
Редизайн сайту для фінтех компанії Corefy
Про клієнта
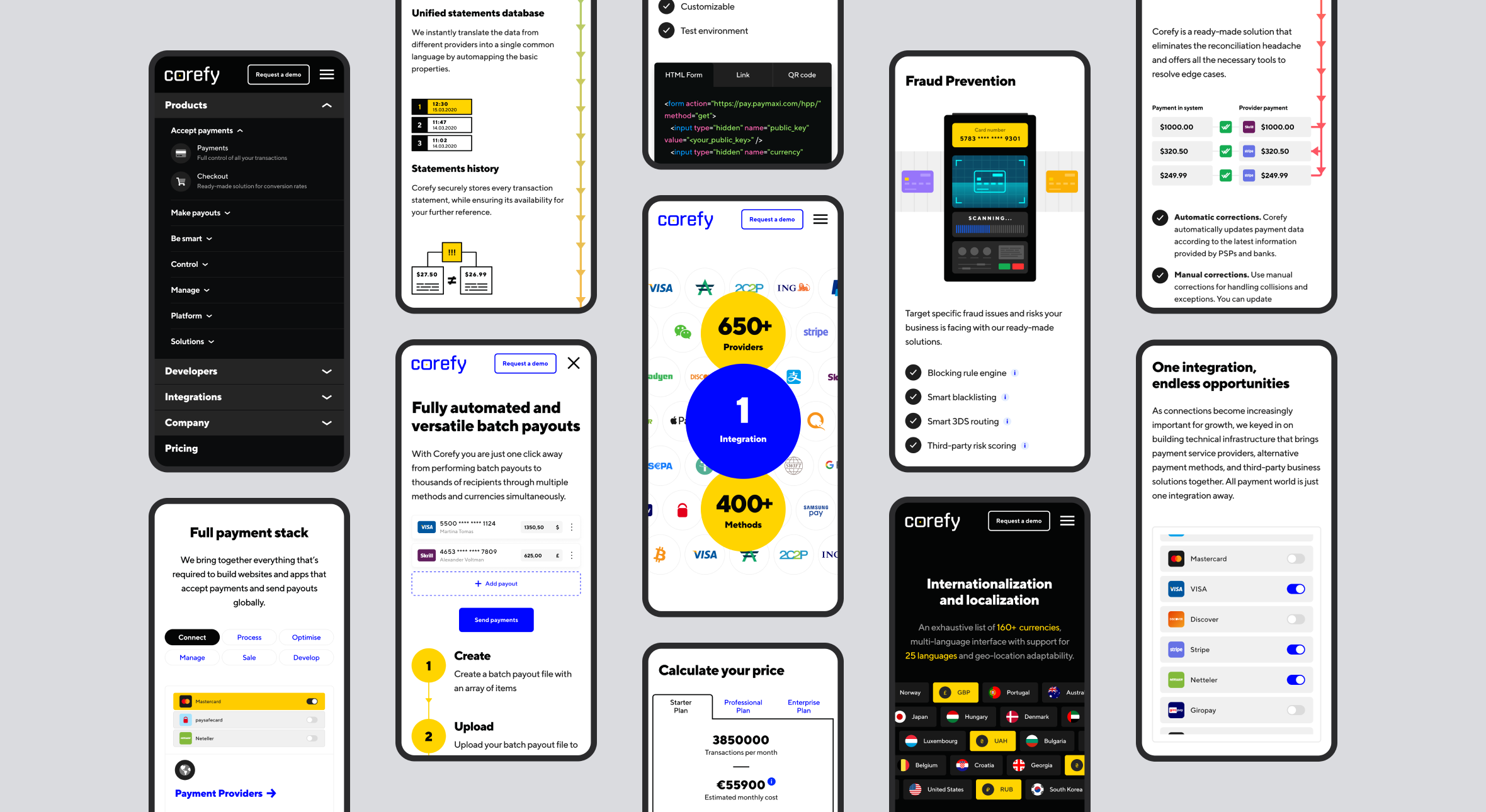
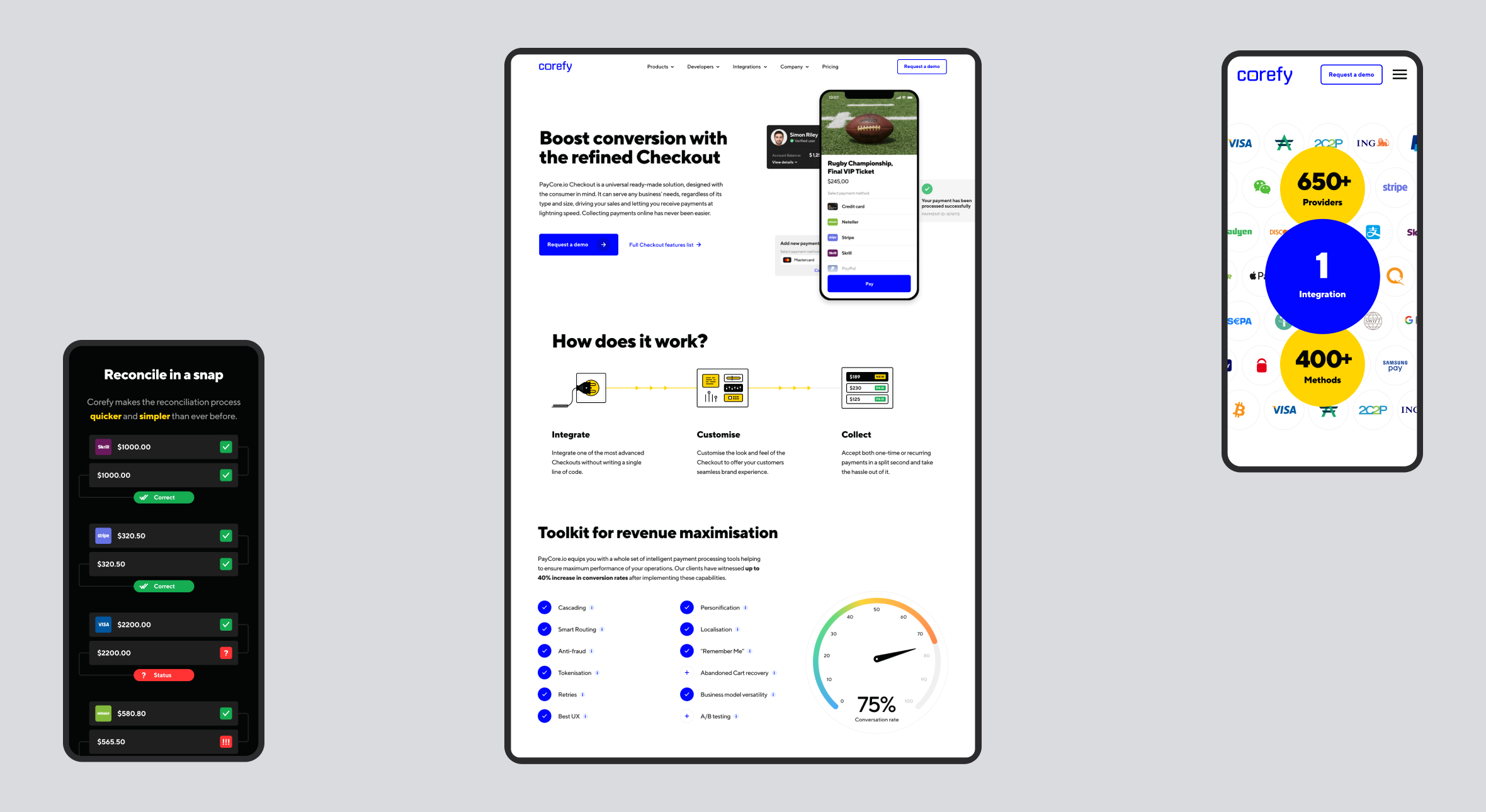
Corefy — це універсальна багатофункціональна платіжна платформа для онлайн-бізнесу та фінансових установ. Вона поєднує в собі більше 650 провайдерів і більше 400 платіжних методів.
