In graphic design and web development, colors are often represented by a string of hexadecimal characters, such as #ffd600, #c158f5, or #fff. This unique format for describing colors is commonly referred to as HEX coding.

With just six symbols, HEX coding encompasses the entire spectrum of colors visible on websites. Consequently, it's crucial for web designers and interface creators to grasp the fundamentals of this coding system and even familiarize themselves with some common color combinations.
This article delves into the intricacies of HEX color coding, starting with an explanation of the term itself.
Demystifying HEX
HEX stands for "hexadecimal," a word derived from the Greek word "έξ" (hex), meaning "six," and the Latin suffix "-decimal," meaning "of ten." In essence, it refers to the base-16 number system. So, HEX color coding is simply the representation of numbers in the hexadecimal system. Sounds intimidating? Don't worry, we'll break it down step by step.
Number systems are essentially mathematical languages. Imagine an object that has different names in different languages. For instance, the English word for "egg" is translated as "œuf" in French.

Similarly, number systems function as alternative methods for expressing numbers. Throughout history, various number systems have emerged, including the Egyptian, Arabic, Old Slavic, binary, octal, and decimal systems.
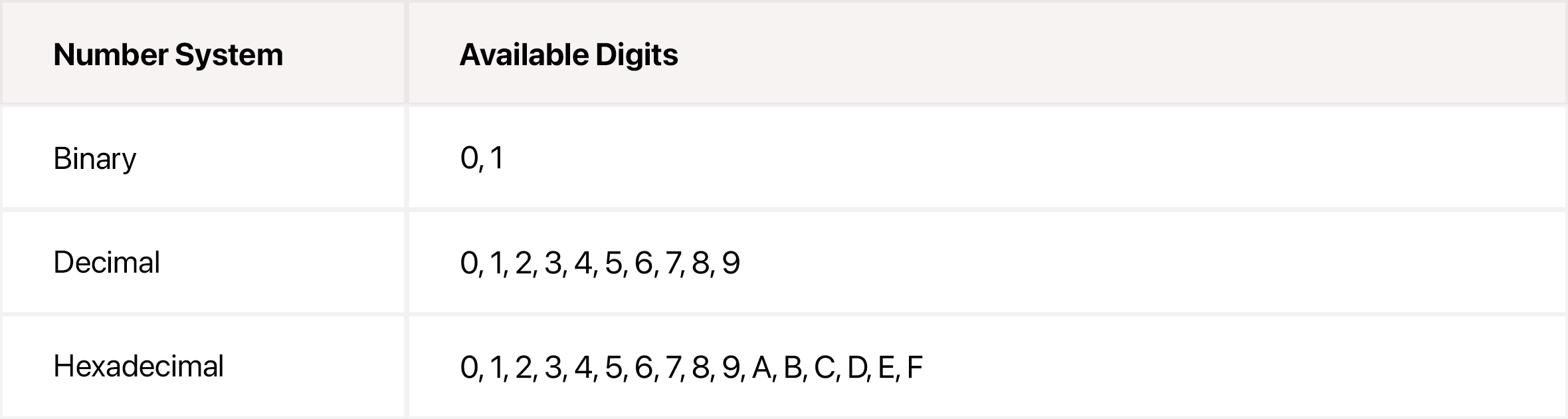
The decimal system is undoubtedly the most familiar to us. In this system, any number can be represented using ten digits, from 0 to 9. You're probably aware of the binary system (also known as the "base-2" system), where any number can be expressed using just two symbols – 0 and 1.
