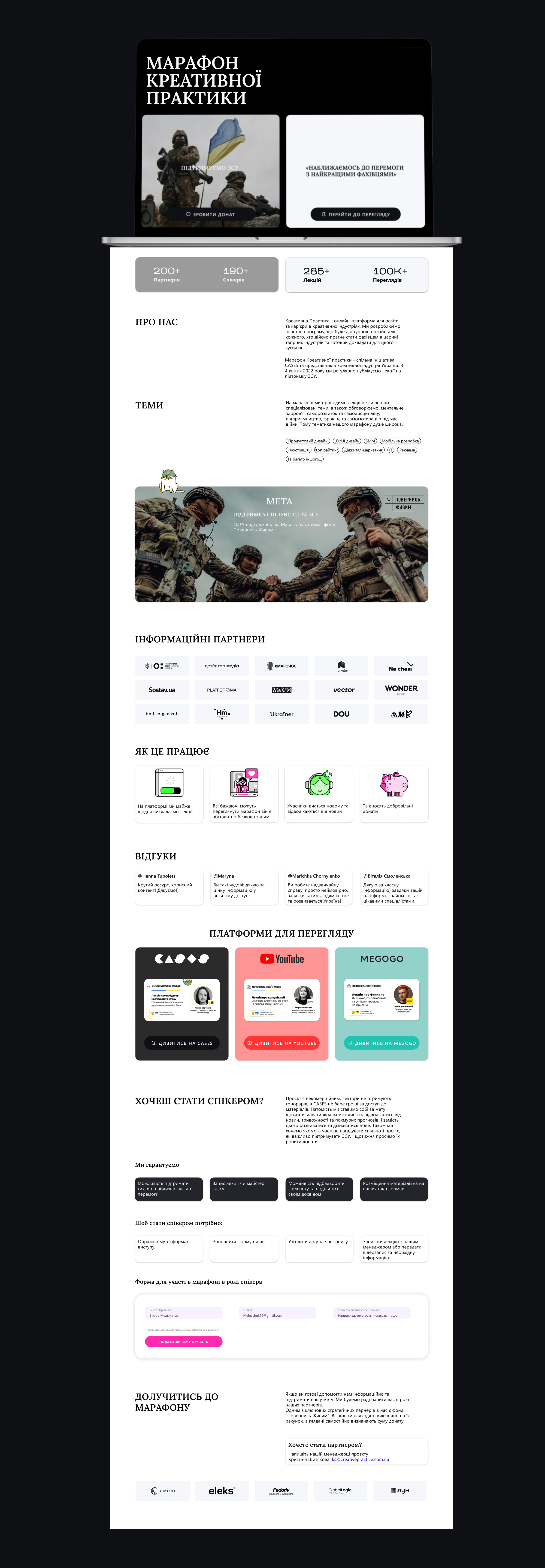
Головний екран та блоки в процесі створення було видозміненні на більш приємні варіанти сприйняття. І в кінцевому результаті ми отримали такий варіант посадкової сторінки, який показаний внизу та був адаптований під компютерну та мобільну версію.

