Як розуміння поведінки користувачів допомогло створити ефективний сайт Robinzon
На прикладі кейса інтернет-магазину Robinzon Денис Студенніков, СОО та Head of UX/UI department студії Турум-бурум, розповідає, як розуміння психології та потреб користувачів допомогло його студії створити дизайн сайту із використанням мінімальних ресурсів.
Знайомство із замовником: задачі та особливості проєкту
Бажання розвиватися і виходити на новий рівень прибутку – саме із таким запитом до нас звернулися представники бренду Samsonite – відомої компанії, що спеціалізується на виробництві товарів для туризму, зокрема валіз, дорожніх сумок, рюкзаків тощо.
Оскільки власники бізнесу прийняли рішення про часткове переформатування своєї діяльності та масштабування компанії, з'явилась потреба у створенні нового веб продукту – мультикатегорійного сайту продажу товарів для туризму та подорожей Robinzon.
Тому нашою ключовою задачею було створити з нуля дизайн сайту, який стане інструментом подальшого розвитку і масштабування бізнесу.
6 універсальних рекомендацій для створення гнучкого інтерфейсу на прикладі інтернет-магазину Robinzon
На прикладі створення дизайну сайту Robinzon ми виокремили 6 універсальних рекомендацій, які будуть корисними для створення зручного для користувачів веб продукту у будь-якій ніші. Це допоможе вам скоротити час на розробку і тим самим заощадити бюджет проєкту.
1. Оптимізація сайту під мобільні пристрої must-have для бізнесу
Mobile-first підхід – це невіддільна частина створення UX/UI для кожного з проєктів команди Турум-бурум. Адже за статистикою, на початку 2023 року 65% від усіх онлайн замовлень у світі було оформлено через мобільні телефони.
Отже, mobile-first підхід, що передбачає проєктування інтерфейсу з першочерговою орієнтацією на мобільні пристрої, ліг і в основу сайту Robinzon.
Такий дизайн дозволяє:
- Оптимізувати контент під обмежений дисплей;
- Забезпечити зручну навігацію з урахуванням усіх обмежень адаптивної версії сайту;
- Охопити широку цільову аудиторію;
- Зменшити час завантаження сторінок – 25% користувачів залишають сайт, якщо доводиться чекати більше 4-х секунд;
- Скоротити користувацький шлях;
- Проявити турботу про користувачів, створивши для них можливість оформити замовлення на ходу.

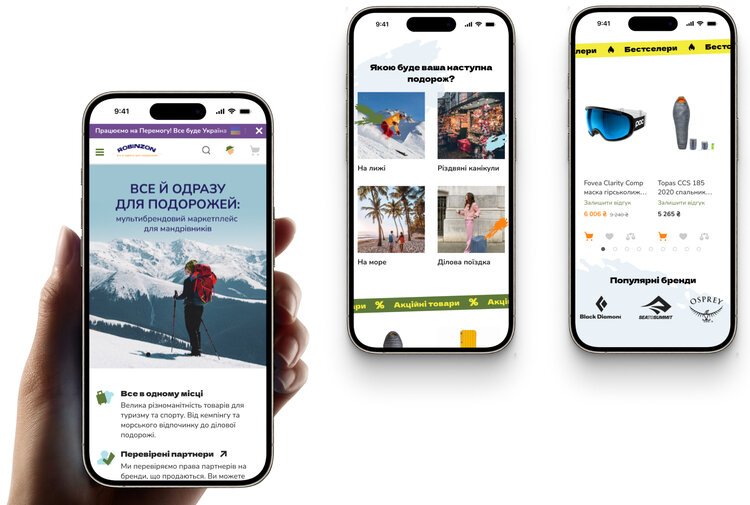
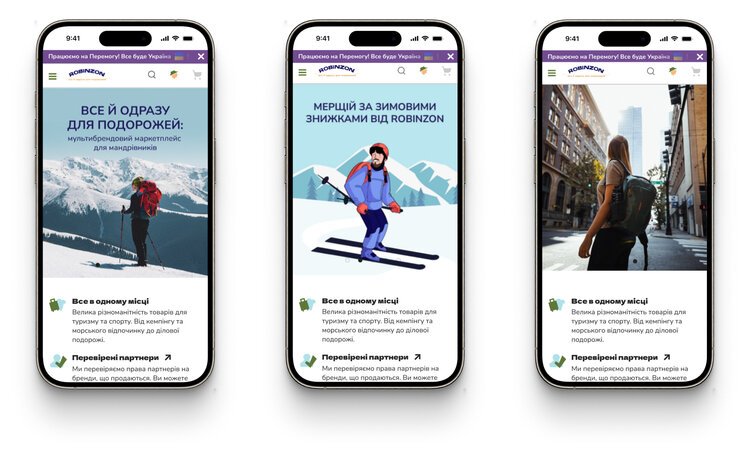
Головна сторінка сайту в мобайл-версії
Рекомендація: Подбайте про те, щоб ваш сайт був доступним на різних пристроях, щоб задовольнити потреби широкої цільової аудиторії:
- Дизайн за mobilе-first підходом буде оптимальним для створення сайту з нуля.