За допомогою Corefy можна приймати оплати або робити взаєморозрахунки у будь-якій валюті, з будь-якої точки Землі, як канонічними способами на кшталт кредитних карток, так і криптовалютами. Окрема перевага системи — розумна маршрутизація оплат, що дозволяє забезпечити мінімальні комісії для транзакцій.
Компанія заснована в Україні у 2018 році і за цей час встигла перетворитись зі стартапу на стабільний фінтех-продукт, який працює не лише на український, а й на міжнародний ринок.
У 2018 році Corefy отримав бронзову нагороду PaySpace Magazine Awards у категорії «Найкращий техфін проєкт», а роком пізніше потрапив у трійку найпопулярніших стартапів першого дня на WebSummit 2019 у Лісабоні. У 2021 році Corefy став сертифікованим процесором Google Pay.

Завдання
Дослідження
Спочатку Corefy звернувся до Goodface за редизайном сайту. Компанія швидко розвивалась, тому сайт, хоч і був відносно новим, та вже не відображав її реального масштабу та можливостей. Багато продуктів Corefy на сайті взагалі не було. До того ж, старий сайт застарів стилістично.
У той же час компанія планувала низку маркетингових активностей, значна частина яких була прив'язана до діджитал-комунікацій, і новий сайт був важливою частиною цього процесу.
Процес розробки
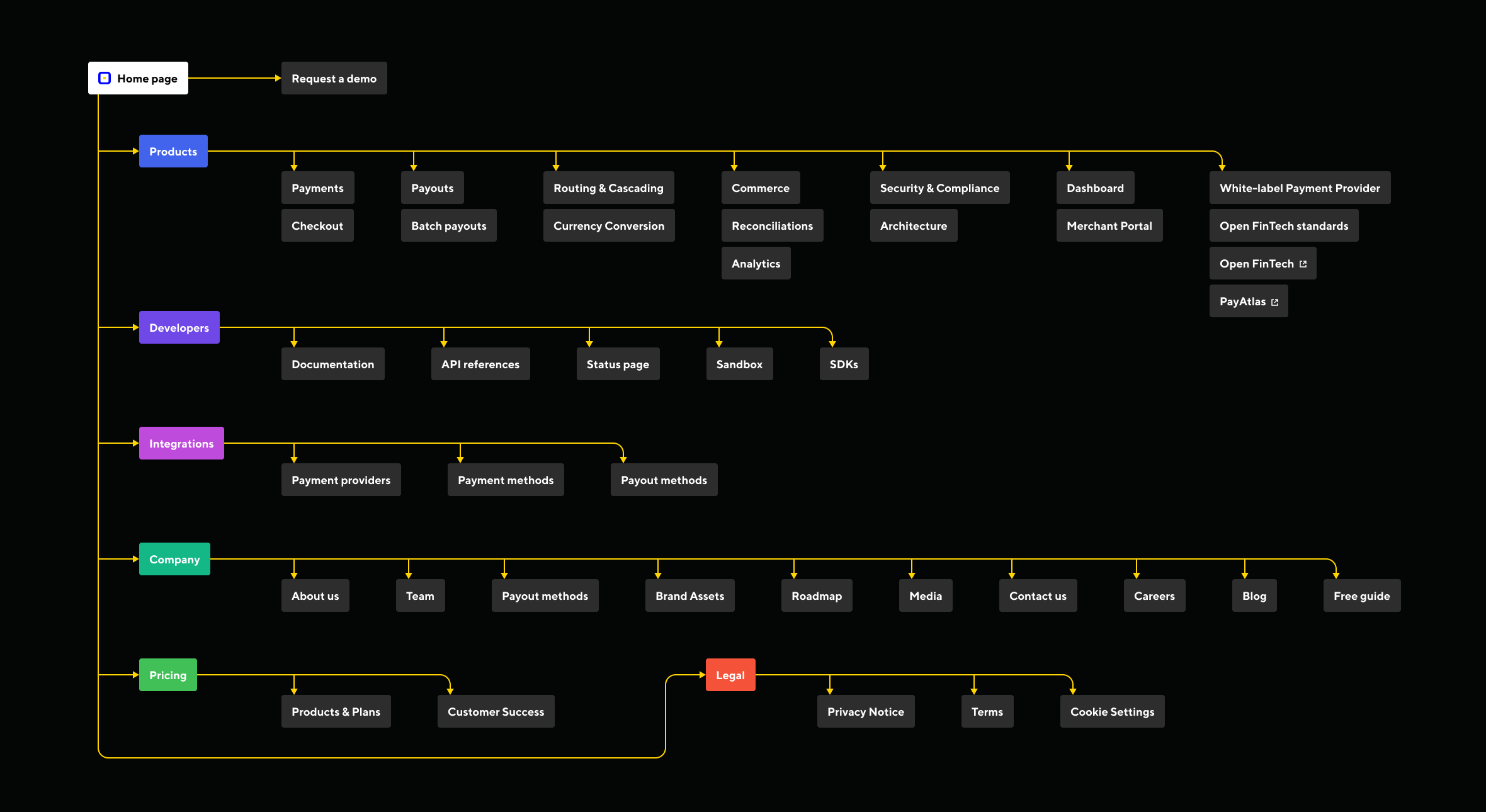
Структура
Багаторівневість та багатофункціональність системи стала серйозним викликом для нас, адже потрібно було подбати про те, щоб користувачам та потенційним клієнтам Corefy інноваційна ідея та можливості системи були зрозумілі. Важливу роль у цьому зіграла візуальна подача.

Візуальний стиль
Corefy має багато продуктів, тому відразу було зрозуміло, що сайт буде великим, а кожному окремому розділу доведеться приділити увагу.
Цього разу ми пішли шляхом поступового занурення в проєкт. Ми створили кілька сторінок, щоб узгодити загальне бачення візуальної подачі з клієнтом, і тільки потім перейшли до наступних вузлів сайту. В результаті розробка дизайну, створення ілюстрацій, робота над фронтендом йшли майже паралельно.
Оскільки продукти Corefy є концептуально складними, їх важко пояснити користувачеві просто текстами. Тому, на старому сайті для цього використовувалися ілюстрації, явно навіяні заставкою серіалу «Кремнієва долина», милому серцю більшості стартаперів.
Однією з умов у проєктуванні нового сайту було показати складні речі зрозумілою мовою для користувачів.
Тенденція спрощення інтерфейсів з кожним роком набирає нових обертів. Тому ми пішли шляхом усунення непотрібних візуальних об'єктів і кольорів, які найчастіше виділялися і перетягували увагу на себе. І вирішили показати продукт, використовуючи прості ілюстрації та короткі описи, щоб зосередити увагу користувача на тому, що справді несе цінність — на сенсі.

