Що таке «мікровзаємодії» та як вони можуть покращити дизайн інтерфейсів
Щодня ми стикаємося із різними видами мікровзаємодій, які полегшують нам життя. Звук мікрохвильовки — сигналізує про підігріту вечерю, а клацання вимикача — про включене світло.
Подібних взаємодій багато і в графічних інтерфейсах: вебсайтах чи застосунках. Там їхня роль залишається незмінною: робити взаємодію зручною, давати зворотний зв’язок та піклуватися про користувача. Більше про те, як влаштовані ці маленькі помічники та чому без них не обійтися в UX/UI-дизайні, розповімо далі!
Мікровзаємодії — це маленькі інтерактивні елементи в інтерфейсі
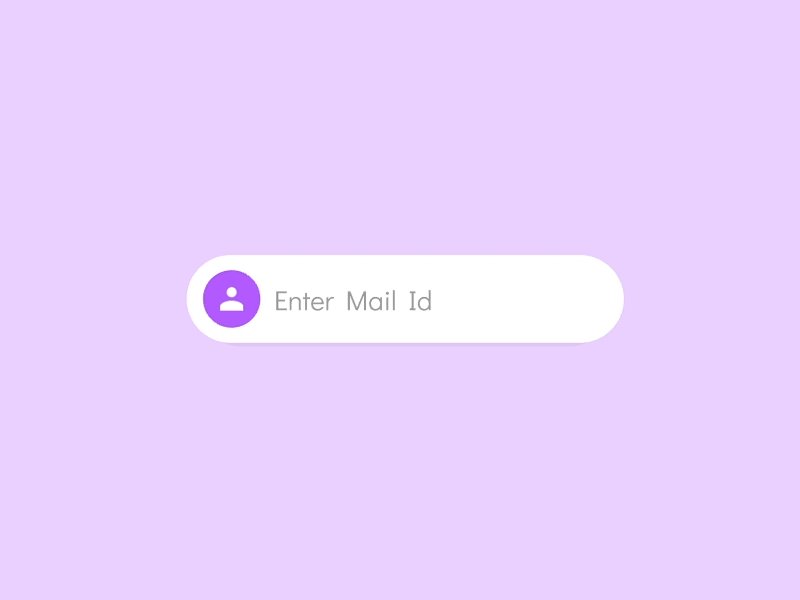
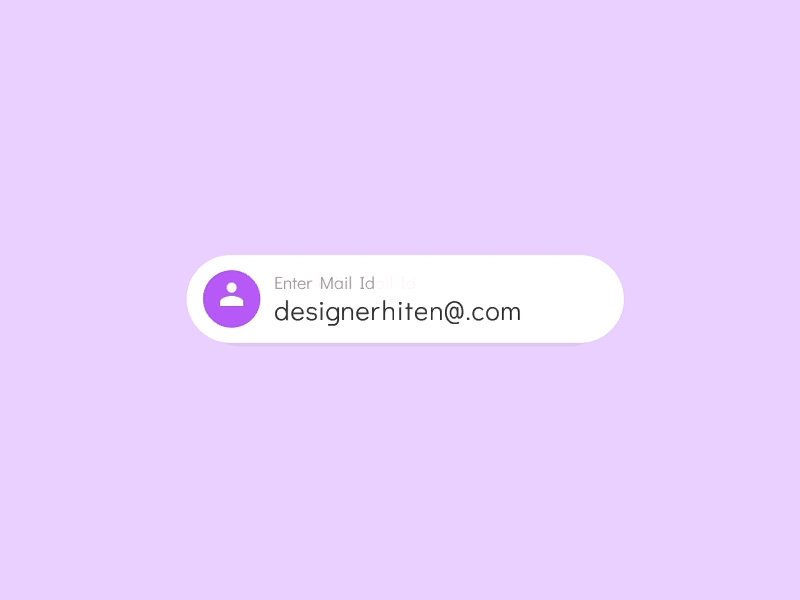
Мікровзаємодії зазвичай активуються у відповідь на дії користувача. Наприклад, це може бути зміна кольору кнопки, коли ви на неї натискаєте, або поява повідомлення про успішне збереження файлу. Вони допомагають зрозуміти, що система реагує на ваші дії, і роблять взаємодію з інтерфейсом більш приємною та інтуїтивно зрозумілою.
До речі, одним із прикладів такої мікровзаємодії є логотип CASES у лівому верхньому куті. Якщо ви наведете на нього курсор, він засяє 🔮
Мікровзаємодії роблять інтерфейси більш «живими»
Мікровзаємодії, як-от анімація при наведенні, роблять інтерфейс більш інтерактивним і привабливим. Це своєю чергою заохочує користувачів більше взаємодіяти з продуктом. Однак це не єдина їхня задача. Мікровзаємодії можуть інформувати про статус системи, запобігати виникненню помилок тощо. Розберімо їхні види детальніше.