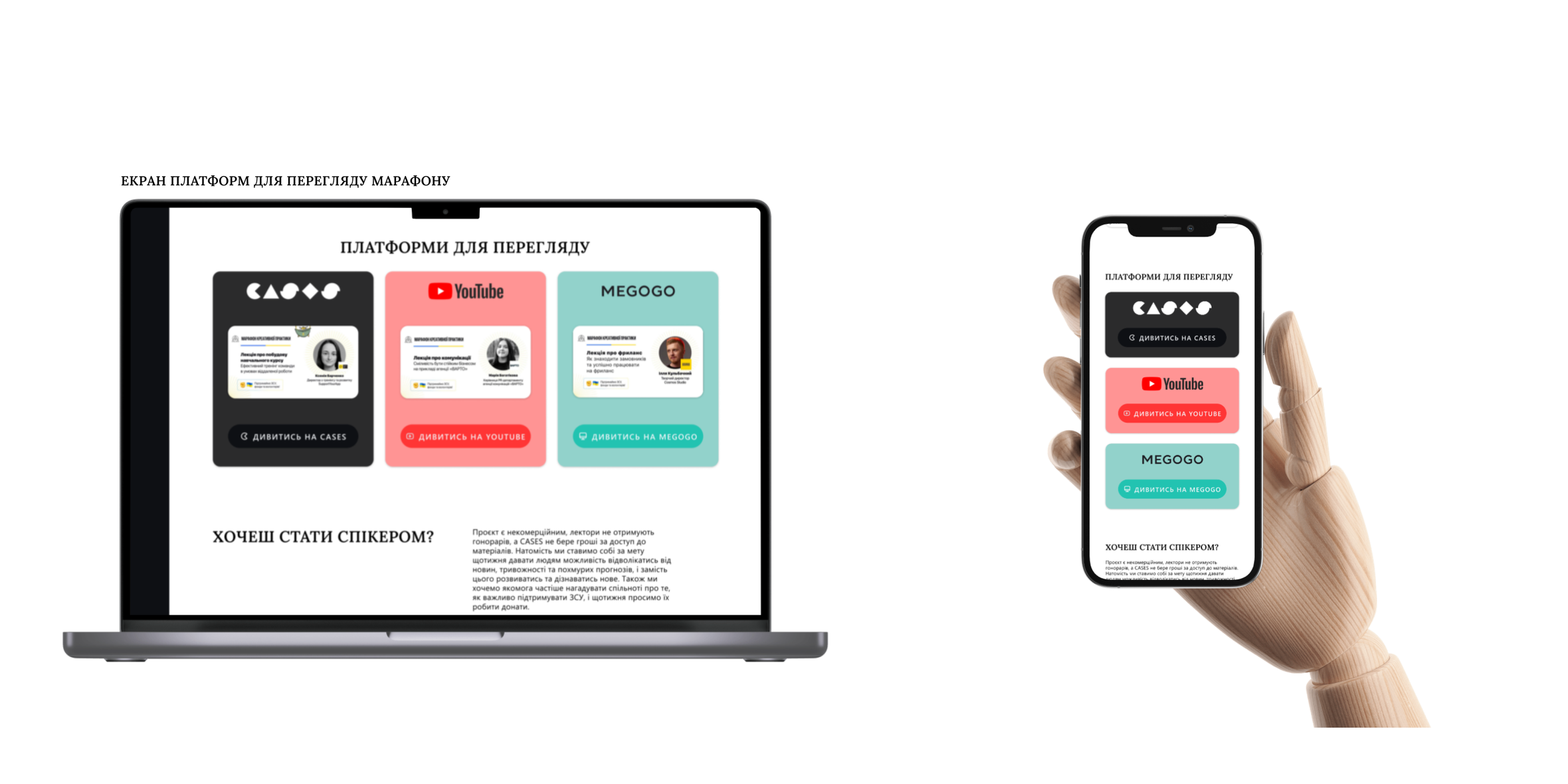
На еранах з плафтормати ми виділили картками 3 основних платформи для перегляду візуально підкрипівши їх логотипами та кольорами для легшого візуального сприйняття. Добавили теми останніх лекції , для заохочування глядачів переглянути уроки. Та кнопку з прямим посиланням на платформу

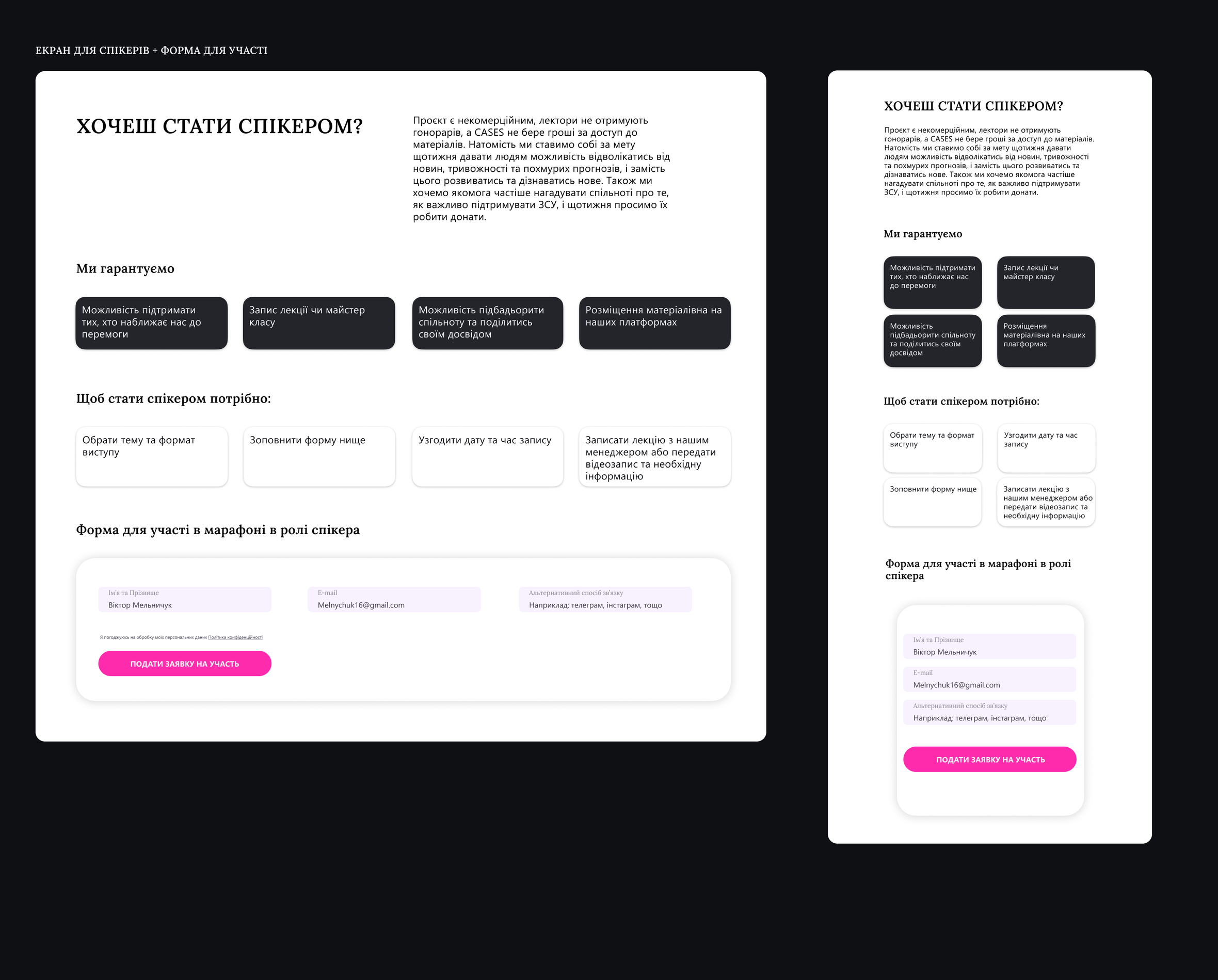
На екрен для спікерів ми вивели основну ідею та мету марафону, першо чергово показали переваги співпраці з нами, а також розбили на короткі блоки, що саме потрібно зробити для взяття участі в марафоні. Щоб спікеру було зручніше і не довелось шукати шляхи як звязатись з Креатиною практикою, зразу в цьому блоці ми залишили форму для заповнення на участь в марафоні. Аналогічній принцип ми залишили в блоці для партнерів, тільки замінили форму для заповнення на прямі контакти з ким можна звязатись для співпраці.

На останок ще декілька варінтів як могло виглядати головна сторінка Марафону Креативної практики


Дякую за увагу та перегляд мого першого Кейсу на сторінці Cases та Креатиної практики. Це другий мій бриф місяця що я виконую та перший який публікую. Я буду дуже вдячний за твою підтримку а також конструктивну критику в коментарі. Слава Україні