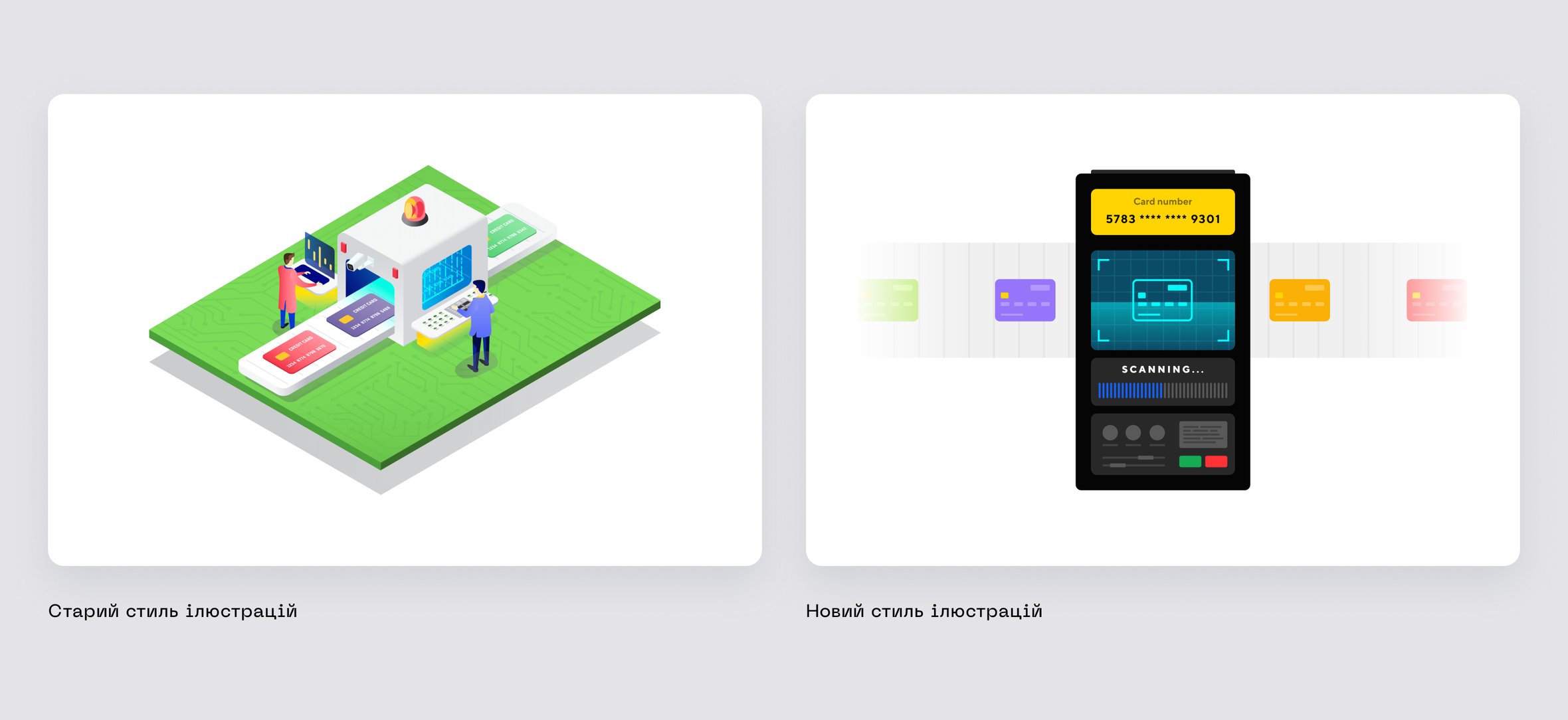
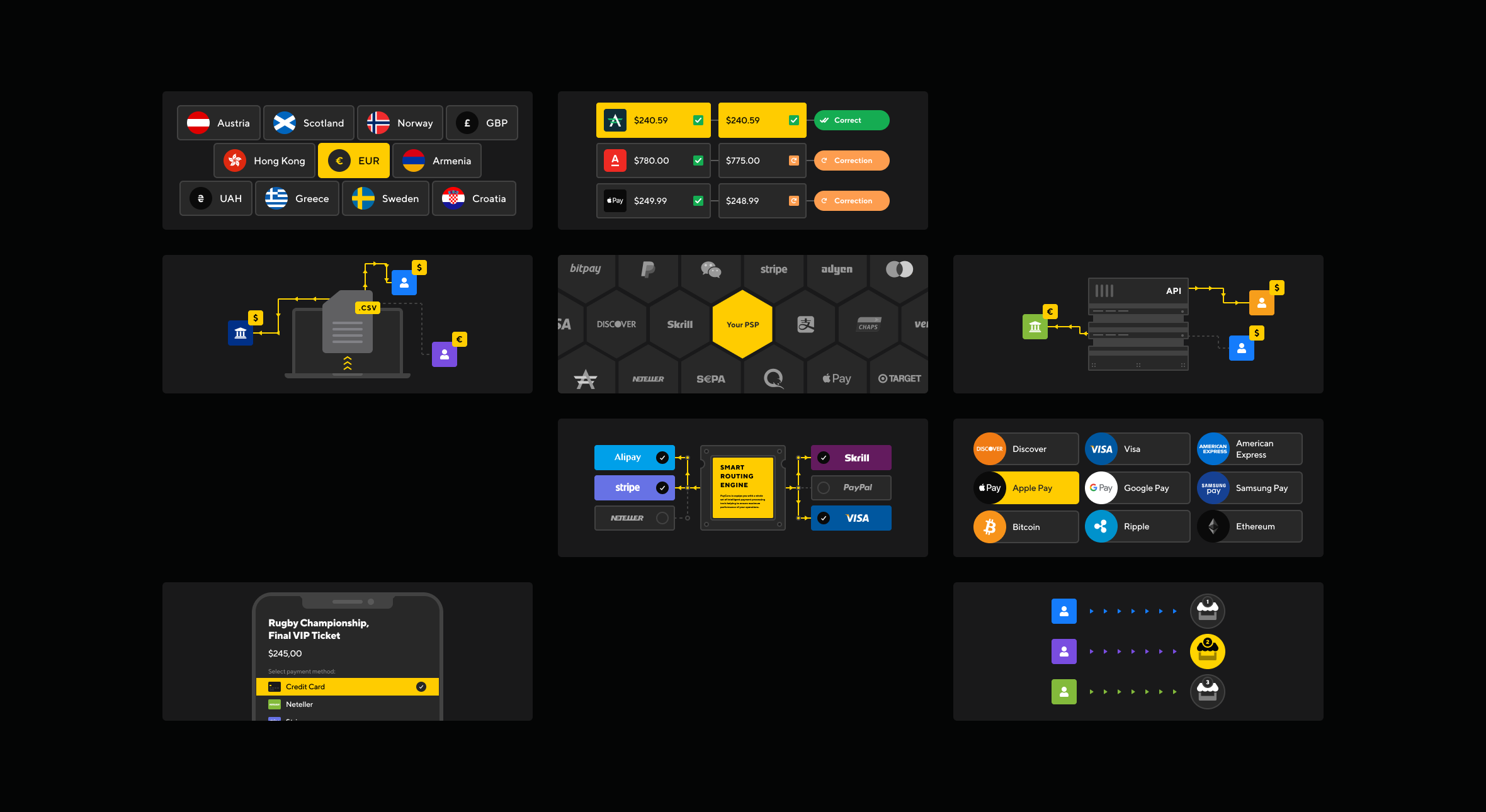
Ілюстрації
Ми відмовилися від старого стилю ілюстрацій із набором зайвих графічних елементів та створили новий стиль та формат, який вирішував поставлене завдання.