- Натомість власникам вебпродуктів, що вже функціонують, радимо перевірити адаптивність платформи й за потреби внести необхідні зміни для її покращення.
2. Структура сайту: стратегія «всього і більше» не працює
Багато людей помилково вважає, що якісний і привабливий для клієнтів сайт повинен містити якнайбільше інтерактивних елементів, яскравих блоків, анімацій, відео тощо. Але що показує практика?
Представники Базельського університету дослідили, як користувачі сприймають стилістично складні та «прототипні» вебпродукти – в основі яких лежать звичні нам макети. Для цього вони використали понад 100 скриншотів реальних сайтів і попросили людей оцінити їх привабливість, змінюючи кількість часу для формування першого враження.
Результат був однозначним – користувачі надають перевагу інтерфейсам, які відповідають їх очікуванням, а отже – мають просту і зрозумілу структуру та стилістику.
Чим більш знайомим користувачам здається сайт, тим більше він їм подобається.
Натомість перенавантаженні вебпродукти із численними яскравими елементами і їх нестандартним розміщенням, викликають у відвідувачів дискомфорт, нерозуміння як просуватися сайтом далі й, як наслідок, бажання залишити сторінку.
Враховуючи це, ми створили доволі мінімалістичний дизайн сайту Robinzon, але з додаванням цікавих тематичних кастомних елементів. Вони створюють особливу атмосферу на сайті, допомагають правильно розставити акценти, але ні в якому разі не відвертають фокус користувачів від товару.

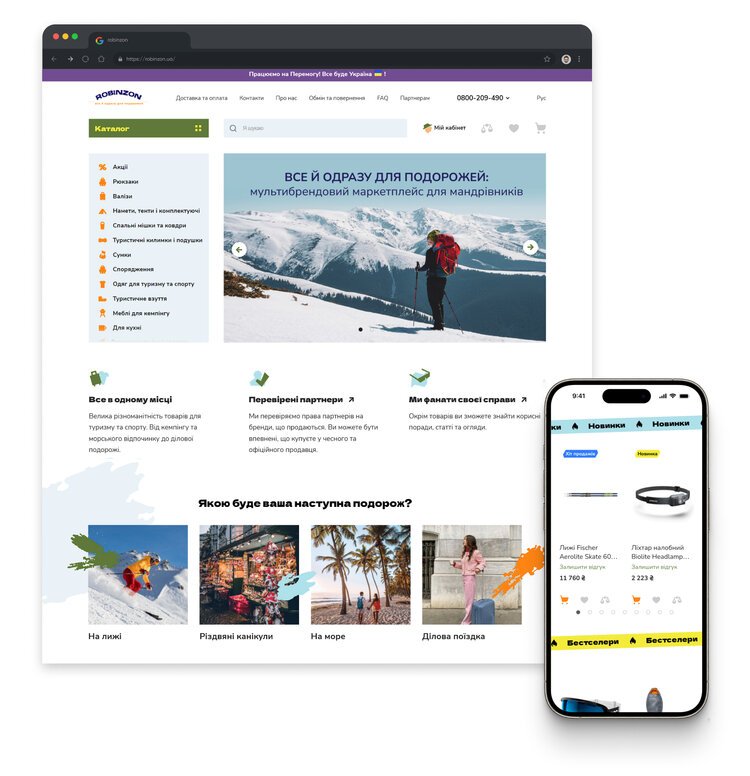
Головна сторінка сайту Robinzon
Рекомендація: Не варто перевантажувати інтерфейс трендовими елементами, натомість зосередьтесь на гнучкості та юзабіліті вебпродукту. Можливість швидко реагувати на зміни ринку та легко адаптувати сайт під поточні потреби – пріоритет для бізнесу сьогодні. Тому створюючи блоки інтерфейсу важливо закладати можливість їх швидкого масштабування та зміни без завдання шкоди загальному вигляду сайту.
