Всі елементи, з яких створюються вебсайти, можна поділити на три типи: статичні, динамічні та інтерактивні.
- Статичними є нерухомі елементи, з якими не передбачена взаємодія користувача. До них відносять, зокрема, тексти, зображення, декоративні елементи.
- Динамічними є рухомі чи анімовані елементи. Це можуть бути, наприклад, хмари, що рухаються на тлі сайту чи інші анімовані елементи, мета яких, як правило, декоративна. Самі собою вони не становлять значного інтересу, тож в цьому матеріалі ми більшою мірою зосередимось на третьому типі елементів — інтерактивних.
- Інтерактивними називають елементи, що так чи інакше реагують на дії користувача. Власне, слово «інтерактивні» буквально означає «взаємодіючі» (від англ. interactive). Базовими інтерактивними об’єктами є посилання, кнопки та елементи форм.

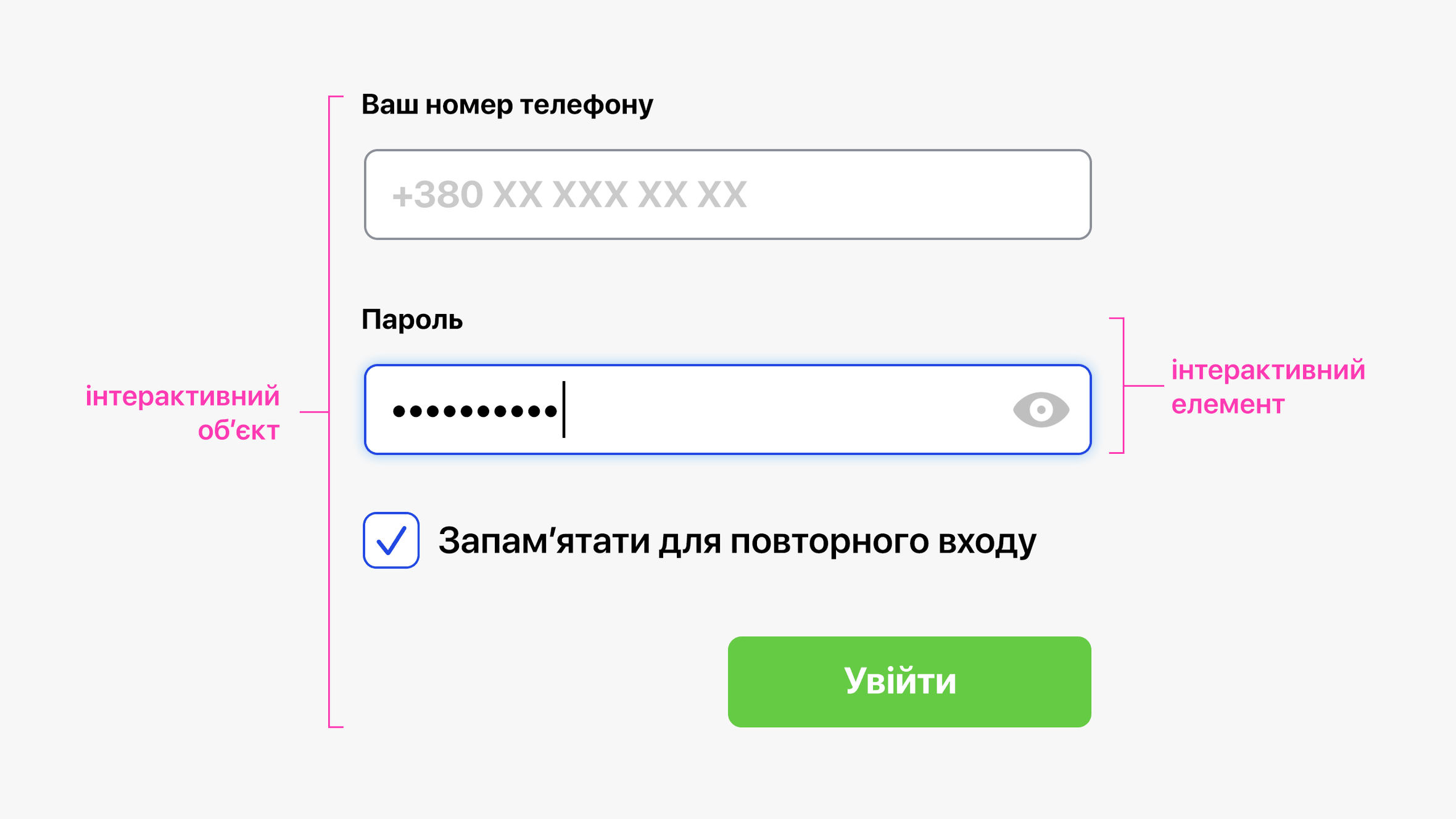
Окремі інтерактивні елементи можуть об’єднуватись у складніші інтерактивні об’єкти. Наприклад, поля вводу та кнопка — це елементи.
А форма — об’єкт.

