Кросплатформність: реагуючий та адаптивний вебдизайн
Коли ви працюєте над макетом дизайну для плаката, вам необхідно створити композицію в межах відповідного формату (наприклад, А2). Сам плакат може розміщуватись горизонтально або вертикально. Про це ви домовляєтесь заздалегідь із замовником. Адже положення плакату суттєво вплине на композицію. А якщо замовнику потрібно мати одну версію плакату вертикальну і одну горизонтальну, то дизайнеру доведеться створити дві різні композиції і, фактично, — два різних плакати.
У випадку вебсайтів все дещо складніше.
В першій половині дев’яностих років композиція вебсайтів ще була трохи схожа на роботу з плакатами. Тоді сайти створювались для зрозумілого формату — екранів з роздільною здатністю переважно 640х480.
Згодом з’явились екрани з роздільною здатністю 800х600. Ще пізніше почали з’являтись інші дисплеї — 1024х768, 1280х1024, 1400х1050 тощо.
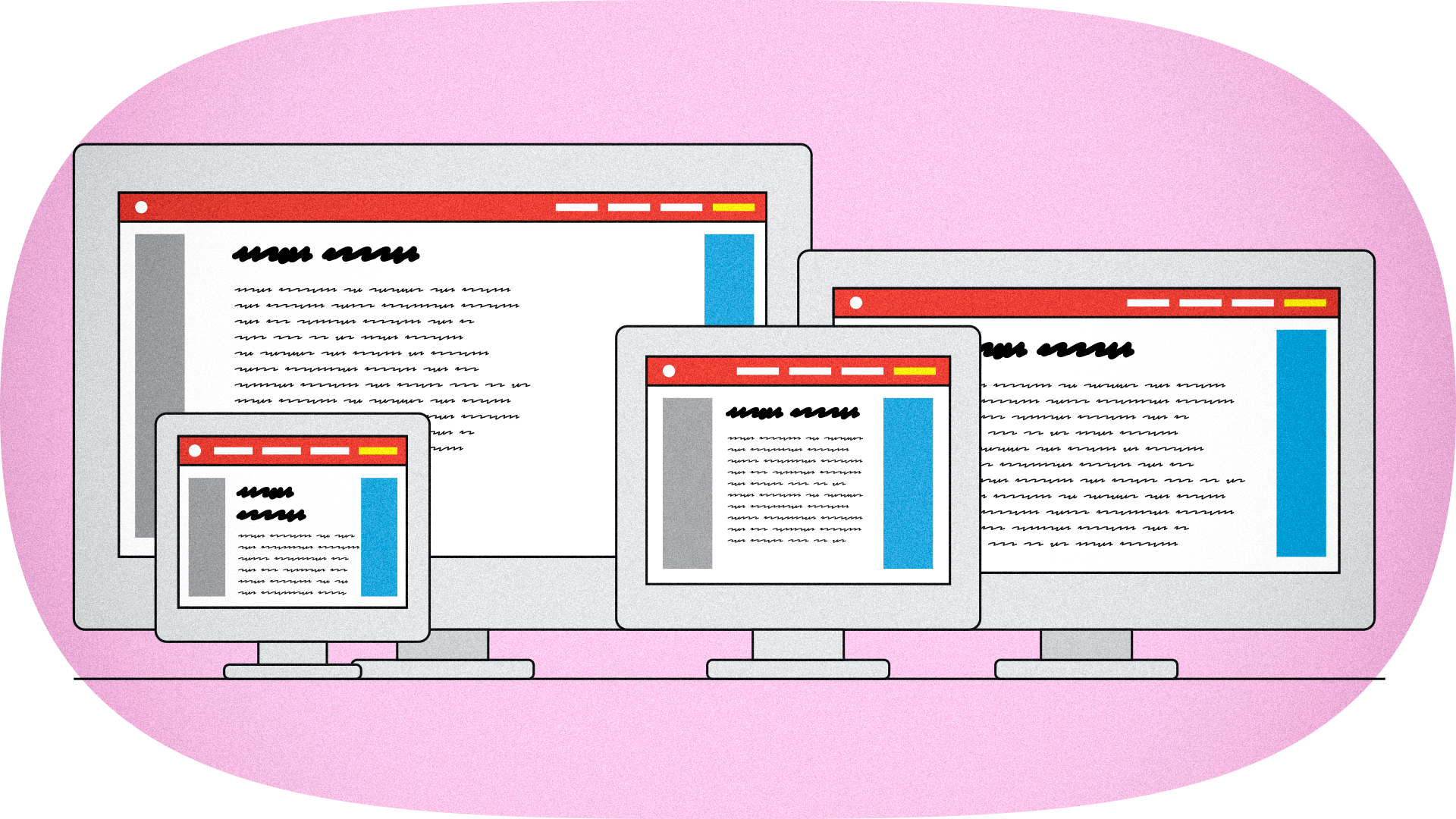
Таке розмаїття призвело до ускладнення роботи над вебсайтом. На відміну від плаката, що мав чітко визначений формат, один і той самий вебсайт міг відкриватись на різних моніторах. Тобто один продукт існував в межах різних форматів.