3. Людину зустрічають по одежі, а бренд – за головною сторінкою
Головна сторінка – візитна картка компанії й близько 86% користувачів розраховують знайти всю важливу інформацію про послуги та товар компанії саме тут.
Враховуючи це, ми розмістили на головній сторінці сайту тематичні банери з новинами та акціями онлайн-магазину, які інформують про нішу, до якої відноситься сайт, і слугують додатковими точками входу.

Імплементація блоку з яскравими та інформативними банерами в інтерфейс сайту Robinzon
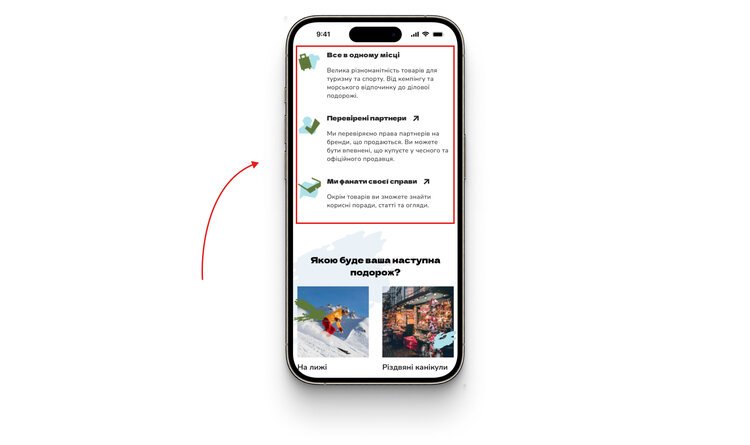
Далі, щоб продемонструвати цінність послуг компанії та переконати користувачів купувати товар саме тут, ми додали стилістично прості, але інформативні блоки з перевагами бренду на головну сторінку сайту. Це збільшує лояльність клієнтів до бренду та сприяє зниженню bounce rate.

Блок із перевагами компанії, які слугують гіперпосиланням для більш детальної інформації
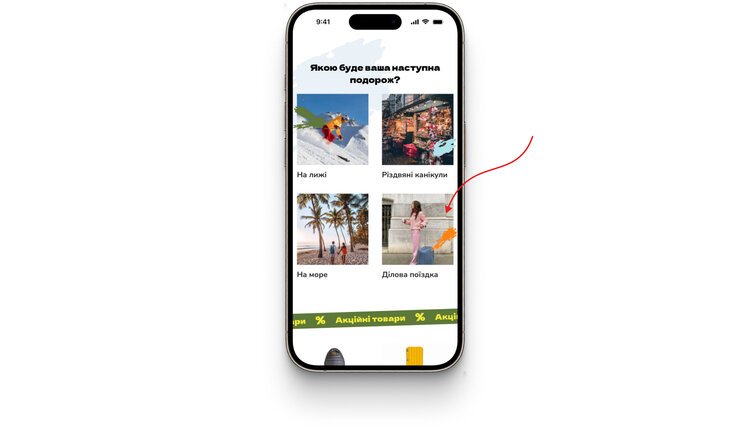
Після блоку с перевагами, ми знову пропонуємо користувачам заглибитися у воронку й ознайомитися з товарами бренду. Для цього реалізували візуально привабливий блок з яскравими ілюстраціями, який нібито заграє з користувачем. Проаналізувавши найпоширеніші запити клієнтів, об’єднали їх у нестандартні категорії. Таким чином ми створили додаткові точки входу, які демонструє асортимент магазину з іншого ракурсу та дозволяють користувачам швидко знайти релевантні товари.