Форма — це, певно, один з найтиповіших інтерактивних об’єктів на сайті. Але насправді різновидів і способів втілення інтерактивних об’єктів в сучасному вебдизайні безліч і обмежені вони лише вашою уявою. І ще, звісно, бюджетом проєкту. Наприклад, гра з динозавриком в Chrome, яка стає доступною, коли зникає інтернет — це теж інтерактивний об’єкт. Тривимірне обертання товарів в інтернет-магазинах — також. Відеоплеєри — аналогічно.
Враховуючи таке розмаїття, ми вирішили в цьому матеріалі розглянути типові засоби і можливості взаємодії сайтів, які лежать в основі більшості інтерактивних об’єктів, якими б вони не були. А деякі найбільш популярні інтерактивні об’єкти ми розглянемо докладніше.
Почнемо з того, що лежить в основі будь-яких взаємодій на сайті — сценаріїв взаємодії.
Сценарії взаємодії
В кіно сценарій — це документ, що описує послідовність подій, ракурси зйомки, діалоги персонажів. Він пов’язує між собою численні сцени фільму і може займати сотні сторінок. Часто просто читаючи сценарій, ви можете уявити собі, що відбуватиметься в кадрі і з якою інтонацією мають говорити герої.
У вебсайтах сценарії працюють схожим чином. Вони описують, що і за яких умов робитимуть ті чи інші елементи сайту. Як правило, сценарії сайтів дуже прості. Настільки, що для їх опису може бути цілком достатньо одного речення. Наприклад, такого:
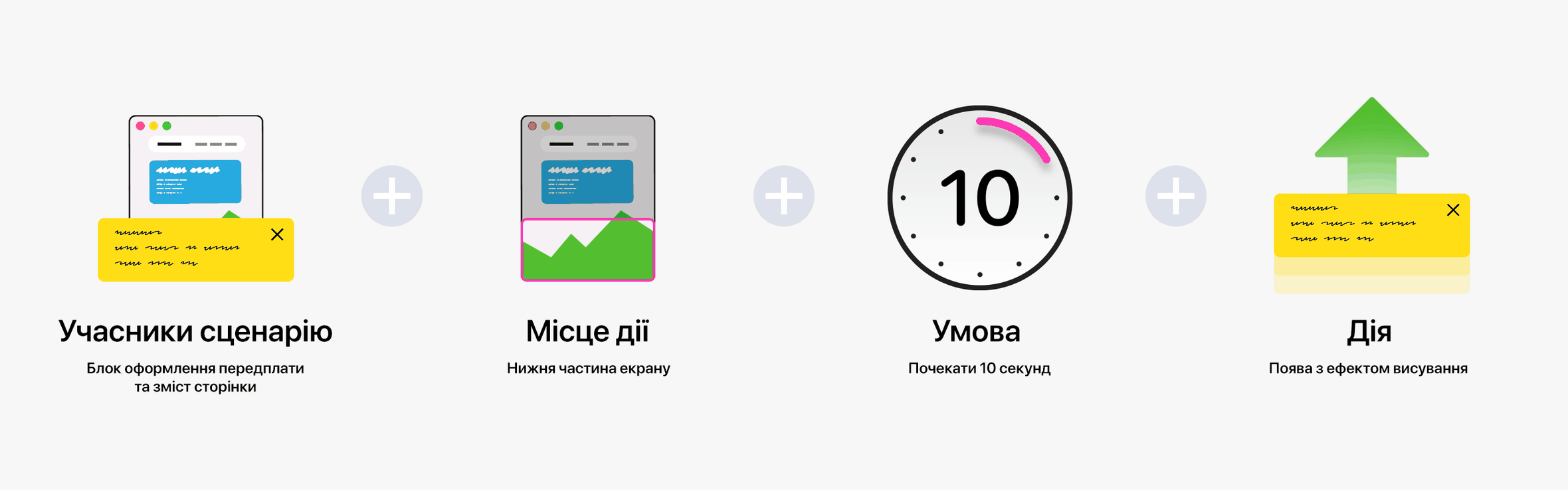
Через 10 секунд перебування користувача на сайті в нижній частині екрану з ефектом висування з’являється блок оформлення передплати, що перекриває зміст сторінки.
Насправді навіть цей простий сценарій містить кілька базових складових вебсценаріїв:
- Учасники сценарію (блок оформлення передплати та зміст сторінки)
- Місце дії (нижня частина екрану)
- Умова (почекати 10 секунд)
- Дія (поява з ефектом висування)

Одна вебсторінка може містити десятки окремих сценаріїв.
Учасником сценарію може бути будь-який елемент чи об’єкт на вебсайті.
А от умовам взаємодії ми пропонуємо приділити трохи більше уваги.