Складнощі масштабування;
- Складне сприйняття та розуміння для користувачів;
- Обмеження у візуалізації контенту;
- Трудомісткість створення ілюстрацій.
Недоліки старих ілюстрацій:
Переваги нових ілюстрацій:
- Просте розуміння візуальної інформації;
- Універсальність;
- Швидка реалізація;
- Сучасний стиль.

Спочатку Денис (СЕО Corefy) хотів залишити ілюстрації. Раніше в них вклали багато сил та енергії. Але при всій опрацьованості вони вже встигли застаріти, при цьому стиль ілюстрацій ставив перед нами вибір: підлаштовуватись під них або намагатися пройти шлях наново».
Максим Якубович, CEO Goodface, керівник проєкту
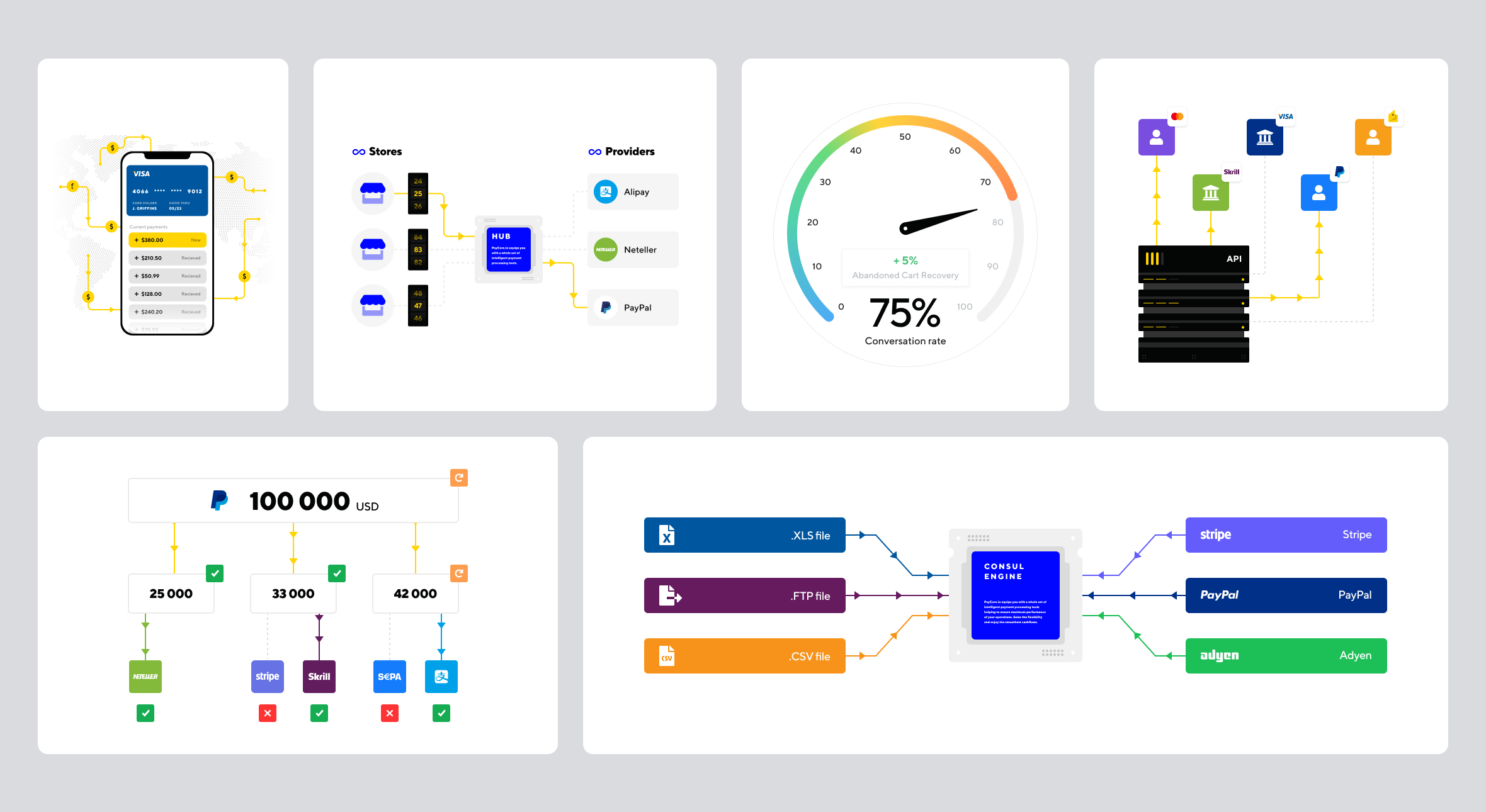
Інфографіка
Інфографіка була важливою, і саме з неї розпочався новий стиль. На його основі розробили та затвердили концепти дизайну. Він втілює у собі сучасні тренди та підходи до фінтеху.