Додаткові точки входу на головній сторінці сайту Robinzon
Рекомендація: Головна сторінка сайту формує перше враження про бренд в цілому, а 22% користувачів приймають рішення залишити сайт чи рухатися по ньому далі протягом 6-10 секунд. Тому переконайтеся, що головна сторінка вебпродукту містить найважливішу інформацію про послуги компанії, підкреслює переваги бренду, має достатню кількість різноманітних точок входу.
Розбивайте асортимент свого магазину на різні категорії, компонуйте його за різними ознаками, персоналізуйте контент на сайті, щоб збільшити залученість різних сегментів своєї цільової аудиторії та створити позитивне перше враження про бренд.
4. Навігація та фільтрація, як інструмент збільшення конверсії онлайн магазину
В середньому користувачі проводять 6 секунд розглядаючи навігацію сайту. Тому просте та інтуїтивне меню відіграє важливу роль у створенні позитивного користувацького досвіду.
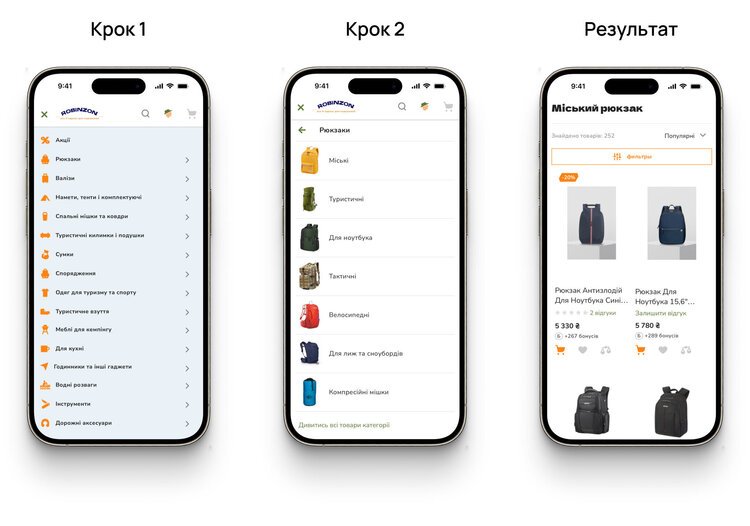
Щоб спростити пошук потрібного товару для покупців ми реалізували каталог за тунельним принципом (один екран – одна дія), що відповідає мобільним патернам.
Крім цього, для кожного розділу каталогу ми додали зображення. На першому рівні – кастомні іконки, які дають уявлення про асортимент категорії, а на другому – вже реальні фото товарів.

Меню мобайл-версії сайту, побудоване за тунельним підходом: окрема вкладка для кожної окремої дії користувачів
Так ми задовольняємо різні сегменти цільової аудиторії й допомагаємо їм рухатися сайтом: однаково дбаємо про людей, які краще сприймають текстову інформацію й тих, хто орієнтується на візуальні елементи.
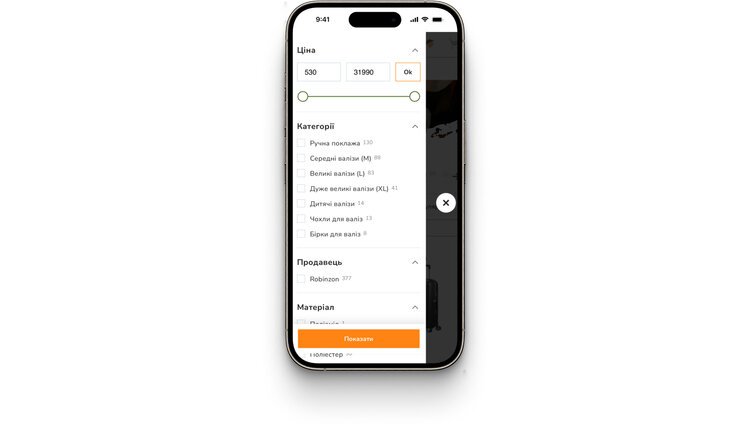
Окрему увагу ми приділили пріоритизації фільтрів. Чим важливіше аспект для прийняття користувачем рішення про здійснення покупки, тим вищим у переліку фільтрів він повинен бути. Відповідно, перше, що всіх цікавить – ціна, потім категорії товару, а третім є матеріал продукції – один з ключових параметрів для туристичного обладнання.