Інформування про стан системи
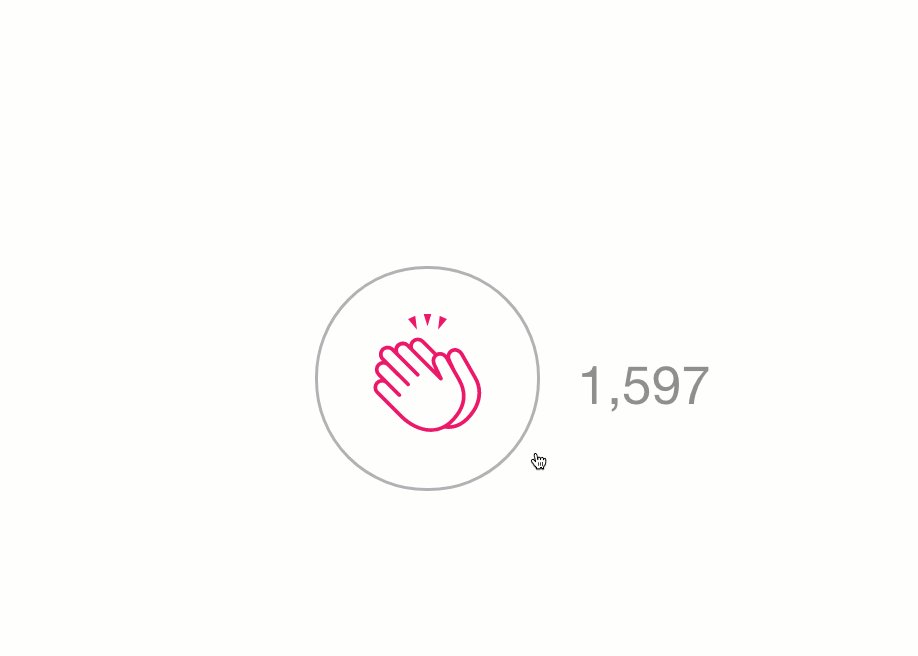
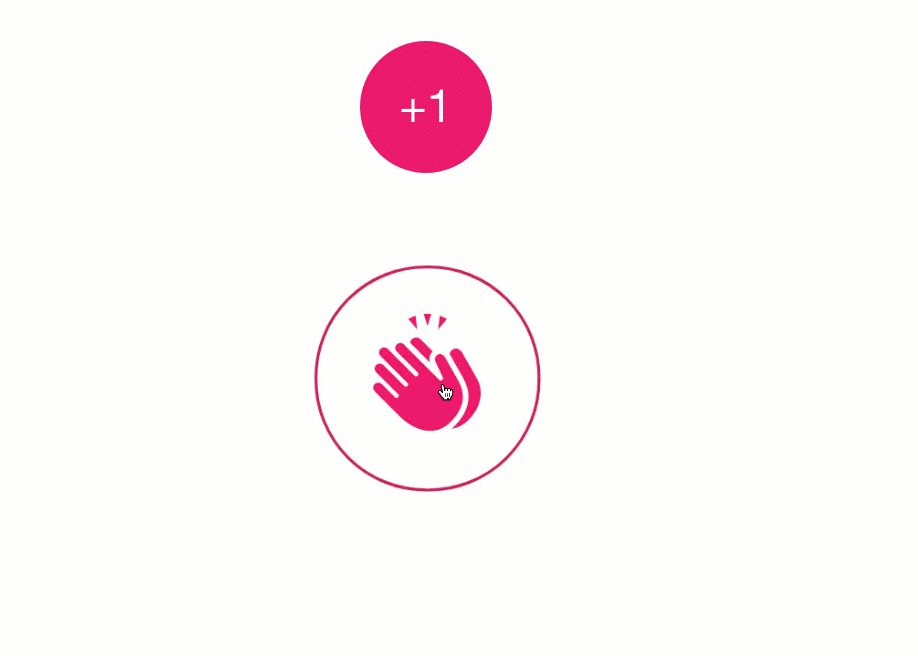
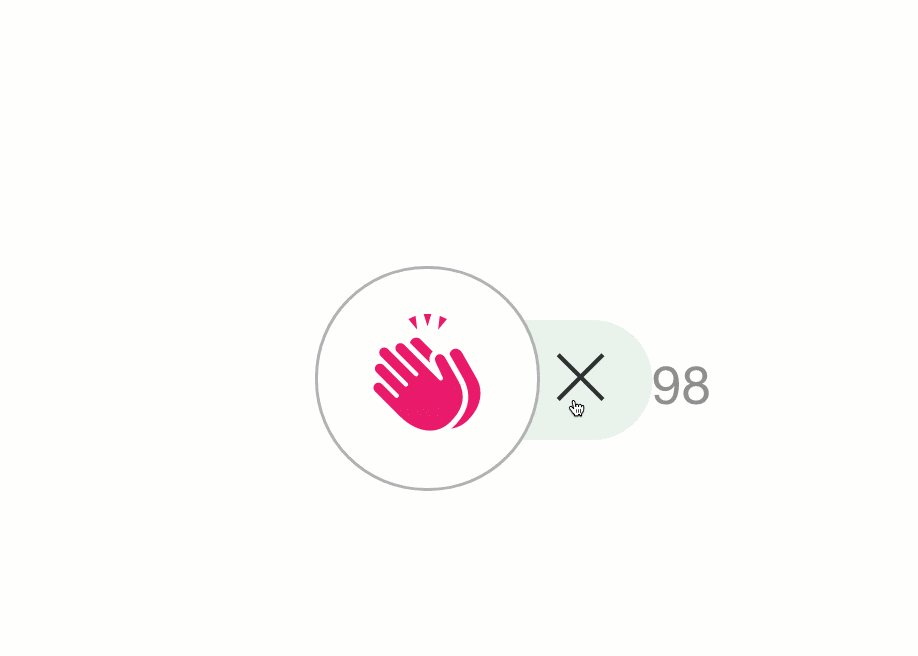
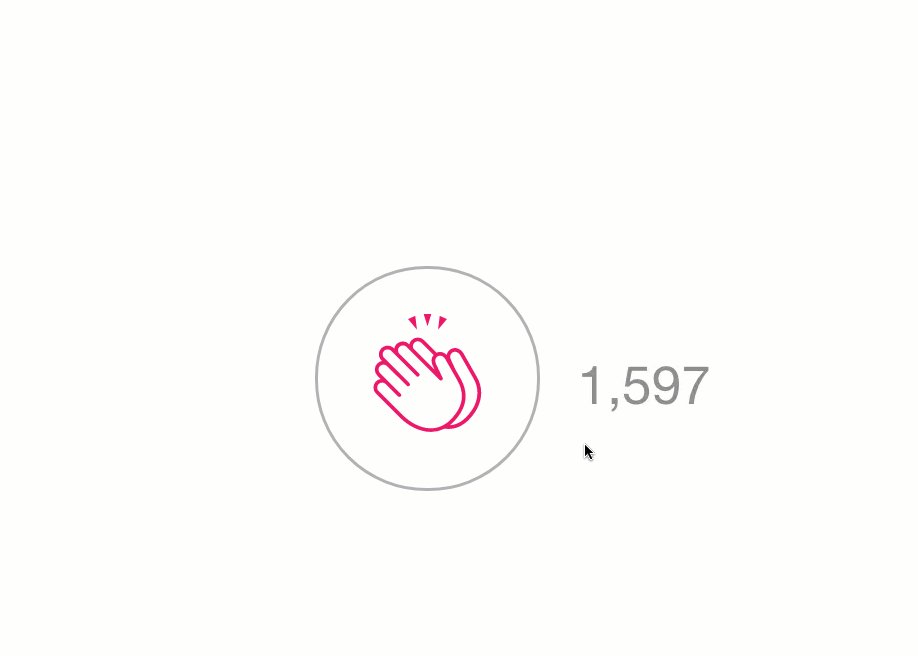
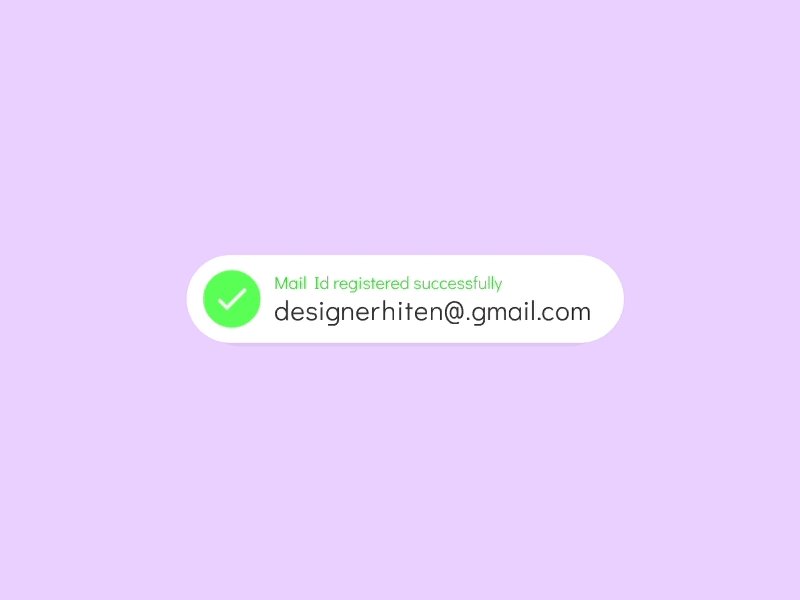
Під час дизайну продукту важливо робити його прозорим та зрозумілим, щоб користувачі знали, що відбувається в системі та почувалися впевненіше. З цим і можуть допомогти мікровзаємодії. До таких мікровзаємодій можна віднести, наприклад, звук надісланого повідомлення або вікно про успішну оплату.