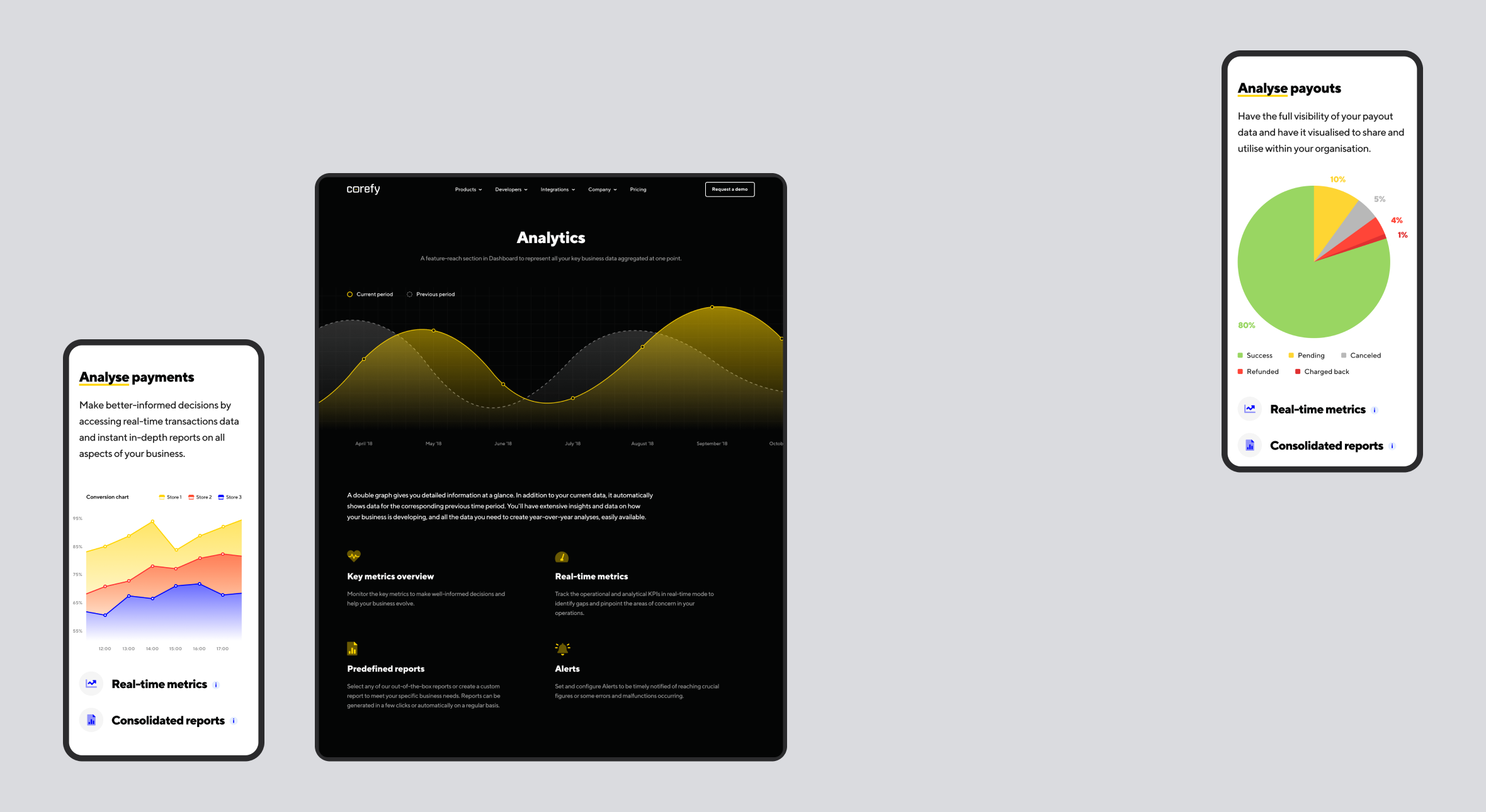
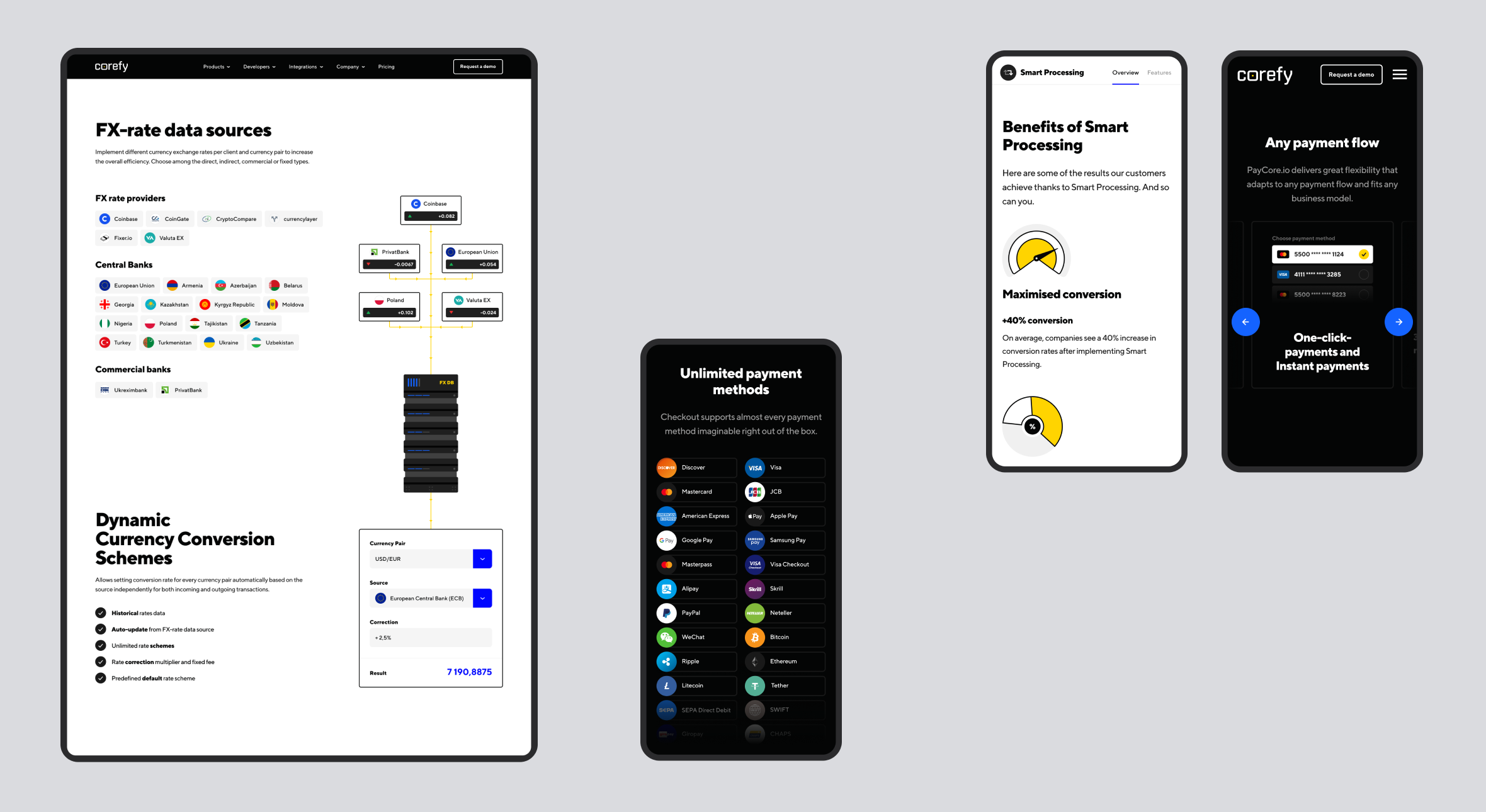
Концепти
Розробляючи макети дизайну, ми виходили з того, що на сайті буде мало тексту та багато візуальних елементів. Так користувачам буде легше сприймати ідею продукту. Навіть тим, хто у продукті розуміється.

Анімації
Щоб зробити ілюстрації ще більш зрозумілими та компактними, частину з них ми анімували.

Адаптивний дизайн
Сайт адаптований під різні пристрої, але в пріоритеті було мобільне представлення - зараз основний трафік йде з мобільних.