З часом ця проблема лише поглибилась.
На додачу до різних моніторів комп’ютерів додались і різні пристрої перегляду (платформи). У 2007 році з’явився iPhone — перший популярний смартфон з сенсорним екраном. У 2010-му — перший планшет з сенсорним екраном, iPad.
Ще сильніше на ситуацію вплинула поява операційної системи Android, яку можна було встановити на різних пристроях (як планшетах, так і смартфонах).
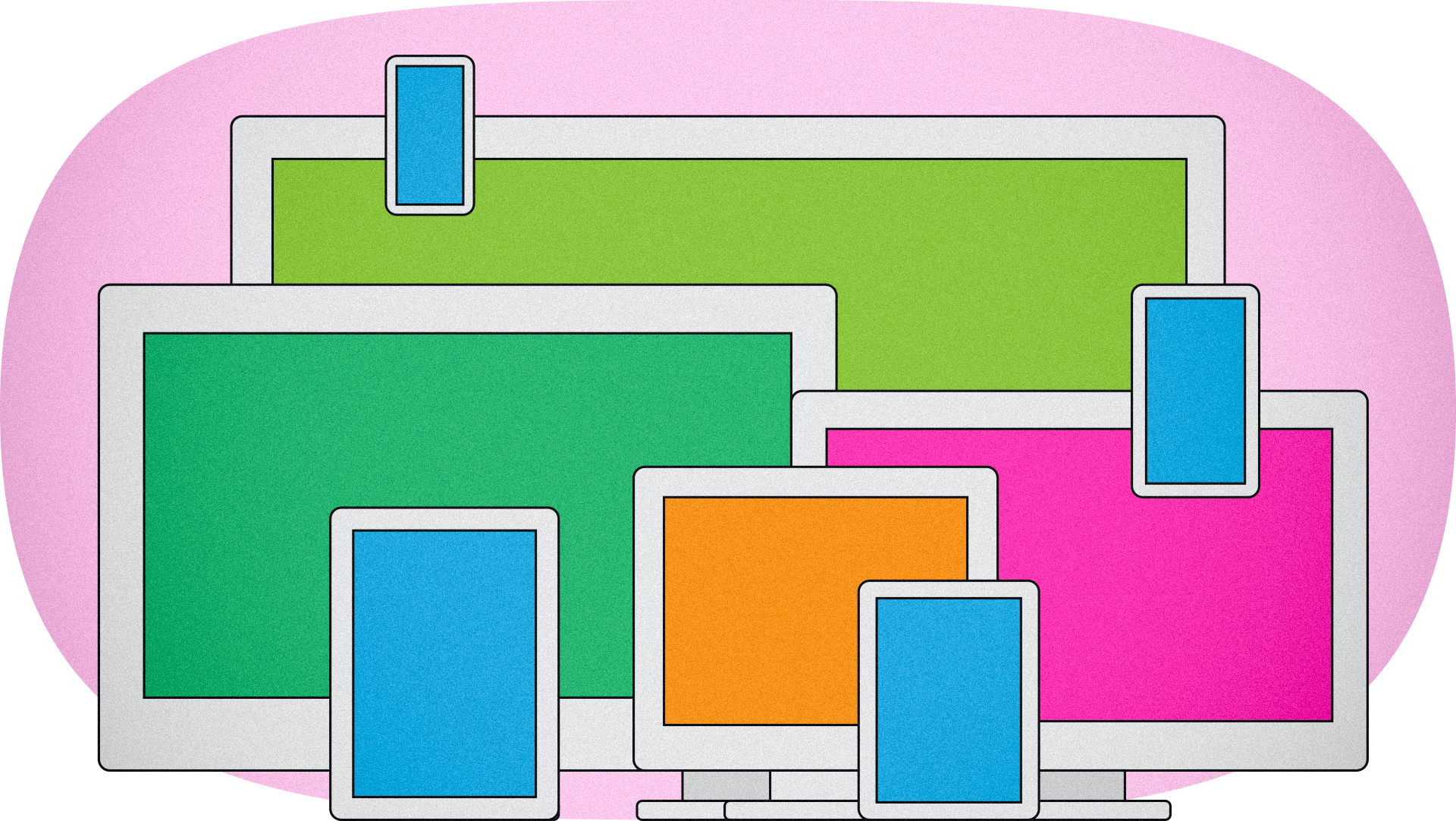
З часом кількість різноманітних екранів, на яких сайт міг би переглядатись, збільшилась в рази.

При цьому доля користувачів, що заходили на сайт з різних мобільних пристроїв невпинно зростала. Відповідно до сайту statista.com, у 2017 році кількість людей, що відвідують сайт з мобільних пристроїв вперше перевищила половину і склала 50,3%. Наступного року їх доля збільшилась до 52,2% (як смартфонів, так і планшетів).
Сьогодні один і той самий вебсайт може бути відкритим зі смартфона, комп’ютера, планшета, ігрової приставки чи «розумного» телевізора. Тобто, з будь-якого пристрою, на якому є браузер.

Коректна робота сайту на всіх типах пристроїв, з яких він може переглядатись, називається кросплатформністю.
Для забезпечення кросплатформності вебдизайнерам необхідно створювати проєкт з огляду на величезну кількість різноманітних форматів. Це потребує не лише вміння мислити гнучко в контексті композиції, але й вміти правильно вибудувати сам процес розробки дизайну сайту. Для цього, як правило, застосовується один з двох підходів:
- реагуючий вебдизайн (responsive web design);
- адаптивний вебдизайн (adaptive web design).
Ознайомимось з ними ближче! Почнемо з реагуючого дизайну, адже він з’явився трохи раніше.
Реагуючий вебдизайн
Назва «реагуючий вебдизайн» походить від англійського слова response, тобто «реакція», «відповідь». Мається на увазі такий дизайн-підхід, за якого композиція вебсторінки з’являється відповідно до вікна браузера. При цьому HTML-складова вебсторінки залишається незмінною, як і зміст сайту, і його зображення. Змінюється саме представлення в браузері. Відповідно, якщо вікно розширити, то й представлення розшириться, а якщо звузити — звузиться.