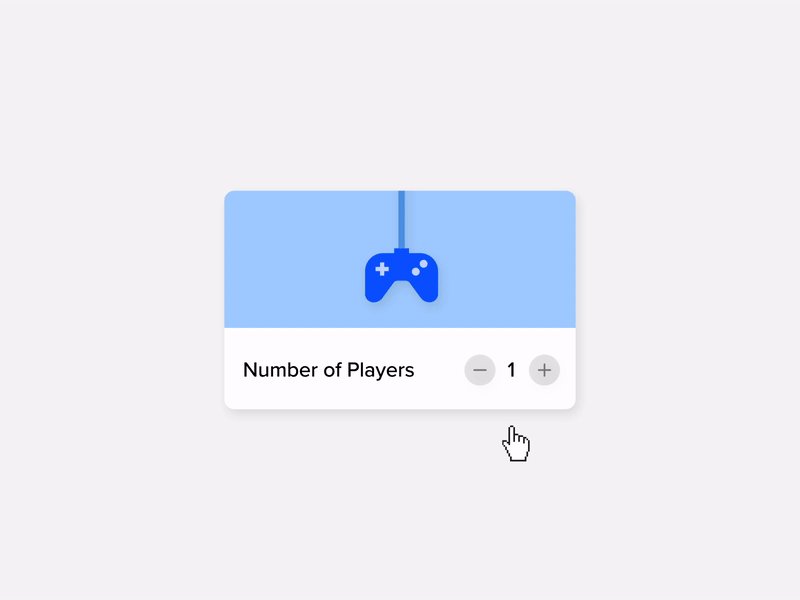
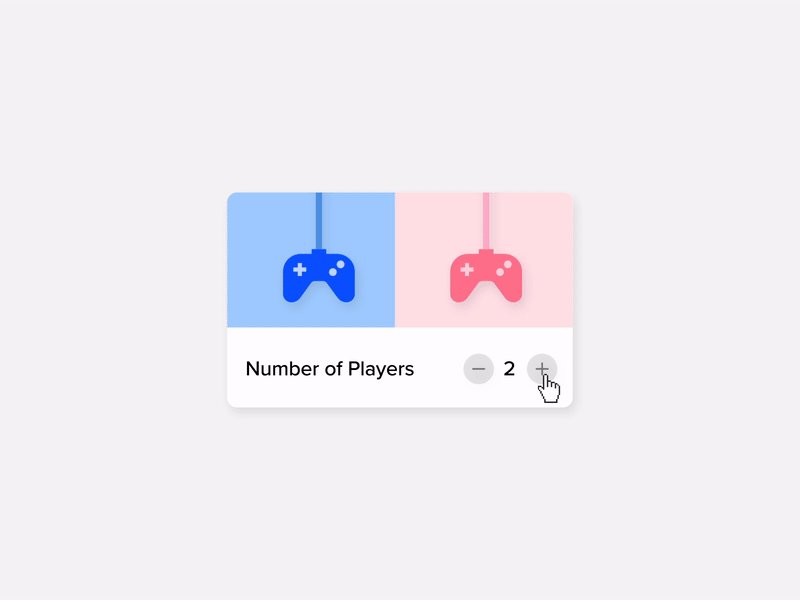
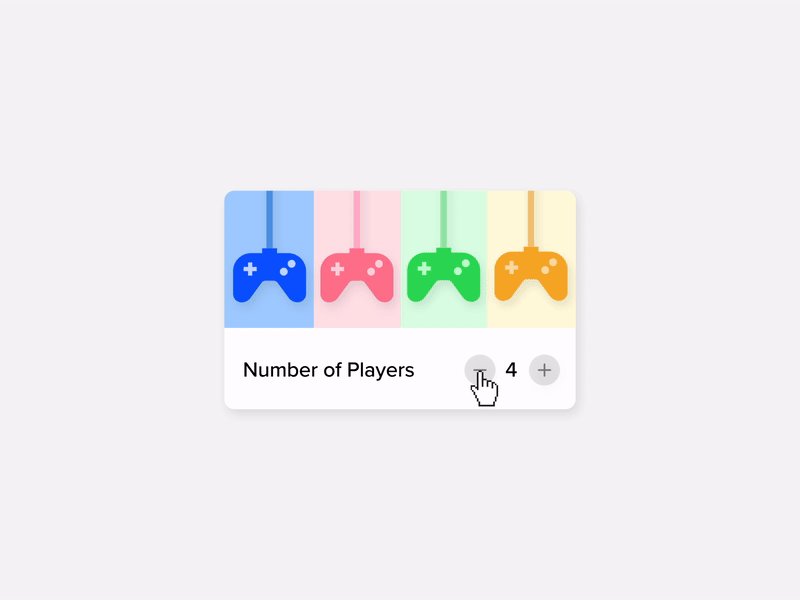
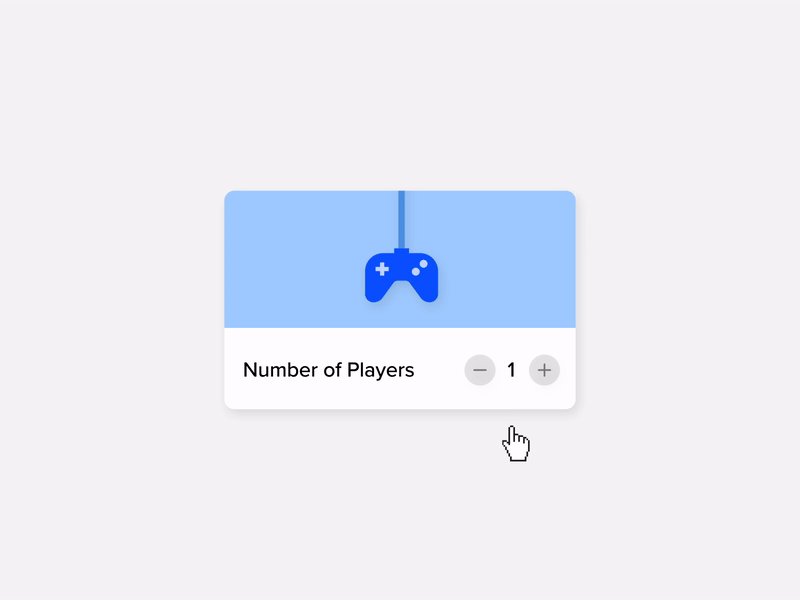
Ця мікровзаємодія демонструє результат від дії користувача (збільшення кількості гравців)
Очікування на наступні дії
Досить часто мікровзємодії допомагають показати, що система чекає на подальші дії користувача. Наприклад, під час затискання іконок на робочому