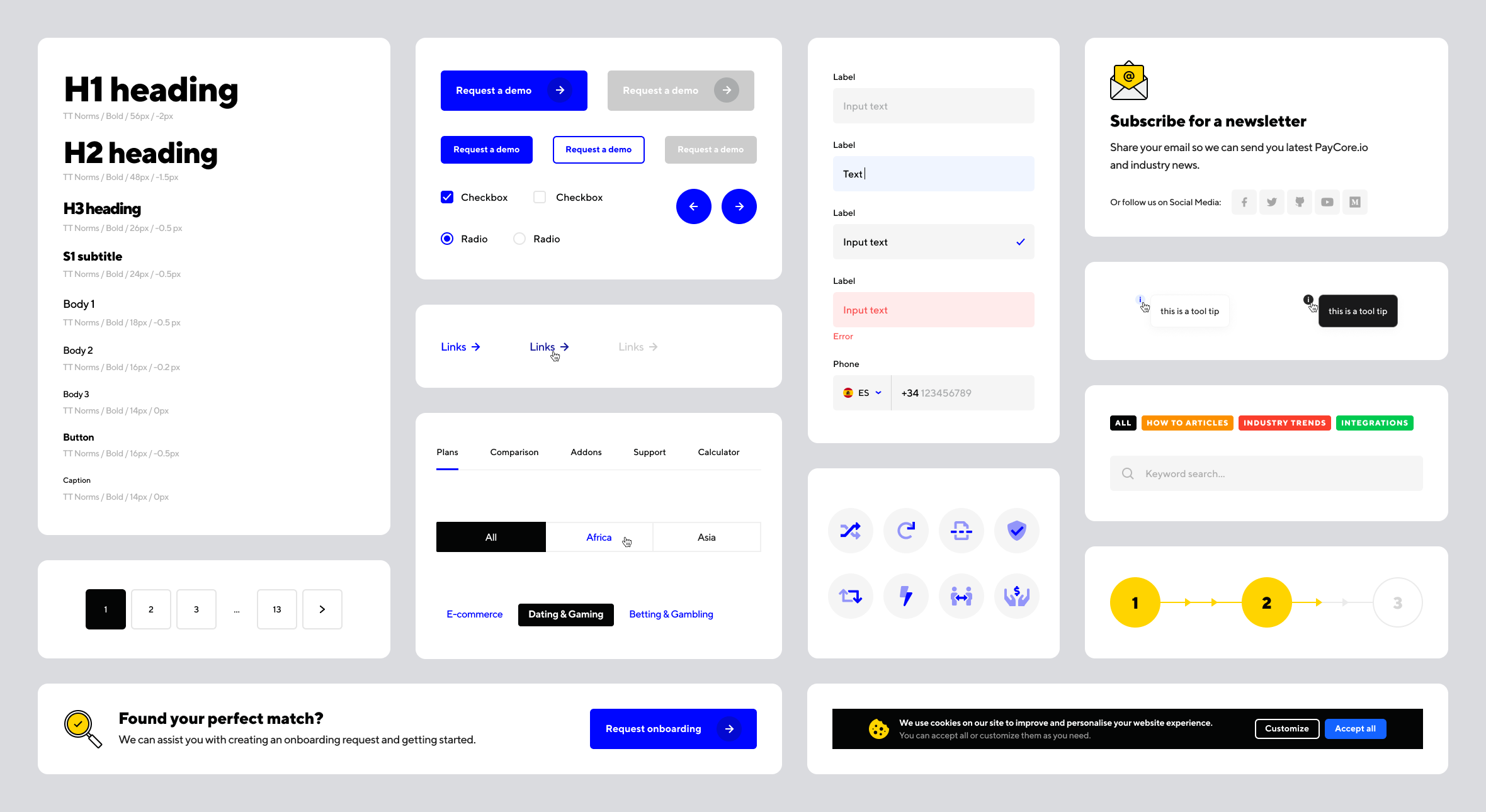
Дизайн система
Corefy постійно додає нові продукти та послуги. Щоб спростити доопрацювання сайту, розробили дизайн-систему, яка дозволяє команді дизайну швидко збирати нові сторінки.

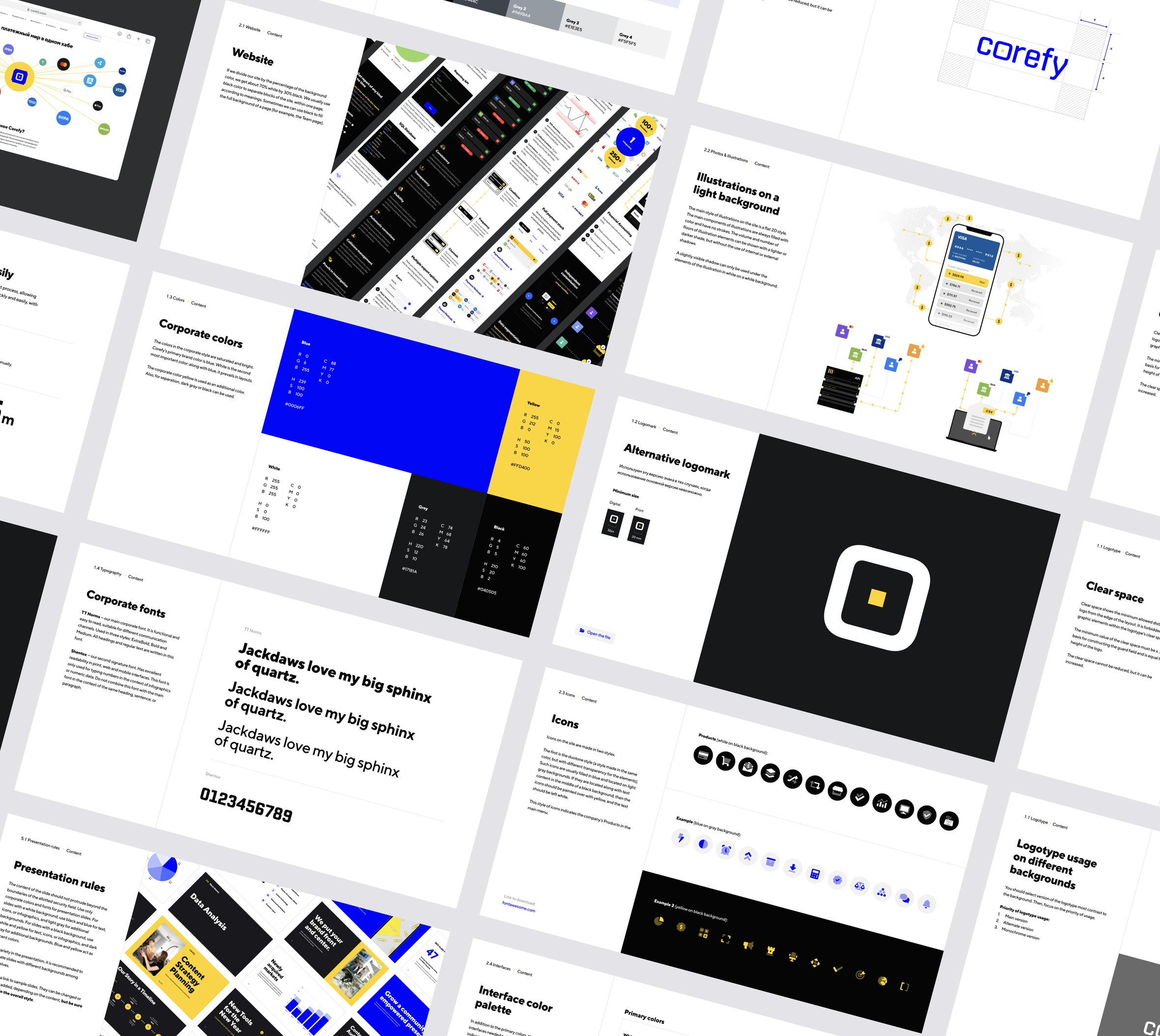
Фірмовий стиль
Для комфортного розвитку продукту ми розробили посібник з фірмового стилю, який включає шрифти, палітру, сітки, набір шаблонів презентацій, інструкції з розробки ілюстрацій для блогу.