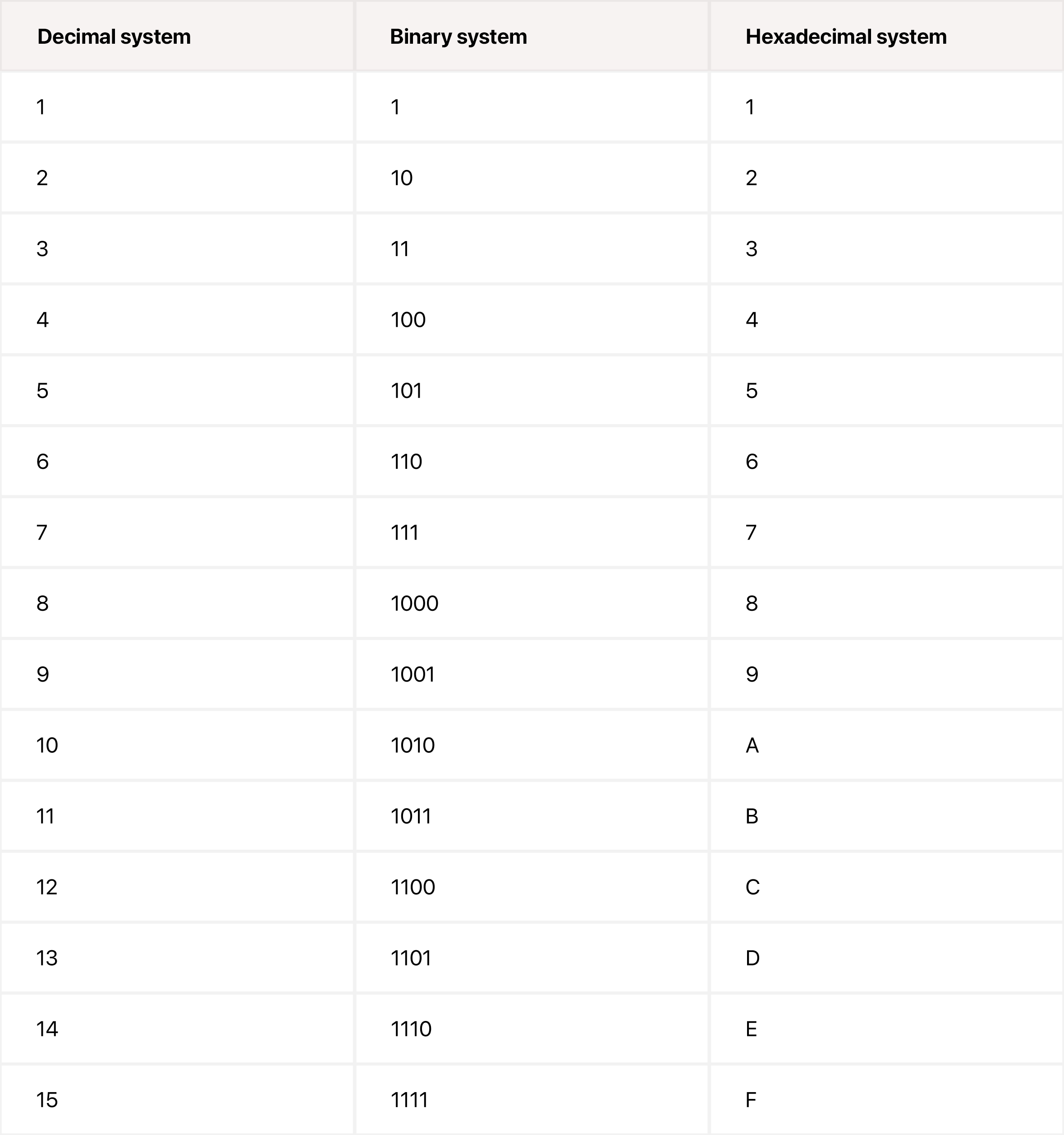
As you might guess, the hexadecimal system employs 16 digits. The first six digits are the same as in the decimal system, from 0 to 9. The remaining ten digits are represented by the first six letters of the Latin alphabet: A, B, C, D, E, and F. For example, the number 10 in the hexadecimal system is written as A, 11 as B, 15 as F, and 16 as 10. And so on.