столі iPhone вони починають труситися, заохочуючи користувача до наступних дій. Ще один кейс — анімації від Google під час обробки запиту користувача.

Google Assistant
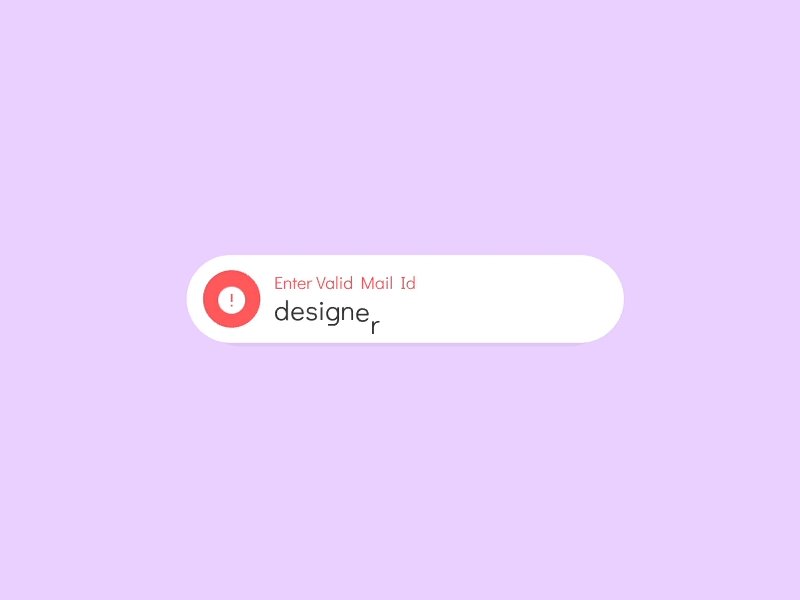
Запобігання помилкам
Ще один тип мікровзаємодій допомагає запобігти виникненню помилок та вимагає підтвердження дій. Вони можуть допомогти скасувати небажану дію та забезпечують приємний користувацький досвід.