Оптимізованість до пошукових систем
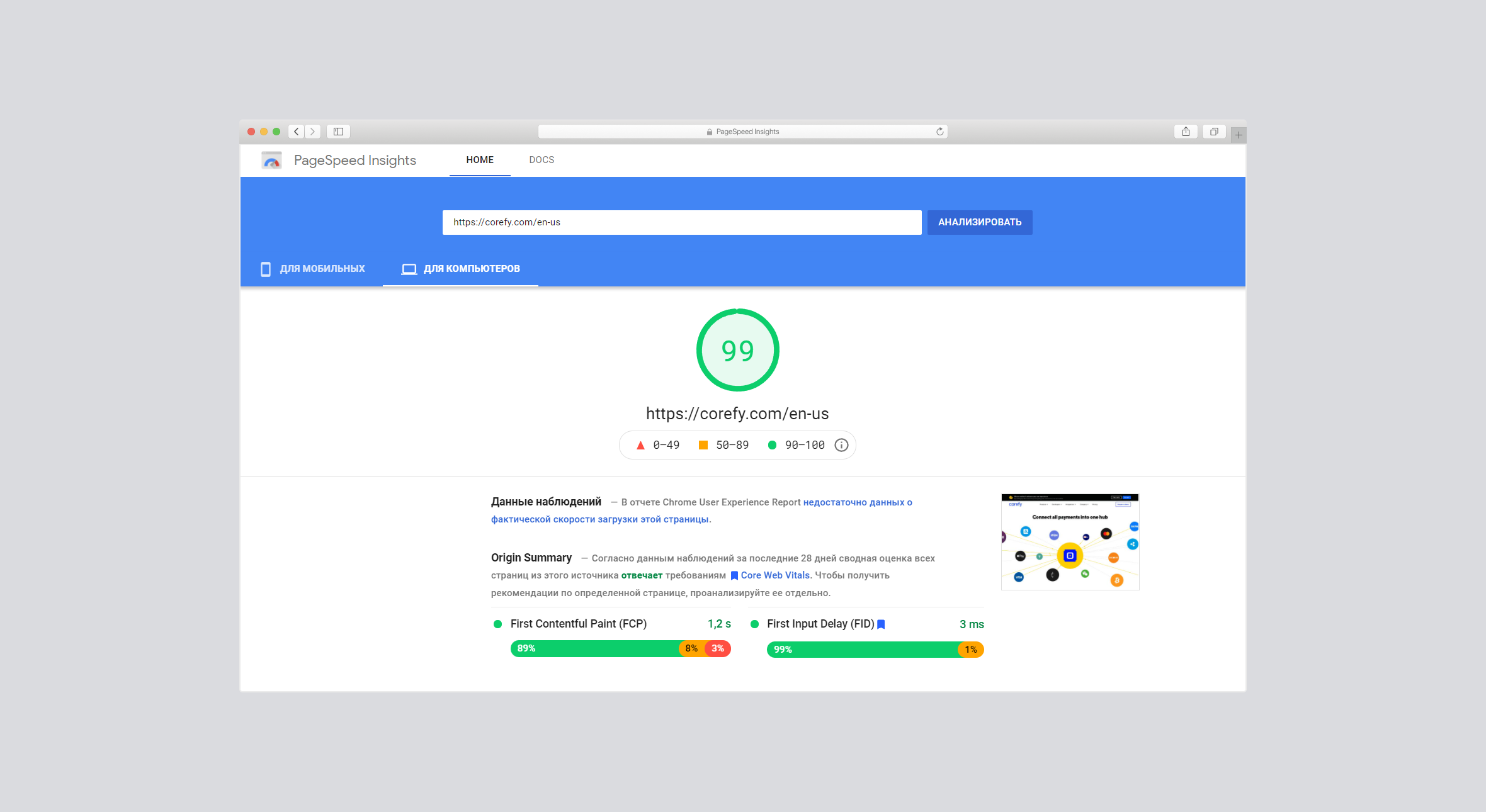
Одним із ключових завдань на цьому етапі була технічна та SEO-оптимізація. Сайт досить громіздкий, на ньому багато сторінок з великою кількістю графіки і ретельна технічна робота була необхідна, щоб забезпечити сайту високі позиції в пошуковій видачі.
Щоб забезпечити швидкодію, ми реалізовували анімації для сайту за допомогою коду на фронтенді.
На цьому сайті багато анімацій, і всі вони зроблені кодом, а не відео, щоб скоротити швидкість завантаження. На етапі фронтенду ми щільно взаємодіяли із SEO-командою Corefy. Велику увагу ми приділили оптимізації, багато сторінок розігнали до показника 98–99 на Google Page Speed».
Максим Якубович, CEO Goodface, керівник проєкту

Роботи з верстки, оптимізації, тестування йшли паралельно, поступово додавали нові розділи, і в міру готовності їх запускали.
Безпека
У Corefy, як у серйозній фінтех-компанії, велику увагу приділяють безпеці та надійності продукту. І сайт теж повинен був відповідати тим самим суворим вимогам: код пройшов всі необхідні перевірки, були враховані всі особливості сервера, процесу розгортання сайту та безпеки. Щоб забезпечити швидкодійність, ми реалізовували анімації для сайту за допомогою коду на фронтенді.
Взаємодія із клієнтом
Робота вимагала серйозного залучення з боку Goodface. Для проєкту ми виділили окрему команду: 2 дизайнери, ілюстратор, 2 розробники та менеджер проєкту. Але й команда Corefy зіграла велику роль у цьому проєкті.
Ми побудували взаємодію у форматі Agile team. За такого підходу клієнт виступає у ролі Product owner і є частиною команди. Він безпосередньо впливає на формування списку завдань, пріоритизацію та складання вимог до завдання. Це дає клієнту гнучкість у термінах та обсягах виконаних завдань, адже він сам безпосередньо впливає на процес розробки. Але, з іншого боку, він отримує й обов'язки у проєкті: він має наповнювати завдання та створювати бізнес-логіку.
