Типи схематичних макетів
Що таке схематичні макети?
У процесі розробки користувацького інтерфейсу важливу роль відіграють схематичні макети, або wireframes. Це спрощені зображення майбутнього інтерфейсу. Вони дозволяють дизайнерам і розробникам візуалізувати структуру та функціональність продукту ще до початку розробки. Вони допомагають структурувати майбутній інтерфейс, визначити його основні елементи та отримати початкові відгуки. Такі макети фокусуються на розташуванні елементів та основних функціях, без деталізації дизайну.
Для чого створювати схематичні макети?
Схематичні макети створюються з кількох основних причин:
Планування структури: Вони допомагають зрозуміти, як буде виглядати інтерфейс, які елементи будуть присутні, і як вони взаємодіятимуть один з одним.
Отримання відгуків: Макети можна швидко показати команді або клієнтам для отримання початкових відгуків і внесення необхідних змін.
Збереження часу: Вони дозволяють виявити проблеми на ранньому етапі, що допомагає уникнути значного перероблювання на пізніших стадіях проєкту.
Класифікація схематичних макетів
Розглянемо основні типи схематичних макетів:
Ескізи (Sketches)
Ескізи або начерки — це швидкі замальовки, зазвичай створені від руки, які використовуються для обговорення ідей на ранніх етапах проєктування. Вони можуть бути створені на папері або у цифрових інструментах, таких як Figma.
Використовуються для швидкого обговорення ідей зустрічах з командою з командою або клієнтами. Вони можуть бути створені колективно під час мозкового штурму. Це дозволяє команді генерувати більше ідей та отримувати миттєвий зворотний зв'язок.
Окрім елементів всередині екранів застосунків або сайтів, ескізи також можуть містити стрілки, анотації та коментарі. Вони допомагають краще зрозуміти потік взаємодії та пояснити деталі дизайну, поки ще не були застосовані засоби прототипування.

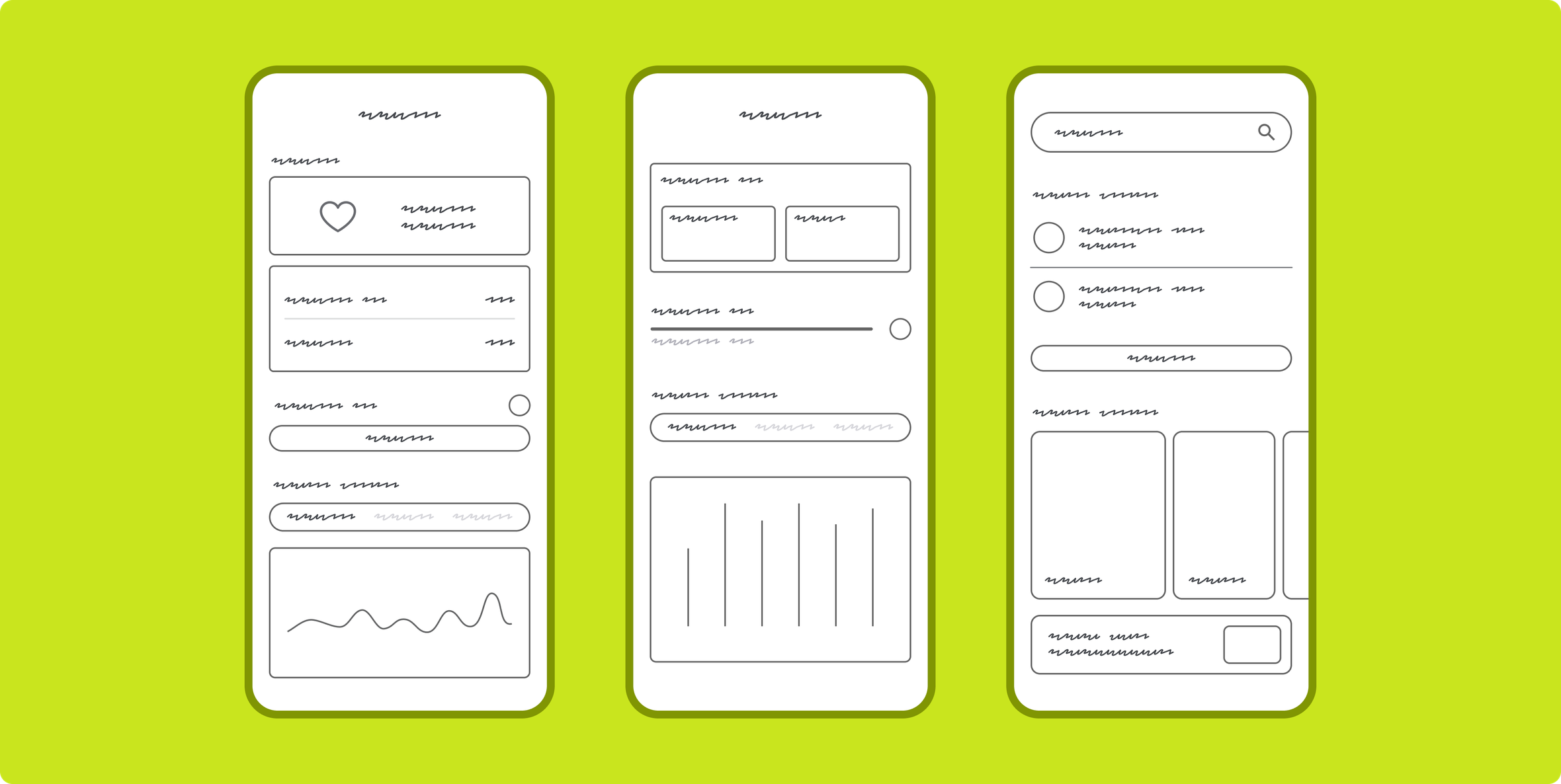
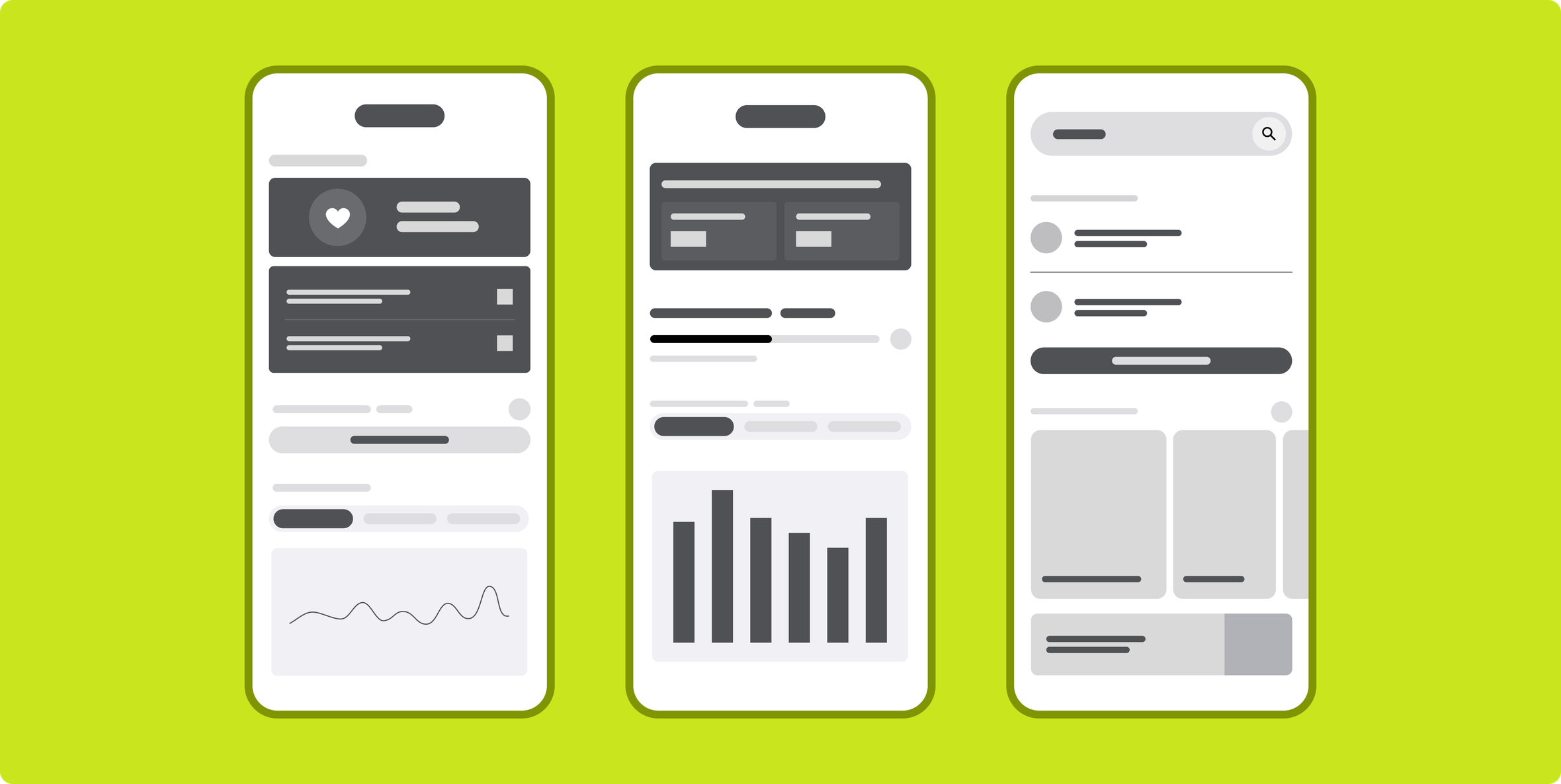
Низькодеталізовані макети (Low-Fidelity Wireframes)
Ці макети містять мінімум деталей і зазвичай складаються з простих блоків і фігур, які представляють основні елементи інтерфейсу. Вони використовуються для швидкої перевірки концепції та отримання початкових відгуків. Використання шаблонів та бібліотек елементів інтерфейсу може значно прискорити створення низькодеталізованих макетів. Про такі бібліотеки, набори та сервіси розповідати у цій статті.