Такий вигляд має блок із фільтрами для пошуку товарів у мобільній версії сайту Robinzon
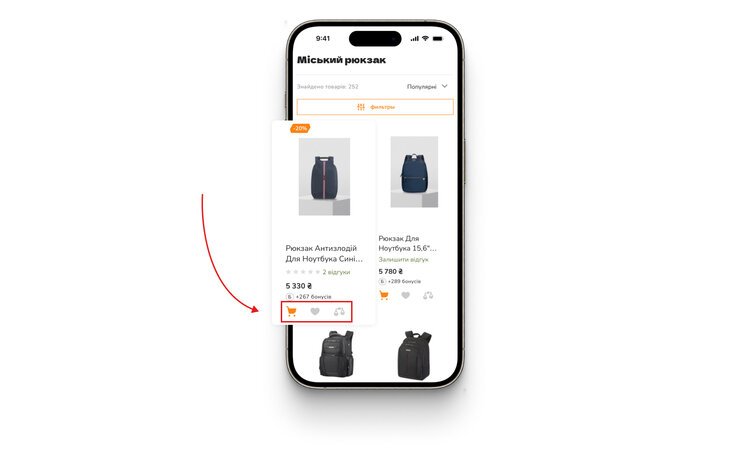
Вартість туристичного обладнання, зазвичай, є високою. Це обумовлює певні особливості у поведінці користувачів у процесі підбору релевантного товару. Їм потрібно більше часу для детального вивчення продукції, можливість порівняти товари один з одним. Зважаючи на це, на сторінці видачі на кожній плитці товару ми передбачили кнопки для додавання продукції «в улюблене» та до «порівняння». Так ми допомагаємо відвідувачам обрати для себе оптимальний товар, а також збільшуємо вірогідність оформлення ними замовлення під час повторного візиту на сайт.

Імплементація кнопок у картці товарів на сторінці видачі
Рекомендація: Протестуйте користувацький шлях самостійно й перевірте, чи легко здійснювати навігацію сайтом, якщо не бути знайомим з його структурою. Окрему увагу зверніть на меню і сторінку видачі товарів. Забезпечуючи інтуїтивну навігацію сайтом і швидкий пошук товарів, ви зменшуєте вірогідність того, що користувачі залишать сайт, не зрозумівши як рухатися ним далі.
5. Стилістика сайту: тематичні елементи для підкреслення особливостей ніші бізнесу
Кейс Robinzon доводить, що чистий та лаконічний інтерфейс може й повинен бути креативним і цікавим. Наша команда зробила акцент на стилістиці сайту, приділивши увагу навіть найменшим деталям. Усі елементи інтерфейсу, включаючи шрифт, – невипадкові й відповідають особливостям ніші та тематиці бізнесу.
Для більшої залученості користувачів ми вирішили створити особливий простір, який передає атмосферу подорожей, пригод та відпочинку на природі.
