«Дизайн має не заважати, а допомагати»: 8 питань до Тані Березюк, League Design Agency
Що відрізняє хороший інтерфейс від посереднього? Чому мікровзаємодії важливіші, ніж здається? Та чи завжди Mobile first — найкращий підхід? Ми поспілкувалися з Танею Березюк, UX/UI Design Lead в League Design Agency. Розпитали про її дизайнерські рішення, професійні вподобання та попросили відповісти на одвічне питання: iOS чи Android.
Який ваш улюблений мобільний застосунок з погляду UX/UI, і чому саме він?
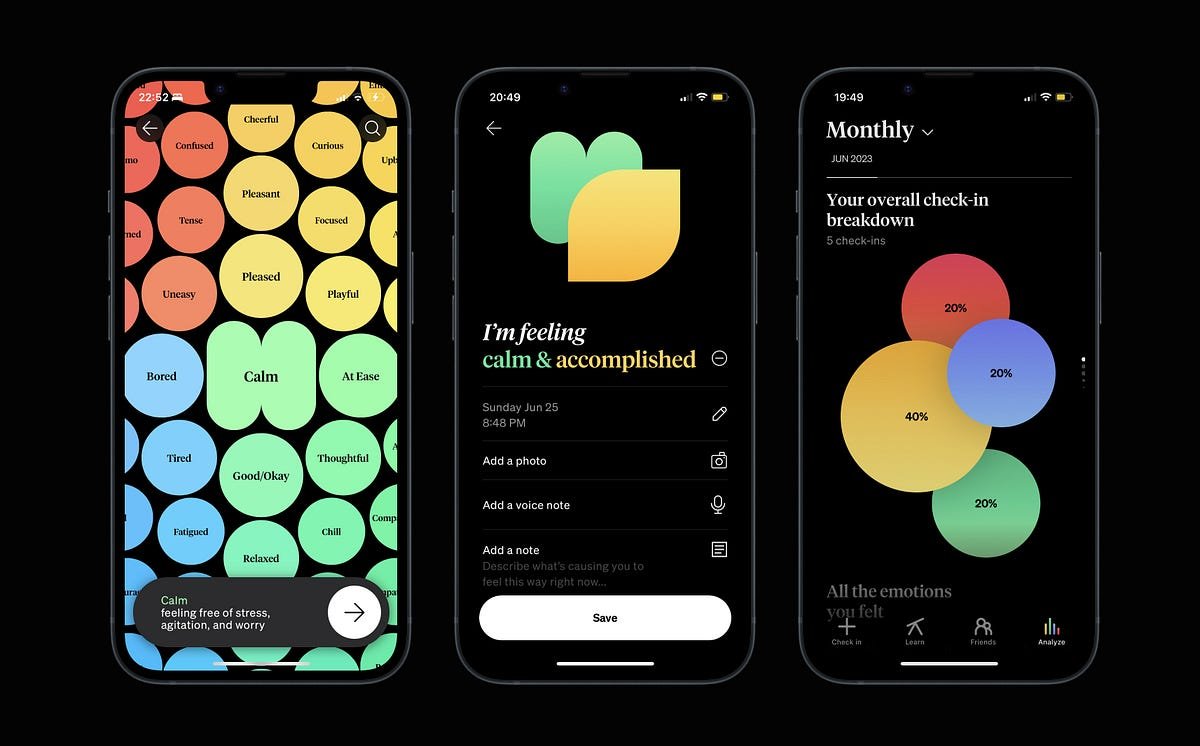
Мій улюблений застосунок — це однозначно How We Feel, і на це вплинули два фактори: візуальна складова частина та функціонал.

По-перше, вже з назви зрозуміло, що How We Feel допомагає людям відстежувати свої емоції. В його основу було покладено науковий інструмент mood meter, і в застосунку знайшли вдале візуальне рішення для його передачі, а візуальні прийоми буквально заохочують досліджувати застосунок далі.