Підсумки
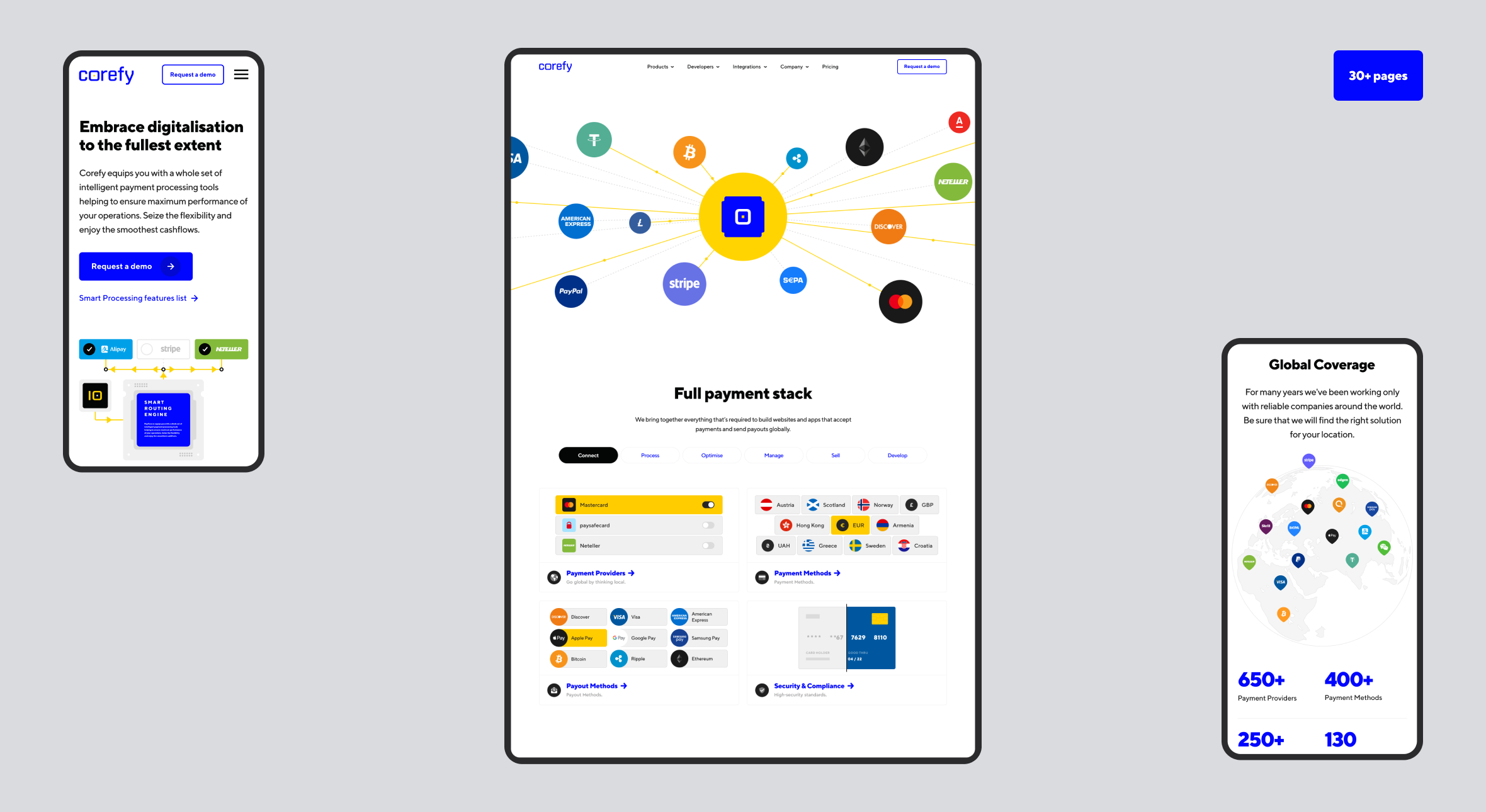
Результатом цього проєкту став великий презентаційний сайт на 30 сторінок. Для представлення дуже складного фінтех-продукту було задіяно графіку, анімацію, інфографіку.
Сайт швидко завантажується, незважаючи на велику кількість графіки та анімації. Середня швидкість завантаження сторінок, згідно Google Speed Search, становить 85 для мобільних, 90+ балів для десктопів, для деяких сторінок цей показник дорівнює 98-99.
В 2020 році цей проєкт посів 1 місце на конкурсі Web Awards у категорії «Банки, фінанси, страхування».

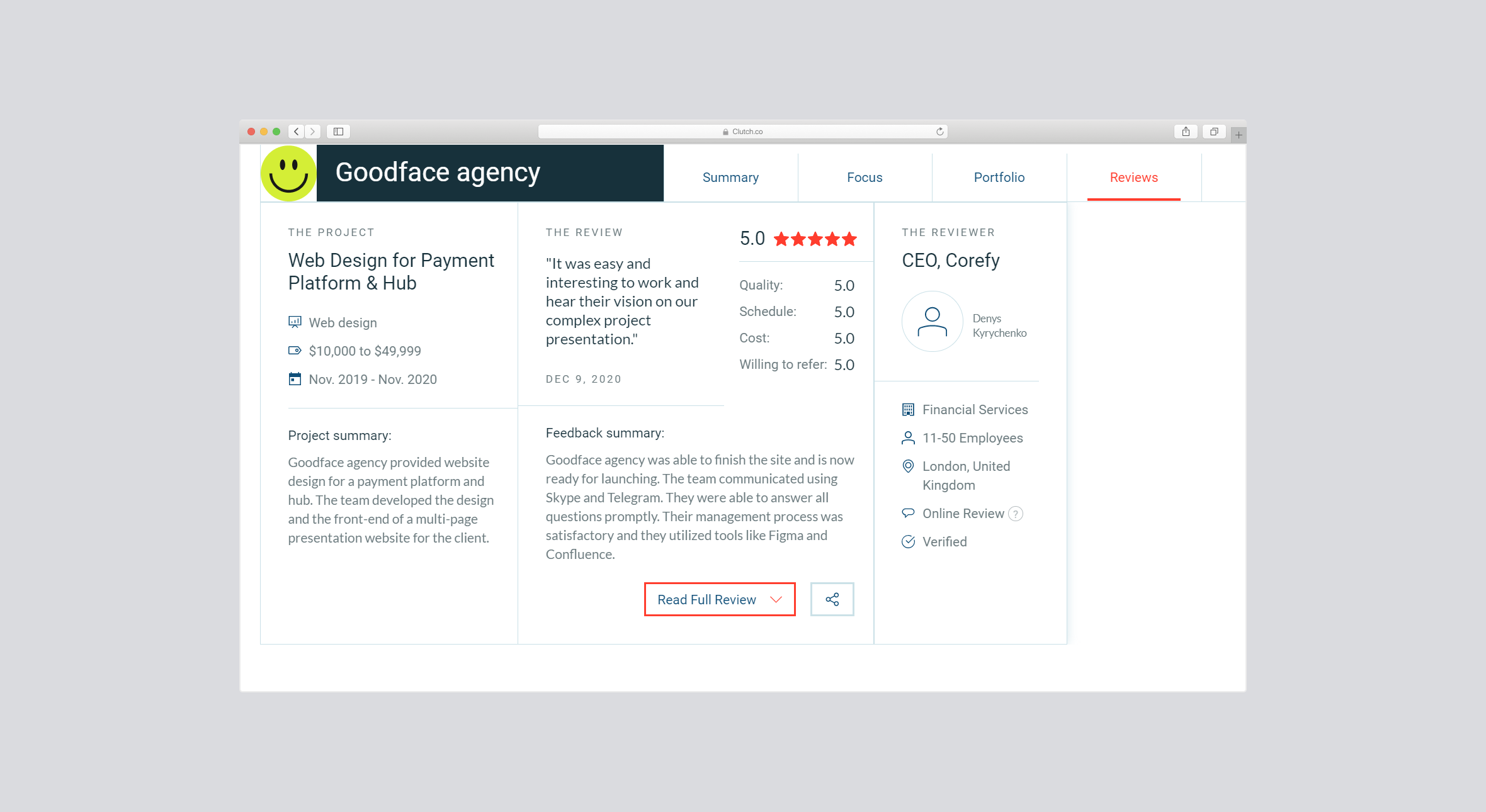
Відгук клієнта
Агентство Goodface — це команда професіоналів своєї справи. Ми завжди були на зв'язку з менеджером по проекту і всією командою, вони оперативно відповідали на всі запитання. З ними було легко і цікаво працювати і приємно чути на нашій комплексної презентації проекту».
Денис Кириченко, Генеральний директор

Зв'язатися з нами
Cайт агенції www.goodface.agency Телеграм t.me/Goodfaceagency