Для цього ми:
- Додали декоративні асоціативні елементи та тематичні зображення
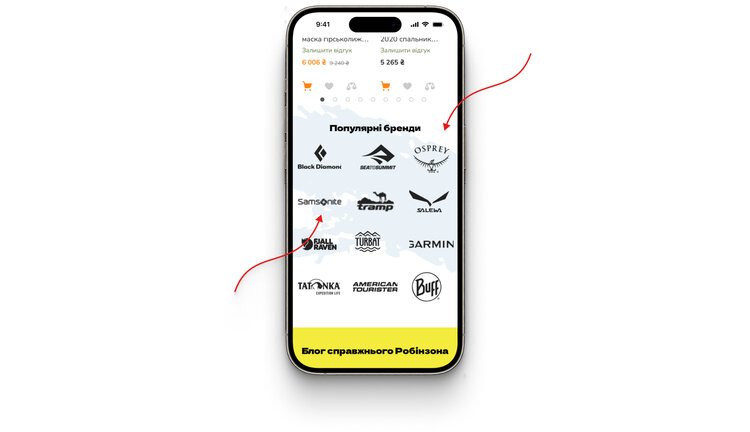
На білий фон ми додали ненав’язливі вкраплення, які нагадують плями від бруду, характерні для активного відпочинку на природі. Таке рішення допомагає бути на одній хвилі з клієнтами та створює відчуття приналежності до однієї спільноти.

Блок із популярними брендами в мобайл-версії сайту: приклад використання креативних елементів
- Розставили правильні візуальні акценти
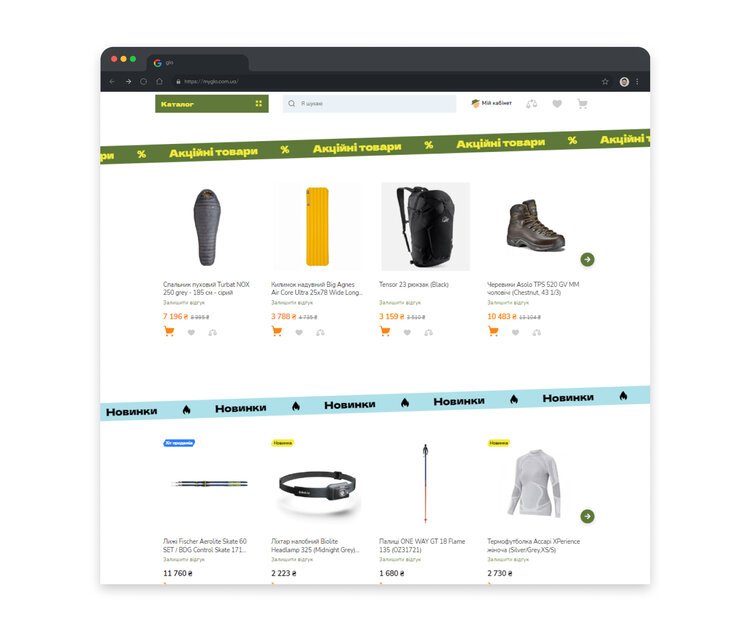
На сторінках сайту ми додали яскраву інтерактивну стрічку, яка:
- відокремлює блоки один від одного;
- привертає увагу користувачів;
- інформує про категорії товарів, акції, знижки тощо.

Блоки головної сторінки сайту, виокремлені нестандартним візуальним акцентом
Рекомендація: Важливо подбати про те, щоб ваш сайт запам’ятовувався. Найефективніший спосіб досягти цього – додати цікаві, креативні елементи, що асоціюватимуться з особливостями ніші бізнесу. Це допоможе вам збільшити залученість користувачів і заохотити їх повертатися до вас знову і знову.
6. Блог з актуальними статтями як спосіб збільшити лояльність клієнтів та врахувати SEO задачі
Користь блогу неоціненна як для SEO, так і для побудови довірливих відносин з користувачами. Хорошою ідеєю буде розмістити цікаву та корисну інформацію, яка допоможе користувачам придбати необхідний товар і не розчаруватися.
Так, наприклад, у 2023 році саме у ніші туристичних товарів зафіксували найвищий bounce rate – 82.58%, бо вибір туристичних товарів зазвичай вимагає від клієнтів глибоко розуміння характеристик продукції: особливості матеріалів, їх витривалість, призначення тощо. Тому розділ із цікавими оглядами й туристичними лайфхаками корисний не лише для туристів-новачків, але й досвідчених мандрівників, які слідкують за новинками турсфери.