По-друге — це функціональна складова частина. Застосунок повністю безоплатний та дуже зрозумілий у користуванні. Кожен крок добре пояснений, а сам процес взаємодії настільки продуманий, що в користувача не виникає питань, що робити далі чи куди натискати.
Три найважливіші принципи, яких ви дотримуєтесь у дизайні застосунків?
Якщо говорити про три ключові принципи, то я б виділила зручність, доступність і диференціацію.
- Зручність — це про швидкий та оптимальний шлях користувача від відкриття застосунку до виконання цільової дії. Важливо, щоб кількість кроків була мінімальною і не перевищувала ту, що вже є на ринку.
- Доступність — це можливість виконати цільову дію однією рукою. Важливо, щоб користувач завжди залишався в зоні комфорту й міг легко взаємодіяти із застосунком у будь-якій ситуації.
- Диференціація — це візуальна унікальність. Застосунок має мати свій характер, запам’ятовуватись і відрізнятись від усього, що вже існує на ринку.
iOS чи Android — що цікавіше проєктувати?
Між iOS і Android я, мабуть, все-таки оберу iOS. Це пов’язано з тим, що я сама користуюся iOS, і більшість рішень та взаємодій у цій системі для мене звичніші й інтуїтивно зрозуміліші. Відповідно, працювати з нею мені набагато комфортніше.
Світла тема чи темна — якому варіанту надаєте перевагу?
Напевно, зараз світлому. Приблизно пів року тому я перевела більшість своїх застосунків у світлу тему — так мені візуально легше сприймати інформацію. Але я не виключаю, що через пів року знову передумаю і повернуся до темної теми.
Mobile first чи Desktop first — який підхід вважаєте кращим?
Тут однозначно Desktop first. Я вважаю, що Mobile first виправданий лише у випадках, коли основний трафік припадає на мобільні пристрої. В усіх інших ситуаціях варто обирати Desktop first, оскільки робота з десктопною версією складніша: потрібно правильно пріоритизувати інформацію та розставити акценти на важливих елементах. У мобільній версії ж пріоритетність визначається здебільшого порядком розташування контенту.
Нативні компоненти чи повністю кастомні рішення?
Тут я, мабуть, не віддаю перевагу жодному варіанту, оскільки вважаю, що і нативні, і кастомні рішення можуть бути візуально цікавими та функціонально продуманими. Вибір залежить передусім від початкового завдання та підготовленого рішення — саме від цього варто відштовхуватися при виборі інструменту для реалізації.
Мінімалістичний дизайн чи дизайн з мікровзаємодіями та анімаціями?
Тут однозначно мікровзаємодії та анімація — я навіть проводила воркшоп на цю тему. Водночас це не означає, що всі анімації мають бути масштабними та складними. Достатньо невеликих, акуратних деталей, які вже суттєво покращать досвід користувачів.
Хороший дизайн застосунку — який він?
В першу чергу, хороший дизайн — це той, що не заважає, а допомагає. Візуальні рішення не повинні заплутувати користувача, а навпаки — спрощувати взаємодію та допомагати краще зрозуміти функціональність застосунку.
По-друге, хороший дизайн запам’ятовується. Якщо в ньому є один виразний графічний прийом, про який хтось розповідатиме серед знайомих, — всі одразу можуть зрозуміти, про який застосунок йдеться.
І третя ознака — візуальна ідея має підкріплювати функціональність. У вас не має виникати внутрішніх питань, чому саме такі візуальні рішення застосовуються та як вони співвідносяться із роботою системи. Все має бути логічним і цілісним.

А якщо ви хочете більше зануритися в тему проєктування мобільних рішень — реєструйтеся на практичний воркшоп Тані, що відбудеться вже завтра об 11:00. На події ви зможете поглибити навички створення ефективної архітектури та макетів для мобільних застосунків.
До зустрічі 💌