The Mechanics of HEX Coding
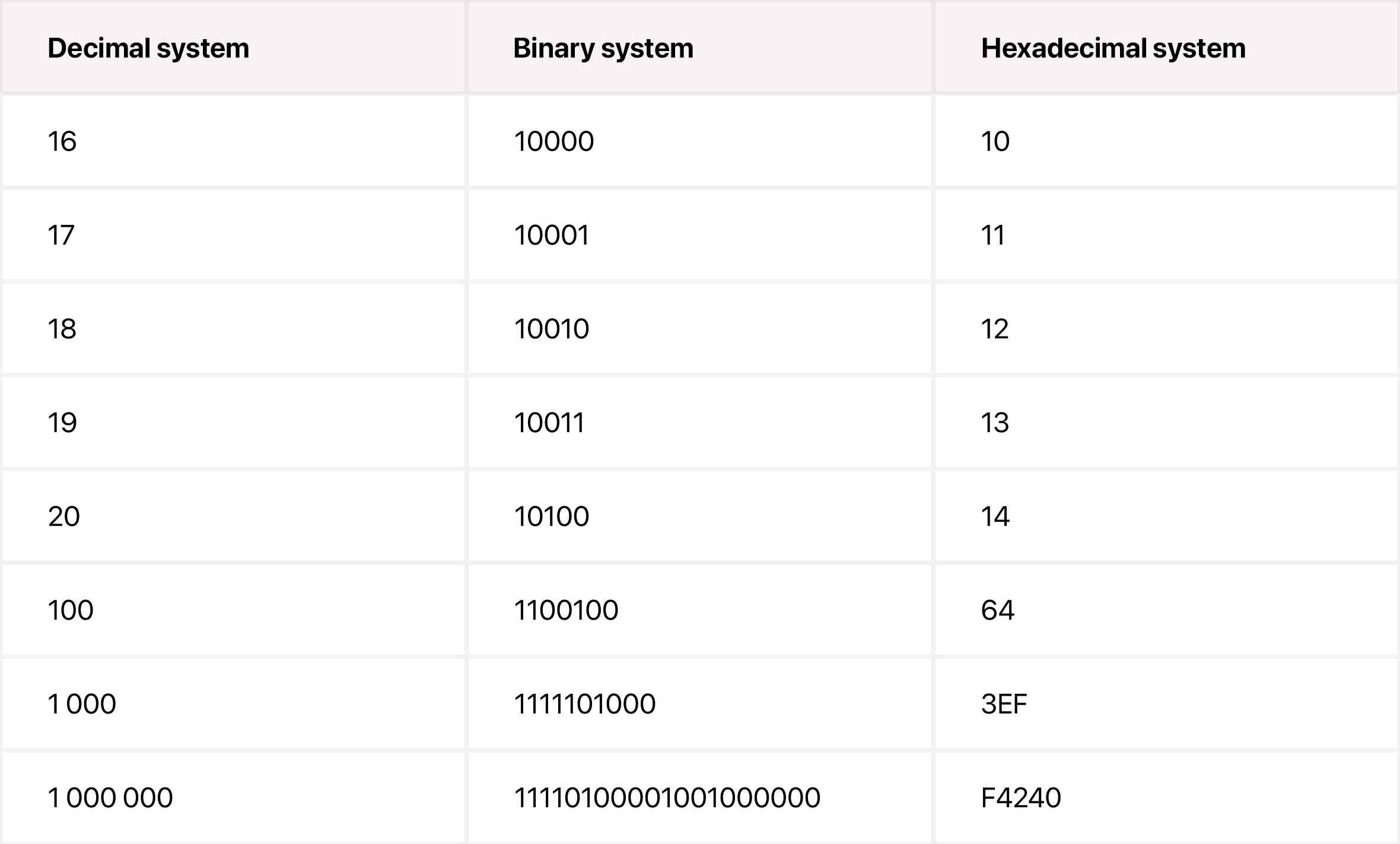
The more symbols a number system employs, the more compact the representation of numbers becomes.
For instance, to represent the number 15 in the decimal system, we require two digits (ones and tens), while in the binary system, we need four (1111). However, in the hexadecimal system, a single digit (F) suffices.

The savings become even more pronounced for larger numbers.

Converting numbers from one system to another isn't overly complex, but there's no need to do it manually. Numerous online calculators available on the internet make the process much simpler.

But wait, there's more! Number systems can be used to describe (or "code") not just numbers but also... well, almost anything. And that includes colors. Let's explore how this works.
HEX Color Coding (Web Colors)
Before diving into the specifics of HEX color coding, it's essential to note that this system is based on the RGB color model.
If you're already familiar with the RGB model, understanding the principles of HEX coding will be a breeze. We've covered RGB in detail in our article "The RGB Color Model".