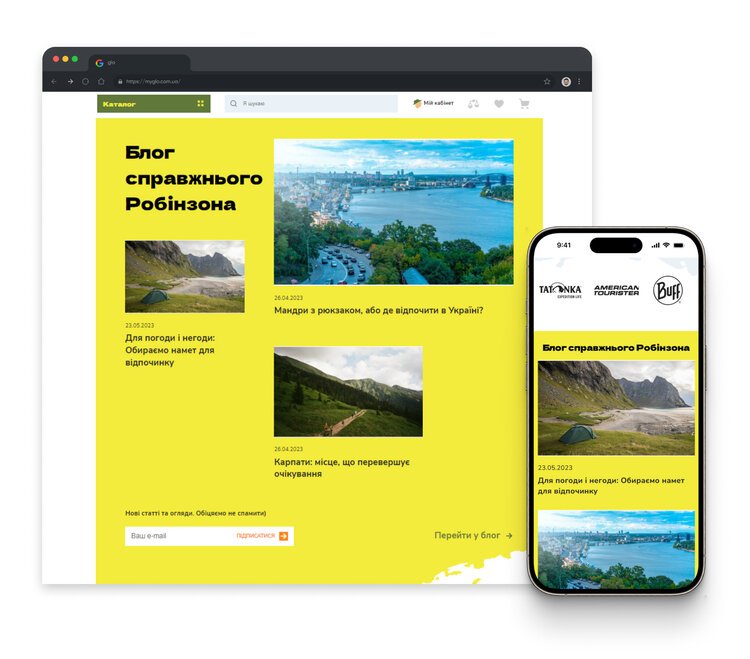
Щоб привернути увагу користувачів до блогу на головній сторінці, ми використали яскравий фон із великими зображеннями, які підтримують загальну стилістику та мету сайту.

Привертаємо увагу до блогу на сайті Robinzon
Сама сторінка блогу має функціональну структуру та дозволяє користувачам швидко знаходити потрібну інформацію. На сторінці реалізована можливість сортувати матеріали за основними тематичними категоріями – «огляди», «лайфхаки». А пошук по сайту, окрім товарів, пропонує ще й актуальні статті за запитом користувача.
Рекомендація: Розвивайте блог на вашому сайті. Особливо це актуально для ніш з дорогою продукцією, яку зазвичай купують для тривалого користування: техніка, електроніка, туристичне спорядження. Блог допоможе надати додаткову цінність вашому сайту, адже він міститиме корисну для покупців інформацію, а також допоможе клієнтам обрати релевантний товар, збільшуючи їх лояльність до бренду.
Створення гнучкого інтерфейсу з потенціалом масштабування
Працюючи над дизайном сайту з нуля, варто зосередитися на наступних задачах:
- Дослідити ринок та конкурентів;
- Вивчити патерни поведінки цільової аудиторії;
- Проаналізувати тренди та тенденції конкретної галузі;
- Продумати стилістику та функціонал сайту з урахуванням ніші бізнесу, особливостей та різноманіття товарів, потреб користувачів.
Крім цього, головним запитом клієнта було створити сайт, який не перешкоджатиме масштабуванню бізнесу. Завдяки нашому досвіду та отриманих інсайтів з дослідження, нам вдалося створити клієнтоорієнтований та гнучкий вебпродукт, який враховує потреби як бізнесу, так і користувачів, забезпечивши:
- Легку та інтуїтивну навігацію;
- Відчуття приналежності до окремої спільноти;
- Вигідну презентацію товарів компанії;
- Можливість для майбутнього масштабування без значних часових і фінансових інвестицій.
При розробці дизайну для інтернет-магазину Robinzon, ми не орієнтувалися лише на сучасні тенденції та тренди, які мають властивість швидко змінюватися, а зробили чистий дизайн сайту з акцентом на UI/UX. Адже обираючи інтерфейс з фокусом на юзабіліті, ми не лише спрощуємо взаємодію з продуктом, але і створюємо позитивний користувацький досвід, що визначає ступінь лояльності споживачів до бренду та має ключовий вплив на оптимізацію конверсії.
Рекомендації, наведені у цій статті, є універсальними та стануть корисними для власників е-коммерс у різних нішах. Адже якісний UX/UI – не лише про яскраві картинки й описи товарів, це про мистецтво розуміти потреби клієнтів і знати, як задовольнити їх.