Підказки в реальному часі
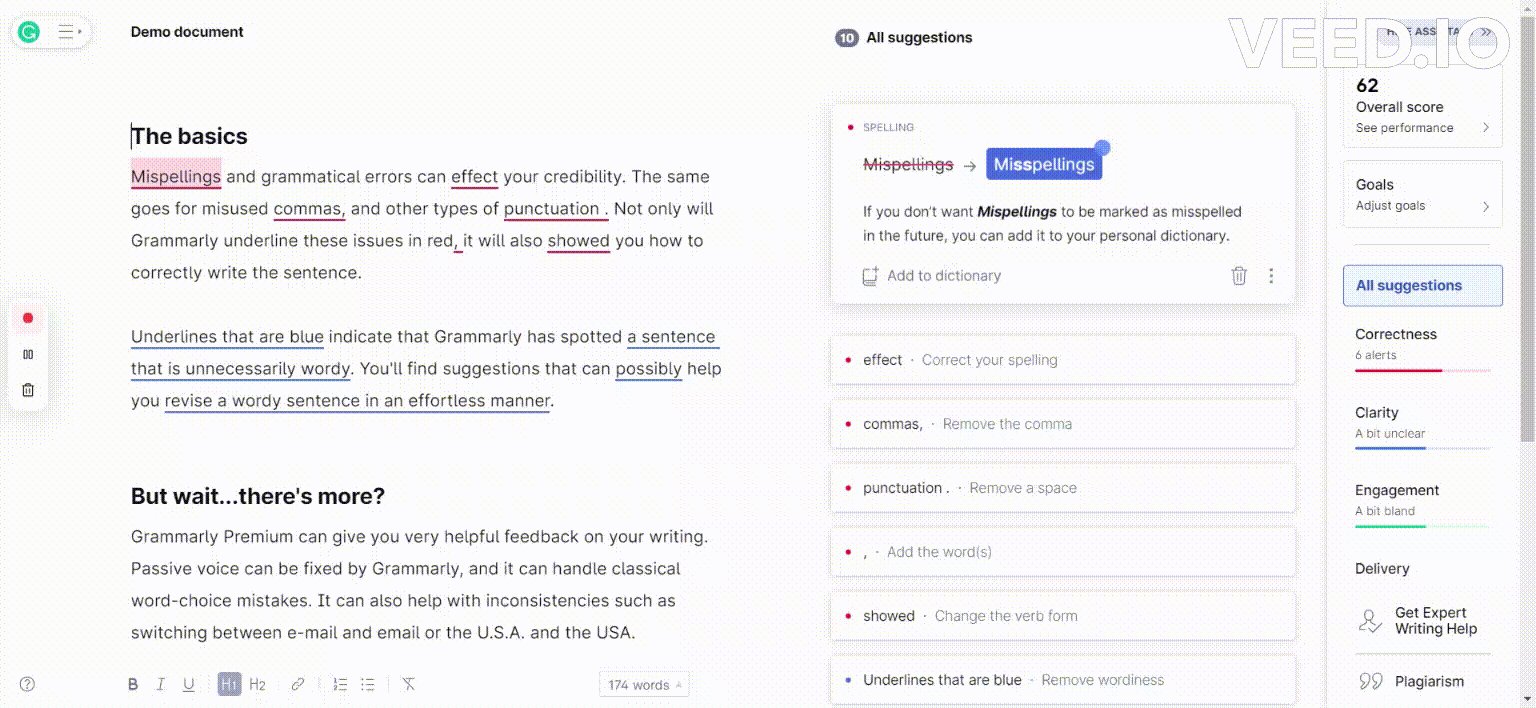
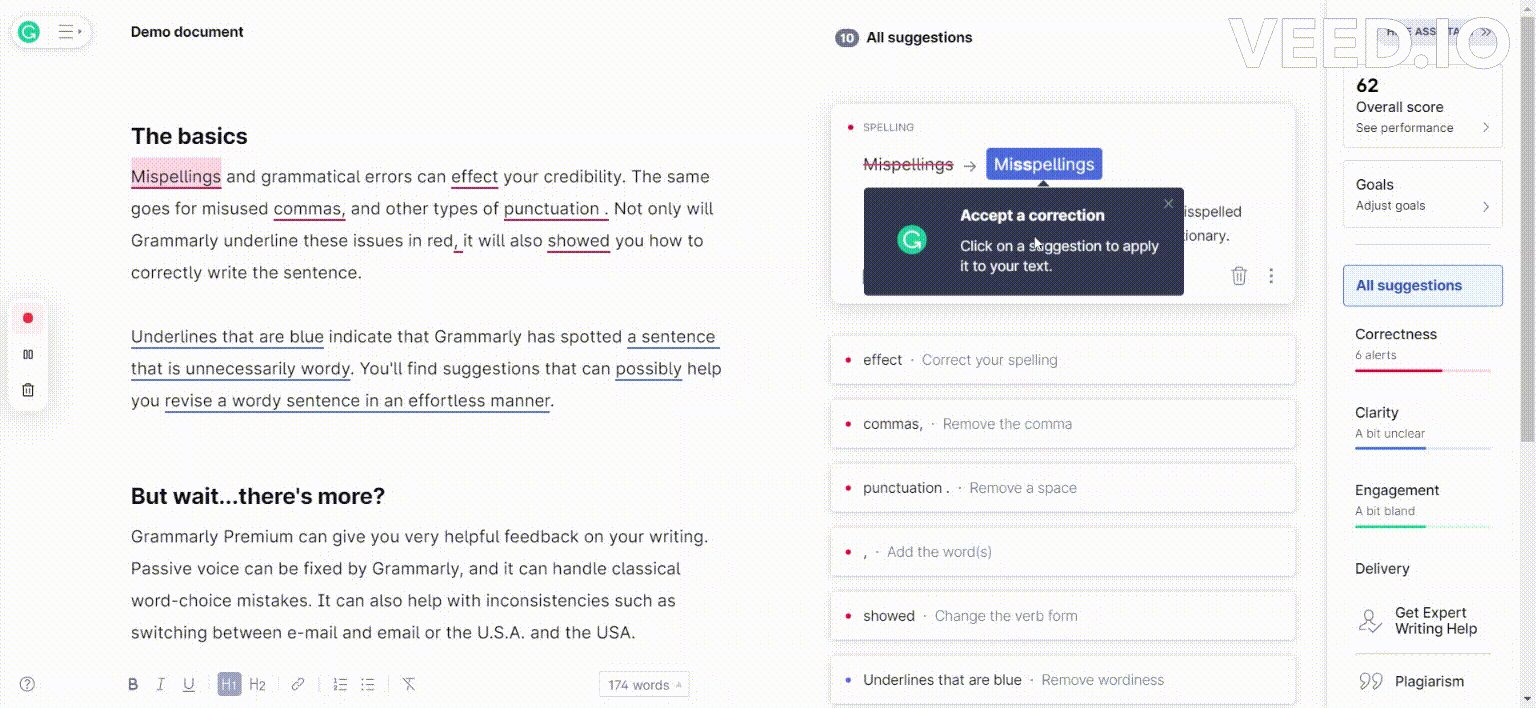
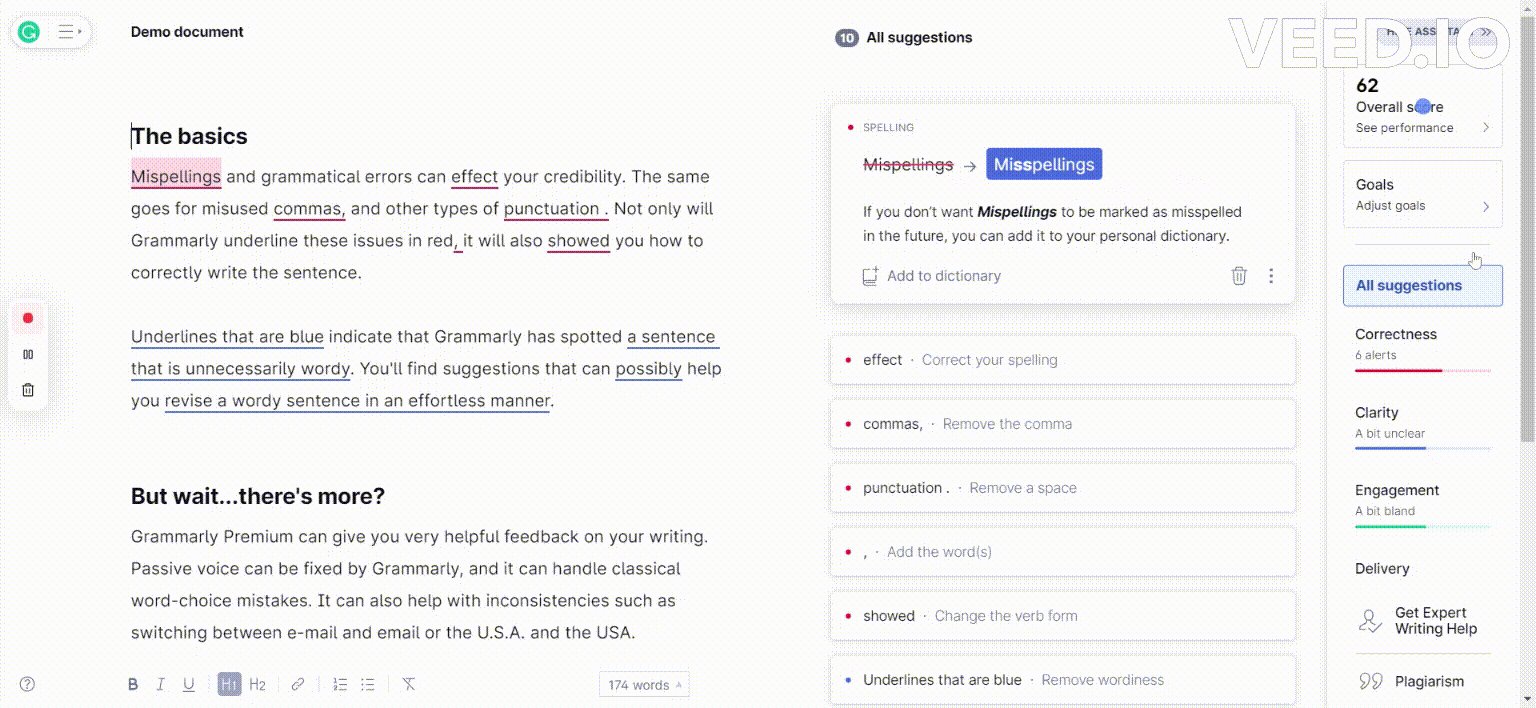
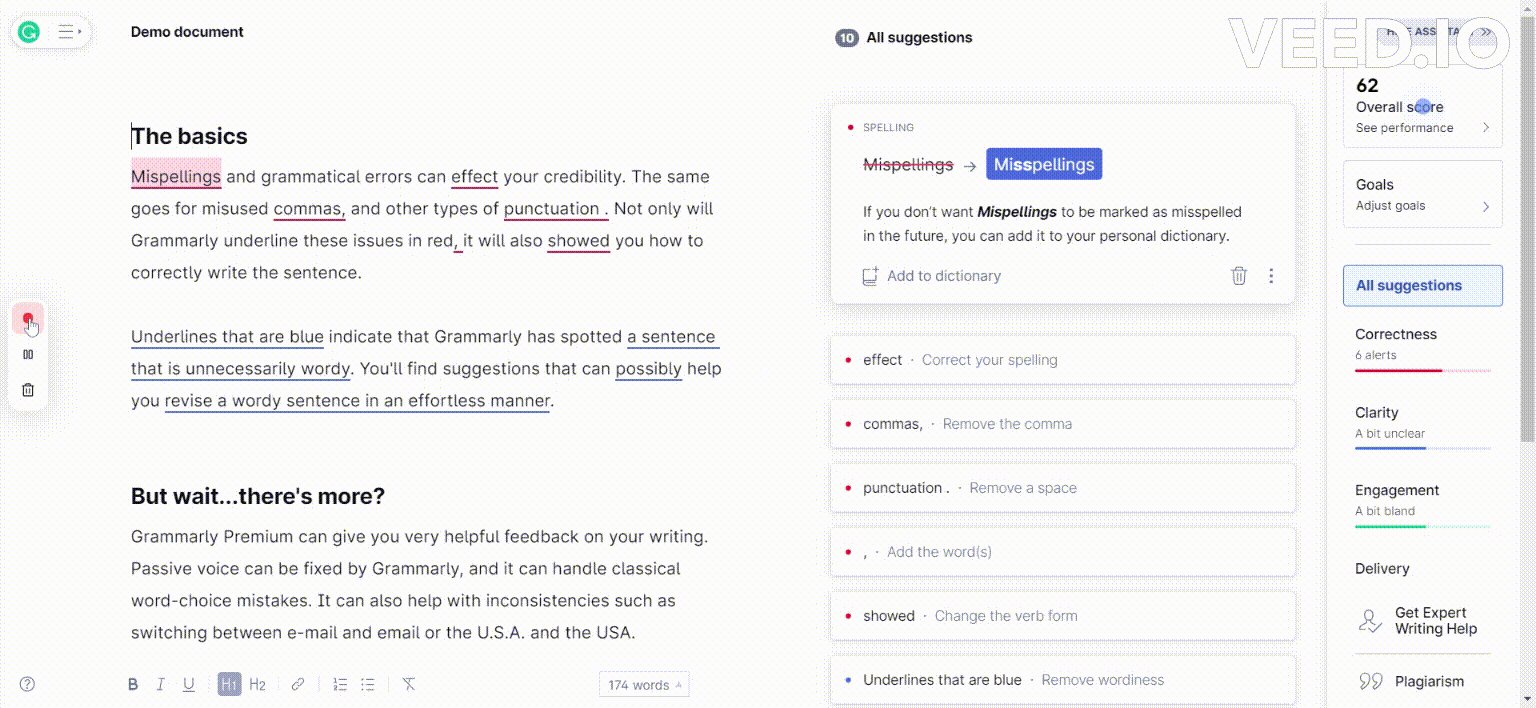
Ще одна важлива задача мікровзаємодій — стати путівником користувача в інтерфейсі. Скажімо, розповісти про нові функції або допомогти отримати кращий результат. Такі анімації нерідко можна зустріти у застосунку Grammarly, Duolingo чи Canva.

Вебзастосунок Grammarly
Маленькі мікровзаємодії здатні творити великі справи 💪
Саме вони можуть перетворити просто хороший інтерфейс — на крутий інтерфейс, який підтримує емоційний зв’язок з користувачем і робить процес взаємодії більш людяним та зрозумілим. Відтак радимо вже зараз дизайнерам включити мікровзаємодії у свій портфель навичок. Почати можна з практичного воркшопу Тетяни Березюк, провідної UX/UI-дизайнерки в League Design Agency.
4 години інтенсивної практики в групі — і ви зможете вільно працювати з різними мікровазємодіями та анімаціями.
Реєструйтеся та посилюйте портфоліо вже цього місяця.