Однією з найбільш помітних рис саме низькодеталізованих макетів є відсутність реального контенту, такого як остаточні тексти, зображення чи іконки. Замість цього, низькодеталізовані макети використовують умовні позначення, наприклад, лінії для тексту або прості фігури для зображень.
Простота є ключовою характеристикою низькодеталізованих макетів. Вони створюються з використанням обмеженої кількості елементів та мінімальних деталей, що робить їх легкими для сприйняття та розуміння. Ця простота також дозволяє швидко вносити зміни та ітерувати дизайн на основі зворотного зв'язку.
Для низькодеталізованих є типовою чорно-біла колірна гама. Використання обмеженої палітри допомагає зосередити увагу на структурі та розташуванні елементів, не відволікаючись на кольори та візуальні ефекти. Це також підкреслює той факт, що низькодеталізовані макети є концептуальними й не призначені для відображення остаточного дизайну.
Ще однією особливістю низькодеталізованих макетів є можливість імітації інтерактивності за допомогою накладання зображень або гіперпосилань. Це дозволяє проводити базове тестування користувацького досвіду без необхідності створення повноцінного прототипу. Низькодеталізовані макети також можуть бути легко модифіковані та оновлені на основі зворотного зв'язку від команди та користувачів.
Швидка реалізація — це ще одна перевага низькодеталізованих макетів. Вони можуть бути створені за короткий проміжок часу з використанням базових інструментів, таких як олівець і папір або прості цифрові інструменти. Це дозволяє дизайнерам швидко досліджувати та тестувати різні концепції без значних часових витрат.

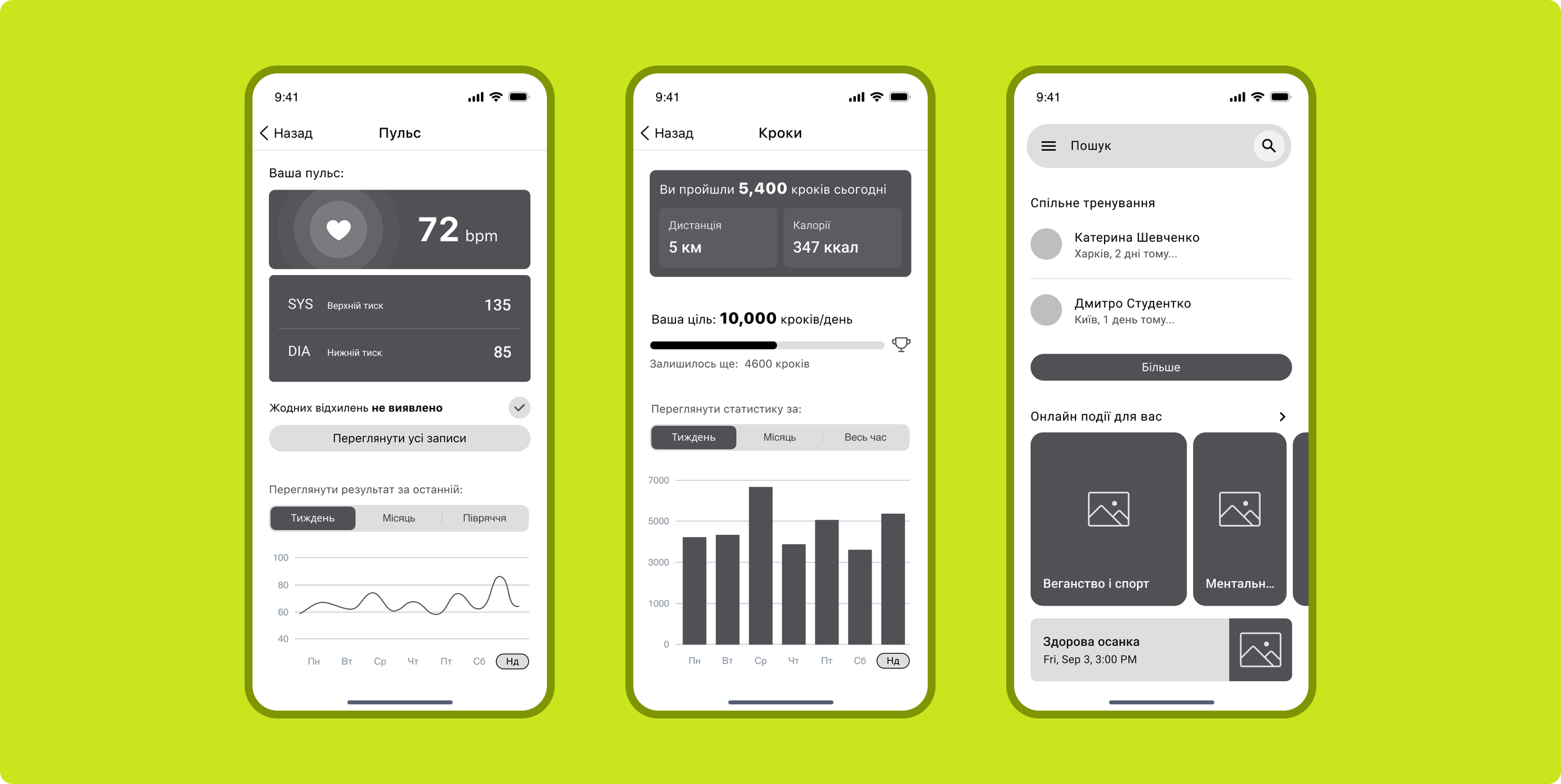
Високодеталізовані макети (High-Fidelity Wireframes)
Ці макети максимально наближені до кінцевого дизайну, включаючи детальну інформацію про всі елементи інтерфейсу, шрифти, кольори та зображення. Вони використовуються для отримання остаточного затвердження дизайну та підготовки до його розробки. Такі макети мають донести чітке уявлення про кінцевий вигляд продукту, деталізація, інтерактивність.
Однією з ключових характеристик є можливість включення реального контенту, такого як тексти, зображення та іконки. Також у високодеталізованих макетах вже можуть використовуватись стилі, сітки та напрямні. Ці елементи допомагають забезпечити послідовність та узгодженість дизайну в усьому інтерфейсі.