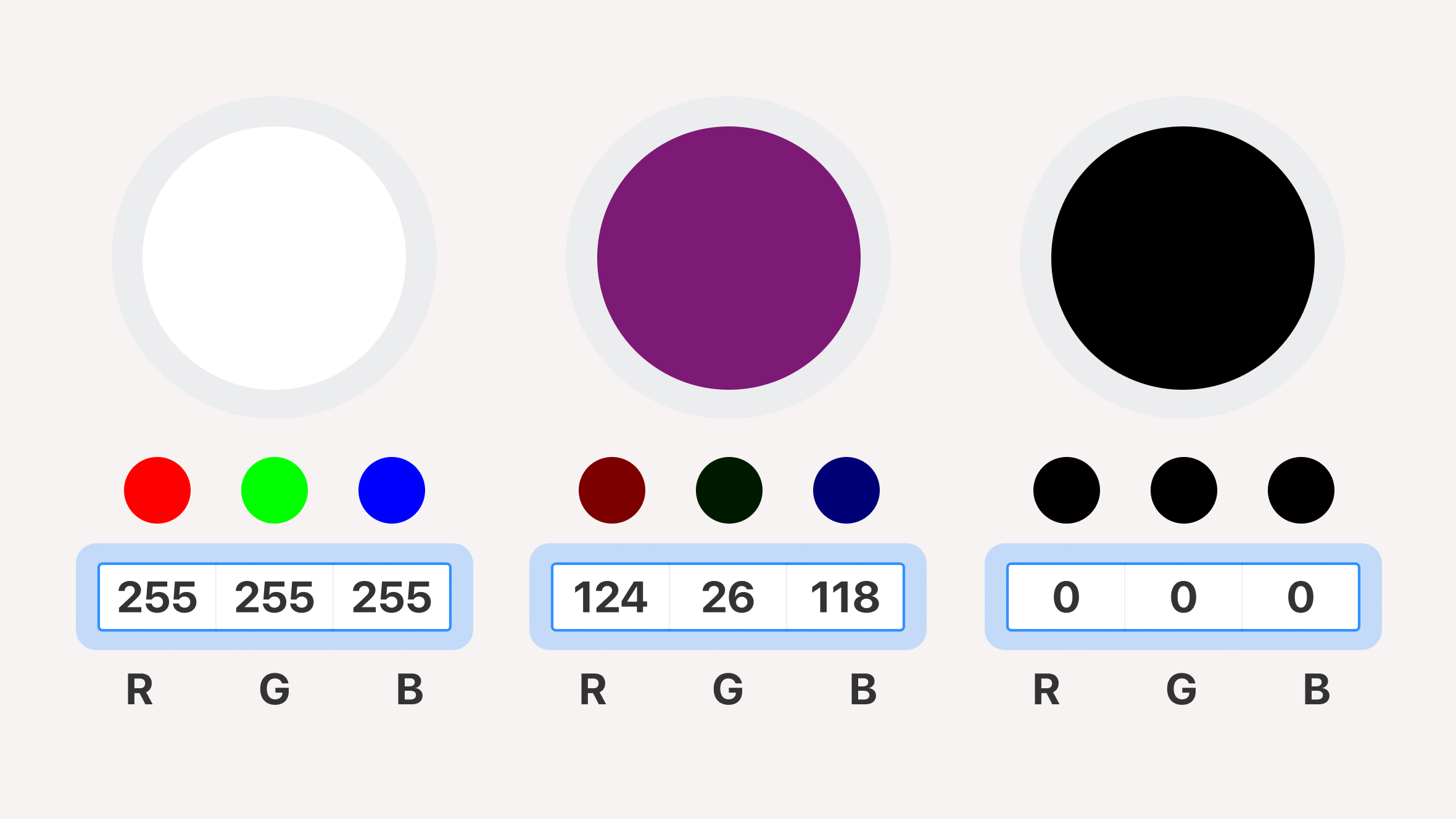
For now, let's just recap that the RGB model produces colors by mixing three primary colors: red, green, and blue. Consequently, each color can be represented by three numbers. Essentially, each number describes the brightness of each primary color. In the decimal system, brightness has 256 gradations, ranging from 0 to 255. 0 represents the lowest brightness, while 255 represents the highest. When the brightness of all three scales is at its minimum (0, 0, 0), the result is black. When the brightness is at its maximum (255, 255, 255), the result is white.

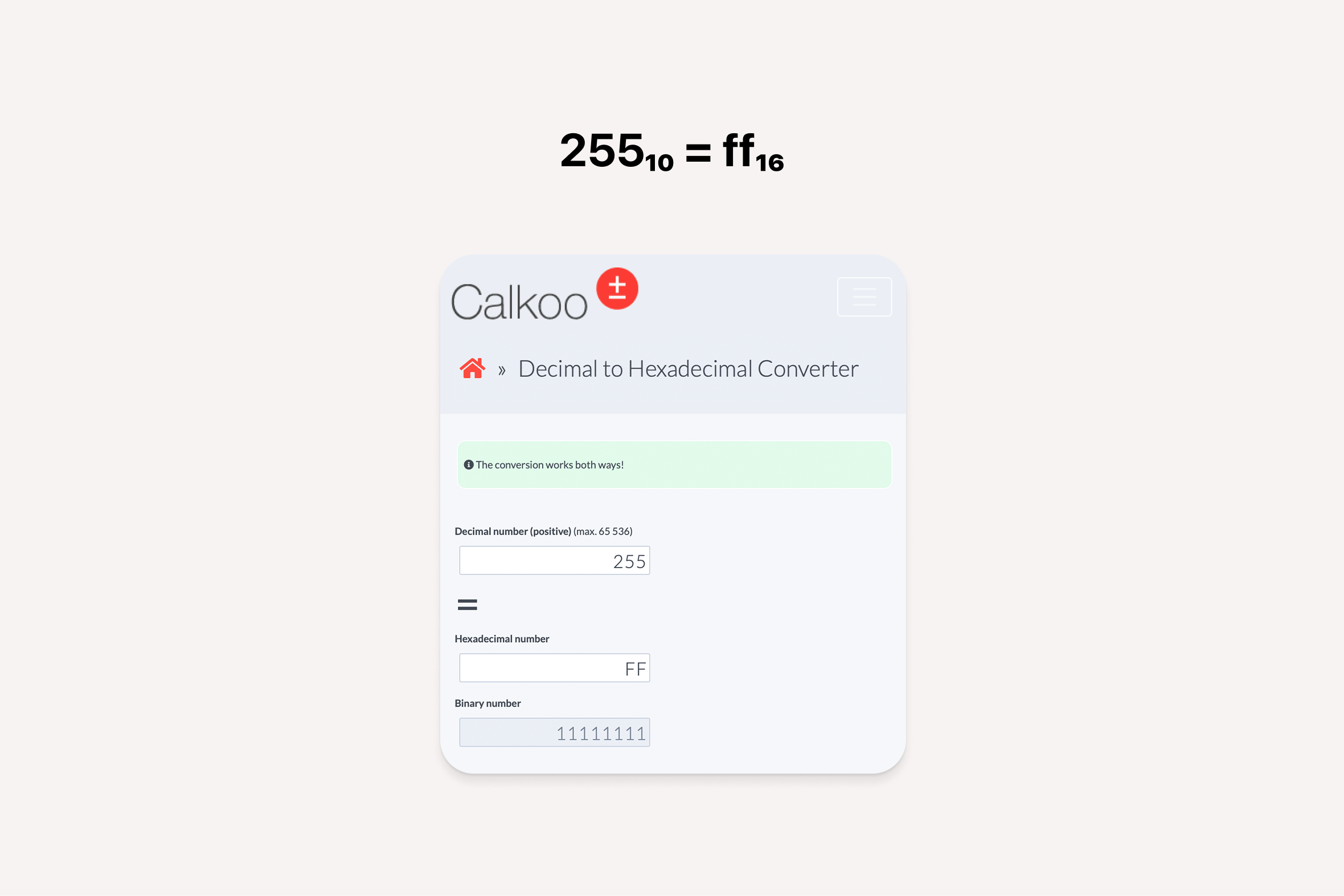
Let's use the same online calculator to convert these values to the hexadecimal system.
255 = ff
Therefore, in the hexadecimal system, (255, 255, 255) would be represented as (ff, ff, ff). Black would be (00, 00, 00), and our burgundy would be #7C1A76. In HEX color coding, parentheses and commas are omitted. Instead, six symbols are written consecutively, preceded by a hash symbol (#).
This creates a compact code like this: #ffffff.
This is the HEX code for white. Pretty neat, right? Just six characters instead of nine! And it gets even more compact. In some cases, if a single parameter has two identical letters, like in white, these can be shortened to a single letter for each color component.
#ffffff → #fff
Before the 1990s, this coding method was rarely used. Its widespread adoption coincided with the rise of websites. In fact, for this reason, HEX-coded colors are often referred to as web colors.