Високодеталізовані макети також можуть бути інтерактивними, що є ще однією важливою особливістю. На відміну від статичних зображень, інтерактивні високодеталізовані макети дозволяють імітувати анімації, переходи та взаємодії користувача з інтерфейсом. Це дає можливість провести реалістичне тестування користувацького досвіду ще до початку розробки. Команда може перевірити, як користувачі взаємодіють з інтерфейсом, виявити потенційні проблеми зручності та внести необхідні зміни. Інтерактивність також допомагає зацікавленим сторонам краще зрозуміти користувацький досвід та отримати повніше уявлення про функціональність продукту.

Інформаційна архітектура та схематичні макети
Інформаційна архітектура (IA) — це практика організації, структурування та маркування контенту вебсайт, програми чи іншого цифрового продукту таким чином, щоб він був зрозумілим, доступним та корисним для користувачів. Це процес створення логічної, інтуїтивно зрозумілої структури інформації, яка допомагає користувачам легко знаходити те, що вони шукають, і виконувати свої завдання.
Інформаційна архітектура є невіддільною частиною процесу проєктування і має бути основою для всіх схематичних макетів. Без продуманої IA схематичні макети можуть стати хаотичними, заплутаними та складними для використання. Незалежно від рівня деталізації макета — від простих ескізів до високодеталізованих прототипів — він повинен ґрунтуватися на чіткій та логічній структурі інформації.
Якщо інформаційна архітектура не буде врахована під час створення схематичних макетів, це може призвести до ряду проблем, таких як незрозуміла навігація, непослідовність та неефективність дизайну або незадоволеність користувачів. Щоб уникнути цих проблем, інформаційна архітектура повинна бути розроблена на ранніх етапах процесу проєктування.
Висновок
Схематичні макети є ключовим етапом у процесі розробки інтерфейсів. Вони допомагають дизайнерам ефективно планувати структуру та функціональність продукту, отримувати відгуки та зберігати час. Використання різних типів макетів дозволяє адаптуватися до потреб проєкту та забезпечити якісний результат.