Some Common Colors
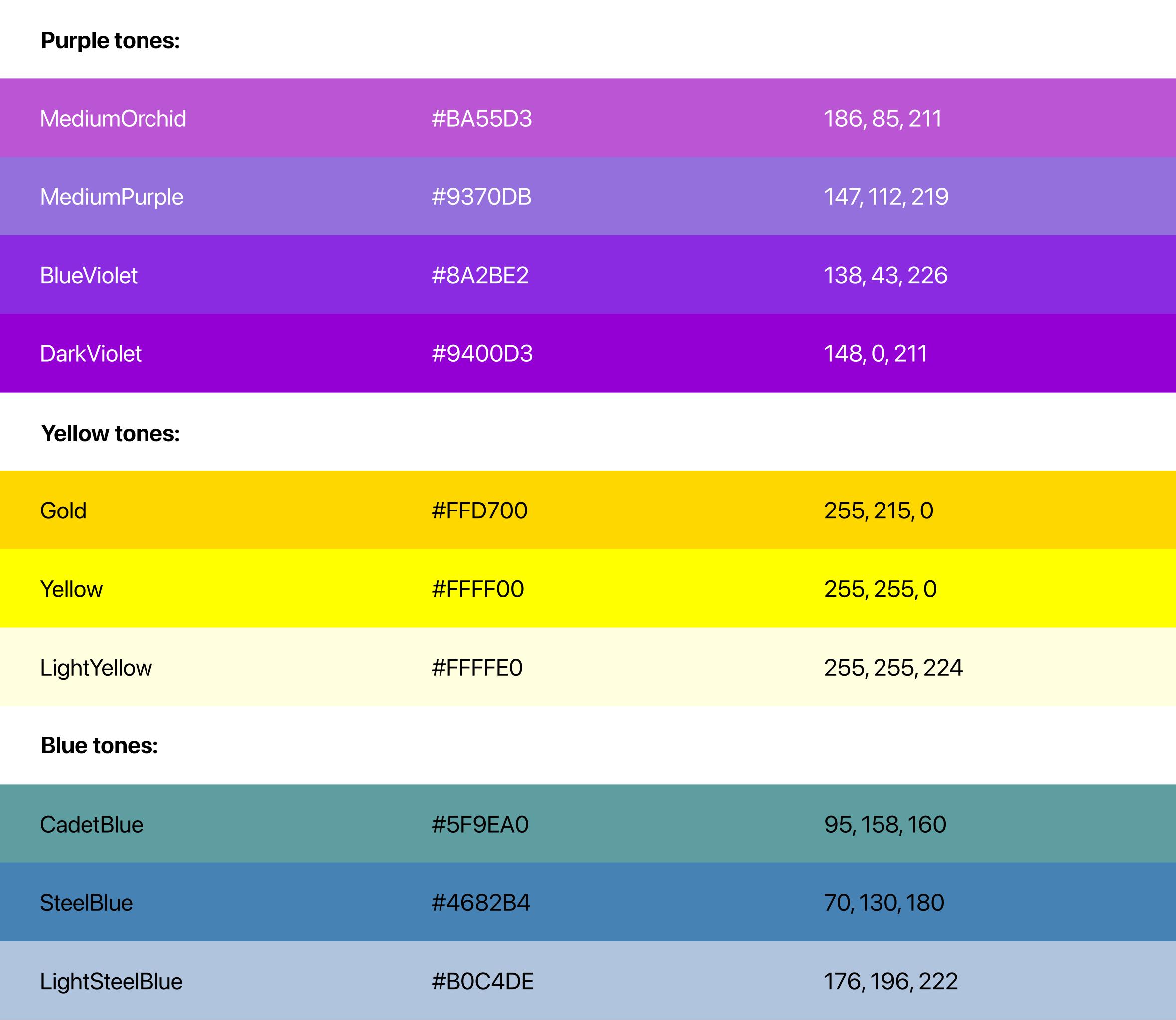
To solidify your understanding, here are a few more examples of color representation in both decimal and hexadecimal systems:

Putting HEX Coding into Practice
If you grasped the overall concept but still feel a little apprehensive about memorizing all these codes, here's some good news: you don't necessarily have to! All major design software, including Photoshop, Illustrator, and Figma, provide HEX color coding functionality. Now, you understand what the numbers within those codes represent!





